前端canvas绘图,利用canvas在图片上面绘制标记以及给canvas添加点击事件。
前端canvas绘图,利用canvas在图片上面绘制标记以及给canvas添加点击事件。
需要实现的效果如下图:

首先需要一个承载的核心画布
<canvas id="canvas" width="800" height="600"></canvas>
全部代码:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>canvas</title></head><body><canvas id="canvas" width="800" height="600"></canvas></body>
</html>
<script type="text/javascript">const canvas = document.getElementById('canvas');const ctx = canvas.getContext('2d');//绘制背景图var backgroundImg = new Image();backgroundImg.src = "ditu.png"; //可以是本地图片地址backgroundImg.onload = function() {//这里要注意,canvas.width,canvas.height要等于这个就是你的Canvas width heightctx.drawImage(this, 0, 0, canvas.width, canvas.height); // 绘制底图var topImg = new Image();//topImg.src = 'https://www.baidu.com/static/imgs/cw.jpg'; 此处可以网络地址topImg.src = "jizhong_n.png";topImg.onload = function() {var x = 680; // 假设你想在底图上的(680, 150)位置绘制上图var y = 150;ctx.drawImage(topImg, x, y); // 绘制上图}var topImg = new Image();topImg.src = "jizhong_n.png";topImg.onload = function() {var x = 580;var y = 250;ctx.drawImage(topImg, x, y); // 绘制上图}var topImg = new Image();topImg.src = "jizhong_n.png";topImg.onload = function() {var x = 130;var y = 350;ctx.drawImage(topImg, x, y); // 绘制上图}}//点击事件canvas.addEventListener('mousedown', function(e) {var x = e.offsetX,y = e.offsetY;// 检查点击的位置是否在蓝色矩形内if (x >= 684 && x <= 722 && y >= 152 && y <= 207) {alert('您点击了第1个蓝色区域!');}if (x >= 585 && x <= 621 && y >= 251 && y <= 310) {alert('您点击了第2个蓝色区域!');}console.log(x + "---" + y);});
</script>
相关文章:

前端canvas绘图,利用canvas在图片上面绘制标记以及给canvas添加点击事件。
前端canvas绘图,利用canvas在图片上面绘制标记以及给canvas添加点击事件。 需要实现的效果如下图: 首先需要一个承载的核心画布 <canvas id"canvas" width"800" height"600"></canvas>全部代码: <!DOCT…...

38、Flink 的 WindowAssigner 之 GlobalWindows 示例
1、注意 使用 GlobalWindows 需要自定义 Trigger,否则窗口中的数据不会被计算。 2、代码示例 import org.apache.flink.streaming.api.datastream.DataStreamSource; import org.apache.flink.streaming.api.environment.StreamExecutionEnvironment; import org…...

同事仅靠着自己写的npm包跳槽去了大厂,羡慕了一整天
同事们之间总会悄悄聊一些话题,比如聊一些八卦啦,聊一些领导啦,也会偶尔说想跳槽,但这年头,跳槽多费劲啊,谁没事敢动。还别说,边上做了个同事,前两天还真要撤了,聊了半天…...

Yocto - bitbake任务中clean和cleanall的区别
在 BitBake 中,clean 和 cleanall 命令都用于删除构建工件,但它们的范围和执行的清理程度不同。 1. clean 命令: 目的:clean命令用于删除与特定任务或配方相关的临时构建文件和工件。 范围:它只清除指定任务或配方生…...

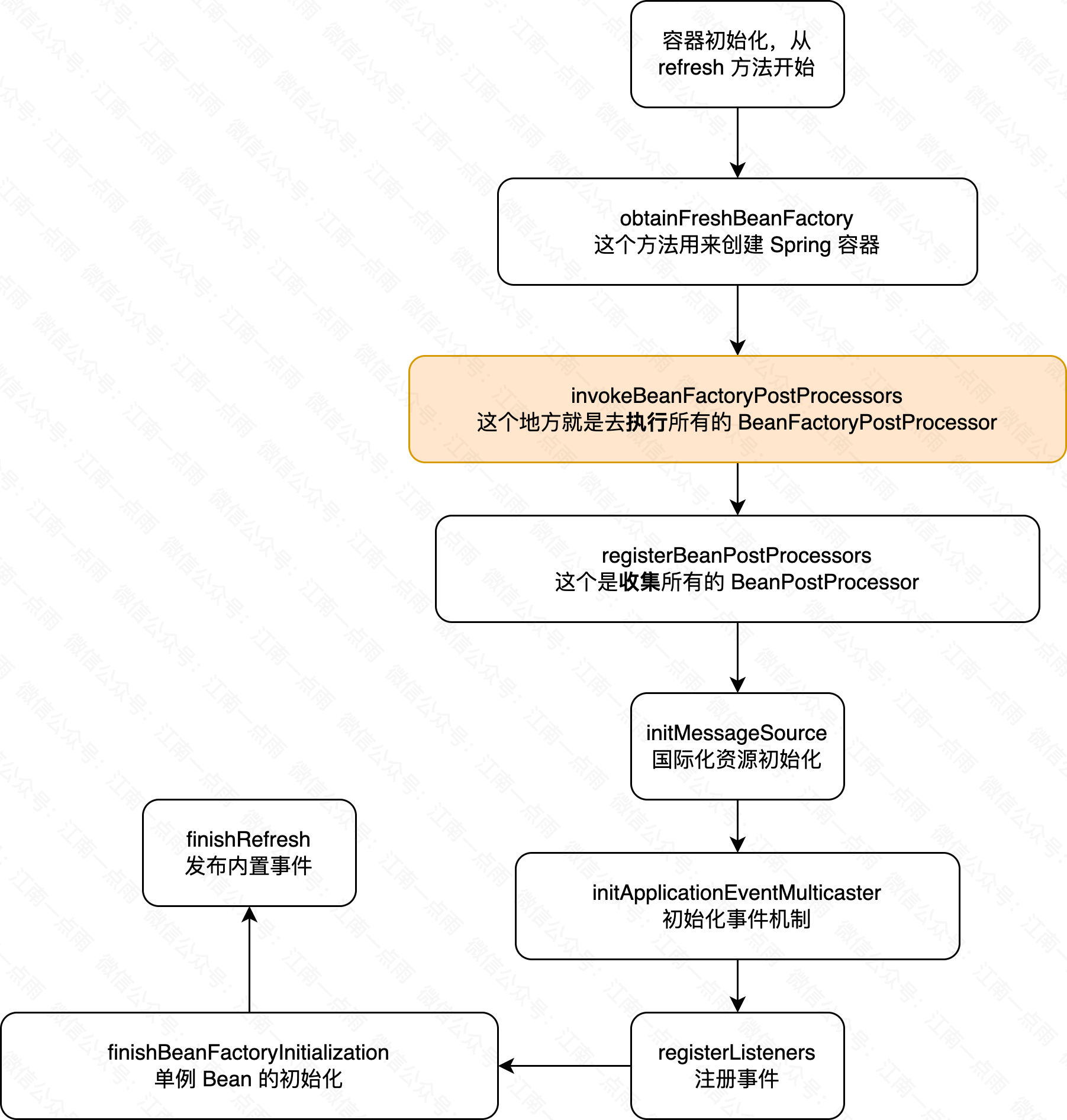
Spring 中如何控制 Bean 的加载顺序?
如果你脱口而出说添加 Order 注解或者是实现 Ordered 接口,那么恭喜,你掉坑了。 一 Order 注解和 Ordered 接口 在 Spring 框架中,Order 是一个非常实用的元注解,它位于 spring-core 包下,主要用于控制某些特定上下文…...

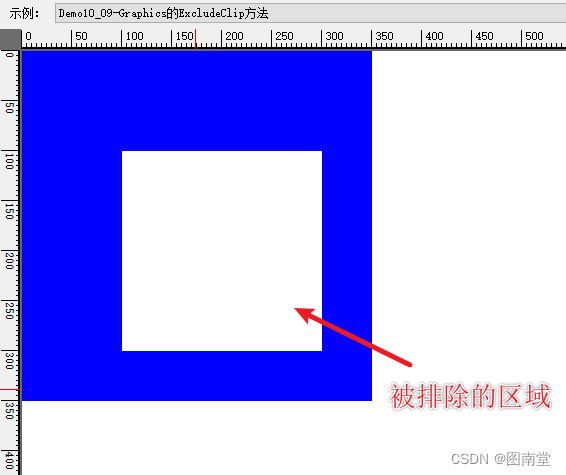
【学习笔记】Windows GDI绘图(十)Graphics详解(中)
文章目录 Graphics的方法AddMetafileComment添加注释BeginContainer和EndContainer新建、还原图形容器不指定指定源与目标矩形指定源与目标矩形 Clear清空并填充指定颜色CopyFromScreen截图CopyPixelOperation DrawImage绘制图像DrawImage的GraphicsDrawImageAbort回调ExcludeC…...

web学习笔记(六十二)
目录 1.键盘事件 2.KeepAlive 3.组件传值 3.1 兄弟组件传值 3.2 组件树传值 3.3 发布订阅者传值 1.键盘事件 keydown表示键盘事件,在不加修饰符的情况下,点击键盘上的任意位置都可以触发键盘事件, <template><div><!--…...

每天CTF小练一点--ctfshow年CTF
初一 题目: 2023是兔年,密码也是。聪明的小伙伴们,你能破解出下面的密码吗? 感谢大菜鸡师傅出题 flag格式是ctfshow{xxxxxx}.或许密码也有密码。 密文是: U2FsdGVkX1M7duRffUvQgJlESPfOTV2i4TJpc9YybgZ9ONmPk/RJje …...

Java Set接口 - TreeSet类
TreeSet 是 Java 集合框架中的一个类,它实现了 NavigableSet 接口,而 NavigableSet 是 SortedSet 接口的一个子接口。TreeSet 基于红黑树(一种自平衡的二叉搜索树)实现,因此它可以保证集合中的元素以升序排列。 以下是…...

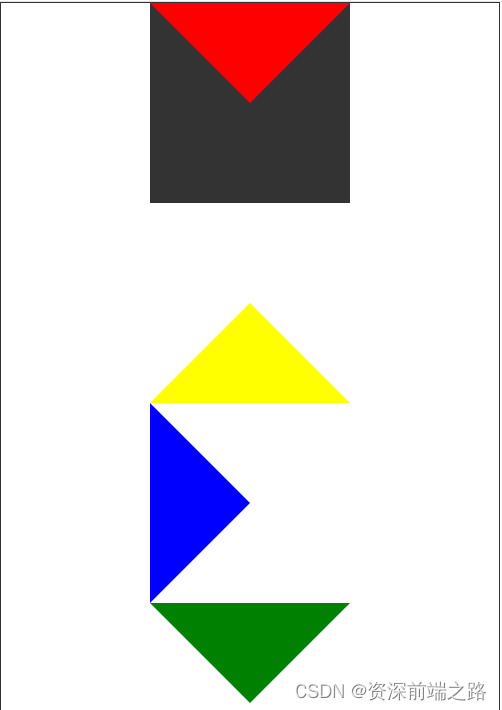
css 理解了原理,绘制三角形就简单了
1.border-位置 注意:border-bottom/up/right/left 主要是以三角形的结构搭建而成,而border也是如此。而且从边框的外围开始计算像素尺寸。在理解了这一点之后,绘制三角形就简单多了。 1.transparent 注意:该属性主要是颜色透明…...

【JavaEE进阶】——MyBatis操作数据库 (#{}与${} 以及 动态SQL)
目录 🚩#{}和${} 🎈#{} 和 ${}区别 🎈${}使用场景 📝排序功能 📝like 查询 🚩数据库连接池 🎈数据库连接池使⽤ 🚩MySQL开发企业规范 🚩动态sql 🎈…...

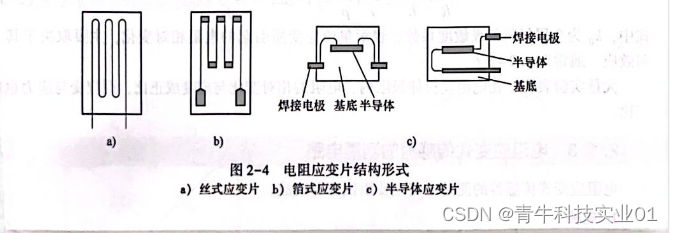
电阻应变片的结构
电阻应变片的结构 常用的电阻应变片有金属应变片和半导体应变片两种。金属应变片分为体型和薄膜型。半导体应变片常见的有体型、薄膜型、扩散型、外延型、PN结及其他形式。图2—2所示为工程常见的应变片实物。 电阻应变片的典型结构如图2—3所示。它由敏感栅、基底、覆盖层和引…...

云原生时代:从 Jenkins 到 Argo Workflows,构建高效 CI Pipeline
作者:蔡靖 Argo Workflows Argo Workflows [ 1] 是用于在 Kubernetes 上编排 Job 的开源的云原生工作流引擎。可以轻松自动化和管理 Kubernetes 上的复杂工作流程。适用于各种场景,包括定时任务、机器学习、ETL 和数据分析、模型训练、数据流 pipline、…...

【数据库系统概论】事务
概述 在数据库系统中,事务(Transaction)是指一组作为单个逻辑工作单元执行的操作。这些操作要么全部成功(提交),要么全部失败(回滚)。事务的主要目的是确保数据库的完整性和一致性&…...

C++-排序算法详解
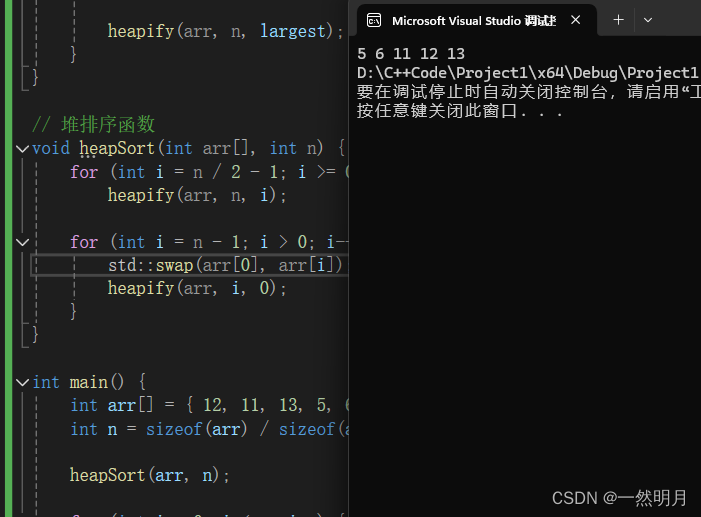
目录 一. 冒泡排序: 二. 插入排序: 三. 快速排序: 四. 选择排序 五, 归并排序 六, 堆排序. 排序算法是一种将一组数据按照特定顺序(如升序或降序)进行排列的算法。 其主要目的是对一组无序的数据进行整理&#…...
)
Kotlin 引用(双冒号::)
文章目录 双冒号::引用函数普通函数成员函数类构造函数 引用变量(很少用)普通变量成员变量 双冒号:: Kotlin 中可以使用双冒号::对某一变量、函数进行引用。 Note:MyClass::class可用于获取KClass<MyClass>,此时的双冒号::…...

C++ day3练习
设计一个Per类,类中包含私有成员:姓名、年龄、指针成员身高、体重,再设计一个Stu类,类中包含私有成员:成绩、Per类对象p1,设计这两个类的构造函数、析构函数。 #include <iostream>using namespace std;class Per{private:…...

命令模式(行为型)
目录 一、前言 二、命令模式 三、总结 一、前言 命令模式(Command Pattern)是一种行为型设计模式,命令模式将一个请求封装为一个对象,从而可以用不同的请求对客户进行参数化;对请求排队或记录请求日志,以…...

韩雪医生针药结合效果好 患者赠送锦旗表感谢
任先生长年献血身体出现不适,身上多处发黑发冷,伴随疼痛,而且还有慢性腹泻的症状。他曾前往苏州各大医馆做过检查,均查不出异常,但身体确实不舒服,面色晦暗。 后来他来到李良济,求诊于韩雪医生。…...

【队列、堆、栈 解释与区分】
文章目录 概要队列(Queue)定义特性应用场景 堆(Heap)定义特性应用场景 栈(Stack)定义特性应用场景 总结 概要 队列、堆和栈是三种常见的数据结构,它们各自具有不同的特性和应用场景。下面是对这…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
