【网络原理】HTTP|认识请求“报头“|Host|Content-Length|Content-Type|UA|Referer|Cookie
目录
认识请求"报头"(header)
Host
Content-Length
Content-Type
User-Agent(简称UA)
Referer
💡Cookie(最重要的一个header,开发&面试高频问题)
1.Cookie是啥?
2.Cookie怎么存的?
3.Cookie从哪里来?
4.Cookie到哪里去/Cookie的作用
5.Cookie的一个典型应用场景:保存会话id
💡推荐
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击跳转到网站】
认识请求"报头"(header)
header的整体的格式也是"键值对"结构.每个键值对占⼀⾏.键和值之间使⽤分号分割.报头的种类有很多,此处仅介绍⼏个关键的.
Host
请求对应的主机ip和端口
Host对应的ip(/域名)和URL中的ip/域名正常情况是相同的
但是也存在不相同的情况:比如你通过代码构造http请求,URL写的是ip地址,作为目标服务器,但是host写的仍然是域名,反爬虫的时候一般会这样写,这样可以跳过一些校验规则
爬虫要绕开对方的反向代理服务器,反向代理可以给出一些缓存数据,也可能会进行一些校验,但这些校验就可能挡住你的爬虫程序
Content-Length
表⽰body中的数据⻓度.
一旦有body就需要知道body到底有多长,才知道一个完整的http请求
这样可以很好的解决粘包问题:1)分隔符 2)长度
GET请求,没有body,通过空行可以区分哪段是http请求
POST请求,有body,通过空行找到body开始,通过Content-Length找到body的结束位置
Content-Type
表⽰请求的body中的数据格式(就类似文章的文体)
通过HTTP协议,传输的数据有很多种类,图片,视频,音频,字体,html...这些不同的数据,浏览器/服务器就有不同的处理方式,图片,浏览器要能够显示出来;html,要渲染成网页;css,要加载成html的样式
设置Content-Type不光可以指定相应数据的类型,还可以指定相应数据的字符集,如果相应数据出现乱码,就可以在这里设置好字符集,确保响应数据的字符集,和界面上显示的方式是编码一致的
常⻅选项:
(1)application/x-www-form-urlencoded:通过html的form表单构造,此时body的格式形如:
title=test&content=hello(2)multipart/form-data:也是通过form表单构造(在form标签中加上enctyped="multipart/form-data"),但是通常用于提交图片/文件,body格式形如:
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3Trw------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/pngPNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--💡(3)application/json:数据为json格式.body格式形如:(后续开发中需要重点掌握的方式)
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16User-Agent(简称UA)
表示浏览器/操作系统的属性,形如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)Mozilla:开源组织,这个组织的成员参与了HTML/CSS/JS等前端技术标准的制定
Windows NT 10.0; Win64; x64:表示操作系统的信息,Windows NT是操作系统的内核,10.0是win10,Win64; x64表示是64位操作系统
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36:表示浏览器的信息(内核...)
UA里的信息主要是两个部分:1)浏览器版本 2)操作系统版本
描述了用户,使用啥样的设备,打开你的网页
UA有啥用呢?
通过UA来实现“兼容”,作为网站的开发者,你的网站是否要包含图片?是否要包含视频?是否要包含js?开发者就可以根据UA判定用户的浏览器和系统是啥水平的,根据这里的版本信息,进行区分:如果是老版本,就只返回带文字的网页;如果是新版本,就返回各种功能都有的网页...
现在UA最主要的作用是用来区分当前的设备是电脑还是手机,如果是电脑,返回一个宽屏的网页;如果是手机,返回一个窄屏
可以用UA做区分,一些比较老的网站,是直接通过URL来区分的,使用UA区分不同的网页,意味着网站开发者就需要维护两套代码,因此程序员开发了一个新的技术“响应式布局”(前端),只写一套代码,这个代码能够根据你的设备尺寸(宽度),设置不同的样式,从而起到很好的适应各种设备的效果
Referer
表示当前的页面,从哪里跳转来的
如果是直接在地址栏输入URL/直接点击收藏夹中的网站,此时Referer就是空的
eg:广告投放时广告主可能有多个渠道投放,就需要能够区分,哪些请求是来自哪些渠道的,这就可以通过Referer来区分了. 但是也存在某个人把访问广告主服务器的请求的Referer给修改了,运营商(移动,电信,联通等..)完全有能力做这些,也就是“运营商劫持",为了从技术上进行”反制“,HTTPS就是重要的反制手段,HTTPS直接针对HTTP请求中的内容(包括这里的header进行加密),这里的加密就能够防止运营商进行篡改
💡Cookie(最重要的一个header,开发&面试高频问题)
1.Cookie是啥?
浏览器本地存储数据的一种机制(不是唯一的一种,只是典型的一种),现在的浏览器还有其他的方式也能本地持久化存储
Cookie中存储了⼀个字符串,键值对(这里的键值对本质上都是能够在客户端的硬盘上持久化保存的)格式的内容,和query string类似,都是程序员自定义的,这样程序员可以根据不同的需求,定义不同的数据,增加http的可拓展性
网页是运行在浏览器上的,默认情况下,一个网页不能直接访问用户的硬盘(直接操作很危险),但是有些网站确实需要在客户端这边存储一些必要的信息,希望持久化存储(写到硬盘上,重启也还在),浏览器就给网页提供了特定的机制Cookie
Cookie机制不是让网页随意访问硬盘,网页对于你的硬盘没法直接读写,浏览器对于硬盘操作,做了特殊的封装,相当于提供了一个/一组特殊的文件,只能往这个特殊文件里写,并且你写的内容,也必须是键值对(键和值都得是文本)
2.Cookie怎么存的?
按照不同的域名,分别存储在硬盘上,不同的域名之间的Cookie互不干扰,键值对,存储文本,键值对都是用户自定义的
3.Cookie从哪里来?
从服务器来,服务器的HTTP响应header中可以填写Set-Cookie字段,就会带有一些键值对
如果是一个新的浏览器,第一次访问某个网站,此时这个浏览器上对应的Cookie都是空着的,网站的服务器,就会返回一些HTTP响应...在这些HTTP响应中,就会包含Set-Cookie这样的header,就会把一些键值对,保存到浏览器的Cookie中
4.Cookie到哪里去/Cookie的作用
在后续请求中,通过HTTP请求的header中的Cookie字段,把信息传输给服务器,能够使客户端存储一些必要的“配置”等信息,从而让服务器提供更多的“个性化”的服务
eg:很多网站有主题,夜间模式/日间模式,我给这个网站设置了夜间模式,此时我关闭浏览器,过一会又打开,当然还是希望继续是夜间模式...形如上述的设置信息,必须是保存在我的浏览器里的,后续请求人家的网站,告诉服务器,我要日间/夜间...
5.Cookie的一个典型应用场景:保存会话id
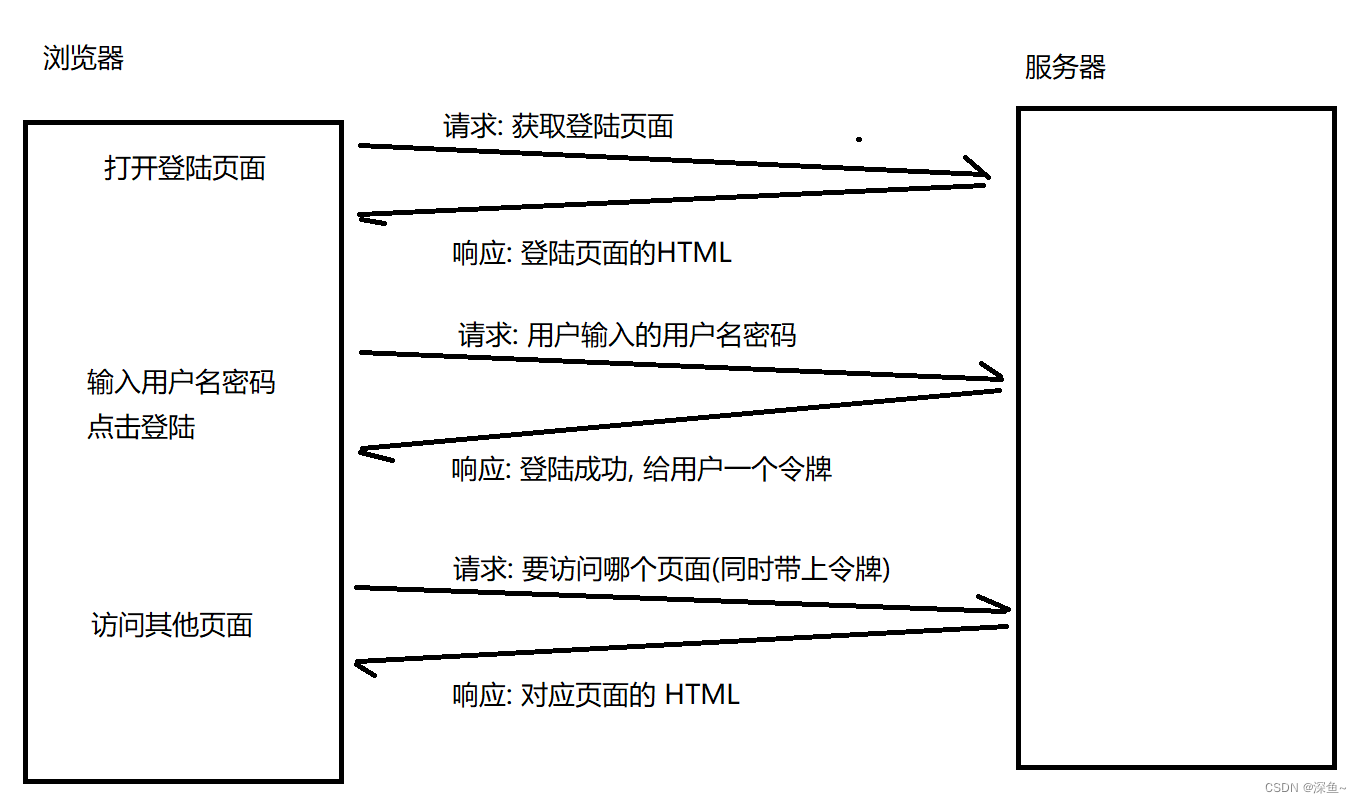
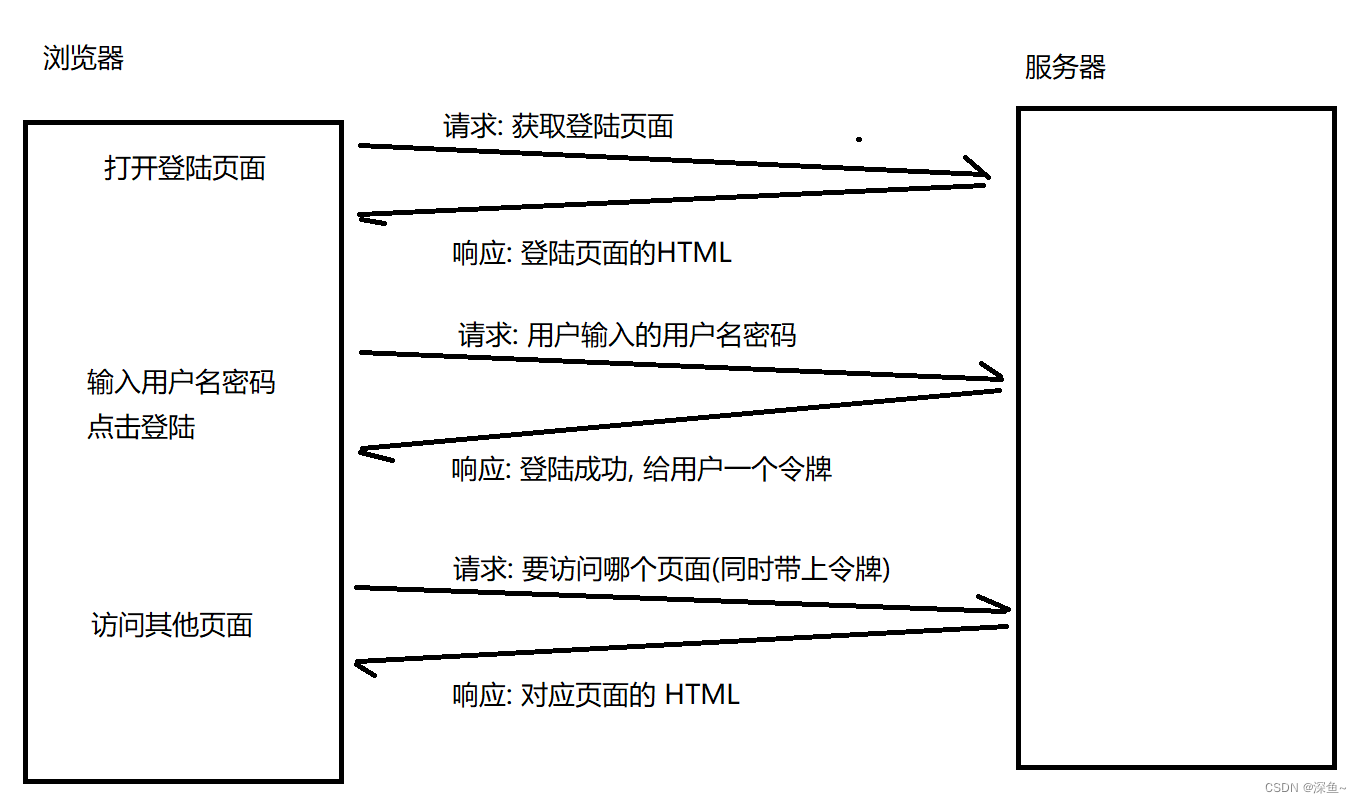
Cookie中虽然很多键值对都是程序员自定义的,但是往往会有一个特殊的键值对,大部分网站都会有的key,用来标识用户的身份信息,也称为"令牌(token)",后续只要访问这个⽹站,就会⼀直带着这个令牌,直到令牌过期/下次重新登陆
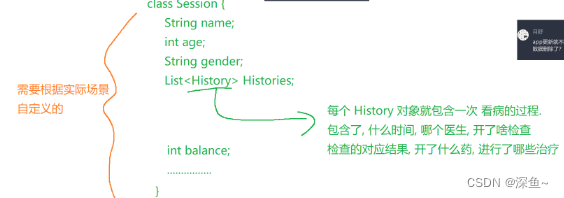
eg:去医院不同的科室机械能就诊,都是提供就诊卡串起来的,就诊卡就只需要保存一个id即可,就诊卡中存储的id就称为id(sessionid)对应的,服务器上保存的,id以及相关的各种详细信息,就会称为会话(session)
这里的session从编程的角度:可以理解成一个类/对象,包含有哪些属性,方法,根据你的需求灵活存储的

将登陆的过程类比去医院就诊:

(1) 到了医院先挂号.挂号时候需要提供⾝份证,同时得到了⼀张"就诊卡",这个就诊卡就相当于患者的"令牌".
(2)后续去各个科室进⾏检查,诊断,开药等操作,都不必再出⽰⾝份证了,只要凭就诊卡即可识别出当前患者的⾝份.
(3)看完病了之后,不想要就诊卡了,就可以注销这个卡.此时患者的⾝份和就诊卡的关联就销毁了.(类似于⽹站的注销操作)
(4)⼜来看病,可以办⼀张新的就诊卡,此时就得到了⼀个新的"令牌"
相关文章:

【网络原理】HTTP|认识请求“报头“|Host|Content-Length|Content-Type|UA|Referer|Cookie
目录 认识请求"报头"(header) Host Content-Length Content-Type User-Agent(简称UA) Referer 💡Cookie(最重要的一个header,开发&面试高频问题) 1.Cookie是啥? 2.Cookie怎么存的? …...

深入React Hoooks:从基础到自定义 Hooks
使用 useContext useContext 是另一个常用的 Hook,它可让我们在函数组件中轻松访问 React 的 context。如果你的应用程序依赖于一些全局状态,或者你希望避免将 props 一层一层地传递到子组件,context 很有用。你可以在父组件设置一个值&…...

9.7 Go语言入门(映射 Map)
Go语言入门(映射 Map) 目录六、映射 Map1. 声明和初始化映射1.1 使用 make 函数1.2 使用映射字面量 2. 映射的基本操作2.1 插入和更新元素2.2 访问元素2.3 检查键是否存在2.4 删除元素2.5 获取映射的长度 3. 遍历映射4. 映射的注意事项4.1 映射的零值4.2…...
过期视频怎么恢复?如何从手机、电脑和其他设备中恢复?
过期视频是指那些被误删、丢失或因系统升级等原因而无法正常访问的视频文件。这些视频可能包含了我们珍贵的回忆、重要的信息或者具有商业价值的内容。过期视频的恢复可以帮助我们找回失去的数据,减少损失,提高工作效率和生活质量。过期视频怎么恢复&…...

LeetCode刷题第2题
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数字 0 之外,这两个数都不会以 0 …...

mysql执行拼接的sql语句
在MySQL中,可以使用 CONCAT() 函数来拼接SQL语句。但是,请注意,直接拼接SQL语句可能会导致SQL注入问题,因此应当使用参数化查询来避免这个问题。 以下是一个使用 CONCAT() 函数拼接SQL语句的例子: SET tableName us…...

使用 pm2 或 screen 等工具来管理和后台运行你的 Node.js 应用
使用 pm2 或 screen 等工具来管理和后台运行你的 Node.js 应用。 使用 pm2 pm2 是一个用于 Node.js 应用的进程管理工具,提供了守护进程、日志管理和应用重启等功能。 安装 pm2: npm install pm2 -g启动你的 Node.js 应用: pm2 start se…...

leetcode4 寻找两个正序数组的中位数
给定两个大小分别为 m 和 n 的正序(从小到大)数组 nums1 和 nums2。请你找出并返回这两个正序数组的 中位数 。 算法的时间复杂度应该为 O(log (mn)) 。 示例 1: 输入:nums1 [1,3], nums2 [2] 输出:2.00000 解释&a…...

水库大坝安全监测系统建设方案
一、背景 随着自动化技术的进步,大部分水库大坝不同程度地实现了安全监测自动化。但仍存在以下问题: 1、重建轻管,重视安全监测系统建设,不够重视运行维护。 2、缺乏系统性、综合性及相关性的资料分析功能。 3、软件大多为数据…...

单片机的内存映射和重映射
内存映射 在单片机内,不管是RAM还是ROM还是寄存器,他们都是真实存在的物理存储器,为了方便操作,单片机会给每一个存储单元分配地址,这就叫做内存映射。 单片机的内存映射是指将外部设备或外部存储器映射到单片…...

详解和实现数据表格中的行数据合并功能
theme: smartblue 前言 需求场景: 在提供了数据查看和修改的表格视图中(如table、a-table等…),允许用户自行选择多行数据,依据当前状态进行特定列数据的合并操作。选中的数据将统一显示为选中组的首条数据值。同时,页面会即时反…...

深度学习-05-反向传播理论知识
深度学习-05-反向传播理论知识 本文是《深度学习入门2-自製框架》 的学习笔记,记录自己学习心得,以及对重点知识的理解。如果内容对你有帮助,请支持正版,去购买正版书籍,支持正版书籍不仅是尊重作者的辛勤劳动…...

黑马程序员——Spring框架——day04——SpringMVC基础
目录: SpringMVC简介 背景SpringMVC概述技术体系定位快速入门 目的需求步骤代码实操测试工具 PostMan简介PostMan安装PostMan使用知识点总结请求与参数处理 请求路径 环境准备问题分析解决方式请求方式 环境准备技术分析参数 基本数据类型POJO嵌套POJO数组集合&…...

SpaceX间接「颠覆」了手机?星链如何直连手机通信?
SpaceX 旗下的星链项目推出了一个极具颠覆性的技术——direct to cell(DTC),即通过卫星直接与手机建立通信。这项技术无需对手机进行任何改装,大多数普通手机都可以直接接入星链的卫星网络,实现全球范围内的手机信号覆…...

初识C++ · 模拟实现stack和Queue
目录 前言: 1 Stack 1.1 双端队列 2 Queue 前言: 经历了list三个自定义类型的洗礼,来个简单的放松放松,即栈和队列: 文档记录的,栈和队列是一种容器适配器,它们不属于stl,但是它…...

MFC工控项目实例之一主菜单制作
1、本项目用在WIN10下安装的vc6.0兼容版实现。创建项目名为SEAL_PRESSURE的MFC对话框。在项目res文件下添加相关256色ico格式图片。 2、项目名称:密封压力试验机 主菜单名称: 系统参数 SYS_DATA 系统测试 SYS_TEST 选择型号 TYP_CHOICE 开始试验 TES_STA…...

JVMの堆、栈内存存储
1、JVM栈的数据存储 通过前面的学习,我们知道,将源代码编译成字节码文件后,JVM会对其中的字节码指令解释执行,在解释执行的过程中,又利用到了栈区的操作数栈和局部变量表两部分。 而局部变量表又分为一个个的槽位&…...

二叉树—堆(C语言实现)
一、树的概念及结构 1.树的概念 树是一种非线性的数据结构,它是有n(n > 0)个有限结点组成一个具有层次关系的集合。把它叫做树是因为它看起来像一颗倒挂的树,也就是说它是根朝上,而叶朝下。 ● 有一个特殊的结点…...

儿童有声挂图的芯片AD156—云信通讯
有声挂图是一种结合了图像和声音的媒体形式,用户可以触发图像上的声音,从而获得与图像内容相关的音频信息。这种融合了视觉和听觉的交互方式,既满足了人们对美感和观感的需求,又提高了信息传递的效果和效率。 有声挂图作为孩子的…...
:2024.04.25-2024.05.01)
AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.04.25-2024.05.01
文章目录~ 1.Soft Prompt Generation for Domain Generalization2.Modeling Caption Diversity in Contrastive Vision-Language Pretraining3.Q-GroundCAM: Quantifying Grounding in Vision Language Models via GradCAM4.HELPER-X: A Unified Instructable Embodied Agent t…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
