微信小程序毕业设计-农场驿站平台系统项目开发实战(附源码+论文)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。
💞当前专栏:微信小程序毕业设计
精彩专栏推荐👇🏻👇🏻👇🏻
🎀 Python毕业设计
🌎Java毕业设计
开发运行环境
①前端:微信小程序开发工具
② 后端:Java
- 框架:ssm
- JDK版本:JDK1.8
- 服务器:tomcat7
- 数据库:mysql 5.7
- 数据库工具:Navicat12
- 开发软件:eclipse/myeclipse/idea
- Maven包:Maven3.3.9
- 浏览器:谷歌浏览器
演示视频
前端:
weixin091农场驿站平台的设计与实现-微信端
后端:
weixin091农场驿站平台的设计与实现-服务端
原版高清演示视频-编号:091
https://pan.quark.cn/s/c0c9519df9d4
源码下载地址:
https://download.csdn.net/download/2301_76953549/89089673
论文目录
【如需全文请按文末获取联系】

一、项目简介
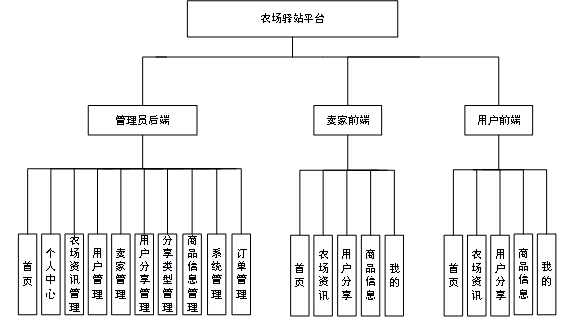
农场驿站平台在系统的安卓手机上可以运行,主要实现了管理员后端;首页、个人中心、农场资讯管理、用户管理、卖家管理、用户分享管理、分享类型管理、商品信息管理、系统管理、订单管理,卖家前端;首页、农场资讯、用户分享、商品信息、我的,用户前端;首页、农场资讯、用户分享、商品信息、我的等主要功能模块的操作和管理。
二、系统设计
2.1软件功能模块设计
系统结构图,如图4-3所示:

2.2数据库设计
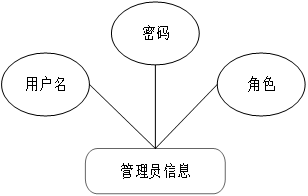
管理员信息属性图如图4-4所示。

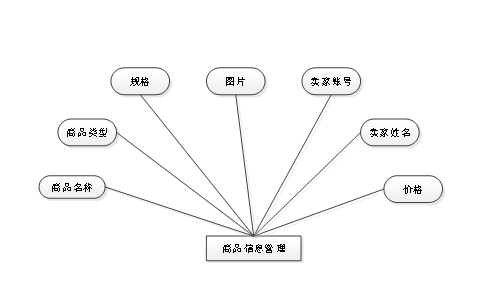
商品信息管理实体属性图如图4-6所示。

卖家管理实体属性图如图4-7所示。

三、系统项目部分截图
3.1用户前端功能模块
用户登录,在用户登录页面填写账号、密码进行登录,如图5-1所示。

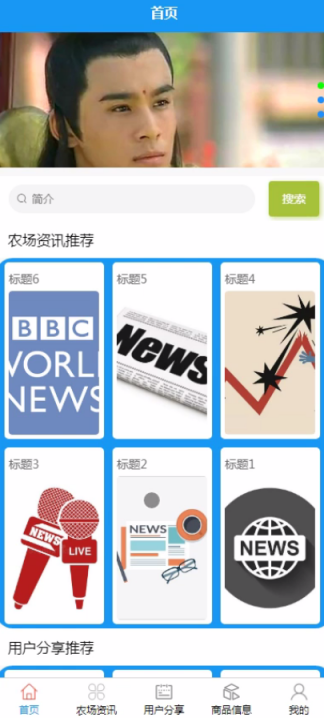
用户登录到农场驿站平台可以查看首页、农场资讯、用户分享、商品信息、我的等内容,如图5-2所示。

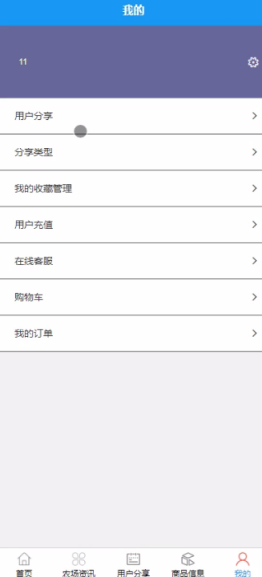
我的,在我的页面可以查看用户分享、用户类型、我的收藏管理、用户充值、在线客服、购物车、我的订单等信息进行相对应操作,如图5-3所示。

3.2管理员后端功能界面
管理员通过填写用户名、密码、角色进行登录,如图5-12所示。

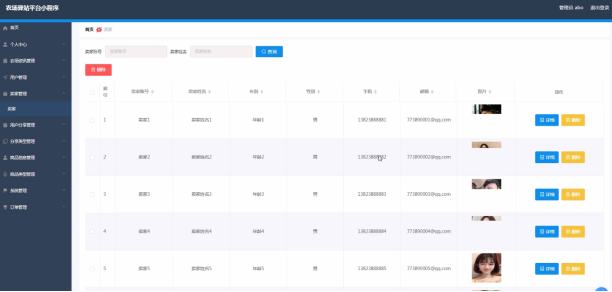
用户管理,可以查看账号、姓名、年龄、性别、手机、邮箱、照片等信息进行详情、删除操作,如图5-13所示。

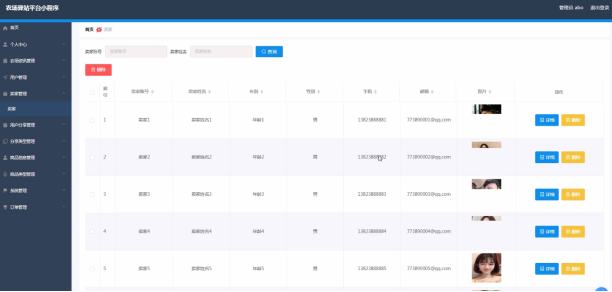
卖家管理,可以查看卖家账号、卖家姓名、年龄、性别、手机、邮箱、照片等信息进行详情、删除操作,如图5-14所示。

四、部分核心代码
package com.controller;import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;import com.entity.MaijiaEntity;
import com.entity.view.MaijiaView;import com.service.MaijiaService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;/*** 卖家* 后端接口* @author * @email * @date 2021-03-24 22:39:00*/
@RestController
@RequestMapping("/maijia")
public class MaijiaController {@Autowiredprivate MaijiaService maijiaService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@RequestMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {MaijiaEntity user = maijiaService.selectOne(new EntityWrapper<MaijiaEntity>().eq("maijiazhanghao", username));if(user==null || !user.getMima().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(), username,"maijia", "卖家" );return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@RequestMapping("/register")public R register(@RequestBody MaijiaEntity maijia){//ValidatorUtils.validateEntity(maijia);MaijiaEntity user = maijiaService.selectOne(new EntityWrapper<MaijiaEntity>().eq("maijiazhanghao", maijia.getMaijiazhanghao()));if(user!=null) {return R.error("注册用户已存在");}Long uId = new Date().getTime();maijia.setId(uId);maijiaService.insert(maijia);return R.ok();}/*** 退出*/@RequestMapping("/logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");MaijiaEntity user = maijiaService.selectById(id);return R.ok().put("data", user);}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){MaijiaEntity user = maijiaService.selectOne(new EntityWrapper<MaijiaEntity>().eq("maijiazhanghao", username));if(user==null) {return R.error("账号不存在");}user.setMima("123456");maijiaService.updateById(user);return R.ok("密码已重置为:123456");}/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,MaijiaEntity maijia, HttpServletRequest request){EntityWrapper<MaijiaEntity> ew = new EntityWrapper<MaijiaEntity>();PageUtils page = maijiaService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, maijia), params), params));return R.ok().put("data", page);}/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,MaijiaEntity maijia, HttpServletRequest request){EntityWrapper<MaijiaEntity> ew = new EntityWrapper<MaijiaEntity>();PageUtils page = maijiaService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, maijia), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( MaijiaEntity maijia){EntityWrapper<MaijiaEntity> ew = new EntityWrapper<MaijiaEntity>();ew.allEq(MPUtil.allEQMapPre( maijia, "maijia")); return R.ok().put("data", maijiaService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(MaijiaEntity maijia){EntityWrapper< MaijiaEntity> ew = new EntityWrapper< MaijiaEntity>();ew.allEq(MPUtil.allEQMapPre( maijia, "maijia")); MaijiaView maijiaView = maijiaService.selectView(ew);return R.ok("查询卖家成功").put("data", maijiaView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){MaijiaEntity maijia = maijiaService.selectById(id);return R.ok().put("data", maijia);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){MaijiaEntity maijia = maijiaService.selectById(id);return R.ok().put("data", maijia);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody MaijiaEntity maijia, HttpServletRequest request){maijia.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(maijia);MaijiaEntity user = maijiaService.selectOne(new EntityWrapper<MaijiaEntity>().eq("maijiazhanghao", maijia.getMaijiazhanghao()));if(user!=null) {return R.error("用户已存在");}maijia.setId(new Date().getTime());maijiaService.insert(maijia);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody MaijiaEntity maijia, HttpServletRequest request){maijia.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(maijia);MaijiaEntity user = maijiaService.selectOne(new EntityWrapper<MaijiaEntity>().eq("maijiazhanghao", maijia.getMaijiazhanghao()));if(user!=null) {return R.error("用户已存在");}maijia.setId(new Date().getTime());maijiaService.insert(maijia);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody MaijiaEntity maijia, HttpServletRequest request){//ValidatorUtils.validateEntity(maijia);maijiaService.updateById(maijia);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){maijiaService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<MaijiaEntity> wrapper = new EntityWrapper<MaijiaEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}int count = maijiaService.selectCount(wrapper);return R.ok().put("count", count);}}五、获取源码或论文
如需对应的论文或源码,以及其他定制需求,也可以点我头像查看个人简介联系。
相关文章:

微信小程序毕业设计-农场驿站平台系统项目开发实战(附源码+论文)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:微信小程序毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计…...

CAN总线应用协议CANopen
作为一种真正开放的CAN总线高层协议,CANopen协议允许不同的CAN设备以标准化的方式进行通讯,这使得CAN 设备具有互操作性。随着CANopen协议的日益完善,它已经广泛应用于多个行业。本文将对CANopen协议的对象字典、通讯对象、网络管理等几个方面…...

htop安装不了怎么解决
🌟🌌 欢迎来到知识与创意的殿堂 — 远见阁小民的世界!🚀 🌟🧭 在这里,我们一起探索技术的奥秘,一起在知识的海洋中遨游。 🌟🧭 在这里,每个错误都…...

vue 笔记02
目录 01 事件修饰符 02 按键修饰符 03 v-bind属性 04 vue-axios的基本使用 05 vue的生命周期 06 vue生命周期涉及到的其他的知识点 01 事件修饰符 vue的事件修饰符 事件名称.修饰符1.修饰符2...事件驱动函数 stop 阻止冒泡修饰符 prevent 阻止默认行为 once 当前事件只触…...

MySQL8.0免安装及phpmyadmin配置
安装包解压,运行mysqld文件后,启动net start,提示成功,但进入phpmyadmin登录页面后,输入用户名,提示不支持空密码,config.default.php设置密码后,提示 mysqli::real_connect(): (HY…...

【目标解算】相机内外参数详细解读+坐标系转换
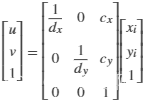
一、相机参数介绍 1.1 相机内参矩阵 概念:内参矩阵用于描述相机的内部参数,它包含了相机的焦距、主点坐标和图像的畸变等信息。内参矩阵的形式通常为一个3x3的矩阵,常用表示为K。内参矩阵可以将相机坐标系中的三维点映射到图像平面上的二维…...

【Unity】颜色混合计算
在图形渲染中,颜色混合(Color Blending)是指将多个颜色值组合在一起以生成最终显示的颜色。颜色混合技术广泛用于处理半透明效果、光照效果和后期处理效果。以下是一些常见的颜色混合模式: 1. 正常混合(Normal Blendi…...

Vue源码解析
入门级 <body><div id"app"></div><script>class Vue {constructor(options) {// thisVue 把options.created的this 指向Vue实例options.created.bind(this)();// this.$el 指向#appthis.$el document.querySelector(options.el);// 把opt…...

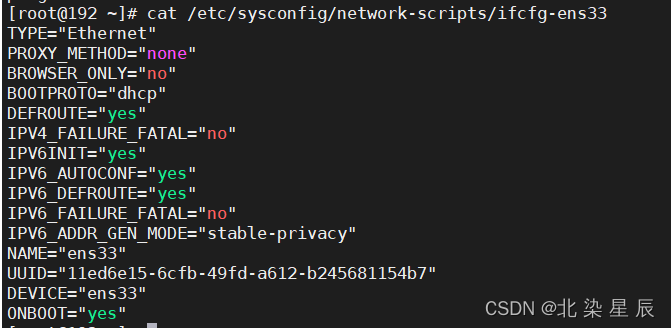
Linux---网络相关配置
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 一台主机需要配置必要的网络信息,才可以连接到互联网,需要的配置网络信息包括IP,子网掩码,网关和DNS。 一.查看网络信息 查看IP信息可以通…...

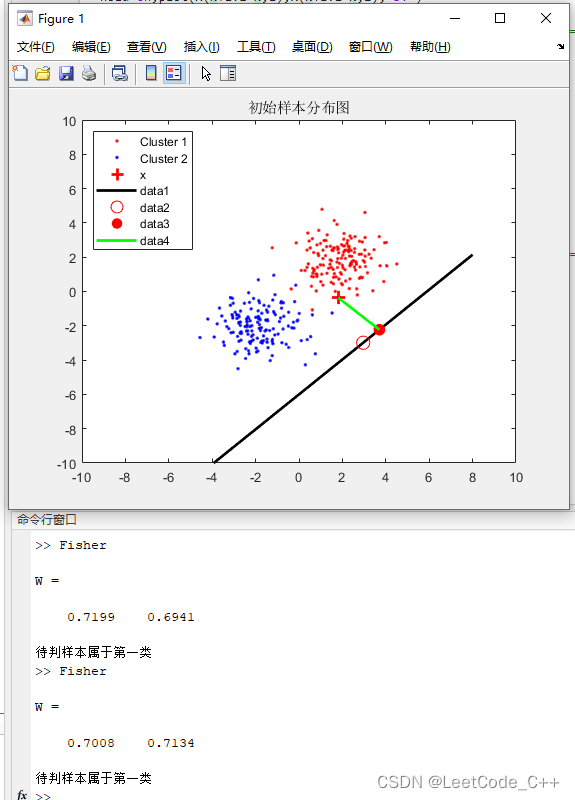
MATLAB分类与判别模型算法:基于Fisher算法的分类程序【含Matlab源码 MX_002期】
算法思路介绍: 费舍尔线性判别分析(Fishers Linear Discriminant Analysis,简称 LDA),用于将两个类别的数据点进行二分类。以下是代码的整体思路: 生成数据: 使用 randn 函数生成随机数&#x…...

长文总结 | Python基础知识点,建议收藏
测试基础-Python篇 基础① 变量名命名规则 - 遵循PEP8原则 普通变量:max_value 全局变量:MAX_VALUE 内部变量:_local_var 和关键字重名:class_ 函数名:bar_function 类名:FooClass 布尔类型的变量名…...

centos中使用Docker安装rabbitmq记录
一、安装rabbitmq docker run -d --name rabbitmq -p 5672:5672 -p15672:15672 -v rabbitmq-plugin:/plugins -e RABBITMQ_DEFAULT_USERxiaoqi -eRABBITMQ_DEFAULT_PASS123456 rabbitmq:latest二、配置web管理界面 # 查看运行的容器 docker ps -a # 根据容器id进入容器内部 …...

STM32系列-STM32介绍
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” STM32介绍 STM32介绍 ST:指的是意法半导体 M:指定微处理器 32:表示计算机处理器位数 ARM分成三个系列: Cortex-A࿱…...

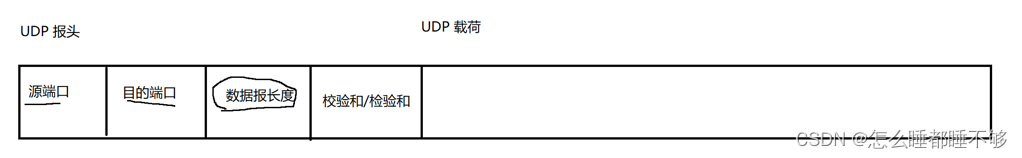
网络原理 一
一、协议 网络通信中,协议是非常重要的概念. 协议进行了分层,此处就是按照这几层顺序来介绍每一层中的核心协议. 应用层,就对应着应用程序,是程序员打交道最多的一层,调用系统提供的 网络api 写出的代码都是基于应用层的. 应用层这里当然也有很多现成的协议,但更多的还是,程…...

xcode配置快速打开终端命令行工具教程
以往我们使用idea编辑器或者vscode编辑器的时候,我们可以快速的在编辑器下面打开终端进行相关的操作,但是在xcode里面却没有这么方便的功能按钮,真的不是很习惯,所以这次就来给xcode配置这么一个方便的功能。 idea的Terminal 这…...

AIGC降重:如何2分钟降低论文AI率和查重率?推荐使用SpeedAI科研小助手
确保学术论文的独立性与诚信性,对于学业的成就及学位的获取至关重要,其中,论文的人工智能查重与降低AIGC相似度扮演着核心角色。 常规的查重手段主要围绕查重软件的运用和个体的自行审查;而降重则通常通过语句重组、同义替换、内…...

Blazor入门-连接MySQL的简单例子:列出数据+简单查询
参考: ASP.NET Core 6.0 Blazor Server APP并使用MySQL数据库_blazor mysql-CSDN博客 https://blog.csdn.net/mzl87/article/details/129199352 本地环境:win10, visual studio 2022 community, mysql 8.0.33 (MySQL Community Server), net core 6.0 目…...

CEEMDAN +组合预测模型(CNN-Transfromer + XGBoost)
注意:本模型继续加入 组合预测模型全家桶 中,之前购买的同学请及时更新下载! 往期精彩内容: 时序预测:LSTM、ARIMA、Holt-Winters、SARIMA模型的分析与比较-CSDN博客 VMD CEEMDAN 二次分解,Transformer-BiGRU预测模…...

箭头函数的意义和函数的二义性
前言 说到箭头函数,可能很多人的第一反应就是和普通函数的区别: 箭头函数没有 this,普通函数的 this 指向依赖它是如何被调用的箭头函数没有 arguments 对象,而是通过剩余参数(rest parameters)来获取所有…...

618必买的数码好物有哪些?盘点兼具设计与实用的数码好物分享
随着618购物节的到来,数码爱好者们又开始跃跃欲试,期待在这个年度大促中寻找到自己心仪的数码好物,在这个数字化时代,数码产品不仅是我们日常生活的必需品,更是提升生活品质的重要工具,那么在众多的数码产品…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
