ECMAScript 详解
ECMAScript 详解
ECMAScript(ES)是JavaScript的标准化脚本语言,由ECMA国际通过ECMA-262标准进行规范。ECMAScript定义了语法、类型、对象模型和内置对象等基本特性,是JavaScript、JScript和ActionScript等语言的核心部分。
以下是对ECMAScript的详细介绍,包括其历史、版本、语法、类型、对象、函数和重要特性。
历史和版本
ECMAScript的历史始于1995年,当时Netscape公司推出了JavaScript。为了标准化脚本语言,Netscape向ECMA国际提交了JavaScript的规范,于1997年发布了第一版ECMAScript标准。
主要版本及特性:
- ECMAScript 1 (ES1) - 1997: 初版标准,定义了基本语法和对象。
- ECMAScript 2 (ES2) - 1998: 小幅修订,主要是对ES1的修正。
- ECMAScript 3 (ES3) - 1999: 添加了正则表达式、try/catch异常处理、严格模式等。
- ECMAScript 4 (ES4): 由于争议未正式发布。
- ECMAScript 5 (ES5) - 2009: 严格模式、JSON支持、Array方法等。
- ECMAScript 2015 (ES6) - 2015: 又称ECMAScript 6或ES6,包含类、模块、箭头函数、let/const、Promise等众多新特性。
- ECMAScript 2016 (ES7) - 2016: 包含指数运算符(**)和Array.prototype.includes方法。
- ECMAScript 2017 (ES8) - 2017: async/await、Object.values、Object.entries等。
- ECMAScript 2018 (ES9) - 2018: 异步迭代器、Promise.finally、正则表达式改进等。
- ECMAScript 2019 (ES10) - 2019: Array.prototype.flat, Object.fromEntries, String.prototype.trimStart/trimEnd等。
- ECMAScript 2020 (ES11) - 2020: Nullish coalescing operator (??), Optional chaining (?.), Promise.allSettled等。
- ECMAScript 2021 (ES12) - 2021: String.prototype.replaceAll, WeakRefs, Logical Assignment Operators等。
- ECMAScript 2022 (ES13) - 2022: Top-level await, Class Fields, Private Methods等。
语法和基本类型
基本语法
ECMAScript的语法与C语言和Java相似。以下是一些基本语法示例:
// 变量声明
let x = 10;
const y = 20;// 条件语句
if (x < y) {console.log("x is less than y");
} else {console.log("x is not less than y");
}// 循环
for (let i = 0; i < 5; i++) {console.log(i);
}
数据类型
ECMAScript有七种基本数据类型:
- Number: 数值类型,包括整数和浮点数。
- String: 字符串类型,用于表示文本。
- Boolean: 布尔类型,只有
true和false两个值。 - Object: 对象类型,可以包含多个属性和方法。
- Undefined: 声明了变量但未赋值时的类型。
- Null: 表示空值。
- Symbol: ES6引入的一种独特且不可变的数据类型。
let num = 42; // Number
let str = "Hello"; // String
let bool = true; // Boolean
let obj = { key: "value" }; // Object
let und; // Undefined
let nul = null; // Null
let sym = Symbol("unique"); // Symbol
对象
对象是ECMAScript的核心部分,可以通过对象字面量、构造函数或类创建。
对象字面量
let person = {name: "John",age: 30,greet: function() {console.log("Hello, my name is " + this.name);}
};person.greet();
构造函数
function Person(name, age) {this.name = name;this.age = age;
}Person.prototype.greet = function() {console.log("Hello, my name is " + this.name);
};let john = new Person("John", 30);
john.greet();
类(ES6)
class Person {constructor(name, age) {this.name = name;this.age = age;}greet() {console.log(`Hello, my name is ${this.name}`);}
}let john = new Person("John", 30);
john.greet();
函数
函数是ECMAScript中的一等公民,可以以函数声明或函数表达式的方式定义。
函数声明
function add(a, b) {return a + b;
}console.log(add(2, 3));
函数表达式
const subtract = function(a, b) {return a - b;
};console.log(subtract(5, 3));
箭头函数(ES6)
const multiply = (a, b) => a * b;console.log(multiply(4, 5));
重要特性
模块(ES6)
// 导出模块
// module.js
export const pi = 3.14;
export function add(a, b) {return a + b;
}// 导入模块
// main.js
import { pi, add } from './module.js';console.log(pi);
console.log(add(2, 3));
Promise
const promise = new Promise((resolve, reject) => {setTimeout(() => {resolve("Success!");}, 1000);
});promise.then((value) => {console.log(value);
}).catch((error) => {console.log(error);
});
async/await(ES8)
function fetchData() {return new Promise((resolve) => {setTimeout(() => {resolve("Data fetched");}, 1000);});
}async function getData() {const data = await fetchData();console.log(data);
}getData();
解构赋值(ES6)
// 数组解构
let [a, b] = [1, 2];
console.log(a, b);// 对象解构
let { name, age } = { name: "John", age: 30 };
console.log(name, age);
扩展运算符(ES6)
// 数组展开
let arr = [1, 2, 3];
let newArr = [...arr, 4, 5];
console.log(newArr);// 对象展开
let obj = { a: 1, b: 2 };
let newObj = { ...obj, c: 3 };
console.log(newObj);
总结
ECMAScript作为JavaScript的标准,在不断演进中引入了许多新特性和改进,使得JavaScript变得更加强大和易用。理解和掌握ECMAScript的各个版本特性和使用方法,对于前端开发者来说至关重要。通过以上详解,希望能够帮助更好地理解和使用ECMAScript。
相关文章:

ECMAScript 详解
ECMAScript 详解 ECMAScript(ES)是JavaScript的标准化脚本语言,由ECMA国际通过ECMA-262标准进行规范。ECMAScript定义了语法、类型、对象模型和内置对象等基本特性,是JavaScript、JScript和ActionScript等语言的核心部分。 以下…...

使用Java Swing制作一个飞翔的小鸟游戏
文章目录 一、需求分析二、技术介绍2.1相关技术2.2开发环境 三、功能实现1、开始2、运动3、死亡 四、部分代码实现获取源码 文章最下方获取源码!!! 文章最下方获取源码!!! 文章最下方获取源码!&…...

leetcode 684.冗余连接
思路:并查集 这里的图比较像一种特殊的数据结构,其实也是图论的一种东西,就是基环树,但是这里并不是有向图,而是无向图,所以并不能用那种剪枝操作然后找基环。 看到连通量,我们应该能想到两种…...

RestTemplet 自定义消息转换器总结
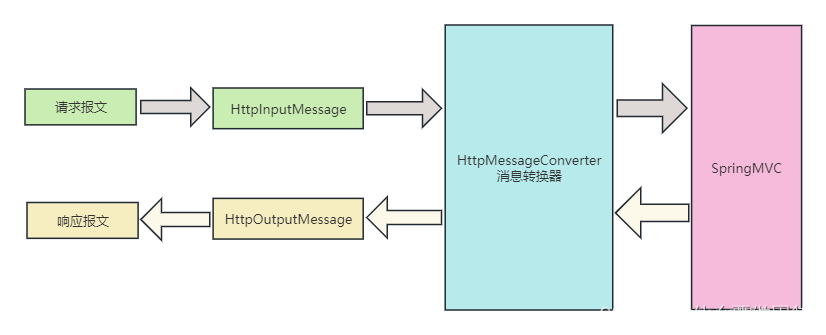
在RestTemplet 请求中,请求发送一个 HTTP 请求时,RestTemplet 会根据请求中的内容类型(Content-Type)选择合适的 HttpMessageConverter 来处理请求体的数据。同样地,当服务器返回一个 HTTP 响应时,RestTemp…...

贝叶斯算法:机器学习中的“黄金法则”与性能提升之道
👀传送门👀 🔍机器学习概述🍀贝叶斯算法原理🚀贝叶斯算法的应用✨文本分类✨医疗系统 💖贝叶斯算法优化✨贝叶斯算法优化的主要步骤✨贝叶斯算法优化的优点✨贝叶斯算法优化的局限性 🚗贝叶斯算…...

element-ui 实现输入框下拉树组件(2024-05-23)
用element-ui的 el-input,el-tree,el-popover组件组合封装 import url("//unpkg.com/element-ui2.15.14/lib/theme-chalk/index.css"); <script src"//unpkg.com/vue2/dist/vue.js"></script> <script src"//…...

Nginx 相关使用
一、 Nginx 相关使用。 相关命令 启动 nginx start nginx立即停止 nginx nginx -s stop平缓停止 nginx(已有请求不会意外停止) nginx -s quit重新加载配置文件 nginx -s reload二、Nginx conf 配置文件详解 参考文章皮卡丘的猫 server 配置项 server 可…...

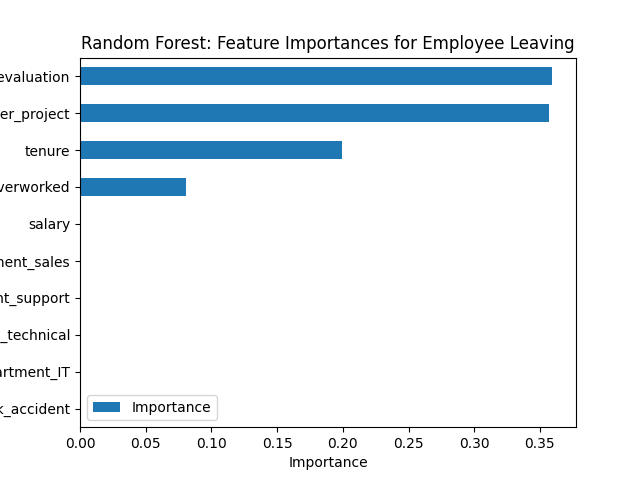
基于Python实现 HR 分析(逻辑回归和基于树的机器学习)【500010104】
介绍 数据集说明 此数据集包含与员工有关的综合属性集合,从人口统计细节到与工作相关的因素。该分析的主要目的是预测员工流动率并辨别导致员工流失的潜在因素。 在这个数据集中,有14,999行,10列,以及这些变量:满意度…...

5月岚庭工人大会“安全就是效率、形象即是品质”
2024年5月18日、19日岚庭一月一期的“产业工人大会”和“工程大会”圆满举行初夏正当时,此次大会主要围绕“安全”与“形象”展开六场专题培训只为精益求精产业工人和装修管家全体到场。 岚庭 以绝对【安全】护家护园 安全就是生命,违章就是事故&#x…...

Flutter 中的 MouseRegion 小部件:全面指南
Flutter 中的 MouseRegion 小部件:全面指南 在 Flutter 中,MouseRegion 是一个非常有用的小部件,它允许你为部件添加鼠标事件(如点击、悬停、离开等)。这在开发需要处理鼠标交互的应用时尤为重要。本文将详细介绍 Mou…...

C++笔试强训day36
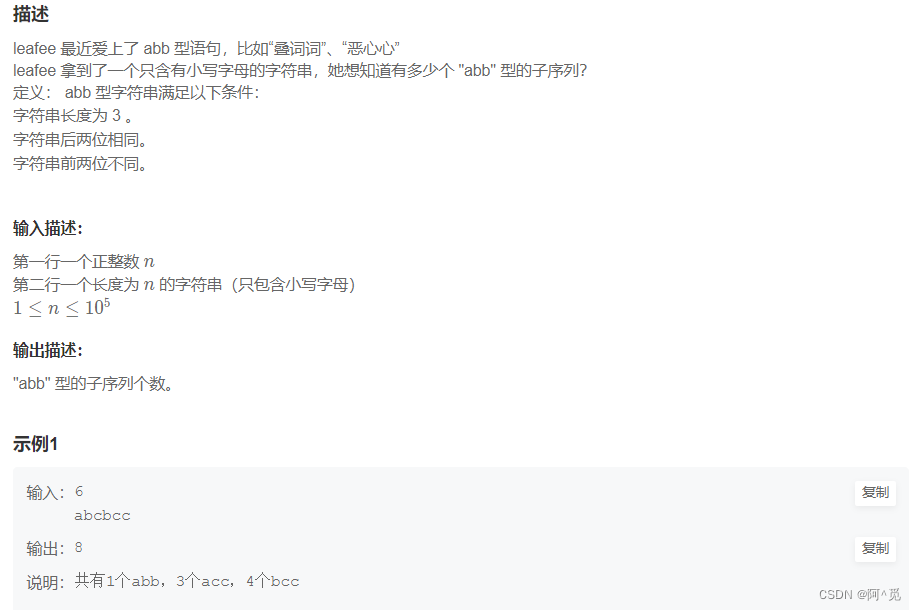
目录 1.提取不重复的整数 2.【模板】哈夫曼编码 3.abb 1.提取不重复的整数 链接https://www.nowcoder.com/practice/253986e66d114d378ae8de2e6c4577c1?tpId37&tqId21232&ru/exam/oj 按照题意模拟就行,记得从右往左遍历 #include <iostream> usi…...

网络通信过程的技术分析
网络通信过程的技术分析 目录 网络通信过程的技术分析 一、引言 二、网络通信基础 三、通信协议 四、数据传输过程 五、网络设备与通信 六、网络安全与通信 七、高级网络通信概念 八、结论 一、引言 网络通信是现代计算机网络中的核心活动,它涉及多个层面的…...

一篇文章搞懂二叉树
文章目录 DP 树叶的度树的度节点的层次节点的祖先节点的子孙双亲节点或父节点 树的表示孩子兄弟表示法双亲表示法树和非树树的应用 二叉树满二叉树完全二叉树推论二叉树的存储以数组的方式以链表的方式堆(Heap)堆的分类大根堆和小根堆的作用 二叉树的遍历DFS和BFS DP 动态规划…...

python——__future__模块
__future__模块是Python的一个特殊内建模块,它提供了一种方式来让程序员在当前版本的Python中使用未来版本的语言特性,从而帮助代码实现向前兼容。这意味着,即使你正在使用的是旧版本的Python,也可以通过导入__future__模块中的某…...

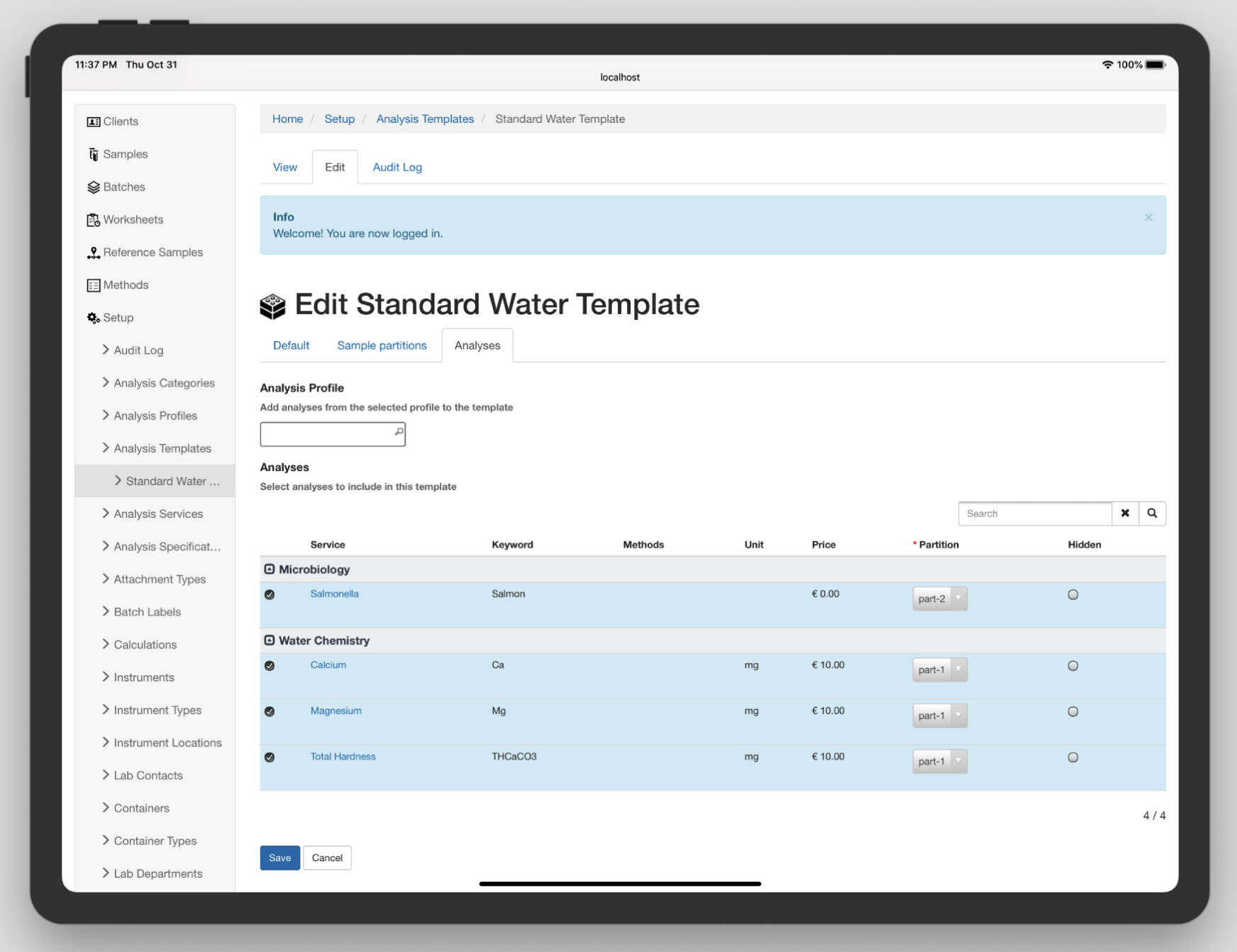
开源一个工厂常用的LIMS系统
Senaite是一款强大且可靠的基于Web的LIMS/LIS系统,采用Python编写,构建在Plone CMS基础架构之上。该系统处于积极开发阶段,在灵活的定制空间中为开发人员提供了丰富的功能。其中,Senaite在处理REST的JSON API上做得出色࿰…...

SpringBoot项目中redis序列化和反序列化LocalDateTime失败
实体类中包含了LocalDateTime 类型的属性,把实体类数据存入Redis后变成这样: 此时,存入redis不会报错,但是从redis获取的时候,会报错: com.fasterxml.jackson.databind.exc.InvalidDefinitionException: Ca…...

linux怎么查询远程管理卡型号
在Linux中,要查询远程管理卡(通常是服务器主板上的集成芯片,如iDRAC、iLO、BMC等)的型号,可以使用一些特定厂商的工具,或者通过IPMI(Intelligent Platform Management Interface)来实…...

西储大学数据集学习
数据集下载地址:CWRU凯斯西储大学轴承数据数据集——附:下载链接_西储大学轴承数据集下载-CSDN博客 最近研究故障诊断,先对使用比较多的西储大学数据集研究。以资料【1】中的内容展开研究。 1、轴承的结构 轴承分为外圈、内圈、保持架和滚珠…...

《web应用技术》第九次作业
一、将前面的代码继续完善功能 1.采用XML映射文件的形式来映射sql语句; <?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis…...

dockerfile关键字
参考:59_Dockerfile保留字简介_哔哩哔哩_bilibili FROM 作用:指定基础镜像,即在这个基础镜像上构建新镜像,如下所示,表示在ubuntu20.04镜像的基础上构建新镜像 FROM ubuntu:20.04 MAINTAINER 作用:镜像…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

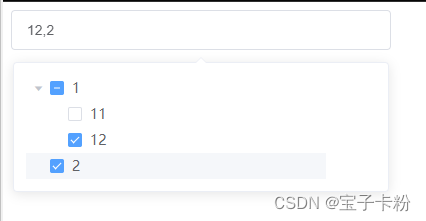
tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
