vue3_组件间通信方式
目录
一、父子通信
1.父传子( defineProps)
2.父传子(useAttrs)
3.子传父(ref,defineExpose )
4.子传父(defineEmits)
5.子传父(v-model)
二、祖孙通信
1.祖传孙(provide/inject)
三、任意关系通信
1.mitt
2.vuex / pinia
3.浏览器缓存
四、路由跳转通信
1.query传参
2.params传参
3.state传参
一、父子通信
1.父传子( defineProps)
在子元素里面使用defineProps接收父元素传过来的参数。
父组件:
<template><child :data="data"></child>
</template><script setup>
import { ref } from 'vue'
import child from './child.vue'const data= ref('传个参')
</script>
子组件:
<template><div>{{ props.data}}</div>
</template><script setup>
import { defineProps } from 'vue'const props = defineProps({ //接收父组件传过来的参数data: {type: String,default: '',},
})
</script>
2.父传子(useAttrs)
父传给子参数,props参数(指 :data="参数")由defineProps接收,但非props参数(指 data="参数" 少了:)由useAttrs接收。
父组件:
<template><child :name="参数" data="666"/>
</template><script setup>
import child from './child.vue'
</script>
子组件:
<template><div>{{ props.name }} // '参数'</div>
</template><script setup>
import { defineProps, useAttrs } from 'vue'
const props = defineProps({name: {type: String}
})const myattrs = useAttrs()
console.log(myattrs) // { "data": "666" }
</script>
3.子传父(ref,defineExpose )
此方法是通过,父组件调用子组件抛出的的方法和参数来进行传参的。
子组件:
<template><div></div>
</template><script setup>import { defineExpose } from "vue"const chileMethod = () =>{console.log("我是方法")}const name = ref('参数')defineExpose({ // 对外暴露name,chileMethod})
</script>
父组件:
<template><child ref="myref"></child><button @click="myClick">点击</button>
</template><script setup>import child from "./child.vue"import { ref } from "vue"const myref = ref(null)const myClick = () => {console.log(myref.value.name) // 直接获取到子组件的属性myref.value.chileMethod() // 直接调用子组件的方法}
</script>
4.子传父(defineEmits)
在子元素里面使用defineEmits接收父元素里面的方法,并通过调用方法将参数传给父元素。
子组件:
<template><div ></div>
</template><script setup>
import { ref, defineEmits } from 'vue'const data = ref('传个参')
const emits = defineEmits(['addEvent']) //addEvent是父元素里面的一个函数方法,通过这个方法传参
const handleSubmit = () => { emits('addEvent', data.value)
}
</script>
父组件:
<template><child @addEvent="handle"></child>
</template><script setup>
import { ref } from 'vue'
import child from './child.vue'const handle = value => {console.log(value); // '传个参'
}
</script>
5.子传父(v-model)
v-model其实语法糖,如下两行代码作用是一样, 上面是下面的简写。
<chile v-model:title="title" /><chile :title="title" @update:title="title = $event" />
父组件:
<template><child v-model:name="name" v-model:num="num"></child>
</template><script setup>import child from "./child.vue"import { ref, reactive } from "vue"const name = ref("参数")const num = ref("666")
</script>
子组件:
注意:update:是固定写法。
<template><button @click="clickEvent">点击</button>
</template><script setup>import { defineEmits } from "vue"const emit = defineEmits(["name","num"])// 子组件更新参数const clickEvent = () => {emit("update:name", "孙悟空")emit("update:num", "999")}
</script>
二、祖孙通信
1.祖传孙(provide/inject)
这个祖传孙也包括了父传子。provide和inject叫依赖注入,是vue官方提供的API,它们可以实现多层组件传递数据,无论层级有多深,都可以通过这API实现。
祖组件:
<template><div></div>
</template><script setup>
import { ref, provide } from 'vue'
const name = ref('参数')// 向后代组件提供数据, 只要是后代都能接收
provide('name', name.value)
</script>
孙组件:
<template><div>{{ name }}</div>
</template><script setup>
import { inject } from 'vue'
// 接收顶层组件的通信
const name = inject('name')
</script>
三、任意关系通信
1.mitt
首先下载 npm 包
npm install --save mitt在main.js文件进行全局挂载, $bus是自定义属性名:
import mitt from "mitt"const app = createApp(App)app.config.globalProperties.$bus = new mitt()
传参出去的组件:
<script setup>import mitt from 'mitt'const emitter = mitt()emitter.emit('自定义的事件名称','参数')
</script>
接收参数的组件:
<script setup>import mitt from 'mitt'const emitter = mitt()emitter.on('自定义的事件名称', '参数' )
</script>
2.vuex / pinia
后续会出一个专门的文章讲解这部分。
3.浏览器缓存
- sessionStorage(临时存储):为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
- localStorage(长期存储):与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
// 存储数据
localStorage.setItem('key', 'value');
sessionStorage.setItem('key', 'value');// 获取数据
const valueFromLocalStorage = localStorage.getItem('key');
const valueFromSessionStorage = sessionStorage.getItem('key');// 删除数据
localStorage.removeItem('key');
sessionStorage.removeItem('key');// 清空所有数据
localStorage.clear();
sessionStorage.clear();
四、路由跳转通信
1.query传参
传递参数:
import router from "@/router";const query = { id: 666, name: '参数' }
router.push({ path: '/user', query })
接收参数:
import { useRoute} from 'vue-router'const route = useRoute()
console.log(route.query)
2.params传参
传递参数:
router.push({name: 'test', params: {name: '参数'}
})
接收参数:
import { useRoute} from 'vue-router'
const route = useRoute()
console.log(route.params) // { name: '参数' }
3.state传参
传递参数
<script setup>import { useRouter } from 'vue-router'
const router = useRouter();
router.push({ path: "/project",state:{data:JSON.stringify(json)}})<script>
接收参数:
<script setup>
import { ref } from "vue";
const tableData = ref([]);if (history.state.data) {tableData.value = JSON.parse(history.state.data)
}
<script>

相关文章:

vue3_组件间通信方式
目录 一、父子通信 1.父传子( defineProps) 2.父传子(useAttrs) 3.子传父(ref,defineExpose ) 4.子传父(defineEmits) 5.子传父(v-model) …...

mysql的锁(全局锁)
文章目录 mysql按照锁的粒度分类全局锁概念:全局锁使用场景:全局锁备份案例: mysql按照锁的粒度分类 全局锁 概念: 全局锁就是对整个数据库实例加锁。MySQL 提供了一个加全局读锁的方法,命令是: Flush tables with…...

Spring Boot 整合开源 Tess4J库 实现OCR图片文字识别
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

使用 Docker 和 Docker Compose 部署 Vue
使用 Docker 和 Docker Compose 部署 Vue 项目有两种方式:直接使用 Docker 和使用 Docker Compose。 创建 Dockerfile 在Vue.js项目根目录下创建一个 Dockerfile 的文件 # 使用最新的官方 Node.js 镜像作为基础镜像,并命名为 builder 阶段 FROM node:…...

力扣linkedlist
反转链表、 public class reverseList { // 1->2->3->o 、 o<-1<-2<-3public ListNode reverseList(ListNode head){//反转链表ListNode prevnull;ListNode currhead;while(curr!null){ListNode nextcurr.next;curr.nextprev;prevcurr;currnext;}retu…...

springboot 启动原理、启动过程、启动机制的介绍
Spring Boot 是一种基于 Java 的框架,用于创建独立的、生产级别的 Spring 应用程序。它的主要目标是简化 Spring 应用的初始搭建和开发过程,同时提供一系列大型项目常见的非功能性特征(如嵌入式服务器、安全性、度量、健康检查和外部化配置)。以下是 Spring Boot 的一些核心…...

大模型ChatGLM的部署与微调
前言:最近大模型太火了,导师让我看看能不能用到自己的实验中,就想着先微调一个chatGLM试试水,微调的过程并不难,难的的硬件条件跟不上,我试了一下lora微调,也算跑通了吧,虽然最后评估…...

全球七家半导体工厂建设受阻:英特尔、三星、台积电等面临延期挑战
过去两年间,半导体行业经历了市场衰退、复苏慢于预期以及资金紧缩等问题,英特尔、台积电和三星等主要企业虽然继续推进扩张计划,但不断调整和放缓工厂建设的步伐与时间表,以更好地服务于长期发展目标。据统计,全球范围…...

JavaScript错误;调试;“=”,“==”,“===”的区别
try...catch语句 try..catch语句是JavaScript中用来处理异常的一种方式。它允许我们在代码块中尝试执行可能会引发错误的代码,并在发生错误时捕获并处理异常。 下面是try..catch语句的基本语法: try {// 可能会引发错误的代码 } catch (error) {// 处理…...

thinkphp6的请求
由于笔者是刚入门thinkphp,所以学习时对照thinkphp的官网,各位读者也可以对照官网学习。还麻烦各位笔者一键三连,谢谢。 1.请求对象 当前的请求对象由think\Request类负责,该类不需要单独实例化调用,通常使用依赖注入…...

ant design vue 表格错位,表头错位
ant design vue 表格错位,表头错位 在官网中,我们可以看到下面图片的描述: 好的,我们按照官网来一波,前面都设置了固定宽度,娃哈哈就不设置了.会出现下面效果 为啥会多了一个竖线(因为按照官网来一波x:1300,这个1300太小的原因) 3.那我们把1300改成1600,1700试试,结果也不是…...

【小白向】微信小程序解密反编译教程
# 前言 最近笔者有做到微信小程序的渗透测试,其中有一个环节就是对微信小程序的反编译进行源码分析,所谓微信小程序反编译,就是将访问的小程序进行反向编译拿到部分源码,然后对源码进行安全审计,分析出其中可能存在的…...

Flutter基础 -- Dart 语言 -- 类抽象接口继承函数库
目录 1. 类 class 1.1 定义、使用类 1.2 构造函数 1.3 初始化列表 1.4 命名构造函数 1.5 重定向构造函数 1.6 callable 2. 类 get set 2.1 定义、使用 get set 2.2 简化 get set 2.3 业务场景 3. 静态 static 3.1 static 定义 3.2 函数内部访问 3.3 静态方法 3…...

【TB作品】msp430单片机,播放蜂鸣器音乐,天空之城
功能 msp430单片机,连接一个无源蜂鸣器,播放蜂鸣器音乐,天空之城。 适用于所有msp430单片机。 硬件 无源蜂鸣器,接单片机P1.5,使用vcc3.3v供电。 如果根据简谱修改音乐? //第一步 //首先修改music0 的变量&…...

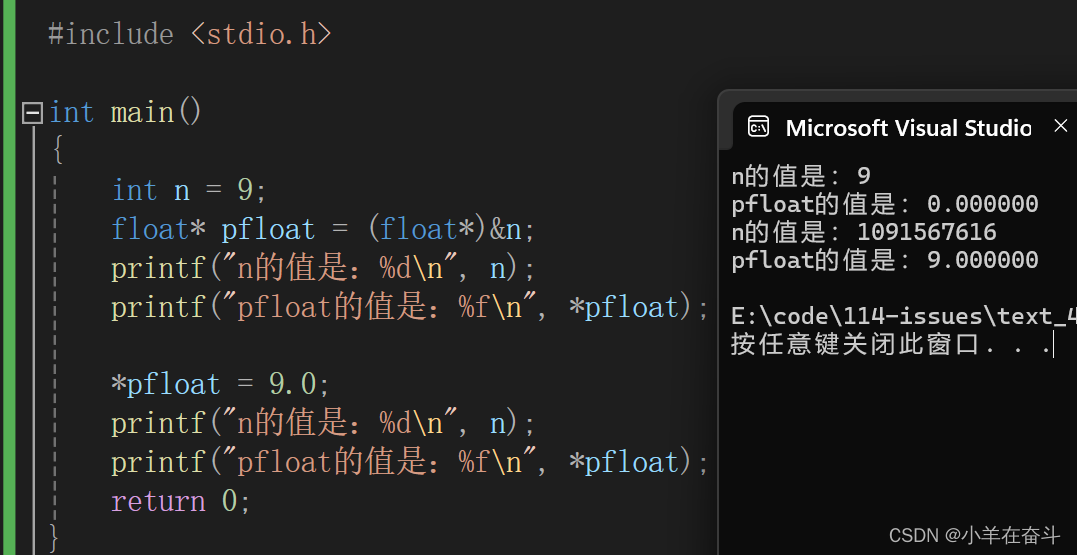
C语言(数据存储)
Hi~!这里是奋斗的小羊,很荣幸各位能阅读我的文章,诚请评论指点,欢迎欢迎~~ 💥个人主页:小羊在奋斗 💥所属专栏:C语言 本系列文章为个人学习笔记,在这里撰写成文一…...

Linux shell编程学习笔记56:date命令——显示或设置系统时间与日期
0 前言 2024年的网络安全检查又开始了,对于使用基于Linux的国产电脑,我们可以编写一个脚本来收集系统的有关信息。在收集的信息中,应该有一条是搜索信息的时间。 1. date命令 的功能、格式和选项说明 我们可以使用命令 date --help 来查看 d…...

Realsense的一些事情
Realsense的一些事情 librealsense的安装 官网教程: apt 安装教程: https://github.com/IntelRealSense/librealsense/blob/master/doc/distribution_linux.md自行clone并编译教程: https://github.com/IntelRealSense/librealsense/blo…...

CISCN 2023 初赛 被加密的生产流量
题目附件给了 modbus.pcap 存在多个协议 但是这道题多半是 考 modbus 会发现 每次的 Query 末尾的两个字符 存在规律 猜测是base家族 可以尝试提取流量中的数据 其中Word Count字段中的22871 是10进制转16进制在转ascii字符串 先提取 过滤器判断字段 tshark -r modbus.pcap …...

初识C语言第三十天——设计三子棋游戏
目录 一.设计游戏框架 1.打印游戏菜单 2.输入选择判断(玩游戏/游戏结束/输入错误重新输入) 二、玩游戏过程设计 1.设计棋格存放棋子——二维数组 2.初始化棋盘——初始化为空格 3.打印棋盘——本质上就是打印数组 4.游戏过程——1.玩家走棋 2.…...

ehcache3多级缓存应用
项目中如果有使用大量的本地缓存场景,可以使用redisehcache组合缓存,优先使用ehcache本地缓存,本地缓存没有查询到再使用redis缓存 可看前文中如何集成 本地缓存使用存在的问题 1、本地缓存如何保证缓存的是最新值 可定义版本号、自增id或者…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
