OrangePi AIpro测评
文章目录
- 1、外观部分
- 2、系统初探
- 3、AI性能体验
- 4、总结
首先非常感谢csdn以及香橙派能够提供这样一个平台,可以测试OrangePi AIpro这样一块开发板,这块板子给我的感觉还是非常不错的,非常适合用来作为嵌入式学习的板子,性能也达到了一定要求,可以跑一些深度学习的任务了。
下面的文章我将总结我使用这块板子做的一些事情。
1、外观部分
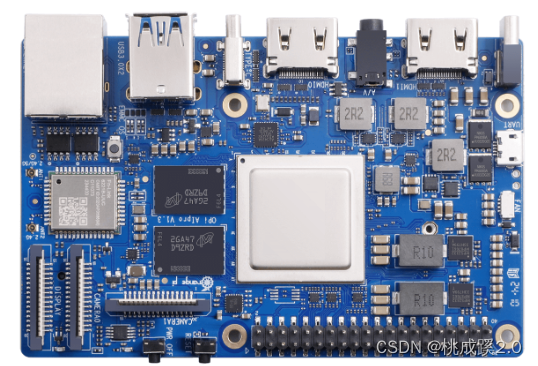
先看官方宣传图吧,香橙派风格,但是一看就是高端的规格了,我之前也写过一些香橙派的应用文章,手上也有好几块不同的香橙派的板子,但一看到这个板子,感觉就是高端,用料明显好了很多,2个HDMI输出,然后usb口都是3.0,8T大算力芯片,wifi和蓝牙的芯片也还不错。整体上来看算是一款高端产品了。

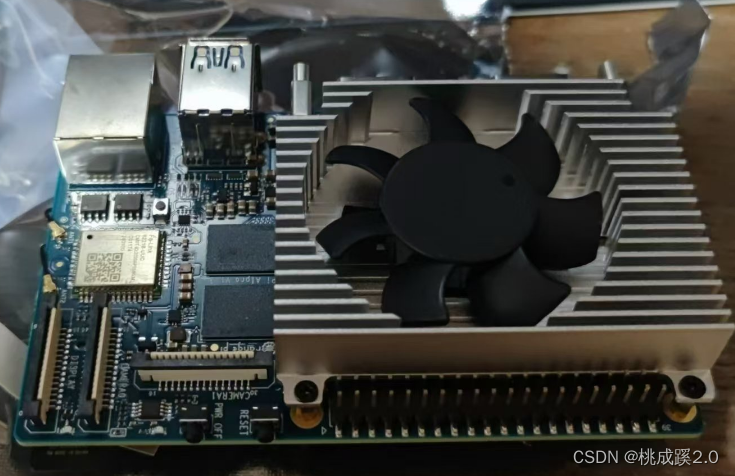
板子到手是这样的

拆开风扇可以看到主芯片是华为的HI1910,非常的nice啊

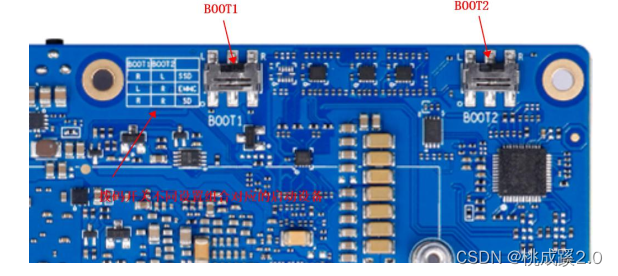
官方送了一个5v3a的电源供电,默认里面是刷了一个官方系统,应该是魔改的ubuntu的系统,选好启动模式就可以上电体验了,启动模式的选择在官方手册中有说明,如下图所示:

启动模式说明:
| 拨码开关 BOOT1 | 拨码开关 BOOT2 | 对应的启动设备 |
|---|---|---|
| 左 | 左 | 未使用 |
| 右 | 左 | SATA SSD 和 NVMe SSD |
| 左 | 右 | eMMC |
| 右 | 右 | TF 卡 |
这里官方给的是sd卡,因此这里将这两个boot都切换到右边即可
之后接上hdmi就可以点亮了(tips:这里一定注意,接hdmi的接上远离供电的那个hdmi口才行),效果如下:

至于用户名和密码,这个在官方手册也有说明,就是Mind@123
当然,总是套着个hdmi屏幕也很难受的,主要是房子太小,也没地方放这么多屏幕,这个板子也是延续了香橙派一贯的系统作风,给开了ssh的远程访问权限,接根网线到路由器上就行

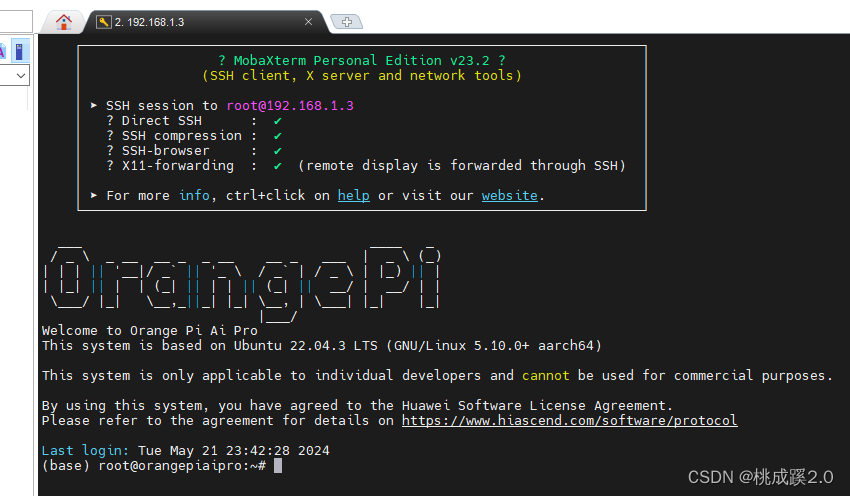
之后就是登陆了,登陆这里需要账号密码,这个查文档也可以知道了

这里我们用root进入

登陆后就可以进入系统了

当然这个板子还支持openeuler镜像,本次测评时间紧迫,这里就不尝试了,后面有机会再测试

上面提到的相关资料都可以在香橙派官网找到,下面是板子相关资料下载地址:
http://www.orangepi.cn/html/hardWare/computerAndMicrocontrollers/service-and-support/Orange-Pi-AIpro.html
2、系统初探
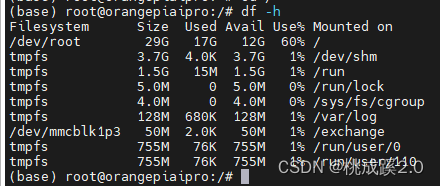
进入系统后就可以看一些信息了,首先是存储部分,因为我们是用sd卡启动的,所以显示的就是sd卡的分区,分区信息如下:

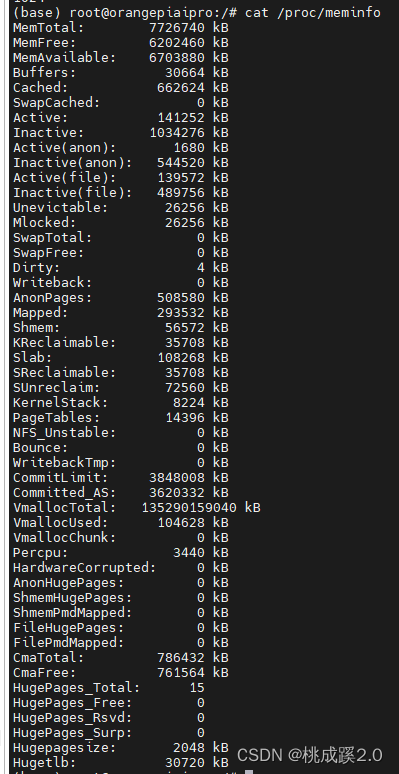
内存情况如下,应该是8g的内存了

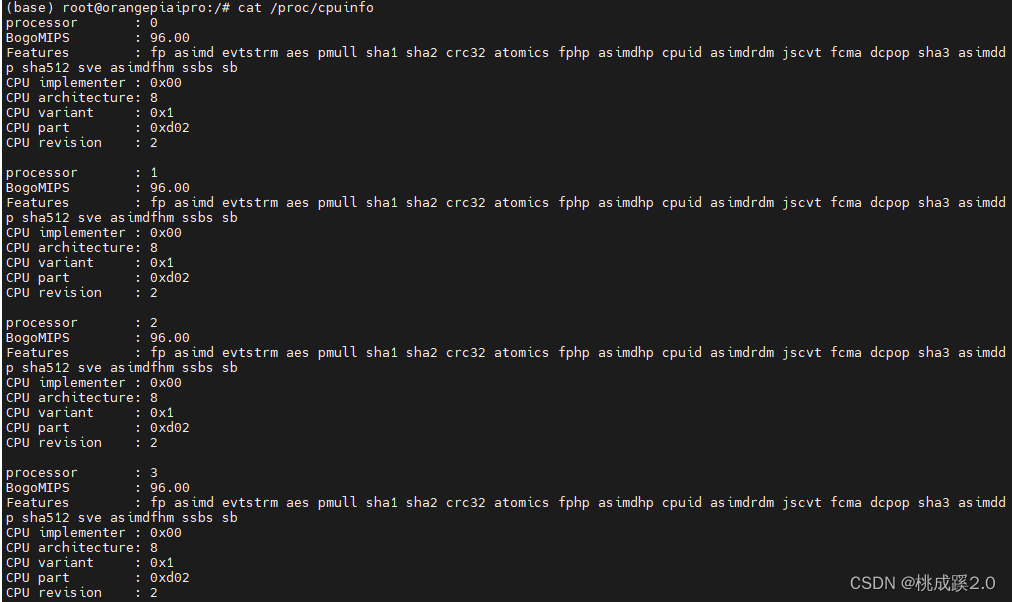
看一下CPU的信息,从这里读不出来CPU的型号

板子的信息就看到这里了,下面先把他当作一个常规的linux系统来看一下,一般我们安装好ubuntu之后第一步都是换源,然后更新对吧,这里我们也看一下,这里进去后可以看到已经是换好了的源了

之后我们执行更新sudo apt-get update,sudo apt-get upgrade

之后可以使用ssh远程登陆,这样写代码就更方便了,这里关于ssh的远程访问,可以参考我之前的文章:
vscode工具Remote-SSH使用记录
效果如下:

下面测试一下USB摄像头,做一下这个是因为我最近在搞图像传输相关的内容,正好拿来测试一下,介入USB摄像头,输入下面的指令:
sudo fswebcam -d /dev/video0 --no-banner -r 1280x720 -S 5 ./image.jpg
就可以捕捉到摄像头的画面了

当然也可以用Gstreamer来实现,输入下面的命令安装需要的库
sudo apt update
sudo apt install gstreamer1.0-tools gstreamer1.0-plugins-base gstreamer1.0-plugins-good gstreamer1.0-plugins-bad gstreamer1.0-plugins-ugly gstreamer1.0-libav
sudo apt install libgstrtspserver-1.0-dev
查看一下本机的摄像头名称,我这里是video0

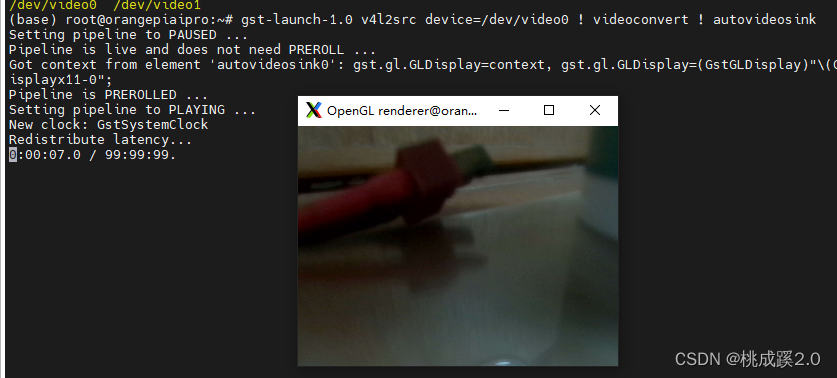
输入下面的命令测试摄像头是否可用,输入之后应该可以看到画面输出
gst-launch-1.0 v4l2src device=/dev/video0 ! videoconvert ! autovideosink
运行效果如下:

测试一下帧率还不错

之后可以尝试来推流
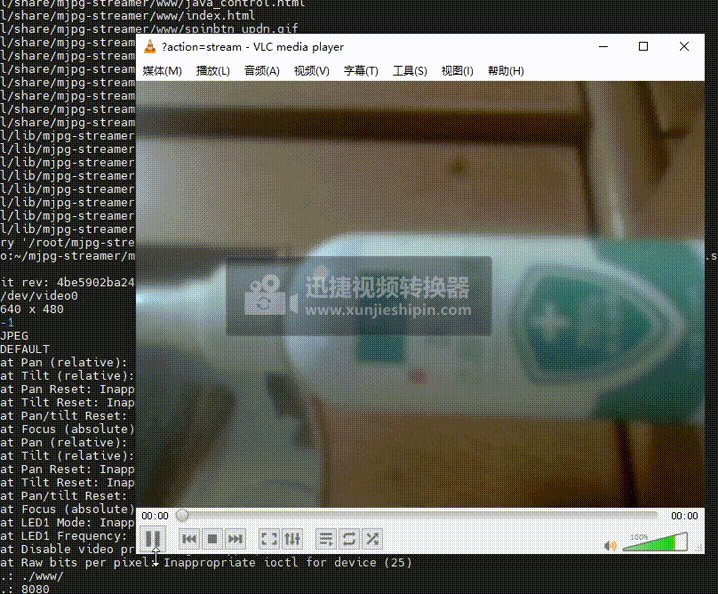
gst-launch-1.0 -v v4l2src device=/dev/video0 ! 'video/x-raw,width=640,height=480,framerate=30/1' ! videoconvert ! x264enc tune=zerolatency bitrate=1000 speed-preset=superfast ! rtph264pay ! udpsink host=192.168.2.163 port=5600
可以再电脑端在执行拉流,使用vlc拉流,效果如下:

当然也可以用mjpeg来实现推拉流的功能,实现上如下所示,先安装需要的库:
sudo apt-get update
sudo apt-get install subversion
sudo apt-get install libjpeg8-dev
sudo apt-get install imagemagick
sudo apt-get install libv4l-dev
sudo apt-get install cmake
sudo apt-get install git
之后下载开源程序
sudo git clone https://github.com/jacksonliam/mjpg-streamer.git
cd mjpg-streamer/mjpg-streamer-experimental
sudo make all
sudo make install
执行推流程序
./mjpg_streamer -i "./input_uvc.so" -o "./output_http.so -w ./www"
这里效果和上面的几乎一样,就不演示了,从这个拉流的效果来看,其实性能还是很不错的,比树莓派好多了起码。
3、AI性能体验
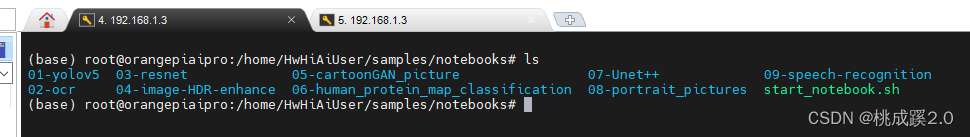
这里官方其实提供了样例,样例覆盖的很全面,我觉得这个的好处就是不用你自己一个个的去安装了环境了,这里真的是做的很棒了,路径在这里(这里需要关注就是我用的root用户进入的,这个样例放在了HwHiAiUser的用户路径下)
/home/HwHiAiUser/samples/notebooks
可以看到这些样例:

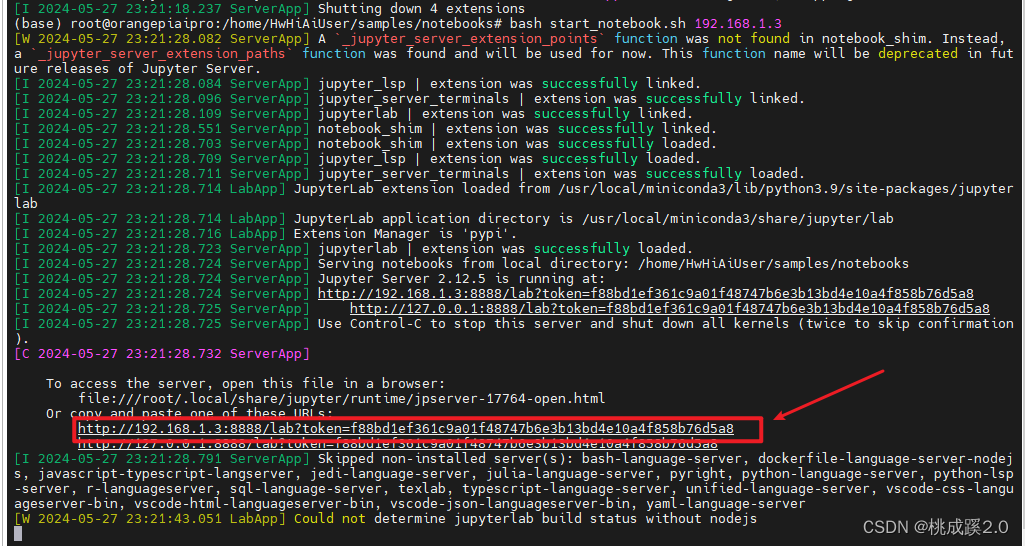
输入这个命令可以进入jupyter notebook
bash start_notebook.sh 192.168.1.3
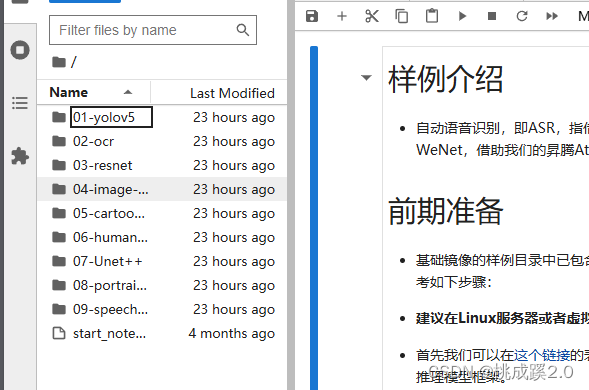
点击下面的链接就可以进去了

进去就能看到这几个demo,写的都蛮详细的

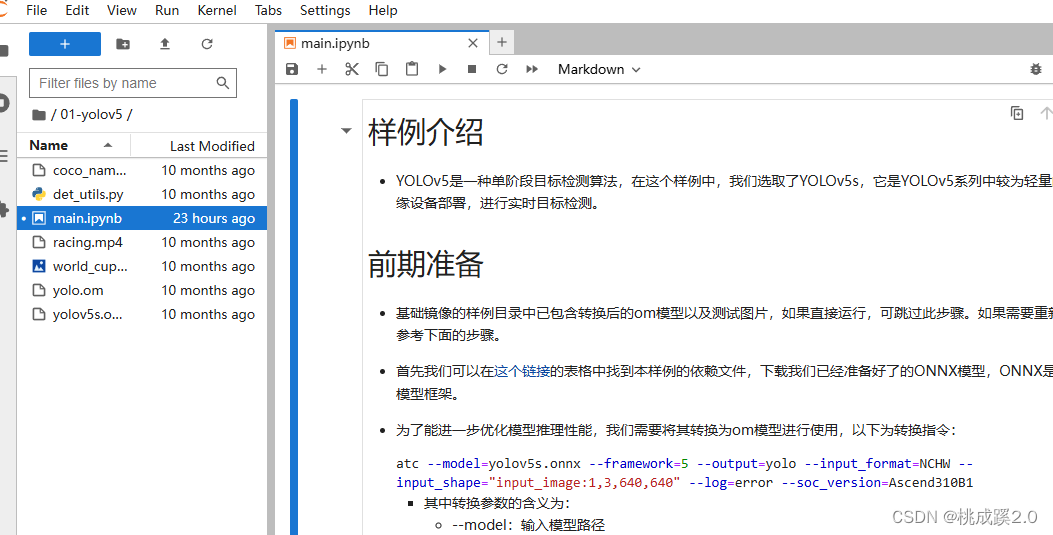
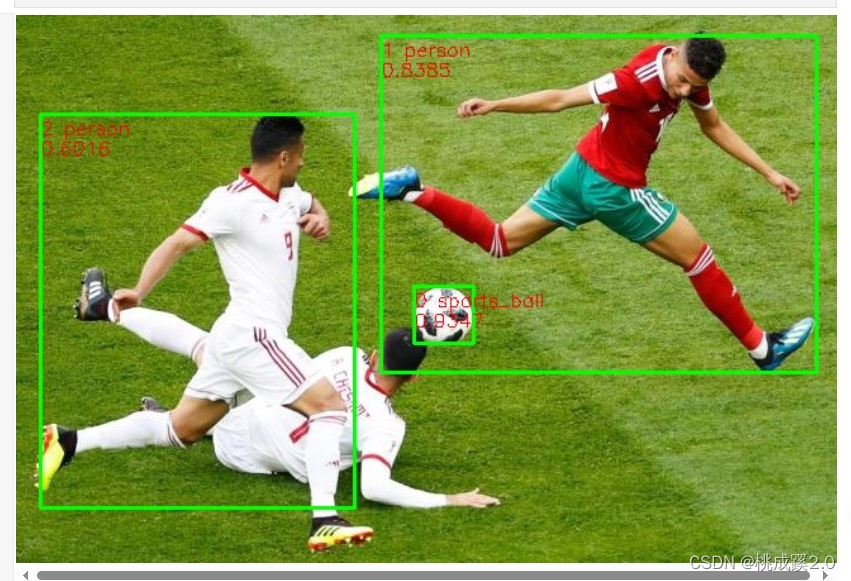
以第一个为例,是一个yolov5的demo

默认是跑一张图片

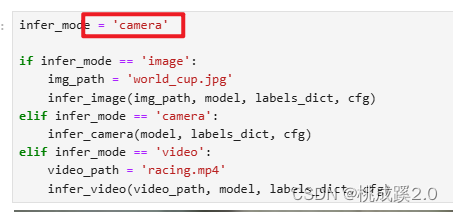
修改这个参数可以跑视频

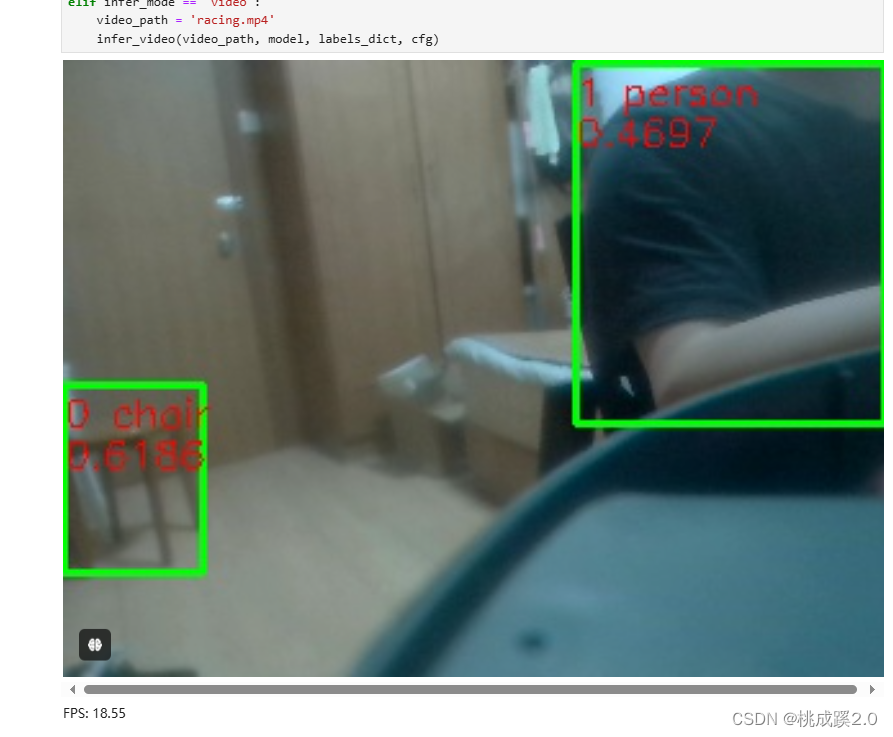
修改这个函数,给摄像头实时检测加上帧率检测看看
def infer_camera(model, labels_dict, cfg):"""外设摄像头实时推理"""def find_camera_index():max_index_to_check = 10 # Maximum index to check for camerafor index in range(max_index_to_check):cap = cv2.VideoCapture(index)if cap.read()[0]:cap.release()return index# If no camera is foundraise ValueError("No camera found.")# 获取摄像头camera_index = find_camera_index()cap = cv2.VideoCapture(camera_index)# 初始化可视化对象image_widget = widgets.Image(format='jpeg', width=1280, height=720)fps_widget = widgets.Label()display(image_widget, fps_widget)while True:start_time = time.time()# 对摄像头每一帧进行推理和可视化ret, img_frame = cap.read()if not ret:breakimage_pred = infer_frame_with_vis(img_frame, model, labels_dict, cfg)image_widget.value = img2bytes(image_pred)# 计算帧率end_time = time.time()fps = 1 / (end_time - start_time)fps_widget.value = f"FPS: {fps:.2f}"
加上帧率显示,大概是19帧左右的样子,说实话感觉慢了,不知道是不是因为用的python的原因。

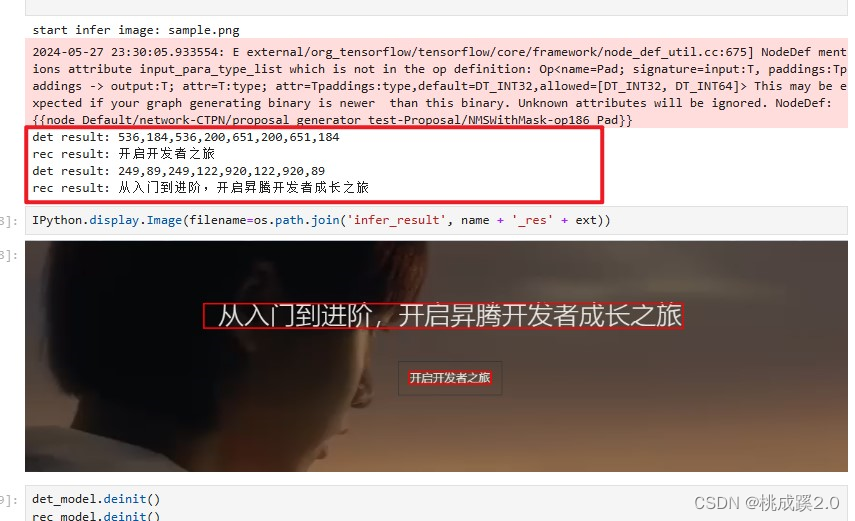
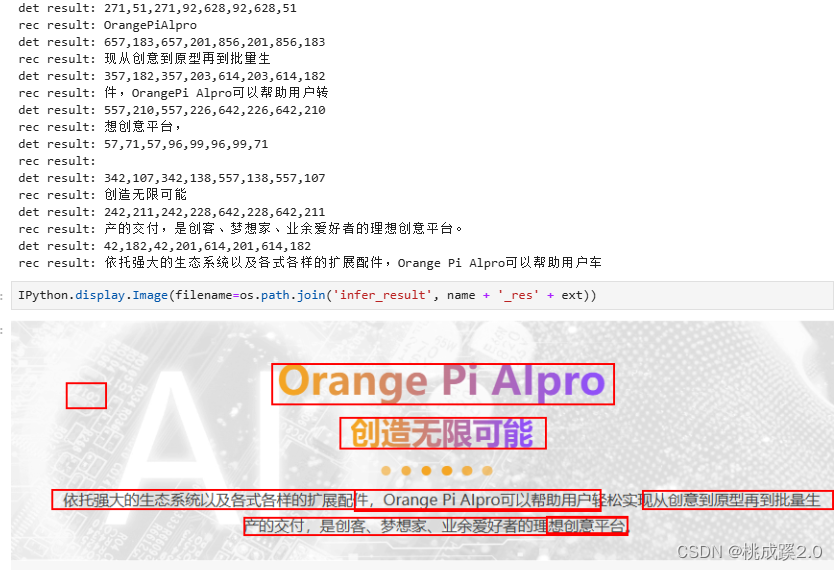
第二个例子是文本识别,跑一张图,然后识别里面的文字和位置

我又跑了一张我自己的,对比看看,还是有点误识别,参数还有优化空间,后续我再改一下,效果如下

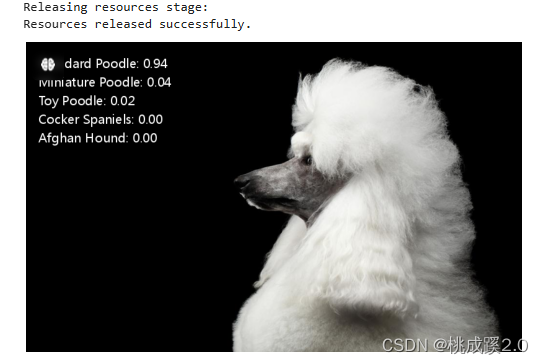
第三个样例是一个图片分类的样例,实用的resnet的网络,这个网络也比较经典,这里就直接看样例吧,不赘述了

第四个样例是一个调节曝光参数的算法,这个算法我之前也没有了解过,但是感觉可能在家用监控摄像头上会有应用空间,针对阴天这种光线不足的场景是不是能提高视频图像画质呢?

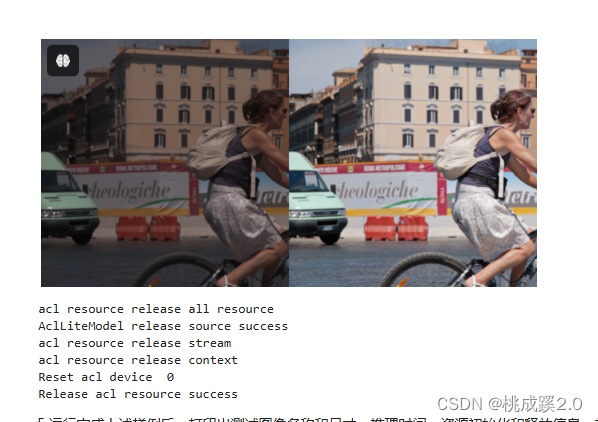
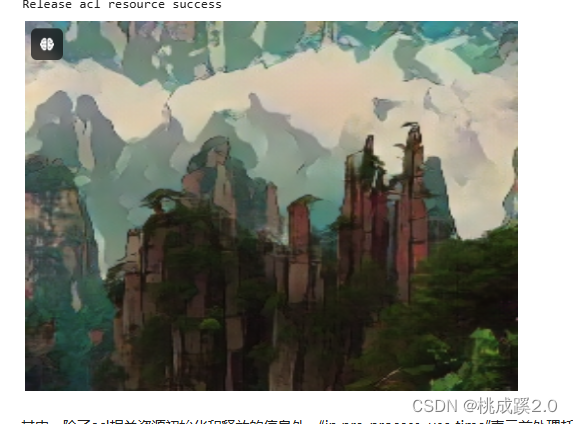
第五个样例是一个风格化的样例,用的是gan网络,说实话体验到这里,我觉得这个板子的ai可玩性真的很高,这么多网络都能跑起来,而且效率也很高

第六个样例是一个分类的网络,这个也没接触过,他能实现的效果大概就是计算一些特征的占比

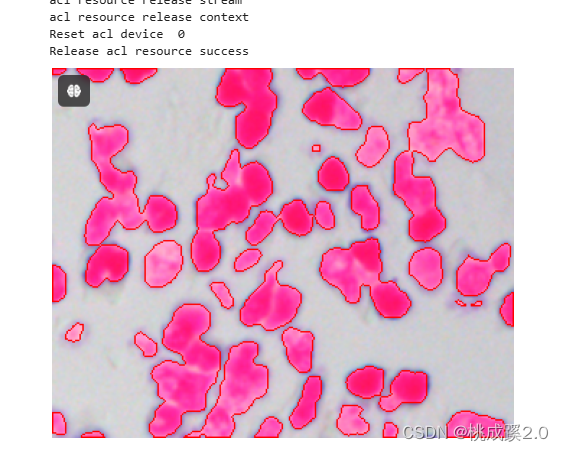
第七个是一个分割网络,用的是很经典u-net网络,这个网络在医学数细胞这里很流行,其实这个网络在建筑结构检测也用的很多,针对裂缝这样的模型。

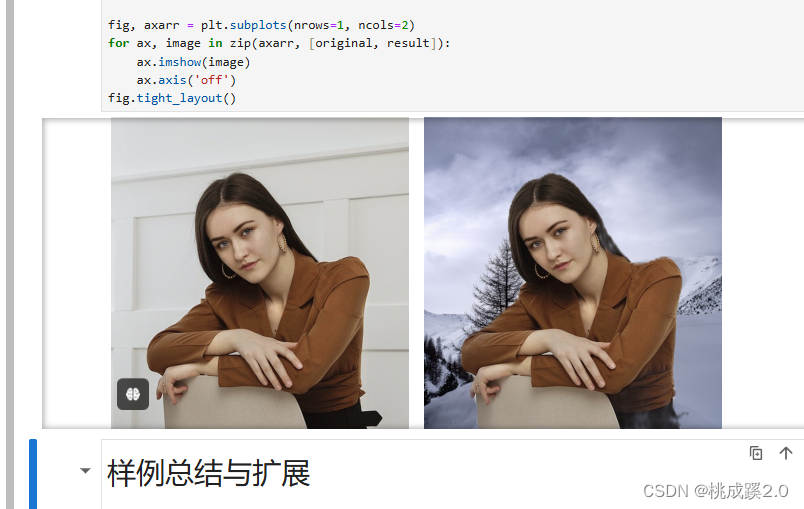
第八个也是一个分割网络,用的是protrainnet网络,主要是进行人像分割,然后换了一下背景,这个也没研究过

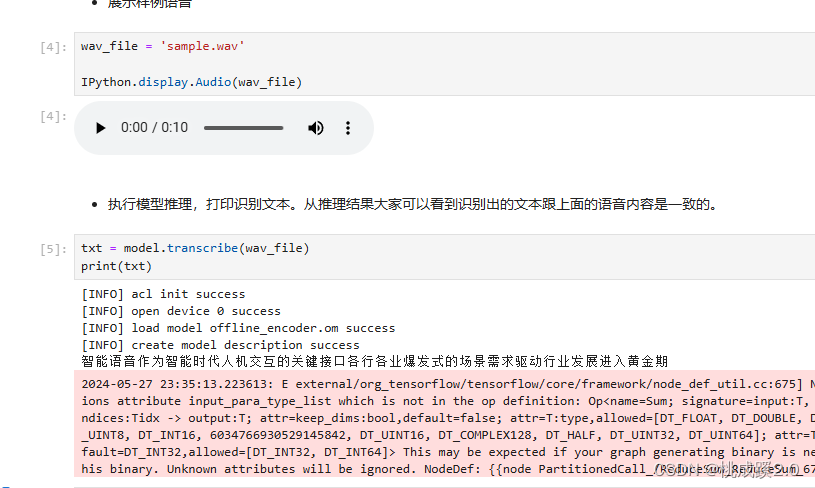
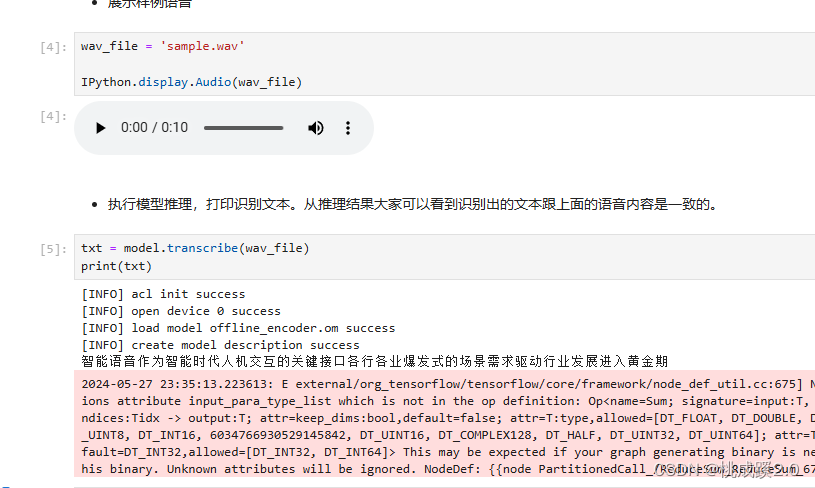
最后一个是一个音频网络,语音转文字的,现在语音识别也很火,这个模型可以很准确的识别出来语音,但是这个领域我也没研究过,感觉还是很强

4、总结
一开始我以为我应该用这个板子去测一些linux的三件套,编个ubbot,内核,文件系统啥的。真正用起来我被这个的ai性能惊艳到了,这种的板子更适合做应用层的开发,特别是这个系统刷完就配置好了环境,跑ai真的是太方便了。可以接触到这么多新的热门的ai模型,一个个的过一遍都能学到不少东西。总的来说,这块板子是一块很适合ai爱好者的开发板。
相关文章:

OrangePi AIpro测评
文章目录 1、外观部分2、系统初探3、AI性能体验4、总结 首先非常感谢csdn以及香橙派能够提供这样一个平台,可以测试OrangePi AIpro这样一块开发板,这块板子给我的感觉还是非常不错的,非常适合用来作为嵌入式学习的板子,性能也达到…...

写代码之前一定要提前想好思路
就和写数学题目一样,在做题目之前要先把思路确立下来。可能是我早年做数学的时候老是着急做题目没怎么分析过题目,把这个习惯不自觉地代入了代码的写入当中。习惯的养成使得我即使明白了自己的问题也依然会不断的犯错,看来只有刻意地提醒自己…...

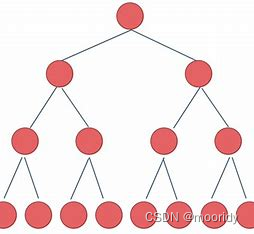
「清新题精讲」Skiers
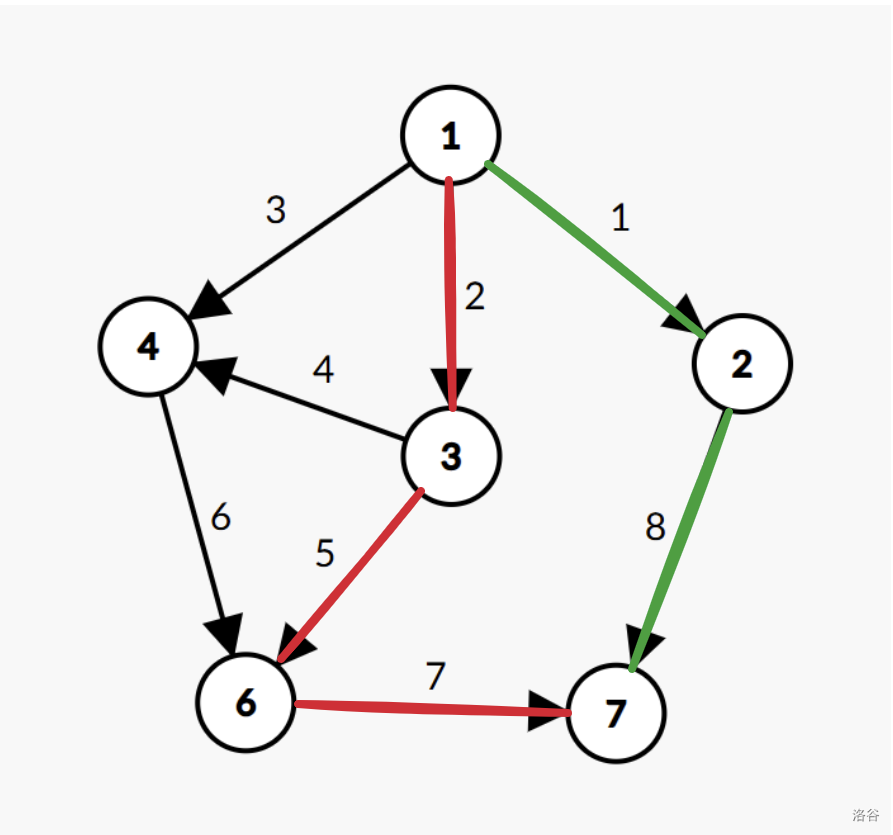
更好的阅读体验 Skiers Description 给定 n n n 个点的有向无环平面图,求最少多少条从 1 1 1 到 n n n 的路径能覆盖原图的所有边? 1 ≤ n ≤ 5 1 0 3 1\le n\le 5\times10^3 1≤n≤5103 Solution 考虑从 1 1 1 到 n n n 的路径其实是边的链覆…...
-基于transformer的英文到中文翻译模型)
Transformer详解(8)-基于transformer的英文到中文翻译模型
1、数据使用TED,数据清洗 WIT是“转录和翻译演讲网络清单”的缩写,是 TED 演讲多语言转录的现成版本,可用于研究目的。 2、英文中文翻译模型搭建 3、模型训练 4、模型推理...

算法的时间复杂度(详解)
前言: 算法(Algorithm):就是定义良好的计算过程,他取一个或一组的值为输入,并产生出一个或一组值作为 输出。简单来说算法就是一系列的计算步骤,用来将输入数据转化成输出结果 一、算法效率 1.1 如何衡量一个算法的好坏 如何衡…...

Flutter 中的 NestedScrollViewViewport 小部件:全面指南
Flutter 中的 NestedScrollViewViewport 小部件:全面指南 Flutter 是一个功能丰富的 UI 工具集,它提供了多种布局和控件来帮助开发者构建美观且功能强大的应用。在 Flutter 的滚动控件中,NestedScrollView 是一个特别的存在,它允…...

断开自定义模块与自定义库的链接
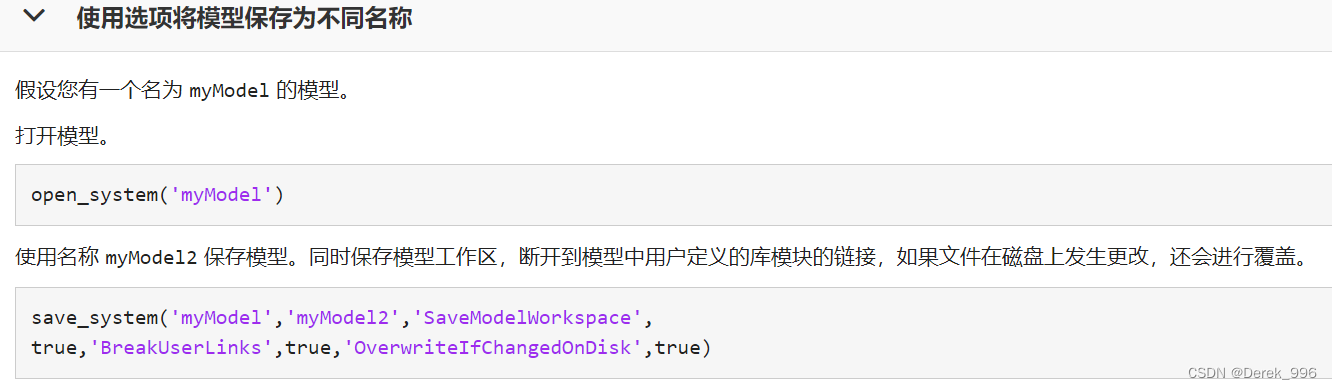
断开自定义模块与自定义库的链接 1、断开模块与库的链接 1、断开模块与库的链接 如果摸个库文件添加到模型中,无法“Disable Link”时,可以使用save_system命令进行断开到模型中用户定义的库模块的链接; 参考链接: 传送门 save…...

粉丝问,有没有UI的统计页面,安排!
移动应用的数据统计页面具有以下几个重要作用: 监控业务指标:数据统计页面可以帮助用户监控关键业务指标和数据,例如用户活跃度、销售额、转化率等。通过实时更新和可视化呈现数据,用户可以及时了解业务的整体状况和趋势。分析用…...

Nginx R31 doc-17-debugging 调试
前言 大家好,我是老马。很高兴遇到你。 我们为 java 开发者实现了 java 版本的 nginx https://github.com/houbb/nginx4j 如果你想知道 servlet 如何处理的,可以参考我的另一个项目: 手写从零实现简易版 tomcat minicat 手写 nginx 系列 …...

python -【一】基础语法
python 基础语法 一. 基础数据类型 常用的 6 种数据类型 类型描述说明数字(Number)int,float,complex(复数),bool复数:4 3j,j 表示复数字符串(String)文本࿱…...

数据结构 | 详解二叉树——堆与堆排序
🥝堆 堆总是一棵完全二叉树。 大堆:父节点总是大于子节点。 小堆:父节点总是小于子节点。 注意:1.同一个节点下的两个子节点并无要求先后顺序。 2.堆可以是无序的。 🍉堆的实现 🌴深度剖析 1.父节点和子…...

vb.net,C#强制结束进程,“优雅”的退出方式
在VB.NET中,Application.Exit()和Environment.Exit(0)都用于结束程序,但它们的使用场景和背后的逻辑略有不同。 **Application.Exit()**: Application.Exit()通常用于Windows Forms应用程序中。当调用Application.Exit()时,它会触…...

牛客热题:数据流中的中位数
📟作者主页:慢热的陕西人 🌴专栏链接:力扣刷题日记 📣欢迎各位大佬👍点赞🔥关注🚓收藏,🍉留言 文章目录 牛客热题:数据流中的中位数题目链接方法一…...

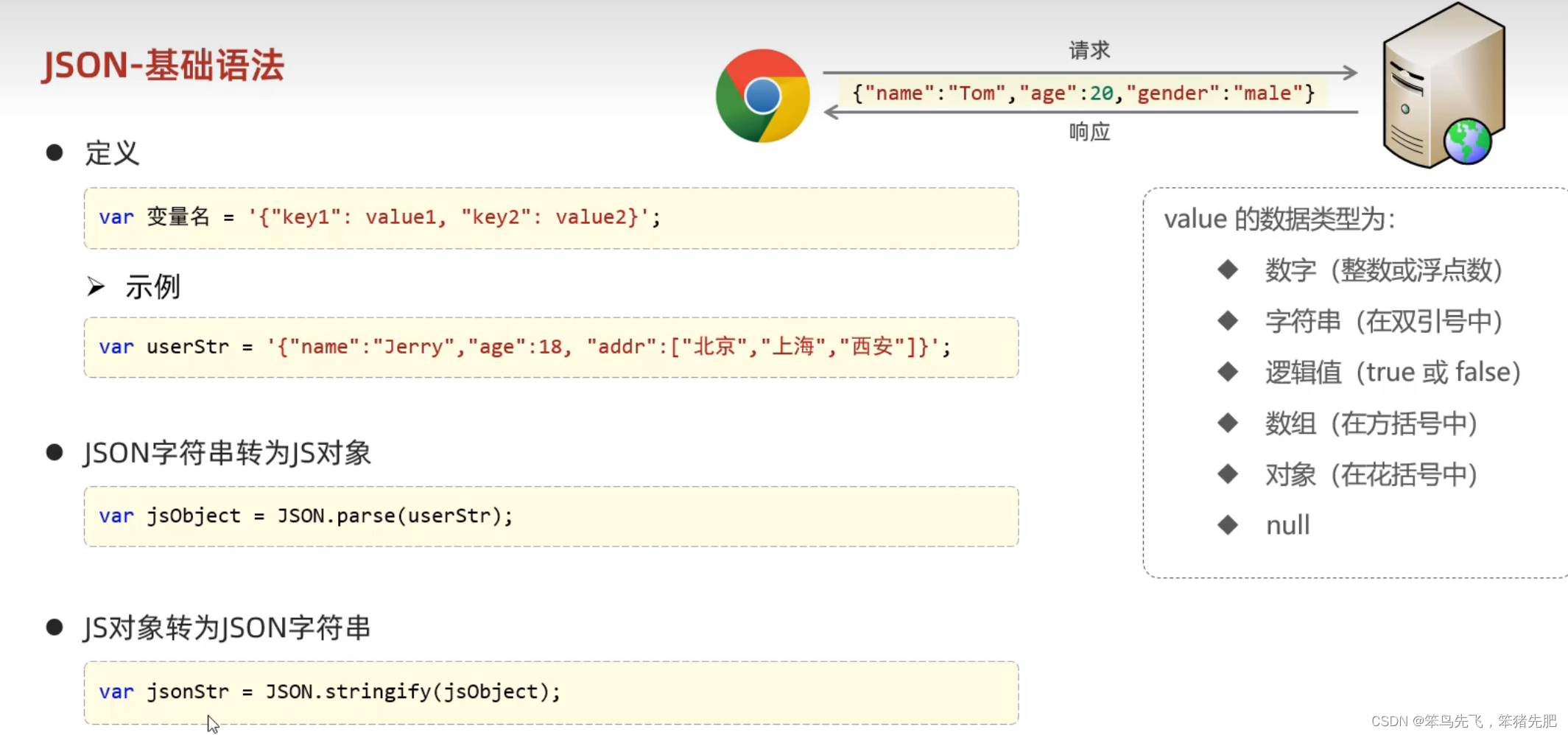
JavaScript-JavaWeb
目录 什么是JavaScript? js引入方式 js基础语法 书写语法 变量 数据据类型 运算符 类型转换 流程语句 js函数 js对象 1.Array 2.String 3.JSON js事件监听 什么是JavaScript? ● JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能…...

vue组件通讯$parent和$children获取单签组件的⽗组件和当前组件的⼦组件的例子
在 Vue 中,$parent 和 $children 是实例属性,允许你访问组件的父组件和子组件。但是,请注意,这些属性主要用于在开发过程中进行调试和临时访问,并不推荐在正常的组件通信中使用,因为它们破坏了组件的封装性…...

Util和utils
Util FieldStats 这段代码定义了一个名为FieldStats的Java类,位于com.cqupt.software_1.Util包中。它使用了lombok库的Data和AllArgsConstructor注解,这些注解帮助生成了getter、setter、toString等方法,以及包含所有参数的构造函数。类中有…...

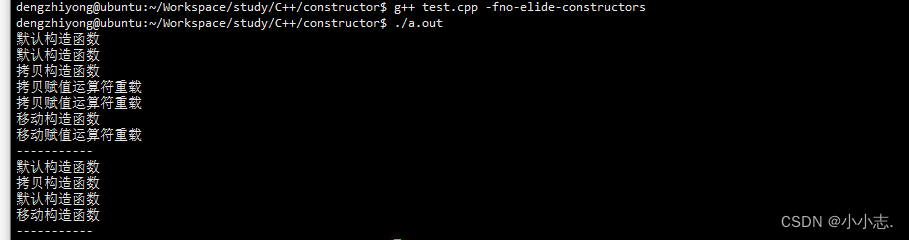
拷贝构造、移动构造、拷贝赋值、移动赋值
最近在学习C的拷贝构造函数时发现一个问题:在函数中返回局部的类对象时,并没有调用拷贝构造函数。针对这个问题,查阅了一些资料,这里记录整理一下。 调用拷贝构造函数的三种情况: ① 用一个类去初始化另一个对象时&a…...

Python3 笔记:math模块
要使用 math 函数必须先导入math模块 语法:import math Python math 模块提供了许多对浮点数的数学运算函数。 math 模块下的函数,返回值均为浮点数,除非另有明确说明。 如果需要计算复数,需使用 cmath 模块中的同名函数。 m…...

python -【四】函数
函数 一、函数的基础 函数:是组织好的,可以重复使用的,用来实现特定功能的代码段 语法 def 函数名(入参): return 出参 # 定义函数 def out_hello():print(hello ~~~)# 调用/使用/执行函数 out_hello()练习题 自定义一个函数,…...

力扣 5. 最长回文子串 python AC
动态规划 class Solution:def longestPalindrome(self, s):size len(s)maxl 1start 0dp [[False] * size for _ in range(size)]for i in range(size):dp[i][i] Truefor L in range(2, size 1):for i in range(size):j L i - 1if j > size:breakif s[i] s[j]:if L…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
