前端开发工程师——AngularJS
一.表达式和语句
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body ng-app><!-- ng-app指令: 表示告诉angular它管理当前标签所包含的整个区域,并且会自动创建$rootScope跟作用域对象--><!-- ng-model:表示当前输入框的值与谁关联(属性名:属性值) ,username表示属性名,{{username表示属性值}}他是表达式,获取属性值--><input type="text" ng-model="username"><p>您输入的内容是:<span>{{username}}</span></p><script src="https://cdn.staticfile.net/angular.js/1.4.6/angular.min.js"></script>
</body>
</html>双向数据绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body ng-app ng-init="username='tom'"><!-- ng-init:用来初始化当前作用域变量 --><!-- ng-model双向数据绑定 --><input type="text" ng-model="username"><p>姓名1:<span>{{username}}</span></p><br/><input type="text" ng-model="username"><p>姓名2:<span>{{username}}</span></p><script src="https://cdn.staticfile.net/angular.js/1.4.6/angular.min.js"></script>
</body>
</html>
作用域对象和控制器对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body ng-app><!-- 控制器对象 用来控制Angular应用数据的实例对象ng-controller:用来指定控制器构造函数,Angular会自动new此函数创建控制器对象同时还会创建一个新的作用域对象$scope,他是$rootScope的子对象在控制器函数中声明$scope形参,Angular会自动将$scope传入--><div ng-controller="MyController"><input type="text" placeholder="姓" ng-model="firstname"><input type="text" placeholder="名" ng-model="lastname"><p>输入的姓名为:{{firstname + '-' + lastname}}</p><p>输入的姓名2为:{{getName()}}</p></div><script src="https://cdn.staticfile.net/angular.js/1.4.6/angular.min.js"></script><script>function MyController($scope){console.log($scope);$scope.firstname = 'kobe';$scope.lastname = "tom";$scope.getName = function(){return $scope.firstname + '' + $scope.lastname;}}</script>
</body>
</html>相关文章:

前端开发工程师——AngularJS
一.表达式和语句 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-w…...

【AI算法岗面试八股面经【超全整理】——概率论】
AI算法岗面试八股面经【超全整理】 概率论信息论机器学习CVNLP 目录 1、古典概型、几何概型2、条件概率、全概率公式、贝叶斯公式3、先验概率、后验概率4、离散型随机变量的常见分布5、连续型随机变量的常见分别6、数学期望、方差7、协方差、相关系数8、独立、互斥、不相关9.大…...
vue3 使用vant
使用前提: vite创建的vue3项目 vanthttps://vant-ui.github.io/vant/#/zh-CN/home npm i vant 引入样式: main.js import vant/lib/index.css vant封装 import { showLoadingToast,closeToast,showDialog,showConfirmDialog } from vant;export func…...

网络请求客户端WebClient的使用
在 Spring 5 之前,如果我们想要调用其他系统提供的 HTTP 服务,通常可以使用 Spring 提供的 RestTemplate 来访问,不过由于 RestTemplate 是 Spring 3 中引入的同步阻塞式 HTTP 客户端,因此存在一定性能瓶颈。根据 Spring 官方文档…...

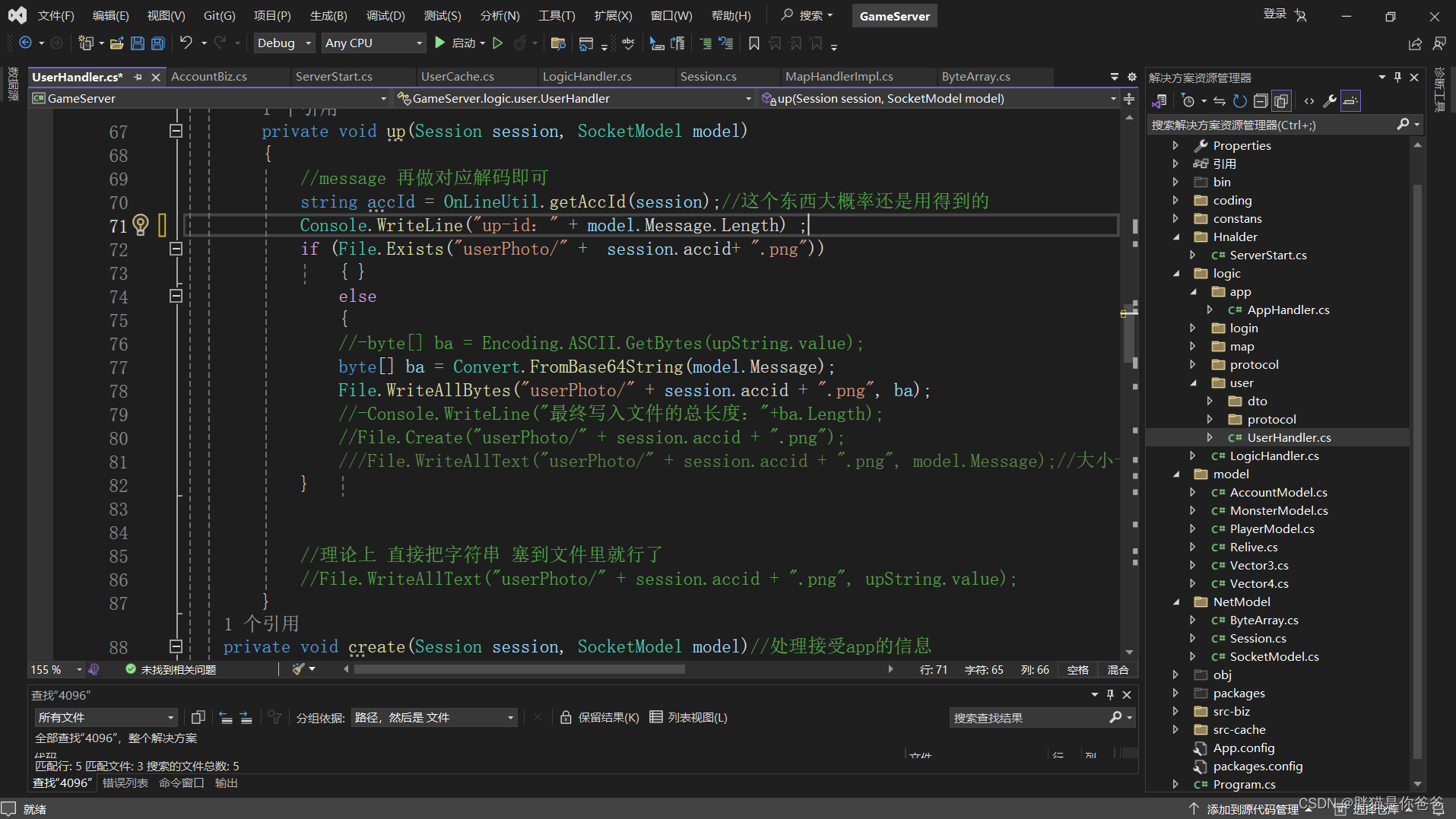
unity制作app(9)--拍照 相册 上传照片
1.传输照片(任何较大的数据)都需要扩展服务器的内存空间。 2.还需要base64编码 2.1客户端发送位置的编码 2.2服务器接收部分的代码...

【busybox记录】【shell指令】mkfifo
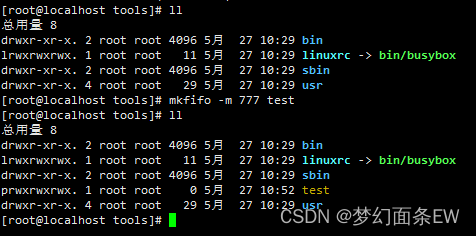
目录 内容来源: 【GUN】【mkfifo】指令介绍 【busybox】【mkfifo】指令介绍 【linux】【mkfifo】指令介绍 使用示例: 创建管道文件 - 创建的时候同时指定文件权限 常用组合指令: 指令不常用/组合用法还需继续挖掘: 内容来…...

使用Jmeter进行性能测试的基本操作方法
🔥 交流讨论:欢迎加入我们一起学习! 🔥 资源分享:耗时200小时精选的「软件测试」资料包 🔥 教程推荐:火遍全网的《软件测试》教程 📢欢迎点赞 👍 收藏 ⭐留言 …...

Linux学习笔记(epoll,IO多路复用)
Linux learning note 1、epoll的使用场景2、epoll的使用方法和内部原理2.1、创建epoll2.2、使用epoll监听和处理事件 3、示例 1、epoll的使用场景 epoll的英文全称是extend poll,顾名思义是poll的升级版。常见的IO复用技术有select,poll,epo…...

STM32定时器及输出PWM完成呼吸灯
文章目录 一、STM32定时器原理1、基本定时器2、通用定时器(1)时钟源(2)预分频器PSC(3)计数器CNT(4)自动装载寄存器ARR 3、高级定时器 二、PWM工作原理三、控制LED以2s的频率周期性地…...

海外仓管理系统费用解析:如何选择高性价比的海外仓系统
海外仓作为链接国内商家和海外市场的重要环节,其重要性自然是不言而喻的。 对于众多中小型海外仓来说,如何在保证服务质量的同时降低运营成本,就成了大家关注的焦点。今天我们就从海外仓管理系统的费用这个角度,来帮助大家分析一…...

深度学习之学习率调度器Scheduler介绍
调度器是深度学习训练过程中非常重要的一部分,它用于动态调整模型的学习率,从而提高训练效率和最终性能。 1. 为什么需要学习率调度器? 深度学习训练中,学习率是一个非常关键的超参数。合适的学习率可以确保模型快速收敛并获得良好的性能。 但是在训练过程中,最优的学习率会随…...

蓝桥杯-AB路线(详细原创)
问题描述: 有一个由 N M 个方格组成的迷宫,每个方格写有一个字母 A 或者 B。小蓝站在迷宫左上角的方格,目标是走到右下角的方格。他每一步可以移动到上下左右相邻的方格去。 由于特殊的原因,小蓝的路线必须先走 K 个 A 格子、再…...

计算机字符编码的发展
目录 背景 发展 第一阶段:ASCII编码 第二阶段:扩展ASCII编码 第三阶段:各国编码 第四阶段:Unicode编码 第五阶段:UTF系列编码方式 相关扩展 背景 在计算机诞生初期,所有的数据都是基于二进制数&am…...

Java(六)——抽象类与接口
文章目录 抽象类和接口抽象类抽象类的概念抽象类的语法抽象类的特性抽象类的意义 接口接口的概念接口的语法接口的特性接口的使用实现多个接口接口与多态接口间的继承抽象类和接口的区别 抽象类和接口 抽象类 抽象类的概念 Java使用类实例化对象来描述现实生活中的实体&…...

【4.vi编辑器使用(下)】
一、vi编辑器的光标移动 二、vi编辑器查找命令 1、命令::/string 查找字符串 n:继续查找 N:反向继续查找 /^the 查找以the开头的行 /end 查找以 查找以 查找以结尾的行 三、vi编辑器替换命令 1、语法: : s[范围,范围]str1/str2[g] g表示全…...

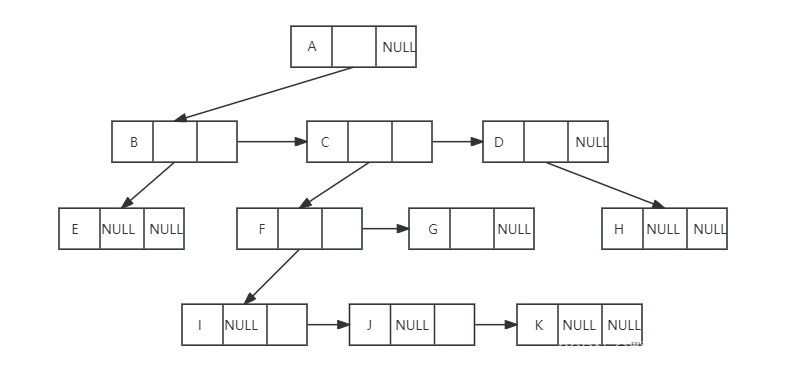
【数据结构】探索树中的奇妙世界
专栏介绍: 哈喽大家好,我是野生的编程萌新,首先感谢大家的观看。数据结构的学习者大多有这样的想法:数据结构很重要,一定要学好,但数据结构比较抽象,有些算法理解起来很困难,学的很累…...

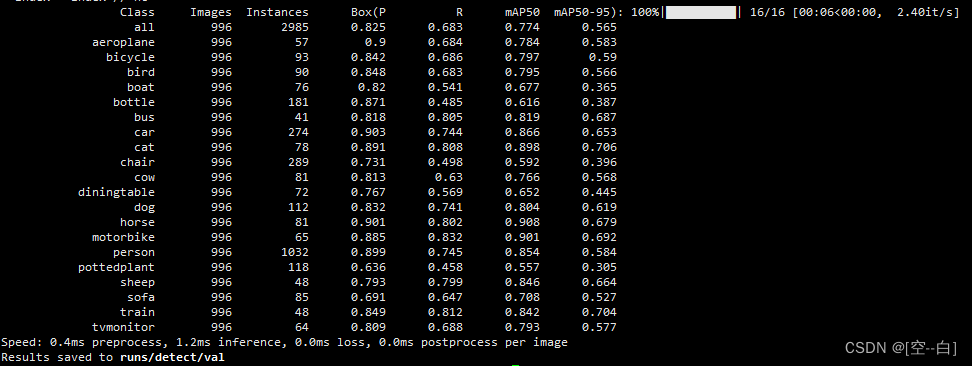
搭建YOLOv10环境 训练+推理+模型评估
文章目录 前言一、环境搭建必要环境1. 创建yolov10虚拟环境2. 下载pytorch (pytorch版本>1.8)3. 下载YOLOv10源码4. 安装所需要的依赖包 二、推理测试1. 将如下代码复制到ultralytics文件夹同级目录下并运行 即可得到推理结果2. 关键参数 三、训练及评估1. 数据结构介绍2. 配…...

c++(一)
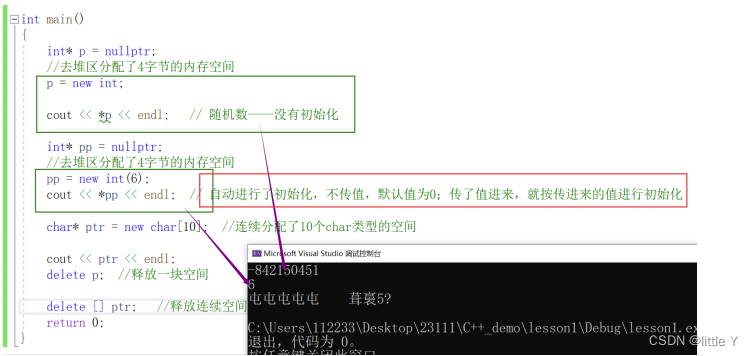
c(一) C与C有什么区别命名空间使用 输入输出流引用指针和引用的区别定义拓展 函数重载例子测试函数重载原理 参数默认值什么是参数默认值注意 在c中如何引入c的库动态内存分配new、delete与malloc、free的区别? C与C有什么区别 <1>都是…...

java面试中高频问题----1
一、乐观锁和悲观锁定义、场景怎么判断用什么? 1.乐观锁: 定义:乐观锁假设大多数情况下,资源不会发生冲突。因此,允许多个线程同时访问资源。 场景:读操作多,写操作少,数据冲突概率…...

ABB 控制柜
1,主计算机:相当于电脑的主机,用于存放系统和数据,需要24V直流电才能工作。执行用户编写的程序,控制机器人进行响应的动作。主计算机有很多接口,比如与编程PC连接的服务网口、用于连接示教器的网口、连接轴…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
