内网(极空间)搭建gitlab跳板机转发端口及域名配置
背景说明
https://blog.csdn.net/GodDavide/article/details/139182475
上文说到:
我已经用docker搭好了gitlab-ce服务,但我是部署在自己的家庭nas-极空间z4pro里的,属于内网环境。
另外我有一台阿里云服务器,做跳板机。
我有一个阿里的域名,解析到我的阿里云跳板机上。
问题还原
如上,我需要用域名访问我的gitlab-ce服务,在docker run的时候,配置了hostname和external_url:
当然:也可通过修改gitlab.rb文件实现【见上文】。
docker run --detach \--hostname git.****.cn \--env GITLAB_OMNIBUS_CONFIG="external_url 'http://git.****.cn'" \--publish 15443:443 --publish 15080:80 --publish 15022:22 \# ....以下省略,可以看上一篇文章# https://blog.csdn.net/GodDavide/article/details/139182475
然后,如上,我的80端口,映射15080,22端口映射15022
则就需要修改gitlab.rb 将gitlab_rails[‘gitlab_shell_ssh_port’]修改为15022

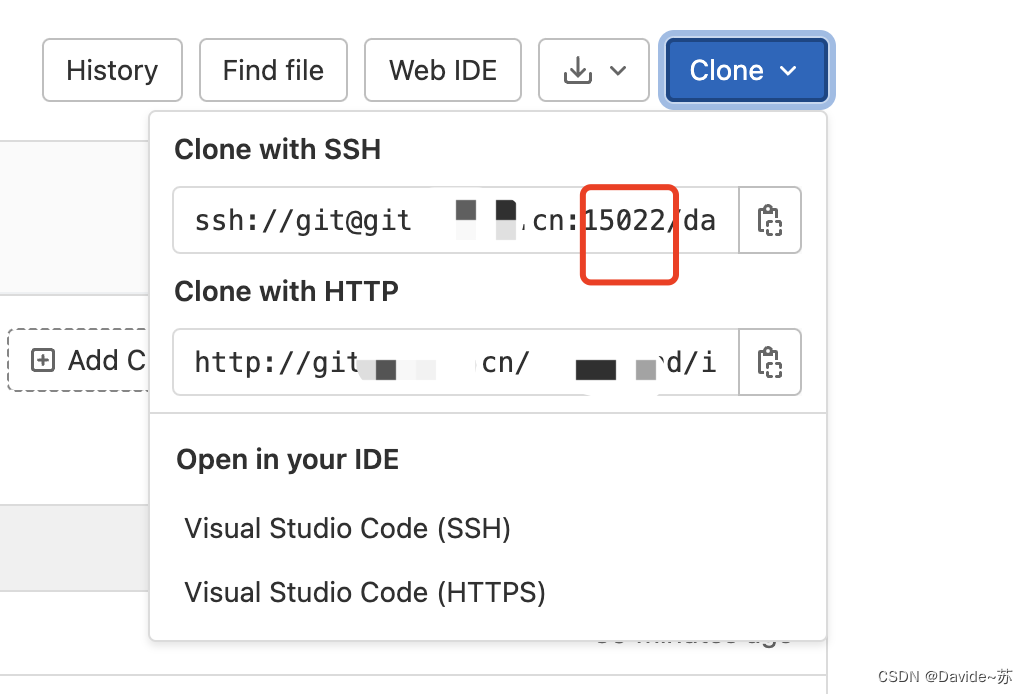
则此时,我的gitlab上 clone代码的地址,显示的就是正确的地址:

然后,我通过ssh命令,做一个端口转发,以实现内网穿透,将服务端口链接到跳板机上。这个以后再详细介绍。
然后穿透到阿里云服务器跳板机的端口,只能内网访问,需要用nginx做个转发,才能用公网ip进行访问。
到此为止,我仅仅只配置了80的映射端口15080。服务是可以通过域名访问了,
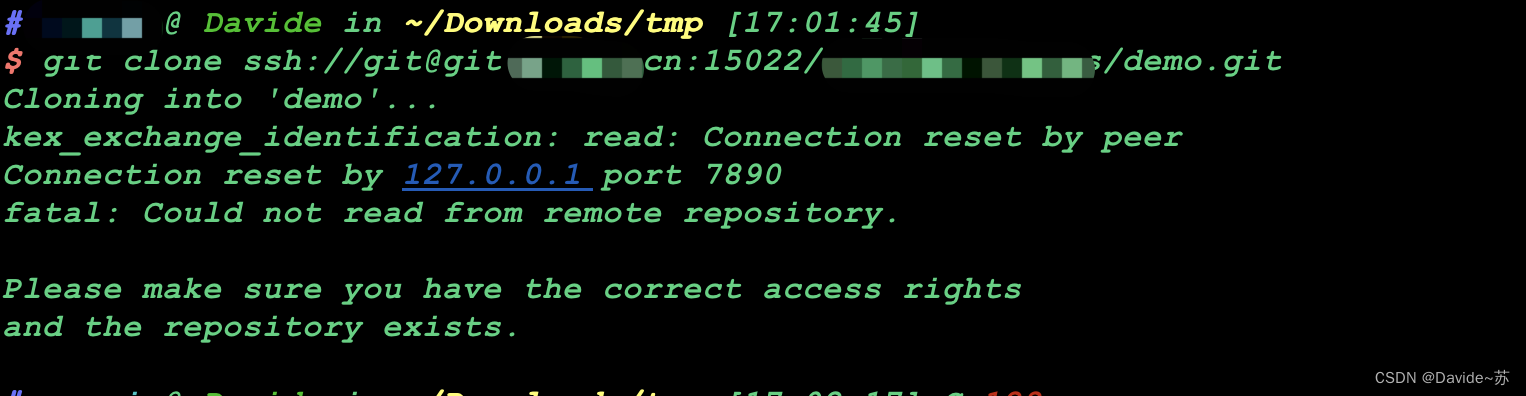
但是,我通过ssh克隆,确一直clone 失败~
ps:已经将ssh-key添加进项目秘钥库里了~

问题排查解决
首先想到的就是 git clone是通过ssh的22端口进行下载的,那就需要打通22端口,则又配置22端口的nginx转发。

发现,并不能实现
然后,回头尝试用内网地址+15022 clone,成功,用公网的ip+15222 clone失败,那就是定位到时nginx转发的问题了
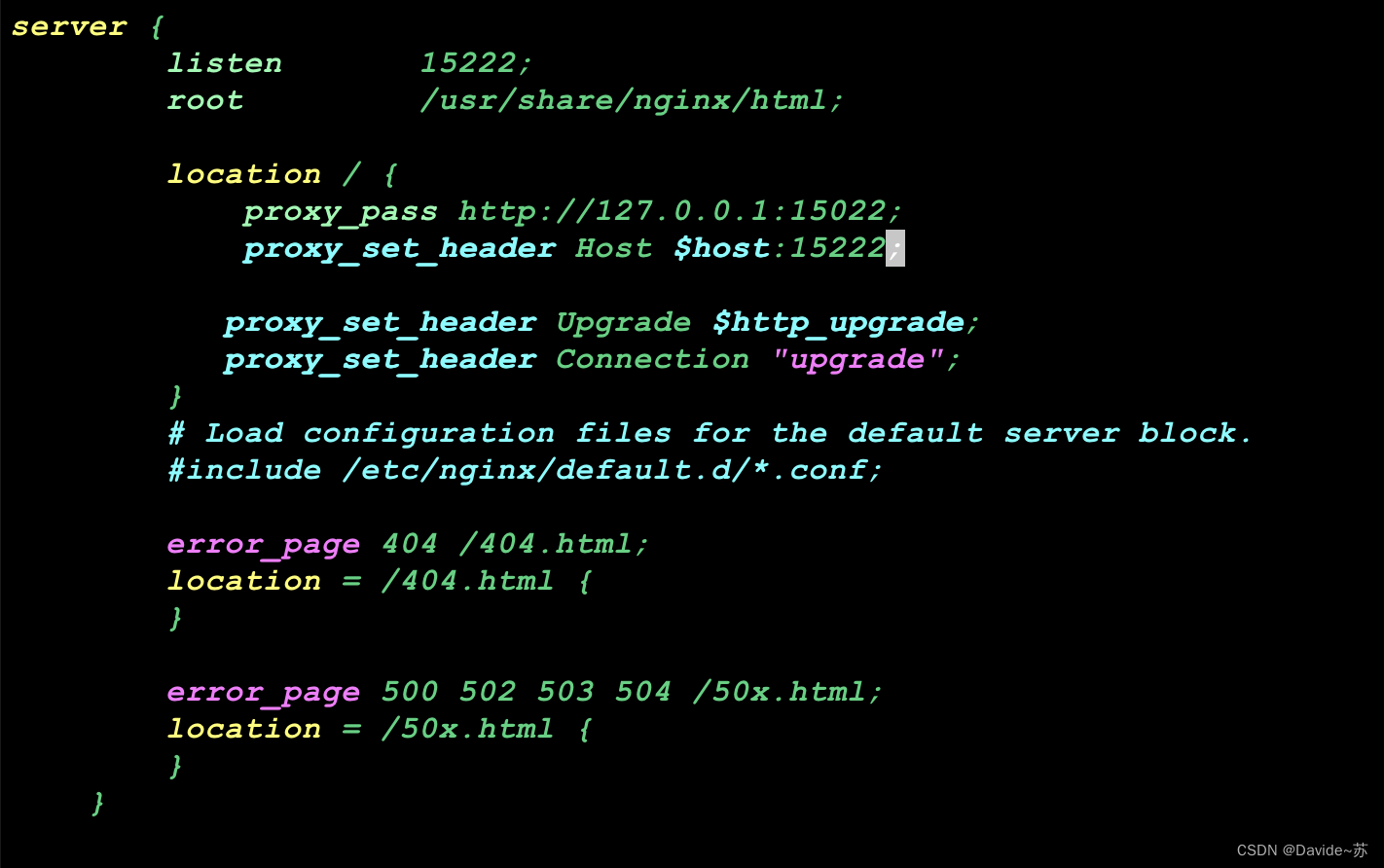
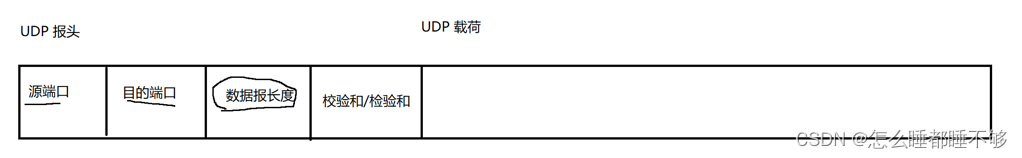
然后,就考虑到22端口转发应该有特殊配置,这才发现,22端口需要处理TCP/UDP 流量。而普通的配置并不能处理TCP/UDP 流量。需要用stream模块,具体配置如下:
stream {upstream gitlab_ssh {server 127.0.0.1:15022;}server {listen 15922; # 不能和其他端口冲突proxy_pass gitlab_ssh;proxy_connect_timeout 1d;proxy_timeout 1d;}
}

此时 nginx -s reload 报错:
nginx: [emerg] "stream" directive is not allowed here in /etc/nginx/conf.d/gitlab.conf:28
解决:
1:nginx 1.9以后才有stream模块,需要升级,但现在谁还用这么老的版本~
2:nginx安装的时候,并没有安装stream模块,可以安装nginx stream模块,或者安装全部模块。
yum -y install nginx-all-modules.noarch
再次 nginx -s reload,成功。
此时git clone ssh:// 使用15922 端口,发现可以clone成功了。
最后再将gitlab.rb中的15022改成15922 即可正确显示地址了。或者改一下穿透端口和Nginx配置转发端口都可以。
ps:注意一下;阿里云服务器实例的网络安全组,一定要把你需要的端口打开哦~
相关文章:

内网(极空间)搭建gitlab跳板机转发端口及域名配置
背景说明 https://blog.csdn.net/GodDavide/article/details/139182475 上文说到: 我已经用docker搭好了gitlab-ce服务,但我是部署在自己的家庭nas-极空间z4pro里的,属于内网环境。 另外我有一台阿里云服务器,做跳板机。 我有一个阿里的域名…...

如何知道自己电脑的 Shell类型是什么?
在macOS中,你可以通过以下几种方法来确定当前正在使用的shell类型,并了解相关的配置文件: 1. 使用终端命令确定shell类型 打开终端应用程序(Terminal)。输入以下命令并按回车键:echo $SHELL。该命令会输出…...

Axios的使用简单说明
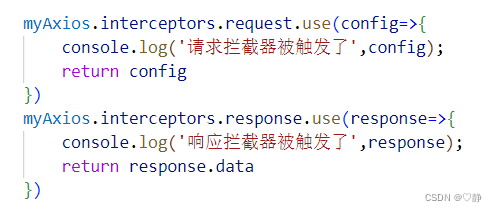
axios 请求方式和参数 axios 可以发送 ajax 请求,不同的方法可以发送不同的请求: axios.get:发送get请求 axios.post:发送post请求 axios.put:发送put请求 axios.delete:发送delete请求 无论哪种方法,第一…...

查找list集合中,持续时间>=ContinueTime的数据集合,保存在新的list中
在给定的包含时间戳的list中,查找连续continueNum次的且时间间隔为needDiff的集合。 eg:相邻两个数据的时间戳间隔为1分钟,且超过30分钟有数据 /**** param list 包含时间戳(10位)的list* param continueNum 至少持续…...

nginx 反向代理配置详解
Nginx 反向代理是一种常用的部署策略,用于将客户端请求转发到内部网络中的一个或多个服务器,这些服务器直接处理请求并返回响应给Nginx,再由Nginx转交给客户端。这种设置可以提高网站的可用性和安全性,同时也能实现负载均衡、缓存…...

微信小程序毕业设计-农场驿站平台系统项目开发实战(附源码+论文)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:微信小程序毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计…...

CAN总线应用协议CANopen
作为一种真正开放的CAN总线高层协议,CANopen协议允许不同的CAN设备以标准化的方式进行通讯,这使得CAN 设备具有互操作性。随着CANopen协议的日益完善,它已经广泛应用于多个行业。本文将对CANopen协议的对象字典、通讯对象、网络管理等几个方面…...

htop安装不了怎么解决
🌟🌌 欢迎来到知识与创意的殿堂 — 远见阁小民的世界!🚀 🌟🧭 在这里,我们一起探索技术的奥秘,一起在知识的海洋中遨游。 🌟🧭 在这里,每个错误都…...

vue 笔记02
目录 01 事件修饰符 02 按键修饰符 03 v-bind属性 04 vue-axios的基本使用 05 vue的生命周期 06 vue生命周期涉及到的其他的知识点 01 事件修饰符 vue的事件修饰符 事件名称.修饰符1.修饰符2...事件驱动函数 stop 阻止冒泡修饰符 prevent 阻止默认行为 once 当前事件只触…...

MySQL8.0免安装及phpmyadmin配置
安装包解压,运行mysqld文件后,启动net start,提示成功,但进入phpmyadmin登录页面后,输入用户名,提示不支持空密码,config.default.php设置密码后,提示 mysqli::real_connect(): (HY…...

【目标解算】相机内外参数详细解读+坐标系转换
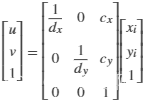
一、相机参数介绍 1.1 相机内参矩阵 概念:内参矩阵用于描述相机的内部参数,它包含了相机的焦距、主点坐标和图像的畸变等信息。内参矩阵的形式通常为一个3x3的矩阵,常用表示为K。内参矩阵可以将相机坐标系中的三维点映射到图像平面上的二维…...

【Unity】颜色混合计算
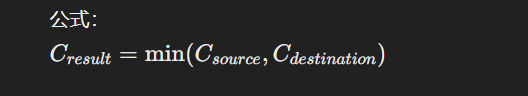
在图形渲染中,颜色混合(Color Blending)是指将多个颜色值组合在一起以生成最终显示的颜色。颜色混合技术广泛用于处理半透明效果、光照效果和后期处理效果。以下是一些常见的颜色混合模式: 1. 正常混合(Normal Blendi…...

Vue源码解析
入门级 <body><div id"app"></div><script>class Vue {constructor(options) {// thisVue 把options.created的this 指向Vue实例options.created.bind(this)();// this.$el 指向#appthis.$el document.querySelector(options.el);// 把opt…...

Linux---网络相关配置
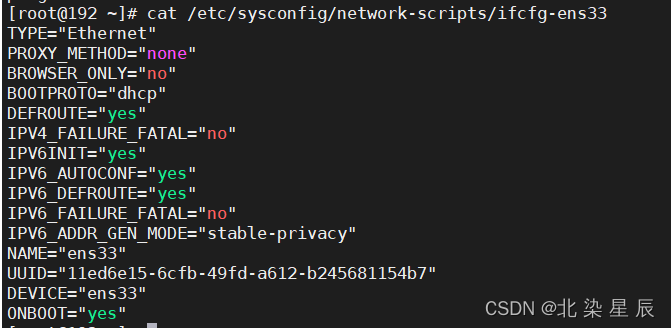
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 一台主机需要配置必要的网络信息,才可以连接到互联网,需要的配置网络信息包括IP,子网掩码,网关和DNS。 一.查看网络信息 查看IP信息可以通…...

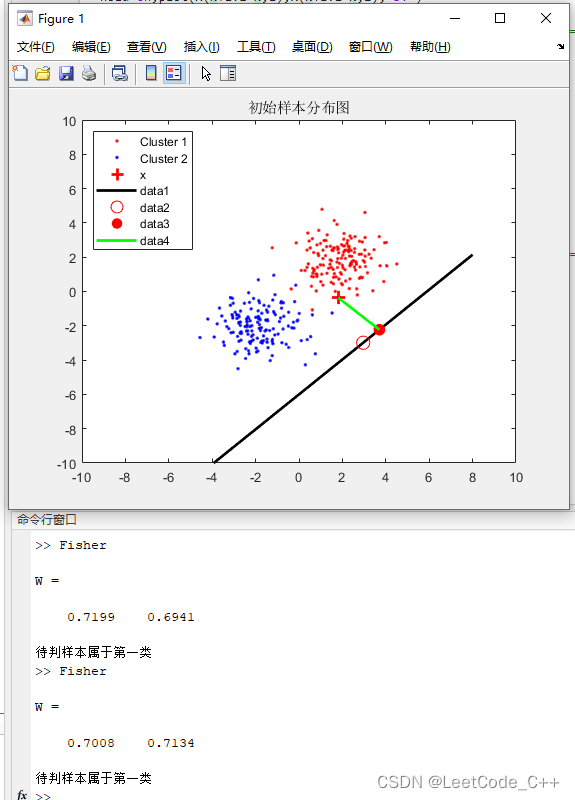
MATLAB分类与判别模型算法:基于Fisher算法的分类程序【含Matlab源码 MX_002期】
算法思路介绍: 费舍尔线性判别分析(Fishers Linear Discriminant Analysis,简称 LDA),用于将两个类别的数据点进行二分类。以下是代码的整体思路: 生成数据: 使用 randn 函数生成随机数&#x…...

长文总结 | Python基础知识点,建议收藏
测试基础-Python篇 基础① 变量名命名规则 - 遵循PEP8原则 普通变量:max_value 全局变量:MAX_VALUE 内部变量:_local_var 和关键字重名:class_ 函数名:bar_function 类名:FooClass 布尔类型的变量名…...

centos中使用Docker安装rabbitmq记录
一、安装rabbitmq docker run -d --name rabbitmq -p 5672:5672 -p15672:15672 -v rabbitmq-plugin:/plugins -e RABBITMQ_DEFAULT_USERxiaoqi -eRABBITMQ_DEFAULT_PASS123456 rabbitmq:latest二、配置web管理界面 # 查看运行的容器 docker ps -a # 根据容器id进入容器内部 …...

STM32系列-STM32介绍
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” STM32介绍 STM32介绍 ST:指的是意法半导体 M:指定微处理器 32:表示计算机处理器位数 ARM分成三个系列: Cortex-A࿱…...

网络原理 一
一、协议 网络通信中,协议是非常重要的概念. 协议进行了分层,此处就是按照这几层顺序来介绍每一层中的核心协议. 应用层,就对应着应用程序,是程序员打交道最多的一层,调用系统提供的 网络api 写出的代码都是基于应用层的. 应用层这里当然也有很多现成的协议,但更多的还是,程…...

xcode配置快速打开终端命令行工具教程
以往我们使用idea编辑器或者vscode编辑器的时候,我们可以快速的在编辑器下面打开终端进行相关的操作,但是在xcode里面却没有这么方便的功能按钮,真的不是很习惯,所以这次就来给xcode配置这么一个方便的功能。 idea的Terminal 这…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
