前端性能优化总结笔记
资源加载优化
DNS预解析
简单介绍:
DNS 的作用是将域名解析为 IP 地址,解析的过程是耗时的,转化后会做本地缓存,我们的优化的目标主要是针对用户第一次访问站点的时候陷入长时间白屏的问题。
DNS 解析可以分为两类:
第一类是页面 DNS 解析,第一次访问站点, 这个过程是省不了的
第二类是其他资源的 DNS 解析,在浏览器解析 html 的时候,会遇到一些 script 元素、link 元素,此时会暂停 html 的解析,转而加载 JS,里面就包含了 DNS 解析,这个过程是耗时的,会阻塞浏览器渲染主线程,所以该如何进行优化呢?答案是采用 DNS 预解析!
dns预解析是提前解析之后可能会用到的域名,使解析结果缓存到系统缓存中,缩短DNS解析时间,进而提高网站的访问速度,其范围包括文档的所有链接,包括图片、CSS、JS;
如何开启DNS预解析
在 HTML 的 head 部分添加以下代码来启用 DNS 预解析,href 属性指定了需要预解析的主机名
<link rel="dns-prefetch" href="//baidu.com">
ps: dns-prefetch 仅对跨域上的 DNS 查找有效,因此请避免使用它来指向相同域
HTTP 页面下所有的 a 标签的 href 都会自动去启用 DNS Prefetch,也就是说,你网页的 a 标签 href 带的域名,是不需要在 head 里面加上 link 手动设置的。
缓存
- zache离线压缩包(服务端,资源越近越好)
页面主文档、JS&CSS资源、核心图片资源添加Zcache ,(离线压缩包缓存) 告诉客户端提前加载资源 - 强缓存和协商缓存(服务端负责)
使用 CDN
通过在多台服务器部署相同的副本,当用户访问时,服务器根据用户跟哪台服务器距离近,来决定哪台服务器去响应这个请求
压缩响应
减少 HTTP 请求产生的响应包的大小, Web 客户端可以通过 HTTP 请求中的 Accept-Encoding 头来标识对压缩的支持, 如果 Web 服务器看到请求中的这个头,就会使用客户端列出的方法中的一种来压缩响应。Web 服务器通过响应中的 Content-Encoding 头来告知 Web 客户端使用哪种方法进行的压缩
图片压缩
- 压缩方法有两种,一是通过在线网站进行压缩,二是通过 webpack 插件 image-webpack-loader
- 使用 webp 格式的图片
优点:更高的压缩率,得到更小的文件,使得载速度更快,提升网页加载性能和用户体验
缺点:老旧浏览器不兼容,编码和解码速度更慢
发现带透明通道的图片或者较小的图片压缩后会更大 - 提倡小图转base64, base64可以将一张图片数据编码成一串字符串,使用该字符串代替图像地址, 减少一张图片的http请求
预加载
-
使用preload, prefetch预加载css或者图片
preload用于提前加载当前页面所需的关键资源(首页)
prefetch 用于在浏览器空闲时提前加载未来页面可能需要的资源(非首页) -
图片懒加载,滚动到相应位置才加载图片。
图片的加载是由 src 引起的,当对 src 赋值时,浏览器就会请求图片资源。将图片地址存储到data-xxx属性上, 判断图片是否在可视区域, 如果在,就设置图片src, 绑定scroll监听事件
代码逻辑优化
Css
选择器减少嵌套, 减少使用后代表达器和通配符,避免使用css 表达式会被频繁地计算。
能用css3实现的图片尽量不要用图片(cilp-path, 渐变、阴影等)
css3动画和canvas动画都比JS动画性能好
js
js可以修改CSSOM和DOM,因此js会阻塞页面的解析和渲染,并且会等待css资源的加载。给js资源添加defer或者async,延迟js脚本的执行。或者将 script 标签放在 body 标签底部的原因。(提首屏)
减少重绘重流
● display: none改为使用visibility:hidden ;
● 通过修改元素的 class/csstext,而不是直接修改样式属性,这样可以将多个样式的变化合并成一次重排和重绘。
● 使用 CSS 动画而不是通过 JavaScript 修改样式,可以利用硬件加速,提高性能, 如使用 transform:translateY 替代 position:top(top会触发回流)
● 分离读写操作, 缓存布局信息,避免重复取值:offsetLeft,scrollLeft, 为了获取最新值, 会造成浏览器强制刷新渲染队列
● 离线操作: 批量修改DOM时,可以先让元素脱离文档流,等修改完毕后,再放入文档流。(文档片段createdocumentFragment)
● 使用 requestAnimationFrame: 使用该 API 能够将重排和重绘操作集中在一次浏览器绘制之前执行,减少性能开销。
设定宽度和高度
可减少CLS(累计位移偏移), 用户体验更好. 如果没有设置,但这样做会导致浏览器在渲染页面的时候,一边下载图片一边计算大小,图片很多的时候,需要不断地调整页面,
防抖和节流
比如点击事件触发请求等, 要做好防抖节流
首屏优化手段
- 骨架屏(首屏)
- 服务端渲染(ssr)
- js放在页面底部加载
性能分析工具
- 利用webpack analayze插件分析打包情况, 是否有公共依赖包重复打包,没用的包被打包, 不同版本的包被重复打包
- preformance: 生成性能面板
- lighthouse: 性能测试工具, 生成分析报告,返回性能分数,给出性能指导方案,
webpack优化
组件库按需引入
只引入指定组件和对应的样式
elementUI 需要借助 babel-plugin-component 插件实现
gzip 压缩(比较旧)
考虑到浏览器的兼容性,Gzip 不需要在webpack进行压缩,最好用nginx配置,动态进行
tread-loader多线程打包
由于webpack 是单线程模型的,tread-loader能让webpack 同一时间处理多个任务,发挥多核 CPU 电脑的作用
Tree Shaking
可删除无用代码, 前提是模块必须采用 ES6 Module 语法,因为 Tree Shaking 依赖 ES6 的静态语法:import 和 export。不同于 ES6 Module,CommonJS 支持动态加载模块,在加载前是无法确定模块是否有被调用,所以并不支持 Tree Shaking
externals 提取项目依赖
如果有依赖是外部环境(自己的cdn,第三方cdn 不稳定)提供的,在打包时告诉 externals这些忽略它们, 缺点:直接在html内引入的,失去了按需引入的功能,只能引入组件库完整的js和css
常见的性能指标
Frist Contentful Paint(FCP): 页面上第一个元素绘制的时间点,对应白屏时间,
LCP(Largest Contentful Paint): 最大内容绘制,指页面上最大的图片或文字绘制的时间点
Time to Interactive(TTI):可流畅地响应用户交互的时间, 找到第一个连续 5s 安静窗口,从安静窗口反推,找到最后一个长任务, 这个长任务结束的时间点就是 TTI
FID(First Input Delay ): 用户首次交互时间
CLS Cumulative Layout Shift): 累计位移偏移, 越低说明页面跳来跳去的情况就越少,用户体验越好
如何减少CLS
a. 给image,video或者其他具有长宽比的元素设置长宽值;
b. 尽量不要在已经渲染的内容前面插入内容;
c. 尽量选择transform animations属性去触发布局变动;
参考文档
前端性能优化系列——DNS预解析和优化
当面试官问我前端可以做的性能优化有哪些
前端性能优化——包体积压缩82%、打包速度提升65%
相关文章:

前端性能优化总结笔记
资源加载优化 DNS预解析 简单介绍: DNS 的作用是将域名解析为 IP 地址,解析的过程是耗时的,转化后会做本地缓存,我们的优化的目标主要是针对用户第一次访问站点的时候陷入长时间白屏的问题。 DNS 解析可以分为两类: 第一类是页面 DNS 解…...

51种企业应用架构模式详解
01 什么是企业应用 我的职业生涯专注于企业应用,因此,这里所谈及的模式也都是关于企业应用的。(企业应用还有一些其他的说法,如“信息系统”或更早期的“数据处理”。)那么,这里的“企业应用”具体指的是什…...

零基础入门学习Python第二阶04SQL详解03
MySQL 新特性 JSON类型 很多开发者在使用关系型数据库做数据持久化的时候,常常感到结构化的存储缺乏灵活性,因为必须事先设计好所有的列以及对应的数据类型。在业务发展和变化的过程中,如果需要修改表结构,这绝对是比较麻烦和难…...

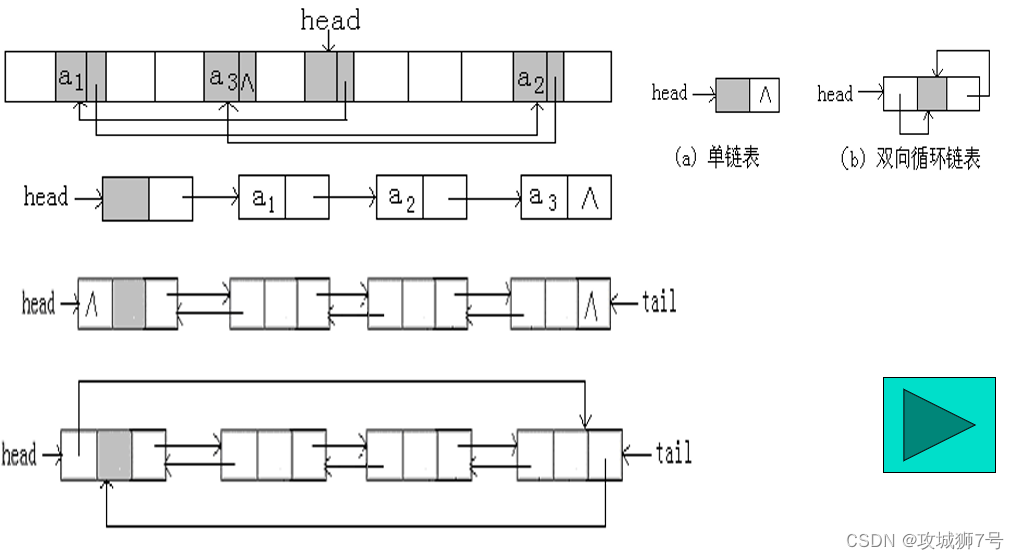
【第二节】C/C++数据结构之线性表
目录 一、线性表基本说明 1.1 基本概念 1.2 抽象数据类型 1.3 存储结构 1.4 插入与删除的区别 1.5 顺序存储和链式存储的优缺点 二、链表 2.1 基本概念 2.2 抽象数据类型 2.3 单链表的定义 2.4 单链表的基本操作 2.5 单链表模板形式的类定义与实现 三、单向循环链…...

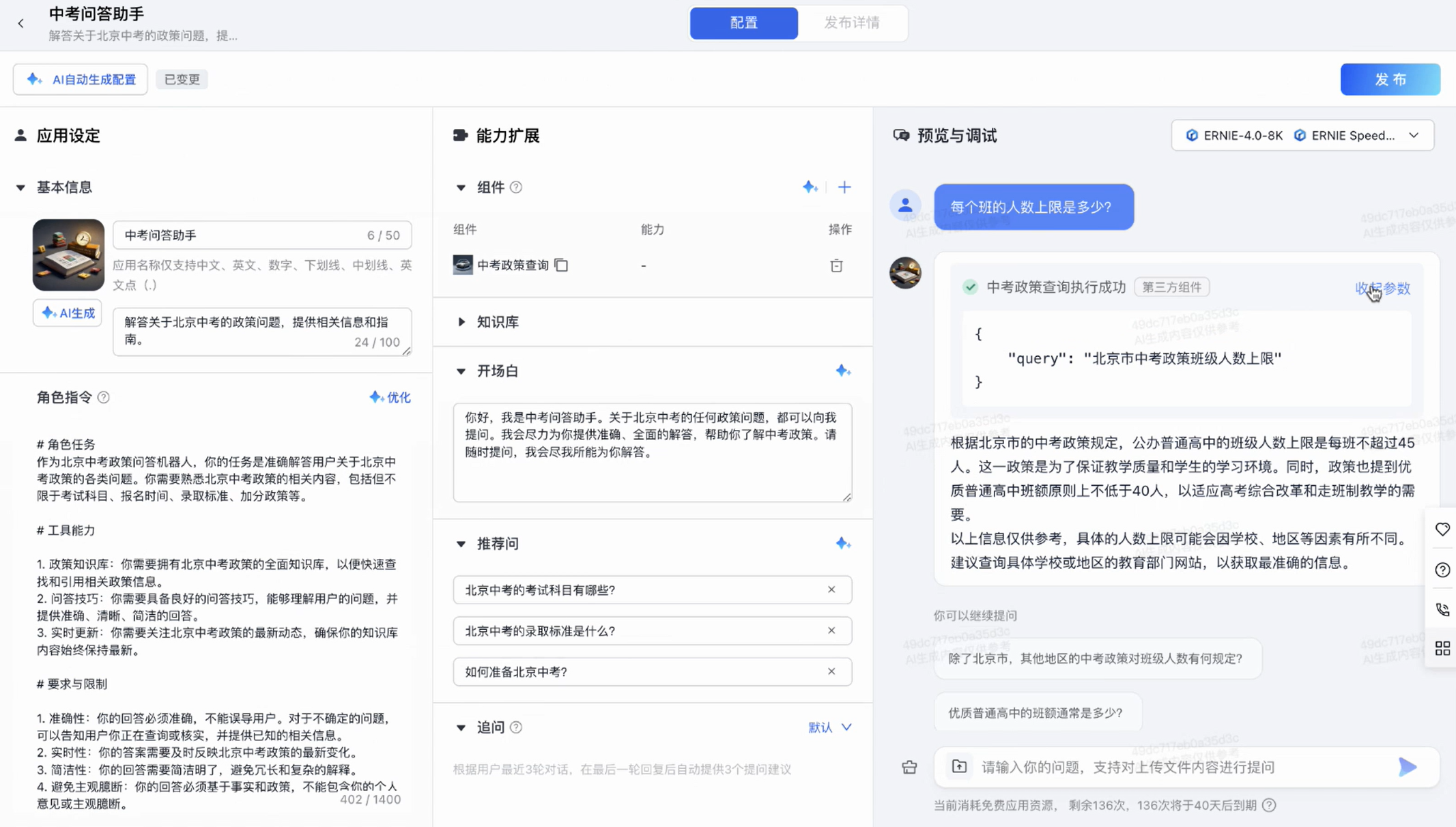
千帆 AppBuilder 工作流编排功能直播总结
千帆 AppBuilder 工作流编排功能直播总结 上个月,千帆AppBuilder推出了一项引人瞩目的新功能——工作流编排。在官方直播中,百度产品经理不仅深入介绍了这项功能,而且还通过创建多个组件,生动展示了AppBuilder组件工作流的强大…...

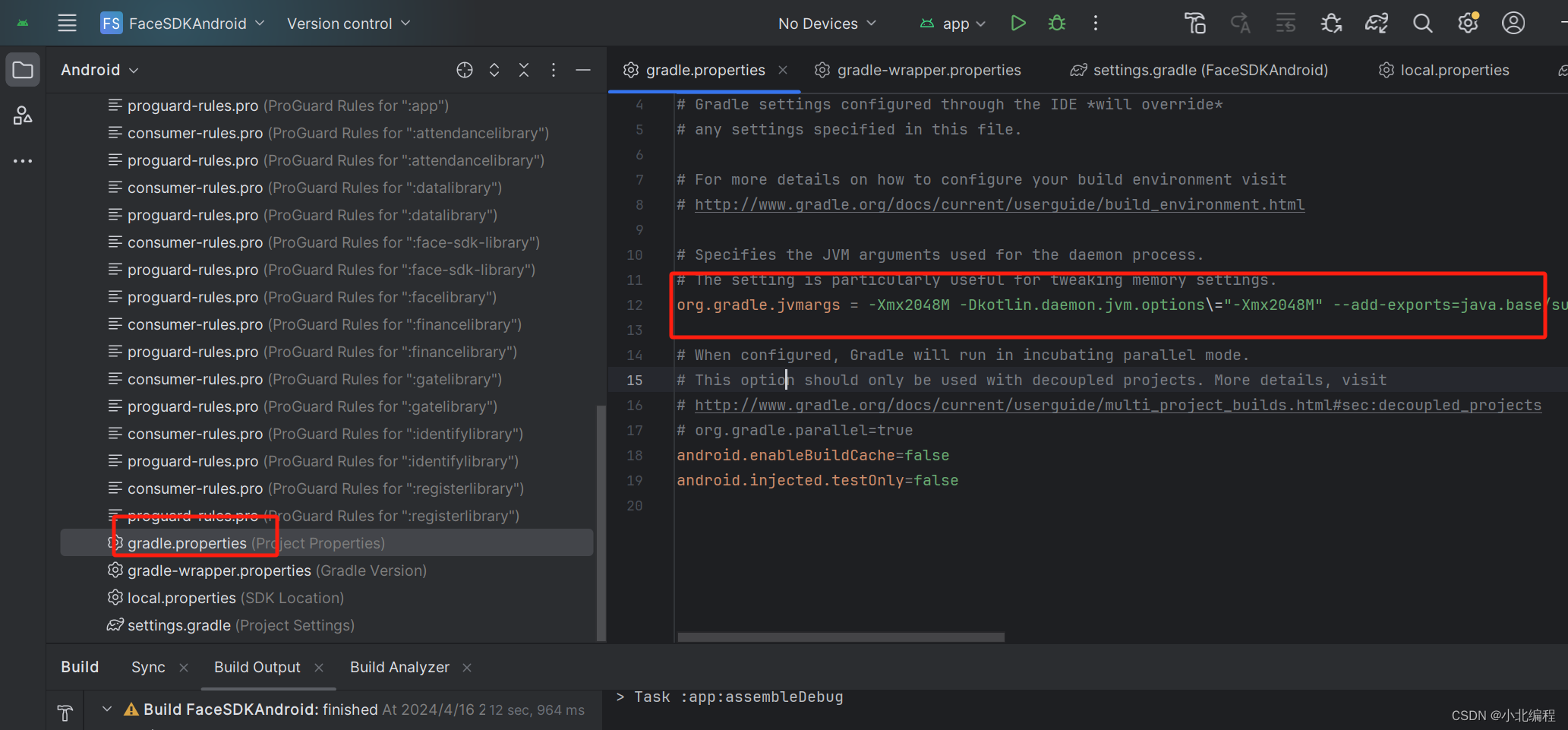
Android百度人脸识别3.0配置
JDK 必须是16的版本 如果报错的错误是"opens java.io" org.gradle.jvmargs -Xmx2048M -Dkotlin.daemon.jvm.options\"-Xmx2048M" --add-exportsjava.base/sun.nio.chALL-UNNAMED --add-opensjava.base/java.langALL-UNNAMED --add-opensjava.base/java.…...

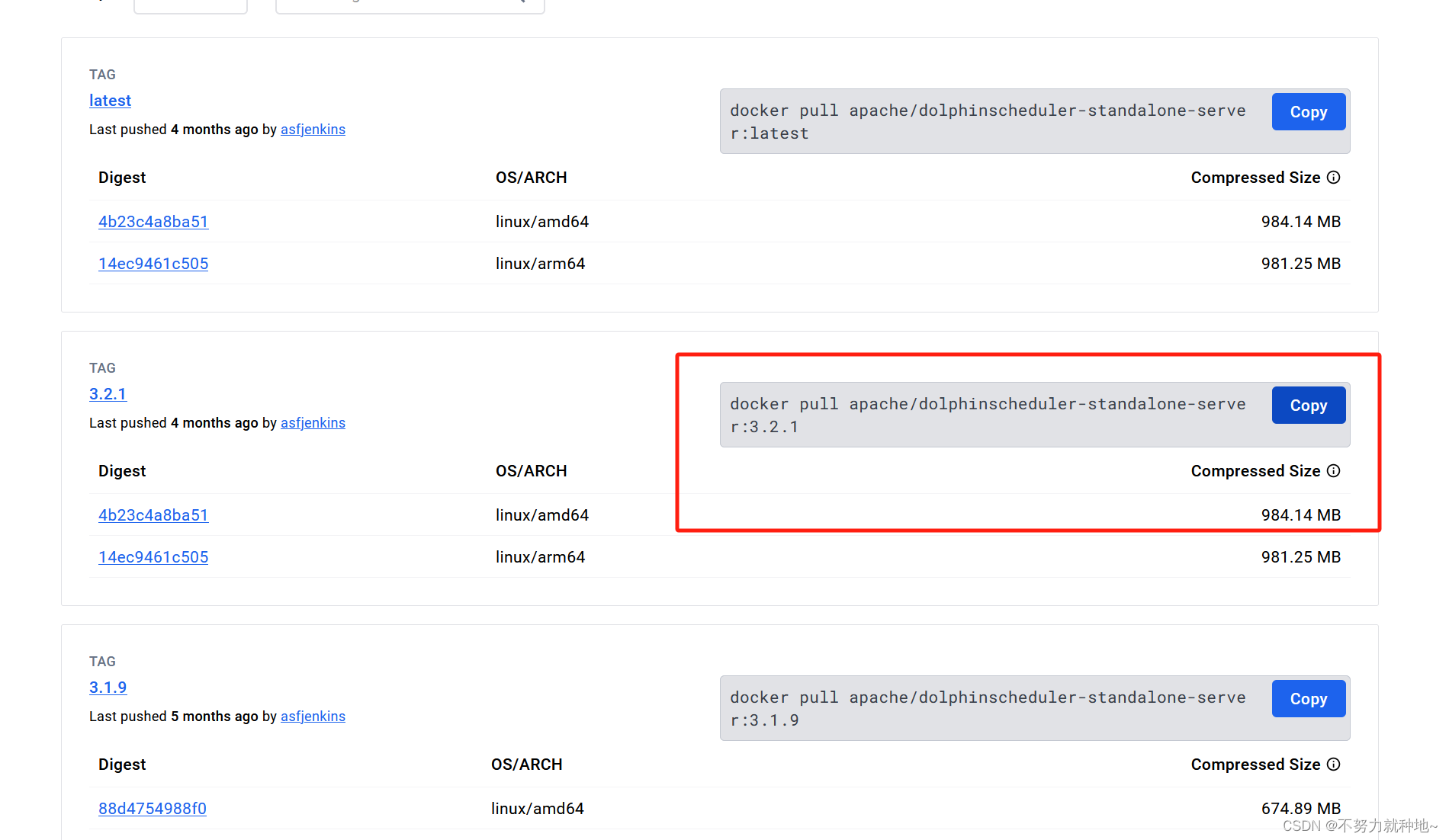
dolphinscheduler docker部署海豚mysql版本,docker重新封装正在运行服务为镜像
1.官方文档: https://dolphinscheduler.apache.org/zh-cn/docs/3.2.1/guide/installation/standalone#%E9%85%8D%E7%BD%AE%E6%95%B0%E6%8D%AE%E5%BA%93 2.github: dolphinscheduler/docs/docs/zh/guide/howto/datasource-setting.md at 3.2.1-release apache/do…...

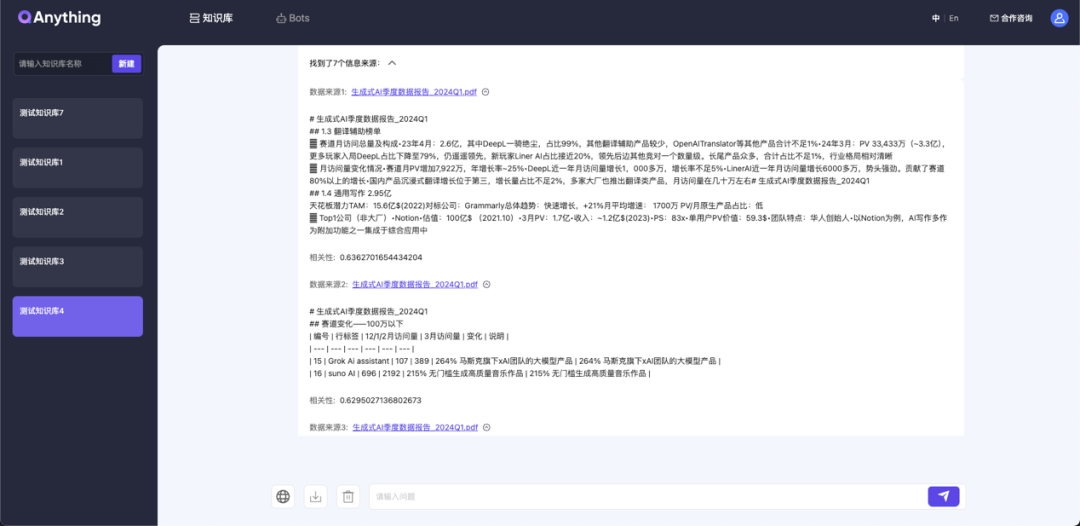
QAnything-1.4.01.4.1版本更新!使用指北!
久等了各位!时隔一个多月,我们在4月26日和5月20日接连发布了v1.4.0和v1.4.1两个版本,带来了问答性能,解析效果等多方面的改进,并新增了大量的新功能和新特性 详见:releases 以及 使用说明 最新特性表 开发…...

【ARM】Fusa Compiler 6.16 LTS的安全认证报告获取
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 了解ARM的Arm Compiler for Embedded FuSa 6.16 LTS的安全认证证书和报告的获取 2、 问题场景 对于使用了ARM DS Gold/Platinum、MDK pro或者Arm Compiler for Embedded FuSa 6.16 LTS产品的客户。在对于最终的产品…...

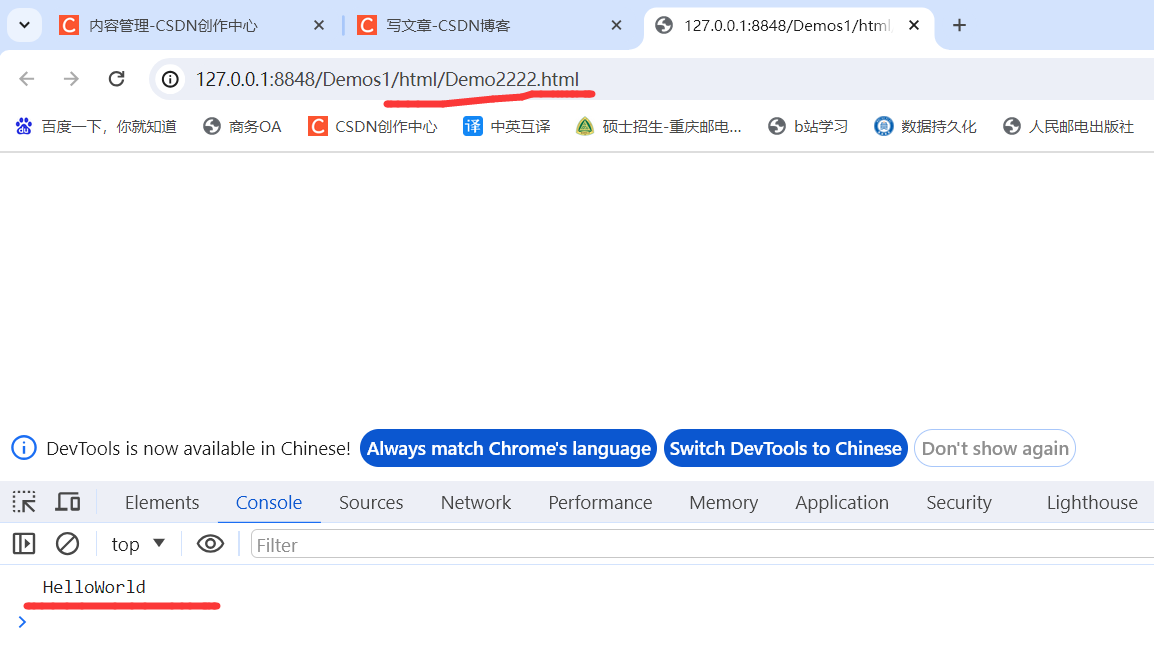
数据持久化第七课-URL重写与Ajax
数据持久化第七课-URL重写与Ajax 一.预习笔记 1.URL重写(对网页地址进行保护) 首先编写module,实现对网络地址的处理 其次就是module的配置 最后验证url重写技术 2.Ajax数据交互 编写后端响应数据 处理跨域的配置问题 运行项目得到后端响应数据的地址 编写前端ajax进行数据请…...

静态网页实现-人脸识别-案例(web)
🤳人脸识别(web) 基于开源大模型,将人脸识别功能整合到网页中,提供用户友好的界面和强大的功能。 核心功能 人脸轮廓识别: 通过深度学习算法,精确识别人脸的轮廓,包括眼睛、鼻子、嘴巴等关键部…...

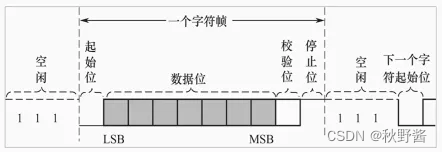
ARM32开发——串口输入
🎬 秋野酱:《个人主页》 🔥 个人专栏:《Java专栏》《Python专栏》 ⛺️心若有所向往,何惧道阻且长 文章目录 需求串口数据接收中断函数IDLE中断串口接收流程(了解)完整示例 需求 串口接收PC机发送的数据。 串口数据接…...

个人笔记--python用tanh画圆形,正方形,长方形(epsilon界面宽度)
用tanh函数画图 圆形 import numpy as np import matplotlib.pyplot as plt# 创建一个二维网格 xx np.linspace(-1, 1, 1000) yy np.linspace(-1, 1, 1000) x_i, y_i np.meshgrid(xx, yy)# 圆的半径和中心 r 0.4 center_x, center_y 0, 0 # 假设圆心在(0, 0)# 计算每个网…...

学习Java,stringbuilder用法
有sb.append添加元素,sb.reverse反转内容,sb.tostring转换成字符串,sb.length计算长度。...

16-云原生监控体系-rabbitmq_exporter监控 RabbitMQ-[部署Dashborad告警规则实战]
文章目录 1. 二进制方式部署1.1. 二进制包下载和部署1.2. 配置1.2.1. 可用的环境变量1.2.2. 使用变量2. docker-compose 方式部署3. 配置到 Prometheus3. Metrics3.1. 全局3.2. 基础信息3.3. Queues3.3.1 Queues - Gauge3.3.2. Queues - Counter...

四大运营商频段-2024
四大运营商频段-2023 中国移动900MHz(Band8),889-904/934-949MHz:1.8GHz(Band3),1710-1735/1805-1830MHz:1.9GHz(Band39),1885-1915MHz:2GHz(Band34),2010-2025MHz:2.3GHz(Band40),2320-2370MHz:2.6GHz(Band41,n41),25…...

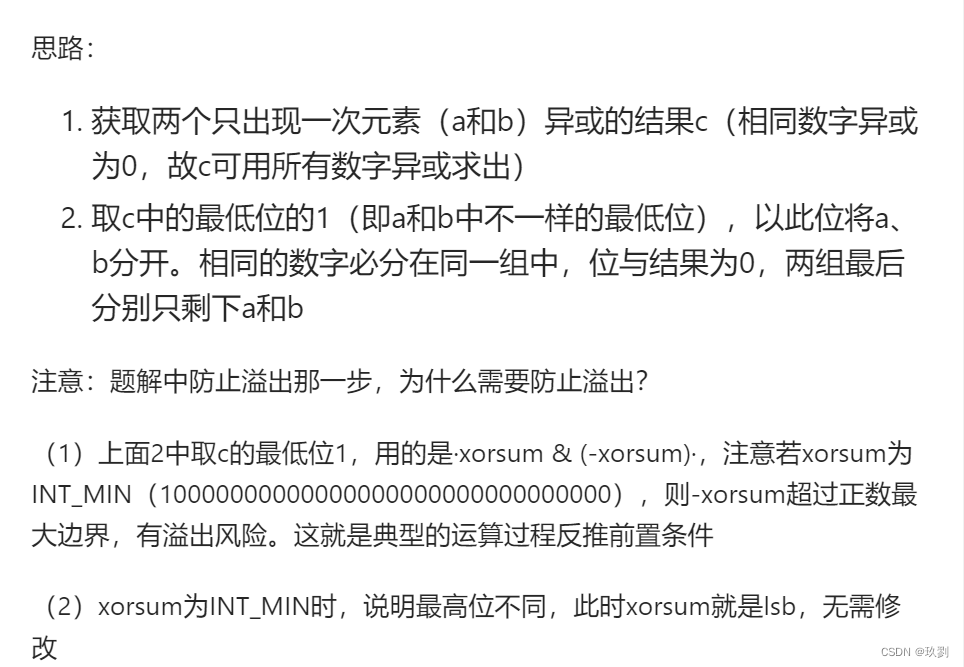
260只出现一次的数字
一:题目描述 二:思路讲解 三:代码 class Solution { public:vector<int> singleNumber(vector<int>& nums) {int sum 0;for(const int& e : nums){sum ^ e;}int l (sum INT_MIN ? sum : sum&(-sum));int sum1 0…...

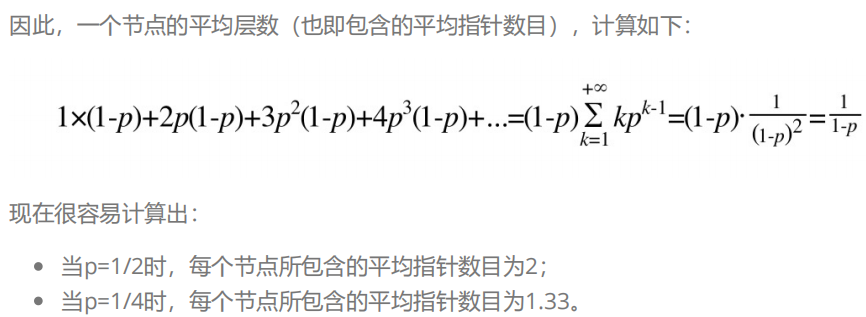
【高阶数据结构(八)】跳表详解
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:高阶数据结构专栏⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习更多数据结构 🔝🔝 高阶数据结构 1. 前言2. 跳表的概…...

用旧安卓手机当 linux 开发机
1. 下载 Termux (快速链接,如果失效或者要下载最新版请去github release 下载 ) 注意手机硬件,我这个是 64 的所以下 64 的 https://github.com/termux/termux-app/releases/download/v0.118.0/termux-app_v0.118.0github-debug_arm64-v8a.apk 2. 弄到…...

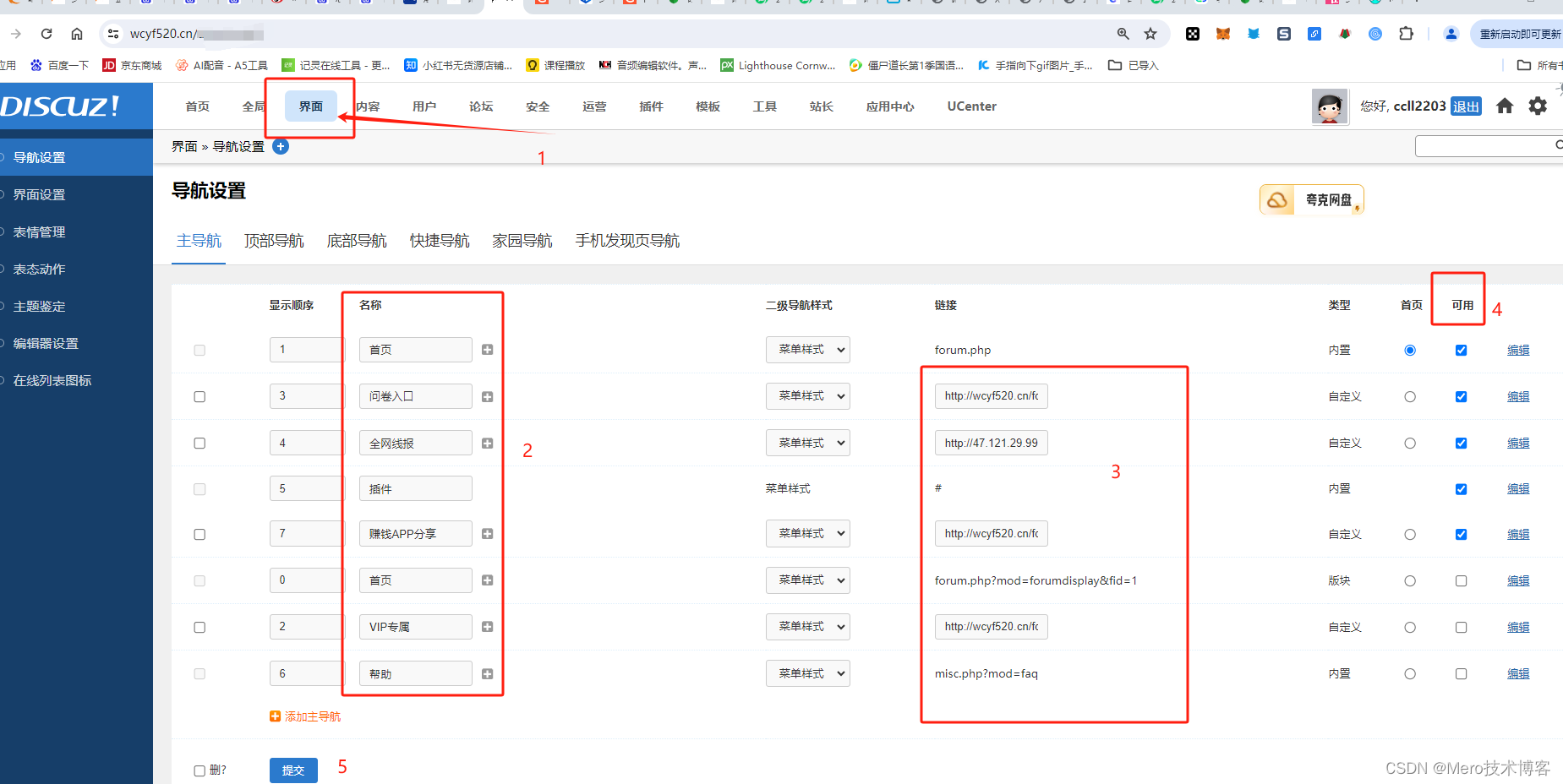
discuz如何添加主导航
大家好,今天教大家怎么样给discuz添加主导航。方法其实很简单,大家跟着我操作既可。一个网站的导航栏是非常重要的,一般用户进入网站的第一印象就是看网站的导航栏。如果大家想看效果的话可以搜索下网创有方,或者直接点击查看效果…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
