使用 Docker 和 Docker Compose 部署 Vue
使用 Docker 和 Docker Compose 部署 Vue 项目有两种方式:直接使用 Docker 和使用 Docker Compose。
创建 Dockerfile
在Vue.js项目根目录下创建一个 Dockerfile 的文件
# 使用最新的官方 Node.js 镜像作为基础镜像,并命名为 `builder` 阶段
FROM node:latest AS builder# 设置工作目录
WORKDIR /app# 将当前目录下的所有文件复制到容器的工作目录 `/app` 中
COPY . .# 在容器中安装项目依赖
RUN npm install# 在容器中构建项目
RUN npm run build# 使用轻量级的官方 Nginx 镜像作为基础镜像
FROM nginx:alpine# 时区
ENV TZ=Asia/Shanghai# 本地的 `nginx.conf` 文件复制到容器的 `/etc/nginx/conf.d/default.conf`
COPY nginx.conf /etc/nginx/conf.d/default.conf# `builder` 阶段中复制构建好的文件到 Nginx 容器的网页根目录 `/usr/share/nginx/html`
COPY --from=builder /app/dist /usr/share/nginx/html
创建 Nginx 配置文件
在Vue.js项目根目录创建一个 nginx.conf 文件
gzip on;server {listen 80;server_name localhost;location / {# Vue.js应用目录root /usr/share/nginx/html;try_files $uri $uri/ /index.html;index index.html index.htm;}
}
方法1: 使用 Docker 部署 Vue 项目
1. 构建 Docker 镜像
在Vue.js项目根目录下运行Docker构建镜像:
docker build -t vue-app:1.0 .
| 选项或参数 | 含义 |
|---|---|
docker build | 命令,用于从Dockerfile构建一个新的Docker镜像 |
-t vue-app:1.0 | 为构建的镜像指定一个标签(tag),这里是 vue-app:1.0 |
. | 指定构建上下文的路径,这里是当前目录 |
2. 运行 Docker 容器
运行你的Vue.js应用容器命令:
docker run -d --restart=always --name vue-app -p 5000:80 vue-app:1.0
| 选项或参数 | 含义 |
|---|---|
docker run | 命令,用于创建并运行一个新的容器 |
-d | 以分离模式(后台)运行容器 |
--restart=always | 容器退出时总是重新启动(无论退出代码是什么),在Docker守护进程启动时也重新启动 |
--name vue-app | 给容器指定一个名称为 vue-app |
-p 5000:80 | 将主机的5000端口映射到容器的80端口 |
vue-app:1.0 | 使用 vue-app:1.0 镜像来创建容器 |
方法2: 使用 Docker Compose 部署 Vue 项目
1. 创建 docker-compose.yml 文件
在项目根目录下创建一个名为 docker-compose.yml 的文件,内容如下:
version: '3.0'services:vue-app:build:context: .dockerfile: Dockerfileimage: vue-appcontainer_name: vue-apprestart: alwaysenvironment:- TZ=Asia/Shanghaiports:- "5000:80"networks:- vue-networknetworks:vue-network:- version: 指定 Docker Compose 文件版本。
- services: 定义服务
- vue-app: 定义服务名称。
- build: 构建镜像时的配置。
- context: 构建上下文目录。
- dockerfile: 指定 Dockerfile 的文件名为 Dockerfile。
- image: 生成的镜像名称。
- container_name: 容器名称
- environment: 设置容器的环境变量
- TZ=Asia/Shanghai: 设置时区
- ports: 端口映射设置
- 5000:80: 将宿主机的 5000 端口映射到容器的 80 端口。
- networks: 配置容器连接的网络。
- vue-network: 加入
vue-network网络。
- vue-network: 加入
- build: 构建镜像时的配置。
- vue-app: 定义服务名称。
- networks: 定义网络
- vue-network: 定义一个名为
vue-network的网络。
- vue-network: 定义一个名为
2. 构建和运行 Docker 容器
使用 Docker Compose 来构建和运行容器:
docker compose up --build -d
访问
你的Vue.js应用应该可以通过浏览器访问了,地址为 http://localhost:5000。
总结
使用 Docker: 更适合单一应用的简单部署,步骤较少,但需要手动管理多个容器的网络和依赖关系。
使用 Docker Compose: 更适合管理多服务应用,通过一个配置文件管理所有服务及其依赖,适合复杂应用的部署。
这两种方式都能有效地部署 Vue 应用,选择哪种方式取决于你的具体需求和应用复杂性。
相关文章:

使用 Docker 和 Docker Compose 部署 Vue
使用 Docker 和 Docker Compose 部署 Vue 项目有两种方式:直接使用 Docker 和使用 Docker Compose。 创建 Dockerfile 在Vue.js项目根目录下创建一个 Dockerfile 的文件 # 使用最新的官方 Node.js 镜像作为基础镜像,并命名为 builder 阶段 FROM node:…...

力扣linkedlist
反转链表、 public class reverseList { // 1->2->3->o 、 o<-1<-2<-3public ListNode reverseList(ListNode head){//反转链表ListNode prevnull;ListNode currhead;while(curr!null){ListNode nextcurr.next;curr.nextprev;prevcurr;currnext;}retu…...

springboot 启动原理、启动过程、启动机制的介绍
Spring Boot 是一种基于 Java 的框架,用于创建独立的、生产级别的 Spring 应用程序。它的主要目标是简化 Spring 应用的初始搭建和开发过程,同时提供一系列大型项目常见的非功能性特征(如嵌入式服务器、安全性、度量、健康检查和外部化配置)。以下是 Spring Boot 的一些核心…...

大模型ChatGLM的部署与微调
前言:最近大模型太火了,导师让我看看能不能用到自己的实验中,就想着先微调一个chatGLM试试水,微调的过程并不难,难的的硬件条件跟不上,我试了一下lora微调,也算跑通了吧,虽然最后评估…...

全球七家半导体工厂建设受阻:英特尔、三星、台积电等面临延期挑战
过去两年间,半导体行业经历了市场衰退、复苏慢于预期以及资金紧缩等问题,英特尔、台积电和三星等主要企业虽然继续推进扩张计划,但不断调整和放缓工厂建设的步伐与时间表,以更好地服务于长期发展目标。据统计,全球范围…...

JavaScript错误;调试;“=”,“==”,“===”的区别
try...catch语句 try..catch语句是JavaScript中用来处理异常的一种方式。它允许我们在代码块中尝试执行可能会引发错误的代码,并在发生错误时捕获并处理异常。 下面是try..catch语句的基本语法: try {// 可能会引发错误的代码 } catch (error) {// 处理…...

thinkphp6的请求
由于笔者是刚入门thinkphp,所以学习时对照thinkphp的官网,各位读者也可以对照官网学习。还麻烦各位笔者一键三连,谢谢。 1.请求对象 当前的请求对象由think\Request类负责,该类不需要单独实例化调用,通常使用依赖注入…...

ant design vue 表格错位,表头错位
ant design vue 表格错位,表头错位 在官网中,我们可以看到下面图片的描述: 好的,我们按照官网来一波,前面都设置了固定宽度,娃哈哈就不设置了.会出现下面效果 为啥会多了一个竖线(因为按照官网来一波x:1300,这个1300太小的原因) 3.那我们把1300改成1600,1700试试,结果也不是…...

【小白向】微信小程序解密反编译教程
# 前言 最近笔者有做到微信小程序的渗透测试,其中有一个环节就是对微信小程序的反编译进行源码分析,所谓微信小程序反编译,就是将访问的小程序进行反向编译拿到部分源码,然后对源码进行安全审计,分析出其中可能存在的…...

Flutter基础 -- Dart 语言 -- 类抽象接口继承函数库
目录 1. 类 class 1.1 定义、使用类 1.2 构造函数 1.3 初始化列表 1.4 命名构造函数 1.5 重定向构造函数 1.6 callable 2. 类 get set 2.1 定义、使用 get set 2.2 简化 get set 2.3 业务场景 3. 静态 static 3.1 static 定义 3.2 函数内部访问 3.3 静态方法 3…...

【TB作品】msp430单片机,播放蜂鸣器音乐,天空之城
功能 msp430单片机,连接一个无源蜂鸣器,播放蜂鸣器音乐,天空之城。 适用于所有msp430单片机。 硬件 无源蜂鸣器,接单片机P1.5,使用vcc3.3v供电。 如果根据简谱修改音乐? //第一步 //首先修改music0 的变量&…...

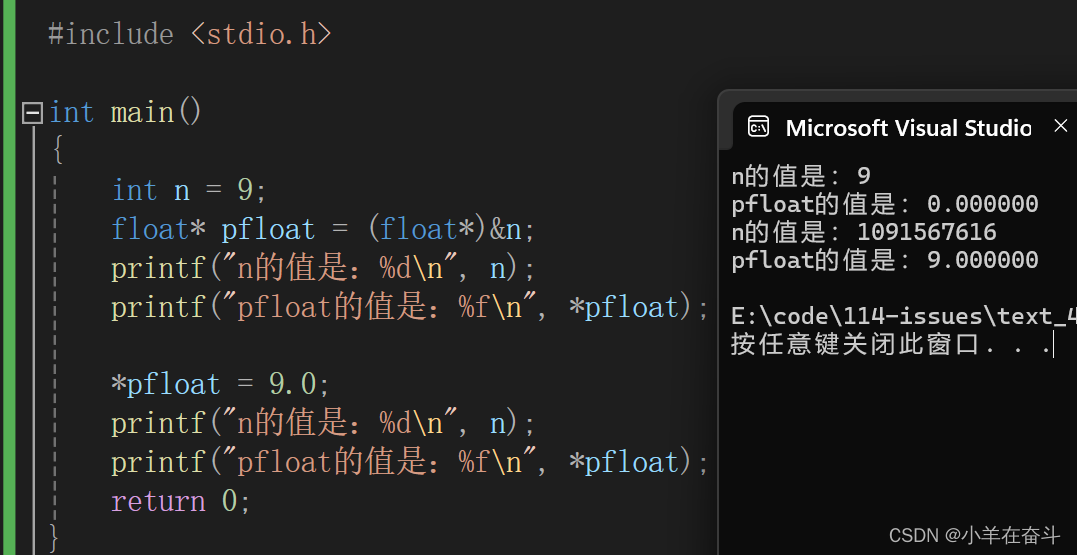
C语言(数据存储)
Hi~!这里是奋斗的小羊,很荣幸各位能阅读我的文章,诚请评论指点,欢迎欢迎~~ 💥个人主页:小羊在奋斗 💥所属专栏:C语言 本系列文章为个人学习笔记,在这里撰写成文一…...

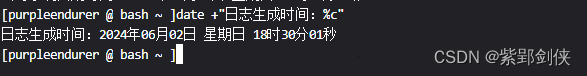
Linux shell编程学习笔记56:date命令——显示或设置系统时间与日期
0 前言 2024年的网络安全检查又开始了,对于使用基于Linux的国产电脑,我们可以编写一个脚本来收集系统的有关信息。在收集的信息中,应该有一条是搜索信息的时间。 1. date命令 的功能、格式和选项说明 我们可以使用命令 date --help 来查看 d…...

Realsense的一些事情
Realsense的一些事情 librealsense的安装 官网教程: apt 安装教程: https://github.com/IntelRealSense/librealsense/blob/master/doc/distribution_linux.md自行clone并编译教程: https://github.com/IntelRealSense/librealsense/blo…...

CISCN 2023 初赛 被加密的生产流量
题目附件给了 modbus.pcap 存在多个协议 但是这道题多半是 考 modbus 会发现 每次的 Query 末尾的两个字符 存在规律 猜测是base家族 可以尝试提取流量中的数据 其中Word Count字段中的22871 是10进制转16进制在转ascii字符串 先提取 过滤器判断字段 tshark -r modbus.pcap …...

初识C语言第三十天——设计三子棋游戏
目录 一.设计游戏框架 1.打印游戏菜单 2.输入选择判断(玩游戏/游戏结束/输入错误重新输入) 二、玩游戏过程设计 1.设计棋格存放棋子——二维数组 2.初始化棋盘——初始化为空格 3.打印棋盘——本质上就是打印数组 4.游戏过程——1.玩家走棋 2.…...

ehcache3多级缓存应用
项目中如果有使用大量的本地缓存场景,可以使用redisehcache组合缓存,优先使用ehcache本地缓存,本地缓存没有查询到再使用redis缓存 可看前文中如何集成 本地缓存使用存在的问题 1、本地缓存如何保证缓存的是最新值 可定义版本号、自增id或者…...

C# WinForm —— 24 Threading.Timer 组件介绍与使用
1. 简介 System.Threading.Timer 多线程 轻量级 精度高 提供以指定的时间间隔对线程池线程执行方法的机制 和System.Timers.Timer 类似,每隔一段时间触发事件,执行操作(不是由UI线程执行的),即使事件中执行了比较耗时的操作,也…...

03-07Java自动化之JAVA基础之循环
JAVA基础之循环 一、for循环 1.1for循环的含义 for(初始化语句;条件判断;条件控制或–){ //代码语句 } 1、首先执行初始话语句,给变量一个起始的值 2、条件判断进行判断,为true,执行循环体中的代码语句 …...

【人工智能Ⅱ】实验8:生成对抗网络
实验8:生成对抗网络 一:实验目的 1:理解生成对抗网络的基本原理。 2:学会构建改进的生成对抗网络,如DCGAN、WGAN、WGAN-GP等。 3:学习在更为真实的数据集上应用生成对抗网络的方法。 二:实验…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
