Flutter 中的 IndexedStack 小部件:全面指南
Flutter 中的 IndexedStack 小部件:全面指南
Flutter 是一个功能强大的 UI 框架,它提供了多种方式来构建动态和响应式的用户界面。IndexedStack 是 Flutter 中的一个有趣的小部件,它允许开发者根据索引值来显示一组子元素中的一个。这使得 IndexedStack 成为实现诸如滑动菜单、标签页切换等动态界面元素的理想选择。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 IndexedStack 小部件。
什么是 IndexedStack?
IndexedStack 是一个布局小部件,它根据索引值显示其子元素列表中的一个。当索引值改变时,IndexedStack 会平滑地过渡到新的子元素,从而实现动画效果。IndexedStack 非常适合用于实现需要动态切换视图的场景。
如何使用 IndexedStack?
要使用 IndexedStack,您需要首先创建一个 IndexedStack 对象,并为其提供一组子元素和一个初始索引值。以下是使用 IndexedStack 的基本步骤:
-
导入 Flutter 包:
import 'package:flutter/material.dart'; -
创建
IndexedStack对象:
使用IndexedStack构造函数,传入一个子元素列表和一个初始索引值。 -
更新索引值:
当需要切换视图时,更新IndexedStack的索引值。 -
构建 UI:
将IndexedStack小部件添加到您的应用布局中。
示例代码
下面是一个简单的示例,展示如何使用 IndexedStack 来创建一个带有标签页切换功能的界面。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('IndexedStack Example')),body: IndexedStackExample(),),);}
}class IndexedStackExample extends StatefulWidget {_IndexedStackExampleState createState() => _IndexedStackExampleState();
}class _IndexedStackExampleState extends State<IndexedStackExample> {int _selectedIndex = 0;void _onItemTapped(int index) {setState(() {_selectedIndex = index;});}Widget build(BuildContext context) {return Column(children: <Widget>[Container(height: 300,child: IndexedStack(index: _selectedIndex,children: <Widget>[Center(child: Text('Page 1')),Center(child: Text('Page 2')),Center(child: Text('Page 3')),],),),Row(mainAxisAlignment: MainAxisAlignment.spaceEvenly,children: <Widget>[FlatButton(child: Text('Page 1'),onPressed: () => _onItemTapped(0),),FlatButton(child: Text('Page 2'),onPressed: () => _onItemTapped(1),),FlatButton(child: Text('Page 3'),onPressed: () => _onItemTapped(2),),],),],);}
}
在这个示例中,我们创建了一个 IndexedStack 对象,它有三个子元素,分别表示三个不同的页面。我们还提供了三个按钮,用于切换 IndexedStack 的索引值,从而实现页面的切换。
高级用法
IndexedStack 可以与其他 Flutter 功能结合使用,以实现更复杂的动态界面效果。
与动画结合
IndexedStack 支持平滑的过渡动画。当索引值改变时,IndexedStack 会根据子元素的堆叠顺序,平滑地过渡到新的子元素。
与状态管理结合
在更复杂的应用中,IndexedStack 的索引值可能需要与应用的状态管理逻辑相结合。例如,您可以使用 Provider 或 Bloc 来管理 IndexedStack 的状态。
结论
IndexedStack 是 Flutter 中一个非常有用的小部件,它提供了一种简单而有效的方式来实现动态视图切换。通过本文的指南,您应该已经了解了如何使用 IndexedStack 来创建动态的标签页切换界面,并掌握了一些高级用法。希望这些信息能帮助您在 Flutter 应用中实现更丰富、更动态的界面元素。
相关文章:

Flutter 中的 IndexedStack 小部件:全面指南
Flutter 中的 IndexedStack 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,它提供了多种方式来构建动态和响应式的用户界面。IndexedStack 是 Flutter 中的一个有趣的小部件,它允许开发者根据索引值来显示一组子元素中的一个。这使得 I…...

基于51单片机的交通灯设计
一.硬件方案 本设计能模拟基本的交通控制系统,用红绿黄灯表示禁行,通行和等待的信号发生,还能进行倒计时显示。按键可以控制禁行、深夜模式、复位、东西通行、南北通行、时间加、时间减、切换等功能。共四个二位阴极数码管,东南西…...

ECMAScript 详解
ECMAScript 详解 ECMAScript(ES)是JavaScript的标准化脚本语言,由ECMA国际通过ECMA-262标准进行规范。ECMAScript定义了语法、类型、对象模型和内置对象等基本特性,是JavaScript、JScript和ActionScript等语言的核心部分。 以下…...

使用Java Swing制作一个飞翔的小鸟游戏
文章目录 一、需求分析二、技术介绍2.1相关技术2.2开发环境 三、功能实现1、开始2、运动3、死亡 四、部分代码实现获取源码 文章最下方获取源码!!! 文章最下方获取源码!!! 文章最下方获取源码!&…...

leetcode 684.冗余连接
思路:并查集 这里的图比较像一种特殊的数据结构,其实也是图论的一种东西,就是基环树,但是这里并不是有向图,而是无向图,所以并不能用那种剪枝操作然后找基环。 看到连通量,我们应该能想到两种…...

RestTemplet 自定义消息转换器总结
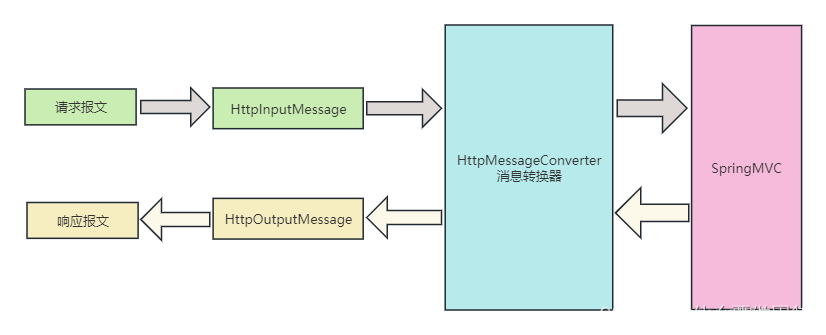
在RestTemplet 请求中,请求发送一个 HTTP 请求时,RestTemplet 会根据请求中的内容类型(Content-Type)选择合适的 HttpMessageConverter 来处理请求体的数据。同样地,当服务器返回一个 HTTP 响应时,RestTemp…...

贝叶斯算法:机器学习中的“黄金法则”与性能提升之道
👀传送门👀 🔍机器学习概述🍀贝叶斯算法原理🚀贝叶斯算法的应用✨文本分类✨医疗系统 💖贝叶斯算法优化✨贝叶斯算法优化的主要步骤✨贝叶斯算法优化的优点✨贝叶斯算法优化的局限性 🚗贝叶斯算…...

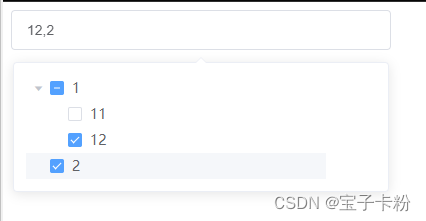
element-ui 实现输入框下拉树组件(2024-05-23)
用element-ui的 el-input,el-tree,el-popover组件组合封装 import url("//unpkg.com/element-ui2.15.14/lib/theme-chalk/index.css"); <script src"//unpkg.com/vue2/dist/vue.js"></script> <script src"//…...

Nginx 相关使用
一、 Nginx 相关使用。 相关命令 启动 nginx start nginx立即停止 nginx nginx -s stop平缓停止 nginx(已有请求不会意外停止) nginx -s quit重新加载配置文件 nginx -s reload二、Nginx conf 配置文件详解 参考文章皮卡丘的猫 server 配置项 server 可…...

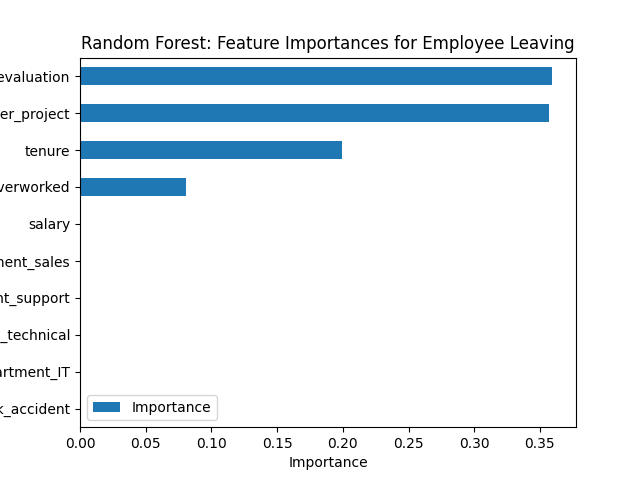
基于Python实现 HR 分析(逻辑回归和基于树的机器学习)【500010104】
介绍 数据集说明 此数据集包含与员工有关的综合属性集合,从人口统计细节到与工作相关的因素。该分析的主要目的是预测员工流动率并辨别导致员工流失的潜在因素。 在这个数据集中,有14,999行,10列,以及这些变量:满意度…...

5月岚庭工人大会“安全就是效率、形象即是品质”
2024年5月18日、19日岚庭一月一期的“产业工人大会”和“工程大会”圆满举行初夏正当时,此次大会主要围绕“安全”与“形象”展开六场专题培训只为精益求精产业工人和装修管家全体到场。 岚庭 以绝对【安全】护家护园 安全就是生命,违章就是事故&#x…...

Flutter 中的 MouseRegion 小部件:全面指南
Flutter 中的 MouseRegion 小部件:全面指南 在 Flutter 中,MouseRegion 是一个非常有用的小部件,它允许你为部件添加鼠标事件(如点击、悬停、离开等)。这在开发需要处理鼠标交互的应用时尤为重要。本文将详细介绍 Mou…...

C++笔试强训day36
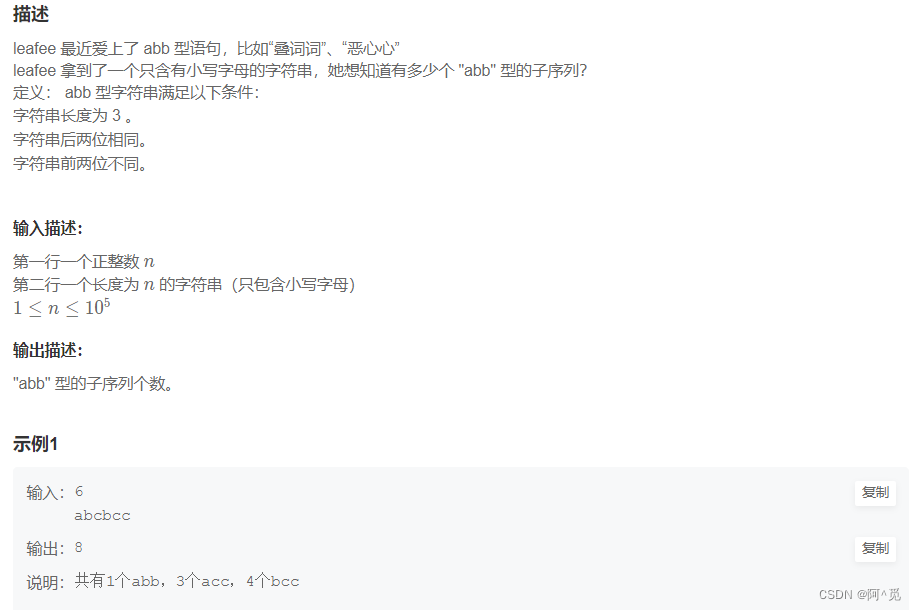
目录 1.提取不重复的整数 2.【模板】哈夫曼编码 3.abb 1.提取不重复的整数 链接https://www.nowcoder.com/practice/253986e66d114d378ae8de2e6c4577c1?tpId37&tqId21232&ru/exam/oj 按照题意模拟就行,记得从右往左遍历 #include <iostream> usi…...

网络通信过程的技术分析
网络通信过程的技术分析 目录 网络通信过程的技术分析 一、引言 二、网络通信基础 三、通信协议 四、数据传输过程 五、网络设备与通信 六、网络安全与通信 七、高级网络通信概念 八、结论 一、引言 网络通信是现代计算机网络中的核心活动,它涉及多个层面的…...

一篇文章搞懂二叉树
文章目录 DP 树叶的度树的度节点的层次节点的祖先节点的子孙双亲节点或父节点 树的表示孩子兄弟表示法双亲表示法树和非树树的应用 二叉树满二叉树完全二叉树推论二叉树的存储以数组的方式以链表的方式堆(Heap)堆的分类大根堆和小根堆的作用 二叉树的遍历DFS和BFS DP 动态规划…...

python——__future__模块
__future__模块是Python的一个特殊内建模块,它提供了一种方式来让程序员在当前版本的Python中使用未来版本的语言特性,从而帮助代码实现向前兼容。这意味着,即使你正在使用的是旧版本的Python,也可以通过导入__future__模块中的某…...

开源一个工厂常用的LIMS系统
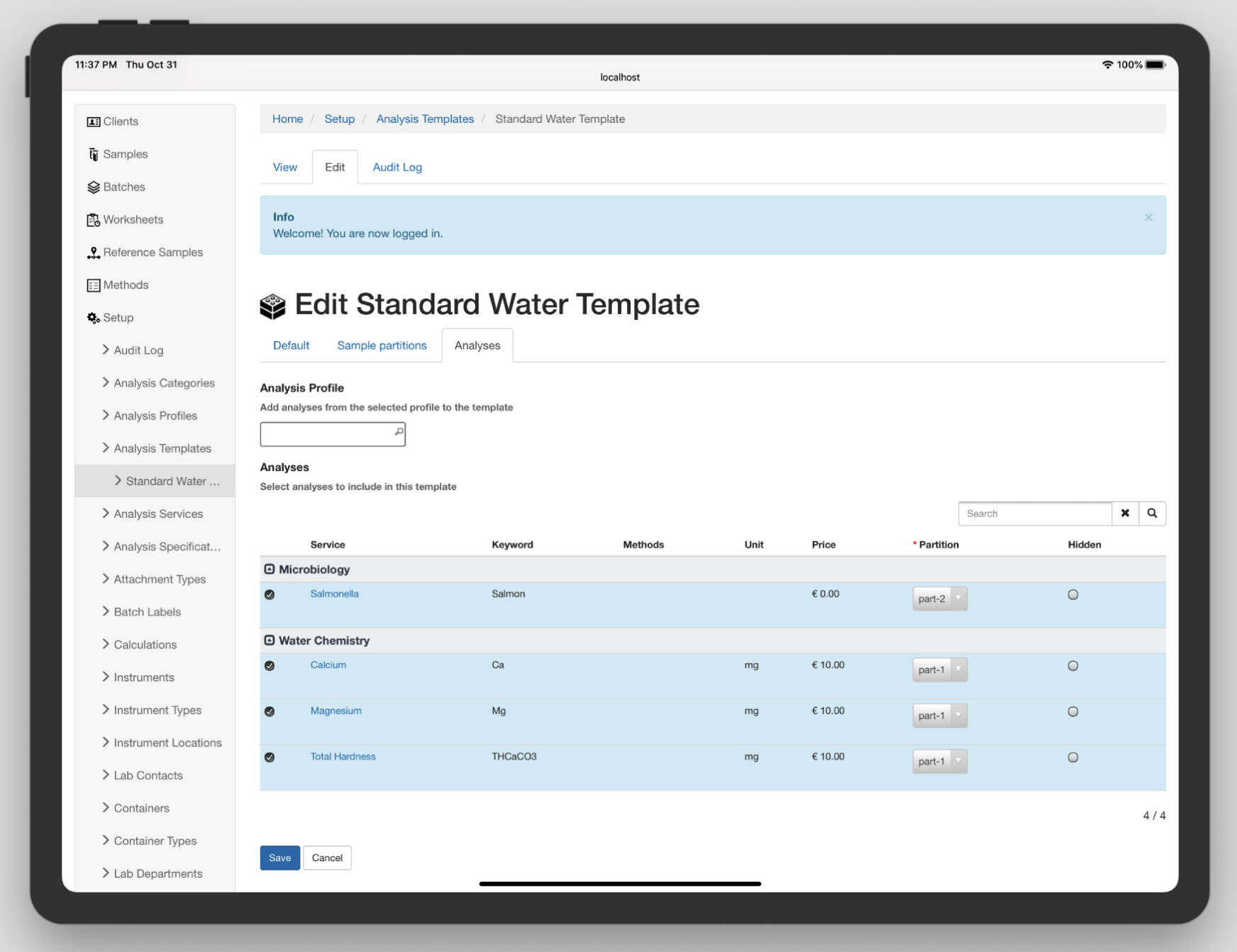
Senaite是一款强大且可靠的基于Web的LIMS/LIS系统,采用Python编写,构建在Plone CMS基础架构之上。该系统处于积极开发阶段,在灵活的定制空间中为开发人员提供了丰富的功能。其中,Senaite在处理REST的JSON API上做得出色࿰…...

SpringBoot项目中redis序列化和反序列化LocalDateTime失败
实体类中包含了LocalDateTime 类型的属性,把实体类数据存入Redis后变成这样: 此时,存入redis不会报错,但是从redis获取的时候,会报错: com.fasterxml.jackson.databind.exc.InvalidDefinitionException: Ca…...

linux怎么查询远程管理卡型号
在Linux中,要查询远程管理卡(通常是服务器主板上的集成芯片,如iDRAC、iLO、BMC等)的型号,可以使用一些特定厂商的工具,或者通过IPMI(Intelligent Platform Management Interface)来实…...

西储大学数据集学习
数据集下载地址:CWRU凯斯西储大学轴承数据数据集——附:下载链接_西储大学轴承数据集下载-CSDN博客 最近研究故障诊断,先对使用比较多的西储大学数据集研究。以资料【1】中的内容展开研究。 1、轴承的结构 轴承分为外圈、内圈、保持架和滚珠…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
