cesuim
new Cesium.Color(255,255,0,1), //颜色
Math.PI/2color: Cesium.Color.fromCssColorString("#f40"), //16进制颜色
初始化地球
import * as Cesium from "cesium";import { onMounted } from "vue";
onMounted(() => {Cesium.Ion.defaultAccessToken ="eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI0YTY1Yzc3MS05MWU3LTQxNGQtOGI3ZS04NTVhZjcwZjdjZmMiLCJpZCI6MjE2NjYwLCJpYXQiOjE3MTYyNzQ0MTh9.7EQqzCrI8s0-s76NAQZ3-EwRbhqAQ16FYuVWb1dCwos";// arcgis影像图层const ersi = new Cesium.UrlTemplateImageryProvider({url: "https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",});const viewer = new Cesium.Viewer("CesiumContainer", {terrainProvider: Cesium.createWorldTerrain(),// requestWaterMask:true // 开启水// imageryProvider: ersi, //自定义图层baseLayerPicker: false, // 关闭图层选择器animation: false, // 关闭动画timeline: false, // 关闭时间线fullscreenButton: false, // 关闭全屏按钮homeButton: false,sceneModePicker: false, //3d,2d 关闭navigationHelpButton: false, //帮助geocoder: false, //搜索infoBox: false, //隐藏点击信息框selectionIndicator: false, //隐藏选择指示器});坐标
//经纬度转笛卡尔坐标const position1 = Cesium.Cartesian3.fromDegrees(110, 20,30); //参数为经度,纬度,高度,返回笛卡尔坐标const position = new Cesium.Cartesian3(106, 29, 50); //笛卡尔坐标x,y,z// 笛卡尔转弧度坐标let position2 = Cesium.Cartographic.fromCartesian(position1); //转成经纬度
//弧度坐标转角度// let lon = 180 / Math.PI * position2.longitude; let lon = Cesium.Math.toDegrees(position2.longitude); //longitude经度let lat = Cesium.Math.toDegrees(position2.latitude); //latitude纬度console.log(lat)console.log(lon)console.log(position2.height)相机
// 相机const position = Cesium.Cartesian3.fromDegrees(110, 20, 20000); //经度,纬度,高度// setView通过定义相机相机目的地(方向),直接跳转到目的地const camera = viewer.camera.setView({destination: position,orientation: { //相机视角//默认(0,-90,0)heading: Cesium.Math.toRadians(0),pitch: Cesium.Math.toRadians(-90),roll: Cesium.Math.toRadians(0), //歪头看},});
相机动画
// 相机切换视角动画const position = Cesium.Cartesian3.fromDegrees(110, 20, 20000); //经度,纬度,高度viewer.camera.flyTo({destination: position,duration: 10, //飞行时间})
相机锁定视角
const position2 = Cesium.Cartesian3.fromDegrees(106, 29, 50); //经度,纬度,viewer.camera.lookAt(position2,new Cesium.HeadingPitchRange(Cesium.Math.toRadians(0),Cesium.Math.toRadians(-90),20000))实体画点
// 相机const position = Cesium.Cartesian3.fromDegrees(110, 20, 20000); //经度,纬度,高度// 实体entity// 写法1const entity = new Cesium.Entity({position: position,point: {pixelSize: 20, //像素点大小color: Cesium.Color.RED, //颜色}})// 添加实体viewer.entities.add(entity)viewer.zoomTo(entity) //切换位置// 写法2viewer.entities.add({id:'point',position:Cesium.Cartesian3.fromDegrees(106, 29, 50),point:{pixelSize:20,color:Cesium.Color.RED}})实体画图片
const billboard = viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(116, 40, 222),billboard: {image: "/src/assets/img/doteck_logo.png",scale: 0.5,color:Cesium.Color.YELLOW}})viewer.zoomTo(billboard)
实体画文字
// 文字const label = viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(106, 29, 2222),label: {text:'丛继永',fillColor: Cesium.Color.YELLOW,showBackground:true,backgroundColor:new Cesium.Color(255,255,0,1),}})viewer.zoomTo(label)
实体画线条
const polyline = viewer.entities.add({polyline:{positions:Cesium.Cartesian3.fromDegreesArray([120,20,121,20]),width:10,material:Cesium.Color.RED}})viewer.zoomTo(polyline)实体画多边型
// 多边型const polygon = viewer.entities.add({polygon:{hierarchy:{positions:Cesium.Cartesian3.fromDegreesArray([120,25,121,25,121,25.5]),},material:Cesium.Color.RED,extrudedHeight:100000, //拉伸高度height:2000,//距离高度outline:true,outlineColor:Cesium.Color.WHITE,fill:false,//是否填充}})
viewer.zoomTo(polygon)
实体画立方体
//立方体
const box = viewer.entities.add({position:Cesium.Cartesian3.fromDegrees(106, 29, 3000),box:{dimensions:new Cesium.Cartesian3(100, 200, 3000),//长宽高material:Cesium.Color.RED,}
})
viewer.zoomTo(box)实体画矩形
// 矩形const rectangle = viewer.entities.add({rectangle: {coordinates: Cesium.Rectangle.fromDegrees(120, 40, 123, 45),material: Cesium.Color.RED,extrudedHeight: 30000, //拉伸material:'src/assets/img/doteck_logo.png' //图片},});viewer.zoomTo(rectangle);先定义后添加
// 声明点const point = new Cesium.Entity({position: Cesium.Cartesian3.fromDegrees(120, 30),point: {pixelSize: 10,},});viewer.entities.add(point);viewer.zoomTo(point); //跳转
实体添加标注
// 标注const billboard = viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(116, 40, 500),billboard: {image: "/src/assets/img/doteck_logo.png",scale: 0.1,},});viewer.zoomTo(billboard);
多个实体定在一个里面
const bill = viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(120, 30, 100),billboard: {image: "/src/assets/img/rotate.png",scale: 0.1,color: Cesium.Color.YELLOW,},polyline: {positions: Cesium.Cartesian3.fromDegreesArrayHeights([120, 30, 100, 120, 30, 0,]),material: Cesium.Color.YELLOW,},label: {text: "丛继永家",pixelOffset: new Cesium.Cartesian2(0, -50),},});删除实体方法
bill = viewer.entities.add({id: "point", //增加idposition: Cesium.Cartesian3.fromDegrees(120, 30, 100),billboard: {image: "/src/assets/img/rotate.png",scale: 0.1,color: Cesium.Color.YELLOW,},polyline: {positions: Cesium.Cartesian3.fromDegreesArrayHeights([120, 30, 100, 120, 30, 0,]),material: Cesium.Color.YELLOW,},label: {text: "丛继永家",pixelOffset: new Cesium.Cartesian2(0, -50),},});const toDel = () => {console.log(234);// 直接删除// viewer.entities.remove(bill);// id删除方法// viewer.entities.removeById("point");// 先查后删const entity = viewer.entities.getById("point");viewer.entities.remove(entity);// 删除所有viewer.entities.removeAll();};
实体分组删除
let point1 = viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(120.0001, 30),point: {color: Cesium.Color.RED,pixelSize: 10,},});let point2 = viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(120.0002, 30),point: {color: Cesium.Color.RED,pixelSize: 10,},});blueList.push(point1);blueList.push(point2);const toDel = () => {blueList.map((item) => {viewer.entities.remove(item);});blueList = [] //将数组清空,不要忘了
};
相关文章:

cesuim
new Cesium.Color(255,255,0,1), //颜色 Math.PI/2color: Cesium.Color.fromCssColorString("#f40"), //16进制颜色初始化地球 import * as Cesium from "cesium";import { onMounted } from "vue"; onMounted(() > {Cesium.Ion.defaultAcc…...

2023、2024国赛web复现wp
2023 Unzip 类型:任意文件上传漏洞 主要知识点:软链接 随便上传一个一句话木马文件,得到一串php代码 根据代码上传zip文件发现进入后还是此页面 代码审计: <?php error_reporting(0); highlight_file(__FILE__);$finfo fin…...

day34 贪心算法 455.分发饼干 376. 摆动序列
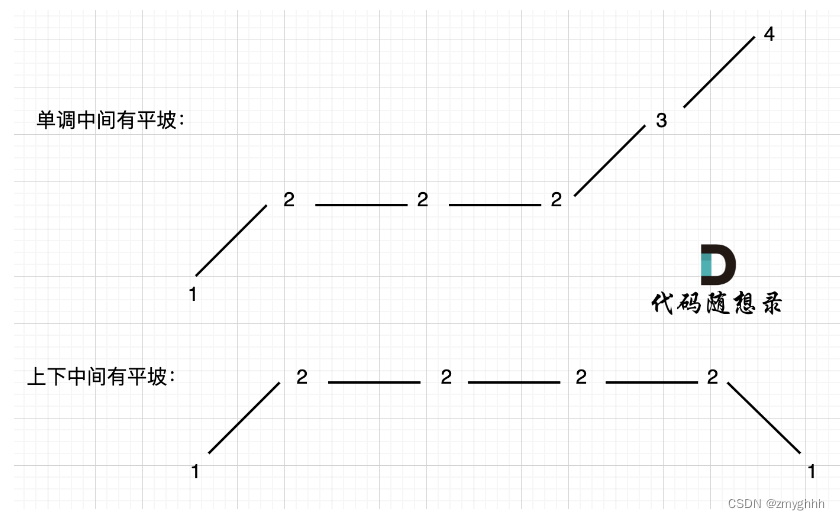
贪心算法理论基础 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。 贪心一般解题步骤(贪心无套路): 将问题分解为若干个子问题找出适合的贪心策略求解每一个子问题的最优解将局部最优解堆叠成全局最优解 455.分发饼干 …...

养老院管理系统基于springboot的养老院管理系统java项目
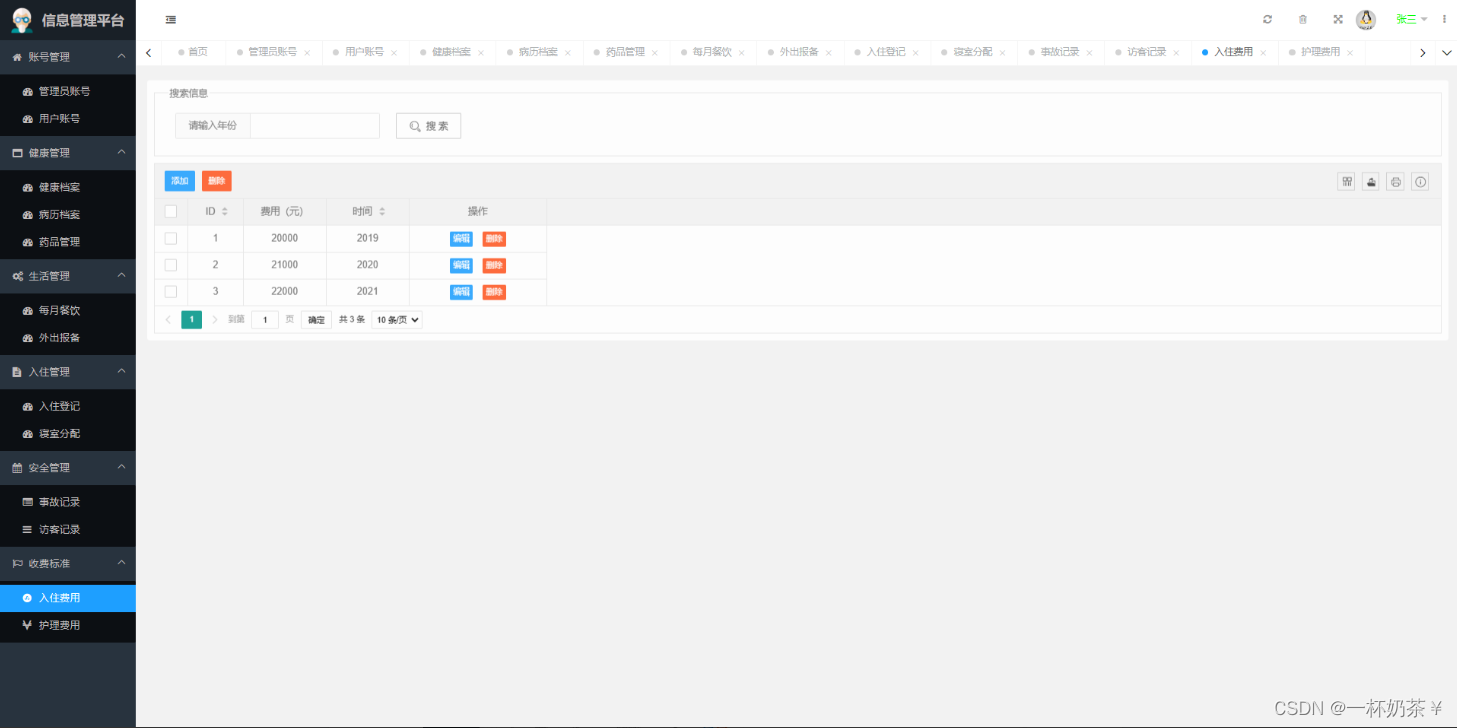
文章目录 养老院管理系统一、项目演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目源码(9.9¥带走) 养老院管理系统 一、项目演示 养老院管理系统 二、项目介绍 基于springboot的养老院管理系统 角色:超级…...

跳台阶扩展问题
题目链接 f(1) 1f(2) 1 1 2f(3) 1 2 1 4f(4) 1 2 4 1 8 所以 f(n) 2 n − 1 ^{n-1} n−1 import java.util.Scanner;public class Solution {public int jumpFloorII(int target) {return 1 << (target - 1);} }...

超清高帧,成像升级 | SWIR短波红外相机500万像素992芯片
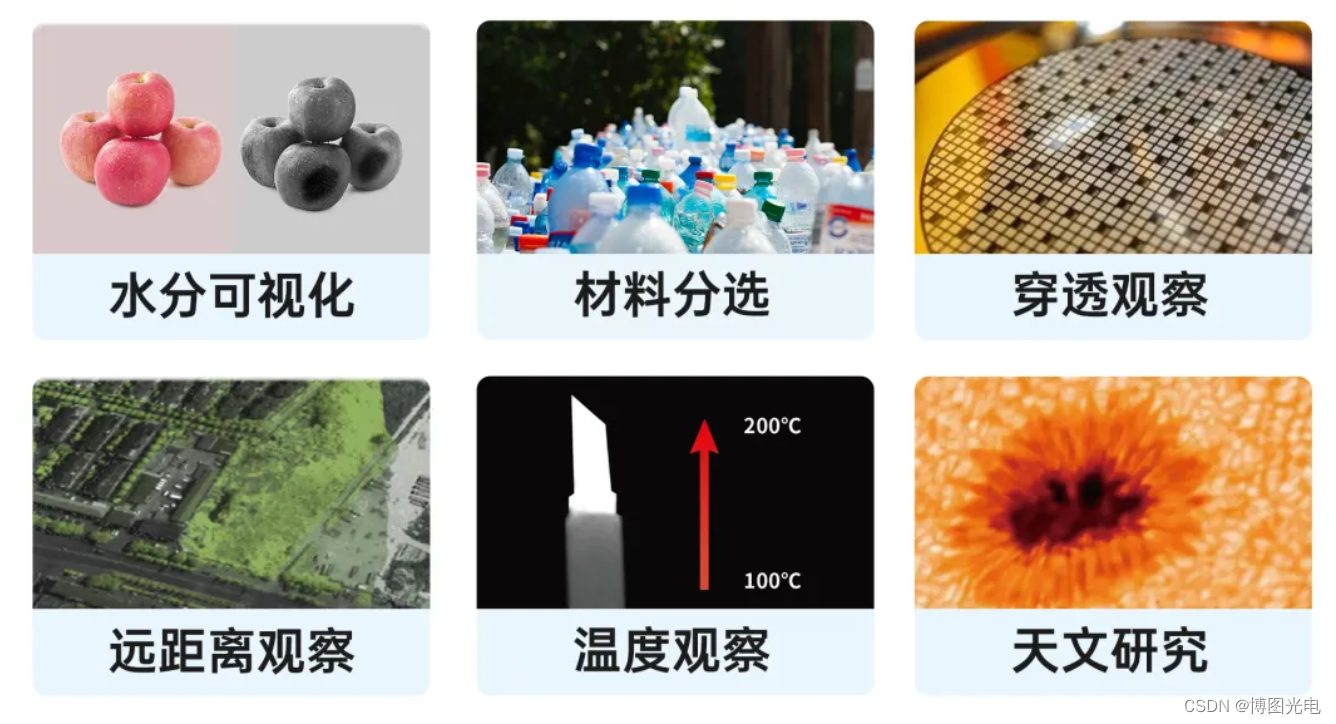
博图光电5MP短波红外相机,搭载了索尼IMX992 SenSWIR传感器,支持5.2MP分辨率,适合探测波长在400nm-1700nm波段的可见光和短波红外光,有效面积和透光率得到提升,内置TEC制冷片,实现了像素尺寸和图像均匀性方面…...

攻击渗透思考题
1. windows登录的明文密码,存储过程是怎么样的,密文存在哪个文件下,该文件是否可以打开,并且查看到密文 在Windows操作系统中,登录时输入的明文密码不会以明文形式存储在系统中。相反,Windows使用一种称为“…...

Flutter 中的 Opacity 小部件:全面指南
Flutter 中的 Opacity 小部件:全面指南 在Flutter中,动画和视觉效果是提升用户体验的重要手段。Opacity小部件允许你改变子组件的透明度,从而实现淡入、淡出或其它透明度相关的动画效果。本文将提供Opacity的全面指南,帮助你了解…...

【介绍下如何在SQL中添加数据】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

【Linux学习】深入了解Linux中进程状态及其转换
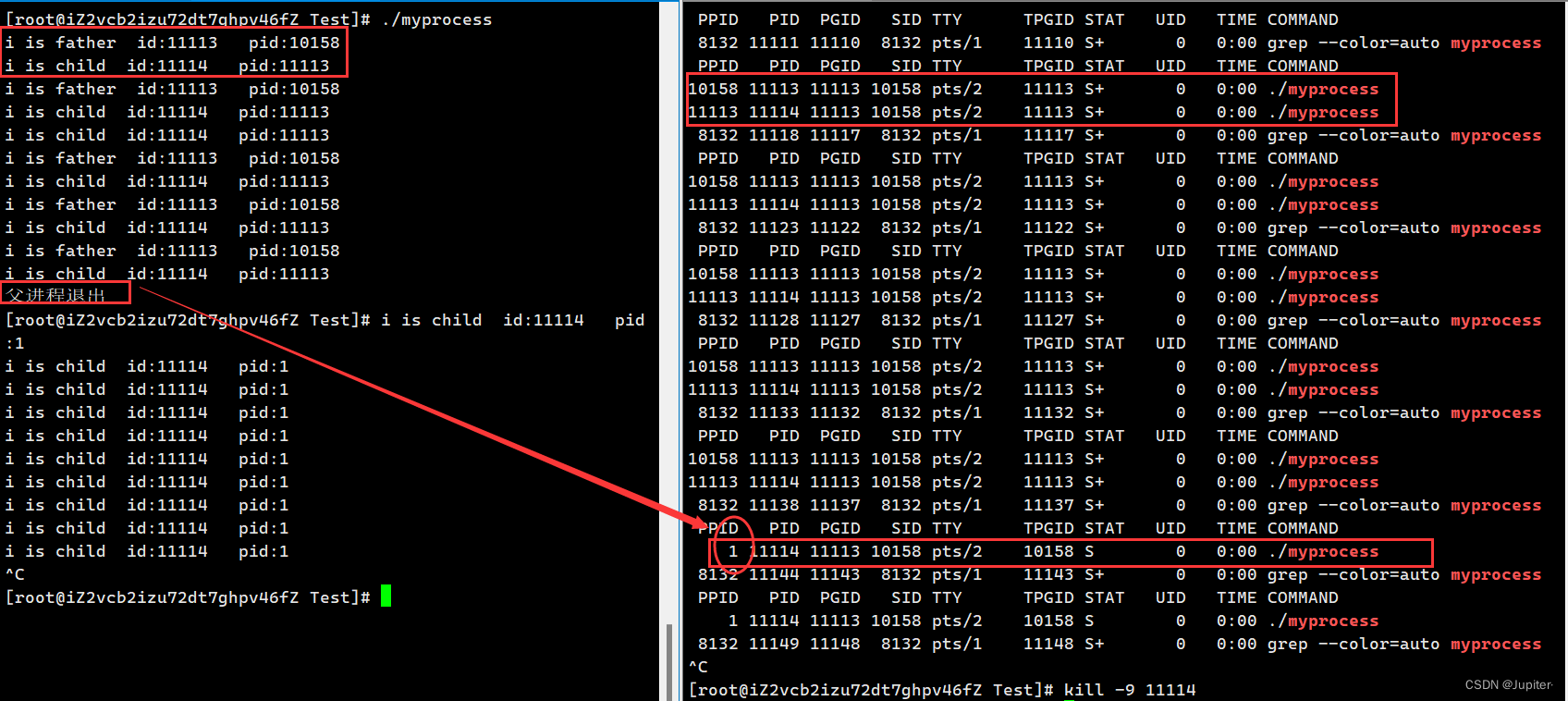
文章目录 进程状态进程排队进程的状态(运行,阻塞,挂起)进程的七个状态 孤儿进程 进程状态 进程 task_struct 可执行程序 进程不是一 直在运行的,可能在等待软硬件资源,比如scanf后,程序停止运…...

【Python设计模式11】建造者模式
建造者模式(Builder Pattern)是一种创建型设计模式,它将一个复杂对象的构建过程分离出来,使得同样的构建过程可以创建不同的表示。建造者模式通过使用多个简单的对象一步一步构建成一个复杂的对象。 建造者模式的结构 建造者模式…...

coredump文件生成配置
1.打开coredump文件生成开关 查看开关是否打开:ulimit -a 如果core file size 为0,则为关闭。 执行:ulimit -c 10240 将其coredump文件大小设置。 2.coredump文件保存位置: /proc/sys/kernel/core_pattern文件可以控制core文…...

jmeter线程组(下篇)
线程组 线程组作为JMeter测试计划的核心组件之一,对于模拟并发用户的行为至关重要。线程组元件是整个测试计划的入口,所有的取样器和控制器必须放置在线程组下。 可以将线程组视为一个虚拟用户池,其中每个线程可被理解为一个虚拟用户&#x…...

Stable Diffusion【写实模型】:逼真,逼真,超级逼真的国产超写实摄影大模型万享XL
今天和大家分享的是一个国产万享系列中使用量最高的大模型:万享XL_超写实摄影,顾名思义,该大模型主要是面向写实摄影,一方面生成的图片人物皮肤纹理细节超级逼真,另一方面对于光影效果的处理也非常到位。对于万享XL超写实摄影大模…...

Android 13 配置默认DN
需求: 如果存在用户配置的DNS服务器,则切面拦截运行商下发的DNS,替换为用户自己配置的DNS. 实现: 直接上代码: 1:TelephonyProperties 内新增属性保存用户设置的dns //QSSI.13/frameworks/base/telephony/java/com/android/in…...

系统开发与运行知识
系统开发与运行知识 导航 文章目录 系统开发与运行知识导航一、软件工程二、软件生命周期三、开发模型四、开发方法五、需求分析结构化分析 六、数据流图分层数据流图的画法设计注意事项 七、数据字典数据字典的内容 八、系统设计九、结构化设计常用工具十、面向对象十一、UML…...

算法训练 | 二叉树Part1 | 递归遍历、迭代遍历、统一迭代
目录 递归遍历 前序遍历 迭代遍历 前序遍历(迭代法) 中序遍历(迭代法) 后序遍历(迭代法) 统一迭代法 统一迭代 嵌入式学习分享个人主页:Orion嵌入式随想录 - 小红书 (xiaohongshu.com) …...
AcWing 2568:树链剖分 ← 线段树+DFS
【题目来源】https://www.acwing.com/problem/content/2570/【题目描述】 给定一棵树,树中包含 n 个节点(编号 1∼n),其中第 i 个节点的权值为 ai。 初始时,1 号节点为树的根节点。 现在要对该树进行 m 次操作…...

PCIe协议之-DLLP详解
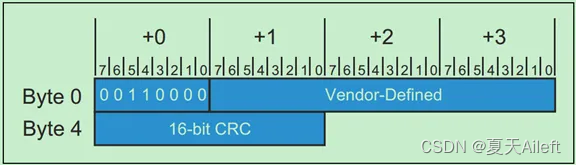
✨前言: 🌟数据链路层的功能 数据链路层将从物理层中获得报文, 并将其传递给事务层; 同时接收事务层的报文, 并将其转发到物理层; 核心的功能有以下三点 1.保证TLP在 PCIe 链路中的正确传递; 2.数据链路层使用了容错…...

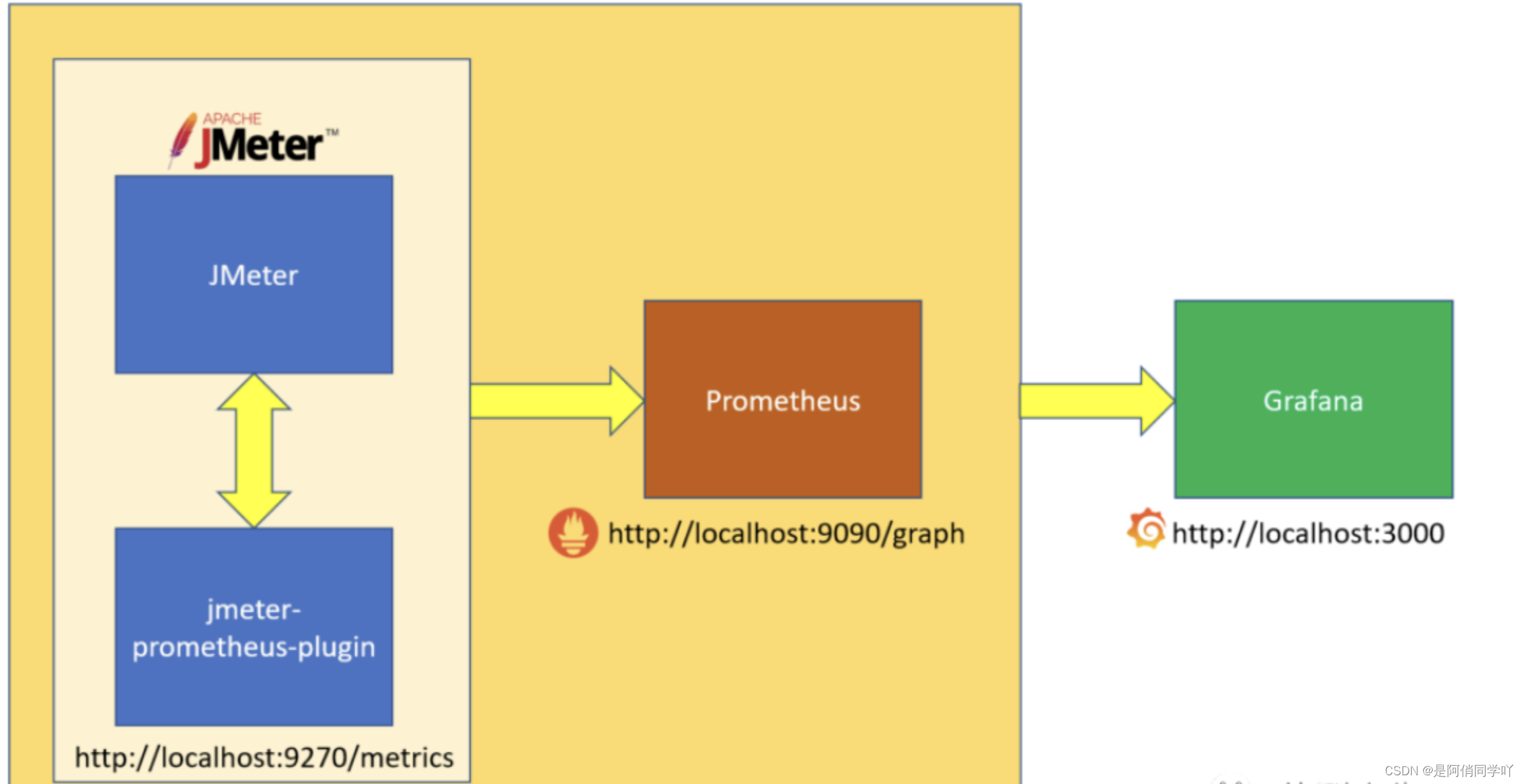
Jmeter+prometheus+grafana性能测试
文章目录 Jmeterprometheusgrafana性能测试背景目标设计思路原理案例启发 Jmeterprometheusgrafana性能测试 背景 在现代社会中,人们对于应用程序的响应速度和性能体验提出了越来越高的要求。无论是电子商务网站、社交媒体平台还是企业级软件系统,都…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...
