Flutter 中的 SliverFillViewport 小部件:全面指南
Flutter 中的 SliverFillViewport 小部件:全面指南
Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,SliverFillViewport 是一个用于 CustomScrollView 的组件,它可以让一个 Sliver 组件的子项根据视口的大小动态调整其数量。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 SliverFillViewport 小部件。
什么是 SliverFillViewport?
SliverFillViewport 是一个 Sliver 类的组件,它用于在 CustomScrollView 中创建一个列表或网格,其中子项的数量会根据视口的大小动态调整。这意味着,无论用户设备屏幕的大小如何,SliverFillViewport 都可以确保视口被完全填满。
为什么使用 SliverFillViewport?
- 动态子项数量:
SliverFillViewport允许子项的数量根据视口大小动态调整,提供了更灵活的布局选项。 - 优化滚动性能:由于子项的数量是根据视口大小确定的,
SliverFillViewport可以提高滚动列表的性能。 - 响应式布局:它可以确保滚动列表在不同尺寸的屏幕上都能良好展示。
如何使用 SliverFillViewport?
使用 SliverFillViewport 通常涉及以下几个步骤:
-
导入 Flutter 包:
import 'package:flutter/material.dart'; -
创建
CustomScrollView:
在您的布局中添加CustomScrollView。 -
使用
SliverFillViewport:
在CustomScrollView的slivers属性中添加SliverFillViewport。 -
配置列表项:
为SliverFillViewport提供一个itemCount和一个itemBuilder回调,用于构建列表项。 -
构建 UI:
将配置好的CustomScrollView添加到您的应用布局中。
示例代码
下面是一个简单的示例,展示如何使用 SliverFillViewport 来创建一个根据视口大小动态调整列表项数量的滚动列表。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('SliverFillViewport Example')),body: MyHomePage(),),);}
}class MyHomePage extends StatelessWidget {final List<String> items = List.generate(100, (index) => 'Item ${index + 1}');Widget build(BuildContext context) {return CustomScrollView(slivers: <Widget>[SliverFillViewport(crossAxisCount: 2, // 设置网格的列数delegate: SliverChildBuilderDelegate((BuildContext context, int index) {return Container(color: Colors.teal[100 * (index % 9)],alignment: Alignment.center,child: Text(items[index]),);},childCount: items.length,),),],);}
}
在这个示例中,我们创建了一个 SliverFillViewport,它包含 100 个列表项,这些列表项以网格形式展示,每行的列数根据视口宽度动态调整。
高级用法
SliverFillViewport 可以与 Flutter 的其他功能结合使用,以实现更高级的滚动效果。
自定义滚动控制器
您可以使用 ScrollController 来控制 CustomScrollView 的滚动行为,包括 SliverFillViewport 的滚动。
响应式设计
您可以使 SliverFillViewport 响应不同的屏幕尺寸和方向,通过在列表项中使用响应式布局。
结合动画和转换
您可以结合 AnimationController 和 Transform 来实现列表项的动画效果。
结论
SliverFillViewport 是 Flutter 中一个非常有用的组件,它为创建根据视口大小动态调整列表项数量的滚动列表提供了优化的性能和简化的实现。通过本文的指南,您应该已经了解了如何使用 SliverFillViewport 来创建响应式滚动列表,并掌握了一些高级用法。希望这些信息能帮助您在 Flutter 应用中实现更丰富、更动态的滚动效果。
相关文章:

Flutter 中的 SliverFillViewport 小部件:全面指南
Flutter 中的 SliverFillViewport 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,SliverFillViewport 是一个用于 Custo…...

明日周刊-第12期
以前小时候最期待六一儿童节了,父母总会给你满足一个愿望,也许是一件礼物也许是一次陪伴。然而这个世界上其实还有很多儿童过不上儿童节,比如某些地区的小孩子,他们更担心的是能不能见到明天的太阳。 文章目录 一周热点航天探索火…...

算法之美阅读笔记
这里写自定义目录标题 序04 缓存 -- 忘了它吧 序 在图书馆闲逛时,一本封面为绿色的清新的书引起了我的兴趣,书名是算法之美。我心里不禁嘀咕,大家好喜欢使用某某之美作为书名,比如:数学之美、架构之美。美丽美好的事物…...

新手学习STM32还是ESP32
对于新手来说,选择学习STM32还是ESP32取决于个人的学习目标和背景。以下是针对这两种微控制器的详细分析,以便您做出更明智的选择: STM32 1. 处理器架构与性能 STM32采用单核或多核处理器架构,基于ARM Cortex-M0,M0…...

关于vlookup的第一个参数的个人理解
VLOOKUP(查阅值,包含查阅值和返回值的查找区域,查找区域中返回值的列号,精确查找或近似查找) 我个人理解,第一个参数应该叫线索值,因为我们要通过它去找与其对应的(也就是与其同行的…...

vector实现后半部分
一.迭代器失效 1.定义 指原迭代器在扩容/缩容/修改后指向无效元素或无效地址处 erase的迭代器失效 2.原因: 1.有的编译器实现erase会缩容拷贝 2.删除最后一个后,其指向无效元素 VS中不允许再次使用erase完的迭代器,为了让编写的代码移植…...

Maven配置
Maven – Download Apache Maven https://maven.apache.org/install.html 得下载有 bin的...

python 第一天
循环打印 while循环 languages ["Regional Assembly Language","Autocode","FORTRAN","IPL (LISP的先驱)","FLOW-MATIC (COBOL的先驱)","COMTRAN (COBOL的先驱)","LISP","ALGOL 58","F…...

Day03 左侧菜单数据绑定
一.左侧菜单数据绑定 1.首先,进行项目结构塔建。按照Prism 框架约定,要使用自动查找绑定功能。即View (视图)中自动查找并绑定到对应的ViewModel(视图模型,处理视图业务逻辑)。就需要在项目中按…...

JavaScript笔记三-JavaScript常用对象
1、数字对象(Number) 1.1 、属性 属性描述Number.MAX_VALUEJavaScript 中所能表示的最大值Number.MIN_VALUEJavaScript 中所能表示的最小值Number.NaN非数字Number.NEGATIVE_INFINITY负无穷,在溢出时返回Number.POSITIVE_INFINITY正无穷&am…...

最新的CleanMyMac X4.15.4中文破解版新功能介绍及CleanMyMac 安装激活指南
知名的Mac系统清理软件CleanMyMac发布了最新的CleanMyMac X4.15.4,更换了矩形图标,更好的融合和兼容macOS Snoma系统。新版CleanMyMac 支持Intel芯片和苹果M1/M2芯片的Mac。 优化 Mac 电脑,用 CleanMyMac X4.15.4中文版 就够了!强…...

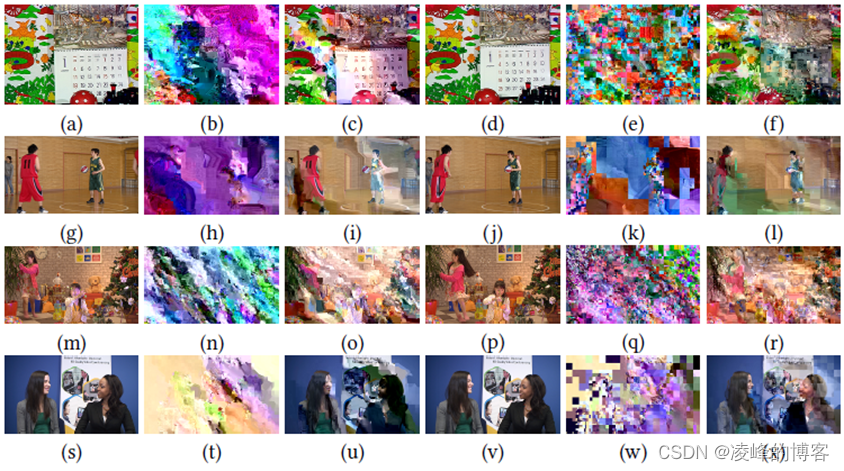
密文域可逆信息隐藏安全性研究-从图像到视频
前言 随着云存储、云计算等新兴技术的兴起,海量的隐私信息被广泛地上传、存储到服务器上。为保证用户的隐私性,必须对用户的数据进行加密,然后再将其上传到服务器上。因此,密文域的可逆信息隐藏(reversible data hiding in encry…...

使用Python进行图像锐化的4个基础操作
想要让你的照片从模糊变锐利,就像魔法师轻轻一挥魔杖?今天我们就来学习如何用Python施加这神奇的“锐化滤镜”!🎉 首先,你需要一位得力助手——Pillow库,它能让我们轻松处理图像。如果你还没安装ÿ…...

图解 Python 编程(9) | 模块和包
🌞欢迎来到Python的世界 🌈博客主页:卿云阁 💌欢迎关注🎉点赞👍收藏⭐️留言📝 🌟本文由卿云阁原创! 📆首发时间:🌹2024年6月2日&…...

德克萨斯大学奥斯汀分校自然语言处理硕士课程汉化版(第五周) - Transformer
Transformer 1. 注意力机制 在语言建模中,注意力(attention)是一个关键机制,用于在给定上下文中访问相关信息以进行预测。注意力机制允许模型根据输入上下文中的重要信息来加权关注不同的部分,并根据其重要性来决定对不同部分的关注程度。 …...

识别同一用户
识别来自同一终端的访问技术 使用HTTP访问Web服务器时,会反复地执行页面的迁移和图像的读取等通信处理。而不同的通信都是使用不同的方式进行处理。因此服务器端就不需要对每个终端的状态进行单独的管理,可以降低服务器的负载。 另外,…...

Chrome DevTools攻略
Chrome DevTools攻略 Chrome DevTools 是 Chrome 浏览器内置的一组开发者工具,用于帮助开发者调试和优化网页和应用程序。本文将详细介绍如何使用 Chrome DevTools 进行高效的开发和调试。 目录 介绍 什么是 Chrome DevTools? DevTools 的主要功能和用…...

用Python获取Windows本机安装的所有应用程序的实现与分析
一个项目中需要获取本机安装的所有应用程序列表,花了一点时间研究了一下,分享出来。 主要通过访问注册表和桌面快捷方式来完成这一任务,因为注册表中获取到的应用程序列表不完全,因此通过桌面快捷方式进行补充。 导入所需模块 im…...

springboot基础及上传组件封装
简介 本文主要以文件上传为demo,介绍了一些 springboot web 开发的入门的技术栈。 对应刚接触 springboot 的可以参考下。 主要包括文件md5比对、生成图片缩略图、数据库迁移、文件记录持久化、请求全局异常处理等功能。 准备工作 在 idea 中创建项目ÿ…...

WHAT - package.json 解释
目录 一、前言二、介绍2.1 package.json 文件示例2.2 关键字段2.3 常用命令2.4 自定义脚本 三、element-plus 完整示例3.1 main 和 module1. main 字段2. module 字段3. 综合示例 3.2 types1. 示例2. TypeScript 类型定义文件的作用3. 类型定义文件示例4. 发布带有类型定义的包…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
