Vue | 自定义组件双向绑定基础用法
Vue | 自定义组件双向绑定基础用法
vue 中,由于单向数据流,常规的父子组件属性更新,需要 在父组件绑定相应属性,再绑定相应事件,事件里去做更新的操作,利用语法糖 可以减少绑定事件的操作。
这里就简单的梳理一下vue提供的双向更新的语法糖用法(水一篇,为了节省篇幅只给了关键部分的代码)。
vue2
v-model
基础使用
<!-- 父组件 -->
<template><div class="vmodel-test">V-model 测试<hr />v-model 默认基础类型值 | <span>{{ val }}</span><inner v-model="val"></inner></div>
</template>export default {name: "VmodelTest",components: { inner },data() {return {val: 11111,}}
}
<!-- 子组件 -->
<template><div class="inner"><button @click="onUPdate">更改</button></div>
</template>
<script>
export default {name: "Inner",props: {value: {type: [String, Number],default: "",},},data() {return {};},methods: {onUPdate() {// 更新this.$emit("input", new Date().toLocaleString());},},
};
</script>

简单总结就是, 对于父组件 v-model 绑定的值,子组件 需要 定义一个 value 的props,然后更新时使用 input 事件 去更新值,适用于基础类型和对象类型,⚠️需要注意的是这种更新是全量更新(覆盖式)。
比如我 v-model 接受的是一个对象,我只想更新对象的 a 属性
// 更新
this.$emit("input", {...this.value,a: new Date().toLocaleString(),
});
自定义更新事件名
model: 允许一个自定义组件在使用
v-model时定制 prop 和 event。默认情况下,一个组件上的v-model会把value用作 prop 且把input用作 event,但是一些输入类型比如单选框和复选框按钮可能想使用valueprop 来达到不同的目的。使用model选项可以回避这些情况产生的冲突。API — Vue.js
input 是默认事件,可以自定义,需要 在子组件 写一个 model(2.2新增) 属性去更改
model: {prop: "value", // 指定是更新valueevent: "custom-update-value", // 一般以 update:value 命名
},
props: {value: {type: [Array, Object],default: () => {},},
},
那么 更新时只需要用新的事件名,⚠️原来默认input事件已经失效
// 更新
this.$emit("custom-update-value", {...this.value,a: new Date().toLocaleString(),
});
sync 修饰符
基础使用
sync 修饰符也双向更新的一个方法,更适用于多个属性需要双向更新的场景
首先在父组件中绑定绑定的属性后面,跟上sync修饰符
sync 修饰符 | <span>{{ modelValue3 }}</span>
<inner3 :model-value.sync="modelValue3"></inner3>
子组件更新时, 事件名 update: 拼上 属性名
//...
props: {modelValue: {type: [Array, Object],default: () => {},},
},
//...
// 更新
this.$emit("update:modelValue", {...this.value,b: [1, new Date().toLocaleString()],
});

也是全量更新, ⚠️注意这种方式不支持 model 方式自定义事件名
一次性绑定多个(v-bind.sync)
支持 v-bind 一次性绑定多个值的方式
<!-- -->
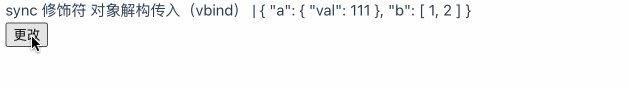
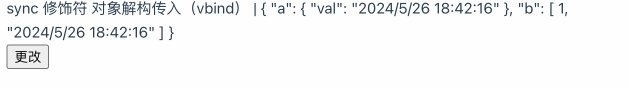
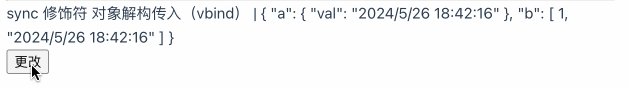
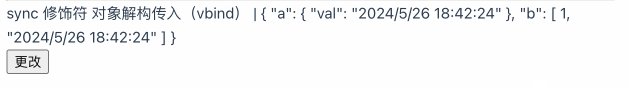
sync 修饰符 对象解构传入(vbind) | <span>{{ modelValue4 }}</span>
<inner4 v-bind.sync="modelValue4"></inner4>//...(节省篇幅,只给出相应的data)
modelValue4: {a: { val: 111 },b: [1, 2]
},
/** 子组件 **/
props: {a: {type: [Array, Object],default: () => {},},b: {type: [Array, Object],default: () => {},},
},
//...
// 更新
this.$emit("update:a", {...this.a,val: new Date().toLocaleString(),
});
this.$emit("update:b", [1, new Date().toLocaleString()]);

vue3
v-model
基础使用
父组件传的v-model,子组件用 modelValue 接收
<!-- 父组件 -->
v-model 默认-对象类型值 | <span>{{ modelValue1 }}</span>
<inner1 v-model="modelValue1"></inner1>
子组件 使用 update:modelValue 更新值
<!-- 子组件 -->
<script setup lang='ts'>
const props = defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])const onUPdate = () => {// 更新emit("update:modelValue", {...props.modelValue,a: new Date().toLocaleString(),});
}
</script>

均是全量更新
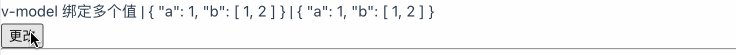
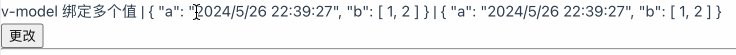
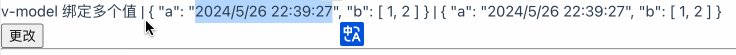
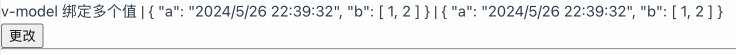
绑定多个值
<!-- 父组件 -->
v-model 绑定多个值 | <span>{{ modelValue2 }} | {{ modelValue21 }}</span>
<inner2 v-model:modelCusValue="modelValue2" v-model:modelCusValue1="modelValue21"
></inner2>
/** 子组件 **/
<script setup lang='ts'>const props = defineProps(['modelCusValue', 'modelCusValue1'])const emit = defineEmits(['update:modelCusValue', 'update:modelCusValue1'])const onUPdate = () => {// 更新emit("update:modelCusValue", {...props.modelCusValue,a: new Date().toLocaleString(),});emit("update:modelCusValue1", {...props.modelCusValue1,a: new Date().toLocaleString(),});}
</script>

也是全量更新
defineModel
基础使用
此宏为 3.4 新增,使用起来比前面的方式稍微简洁一些。装个
vue-eslint-parser且在vite.config.ts做如下配置 plugins, 避免编译器报错。export default defineConfig({plugins: [vue({// 开启 definModelscript: { defineModel: true }}),]//... })
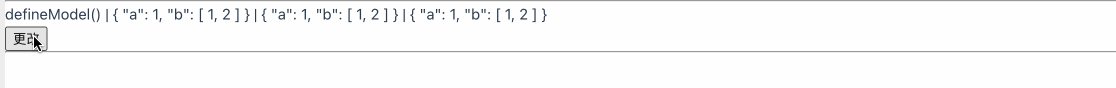
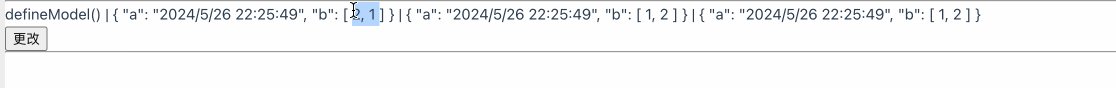
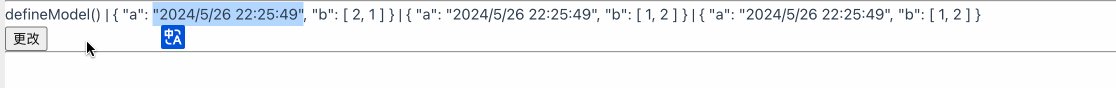
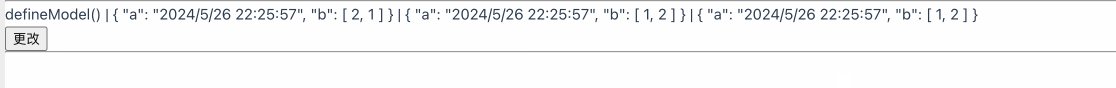
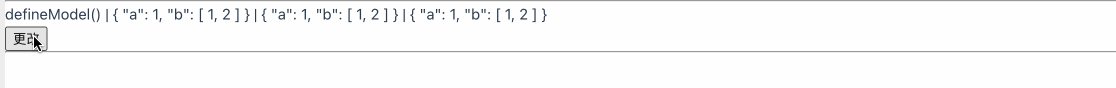
<!-- 父组件 -->
defineModel() | <span>{{ modelData }} | {{ modelData1 }} | {{ modelData2 }}</span>
<inner3v-model="modelData" v-model:modelData1="modelData1" v-model:modelData2="modelData2"
></inner3>
//...
const modelData1 = ref({a: 1,b: [1, 2],
})
const modelData2 = ref({a: 1,b: [1, 2],
})
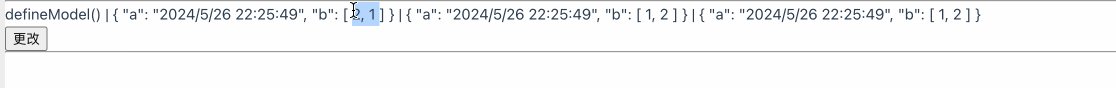
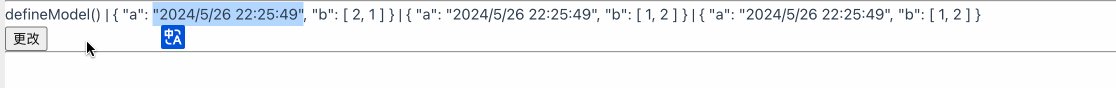
此方法在子组件使用 直接使用 属性 value 赋值就行了
<script setup lang='ts'>
type modelValueType = {a: number | string,b: Array<number>
}
let model = defineModel<modelValueType>({ required: true })
let model1 = defineModel<modelValueType>('modelData1', { required: true })
let model2 = defineModel<modelValueType>('modelData2', { required: true, type: Object,default: { a: 0, b: [2,3] }
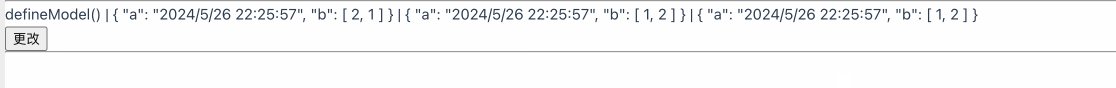
})const onUPdate = () => {// 更新model.value = {...model.value,b: [2, 1],a: new Date().toLocaleString()}model1.value.a = new Date().toLocaleString();model2.value.a = new Date().toLocaleString();// 或者如下方式// Object.assign(model.value, { a: new Date().toLocaleString() });
}
</script>
这种方式 支持单个属性更新,全量更新只需全部赋值,比较灵活

最后
若行文有误,望评论区交流。
相关文章:

Vue | 自定义组件双向绑定基础用法
Vue | 自定义组件双向绑定基础用法 vue 中,由于单向数据流,常规的父子组件属性更新,需要 在父组件绑定相应属性,再绑定相应事件,事件里去做更新的操作,利用语法糖 可以减少绑定事件的操作。 这里就简单的梳…...

python使用modbustcp协议与PLC进行简单通信
AI应用开发相关目录 本专栏包括AI应用开发相关内容分享,包括不限于AI算法部署实施细节、AI应用后端分析服务相关概念及开发技巧、AI应用后端应用服务相关概念及开发技巧、AI应用前端实现路径及开发技巧 适用于具备一定算法及Python使用基础的人群 AI应用开发流程概…...

mongodb在游戏开发领域的优势
1、分布式id 游戏服务器里的大部分数据都是要求全局唯一的,例如玩家id,道具id。之所以有这种要求,是因为运营业务上需要进行合服操作,保证不同服的数据在进行合服之后,也能保证id不冲突。如果采用关系型数据库&#x…...

大数据Scala教程从入门到精通第十篇:Scala在IDEA中编写Hello World代码的简单说明
一:代码展示 object Main {def main(args: Array[String]): Unit {//SCALA中可以不写;//绿色的小三角达标的是这个类中有一个MAIN方法代表是可以执行的。//ctrl shift f10可以直接运行println("Hello world!")//Java中的类库我们可以直接使用System.o…...

【SPSS】基于因子分析法对水果茶调查问卷进行分析
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

ElasticSearch学习篇12_《检索技术核心20讲》基础篇
背景 学习极客实践课程《检索技术核心20讲》https://time.geekbang.org/column/article/215243 课程分为基础篇、进阶篇、系统案例篇 主要记录企业课程学习过程课程大纲关键点,以文档形式记录笔记。 内容 检索技术:它是更底层的通用技术,…...

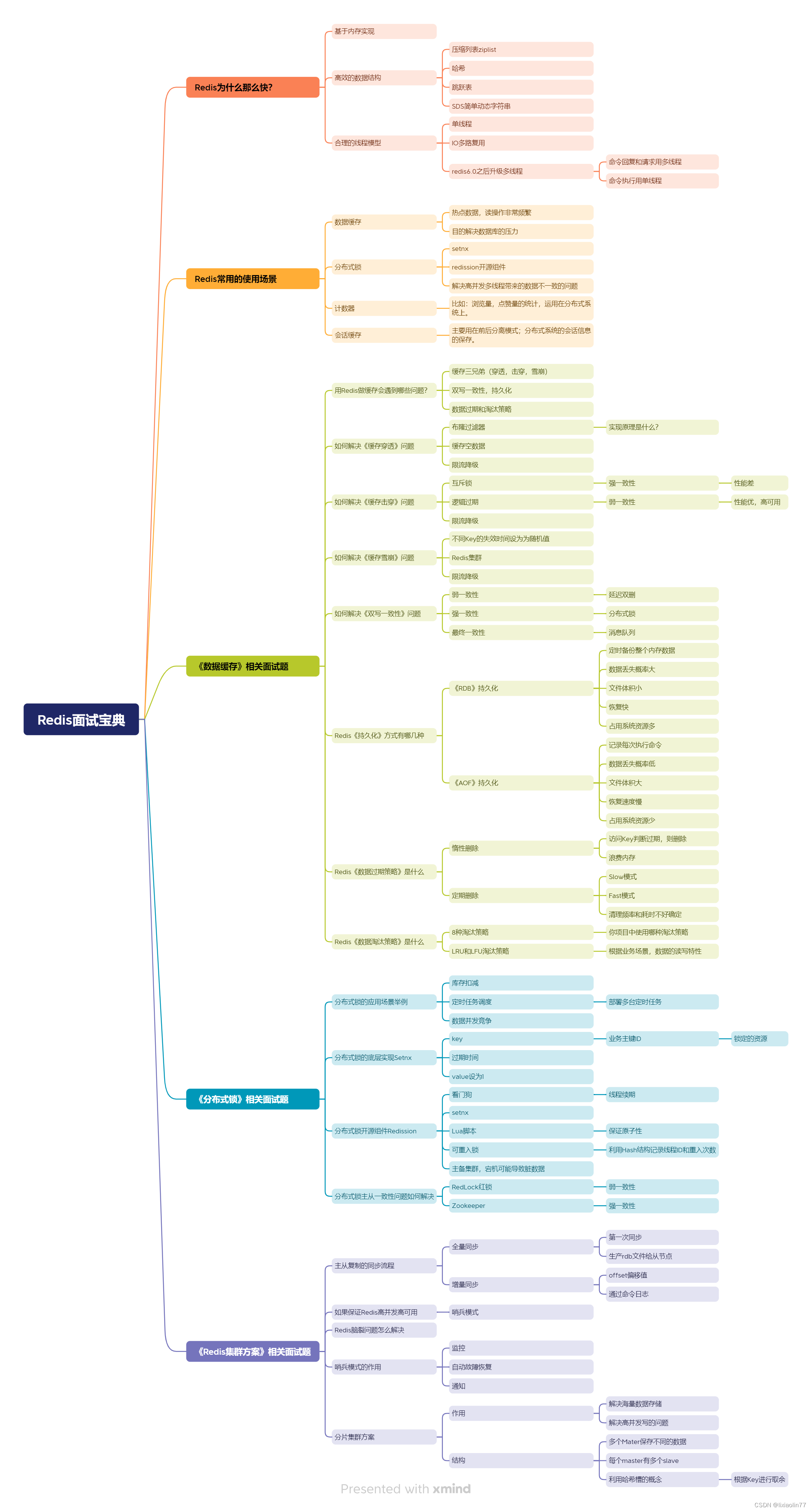
Reids高频面试题汇总总结
一、Redis基础 Redis是什么? Redis是一个开源的内存数据存储系统,它可以用作数据库、缓存和消息中间件。Redis支持多种数据结构,如字符串、哈希表、列表、集合、有序集合等,并提供了丰富的操作命令来操作这些数据结构。Redis的主要特点是什么? 高性能:Redis将数据存储在内…...

19 - grace数据处理 - 补充 - 地下水储量计算过程分解 - 冰后回弹(GIA)改正
19 - grace数据处理 - 补充 - 地下水储量计算过程分解 - 冰后回弹(GIA)改正 0 引言1 gia数据处理过程0 引言 由水量平衡方程可以将地下水储量的计算过程分解为3个部分,第一部分计算陆地水储量变化、第二部分计算地表水储量变化、第三部分计算冰后回弹改正、第四部分计算地下…...

车载客流统计设备:双目3D还原智能统计算法的应用与优势
随着城市交通的日益繁忙和公共交通系统的不断完善,对公交车等交通工具的客流统计和分析变得越来越重要。传统的客流统计方法往往存在效率低下、精度不足等问题,难以满足现代城市交通管理的需求。而基于双目3D还原智能统计算法的车载客流统计设备…...

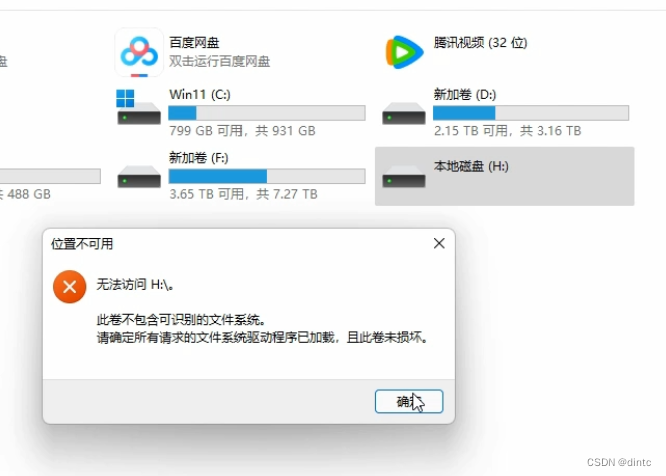
U盘无法打开?数据恢复与预防措施全解析
在日常生活和工作中,U盘已成为我们存储和传输数据的重要工具。然而,有时我们会遇到U盘无法打开的情况,这无疑给我们带来了诸多不便。本文将深入探讨U盘打不开的现象、原因及解决方案,并分享如何预防此类问题的发生。 一、U盘无法访…...

apollo版本更新简要概述
apollo版本更新简要概述 Apollo 里程碑版本9.0重要更新Apollo 开源平台 9.0 的主要新特征如下:基于包管理的 PnC 扩展开发范式基于包管理的感知扩展开发范式全新打造的 Dreamview Plus 开发者工具感知模型全面升级,支持增量训练 版本8.0版本6.0 Apollo 里…...

基于心电疾病分类的深度学习模型部署应用于OrangePi Kunpeng Pro开发板
一、开发板资源介绍 该板具有4核心64位的处理器和8TOPS的AI算力,让我们验证一下,在该板上跑深度学习模型的效果如何? 二、配网及远程SSH登录访问系统 在通过microusb连接串口进入开发板调试,在命令行终端执行以下命令 1&#…...

vue中axios的使用
1.get请求 axios.get(http://127.0.0.1:2333/show_course, {params: {param: choice} }) .then((response) > {this.list response.data; }) .catch((error) > {console.error(error); }); 2.post请求:当需要向服务器提交数据以创建新资源时使用。例如&…...

Spark SQL【Java API】
前言 之前对 Spark SQL 的影响一直停留在 DSL 语法上面,感觉可以用 SQL 表达的,没有必要用 Java/Scala 去写,但是面试一段时间后,发现不少公司还是在用 SparkSQL 的,京东也在使用 Spark On Hive 而不是我以为的 Hive O…...

文心智能体平台丨创建你的四六级学习小助手
引言 在人工智能飞速发展的今天,我们迎来了文心智能体平台。该平台集成了最先进的人工智能技术,旨在为用户提供个性化、高效的学习辅助服务。今天,我们将向大家介绍如何利用文心智能体平台,创建一个专属于你的四六级学习小助手。…...
)
js全国省市区JSON数据(全)
AreaJson 就是全国省市区的具体数据信息,下面我自定义了一些方法,获取数据用的,不需要的可以删掉,只拿JSON内的数据即可 const AreaJson [{"name": "北京市","city": [{"name": "…...

轻量级 C Logger
目录 一、描述 二、实现效果 三、使用案例 四、内存检测 一、描述 最近实现一个 WS 服务器,内部需要一个日志打印记录服务器程序的运行过程,故自己实现了一个轻量级的 logger,主要包含如下特征: 可输出 debug、info、warn、er…...

哪里能下载到合适的衣柜3D模型素材?
室内设计师在进行家居设计时,衣柜3D模型素材是非常重要的工具。那么,哪里能下载到合适的衣柜3D模型素材呢? 一、建e网: ①建e网是一个专注于3D模型素材分享的平台,上面可以找到大量的衣柜3D模型。 ②该网站提供的模型种类丰富&am…...

计算机毕业设计 | SpringBoot+vue仓库管理系统(附源码)
1,绪论 1.1 项目背景 随着电子计算机技术和信息网络技术的发明和应用,使着人类社会从工业经济时代向知识经济时代发展。在这个知识经济时代里,仓库管理系统将会成为企业生产以及运作不可缺少的管理工具。这个仓库管理系统是由:一…...

【Python】解决Python报错:TypeError: can only concatenate str (not “int“) to str
🧑 博主简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
