label标签
01、label标签
概述
label标签页属于:form元素的成员之一,它有啥意义呢?它主要用来修饰文本和form元素的指向和体验问题。我们只需要把文本和form元素使用label标签包裹,就可以产生一个奇妙的化学反应。就是:我们点击文本页可以让文本获取焦点。语法如下:
# 方式1
<label>文本:<input></label>
# 方式2
<label for="username">文本:<input type='text' id="username"></label>
代码
<!--重置按钮-->
<label for="username">用户名:<input type="text" id="username" name="username" ></label>
<label for="password">密码:<input type="text" id="password" name="password" ></label>
效果:
<!--文档类型:主要定义页面支持的标签类型,以及后续每个标签的命名,特征和行为-->
<!DOCTYPE html>
<!--整个页面的根元素-->
<html>
<!--页面的头部:主要用来设置浏览器解析页面时候的编码,头信息,页面描述、关键字,css样式列表引入和js引入,响应式规则等--><head><!--告诉浏览器解析网页的内容使用utf-8进行编码--><meta charset="utf-8"><!--响应式规则--><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!--设置关键字和描述--><meta name="keywords" content="KuangStudy,KuangStudy文章,KuangStudy博客,KuangStudy论坛,KuangStudy学习,学相伴"><meta name="description" content="KuangStudy是一个致力于为每个想学习知识的人提供一个少走弯路的平台,包含优质体系课程、文章博客、专栏书写、技术论坛、资源下载等产品服务,提供有用、优质、完整内容的自学交流社区."><!--设置图标--><link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon"><!--给浏览器的标签上显示标题,也可以作为网页收藏的文字--><title>form表单-label标签学习-学相伴</title>
</head><body><div class="container"><h1>学相伴登录</h1><form action="xxx" method="get"><p><label>账号:<input type="text" name="username" /></label></p><p><label>密码:<input type="password" name="password" /></label></p><p><input type="submit" value="提交"><input type="reset" value="重置"></p></form></div><hr><div class="container"><h1>学相伴登录</h1><form action="xxx" method="get"><p><label for="uname">账号:<input type="text" name="username" id="uname" /></label></p><p><label for="pwd">密码:<input type="password" name="password" id="pwd"/></label></p><p><input type="submit" value="提交"><input type="reset" value="重置"></p></form></div></body></html>
相关文章:

label标签
01、label标签 概述 label标签页属于:form元素的成员之一,它有啥意义呢?它主要用来修饰文本和form元素的指向和体验问题。我们只需要把文本和form元素使用label标签包裹,就可以产生一个奇妙的化学反应。就是:我们点击…...

vruntime
vruntime vruntime 变量存放进程的虚拟运行时间,虚拟时间是以 ns 为单位的,which is the actual runtime (the amount of time spent running) normalized (or weighted) by the number of runnable processesvruntime 和定时器节拍不再相关。优先级相同的所有进程的虚拟运行时…...

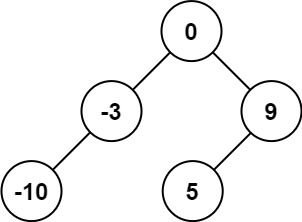
!力扣 108. 将有序数组转换为二叉搜索树
给你一个整数数组 nums ,其中元素已经按升序排列,请你将其转换为一棵 平衡二叉搜索树。 示例 1: 输入:nums [-10,-3,0,5,9] 输出:[0,-3,9,-10,null,5] 解释:[0,-10,5,null,-3,null,9] 也将被视为正确答案…...
)
13、matlab使用switch case语句实现两个数字的加减乘除运算以及数据的输入输出(可以设置计算次数)
1、不同数据的键盘输入 函数:input() 代码: a input(请输入一个数字: );%输入数字 c input(请输入一个运算符号: ,s);%输入字符 b input(请输入一个数字: );%输入数字 请输入一个数字: 1 请输入一个运算符号: 请输入一个数字: 2 2、 格式化输出 …...

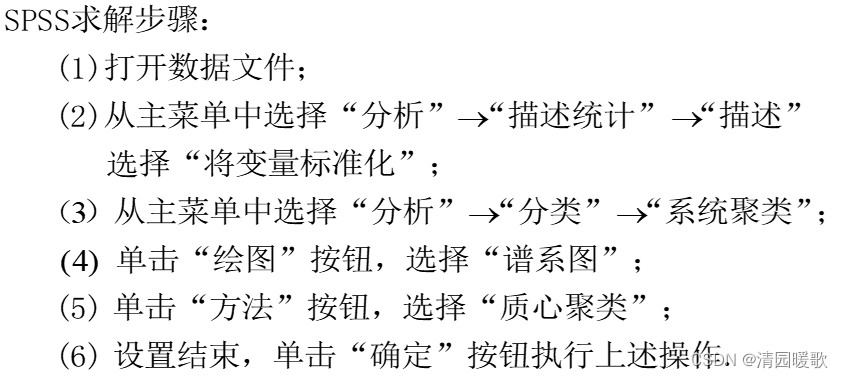
数学建模 —— 聚类分析(3)
目录 一、聚类分析概述 1.1 常用聚类要素的数据处理 1.1.1 总和标准化 1.1.2 标准差标准化 1.1.3 极大值标准化 1.1.4 极差的标准化 1.2 分类 1.2.1 快速聚类法(K-均值聚类) 1.2.2 系统聚类法(分层聚类法) 二、分类统计…...

java —— 匿名内部类与 Lambda 表达式
一、匿名内部类 匿名内部类是一种没有名称的类,多用于只使用一次的情况,本质上就是其所继承的父类或接口的一个子类。 (一)继承普通类的情况 public class Test{public void method(){System.out.println("通用方法"…...

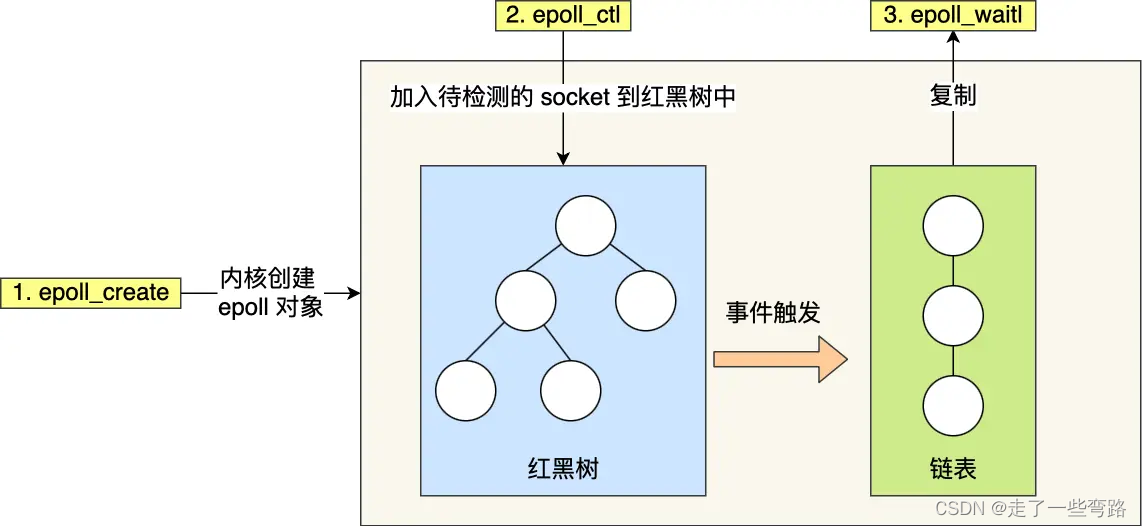
对红黑树、跳表、B+树的一些理解
文章目录 红黑树应用场景 跳表使用场景 B树使用场景 毫无疑问数据结构是复杂的,让人头大的,大学时唯一挂科的就是数据结构,上学时不用心,不晓得自己的职业生涯要一直被数据结构支配。 或多或少,面试抱佛脚时࿰…...

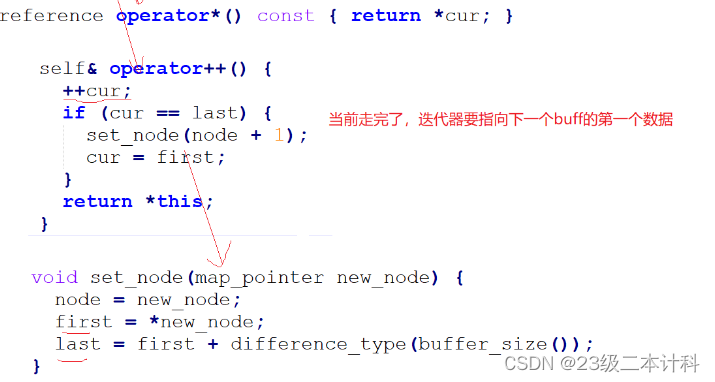
C++ deque 双端队列
deque原理介绍 deque(双端队列):是一种双开口的"连续"空间的数据结构,双开口的含义是:可以在头尾两端进行插入和删除操作,且时间复杂度为O(1)。 与vector比较,头插效率高,不需要搬移元素…...

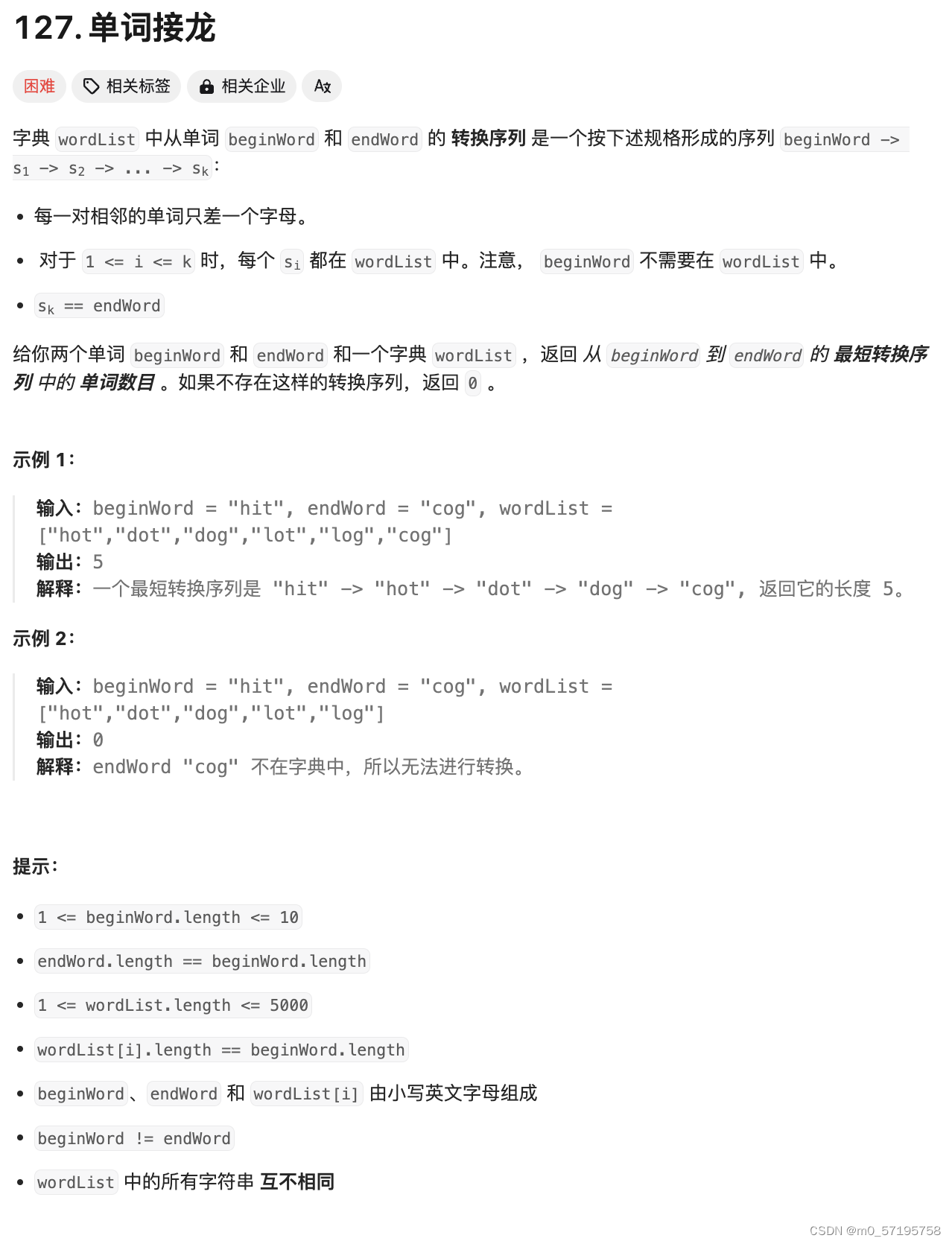
Java | Leetcode Java题解之第127题单词接龙
题目: 题解: class Solution {Map<String, Integer> wordId new HashMap<String, Integer>();List<List<Integer>> edge new ArrayList<List<Integer>>();int nodeNum 0;public int ladderLength(String beginW…...

容器编排技术:现状、应用与未来
在当今的软件开发和运维中,容器技术已经成为一个核心组成部分。容器不仅改变了应用程序的开发、测试和部署方式,还推动了整个软件生命周期管理的革新。而容器编排技术作为容器管理和自动化的重要工具,进一步提升了容器的使用效率和灵活性。 …...

SQL158 每类视频近一个月的转发量/率
描述 用户-视频互动表tb_user_video_log iduidvideo_idstart_timeend_timeif_followif_likeif_retweetcomment_id110120012021-10-01 10:00:002021-10-01 10:00:20011NULL210220012021-10-01 10:00:002021-10-01 10:00:15001NULL310320012021-10-01 11:00:502021-10-01 11:01…...

自动化办公01 smtplib 邮件⾃动发送
目录 一、准备需要发送邮件的邮箱账号 二、发送邮箱的基本步骤 1. 登录邮箱 2. 准备数据 3. 发送邮件 三、特殊内容的发送 1. 发送附件 2. 发送图片 3. 发送超文本内容 4.邮件模板内容 SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议…...

Flutter 中的 ScrollConfiguration 小部件:全面指南
Flutter 中的 ScrollConfiguration 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 中,滚动是用户界面中一个常见的交互元素。ScrollConfiguration 是…...

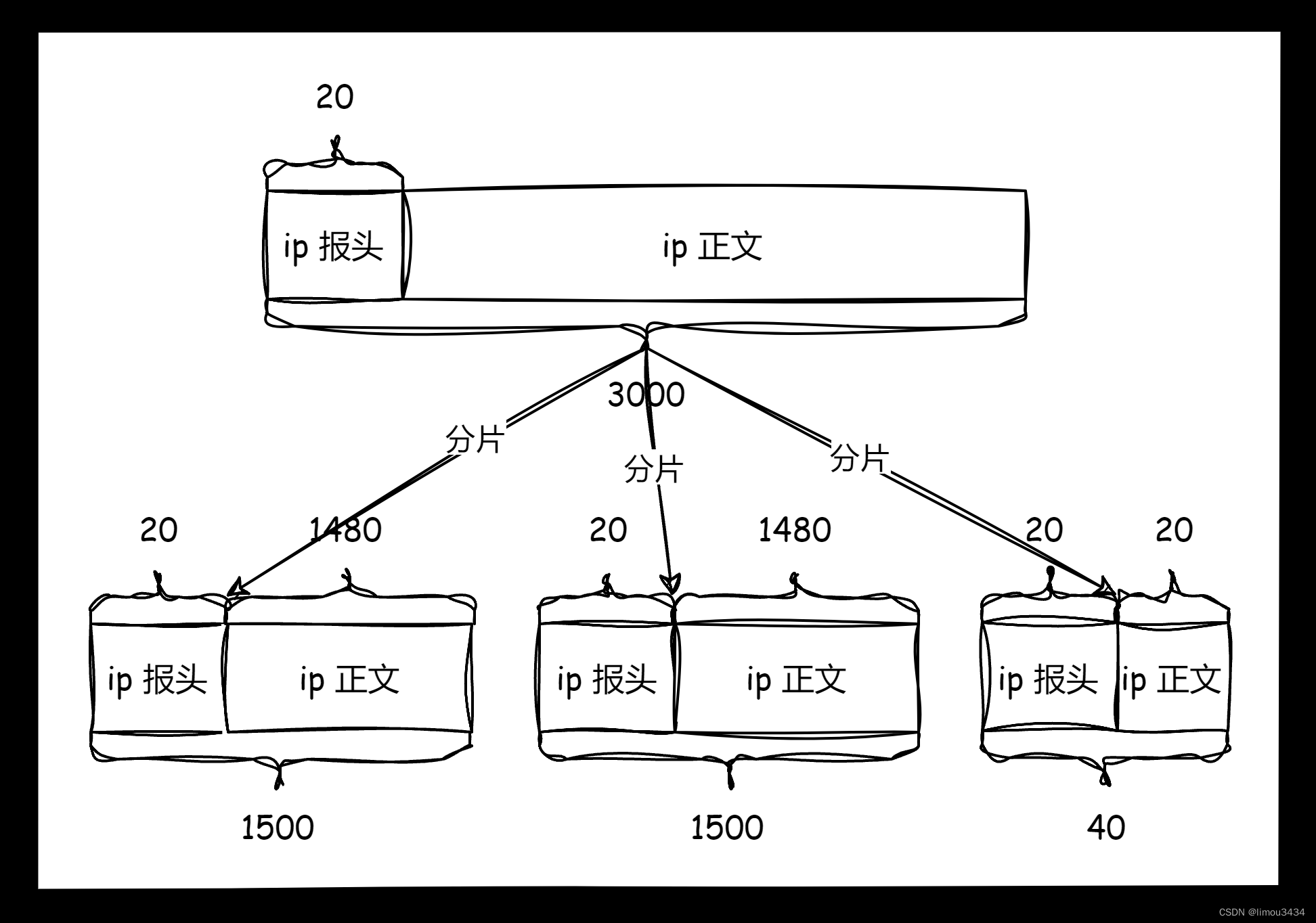
网络网络层
data: 2024/5/25 14:02:20 周六 limou3434 叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出! 文章目录 1.协议结构2.封装分离3.…...

【Docker】学习笔记(超万字图文整理)
前言 再此感谢黑马程序员提供的Docker课程! 什么是Docker?看这一篇干货文章就够了! UPD: 补充更新微服务集群、Docker镜像仓库部分内容 所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽)&#…...

el-table超过宽度强制显示滚动条
使用css强制显示: .el-table .el-table__body-wrapper::-webkit-scrollbar {display: block; }...

Vue3集成Phaser-飞机大战游戏(设计与源码)
文章目录 引言项目初始化游戏设计和结构游戏程序实现Vue页面嵌入PhaserPreloader 场景加载游戏场景功能实现功能类定义Boom爆炸类Bullet子弹类Enemy敌军类Player玩家类End游戏结束类 总结 更多相关内容可查看 引言 飞机大战(也被称为射击游戏或空战游戏)…...

C51学习归纳1 --- led点亮、led闪烁、led流水灯
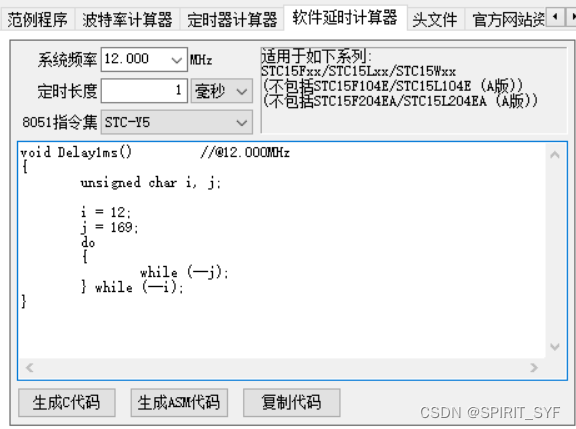
第一节主要是针对LED的控制学习。这个过程中我们需要掌握的:1、控制的实现方法,控制实现的方法在后续的学习中是通用的。2、如何知道谁控制谁,通过查找开发板原理图获取,原理图的阅读的能力,在日后也是非常常用的。 一…...

使用STM32和TB6600驱动器控制42BYGH步进电机
项目概述 1. 系统组成 STM32微控制器:作为主控制器,负责发出控制指令。TB6600驱动器:用于接收STM32的指令并驱动步进电机。42BYGH步进电机:作为执行元件,根据控制信号进行转动。电源:为STM32、TB6600和步…...

【Qt】对话框
文章目录 1 :peach:对话框介绍:peach:2 :peach:对话框的分类:peach:2.1 :apple:模态对话框:apple:2.2 :apple:非模态对话框:apple:2.3 :apple:混合属性对话框:apple: 3 :peach:Qt 内置对话框:peach:3.1 :apple:消息对话框 QMessageBox:apple: 1 🍑对话框介绍&#x…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
