03_前端三大件CSS
文章目录
- CSS用于页面元素美化
- 1.CSS引入
- 1.1style方式
- 1.2写入head中,通过写style然后进行标签选择器加载样式
- 1.3外部样式表
- 2.CSS样式选择器
- 2.1 元素选择器
- 2.2 id选择器
- 2.3 class选择器
- 3.CSS布局相关
- 3.1 CSS浮动
- 背景:先设计一些盒子
- 因此,引出:浮动手段
- 3.2 CSS定位
- 3.3 CSS盒子模型
CSS用于页面元素美化
css是设置样式的通过元素的style属性进行设置style = "样式名:样式值;样式名:样式值..."
1.CSS引入
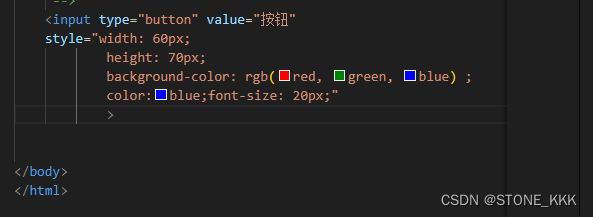
1.1style方式
由上节,直接拿style进行设置


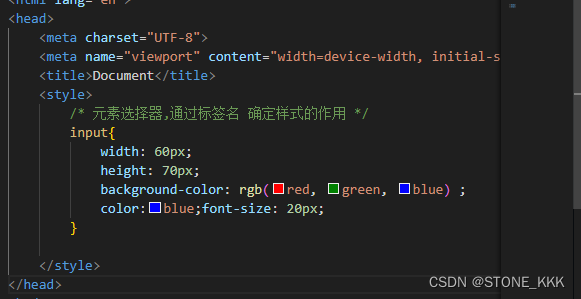
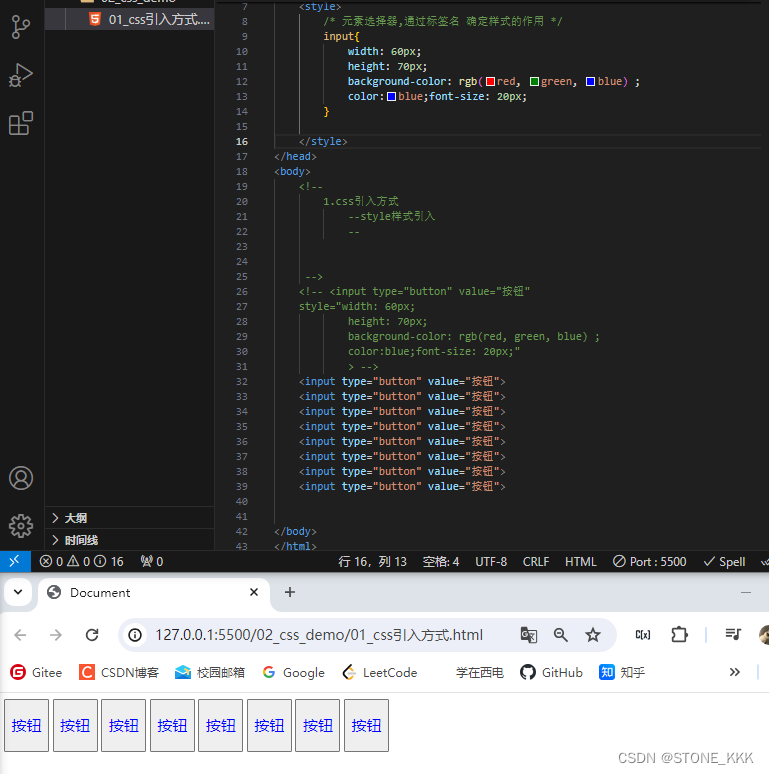
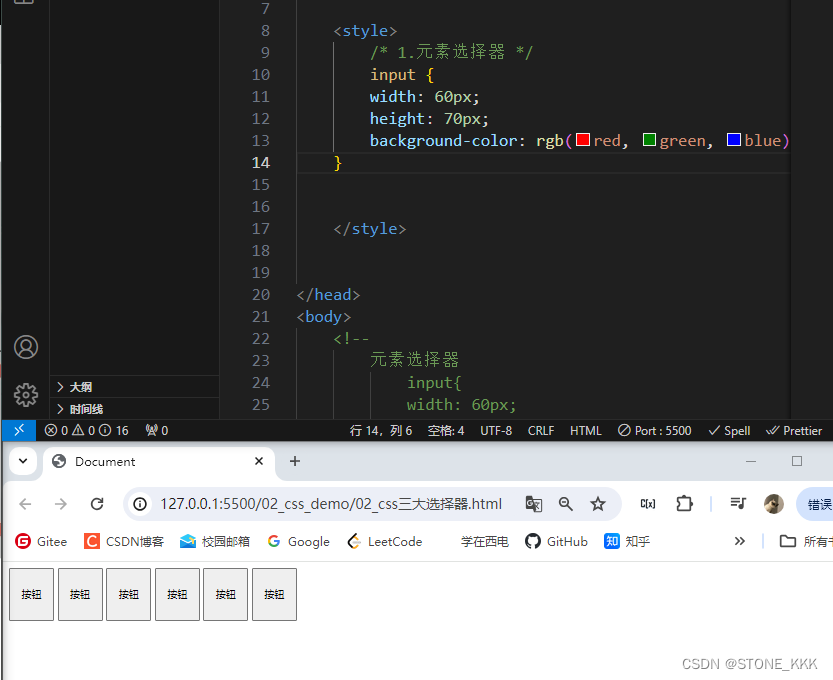
1.2写入head中,通过写style然后进行标签选择器加载样式

就指定了input的样式风格
可以连续控制多个input的风格

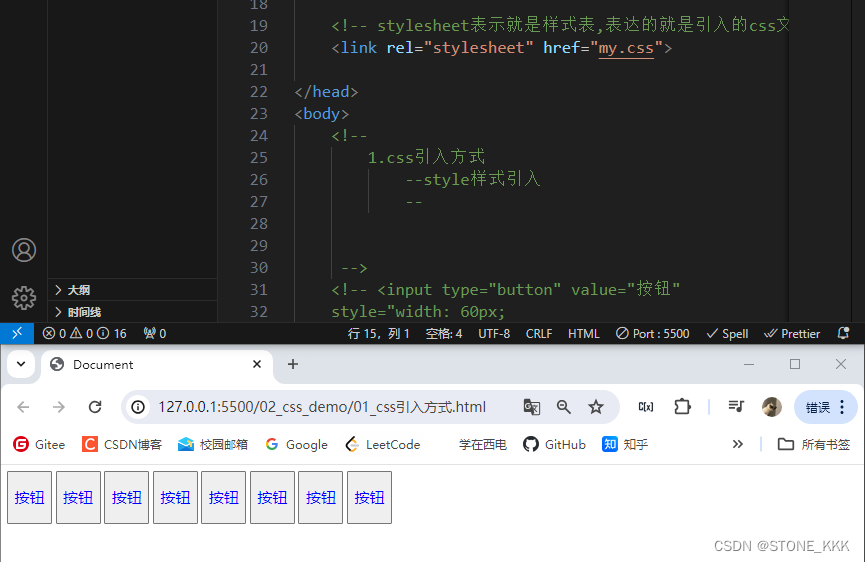
1.3外部样式表
css代码单独放入一个.css文件中,
需要使用的html在head中使用link标签引入即可
被引入的标签可以直接指定标签样式

2.CSS样式选择器
2.1 元素选择器
直接指定某个标签的样式,和上述一样

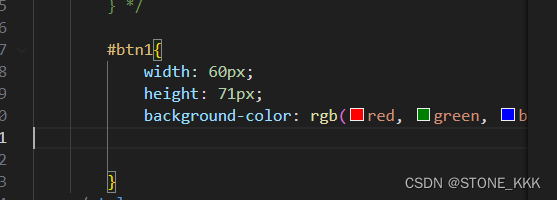
2.2 id选择器
#id{width: 60px;height: 70px;background-color: rgb(red, green, blue) ;}补充知识点:一个页面的id不能相同,id就是唯一标示id具有唯一性,因此id选择器仅能够作用到一个元素上


若选择器功能进行覆盖,那么后发生的为真实发生的
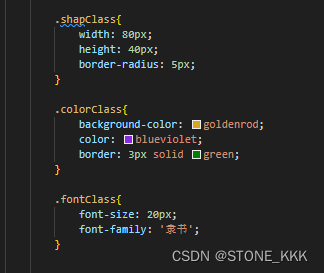
2.3 class选择器
好用
css样式定义不同的样式供我选择,我设计标签,当喜欢什么样式,直接设置其class值即可

<input type="button" class="shapClass colorClass" value="按钮">

先把样式表写好,之后进行值封装即可;非常优秀
前两种方式,都是style来指定标签样式,而class方式是标签选择样式格式;
class可以支持多个,空格隔开即可

3.CSS布局相关
3.1 CSS浮动
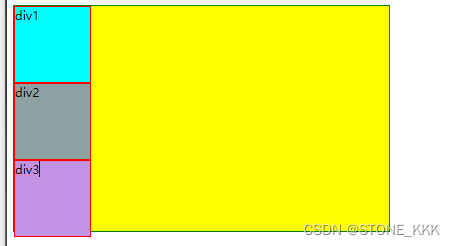
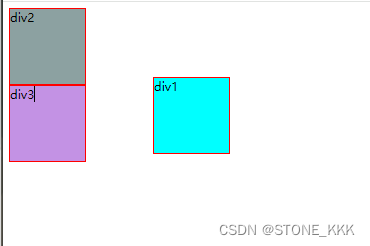
背景:先设计一些盒子
<div class="outerDIV"><div class="innerDIV d1">div1</div><div class="innerDIV d2">div2</div><div class="innerDIV d3">div3</div></div>
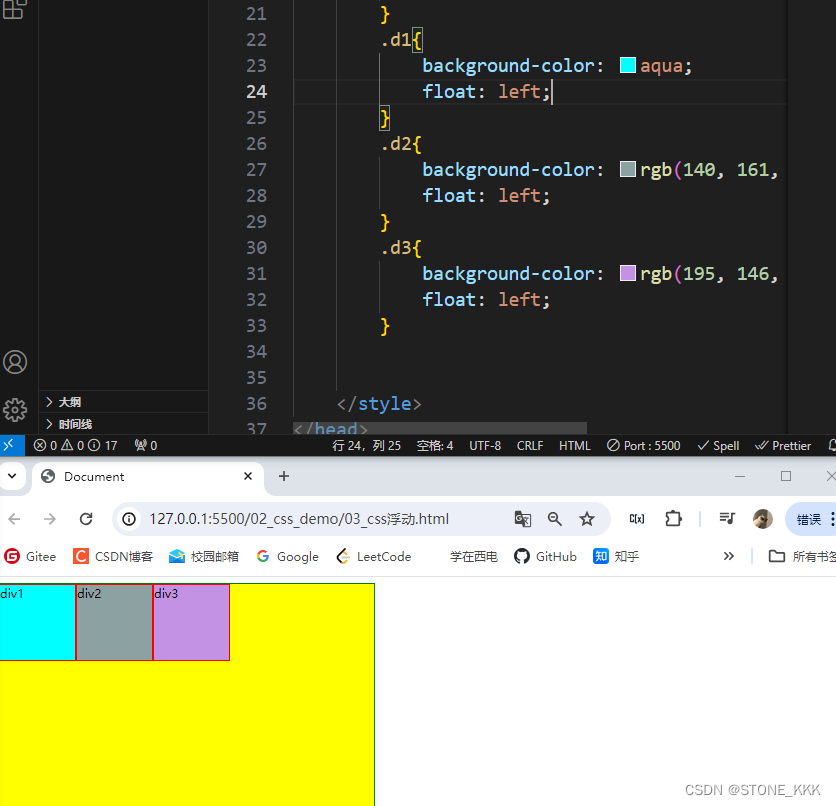
需求:我想让三个div盒子出现在同一行
div本身有一个样式:display :block
本身表现为 “块” 样式
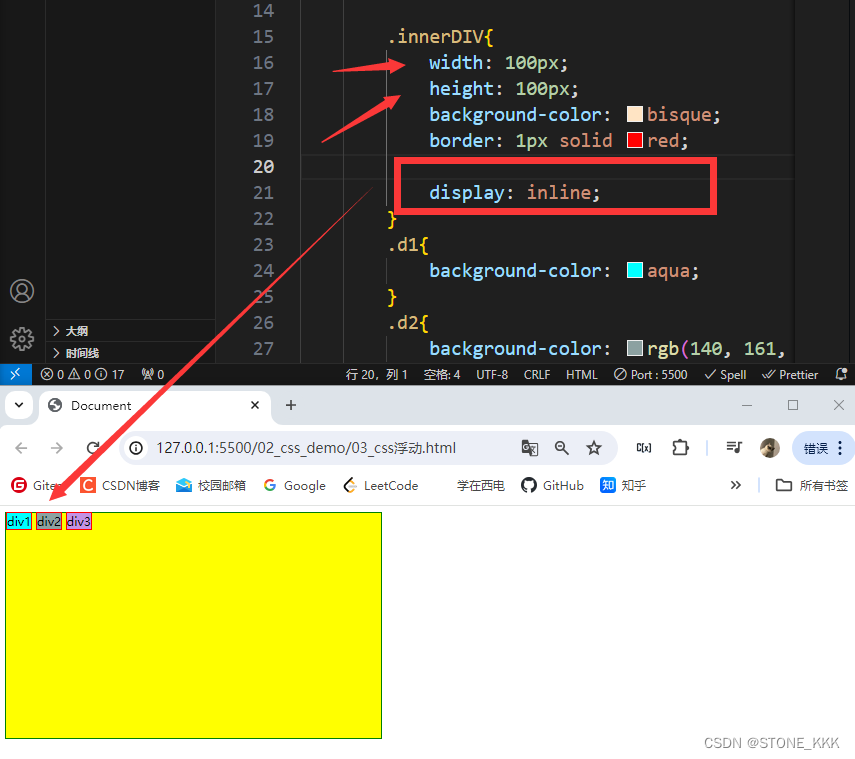
如果我们想要三个同一行,可以将其设置为行内元素
display:inline
但是行内元素 宽高不受css控制会出现如下情节

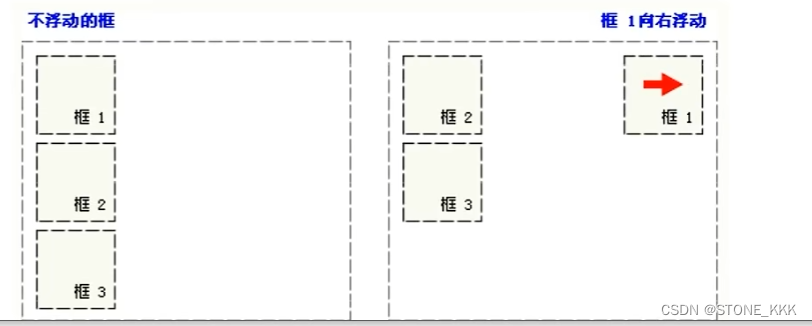
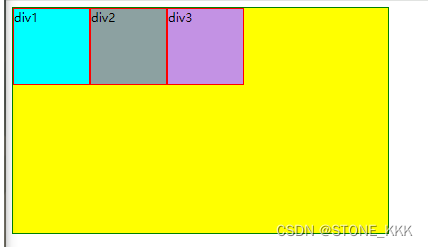
因此,引出:浮动手段

浮动就像word中图片浮动,身边的文字会找地方展示,css浮动也一样,假如说div进行浮动,那么其周围的东西都会找东西挤出来展示即可
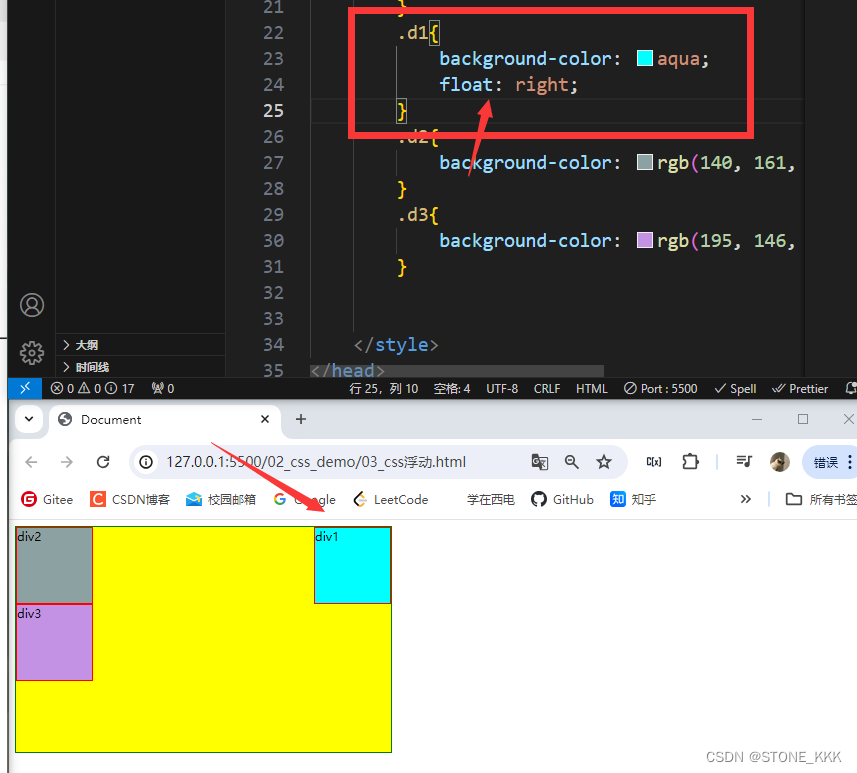
浮动设置:

第一个div进行浮动设置后,轻轻松松往右进行漂浮。且是父级块的右边

浮动和word中图片浮动还不一样,图片有可能会出现遮挡,但是文字一定不会出现遮挡
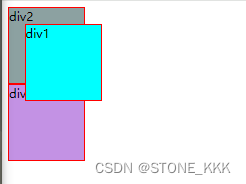
3.2 CSS定位
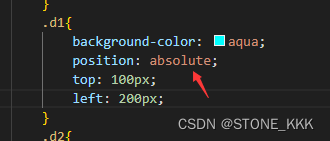
需求:我想让我的div块出现在指定的位置上
定位样式positionstatic 默认fixed 相对定位relative 相对元素原本的位置进行定位absolute 绝对leftright topbottomleft,right成对,设置1即可另一个自适应top,bottom成对,设置1即可另一个自适应


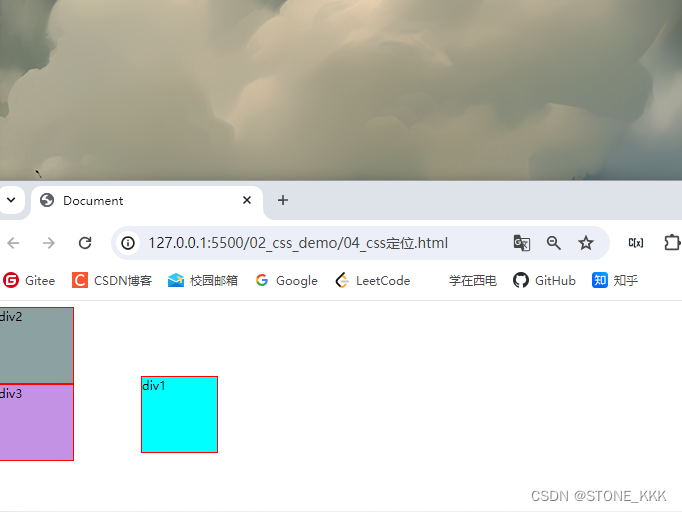
绝对定位会随着浏览器边缘进行变化,我将浏览器缩小

距离边缘位置距离不变
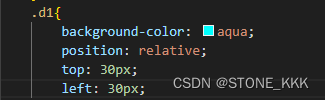
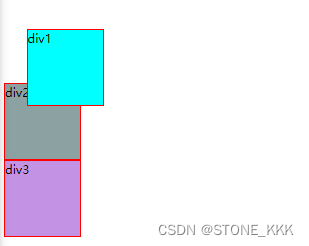
relative相对元素原本位置进行定位


relative进行相对定位,且div2没有侵占div1的原始定位
fixed相对定位,其原始位置会被侵占

且div1被fixed到页面上,随着滚动条拖拽,div1的位始终不变

小结:
1.fixed和relative都是相对定位
2.relative不让出原始位置,fixed相反
3.relative相对原始定位,不随滚动条,fixed相反
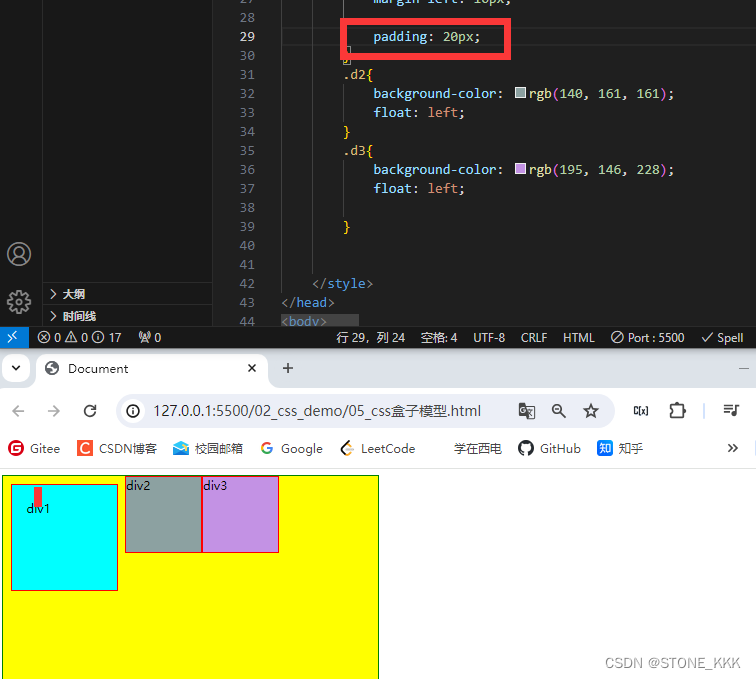
3.3 CSS盒子模型
盒子模型介绍的是如何调节div块之间的距离缝隙等

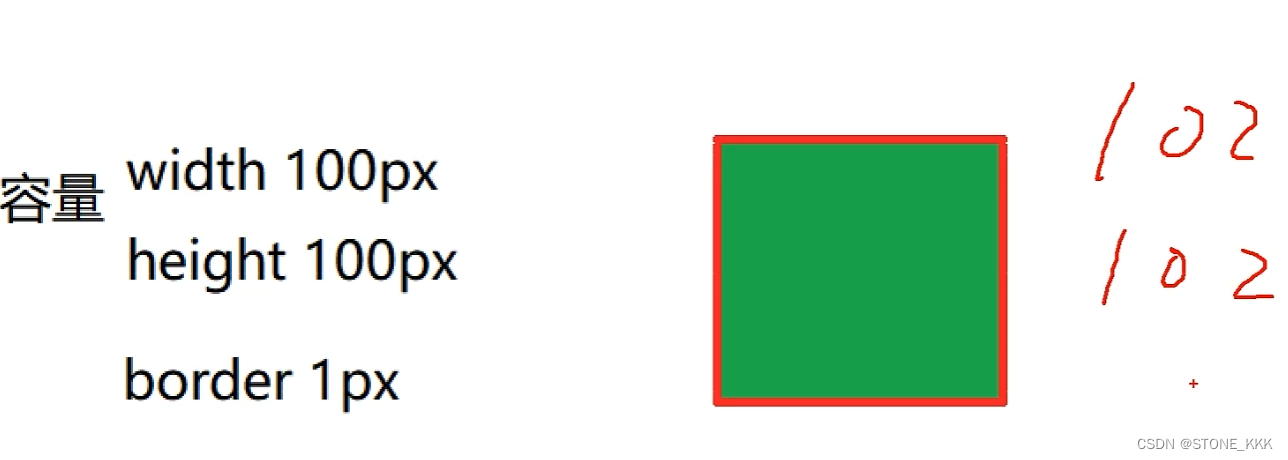
背景


关于盒子的容量:加上边界 像素计算为102*102
边界不侵占盒子内部容量
外边界 102元素的外部 距离
内边界 100像素的内部 距离
内边距设置padding
外边距设置margin
外边距设置

内边距设置

margin和padding写法
两个值 表示左右,上下
四个值 顺时针设置,上右下左

小结:浏览器就是盒子套盒子
相关文章:

03_前端三大件CSS
文章目录 CSS用于页面元素美化1.CSS引入1.1style方式1.2写入head中,通过写style然后进行标签选择器加载样式1.3外部样式表 2.CSS样式选择器2.1 元素选择器2.2 id选择器2.3 class选择器 3.CSS布局相关3.1 CSS浮动背景:先设计一些盒子因此,引出…...

十种常用数据分析模型
1-线性回归(Linear Regression) 场景:预测商品销售额 优点:简单易用,结果易于解释缺点:假设线性关系,容易受到异常值影响概念:建立自变量和因变量之间线性关系的模型。公式&#x…...

salesforce 公式字段 判断一个字段是否在某个多选列表中
在 Salesforce 中,你可以使用公式字段来判断一个字段的值是否在一个多选列表中。这通常涉及使用包含特定值的函数和一些字符串操作。以下是一个常见的方法: 假设你有一个多选列表字段 Multi_Select_Field__c,你想检查这个字段是否包含某个值…...

C++STL容器系列(三)list的详细用法和底层实现
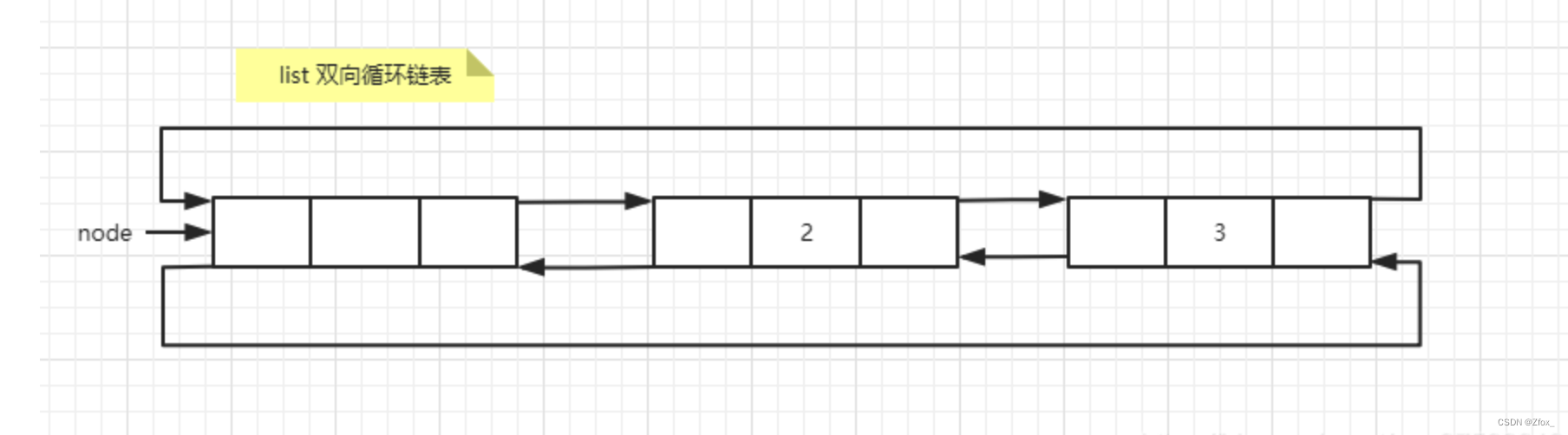
目录 一:介绍二:list的创建和方法创建list方法 三:list的具体用法3.1 push_back、pop_back、push_front、pop_front3.2 insert() 和 erase()3.3 splice 函数 四:list容器底层实现4.1 list 容器节点结构5.2 list容器迭代器的底层实…...

IEEE Latex模版踩雷避坑指南
参考文献 原Latex模版 \begin{thebibliography}{1} \bibliographystyle{IEEEtran}\bibitem{ref1} {\it{Mathematics Into Type}}. American Mathematical Society. [Online]. Available: https://www.ams.org/arc/styleguide/mit-2.pdf\bibitem{ref2} T. W. Chaundy, P. R. Ba…...

【C++】类与对象——多态详解
目录 一、多态的定义 二、重载、覆盖(重写)、隐藏(重定义)的对比 三、析构函数重写 四、C11 override 和 final 1. final 2. override 五、抽象类 六、多态的原理 一、多态的定义 多态是在不同继承关系的类对象,去调用同一函数,产生了不同的行为…...

WordPress建网站公司 建易WordPress建站
建易WordPress建网站公司是一家专业从事WordPress网站建设、网站维护、网站托管、运营推广和搜索引擎优化(SEO)等服务的公司。建易WordPress建网站公司提供多种服务,包括模板建站和定制网站,并且明码标价,价格透明,竭诚为全国各地…...

MySQL正则替换整个单词
\b 是正则表达式规定的一个特殊代码(好吧,某些人叫它元字符,metacharacter),代表着单词的开头或结尾,也就是单词的分界处。虽然通常英文的单词是由空格,标点符号或者换行来分隔的,但…...

Java设计模式:享元模式实现高效对象共享与内存优化(十一)
码到三十五 : 个人主页 目录 一、引言二、享元设计模式的概念1. 对象状态的划分2. 共享机制 三、享元设计模式的组成四、享元设计模式的工作原理五、享元模式的使用六、享元设计模式的优点和适用场景结语 [参见]: Java设计模式:核心概述&…...

景源畅信电商:抖音开店步骤是什么?
随着社交媒体的兴起,抖音已经成为一个不可忽视的电商平台。许多人都希望通过抖音开店来实现自己的创业梦想。那么,抖音开店的具体步骤是什么呢?接下来,我们将详细阐述这一问题。 一、明确回答问题抖音开店的步骤主要包括:注册账号…...

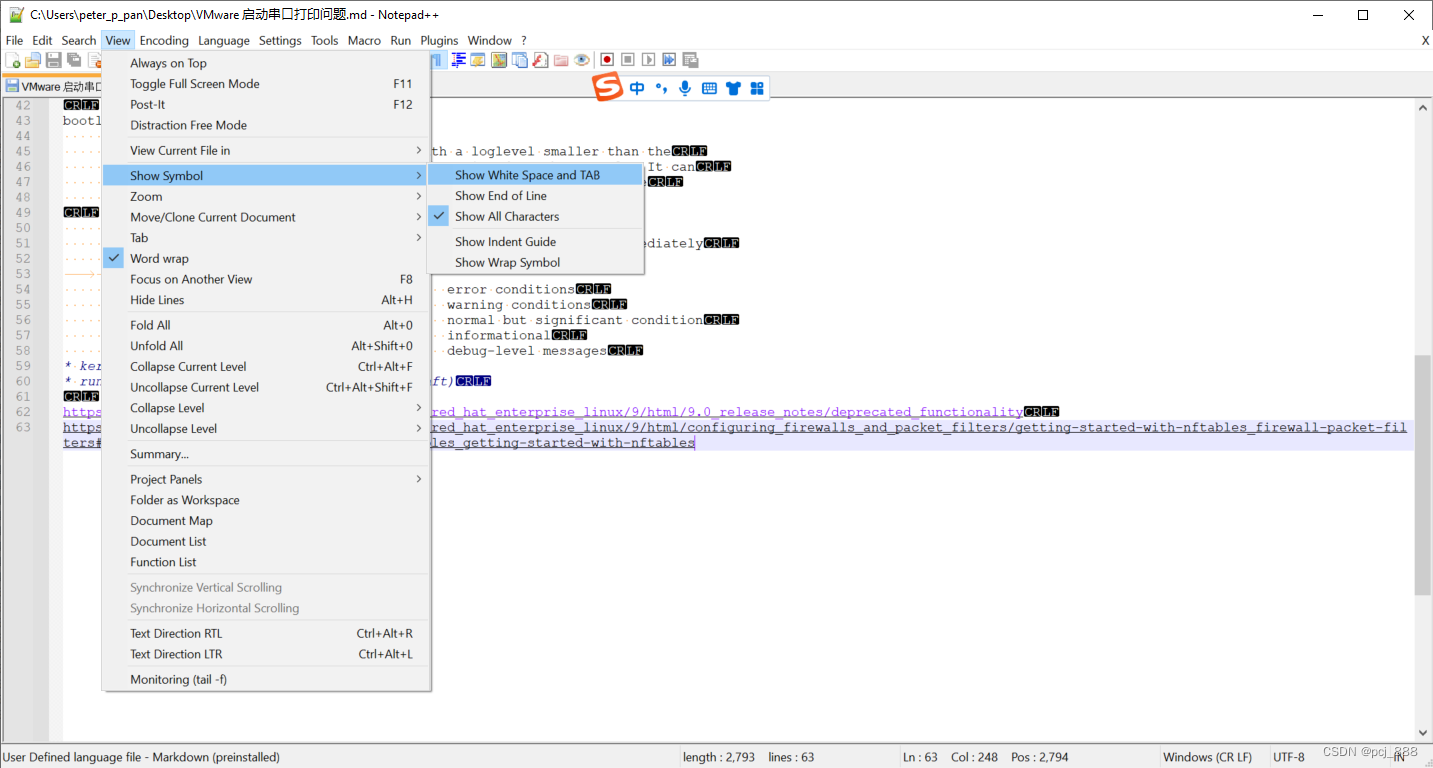
Notepad++不显示CRLF的方法
View -> Show Symbol -> 去掉勾选 Show All Characters...

前端开发工程师——AngularJS
一.表达式和语句 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-w…...

【AI算法岗面试八股面经【超全整理】——概率论】
AI算法岗面试八股面经【超全整理】 概率论信息论机器学习CVNLP 目录 1、古典概型、几何概型2、条件概率、全概率公式、贝叶斯公式3、先验概率、后验概率4、离散型随机变量的常见分布5、连续型随机变量的常见分别6、数学期望、方差7、协方差、相关系数8、独立、互斥、不相关9.大…...
vue3 使用vant
使用前提: vite创建的vue3项目 vanthttps://vant-ui.github.io/vant/#/zh-CN/home npm i vant 引入样式: main.js import vant/lib/index.css vant封装 import { showLoadingToast,closeToast,showDialog,showConfirmDialog } from vant;export func…...

网络请求客户端WebClient的使用
在 Spring 5 之前,如果我们想要调用其他系统提供的 HTTP 服务,通常可以使用 Spring 提供的 RestTemplate 来访问,不过由于 RestTemplate 是 Spring 3 中引入的同步阻塞式 HTTP 客户端,因此存在一定性能瓶颈。根据 Spring 官方文档…...

unity制作app(9)--拍照 相册 上传照片
1.传输照片(任何较大的数据)都需要扩展服务器的内存空间。 2.还需要base64编码 2.1客户端发送位置的编码 2.2服务器接收部分的代码...

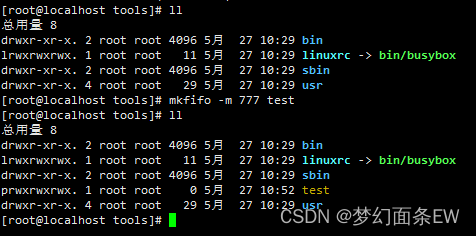
【busybox记录】【shell指令】mkfifo
目录 内容来源: 【GUN】【mkfifo】指令介绍 【busybox】【mkfifo】指令介绍 【linux】【mkfifo】指令介绍 使用示例: 创建管道文件 - 创建的时候同时指定文件权限 常用组合指令: 指令不常用/组合用法还需继续挖掘: 内容来…...

使用Jmeter进行性能测试的基本操作方法
🔥 交流讨论:欢迎加入我们一起学习! 🔥 资源分享:耗时200小时精选的「软件测试」资料包 🔥 教程推荐:火遍全网的《软件测试》教程 📢欢迎点赞 👍 收藏 ⭐留言 …...

Linux学习笔记(epoll,IO多路复用)
Linux learning note 1、epoll的使用场景2、epoll的使用方法和内部原理2.1、创建epoll2.2、使用epoll监听和处理事件 3、示例 1、epoll的使用场景 epoll的英文全称是extend poll,顾名思义是poll的升级版。常见的IO复用技术有select,poll,epo…...

STM32定时器及输出PWM完成呼吸灯
文章目录 一、STM32定时器原理1、基本定时器2、通用定时器(1)时钟源(2)预分频器PSC(3)计数器CNT(4)自动装载寄存器ARR 3、高级定时器 二、PWM工作原理三、控制LED以2s的频率周期性地…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
