论程序员的职业素养
文章目录
- 前言
- 一、命名规范
- 1. HTML命名规范
- 2. CSS命名规范
- 3. JavaScript命名规范
- 4. 文件和文件夹命名规范
- 5. 代码案例
- 二、代码注释规范
- 1. 注释规范
- 2. 案例代码
- HTML
- CSS (styles/main.css)
- JavaScript (scripts/main.js)
- 三、代码逻辑规范
- 1.逻辑规范
- 2. 代码案例
- 清晰的函数和模块化
- 错误处理和条件逻辑
前言
在谈程序员的职业素养前,先说说程序员的最烦的两件事:第一是,烦别人规范他代码要这样那样,写出有注释、逻辑清晰、可维护性高的代码;第二是,在维护其他人的代码时,吐槽他人代码没注释、代码逻辑性差、可维护性低。
本人主要从事前端工作,从前端的角度聊下以下几点。
一、命名规范
在前端开发中,保持一致的命名规范对于代码的可读性、可维护性以及团队协作至关重要。以下是一些详细的前端命名规范,涵盖了HTML、CSS、JavaScript以及文件和文件夹的命名。
1. HTML命名规范
- 类名和ID名:
- 使用小写字母。
- 多个单词之间使用连字符
-分隔,如header-wrapper、main-content。 - 避免使用过于通用的名称,如
container、box等,除非它们确实代表了一个通用的容器或盒子。 - 使用BEM(Block Element Modifier)命名法来组织复杂的HTML结构,如
.block__element--modifier。
2. CSS命名规范
- 类名:
- 遵循HTML的类名命名规则。
- 使用有意义的名称来描述样式所应用的对象或状态。
- 避免使用过于具体的名称,如
.red-text,因为这可能导致难以维护。相反,可以使用如.alert-text这样更通用的名称,并通过修改变量或另一个类来改变颜色。
- ID名:
- 尽量避免在CSS中使用ID来定义样式,因为ID应该是唯一的,并且通常用于JavaScript中的DOM操作。
3. JavaScript命名规范
- 变量名:
- 使用驼峰式命名法(camelCase)。
- 变量名应简短且描述性强。
- 使用有意义的变量名,避免使用如
a、b、c这样的单字母变量名,除非它们只是在一个很小的范围内使用。
- 函数名:
- 也使用驼峰式命名法。
- 函数名应清晰地描述其功能。
- 常量名:
- 使用全大写字母和下划线命名法,如
MAX_AGE、PI。
- 使用全大写字母和下划线命名法,如
- 类名:
- 使用帕斯卡命名法(PascalCase)。
- 类名应描述类的用途或功能。
4. 文件和文件夹命名规范
- 文件名:
- 使用小写字母。
- 使用连字符
-分隔多个单词。 - 对于JavaScript文件,建议使用
.js作为扩展名;对于CSS文件,使用.css;对于HTML文件,使用.html。
- 文件夹名:
- 同样使用小写字母和连字符
-。 - 根据项目结构和功能来组织文件夹。
- 同样使用小写字母和连字符
5. 代码案例
HTML:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>前端命名规范示例</title><link rel="stylesheet" href="styles/main.css">
</head>
<body><div class="header-wrapper"><h1 class="header-title">欢迎来到我的网站</h1></div><main class="main-content"><!-- 页面主要内容 --></main><script src="scripts/main.js"></script>
</body>
</html>
CSS (styles/main.css):
.header-wrapper {background-color: #f2f2f2;padding: 20px;
}.header-title {color: #333;font-size: 2em;
}/* 更多样式... */
JavaScript (scripts/main.js):
const headerTitle = document.querySelector('.header-title');function greetUser() {console.log(`欢迎来到我的网站, ${headerTitle.textContent}`);
}greetUser(); // 输出:欢迎来到我的网站, 欢迎来到我的网站// 更多函数和代码...
二、代码注释规范
前端代码中的注释对于代码的可读性和可维护性至关重要。良好的注释可以帮助其他开发者(或未来的你)更好地理解代码的用途、工作方式以及可能的限制。以下是一些前端代码详细注释的规范及案例代码。
1. 注释规范
- 简洁明了:注释应该简洁、明了,避免冗余和废话。
- 描述性:注释应该提供关于代码目的、工作方式或潜在问题的详细信息。
- 一致性:在整个项目中保持注释风格的一致性。
- 避免过度注释:不要为每一行代码都添加注释,只需要为复杂或关键的部分添加注释。
- 更新注释:当代码发生变化时,确保相关的注释也得到更新。
- 使用标准注释符号:在HTML、CSS和JavaScript中,使用各自的注释符号(如
//、/* ... */)。
2. 案例代码
HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>前端注释规范示例</title><!-- 引入主要样式文件 --><link rel="stylesheet" href="styles/main.css">
</head>
<body><!-- 头部区域 --><div class="header-wrapper"><h1 class="header-title">欢迎来到我的网站</h1></div><!-- 主要内容区域 --><main class="main-content"><!-- 这里将显示主要内容 --></main><!-- 引入主要脚本文件 --><script src="scripts/main.js"></script>
</body>
</html>
CSS (styles/main.css)
/* 头部区域样式 */
.header-wrapper {background-color: #f2f2f2; /* 背景色为浅灰色 */padding: 20px; /* 内边距为20像素 */
}/* 标题样式 */
.header-title {color: #333; /* 字体颜色为深灰色 */font-size: 2em; /* 字体大小为2em *//* 注意:这里可能需要适配不同屏幕尺寸 */
}/* 更多样式... */
JavaScript (scripts/main.js)
// 获取头部标题元素
const headerTitle = document.querySelector('.header-title');/*** 向控制台打印欢迎信息* @returns {void} 无返回值*/
function greetUser() {console.log(`欢迎来到我的网站, ${headerTitle.textContent}`);
}// 调用greetUser函数
greetUser(); // 输出:欢迎来到我的网站, 欢迎来到我的网站// 如果有需要,可以添加更多函数和代码.../*** 示例函数:计算两个数的和* @param {number} num1 - 第一个数字* @param {number} num2 - 第二个数字* @returns {number} 两个数字的和*/
function addNumbers(num1, num2) {return num1 + num2;
}// 调用addNumbers函数并输出结果
console.log(addNumbers(5, 3)); // 输出:8
在上面的案例代码中,可以看到不同类型的注释风格:
- 单行注释:使用
//,用于简单的描述或解释。 - 多行注释:在CSS中使用
/* ... */,在JavaScript中也可以用于多行注释,但通常用于函数或代码块的描述。 - JSDoc注释:一种特殊的JavaScript注释风格,用于描述函数、变量、类等,并可以被某些工具解析生成文档。在上述案例中,我们为
greetUser和addNumbers函数添加了JSDoc注释。
三、代码逻辑规范
在前端开发中,逻辑规范是确保代码质量、可维护性和可读性的重要部分。以下是一些详细的前端逻辑规范及相应的代码案例。
1.逻辑规范
-
结构清晰:代码应该有清晰的结构,每个函数、模块或组件都应该只做一件事,并且应该做好。
-
模块化:将代码拆分成小的、可重用的模块或组件,这有助于降低代码的复杂性并增加可维护性。
-
条件逻辑:
- 尽量避免深度嵌套的
if-else语句,可以通过策略模式、查找表或状态机来替代。 - 使用
switch语句时,确保所有可能的情况都被处理,并提供一个默认情况以处理未知或意外的情况。
- 尽量避免深度嵌套的
-
错误处理:
- 使用
try-catch语句来处理可能抛出异常的代码块。 - 对于异步操作,使用
.catch()或async/await与try-catch结合来处理错误。 - 为错误提供有意义的消息,以帮助开发者快速定位问题。
- 使用
-
数据验证:在将数据用于关键操作(如计算、API请求等)之前,始终验证数据的完整性和有效性。
-
代码复用:避免重复编写相同的代码,而是创建可重用的函数、组件或模块。
-
代码可读性:使用有意义的变量名、函数名和注释来提高代码的可读性。
-
性能优化:注意代码的性能影响,避免不必要的计算和DOM操作。
2. 代码案例
清晰的函数和模块化
// 定义一个函数来计算价格
function calculatePrice(quantity, unitPrice) {return quantity * unitPrice;
}// 定义一个模块来处理订单
const OrderModule = {createOrder: function(productId, quantity) {// 假设有一个获取产品信息的函数const product = getProductInfo(productId);if (!product) {throw new Error('Product not found');}const totalPrice = calculatePrice(quantity, product.price);return {productId,quantity,totalPrice};}// ... 其他订单相关的函数
};// 使用模块
try {const order = OrderModule.createOrder('123', 2);console.log(order);
} catch (error) {console.error('Error creating order:', error.message);
}
错误处理和条件逻辑
async function fetchData(url) {try {const response = await fetch(url);if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}return await response.json();} catch (error) {console.error('Error fetching data:', error.message);// 处理错误或返回默认值return null;}
}// 使用fetchData函数
fetchData('https://api.example.com/data').then(data => {if (data) {// 处理数据console.log(data);} else {// 数据为空或发生错误时的处理console.log('No data or error occurred');}});
相关文章:

论程序员的职业素养
文章目录 前言一、命名规范1. HTML命名规范2. CSS命名规范3. JavaScript命名规范4. 文件和文件夹命名规范5. 代码案例 二、代码注释规范1. 注释规范2. 案例代码HTMLCSS (styles/main.css)JavaScript (scripts/main.js) 三、代码逻辑规范1.逻辑规范2. 代码案例清晰的函数和模块化…...

前端canvas绘图,利用canvas在图片上面绘制标记以及给canvas添加点击事件。
前端canvas绘图,利用canvas在图片上面绘制标记以及给canvas添加点击事件。 需要实现的效果如下图: 首先需要一个承载的核心画布 <canvas id"canvas" width"800" height"600"></canvas>全部代码: <!DOCT…...

38、Flink 的 WindowAssigner 之 GlobalWindows 示例
1、注意 使用 GlobalWindows 需要自定义 Trigger,否则窗口中的数据不会被计算。 2、代码示例 import org.apache.flink.streaming.api.datastream.DataStreamSource; import org.apache.flink.streaming.api.environment.StreamExecutionEnvironment; import org…...

同事仅靠着自己写的npm包跳槽去了大厂,羡慕了一整天
同事们之间总会悄悄聊一些话题,比如聊一些八卦啦,聊一些领导啦,也会偶尔说想跳槽,但这年头,跳槽多费劲啊,谁没事敢动。还别说,边上做了个同事,前两天还真要撤了,聊了半天…...

Yocto - bitbake任务中clean和cleanall的区别
在 BitBake 中,clean 和 cleanall 命令都用于删除构建工件,但它们的范围和执行的清理程度不同。 1. clean 命令: 目的:clean命令用于删除与特定任务或配方相关的临时构建文件和工件。 范围:它只清除指定任务或配方生…...

Spring 中如何控制 Bean 的加载顺序?
如果你脱口而出说添加 Order 注解或者是实现 Ordered 接口,那么恭喜,你掉坑了。 一 Order 注解和 Ordered 接口 在 Spring 框架中,Order 是一个非常实用的元注解,它位于 spring-core 包下,主要用于控制某些特定上下文…...

【学习笔记】Windows GDI绘图(十)Graphics详解(中)
文章目录 Graphics的方法AddMetafileComment添加注释BeginContainer和EndContainer新建、还原图形容器不指定指定源与目标矩形指定源与目标矩形 Clear清空并填充指定颜色CopyFromScreen截图CopyPixelOperation DrawImage绘制图像DrawImage的GraphicsDrawImageAbort回调ExcludeC…...

web学习笔记(六十二)
目录 1.键盘事件 2.KeepAlive 3.组件传值 3.1 兄弟组件传值 3.2 组件树传值 3.3 发布订阅者传值 1.键盘事件 keydown表示键盘事件,在不加修饰符的情况下,点击键盘上的任意位置都可以触发键盘事件, <template><div><!--…...

每天CTF小练一点--ctfshow年CTF
初一 题目: 2023是兔年,密码也是。聪明的小伙伴们,你能破解出下面的密码吗? 感谢大菜鸡师傅出题 flag格式是ctfshow{xxxxxx}.或许密码也有密码。 密文是: U2FsdGVkX1M7duRffUvQgJlESPfOTV2i4TJpc9YybgZ9ONmPk/RJje …...

Java Set接口 - TreeSet类
TreeSet 是 Java 集合框架中的一个类,它实现了 NavigableSet 接口,而 NavigableSet 是 SortedSet 接口的一个子接口。TreeSet 基于红黑树(一种自平衡的二叉搜索树)实现,因此它可以保证集合中的元素以升序排列。 以下是…...

css 理解了原理,绘制三角形就简单了
1.border-位置 注意:border-bottom/up/right/left 主要是以三角形的结构搭建而成,而border也是如此。而且从边框的外围开始计算像素尺寸。在理解了这一点之后,绘制三角形就简单多了。 1.transparent 注意:该属性主要是颜色透明…...

【JavaEE进阶】——MyBatis操作数据库 (#{}与${} 以及 动态SQL)
目录 🚩#{}和${} 🎈#{} 和 ${}区别 🎈${}使用场景 📝排序功能 📝like 查询 🚩数据库连接池 🎈数据库连接池使⽤ 🚩MySQL开发企业规范 🚩动态sql 🎈…...

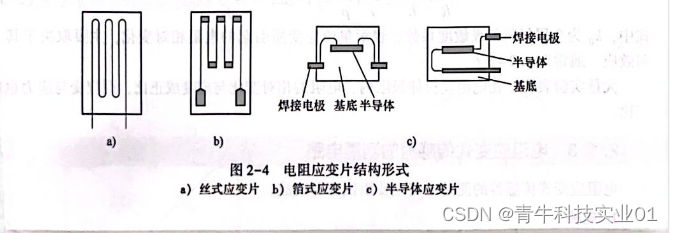
电阻应变片的结构
电阻应变片的结构 常用的电阻应变片有金属应变片和半导体应变片两种。金属应变片分为体型和薄膜型。半导体应变片常见的有体型、薄膜型、扩散型、外延型、PN结及其他形式。图2—2所示为工程常见的应变片实物。 电阻应变片的典型结构如图2—3所示。它由敏感栅、基底、覆盖层和引…...

云原生时代:从 Jenkins 到 Argo Workflows,构建高效 CI Pipeline
作者:蔡靖 Argo Workflows Argo Workflows [ 1] 是用于在 Kubernetes 上编排 Job 的开源的云原生工作流引擎。可以轻松自动化和管理 Kubernetes 上的复杂工作流程。适用于各种场景,包括定时任务、机器学习、ETL 和数据分析、模型训练、数据流 pipline、…...

【数据库系统概论】事务
概述 在数据库系统中,事务(Transaction)是指一组作为单个逻辑工作单元执行的操作。这些操作要么全部成功(提交),要么全部失败(回滚)。事务的主要目的是确保数据库的完整性和一致性&…...

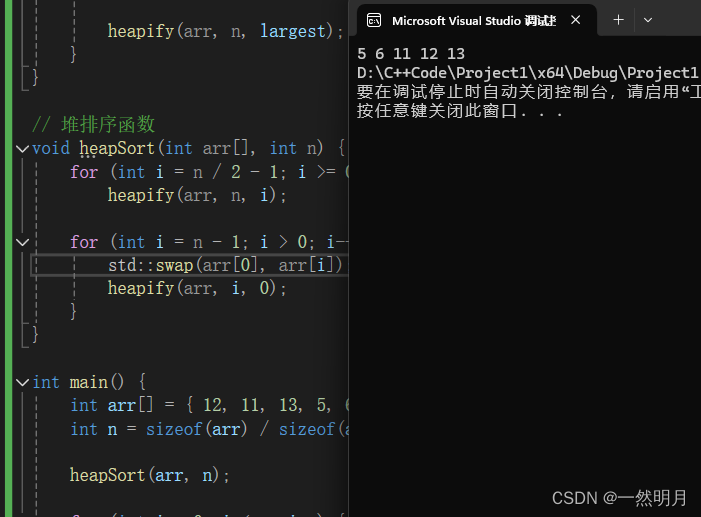
C++-排序算法详解
目录 一. 冒泡排序: 二. 插入排序: 三. 快速排序: 四. 选择排序 五, 归并排序 六, 堆排序. 排序算法是一种将一组数据按照特定顺序(如升序或降序)进行排列的算法。 其主要目的是对一组无序的数据进行整理&#…...
)
Kotlin 引用(双冒号::)
文章目录 双冒号::引用函数普通函数成员函数类构造函数 引用变量(很少用)普通变量成员变量 双冒号:: Kotlin 中可以使用双冒号::对某一变量、函数进行引用。 Note:MyClass::class可用于获取KClass<MyClass>,此时的双冒号::…...

C++ day3练习
设计一个Per类,类中包含私有成员:姓名、年龄、指针成员身高、体重,再设计一个Stu类,类中包含私有成员:成绩、Per类对象p1,设计这两个类的构造函数、析构函数。 #include <iostream>using namespace std;class Per{private:…...

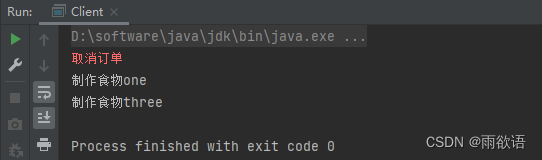
命令模式(行为型)
目录 一、前言 二、命令模式 三、总结 一、前言 命令模式(Command Pattern)是一种行为型设计模式,命令模式将一个请求封装为一个对象,从而可以用不同的请求对客户进行参数化;对请求排队或记录请求日志,以…...

韩雪医生针药结合效果好 患者赠送锦旗表感谢
任先生长年献血身体出现不适,身上多处发黑发冷,伴随疼痛,而且还有慢性腹泻的症状。他曾前往苏州各大医馆做过检查,均查不出异常,但身体确实不舒服,面色晦暗。 后来他来到李良济,求诊于韩雪医生。…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
