Git 的安装和使用
一、Git 的下载和安装
目录
一、Git 的下载和安装
1. git 的下载
2. 安装
二、Git 的基本使用-操作本地仓库
1 初始化仓库
1)创建一个空目录
2)git init
2 把文件添加到版本库
1)创建文件
2)git add .
3)git commit -m" "
3 其他命令
1)git status
2)git log
4 版本回退
1)方式一:
2)方式二:
5 指定哪些文件不需要Git进行管理
6 查看文件上次修改的内容
7 撤销修改
1)git checkout -- 文件名
2)git reset HEAD 文件名
3)小结
8 删除文件和恢复误删文件
三、分支
1.查看本地分支
2 创建本地分支
3 切换分支(checkout)
1)使用switch进行分支切换
(1)创建并切换到新的分支
(2)切换到已有的分支
2)使用checkout进行分支切换
(1)创建并切换到新的分支
(2)切换到已有的分支
4 合并分支(merge)
1)用Fast forward模式
2)禁用Fast forward模式
3)两种模式的区别
5 删除分支
6 解决冲突
7 小节
四、修改bug-分支
1 修复场景
2 创建分支修复bug
1) 创建修改bug的分支
2)修复bug,合并到master分支
3)修复dev的bug
4)小结
五、标签管理
1 创建标签
1)在当前分支上创建标签
2)根据commit id创建标签
3)创建带有说明的标签
2 查看所有标签
1)查看所有标签
2)查看指定标签
3 操作标签
1)删除标签
2)删除远程标签
3)推送标签到远程
4)一次性推送全部尚未推送到远程的本地标签
六、自定义Git
1 Git显示颜色
2 忽略特殊文件
3 强制添加忽略文件到Git
4 检查.gitignore的编写问题
5 解决指点文件不受.gitignore规则管理,即:排除在外
6 小结
七、配置命令别名
1 全局配置别名
2 配置文件-配置别名
3 配置文件-为常用指令配置別名
1)打开用户目录,创建 .bashrc 文件
2)在 .bashrc 文件中进行配置
3)打开gitBash,执行 .bashrc 的配置
八、搭建Git服务器
九、图形界面工具
十、git log-日志
十一、查看本地账号及切换账号
1、查看本地已登录的账号
2、查看本地已登录的账号绑定的邮箱
3、切换本地登录的账号
4、切换本地登录的账号绑定的邮箱
十二、创建本地分支和远程分支的链接关系
1 小结
1. git 的下载
下载地址: Git - Downloads
2. 安装
- 按照附件的 顺序直接下一步傻瓜式安装即可
- 其中安装的过程中需要填写一个邮箱和用户名(任意即可)

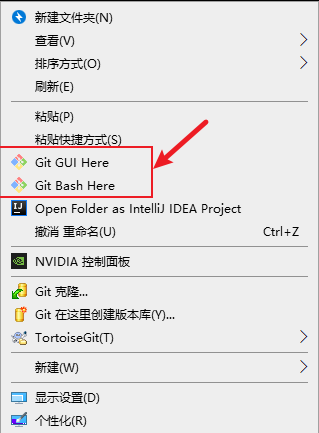
安装完成后,回到桌面右键,显示下面内容表示安装成功

安装完成后,还需要最后一步设置,在命令行输入:
鼠标右键点击桌面打开Git bash Here

分别输入:
$ git config --global user.name "you_name"
$ git config --global user.email "xxx...ccc@qq.com"注:
- you_name:你的名字
- xxx...ccc@qq.com:你的email地址
- 注意git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。
二、Git 的基本使用-操作本地仓库

1 初始化仓库
1)创建一个空目录
在合适的地方,创建一个空目录
鼠标右键点击桌面打开Git Bash Here

2)git init
通过git init命令把这个目录变成Git可以管理的仓库:
$ git init看到.git目录,表示初始化仓库成功,如果你没有看到.git目录,那是因为这个目录默认是隐藏的,用ls -ah命令就可以看见。
2 把文件添加到版本库
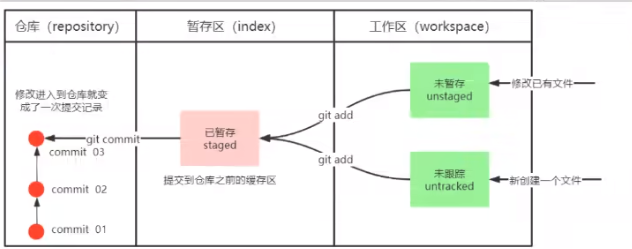
把一个文件放到Git仓库需要两步。
1)创建文件
在仓库目录下创建一个文件readme.txt,并随意填写一些内容进去
也可以直接在Git Bash里使用命令创建文件
touch 文件名.txt2)git add .
第一步,用命令git add告诉Git,把文件添加到仓库:
也可以直接使用git add . 表示提交所以的文件到仓库暂存区
$ git add readme.txt
//表示提交所以的文件到仓库暂存区
$ git add .3)git commit -m" "
第二步,用命令git commit告诉Git,把文件提交到仓库:
$ git commit -m "wrote a readme file"简单解释一下git commit命令,-m后面输入的是本次提交的说明,可以输入任意内容,当然最好是有意义的,这样你就能从历史记录里方便地找到改动记录。
3 其他命令
1)git status
常看git仓库提价状态
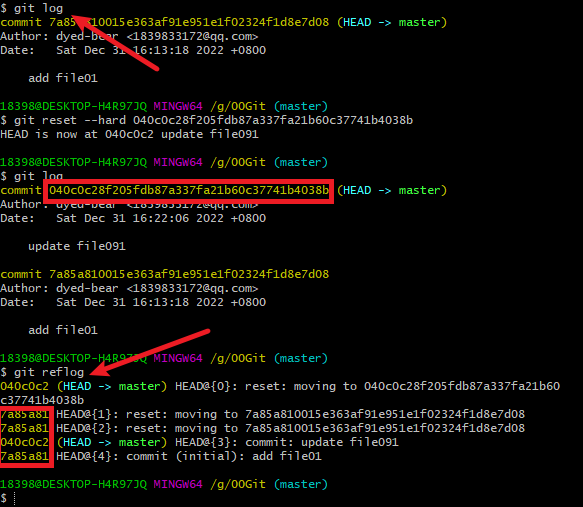
2)git log
查看git的提交日志
4 版本回退
1)方式一:
git reset --hard commitIDcommitID:表示需要回退到的版本的Id;
commitID可以使用:
git reflog
或
git log进行查询版本id

2)方式二:
也可以使用:
$ git reset --hard HEAD^进行回退;
在Git中,用HEAD表示当前版本,上一个版本就是HEAD^,上上一个版本就是HEAD^^,当然往上100个版本写100个^比较容易数不过来,所以写成HEAD~100。
5 指定哪些文件不需要Git进行管理
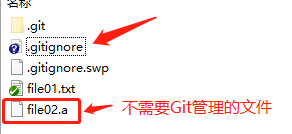
在Git目录下创建一个.gitignore文件,在里面进行指定即可:

.gitignore文件内容为:*a
![]()
6 查看文件上次修改的内容
命令:git diff 文件名
7 撤销修改
1)git checkout -- 文件名
$ git checkout -- 文件名如:$ git checkout -- readme.txt
命令git checkout -- readme.txt意思就是,把readme.txt文件在工作区的修改全部撤销,这里有两种情况:
- 一种是readme.txt自修改后还没有被放到暂存区,现在,撤销修改就回到和版本库一模一样的状态;
- 一种是readme.txt已经添加到暂存区后,又作了修改,现在,撤销修改就是撤销掉后面做的修改,回到添加到暂存区的状态。
总之,就是让这个文件回到最近一次git commit或git add时的状态。
2)git reset HEAD 文件名
$ git reset HEAD 文件名假定是凌晨3点,你不但写了一些胡话,还git add到暂存区了:
那怎么将提交到暂存区的修改进行撤销呢?
命令git reset HEAD 文件名可以把暂存区的修改撤销掉(unstage),重新放回到工作区中;
git reset命令既可以回退版本,也可以把暂存区的修改回退到工作区。当我们用HEAD时,表示最新的版本。
再用git status查看一下,暂存区就是干净的了
3)小结
- 场景1:当你改乱了工作区某个文件的内容,想直接丢弃工作区的修改时,用命令git checkout -- file。
- 场景2:当你不但改乱了工作区某个文件的内容,还添加到了暂存区时,想丢弃修改,分两步,第一步用命令git reset HEAD <file>,就回到了场景1,第二步按场景1操作。
- 场景3:已经提交了不合适的修改到版本库时,想要撤销本次提交,参考版本回退一节,不过前提是没有推送到远程库。
8 删除文件和恢复误删文件
一般情况下,你可以直接在文件位置将没用的文件删除,或者用rm命令删了:
$ rm 文件名这个时候,Git知道你删除了文件,因此,工作区和版本库就不一致了,git status命令会立刻告诉你哪些文件被删除了:
现在你有两个选择:
一、是确实要从版本库中删除该文件,那就用命令git rm删掉,并且git commit:
$ git rm 文件名
//===================
git commit -m '操作注释'二、另一种情况是误删了,因为版本库里还有,所以可以很轻松地把误删的文件恢复到最新版本:
$ git checkout -- 文件名git checkout其实是用版本库里的版本替换工作区的版本,无论工作区是修改还是删除,都可以“一键还原”。
但是注意,修改了内容没有提交到版本库,恢复的文件是只是版本库里的最新内容。
三、分支
1.查看本地分支
命令:git branch
2 创建本地分支
命令:git branch 分支名
3 切换分支(checkout)
1)使用switch进行分支切换
(1)创建并切换到新的分支
$ git switch -c 新分支名称(2)切换到已有的分支
$ git switch 分支名2)使用checkout进行分支切换
(1)创建并切换到新的分支
$ git checkout -b 新分支名称(2)切换到已有的分支
$ git checkout 分支名4 合并分支(merge)
用于合并别的分支到自己分支
1)用Fast forward模式
git merge 分支名称2)禁用Fast forward模式
$ git merge --no-ff -m "info" devinfo:描述信息
dev:被合并的分支名称
3)两种模式的区别
注:合并分支时,加上--no-ff参数就可以用普通模式合并,合并后的历史有分支,能看出来曾经做过合并,而fast forward合并就看不出来曾经做过合并。
5 删除分支
不能删除当前分支,只能删除其他分支
git branch -d 分支名称 //删除分支时,需要做各种检查
git branch -D 分支名称 //不做任何检查,强制删除6 解决冲突
当两个分支上对文件的修改可能会存在冲突,例如同时修改了同一个文件的同一行,这时就需要手动解决冲突,解决冲突步骤如下:
- 处理文件中冲突的地方
- 将解决完冲突的文件加入暂存区(add)
- 提交到仓库(commit)
7 小节
Git鼓励大量使用分支:
- 查看分支:git branch
- 创建分支:git branch <name>
- 切换分支:git checkout <name>或者git switch <name>
- 创建+切换分支:git checkout -b <name>或者git switch -c <name>
- 合并某分支到当前分支:git merge <name>
- 删除分支:git branch -d <name>
四、修改bug-分支
参考:Bug分支 - 廖雪峰的官方网站
在Git中,由于分支是如此的强大,所以,每个bug都可以通过一个新的临时分支来修复,修复后,合并分支,然后将临时分支删除。
1 修复场景
- master分支存在bug,需要进行修复,同时dev分支是早期从master分支分出来的,所以,dev分支也存在这个bug。
2 创建分支修复bug
1) 创建修改bug的分支
在master分支下创建一个修复bug的分支bug01,并切换到bug01分支
$ git checkout -b bug012)修复bug,合并到master分支
- 修复bug文件
- 进行提交
//添加到暂存区
$ git add bug文件名
//提交到仓库
$ git commit -m "bug描述"- 切换会master分支
$ git switch master- 合并到master分支
$ git merge --no-ff -m "描述bug" bug01- 修复master的bug成功
3)修复dev的bug
在master分支上修复了bug后,我们要想一想,dev分支是早期从master分支分出来的,所以,这个bug其实在当前dev分支上也存在。
那怎么在dev分支上修复同样的bug?重复操作一次,提交不就行了?
- 有木有更简单的方法?
- 有!
为了方便操作,Git专门提供了一个cherry-pick命令,让我们能复制一个特定的提交到当前分支:
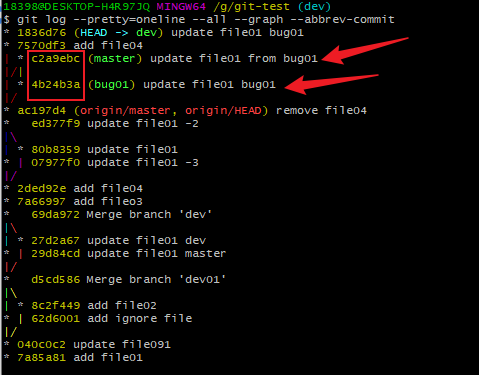
$ git cherry-pick 4c805e24c805e2:提交操作的id
(1)先得到commitid
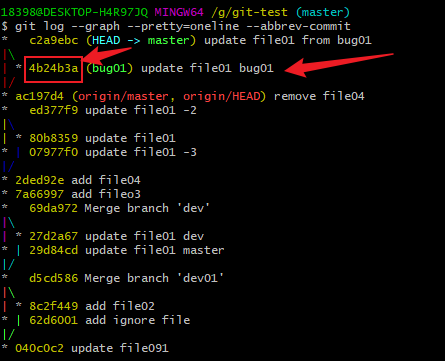
$ git log --graph --pretty=oneline --abbrev-commit
(2)执行cherry-pick,进行复制合并,修复bug
$ git cherry-pick 4b24b3a(3)修复bug成功,查看日志
$ git log --graph --pretty=oneline --abbrev-commit
Git自动给dev分支做了一次提交,注意这次提交的commit是c2a9ebc,它并不同于master的4b24b3a,因为这两个commit只是改动相同,但确实是两个不同的commit。用git cherry-pick,我们就不需要在dev分支上手动再把修bug的过程重复一遍。
4)小结
修复bug时,我们会通过创建新的bug分支进行修复,然后合并,最后删除;
当手头工作没有完成时,先把工作现场git stash一下,然后去修复bug,修复后,再git stash pop,回到工作现场;
在master分支上修复的bug,想要合并到当前dev分支,可以用git cherry-pick <commit>命令,把bug提交的修改“复制”到当前分支,避免重复劳动。
五、标签管理
1 创建标签
参考:创建标签 - 廖雪峰的官方网站
1)在当前分支上创建标签
在Git中打标签非常简单,首先,切换到需要打标签的分支上:
然后,敲命令git tag <name>就可以打一个新标签:
$ git tag v1.0v1.0:标签名
2)根据commit id创建标签
$ git tag v0.9 f52c633v0.9:标签名
f52c633:commit id
3)创建带有说明的标签
创建带有说明的标签,用-a指定标签名,-m指定说明文字:
$ git tag -a v0.1 -m "version 0.1 released" 1094adb1094adb:commit id,可以不填写,不写表示在当前分支进行添加标签
2 查看所有标签
1)查看所有标签
$ git tag2)查看指定标签
标签不是按时间顺序列出,而是按字母排序的。可以用git show <tagname>查看标签信息:
$ git show v0.9v0.9:标签名
注:命令git show <tagname>也可以看到标签的说明文字
3 操作标签
1)删除标签
$ git tag -d v0.1v0.1:标签名
因为创建的标签都只存储在本地,不会自动推送到远程。所以,打错的标签可以在本地安全删除。
2)删除远程标签
如果标签已经推送到远程,要删除远程标签就麻烦一点,先从本地删除
$ git tag -d v0.9然后,从远程删除。删除命令也是push,但是格式如下:
$ git push origin :refs/tags/v0.93)推送标签到远程
$ git push origin v1.04)一次性推送全部尚未推送到远程的本地标签
$ git push origin --tags六、自定义Git
1 Git显示颜色
Git显示颜色,会让命令输出看起来更醒目:
$ git config --global color.ui true2 忽略特殊文件
[参考本笔记](#5 指定哪些文件不需要Git进行管理)
参考:忽略特殊文件 - 廖雪峰的官方网站
有些时候,你必须把某些文件放到Git工作目录中,但又不能提交它们,比如保存了数据库密码的配置文件啦,等等,每次git status都会显示Untracked files ...,有强迫症的童鞋心里肯定不爽。
好在Git考虑到了大家的感受,这个问题解决起来也很简单,在Git工作区的根目录下创建一个特殊的.gitignore文件,然后把要忽略的文件名填进去,Git就会自动忽略这些文件。
不需要从头写.gitignore文件,GitHub已经为我们准备了各种配置文件,只需要组合一下就可以使用了。所有配置文件可以直接在线浏览:https://github.com/github/gitignore
忽略文件的原则是:
- 忽略操作系统自动生成的文件,比如缩略图等;
- 忽略编译生成的中间文件、可执行文件等,也就是如果一个文件是通过另一个文件自动生成的,那自动生成的文件就没必要放进版本库,比如Java编译产生的.class文件;
- 忽略你自己的带有敏感信息的配置文件,比如存放口令的配置文件。
最后一步就是把.gitignore也提交到Git,就完成了!
3 强制添加忽略文件到Git
有些时候,你想添加一个文件到Git,但发现添加不了,原因是这个文件被.gitignore忽略了:
如果你确实想添加该文件,可以用-f强制添加到Git:
$ git add -f 文件名4 检查.gitignore的编写问题
有时候.gitignore写得可能有问题,需要找出来到底哪个规则写错了,可以用git check-ignore命令检查指定的文件规则问题:
$ git check-ignore -v 文件名5 解决指点文件不受.gitignore规则管理,即:排除在外
还有些时候,当我们编写了规则排除了部分文件时;
我们发现.*这个规则把.gitignore也排除了,并且App.class需要被添加到版本库,但是被*.class规则排除了。
虽然可以用git add -f强制添加进去,但有强迫症的童鞋还是希望不要破坏.gitignore规则,这个时候,可以添加两条例外规则:
如下:
# 排除所有.开头的隐藏文件:
.*
# 排除所有.class文件:
*.class# 不排除.gitignore和App.class:
!.gitignore
!App.class把指定文件排除在.gitignore规则外的写法:
就是!+文件名,所以,只需把例外文件添加进去即可。
6 小结
- 忽略某些文件时,需要编写.gitignore;
- .gitignore文件本身要放到版本库里,并且可以对.gitignore做版本管理!
七、配置命令别名
参考:配置别名 - 廖雪峰的官方网站
有没有经常敲错命令?比如git status?status这个单词真心不好记。
如果敲git st就表示git status那就简单多了,当然这种偷懒的办法我们是极力赞成的。
1 全局配置别名
我们只需要敲一行命令,告诉Git,以后st就表示status:
$ git config --global alias.st status当然还有别的命令可以简写,很多人都用co表示checkout,ci表示commit,br表示branch:
$ git config --global alias.co checkout
$ git config --global alias.ci commit
$ git config --global alias.br branch注:--global参数是全局参数,也就是这些命令在这台电脑的所有Git仓库下都有用。
配置一个git last,让其显示最后一次提交信息:
$ git config --global alias.last 'log -1'甚至还有人丧心病狂地把lg配置成了:
git config --global alias.lg "log --color --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit"2 配置文件-配置别名
配置Git的时候,加上--global是针对当前用户起作用的,如果不加,那只针对当前的仓库起作用。
配置文件放哪了?
每个仓库的Git配置文件都放在.git/config文件中:
别名就在[alias]后面,要删除别名,直接把对应的行删掉即可。
住:而当前用户的Git配置文件放在用户主目录下的一个隐藏文件.gitconfig中:
配置别名也可以直接修改这个文件,如果改错了,可以删掉文件重新通过命令配置。
3 配置文件-为常用指令配置別名
参考:05_git环境配与安装_哔哩哔哩_bilibili
有些常用的指令参数非常多,每次都要输入好多参数,我们可以使用别名。
1)打开用户目录,创建 .bashrc 文件
部分windows系统不允许用户创建点号开头的文件,可以打开gitBash,执行 touch ~/.bashrc

touch ~/.bashrc :表示用户根目录下创建.bashrc文件
也可指点创建的位置:如:touch~/git/.bashrc
2)在 .bashrc 文件中进行配置
如:
#用于输出git提交日志
alias git-log='git log --pretty=oneline --all --graph --abbrev-commit'
#用于输出当前目录所有文件及基本信息
alias ll='ls -al'3)打开gitBash,执行 .bashrc 的配置
source ~/.bashrc
八、搭建Git服务器
参考:搭建Git服务器 - 廖雪峰的官方网站
目前用不到,后期打算
九、图形界面工具
这里我们推荐SourceTree
参考:使用SourceTree - 廖雪峰的官方网站
十、git log-日志
常用:
$ git log --graph --pretty=oneline --abbrev-commit
或
$ git log --pretty=oneline --all --graph --abbrev-commit十一、查看本地账号及切换账号
1、查看本地已登录的账号
git config user.name2、查看本地已登录的账号绑定的邮箱
git config user.email3、切换本地登录的账号
git config --global user.name "用户名"4、切换本地登录的账号绑定的邮箱
git config --global user.email "邮箱"十二、创建本地分支和远程分支的链接关系
如果git pull提示no tracking information,则说明本地分支和远程分支的链接关系没有创建,用命令git branch --set-upstream-to <branch-name> origin/<branch-name>。
命令:
$ git branch --set-upstream-to=origin/dev dev1 小结
- 查看远程库信息,使用git remote -v;
- 本地新建的分支如果不推送到远程,对其他人就是不可见的;
- 从本地推送分支,使用git push origin branch-name,如果推送失败,先用git pull抓取远程的新提交;
- 在本地创建和远程分支对应的分支,使用git checkout -b branch-name origin/branch-name,本地和远程分支的名称最好一致;
- 建立本地分支和远程分支的关联,使用git branch --set-upstream branch-name origin/branch-name;
- 从远程抓取分支,使用git pull,如果有冲突,要先处理冲突。
相关文章:

Git 的安装和使用
一、Git 的下载和安装 目录 一、Git 的下载和安装 1. git 的下载 2. 安装 二、Git 的基本使用-操作本地仓库 1 初始化仓库 1)创建一个空目录 2)git init 2 把文件添加到版本库 1)创建文件 2)git add . 3)g…...

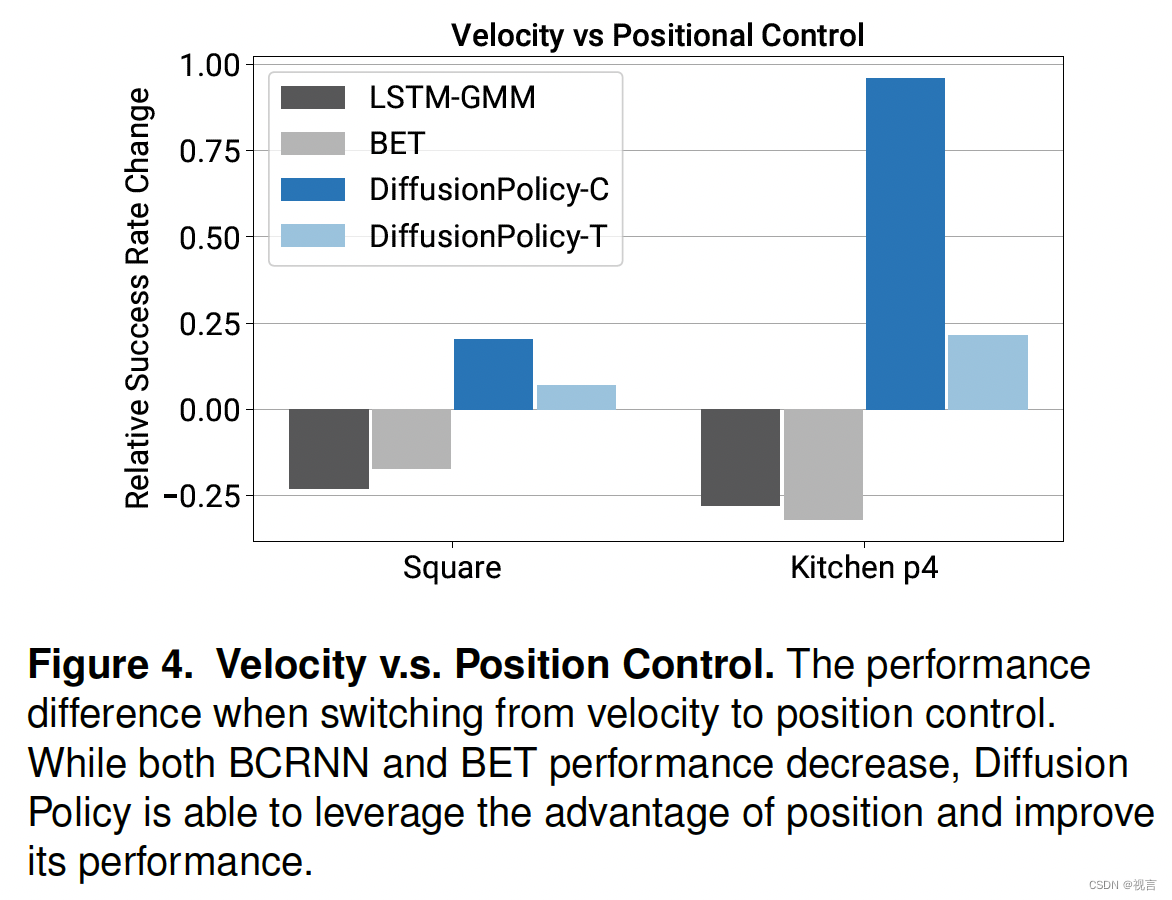
大模型时代的具身智能系列专题(五)
stanford宋舒然团队 宋舒然是斯坦福大学的助理教授。在此之前,他曾是哥伦比亚大学的助理教授,是Columbia Artificial Intelligence and Robotics Lab的负责人。他的研究聚焦于计算机视觉和机器人技术。本科毕业于香港科技大学。 主题相关作品 diffusio…...

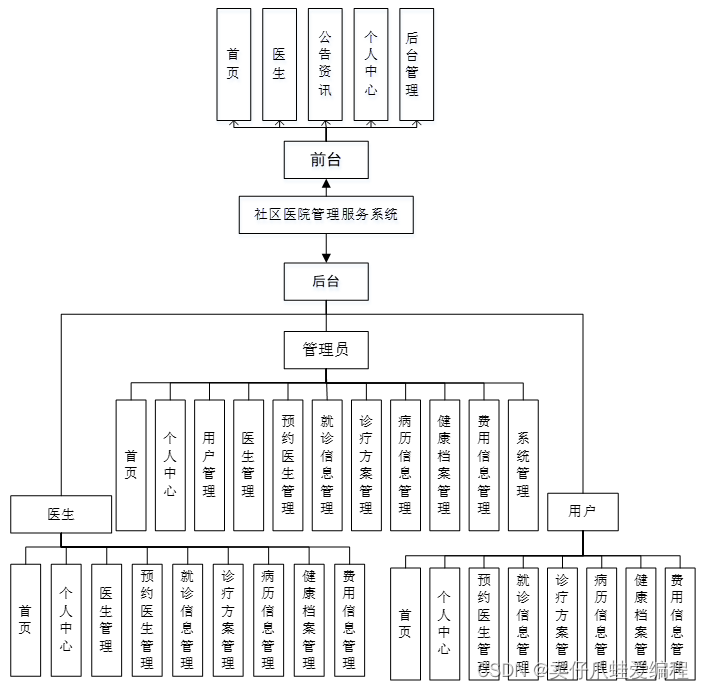
基于springboot+vue的社区医院管理服务系统
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

车载电子电器架构 —— 智能座舱标准化意义
车载电子电器架构 —— 智能座舱标准化意义 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消…...

Compose在xml中使用滑动冲突处理
一、背景 在现有Android项目中使用Compose可能存在滑动冲突问题,例如 SmartRefreshLayoutCoordinatorLayoutComposeView(ComposeView这里又是一个LazyColumn) 二、解决方案 官方介绍:https://developer.android.google.cn/develop/ui/compose/touch-inp…...

微信网页版登录插件v1.1.1
说到如今的微信客户端,大家肯定会有很多提不完的意见或者建议。比如这几年体积越来越大,如果使用频率比较高,那占用空间就更离谱了。系统迷见过很多人电脑C盘空间爆满,都是由于微信PC版造成的。 而且,它还加了很多乱七…...

华为实训课笔记 2024
华为实训 5/205/215/225/235/275/28 5/20 5/21 5/22 5/23 5/27 5/28...

HTML静态网页成品作业(HTML+CSS)——宠物狗介绍网页(3个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有3个页面。 二、作品演示 三、代…...

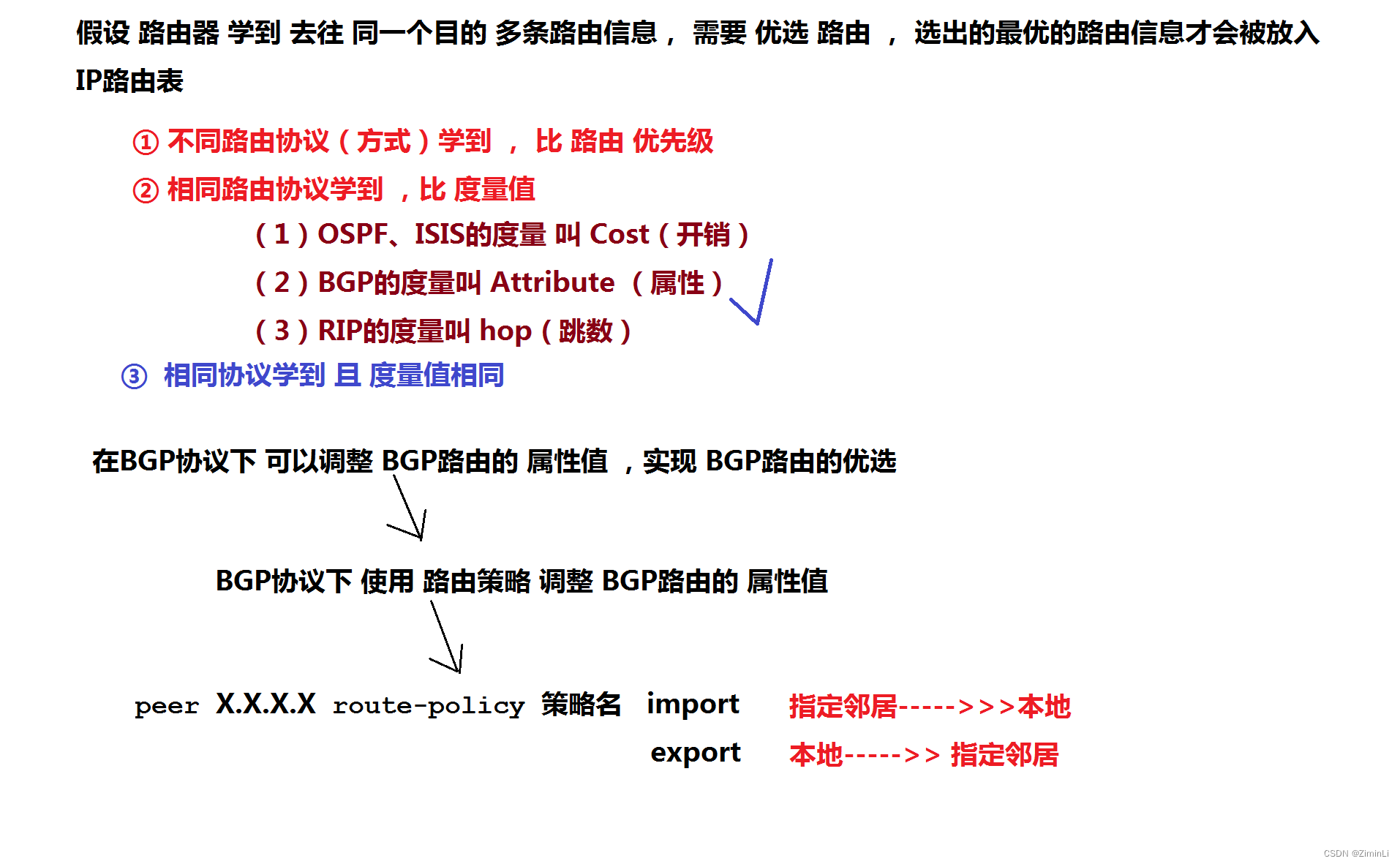
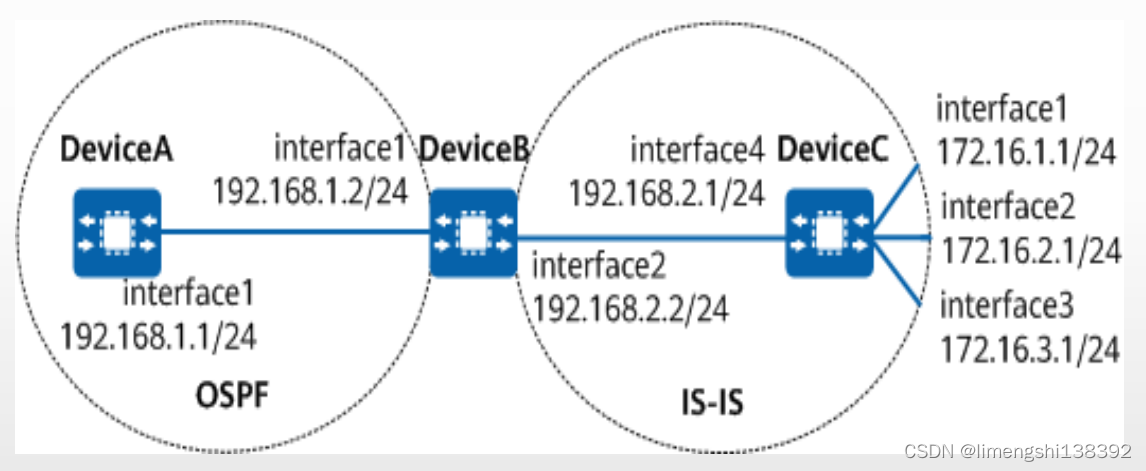
网络模型-路由策略
一、路由策略 路由策略(Routing Policy)作用于路由,主要实现了路由过滤和路由属性设置等功能,它通过改变路由属性(包括可达性)来改变网络流量所经过的路径。目的:设备在发布、接收和引入路由信息时,根据实际组网需要实施一些策略,…...
-锁和事务模型)
【MySQL精通之路】InnoDB(7)-锁和事务模型
1.InnoDB锁 【MySQL精通之路】InnoDB(7)-锁和事务模型(1)-锁-CSDN博客 2.InnoDB事务模型 【MySQL精通之路】InnoDB(7)-锁和事务模型(2)-事务模型-CSDN博客 3.InnoDB中不同SQL语句设置的锁 4.幻影行 5.InnoDB中的死锁 5.1InnoDB死锁示例 5.2死锁检测 …...

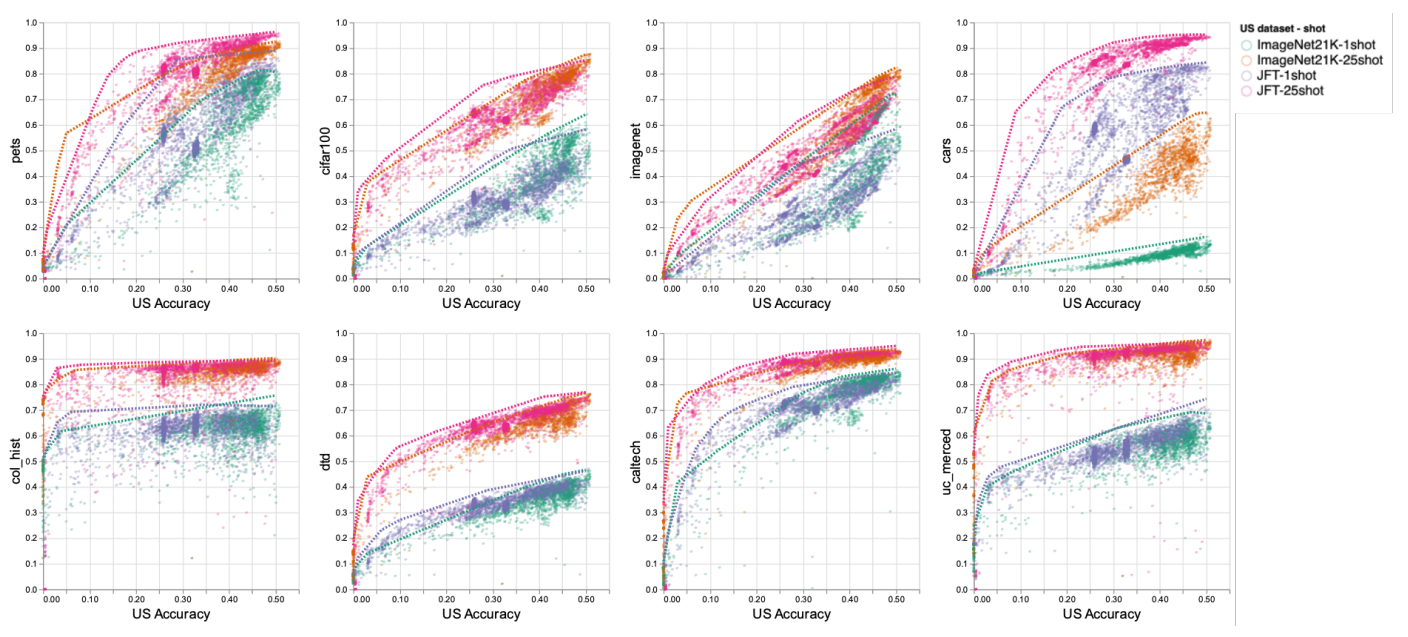
深度学习创新点不大但有效果,可以发论文吗?
深度学习中创新点比较小,但有效果,可以发论文吗?当然可以发,但如果想让编辑和审稿人眼前一亮,投中更高区位的论文,写作永远都是重要的。 那么怎样“讲故事”才能让论文更有吸引力?我总结了三点…...

【ARM Cache 系列文章 7.1 – ARMv8/v9 MMU 页表配置详细介绍 02 】
文章目录 Translation table descriptorTable descriptor format页面粒度和地址长度粒度(Granules)48位和52位地址TCR_ELx.DSVTCR_EL2.DSFEAT_LPA块描述符|页描述符紧接上篇文章【ARM Cache 系列文章 7 – ARMv8/v9 MMU 页表配置 01 】 Translation table descriptor</...

Mysql搭建主从同步,docker方式(一主一从)
服务器:两台Centos9 用Docker搭建主从 使用Docker拉取MySQL镜像 确保两台服务器都安装好了docker 安装docker请查看:Centos安装docker 1.两台服务器都先拉取mysql镜像 docker pull mysql 2.我这里是在 /opt/docker/mysql 下创建mysql的文件夹用来存…...

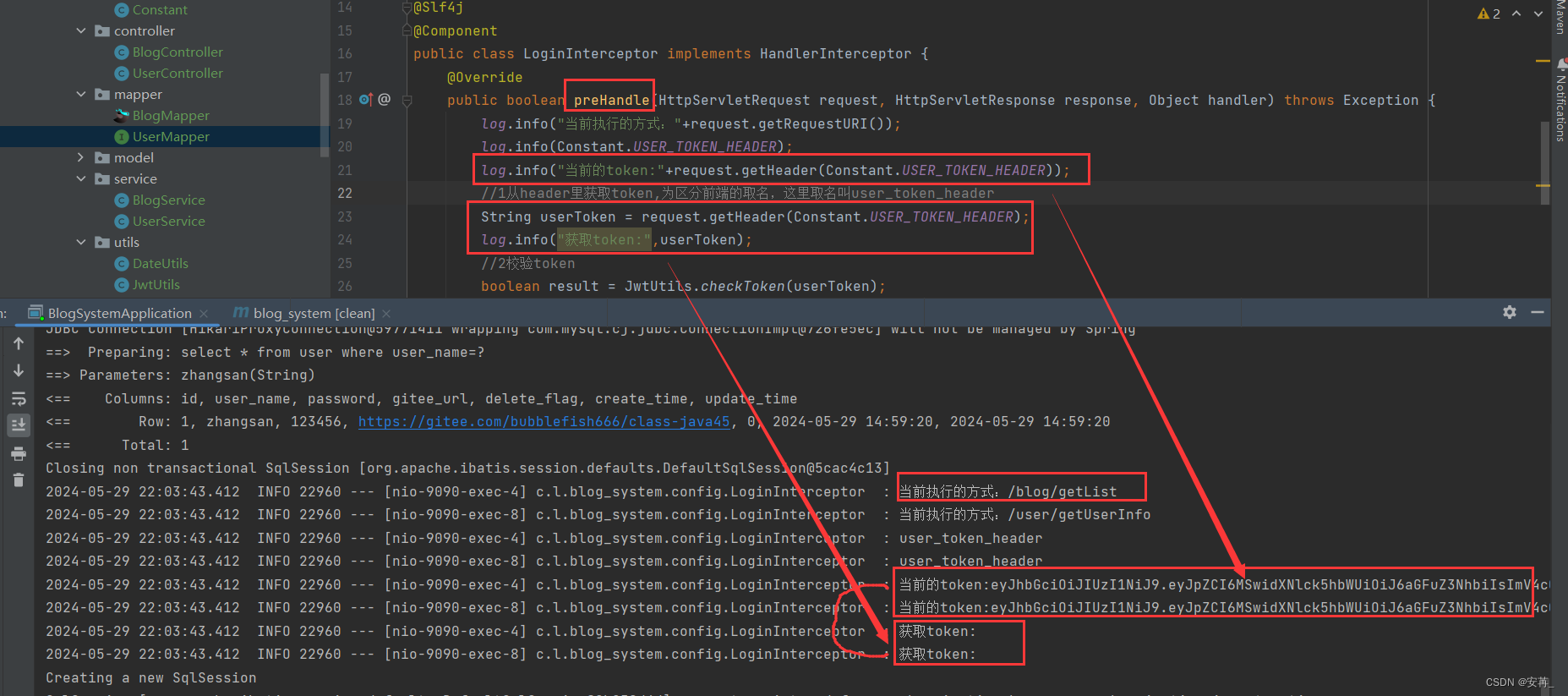
【已解决】使用token登录机制,token获取不到,blog_list.html界面加载不出来
Bug产生 今天使用token完成用户登录信息的存储的时候被卡了大半天。 因为登录的功能写的已经很多了,所以今天就没有写一点验一点,而是在写完获取博客列表功功能,验证完它的后端后,了解完令牌的基本使用以及Jwt的基本使用方式——…...

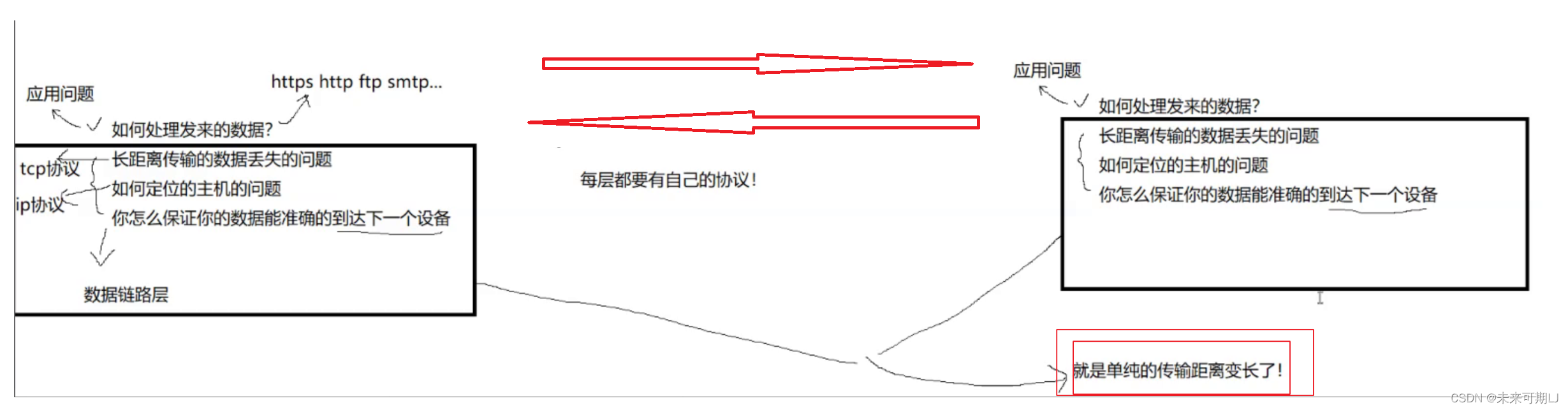
【Linux 网络编程】网络的基础知识详解!
文章目录 1. 计算机网络背景2. 认识 "协议" 1. 计算机网络背景 网络互联: 多台计算机连接在一起, 完成数据共享; 🍎局域网(LAN----Local Area Network): 计算机数量更多了, 通过交换机和路由器连接。 🍎 广域网WAN: 将…...

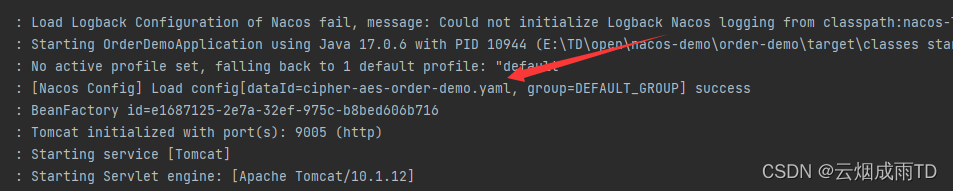
Nacos 2.x 系列【12】配置加密插件
文章目录 1. 前言2. 安装插件2.1 编译2.2 客户端2.3 服务端 3. 测试 1. 前言 为保证用户敏感配置数据的安全,Nacos提供了配置加密的新特性。降低了用户使用的风险,也不需要再对配置进行单独的加密处理。 前提条件: 版本:老版本暂时不兼容&…...

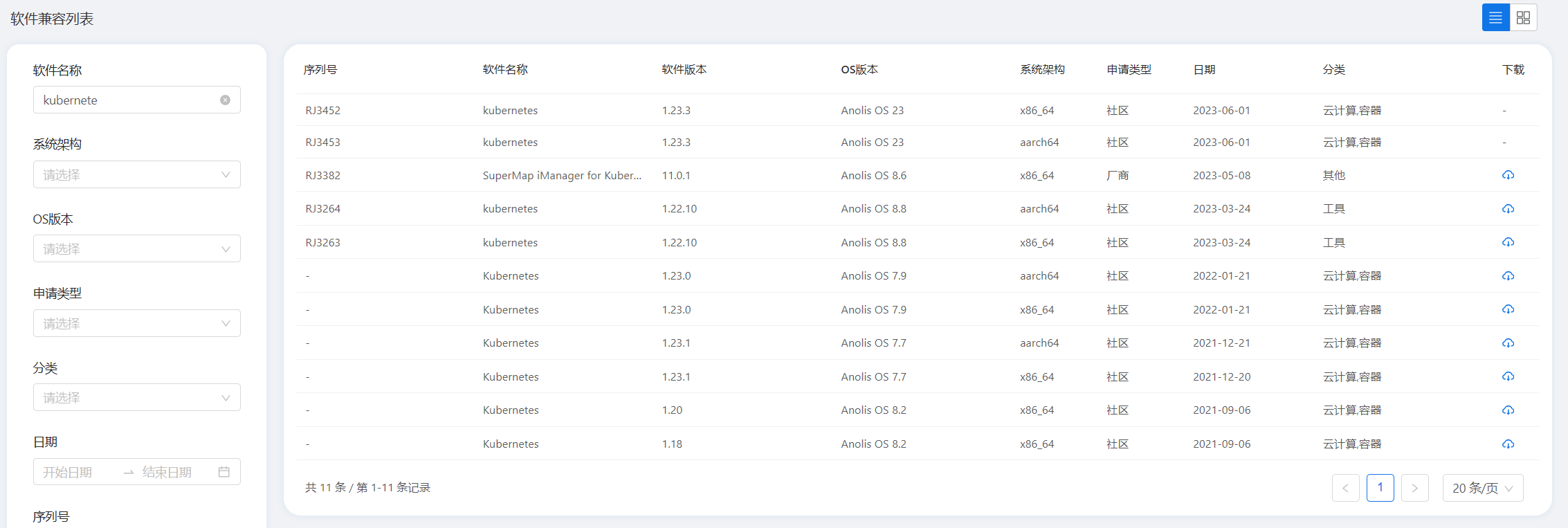
Kubernetes和Docker对不同OS和CPU架构的适配关系
Docker Docker官网对操作系统和CPU架构的适配关系图 对于其他发行版本,Docker官方表示没有测试或验证在相应衍生发行版本上的安装,并建议针对例如Debian、Ubuntu等衍生发行版本上使用官方的对应版本。 Kubernetes X86-64 ARM64 Debian系 √ √ Re…...

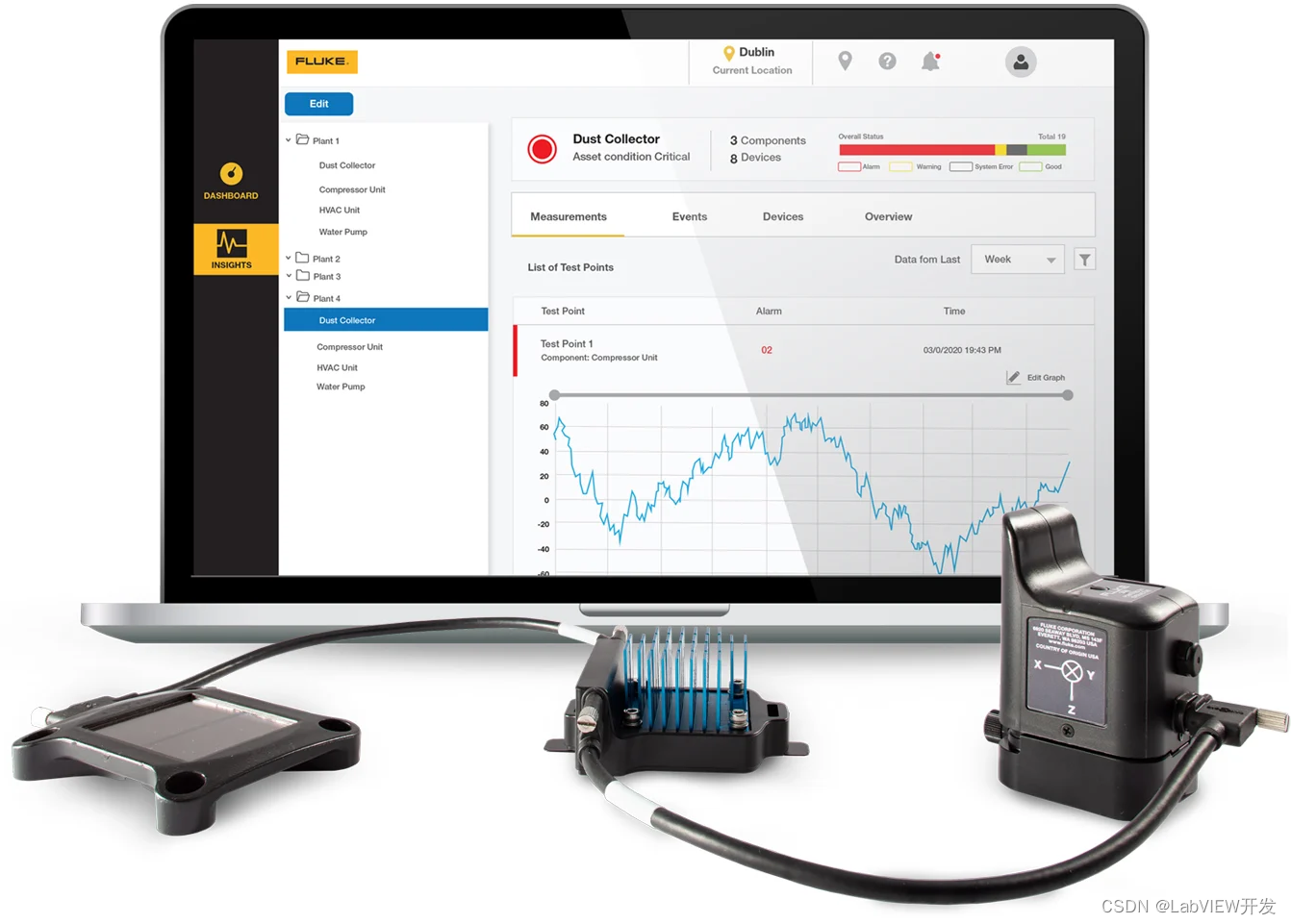
LabVIEW机器设备的振动监测
振动监测是工业和机械维护中重要的一部分,通过检测和分析机械振动,提前发现潜在故障,确保设备的可靠运行。LabVIEW是一种强大的图形化编程环境,非常适合用于振动监测系统的开发和实施。以下从多个角度详细介绍LabVIEW在振动监测中…...

FreeRTOS学习笔记-基于stm32(7)任务状态查询与任务时间统计API函数
1、FreeRTOS任务相关API函数 函数描述uxTaskPriorityGet()查询某个任务的优先级vTaskPrioritySet()改变某个任务的任务优先级uxTaskGetSystemState()获取系统中任务状态vTaskGetInfo()获取某个任务信息xTaskGetApplicationTaskTag()获取某个任务的标签(Tag)值xTaskGetCurrentT…...

Flutter 中的 ElevatedButton 小部件:全面指南
Flutter 中的 ElevatedButton 小部件:全面指南 Flutter 提供了多种按钮小部件,每种都有其独特的用途和样式。ElevatedButton 是其中一种,它代表了具有凸起效果的按钮,通常用于 Material Design 风格的应用中。本文将为您提供一个…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
