自动化办公01 smtplib 邮件⾃动发送
目录
一、准备需要发送邮件的邮箱账号
二、发送邮箱的基本步骤
1. 登录邮箱
2. 准备数据
3. 发送邮件
三、特殊内容的发送
1. 发送附件
2. 发送图片
3. 发送超文本内容
4.邮件模板内容
SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议,它是⼀组⽤于由源地址到⽬的地址传送
邮件的规则,由它来控制信件的中转⽅式。
python的smtplib提供了⼀种很⽅便的途径发送电⼦邮件。它对smtp协议进⾏了简单的封装。
一、准备需要发送邮件的邮箱账号
如果是163邮箱只需要准备账号和密码;如果是QQ邮箱,需要准备账号和授权码(密码不好⽤),可以
去QQ邮箱官⽹的帮助中⼼去查看授权码的获取⽅式。
二、发送邮箱的基本步骤
1. 登录邮箱

2. 准备数据
数据指的需要发送的内容。邮件内容的构建需要涉及到另外⼀个库email,它可以⽤来构建邮件主
题以及各种形式的邮件内容(包括⽂字内容、图⽚内容、html内容、附件)等,这⼉先简单说⼀
个邮件主题和⽂本内容,其他形式的内容在后⾯邮件内容部分详细讲解。


3. 发送邮件

示例:
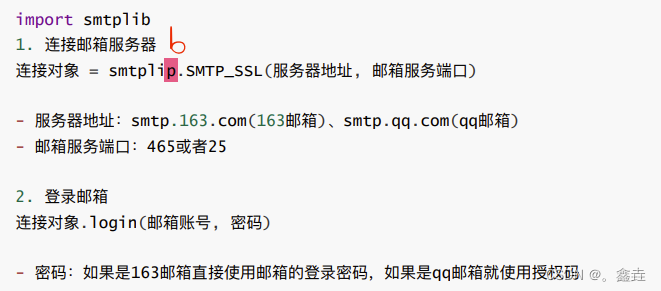
import smtplib
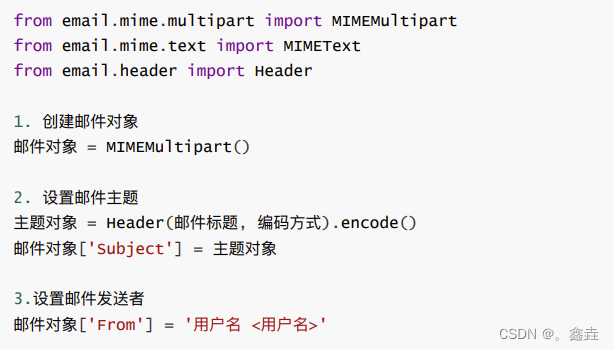
from email.mime.multipart import MIMEMultipart # 邮件类
from email.header import Header # 主题类
from email.mime.text import MIMEText # 邮件内容类# 1.连接邮箱服务器
# smtplib.SMTP_SSL(邮箱服务器地址, 端口号)
connect = smtplib.SMTP_SSL('smtp.qq.com', 465)# 2.登录邮箱
# 连接对象.login(邮箱账号, 授权码)
connect.login('xxxxxxxxxx@qq.com', 'frcdoguixnbgiffd')# 3.发送邮件
# 1) 准备邮件内容
# a.创建邮件对象(点击写信按钮)
message = MIMEMultipart()# b.设置邮件主题
message['Subject'] = Header('第一份自动发送的邮件', 'utf-8').encode()# 设置收件人信息
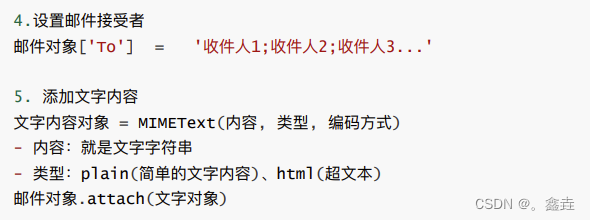
message['To'] = 'xxxxxxxxxx@qq.com'# 设置发件人信息
# 注意尖括号前必须用英文
message['From'] = 'WMX<xxxxxxxxxx@qq.com>'# 设置正文内容
# MIMEText(正文内容, 正文类型, 编码方式)
# 正文类型:plain(普通文本)、html(超文本内容)、base64(文件-附件)
content = MIMEText('hello, handsome boy!', 'plain', 'utf-8')# 将邮件内容关联到邮件中
message.attach(content)# 2) 发送邮件
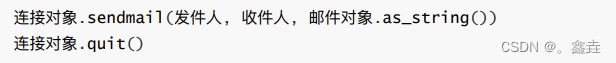
# connect.sendmail(发件人邮箱, 收件人邮箱, 邮件对象.as_string())
connect.sendmail('xxxxxxxxxx@qq.com', 'xxxxxxxxxx@qq.com', message.as_string())# 关闭连接
connect.close()三、特殊内容的发送
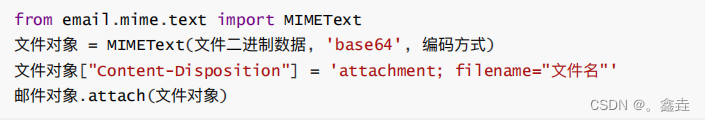
1. 发送附件
以附件的形式发送本地图⽚

发送附件

示例:
import smtplib
from email.mime.multipart import MIMEMultipart
from email.header import Header
from email.mime.text import MIMEText# 准备账号信息
sender = '726550822@qq.com'
to = 'y_t209@163.com'
pw = 'zaizvxadkftnbfda'# 连接邮箱服务器
connect = smtplib.SMTP_SSL('smtp.qq.com', 465)# 登录邮箱
connect.login(sender, pw)# 创建一个空的邮件
message = MIMEMultipart()# 设置主题
message['Subject'] = Header('发送附件', 'utf-8').encode()# 设置收件人和发件人信息
message['To'] = to
message['From'] = f'YuTing <{sender}>'# ================================添加附件=======================================
# 1. 打开需要作为附件发送的文件,并读取文件内容
f1 = open('files/01-Excel快速入门(上).xlsx', 'rb').read()
f2 = open('files/im1.png', 'rb').read()
f3 = open('files/pyecharts的使用.pdf', 'rb').read()# 2. 创建附件
attachment1 = MIMEText(f1, 'base64', 'utf-8') # 创建附件对象
attachment1['Content-Disposition'] = 'attachment; filename="Excel.xlsx"' # 设置附件的显示位置和方式
message.attach(attachment1) # 将附件添加到邮件中attachment2 = MIMEText(f2, 'base64', 'utf-8')
attachment2['Content-Disposition'] = 'attachment; filename="im1.png"'
message.attach(attachment2)# =================================================================================
# 添加正文
# MIMEText(正文内容, 正文类型, 编码方式)
# 正文类型:plain(普通文本)、html(超文本内容)、base64(文件-附件)
text = MIMEText('相关内容请查看附件!', 'plain', 'utf-8')
message.attach(text)# 发送邮件
connect.sendmail(sender, to, message.as_string())# 关闭连接
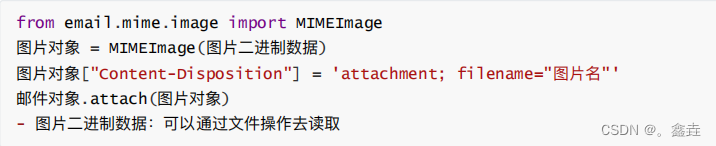
connect.quit()2. 发送图片
如果想要叫本地图⽚作为邮件中的内容,需要将图⽚以 <img src='cid:图⽚id'/> 的形式关联到
html⽂本中

import smtplib
from email.mime.multipart import MIMEMultipart
from email.header import Header
from email.mime.text import MIMEText
from email.mime.image import MIMEImage# 准备账号信息
sender = 'xxxxxxxx@qq.com'
to = 'xxxxxx@163.com'
pw = 'zaizvxadkftnbfda'# 连接邮箱服务器
connect = smtplib.SMTP_SSL('smtp.qq.com', 465)# 登录邮箱
connect.login(sender, pw)# 创建一个空的邮件
message = MIMEMultipart()# 设置主题
message['Subject'] = Header('发送图片', 'utf-8').encode()# 设置收件人和发件人信息
message['To'] = to
message['From'] = f'YuTing <{sender}>'# ========================在正文中发送图片================================
# ========第一步:准备图片=======
# 1. 打开图片文件,读文件内容(准备图片数据)
image_data = open('files/im1.png', 'rb').read()
# 2. 创建图片对象
image = MIMEImage(image_data)
# 3. 添加图片ID
image.add_header('Content-ID', '<img1>')
# 4. 将图片对象添加到邮件中
message.attach(image)# =======第二步:在正文中使用图片=======
# <img src="cid:图片ID">
# <br> - 换行
text = MIMEText('尊敬的各位领导,您好!<br>请欣赏下面的图片:<br> <img src="cid:img1" style="width:300px;"> <br>谢谢大家!', 'html', 'utf-8')
message.attach(text)
# =============================================================================================
# 发送邮件
connect.sendmail(sender, to, message.as_string())# 关闭连接
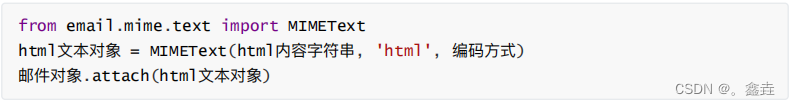
connect.quit()3. 发送超文本内容
HTML格式的邮件本质还是⽂本格式的邮件,所有⽂件的构建⽅式和普通⽂本⽂件的构建⽅式差不多:

示例:
import smtplib
from email.mime.multipart import MIMEMultipart
from email.header import Header
from email.mime.text import MIMEText
from email.mime.image import MIMEImage# 准备账号信息
sender = 'xxxxxxxxx@qq.com'
to = 'xxxxx@163.com'
pw = 'zaizvxadkftnbfda'# 连接邮箱服务器
connect = smtplib.SMTP_SSL('smtp.qq.com', 465)# 登录邮箱
connect.login(sender, pw)# 创建一个空的邮件
message = MIMEMultipart()# 设置主题
message['Subject'] = Header('网上购票系统-用户支付通知', 'utf-8').encode()# 设置收件人和发件人信息
# 注意尖括号前必须用英文
message['To'] = to
message['From'] = f'12306@rails.com.cn <{sender}>'# ==========================发送超文本内容========================
# 1. 从html文件中读取网页内容
# 'rt' - 读、文本
html_content = open('files/12306.html', 'rt', encoding='utf-8').read()
# 2. 构建正文内容
text = MIMEText(html_content, 'html', 'utf-8')
message.attach(text)# ================================================================
# 发送邮件
connect.sendmail(sender, to, message.as_string())# 关闭连接
connect.quit()4.邮件模板内容
可以实现准备一个模版,变动的用%s替代,然后代码编写正文的时候再填充

# 准备账号信息
sender = 'xxxxxxx@qq.com'
to = 'xxxxxxxx@163.com'
pw = 'zaizvxadkftnbfda'# 连接邮箱服务器
connect = smtplib.SMTP_SSL('smtp.qq.com', 465)# 登录邮箱
connect.login(sender, pw)# 创建一个空的邮件
message = MIMEMultipart()# 设置主题
message['Subject'] = Header('网上购票系统-用户支付通知', 'utf-8').encode()# 设置收件人和发件人信息
message['To'] = to
message['From'] = f'12306@rails.com.cn <{sender}>'# ==============================================================
# name = input('请输入购票人姓名:')
# gender = input('请输入购票人性别(男/女):')
# date = input('请输入购票日期:')
# price = input('请输入购票金额:')# html_content = open('files/12307.html', 'rt', encoding='utf-8').read()
# text = MIMEText(html_content % (name, gender, date, price), 'html', 'utf-8')
# message.attach(text)
print('~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~华~丽~丽~的~分~割~线~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~')text_content = open('files/邮件模版.txt', 'rt', encoding='utf-8').read()
text = MIMEText(text_content % ('xxxxxxxxxxxxxxxx'), 'plain', 'utf-8')
message.attach(text)# ================================================================
# 发送邮件
connect.sendmail(sender, to, message.as_string())# 关闭连接
connect.quit()相关文章:

自动化办公01 smtplib 邮件⾃动发送
目录 一、准备需要发送邮件的邮箱账号 二、发送邮箱的基本步骤 1. 登录邮箱 2. 准备数据 3. 发送邮件 三、特殊内容的发送 1. 发送附件 2. 发送图片 3. 发送超文本内容 4.邮件模板内容 SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议…...

Flutter 中的 ScrollConfiguration 小部件:全面指南
Flutter 中的 ScrollConfiguration 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 中,滚动是用户界面中一个常见的交互元素。ScrollConfiguration 是…...

网络网络层
data: 2024/5/25 14:02:20 周六 limou3434 叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出! 文章目录 1.协议结构2.封装分离3.…...

【Docker】学习笔记(超万字图文整理)
前言 再此感谢黑马程序员提供的Docker课程! 什么是Docker?看这一篇干货文章就够了! UPD: 补充更新微服务集群、Docker镜像仓库部分内容 所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽)&#…...

el-table超过宽度强制显示滚动条
使用css强制显示: .el-table .el-table__body-wrapper::-webkit-scrollbar {display: block; }...

Vue3集成Phaser-飞机大战游戏(设计与源码)
文章目录 引言项目初始化游戏设计和结构游戏程序实现Vue页面嵌入PhaserPreloader 场景加载游戏场景功能实现功能类定义Boom爆炸类Bullet子弹类Enemy敌军类Player玩家类End游戏结束类 总结 更多相关内容可查看 引言 飞机大战(也被称为射击游戏或空战游戏)…...

C51学习归纳1 --- led点亮、led闪烁、led流水灯
第一节主要是针对LED的控制学习。这个过程中我们需要掌握的:1、控制的实现方法,控制实现的方法在后续的学习中是通用的。2、如何知道谁控制谁,通过查找开发板原理图获取,原理图的阅读的能力,在日后也是非常常用的。 一…...

使用STM32和TB6600驱动器控制42BYGH步进电机
项目概述 1. 系统组成 STM32微控制器:作为主控制器,负责发出控制指令。TB6600驱动器:用于接收STM32的指令并驱动步进电机。42BYGH步进电机:作为执行元件,根据控制信号进行转动。电源:为STM32、TB6600和步…...

【Qt】对话框
文章目录 1 :peach:对话框介绍:peach:2 :peach:对话框的分类:peach:2.1 :apple:模态对话框:apple:2.2 :apple:非模态对话框:apple:2.3 :apple:混合属性对话框:apple: 3 :peach:Qt 内置对话框:peach:3.1 :apple:消息对话框 QMessageBox:apple: 1 🍑对话框介绍&#x…...

Python | 武理刷题
1. 为什么是非法的? a1a1 在Python(以及大多数其他编程语言)中,表达式 a1a1 是非法的,因为它试图将一个值(a1 的结果)赋给一个表达式(a1 本身),而不是一个…...

如何设置让背景颜色不包括 padding 部分,顺带全面学习 background-clip 属性(可以实现文字渐变)
先解决需求 实现背景颜色不包括 padding 部分,直接给容器添加 css 属性:background-clip:content-box; 示例代码: .content-box-example {background-color: lightblue;padding: 20px;border: 1px solid black;background-clip: content-bo…...

Oracle 序列-SEQUENCE
文章目录 序列-SEQUENCE创建序列访问序列序列的修改和删除查询序列信息 序列-SEQUENCE 创建序列 访问序列 序列的修改和删除 DROP SEQUENCE SEQ_EKPO;查询序列信息 可以通过视图 dba/all/user_sequences 查询序列的相关信息 SELECT SEQUENCE_NAME FROM DBA_SEQUENCES WHERE …...

8岁儿童学编程基础好吗:探索早期编程教育的利与弊
8岁儿童学编程基础好吗:探索早期编程教育的利与弊 在数字化快速发展的今天,编程技能已成为一项重要的能力。许多家长开始思考,是否应该让8岁的孩子学习编程基础。这个问题看似简单,实则涉及多个层面的考量。下面,我们…...

vue3加axios配合element-plus实现图片等文件本地上传,并获取服务器返回的真实地址数据,前端写法
小白写法嘿嘿 开发工具和关键词 开发工具: vscode 关键词:vue3、element-plus、axios 后端 后端业务逻辑处理使用的是unicloud的云函数,大家可以看我上一篇文章。 思路 1、禁止element-plus的el-upload组件自动上传,变成手动上传…...

面试题:谈谈你对观察者和订阅发布的理解
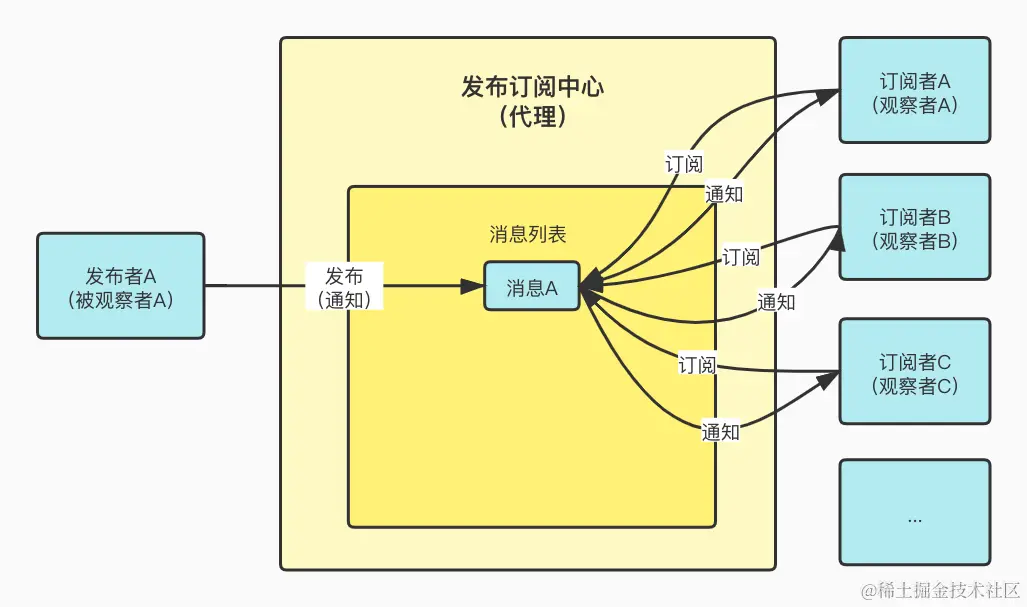
面试题:谈谈你对观察者和订阅发布的理解 1. 观察者设计模式 场景引入之杂志订阅:小王想要购买一本尚未出版的杂志,他向出版社预订该杂志并提供联系方式,一旦该杂志出版,出版社就会根据小王预留的联系方式通知他可以来…...

下载文件流
export function downloadFile(file, name, type) { const link document.createElement(‘a’) link.href window.URL.createObjectURL(new Blob([file], { type: type })) link.target ‘_blank’ link.download name document.body.appendChild(link) link.click() docu…...
有开源软件,也有开源硬件?
开源软件或库有很多,例如 Linux 操作系统的内核 The Linux Kernel Archiveshttps://www.kernel.org/ 开源的各种Linux发行版本,Ubuntu 、CentOS等 Enterprise Open Source and Linux | Ubuntuhttps://ubuntu.com/ 开源的视觉函数库,OpenC…...

【TensorFlow深度学习】卷积层变种与深度残差网络原理
卷积层变种与深度残差网络原理 卷积层变种与深度残差网络:探究卷积神经网络的进化与优化策略卷积层:深度学习的基石变种与卷积层变种深差网络:深度网络的优化策略实战代码示例:ResNet模块实现结语 卷积层变种与深度残差网络&#…...

每日一题《leetcode-- LCR 025.两数相加||》
https://leetcode.cn/problems/lMSNwu/ 分别把给定的两个链表翻转,然后从头开始相加。 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ //反转链表 struct ListNode* reverselist(struct ListNode*h…...

MySQL数据库的约束
MySQL对于数据库存储的数据, 做出一些限制性要求, 就叫做数据库的"约束". 在每一列的 列名, 类型 后面加上"约束". 一. not null (非空) 指定某列不能存储null值. 二. unique (唯一) 保证这一列的每行必须有唯一值. 我们可以看到, 给 table 的 sn 列插…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...
