react 合成事件
React合成事件-CSDN博客
当然,很高兴为你解释React中的合成事件概念,非常适合React初学者理解。
想象一下,你正在组织一场派对,为了让派对顺利进行,你需要管理各种活动,比如游戏、音乐和食物分配。但是,直接管理每一个细节(比如,关注每个人何时拿取食物、何时参与游戏)会非常复杂且容易出错。所以,你决定设立一个“活动台”,所有的活动请求都先经过这里,由“活动台”统一安排和协调。
在React的世界里,这个“活动台”就像是合成事件系统。当你在网页上点击按钮、输入文字等交互时,实际上就是在触发原生的浏览器事件,就像派对上的每一个具体活动。但React不直接使用这些原生事件,而是创建了一个自己的“中介”——合成事件系统,来统一管理和处理这些事件。
合成事件的工作原理
-
简化和统一: React的合成事件提供了一套统一的API,无论你在哪个浏览器运行应用,都能确保事件处理的方式是一样的。这就像是在派对上,无论客人来自哪里,他们只需要告诉“活动台”想做什么,剩下的由“活动台”统一安排,简化了你的管理。
-
性能优化: React通过一种称为“事件委托”的技术来提高效率。它不是为页面上的每个可交互元素单独绑定事件监听器,而是只在最外层的容器(比如整个React应用的根元素)上绑定一个监听器。当事件发生时,React能根据事件的目标元素找到对应的处理函数并执行。这就像派对上的“活动台”能根据客人的需求快速找到相应的服务人员一样高效。
-
内存管理: React自动管理合成事件的生命周期,确保当组件不再需要时,相关的事件监听器会被清理掉,防止内存泄漏。就像派对结束后,“活动台”会确保所有资源都被合理回收,场地干净整洁。
使用合成事件的例子
如果你要在React中处理一个按钮的点击事件,可以这样做:
function handleClick() {alert('按钮被点击了!');
}function MyButton() {return <button onClick={handleClick}>点击我</button>;
}在这个例子中,onClick就是React提供的合成事件属性。当你点击这个按钮时,React的合成事件系统会接收到这个点击事件,然后调用handleClick函数,完成事件处理。
总之,React的合成事件是一个既简化开发、又提高性能的事件处理机制,它帮助开发者更高效地管理用户界面中的交互逻辑。希望这个类比能帮助你更好地理解React合成事件的概念!
React中的合成事件(Synthetic Events)是一种针对浏览器原生事件的跨浏览器兼容的事件处理方式。在React中,为了保证事件处理的一致性与效率,以及解决跨浏览器兼容性问题,它提供了一套自己的事件系统,这就是合成事件系统。
合成事件的主要特点包括:
-
封装与统一:React对浏览器原生事件API进行了封装,提供了一套统一的接口,使得开发者不需要关心不同浏览器之间的事件处理差异。这样可以写出更加一致和可维护的代码。
-
内存管理:合成事件自动管理事件的注册与移除,有效避免了内存泄漏的问题。当组件卸载时,React会自动清理相关的事件监听器。
-
事件委托:React使用事件委托的方式来处理事件,即不是为每个DOM元素单独绑定事件处理器,而是在最上层的根DOM节点上绑定一个事件处理器来处理所有子元素的事件。这种方式减少了内存消耗,提高了性能。
-
阻止默认行为和冒泡:通过
event.preventDefault()和event.stopPropagation()方法,可以方便地阻止事件的默认行为或停止事件的传播。 -
SyntheticEvent对象:当你在React中为某个元素添加事件监听器时,传递给事件处理函数的并不是原生的DOM事件对象,而是一个名为
SyntheticEvent的对象。这个对象是对原生事件对象的封装,它在内部封装了原生事件,并在其被处理后销毁,以避免内存泄漏。
使用合成事件的基本语法如下:
function handleClick(event) {console.log('点击事件触发');event.preventDefault(); // 阻止默认行为
}function MyComponent() {return (<button onClick={handleClick}>点击我</button>);
}在这个例子中,onClick就是React合成事件的一个使用示例。
相关文章:

react 合成事件
React合成事件-CSDN博客 当然,很高兴为你解释React中的合成事件概念,非常适合React初学者理解。 想象一下,你正在组织一场派对,为了让派对顺利进行,你需要管理各种活动,比如游戏、音乐和食物分配。但是&a…...

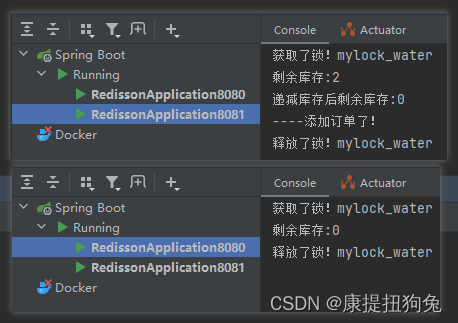
springboot配置集成RedisTemplate和Redisson,使用分布式锁案例
文章要点 自定义配置属性类集成配置RedisTemplate集成配置分布式锁Redisson使用分布式锁简单实现超卖方案 1. 项目结构 2. 集成RedisTemplate和Redisson 添加依赖 依赖的版本与继承的spring-boot-starter-parent工程相对应,可写可不写 <!--spring data redis…...

随机数相关
产生随机数对象 固定写法: Random 随机数变量名 new Random();Random r new Random();生成随机数 int i r.Next(); //生成一个非负数的随机数 Console.WriteLine(i);i r.Next(100); // 生成一个 0~99的随机数 左边始终是0 左包含 右边是100 右不包含 Consol…...

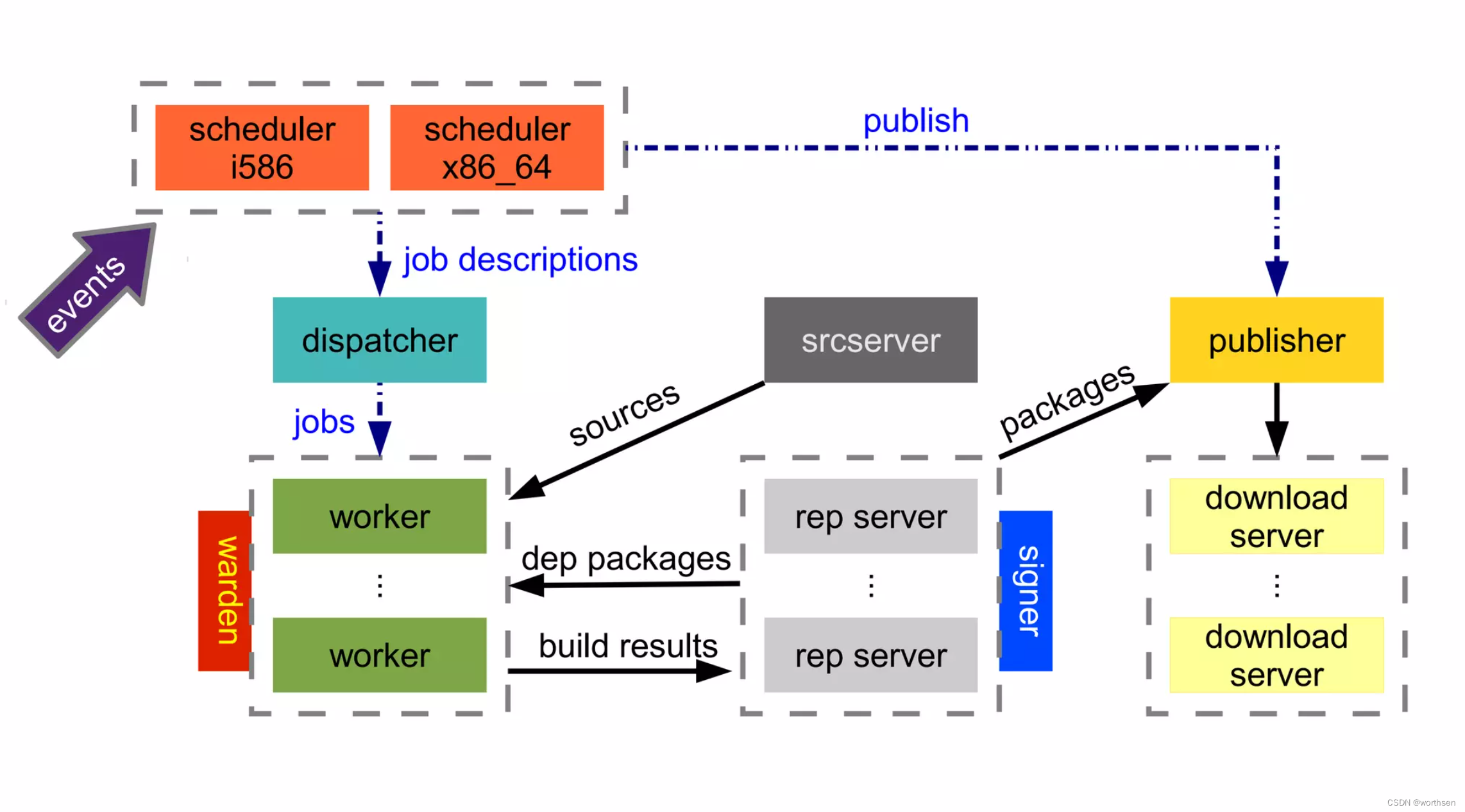
EulerMaker Yocto Open Build Service
EulerMaker & Yocto & Open Build Service 1 介绍1.1 概述 2 工具2.1 Yocto 【嵌入式领域】介绍目标好处三大关键组件创建流程发行版本 2.2 Open Build Service 【OBS】【服务器领域】介绍应用 2.3 EulerMaker 【全场景】介绍特性需求背景(1)能支…...

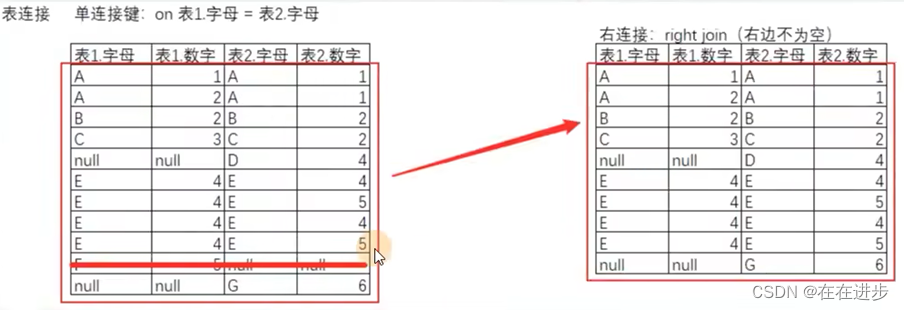
SQL面试问题集
目录 Q.左连接和右连接的区别 Q.union 和 union all的区别 1、取结果的交集 2、获取结果后的操作 Q.熟悉开窗函数吗?讲一下row_number和dense_rank的区别。 Q.hive行转列怎么操作的 Q.要求手写的题主要考了聚合函数和窗口函数,row_number()&#…...

基于单片机的八路抢答器设计论文
绪 论1.1 课题研究的相关背景 抢答器是一种应用非常广泛的设备,在各种竞赛、抢答场合中,它能迅速、客观地分辨出最先获得发言权的选手。早期的抢答器只由几个三极管、可控硅、发光管等组成,能通过发光管的指示辩认出选手号码。现在大多数抢答器均使用单片机(如MCS-5…...

一个最简单基于spring的websocket服务端+客户端实现案例
1、服务端 代码分为两部分: 一个是服务器终端类:用java注解来监听连接ServerEndpoint、连接成功OnOpen、连接失败OnClose、收到消息等状态OnMessage import org.springframework.stereotype.Component;import javax.websocket.*; import javax.websoc…...

三.二、关于 Vue.js 中`transition`组件使用:页面切换动画和标签移动动画都是要用到的
一、引言 在 Vue.js 中,transition组件提供了一种简单而强大的方式来实现页面过渡效果。它可以让元素在状态改变时,如进入或离开视图时,以平滑的动画方式进行过渡。通过transition,我们可以为应用增添更加生动和吸引人的用户体验…...

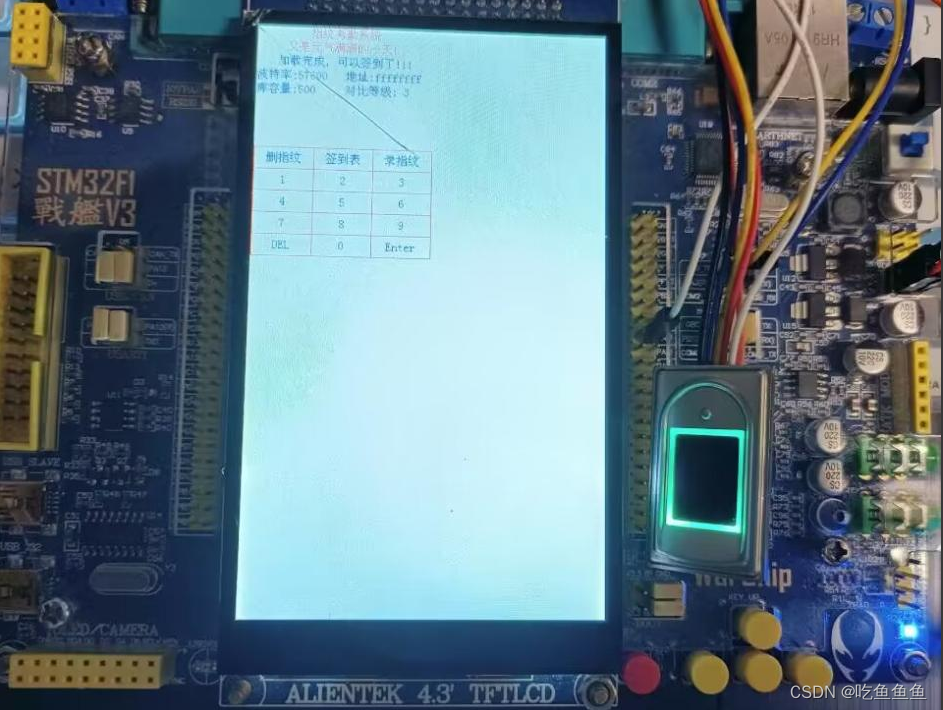
指纹考勤系统
目录 1.课题研究目的和内容 1.1 课题研究目的 1.2 课题研究内容 2.系统总体方案设计及功能模块介绍 2.1总体方案设计 2.2 ATK-301模块介绍 2.3 TFTLCD显示功能模块介绍 2.4 蜂鸣器报警功能模块介绍 2.5 时钟模块介绍 3.系统硬件设计与实现 3.1 系统硬件电…...

怎么找抖音视频素材?下载抖音的素材视频网站分享给你
在这个视觉印象至关重要的时代,选用高质量的视频素材对于制作抖音视频来说是关键。如果你正在寻找适合的视频素材来丰富你的抖音创作,以下这份详细的视频素材网站指南将帮助你迈出第一步。 蛙学府网 蛙学府网提供了丰富多样的视频素材,包括动…...

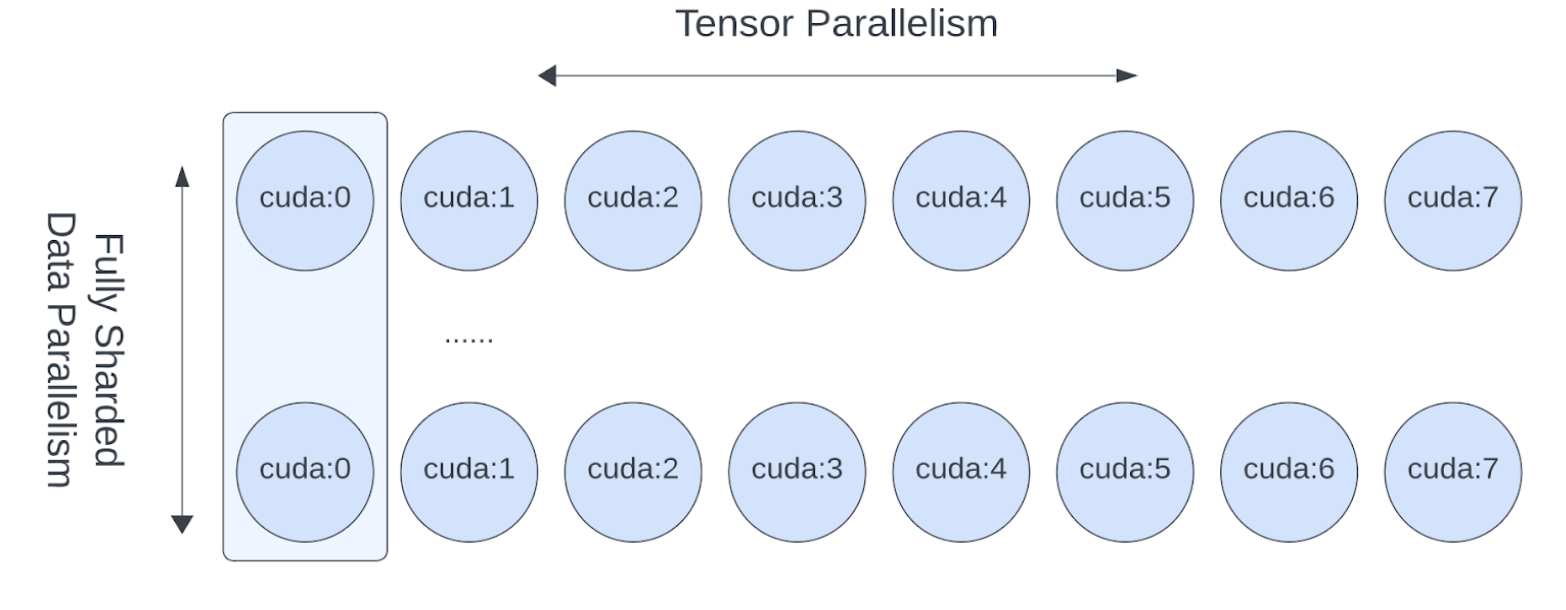
【pytorch】大模型训练张量并行
Large Scale Transformer model training with Tensor Parallel (TP) 张量并行如何工作 原始 Tensor Parallel (TP) 模型并行技术于Megatron-LM论文中被提出,是一种用于培育大规模Transformer模型的高效模型并行技术。我们在本练习指南中介绍的序列并行 (SP) 实际…...

Flutter 中的 CupertinoSliverNavigationBar 小部件:全面指南
Flutter 中的 CupertinoSliverNavigationBar 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,CupertinoSliverNavigation…...

【数据库系统概论】程序题
“学生管理数据库”包含以下三个表,即学生表Student、课程表Course和选课表SC,结构如下: Student(Sno,Sname,Ssex,Sage,Sdept)Course (Cno,Cname&…...

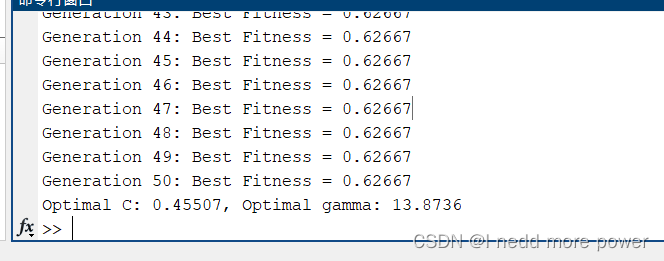
群体优化算法---蝙蝠优化算法分类Iris数据集
介绍 蝙蝠算法(Bat Algorithm, BA)是一种基于蝙蝠回声定位行为的优化算法。要将蝙蝠算法应用于分类问题,可以通过将蝙蝠算法用于优化分类器的参数,图像分割等 本文示例 我们使用一个经典的分类数据集,如Iris数据集&…...

【C++】类和对象1.0
本鼠浅浅介绍一些C类和对象的知识,希望能得到读者老爷们的垂阅! 目录 1.面向过程和面向对象 2.类的引入 3.类的定义 4.类的访问限定符及封装 4.1.类的访问限定符 4.2.封装 5.C中struct和class的区别 6.类域 7.类的实例化 8.类对象模型 8.1.类…...

Linux下gcc编译32位程序报错
gcc使用-m32选项,编译32位程序时,报错:/usr/include/stdio.h:27:10: fatal error: bits/libc-header-start.h: No such file or directory gcc编译32位程序时,报错:/usr/include/stdio.h:27:10: fatal error: bits/li…...

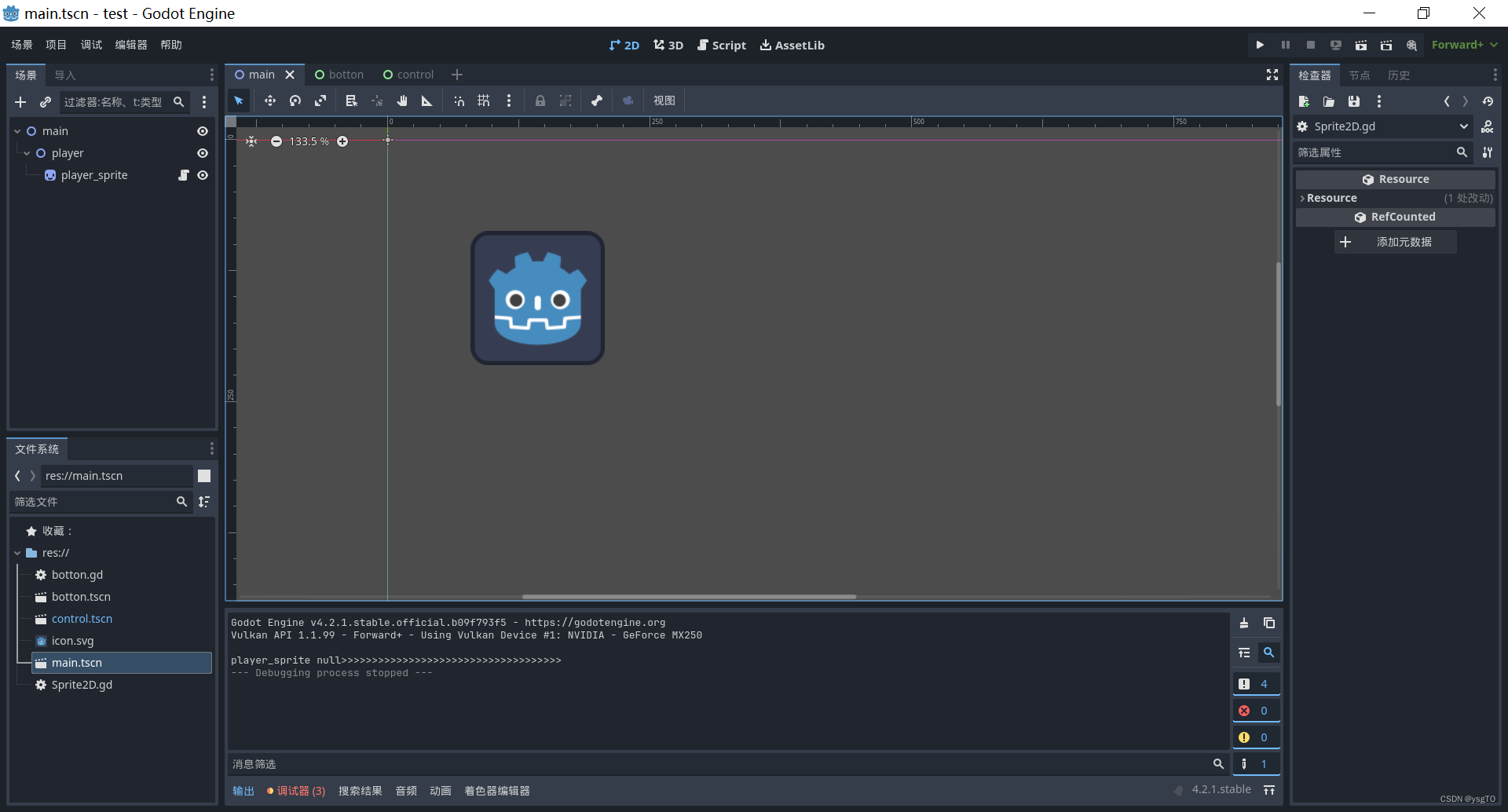
godot.bk
1.搜索godot国内镜像,直接安装,mono是csharp版本 2.直接解压,50m,无需安装,直接运行 3.godot里分为场景,节点 主场景用control场景,下面挂textureact放背景图片,右键实例化子场景把…...

【C++修行之道】类和对象(三)拷贝构造函数
目录 一、 概念 二、特征 正确的拷贝构造函数写法: 拷贝函数的另一种写法 三、若未显式定义,编译器会生成默认的拷贝构造函数。 四、编译器生成的默认拷贝构造函数已经可以完成字节序的值拷贝了,还需要自己显式实现吗? 深拷…...

校园外卖系统的技术架构与实现方案
随着校园生活的日益现代化,外卖需求在高校学生群体中迅速增长。为了满足这一需求,校园外卖系统应运而生。本文将详细探讨校园外卖系统的技术架构及其实现方案,帮助读者了解这一系统的核心技术与实现路径。 一、系统概述 校园外卖系统主要包…...

AI的制作思维导图
AI(人工智能)的实现通常涉及以下几个步骤: 1.问题定义:首先确定你想要解决的问题是什么,这将决定你需要设计什么样的系统。 2.数据收集:根据你的需求,收集相关的数据集来训练你的AI模型。数据的…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
