三十一、openlayers官网示例Draw Features解析——在地图上自定义绘制点、线、多边形、圆形并获取图形数据

官网demo地址:
Draw Features
先初始化地图,准备一个空的矢量图层,用于显示绘制的图形。
initLayers() {const raster = new TileLayer({source: new XYZ({url: "https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}",}),});const source = new VectorSource({ wrapX: false });this.vectorlayer = new VectorLayer({source: source,});this.map = new Map({layers: [raster, this.vectorlayer],target: "map",view: new View({center: [-11000000, 4600000],zoom: 4,}),});}, 想要在地图上绘制图形,需要用到一个交互类Draw,new Draw,设置绘制的图形类型。常见类型包括 'Point', 'LineString', 'Polygon', 'Circle', 'MultiPoint', 'MultiLineString', 'MultiPolygon'。
addDrawInteraction() {this.draw = new Draw({source: this.vectorlayer.getSource(),type: this.type,});this.map.addInteraction(this.draw);},Draw还有些常用参数
-
clickTolerance:- 类型:
number - 描述: 指定绘制时允许的点击距离容差(以像素为单位)。这是为了允许用户在移动鼠标时具有一定的容差,以便更容易地点击绘制。
- 默认值:
6
- 类型:
-
features:- 类型:
ol.Collection<ol.Feature> - 描述: 一个
Collection实例,用于存储绘制的特征。如果指定了此属性,绘制的特征将添加到该集合中。
- 类型:
-
source:- 类型:
ol.source.Vector - 描述: 一个
VectorSource实例,用于存储绘制的特征。如果没有指定features,绘制的特征将添加到此数据源中。
- 类型:
-
dragVertexDelay:- 类型:
number - 描述: 指定绘制顶点时拖动操作的延迟时间(以毫秒为单位)。
- 默认值:
500
- 类型:
-
snapTolerance:- 类型:
number - 描述: 指定绘制时顶点的捕捉容差(以像素为单位)。这是为了使用户更容易将新顶点捕捉到现有顶点上。
- 默认值:
12
- 类型:
-
stopClick:- 类型:
boolean - 描述: 是否停止点击事件。设置为
true时,绘制交互将停止触发地图的点击事件。 - 默认值:
false
- 类型:
-
maxPoints:- 类型:
number - 描述: 绘制的最大顶点数。对于线和多边形,这个值可以限制绘制的顶点数量。
- 默认值:
Infinity
- 类型:
-
minPoints:- 类型:
number - 描述: 绘制的最小顶点数。例如,对于多边形,至少需要三个顶点来形成一个闭合的形状。
- 默认值:
2
- 类型:
-
style:- 类型:
ol.style.Style或Array<ol.style.Style>或ol.StyleFunction - 描述: 指定绘制过程中几何图形的样式。可以是一个样式实例、样式实例数组或一个样式函数。
- 类型:
-
geometryFunction:- 类型:
function - 描述: 自定义几何生成函数,用于在绘制时生成几何图形。该函数接收两个参数:
coordinates(当前坐标数组)和geometry(当前几何图形)。
- 类型:
下拉框切换时需要先移除之前的Draw,再实例化一个新的Draw添加到地图上。
changeDrawType() {this.map.removeInteraction(this.draw);this.addDrawInteraction();},使用removeLastPoint方法可以撤回最后绘制的一个点。

document.getElementById("undo").addEventListener("click", ()=> {this.draw.removeLastPoint();});一般来说,在地图上绘制完图形肯定要拿到图形数据上传或者做其他的操作,我们来看看怎么获取数据。
方法一:直接从vectorlayer图层上获取
this.vectorlayer.getSource().getFeatures()方法二:使用Draw的参数features绑定数组
let featureArr = new Collection();
this.draw = new Draw({features: featureArr,
});features绑定的数组不是普通的数组,Collection是openlayers内部定义的一个类似数组的集合。它拥有一些跟数组类似的方法。具体介绍和方法可以参考官网文档:
OpenLayers v9.2.4 API - Class: Collection
如果获取数据的时机是绘制完成之后点击按钮后获取,那两种方式没什么区别。但若是希望绘制完成后马上获取,使用this.vectorlayer.getSource().getFeatures()就会有一点小问题。。。
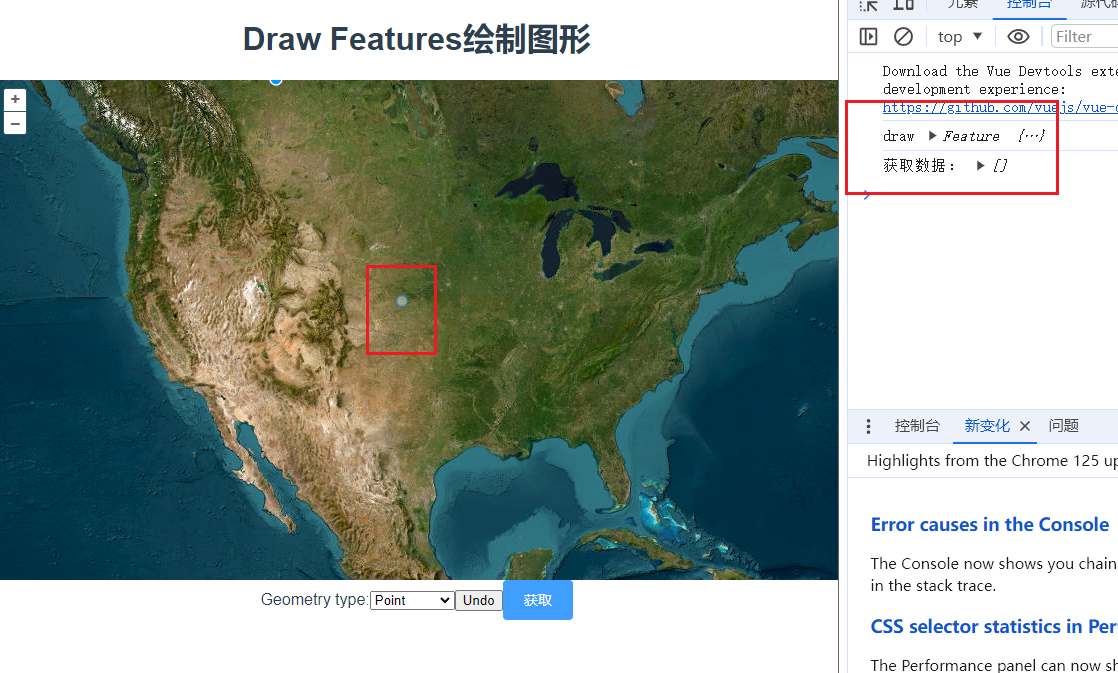
this.draw.on("drawend", (e) => {console.log("draw", e.feature);console.log("获取数据:", this.vectorlayer.getSource().getFeatures());});
已经绘制了一个图形,但是并没有获取到 。this.vectorlayer.getSource().getFeatures()不能实时获取到绘制图形的数据,因为drawend事件里feature还没被加到图层上。
但,也不是没有解决办法,变成异步就可以。
setTimeout(() => {console.log("获取数据:", this.vectorlayer.getSource().getFeatures());
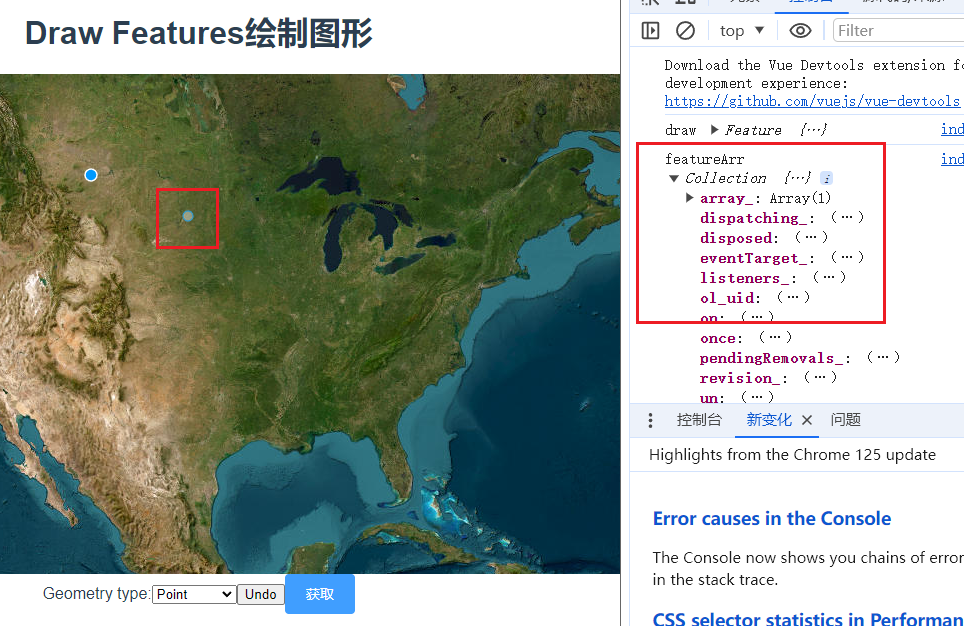
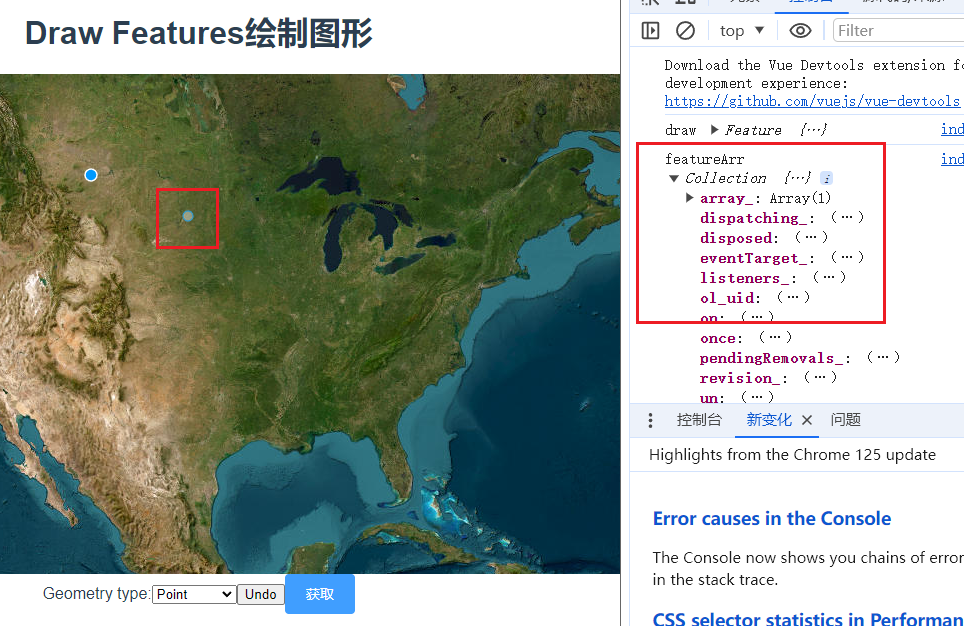
});而使用Draw的features参数绑定Collection就不会有这个问题。
this.draw.on("drawend", (e) => {console.log("draw", e.feature);console.log("featureArr", this.featureArr);});
总的来说,两种方法都可以,甚至可以定义一个数组,每次绘制完都push一下当前绘制的feature。 具体怎么使用看业务需求喽。
完整代码:
<template><div class="box"><h1>Draw Features绘制图形</h1><div id="map"></div><div class="row"><div class="col-auto"><span class="input-group"><label class="input-group-text" for="type">Geometry type:</label><selectclass="form-select"id="type"@change="changeDrawType"v-model="type"><option value="Point">Point</option><option value="LineString">LineString</option><option value="Polygon">Polygon</option><option value="Circle">Circle</option><option value="None">None</option></select><input class="form-control" type="button" value="Undo" id="undo" /></span><el-button type="primary" @click="getDrawFeatures">获取</el-button></div></div></div>
</template><script>
import Draw from "ol/interaction/Draw.js";
import { createBox } from "ol/interaction/Draw";
import Map from "ol/Map.js";
import View from "ol/View.js";
import { OSM, Vector as VectorSource } from "ol/source.js";
import { Tile as TileLayer, Vector as VectorLayer } from "ol/layer.js";
import XYZ from "ol/source/XYZ";
import Feature from "ol/Feature.js";
import Polygon from "ol/geom/Polygon.js";
import Point from "ol/geom/Point.js";
import { Collection } from "ol";
export default {data() {return {map: null,vectorlayer: null,type: "Point",draw: null,featureArr: new Collection(),};},methods: {getDrawFeatures() {console.log("方法一", this.vectorlayer.getSource().getFeatures());console.log("方法二", this.featureArr);},changeDrawType() {this.map.removeInteraction(this.draw);this.addDrawInteraction();},initLayers() {const raster = new TileLayer({source: new XYZ({url: "https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}",}),});const source = new VectorSource({ wrapX: false });this.vectorlayer = new VectorLayer({source: source,});this.map = new Map({layers: [raster, this.vectorlayer],target: "map",view: new View({center: [-11000000, 4600000],zoom: 4,}),});},addDrawInteraction() {this.draw = new Draw({source: this.vectorlayer.getSource(),type: this.type,features: this.featureArr,//freehand: true, //是否启用自由绘制模式});this.map.addInteraction(this.draw);this.draw.on("drawend", (e) => {console.log("draw", e.feature);// console.log("获取数据:", this.vectorlayer.getSource().getFeatures());console.log("featureArr", this.featureArr);// setTimeout(() => {// console.log("source", this.vectorlayer.getSource().getFeatures());// });});},},mounted() {this.initLayers();this.addDrawInteraction();document.getElementById("undo").addEventListener("click", () => {this.draw.removeLastPoint();});},
};
</script>
<style scoped>
#map {width: 100%;height: 500px;
}
.box {height: 100%;
}
</style>
相关文章:

三十一、openlayers官网示例Draw Features解析——在地图上自定义绘制点、线、多边形、圆形并获取图形数据
官网demo地址: Draw Features 先初始化地图,准备一个空的矢量图层,用于显示绘制的图形。 initLayers() {const raster new TileLayer({source: new XYZ({url: "https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/…...

医疗科技:UWB模块为智能医疗设备带来的变革
随着医疗科技的不断发展和人们健康意识的提高,智能医疗设备的应用越来越广泛。超宽带(UWB)技术作为一种新兴的定位技术,正在引领着智能医疗设备的变革。UWB模块作为UWB技术的核心组成部分,在智能医疗设备中发挥着越来越…...
)
Java面试题大全(从基础到框架,中间件,持续更新~~~)
从Java基础到数据库,Spring,MyBatis,消息中间件,微服务解决全部Java面试过程中的问题。(持续更新~~) Java基础 2024最新Java面试题——java基础 MySQL基础 mysql基础知识——适合不太熟悉数据库知识的小…...

零知识证明在隐私保护和身份验证中的应用
PrimiHub一款由密码学专家团队打造的开源隐私计算平台,专注于分享数据安全、密码学、联邦学习、同态加密等隐私计算领域的技术和内容。 隐私保护和身份验证是现代社会中的关键问题,尤其是在数字化时代。零知识证明(Zero-Knowledge Proofs&…...

15.微信小程序之async-validator 基本使用
async-validator是一个基于 JavaScript 的表单验证库,支持异步验证规则和自定义验证规则 主流的 UI 组件库 Ant-design 和 Element中的表单验证都是基于 async-validator 使用 async-validator 可以方便地构建表单验证逻辑,使得错误提示信息更加友好和…...

元宇宙vr科普馆场景制作引领行业潮流
在这个数字化高速发展的时代,北京3D元宇宙场景在线制作以其独特的优势,成为了行业内的创新引领者。它能够快速完成空间设计,根据您的个性化需求,轻松设置布局、灯光、音效以及互动元素等,为您打造出一个更加真实、丰富…...

kotlin基础之高阶函数
Kotlin中的高阶函数、内联函数以及noinline和crossinline关键字是函数式编程中的重要概念。下面我将逐一解释这些概念的定义、实现原理、使用场景以及noinline和crossinline关键字的具体用法。 高阶函数 定义:高阶函数是接受一个或多个函数作为参数,或…...

【Python音视频技术】用moviepy实现图文成片功能
今天上班的时候看到有人群里问 图文成片怎么实现。 临时给我提供一点写作的灵感,趁着下班写一篇。这里用到 python的moviepy库, 之前文章介绍过。 大体思路:假定有4张图片,每张图片将在视频中展示2秒钟,并且图片会按照…...

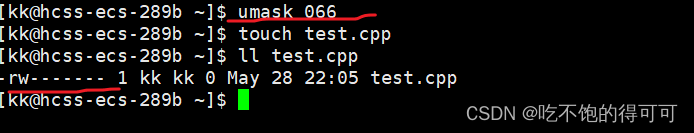
【Linux】权限的理解之权限掩码(umask)
目录 前言 一、利用八进制数值表示文件或目录的权限属性 二、系统默认的权限掩码和权限掩码的作用原理 三、分析权限掩码改变文件或目录的权限属性 前言 权限掩码是由4个数字组合而成的,默认的第一位数字是0;后三位数字分别由八进制位数字组成。权限…...

UVa1466/LA4849 String Phone
UVa1466/LA4849 String Phone 题目链接题意分析AC 代码 题目链接 本题是2010年icpc亚洲区域赛大田赛区的G题 题意 平面网格上有n(n≤3000)个单元格,各代表一个重要的建筑物。为了保证建筑物的安全,警察署给每个建筑物派了一名警察…...

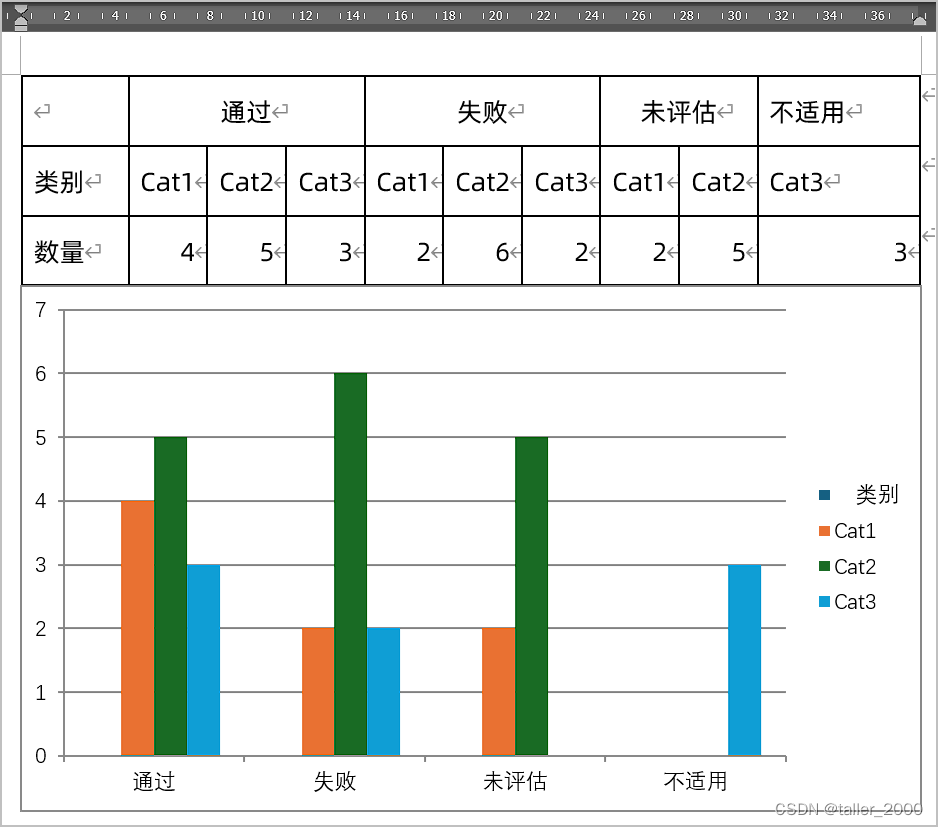
使用Word表格数据快速创建图表
实例需求:Word的表格如下所示,标题行有合并单元格。 现在需要根据上述表格数据,在Word中创建如下柱图。如果数据在Excel之中,那么创建这个图并不复杂,但是Word中就没用那么简单了,虽然Word中可以插入图表&a…...
)
JAVA面试题大全(十三)
1、Mybatis 中 #{}和 ${}的区别是什么? 在 MyBatis 中,#{} 和 ${} 是两种用于参数绑定的方式,它们之间的主要区别在于数据处理的方式和 SQL 注入的风险。 #{}:预编译处理 #{} 用于预编译处理,MyBatis 会为其生成 Prep…...

搜维尔科技:第九届元宇宙数字人设计大赛入围作品名单
随着第九届元宇宙数字人设计大赛渐近尾声,各院校提交的数字人作品已陆续完成评分统计汇总工作!现将入围名单公布,请入围团队尽可能到场参加大赛颁奖典礼,具体获奖名次将在颁奖典礼中现场公布! 颁奖典礼时间、地点&…...

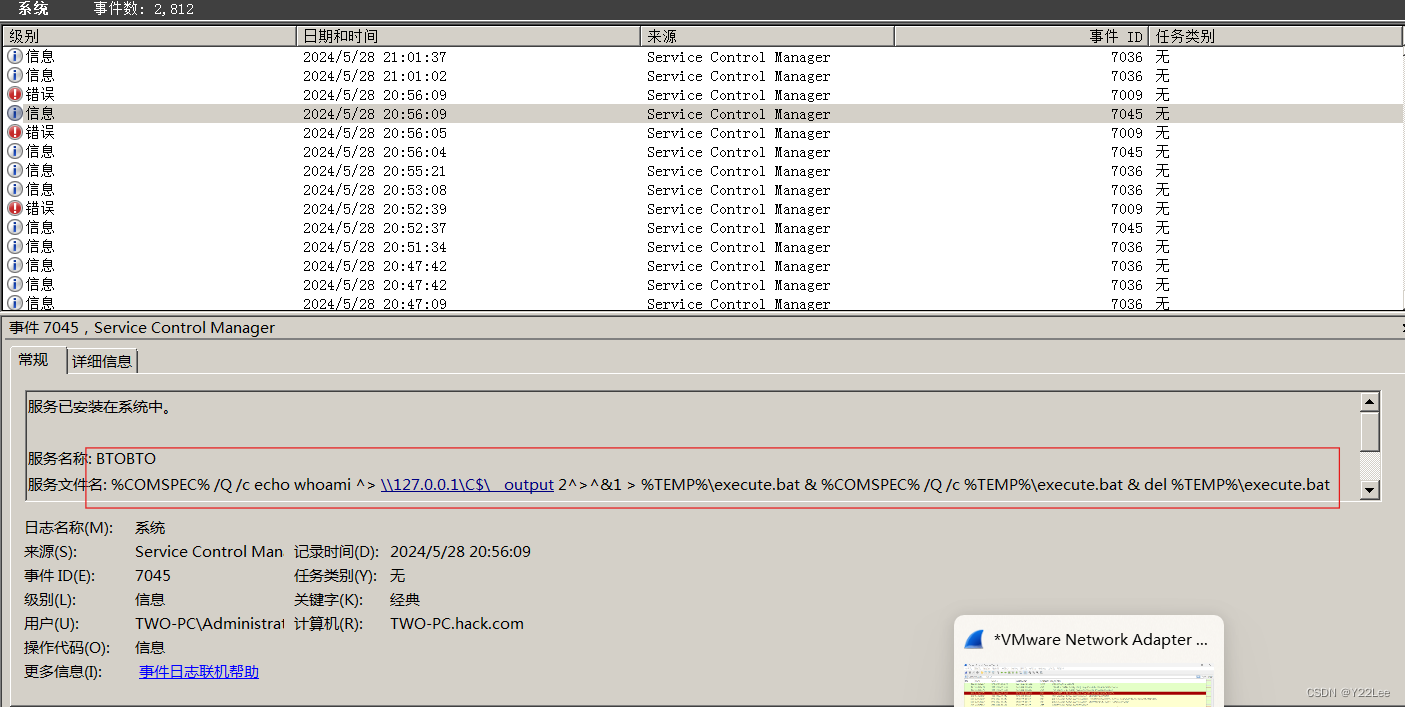
SMB工具横向移动
一. SMB工具介绍和使用 1.介绍 2013年的Defcon上,就引入了smbexec,后续 smbexec 被 Impacket 进一步完善了。在Impacket中支持明文认证,NTLM认证,Aeskey认证等方式! 2. 使用方法 命令: smbexec.exe 用户…...

cesuim
new Cesium.Color(255,255,0,1), //颜色 Math.PI/2color: Cesium.Color.fromCssColorString("#f40"), //16进制颜色初始化地球 import * as Cesium from "cesium";import { onMounted } from "vue"; onMounted(() > {Cesium.Ion.defaultAcc…...

2023、2024国赛web复现wp
2023 Unzip 类型:任意文件上传漏洞 主要知识点:软链接 随便上传一个一句话木马文件,得到一串php代码 根据代码上传zip文件发现进入后还是此页面 代码审计: <?php error_reporting(0); highlight_file(__FILE__);$finfo fin…...

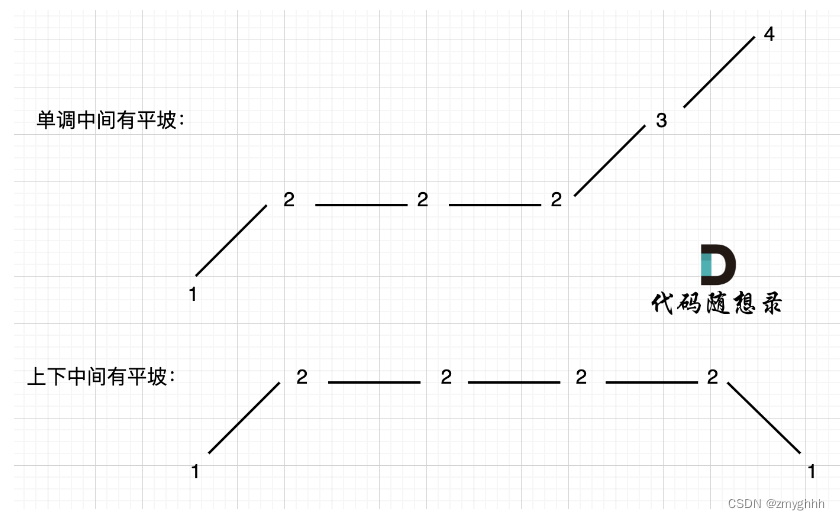
day34 贪心算法 455.分发饼干 376. 摆动序列
贪心算法理论基础 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。 贪心一般解题步骤(贪心无套路): 将问题分解为若干个子问题找出适合的贪心策略求解每一个子问题的最优解将局部最优解堆叠成全局最优解 455.分发饼干 …...

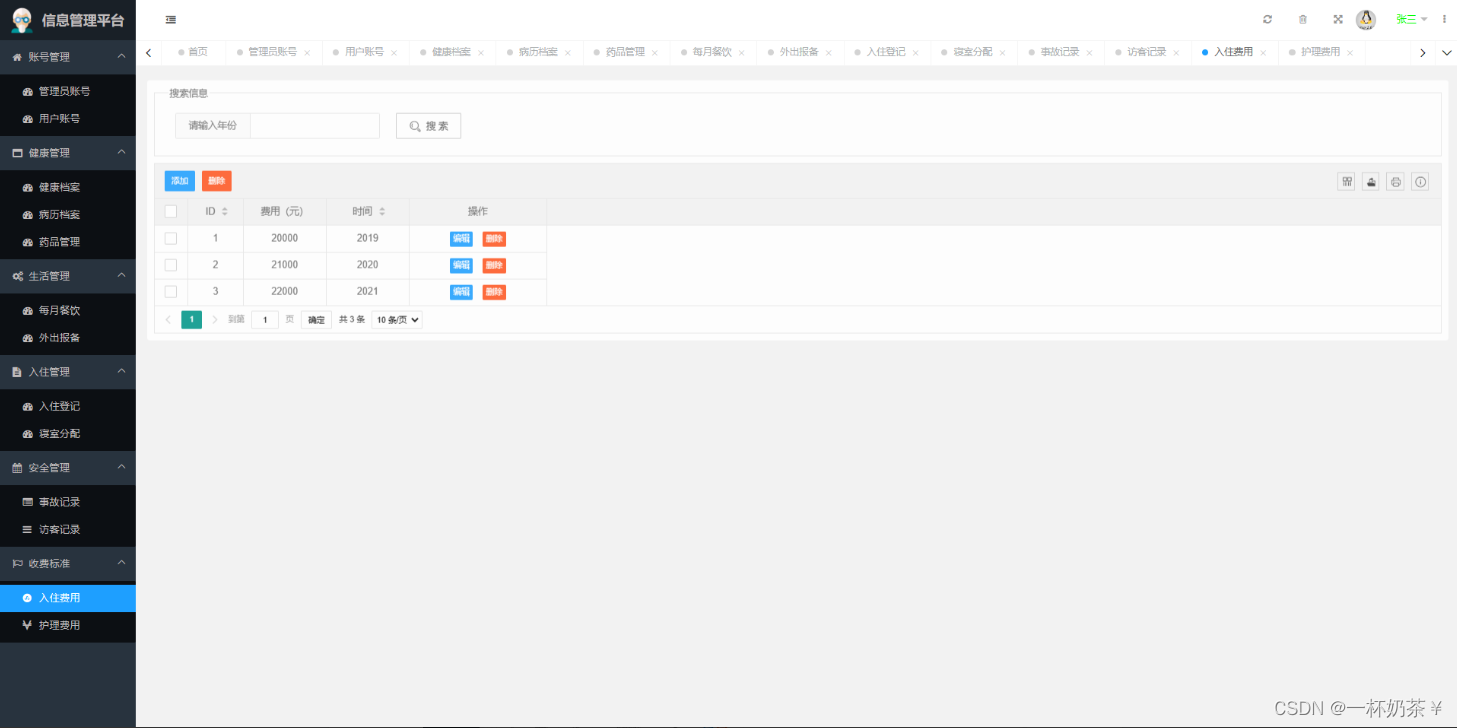
养老院管理系统基于springboot的养老院管理系统java项目
文章目录 养老院管理系统一、项目演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目源码(9.9¥带走) 养老院管理系统 一、项目演示 养老院管理系统 二、项目介绍 基于springboot的养老院管理系统 角色:超级…...

跳台阶扩展问题
题目链接 f(1) 1f(2) 1 1 2f(3) 1 2 1 4f(4) 1 2 4 1 8 所以 f(n) 2 n − 1 ^{n-1} n−1 import java.util.Scanner;public class Solution {public int jumpFloorII(int target) {return 1 << (target - 1);} }...

超清高帧,成像升级 | SWIR短波红外相机500万像素992芯片
博图光电5MP短波红外相机,搭载了索尼IMX992 SenSWIR传感器,支持5.2MP分辨率,适合探测波长在400nm-1700nm波段的可见光和短波红外光,有效面积和透光率得到提升,内置TEC制冷片,实现了像素尺寸和图像均匀性方面…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
