容器编排技术:现状、应用与未来
在当今的软件开发和运维中,容器技术已经成为一个核心组成部分。容器不仅改变了应用程序的开发、测试和部署方式,还推动了整个软件生命周期管理的革新。而容器编排技术作为容器管理和自动化的重要工具,进一步提升了容器的使用效率和灵活性。
本文将详细探讨容器编排技术的定义、作用及其在不同行业中的应用,并分析未来的发展方向。通过对这一技术的深入了解,我们将看到它是如何推动现代软件工程向前发展的。
容器技术基础
容器技术的定义和基本概念
容器技术是一种操作系统层级的虚拟化方法,它允许多个独立的应用程序运行在共享的操作系统内核上。与传统的虚拟机相比,容器更加轻量化,启动速度更快,资源利用效率更高。
容器与虚拟机的对比
容器与虚拟机的主要区别在于,虚拟机需要完整的操作系统实例,而容器则共享宿主操作系统的内核,这使得容器在资源开销上远低于虚拟机。虚拟机通过Hypervisor(如VMware、Hyper-V)来实现硬件虚拟化,而容器通过操作系统内核提供的隔离机制(如namespaces、cgroups)实现进程隔离。
Docker作为容器技术的代表
Docker是目前最流行的容器技术平台,提供了简便的容器化应用管理工具。Docker通过Dockerfile定义应用环境和依赖,确保了应用在不同环境中的一致性。Docker镜像作为容器的运行实例,可以方便地分发和复用,极大地提高了开发和部署的效率。
Docker的核心组件包括:
- Docker Engine:用于构建、运行和管理容器的核心引擎。
- Docker Hub:提供公共和私有的容器镜像仓库,支持镜像的共享和分发。
- Docker Compose:用于定义和管理多容器应用的工具,通过编写docker-compose.yml文件,实现多容器应用的快速部署。
容器编排技术概述
容器编排技术的定义和作用
容器编排技术是指在大规模分布式系统中管理和协调多个容器运行的技术。它的主要功能包括自动化部署、扩展、负载均衡、故障恢复等。容器编排技术的出现解决了单个容器管理的复杂性问题,使得开发和运维人员能够更加高效地管理大规模容器集群。
常见的容器编排工具介绍
Kubernetes
Kubernetes是目前最流行的容器编排工具,它提供了丰富的功能和强大的扩展能力。Kubernetes通过Pod、Service、Deployment等概念来管理容器的生命周期,确保应用的高可用性和可扩展性。其核心组件包括:
- Kube-apiserver:提供RESTful API接口,实现集群管理和控制。
- Kube-scheduler:负责容器的调度和分配。
- Kube-controller-manager:管理控制器,确保系统的期望状态。
- Kubelet:运行在每个节点上,负责容器的创建、启动和监控。
- Etcd:分布式键值存储,用于存储集群的配置信息。
Docker Swarm
Docker Swarm是Docker原生的编排工具,简化了集群管理和容器编排的过程。它适合于中小规模的应用场景,具有易用性和较低的学习成本。Swarm通过Manager和Worker节点的分工合作,实现集群的管理和任务分发。
Apache Mesos
Apache Mesos是一种分布式系统内核,可以用于管理大规模数据中心。Mesos通过抽象化资源管理,实现了多种框架(如Marathon)的无缝集成,是一个高度灵活的编排工具。Mesos的设计理念是将整个数据中心看作一个单一的计算资源池,通过细粒度的资源分配,提高资源利用效率。
容器编排的核心概念
调度
调度是容器编排的核心功能之一,它决定了容器在集群中的运行位置。调度算法考虑了多种因素,如资源利用率、节点健康状态、负载均衡等,以优化集群的整体性能。
服务发现
服务发现机制用于自动化服务注册和发现,使得容器之间能够互相通信。通过服务发现,应用程序可以动态地查找并连接到其他服务,避免了硬编码服务地址的问题。
负载均衡
负载均衡将流量分配到多个容器实例上,以优化资源利用并提高应用的可用性。负载均衡可以在多层次上实现,包括集群级别、服务级别和容器级别。
容器编排技术的优势
提高资源利用率
通过智能调度和资源分配,容器编排技术实现了更高效的资源利用。它能够根据实际需求动态调整容器的运行状态,避免资源的浪费。
便于扩展和管理
自动化扩展和管理机制使得应用可以轻松应对流量变化。容器编排工具能够根据预设的策略自动扩展或缩减容器实例,确保应用的稳定运行。
提升开发和运维效率
DevOps实践与容器编排技术结合,实现了持续集成和持续部署(CI/CD),大大缩短了开发周期。容器化的应用可以在开发、测试和生产环境中保持一致,减少了因环境差异导致的问题。
自动化运维和故障恢复
自动化的健康检查和故障恢复机制确保了系统的高可用性。容器编排工具能够检测容器的运行状态,并在发现故障时自动重启或重新调度容器实例,减少了人为干预的需求。
行业应用
容器编排技术在不同行业中的应用案例
电商行业
通过容器编排技术,电商平台可以快速扩展应对高峰流量,并实现微服务架构,提高系统的弹性和稳定性。容器编排工具能够根据流量动态调整资源分配,确保用户体验的平稳。
金融行业
金融机构利用容器编排技术提升系统的安全性和可靠性,确保金融交易的高效进行。容器化的应用使得金融系统能够快速响应市场变化,同时通过隔离和监控机制,保障数据的安全性。
医疗行业
医疗应用对数据安全和隐私有严格要求,容器编排技术提供了可靠的隔离和安全机制,支持复杂的医疗系统运行。容器化技术使得医疗应用能够灵活应对多变的需求,确保数据的隐私和安全。
企业如何通过容器编排技术提升业务能力
企业通过容器编排技术可以实现业务的敏捷性和弹性。容器编排工具使得企业能够快速部署和扩展应用,适应市场变化,提高竞争力。同时,通过自动化运维和故障恢复,企业能够确保业务的连续性和稳定性,减少宕机时间和运营风险。
具体案例分析
Netflix
作为流媒体服务的领头羊,Netflix广泛使用容器编排技术来管理其庞大的微服务架构,确保服务的高可用性和快速迭代。Netflix采用了自研的编排工具Spinnaker,结合Kubernetes,实现了自动化的持续交付和部署,提升了开发和运维效率。
Airbnb
Airbnb使用Kubernetes来管理其全球范围内的服务,提升了开发和运维的效率,支持业务的快速增长。通过容器编排技术,Airbnb能够轻松管理数千个容器实例,确保服务的稳定性和可扩展性。
容器编排技术的挑战
复杂性和学习曲线
容器编排工具需要一定的学习和实践成本,对于初学者来说可能较为复杂。企业需要投入资源进行培训和实践,以充分发挥容器编排技术的优势。
安全性问题
容器环境的安全漏洞和攻击风险需要严密的防护和监控措施。容器编排工具需要配合安全策略,如网络隔离、访问控制和日志监控,确保容器环境的安全性。
网络和存储管理的挑战
在大规模分布式系统中,网络和存储的管理变得更加复杂,需要高效的解决方案。容器编排工具需要支持复杂的网络拓扑和分布式存储系统,以满足大规模应用的需求。
未来发展方向
边缘计算和物联网
随着边缘计算和物联网的发展,容器编排技术将在这些领域中发挥重要作用。容器编排工具能够支持大规模分布式设备的管理和调度,实现边缘计算资源的高效利用。
无服务器架构(Serverless)
无服务器架构的兴起将进一步推动容器编排技术的发展,实现更高效的资源利用。Serverless架构通过按需分配资源,减少了基础设施的管理负担,容器编排工具将在其中扮演重要角色。
人工智能和大数据
容器编排技术在人工智能和大数据领域的应用将越来越广泛,提供灵活的计算资源管理和调度能力。容器化的AI和大数据应用能够快速部署和扩展,支持复杂的计算任务和大规模数据处理。
相关文章:

容器编排技术:现状、应用与未来
在当今的软件开发和运维中,容器技术已经成为一个核心组成部分。容器不仅改变了应用程序的开发、测试和部署方式,还推动了整个软件生命周期管理的革新。而容器编排技术作为容器管理和自动化的重要工具,进一步提升了容器的使用效率和灵活性。 …...

SQL158 每类视频近一个月的转发量/率
描述 用户-视频互动表tb_user_video_log iduidvideo_idstart_timeend_timeif_followif_likeif_retweetcomment_id110120012021-10-01 10:00:002021-10-01 10:00:20011NULL210220012021-10-01 10:00:002021-10-01 10:00:15001NULL310320012021-10-01 11:00:502021-10-01 11:01…...

自动化办公01 smtplib 邮件⾃动发送
目录 一、准备需要发送邮件的邮箱账号 二、发送邮箱的基本步骤 1. 登录邮箱 2. 准备数据 3. 发送邮件 三、特殊内容的发送 1. 发送附件 2. 发送图片 3. 发送超文本内容 4.邮件模板内容 SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议…...

Flutter 中的 ScrollConfiguration 小部件:全面指南
Flutter 中的 ScrollConfiguration 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 中,滚动是用户界面中一个常见的交互元素。ScrollConfiguration 是…...

网络网络层
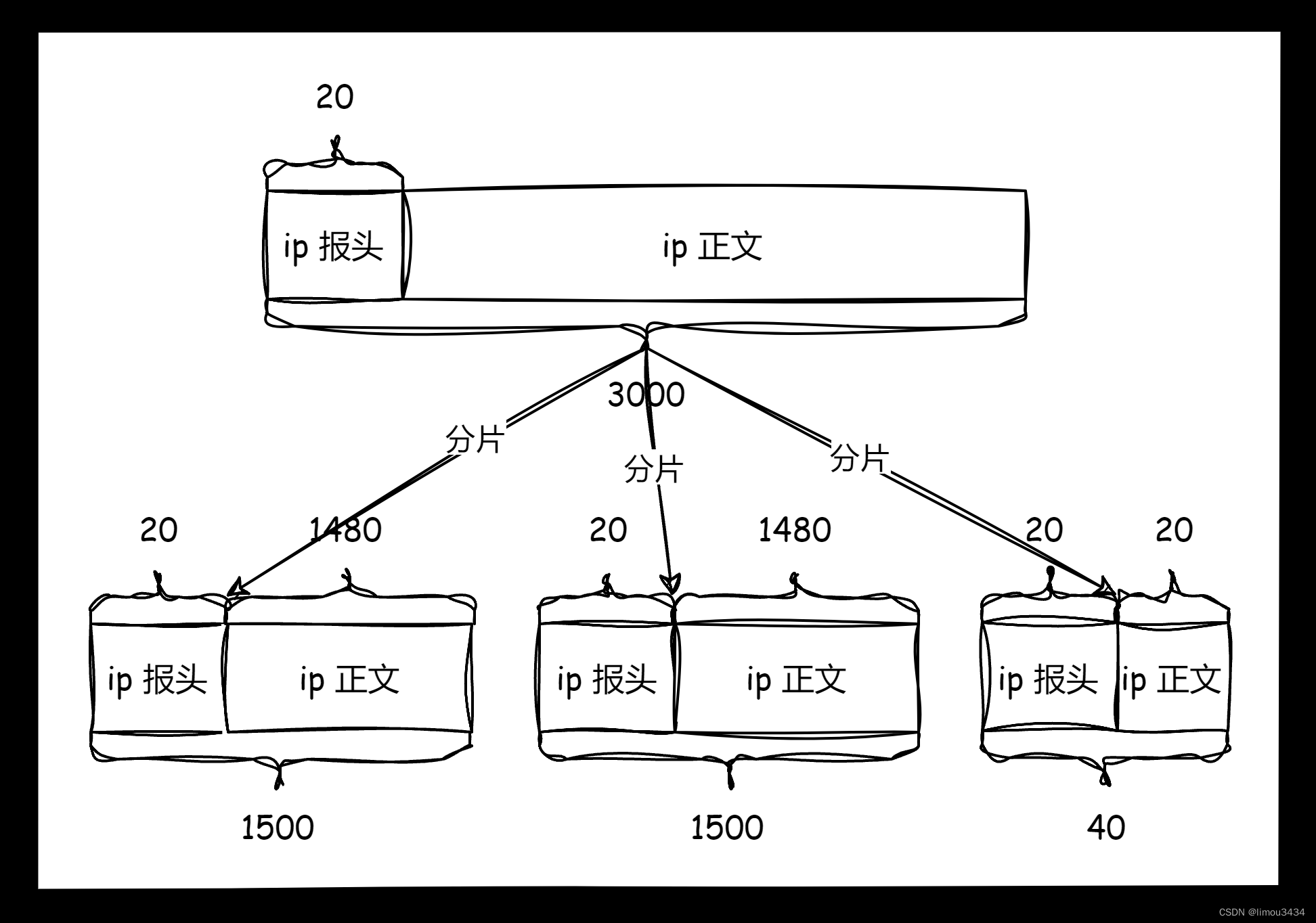
data: 2024/5/25 14:02:20 周六 limou3434 叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出! 文章目录 1.协议结构2.封装分离3.…...

【Docker】学习笔记(超万字图文整理)
前言 再此感谢黑马程序员提供的Docker课程! 什么是Docker?看这一篇干货文章就够了! UPD: 补充更新微服务集群、Docker镜像仓库部分内容 所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽)&#…...

el-table超过宽度强制显示滚动条
使用css强制显示: .el-table .el-table__body-wrapper::-webkit-scrollbar {display: block; }...

Vue3集成Phaser-飞机大战游戏(设计与源码)
文章目录 引言项目初始化游戏设计和结构游戏程序实现Vue页面嵌入PhaserPreloader 场景加载游戏场景功能实现功能类定义Boom爆炸类Bullet子弹类Enemy敌军类Player玩家类End游戏结束类 总结 更多相关内容可查看 引言 飞机大战(也被称为射击游戏或空战游戏)…...

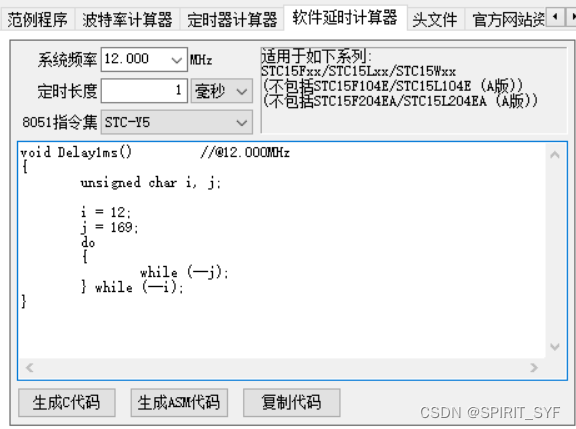
C51学习归纳1 --- led点亮、led闪烁、led流水灯
第一节主要是针对LED的控制学习。这个过程中我们需要掌握的:1、控制的实现方法,控制实现的方法在后续的学习中是通用的。2、如何知道谁控制谁,通过查找开发板原理图获取,原理图的阅读的能力,在日后也是非常常用的。 一…...

使用STM32和TB6600驱动器控制42BYGH步进电机
项目概述 1. 系统组成 STM32微控制器:作为主控制器,负责发出控制指令。TB6600驱动器:用于接收STM32的指令并驱动步进电机。42BYGH步进电机:作为执行元件,根据控制信号进行转动。电源:为STM32、TB6600和步…...

【Qt】对话框
文章目录 1 :peach:对话框介绍:peach:2 :peach:对话框的分类:peach:2.1 :apple:模态对话框:apple:2.2 :apple:非模态对话框:apple:2.3 :apple:混合属性对话框:apple: 3 :peach:Qt 内置对话框:peach:3.1 :apple:消息对话框 QMessageBox:apple: 1 🍑对话框介绍&#x…...

Python | 武理刷题
1. 为什么是非法的? a1a1 在Python(以及大多数其他编程语言)中,表达式 a1a1 是非法的,因为它试图将一个值(a1 的结果)赋给一个表达式(a1 本身),而不是一个…...

如何设置让背景颜色不包括 padding 部分,顺带全面学习 background-clip 属性(可以实现文字渐变)
先解决需求 实现背景颜色不包括 padding 部分,直接给容器添加 css 属性:background-clip:content-box; 示例代码: .content-box-example {background-color: lightblue;padding: 20px;border: 1px solid black;background-clip: content-bo…...

Oracle 序列-SEQUENCE
文章目录 序列-SEQUENCE创建序列访问序列序列的修改和删除查询序列信息 序列-SEQUENCE 创建序列 访问序列 序列的修改和删除 DROP SEQUENCE SEQ_EKPO;查询序列信息 可以通过视图 dba/all/user_sequences 查询序列的相关信息 SELECT SEQUENCE_NAME FROM DBA_SEQUENCES WHERE …...

8岁儿童学编程基础好吗:探索早期编程教育的利与弊
8岁儿童学编程基础好吗:探索早期编程教育的利与弊 在数字化快速发展的今天,编程技能已成为一项重要的能力。许多家长开始思考,是否应该让8岁的孩子学习编程基础。这个问题看似简单,实则涉及多个层面的考量。下面,我们…...

vue3加axios配合element-plus实现图片等文件本地上传,并获取服务器返回的真实地址数据,前端写法
小白写法嘿嘿 开发工具和关键词 开发工具: vscode 关键词:vue3、element-plus、axios 后端 后端业务逻辑处理使用的是unicloud的云函数,大家可以看我上一篇文章。 思路 1、禁止element-plus的el-upload组件自动上传,变成手动上传…...

面试题:谈谈你对观察者和订阅发布的理解
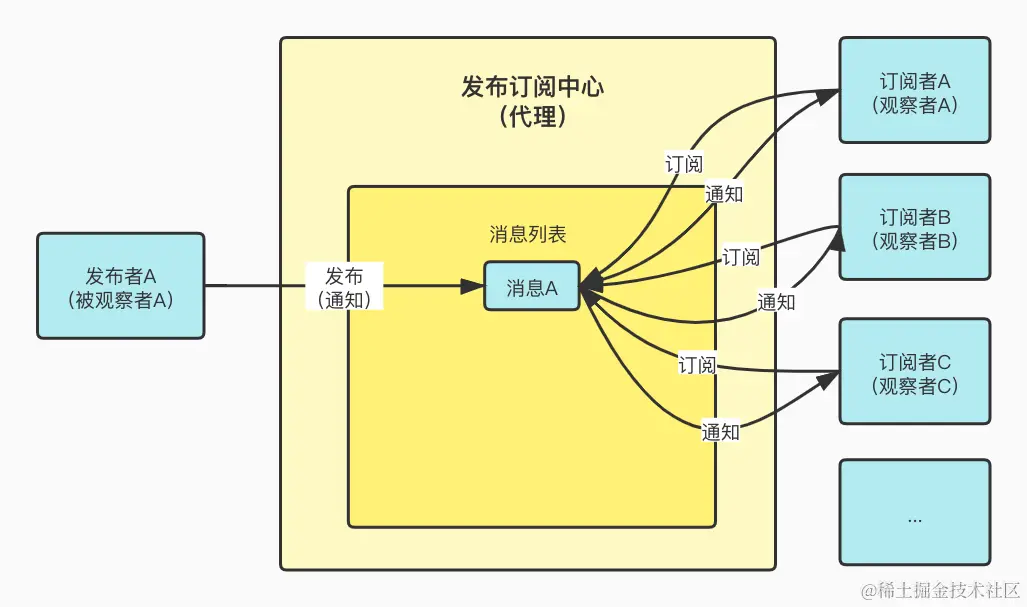
面试题:谈谈你对观察者和订阅发布的理解 1. 观察者设计模式 场景引入之杂志订阅:小王想要购买一本尚未出版的杂志,他向出版社预订该杂志并提供联系方式,一旦该杂志出版,出版社就会根据小王预留的联系方式通知他可以来…...

下载文件流
export function downloadFile(file, name, type) { const link document.createElement(‘a’) link.href window.URL.createObjectURL(new Blob([file], { type: type })) link.target ‘_blank’ link.download name document.body.appendChild(link) link.click() docu…...
有开源软件,也有开源硬件?
开源软件或库有很多,例如 Linux 操作系统的内核 The Linux Kernel Archiveshttps://www.kernel.org/ 开源的各种Linux发行版本,Ubuntu 、CentOS等 Enterprise Open Source and Linux | Ubuntuhttps://ubuntu.com/ 开源的视觉函数库,OpenC…...

【TensorFlow深度学习】卷积层变种与深度残差网络原理
卷积层变种与深度残差网络原理 卷积层变种与深度残差网络:探究卷积神经网络的进化与优化策略卷积层:深度学习的基石变种与卷积层变种深差网络:深度网络的优化策略实战代码示例:ResNet模块实现结语 卷积层变种与深度残差网络&#…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
