idea 插件推荐
idea 插件推荐
- RESTFul-Tool 接口搜索
- Show Comment 代码注释展示
- translation 翻译(注释翻译)
- MyBatisCodeHelperPro 日志封装sql xml跳转
- GitToolBox 展示GIT提交
- Jenkins Control idea jenkins 集成
- Gitmoji Plus: Commit Button GIT提交moji表情
RESTFul-Tool 接口搜索
https://plugins.jetbrains.com/plugin/14280-restful-tool
接口搜索
用于Restful服务开发的一组辅助工具
提供服务树的显示窗口
双击URL可直接跳转到相应的方法定义
一个简单的http apiService工具
支持Spring系统(Spring MVC/Spring Boot)
支持JAX-RS
支持导航->请求服务搜索映射(Ctrl+Alt+/)
Show Comment 代码注释展示
https://plugins.jetbrains.com/plugin/18553-show-comment
代码注释展示
在“项目”视图“树”、行“结束”、json、other中显示文档注释在文件树、行末、JSON等地方显示注释.
英语笔记
支持Java Kotlin JS/TS PHP Python Go Rust SQL
通过设置从lang或README.md pom.gradle等树文档
输入doc``docc->/***/
xxx.json.tsv中的json文档
json dict-doc来自(key).tsv
“xx ClassNameOrSimpleName.json”并跳转到字段
来自文件夹、资源、COBOL等的外部Conf。
配置:设置->工具->//显示评论应用程序/全局/项目
translation 翻译(注释翻译)
https://plugins.jetbrains.com/plugin/8579-translation
MyBatisCodeHelperPro 日志封装sql xml跳转
https://plugins.jetbrains.com/plugin/9837-mybatiscodehelperpro
- 插件可以识别mybatis动态标签,使用mybatis动态标签的sql可以正常提示,检测
- mybatis几乎所有地方的sql都有代码提示,可以写出安全的sql
- 从表上生成增删查改代码,在表上加字段后重新生成不会覆盖自己写的方法
- 使用方法名生成完整的sql,只要一个方法名就可以生成大部分单表操作的sql
- resultMap column和property代码提示,检测,支持associaction,collection,columnPrefix
- #{}自动提示,检测
- 从java类生成建表语句
- 最好的ognl支持,if test自动提示检测,bind,foreach等
- 解析select语句中查询的字段,一键从sql生成java类和resultMap
- 从sql快速生成mybatis xml和java接口方法,可自定义参数
- 快速给参数添加if test
- 从接口方法一键生成testcase,可快速测试sql
- mybatis代码格式化,兼容mybatis的动态标签
- Spring支持,检测项目配置的mapperscan,识别@Mapper注解,将mybatis的类注入到spring中,注入不再报错
- mybatis sql log支持,从控制台打印出完整的sql,点击直接执行sql
- 大量的配置选项,比如某些插件要忽略部分参数解析,useActualParam配置,typeAlias配置等
- 最好的泛型支持,接口方法或者参数使用泛型在#{} if test等也可以正常解析
- #{},if test等可重构参数名称
- 支持mybatis简单的注解,代码提示,检测,可以一键把注解sql挪到xml
- 兼容mybatisplus,tkmapper等框架
- 使用方法名生成mybatisplus QueryWrapper
- 兼容kotlin
GitToolBox 展示GIT提交
https://plugins.jetbrains.com/plugin/7499-gittoolbox
通过附加功能扩展Git集成
免费功能
项目视图和状态栏中提前、滞后提交的数量
项目视图和状态栏中未提交的更改数
编辑器和状态栏中的当前行指责
提交消息引用完成
提交消息gitmoji完成
提交消息验证
最近使用的分支切换器
分支清理-合并
与IDE问题导航集成
按设定的时间间隔自动提取
在当前分支上推送所选标记
与Git Extender的集成
Jenkins Control idea jenkins 集成
https://plugins.jetbrains.com/plugin/6110-jenkins-control
在IntelliJ中集成Jenkins
特征
查看作业
触发器作业
显示作业的日志(包括运行)
将作业结果显示为JUnit视图
多分支支持
通知:设置->外观->通知->詹金斯通知
最初由开发
Programisci.eu
David Boissier
Yuri Novitsky(支持PPP)
Michael Suhr
Gitmoji Plus: Commit Button GIT提交moji表情
https://plugins.jetbrains.com/plugin/12383-gitmoji-plus-commit-button
特征:
提交历史消息附近的按钮允许显示gitmoji的列表
使用代码(:sparkles:)或unicode版本的选项(✨)
在消息之前插入或替换gitmoji(保留gitcommit消息)
打开列表的快捷方式:ctrl alt g(或mac上的cmd alt g)
启动时从gitmoji的repos加载gitmoji列表(如果出现错误,则回退到本地列表)。
请访问gitmoji网站获取表情符号列表及其含义。
相关文章:

idea 插件推荐
idea 插件推荐 RESTFul-Tool 接口搜索Show Comment 代码注释展示translation 翻译(注释翻译)MyBatisCodeHelperPro 日志封装sql xml跳转GitToolBox 展示GIT提交Jenkins Control idea jenkins 集成Gitmoji Plus: Commit Button GIT提交moji表情 RESTFul-Tool 接口搜索 https://…...

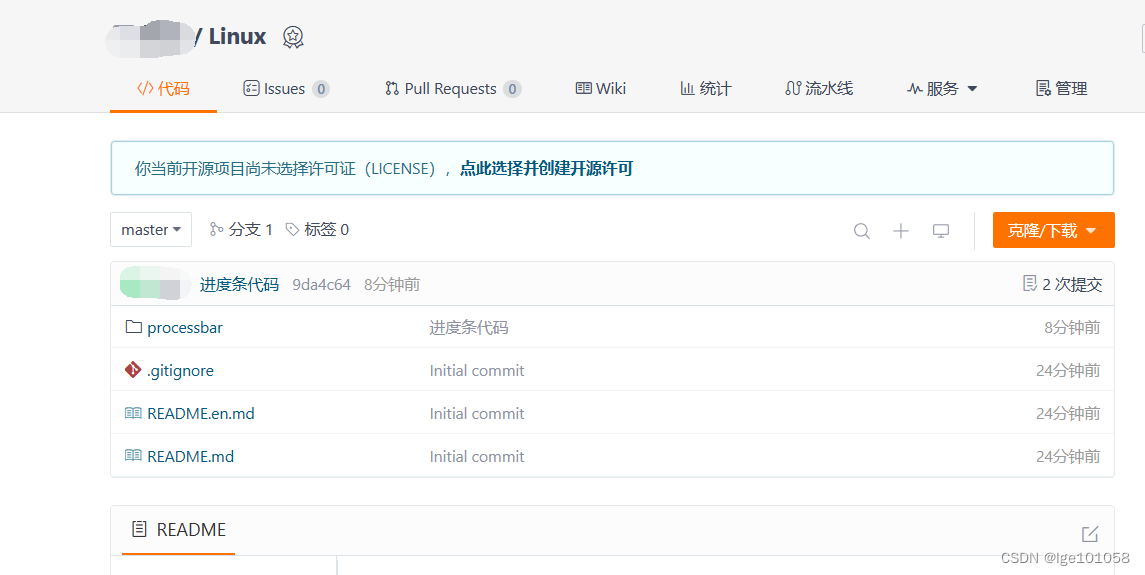
【Linux】Linux环境基础开发工具_5
文章目录 四、Linux环境基础开发工具Linux小程序---进度条git 未完待续 四、Linux环境基础开发工具 Linux小程序—进度条 上篇我们实现了一个简易的进度条,不过那仅仅是测试,接下来我们真正的正式实现一个进度条。 接着编写 processbar.c 文件 然…...

Java Web学习笔记15——DOM对象
DOM: 概念:Document Object Model: 文档对象模型 将标记语言的各个组成部分封装为对应的对象: Document: 整个文档对象 Element:元素对象 Attribute: 属性对象 Text:文本对象 Comment&a…...

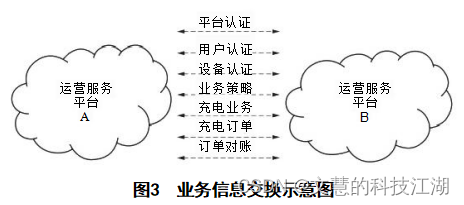
中电联系列一:rocket手把手教你理解中电联协议!
分享《一套免费开源充电桩物联网系统,是可以立马拿去商用的!》 第1部分:总则 Charging and battery swap service information exchange for electric vehicles Part 1:General 前 言 T/CEC102—2016《 电动汽车充换电服务信息交换》分为四…...

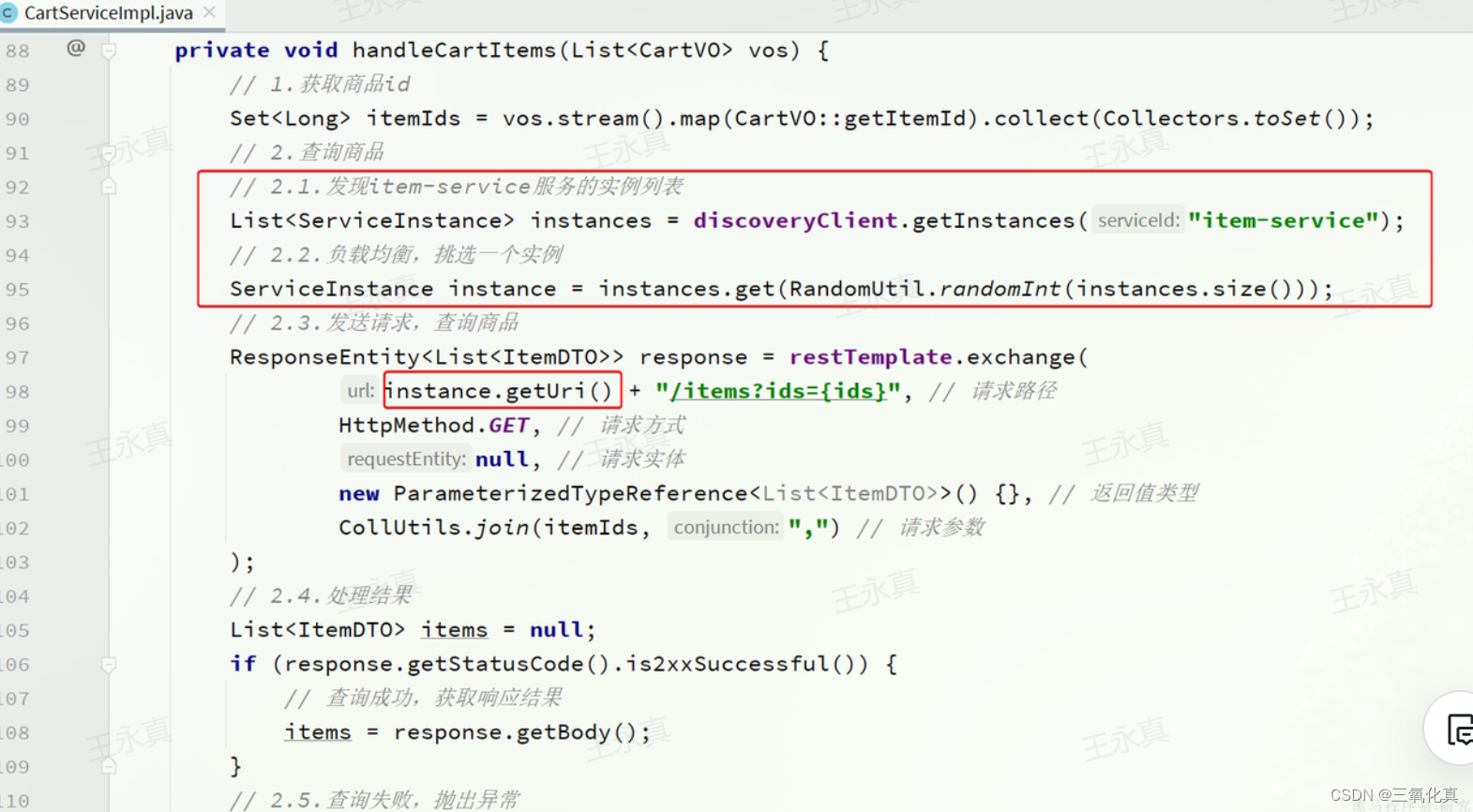
(面试官问我微服务与naocs的使用我回答了如下,面试官让我回去等通知)微服务拆分与nacos的配置使用
微服务架构 正常的小项目就是所有的功能集成在一个模块中,这样代码之间不仅非常耦合,而且修改处理的时候也非常的麻烦,应对高并发时也不好处理,所以 我们可以使用微服务架构,对项目进行模块之间的拆分,每一…...

冯喜运:6.7今日黄金原油行情分析及独家操作策略
【黄金消息面分析】:周三(6月5日),金价回升逾1.2%,收盘报每盎司2,355.49美元,全面收复前一交易日的跌幅。周三当天前公布的美国民间就业数据弱于预期,增强了美联储将在今年晚些时候降息的预期&a…...

Android 蓝牙概述
一、什么是蓝牙 蓝牙是一种短距离(一般10m内)无线通信技术。蓝牙技术允许固定和移动设备在不需要电缆的情况下进行通信和数据传输。 “蓝牙”这名称来自10世纪的丹麦国王哈拉尔德(Harald Gormsson)的外号。出身海盗家庭的哈拉尔德统一了北欧四分五裂的国…...
、rfind()、index()、rindex())
Python3 笔记:字符串的 find()、rfind()、index()、rindex()
1、find() 方法检测字符串中是否包含子字符串 str ,如果指定 beg(开始) 和 end(结束) 范围,则检查是否包含在指定范围内,如果指定范围内如果包含指定索引值,返回的是索引值在字符串中…...

【研发日记】Matlab/Simulink软件优化(二)——通信负载柔性均衡算法
文章目录 前言 背景介绍 初始代码 优化代码 分析和应用 总结 前言 见《【研发日记】Matlab/Simulink软件优化(一)——动态内存负荷压缩》 背景介绍 在一个嵌入式软件开发项目中,需要设计一个ECU节点的CAN网路数据发送,需求是在500k的通信波特率上&a…...
)
Python 设计模式(行为型)
文章目录 策略模式场景示例 迭代器模式场景示例 访问者模式场景示例 观察者模式场景示例 命令模式场景示例 模板方法模式场景示例 模板方法模式场景示例 事件驱动模式场景示例 责任链模式场景示例 中介者模式场景示例 状态模式场景示例 策略模式 策略模式(Strategy…...

电商API商品数据采集接口||助力电商企业采集商品大数据提高开发效率
提高开发效率:电商API接口允许不同的应用程序之间高效地进行交互,节省了大量的人力物力成本,使得开发者可以将更多时间和精力集中于自身的核心业务。 增加数据安全性:通过对数据进行安全加密,API接口实现了对数据的保护…...

Day34 事件聚合器实现消息过滤功能
当前章节,实现了消息事件过滤功能 在上一章节中,我们发现在Login视图页和Main视图页都使用了同一个事件聚合器,导致在Login视图页发送的消息也被Main 视图主页所接收,这违反了事件传递的意图和模块化设计的原则。为了解决这个问题,我们需要为事件聚合器引入消息过滤的…...

前端 JS 经典:Reflect 本质
1. 什么是 Reflect Reflect 可以调用对象的基本方法(内部方法),在 ES6 之前我们是没有任何方法去直接调用对象的基本方法的。只能间接调用,间接调用它又会给你做一些额外得事。 2. 对象的基本方法 什么是对象的基本方法呢&…...

accelerate 的一个tip:early stopping 处可能存在的bug
在分布式训练中进行提前停止时,如果每个进程都有特定的停止条件(例如验证损失),这可能不会在所有进程中同步。 因此,可能在进程 0 中发生中断,而进程 1 则不会——>这将导致代码无限期挂起,直…...

企业数据挖掘建模平台极简建模流程
泰迪智能科技企业数据挖掘建模平台是企业自主研发,面向企业级用户的快速数据处理构建模型工具。平台底层算法基于R语言、Python、Spark等引擎,使用JAVA语言开发,采用 B/S 结构,用户无需下载客户端,可直接通过浏览器进…...

使用pkg打包了一个使用了sqlite3的nodejs项目,启动后闪退
从截图来看,问题出在 sqlite3 模块上。说明在打包过程中,sqlite3 模块的 .node 文件没有正确加载。 紧急解决方法: 其实就是exe文件还需要node_modules中的sqlite3 依赖,我们直接在系统顶级放一个node_modules,且其中只…...

网络编程(UPD和TCP)
//发送数据 //UDP协议发送数据 package com.example.mysocketnet.a02UDPdemo;import java.io.IOException; import java.net.*;public class SendMessageDemo {public static void main(String[] args) throws IOException {//发送数据//1.创建DatagramSocket对象(快递公司)//…...

cesium 之 flyTo、setView、lookat
orientation配置项的参数 cesium中,朝向orientation,通常使用heading、pitch、roll这三个参数来描述 heading 通过调整heading的值,使相机朝向特定的方向朝向方向说明【北:0, 东:π/2弧度, …...

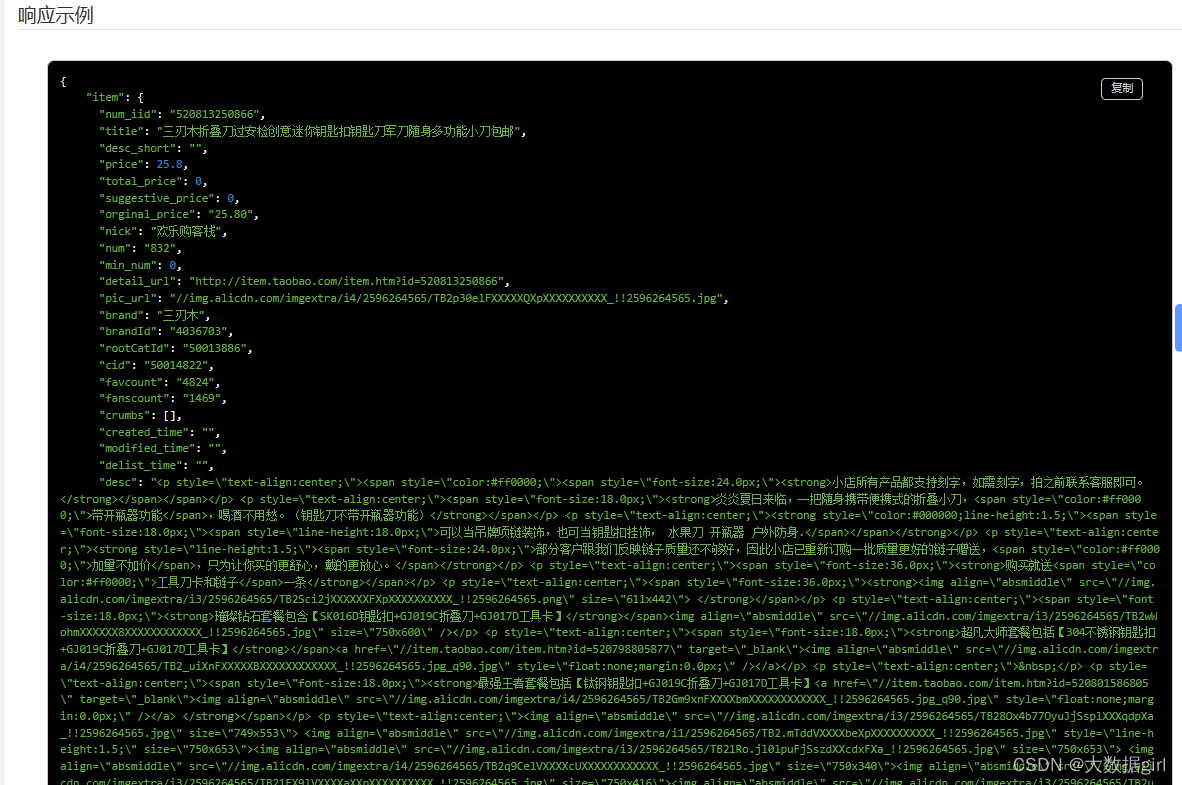
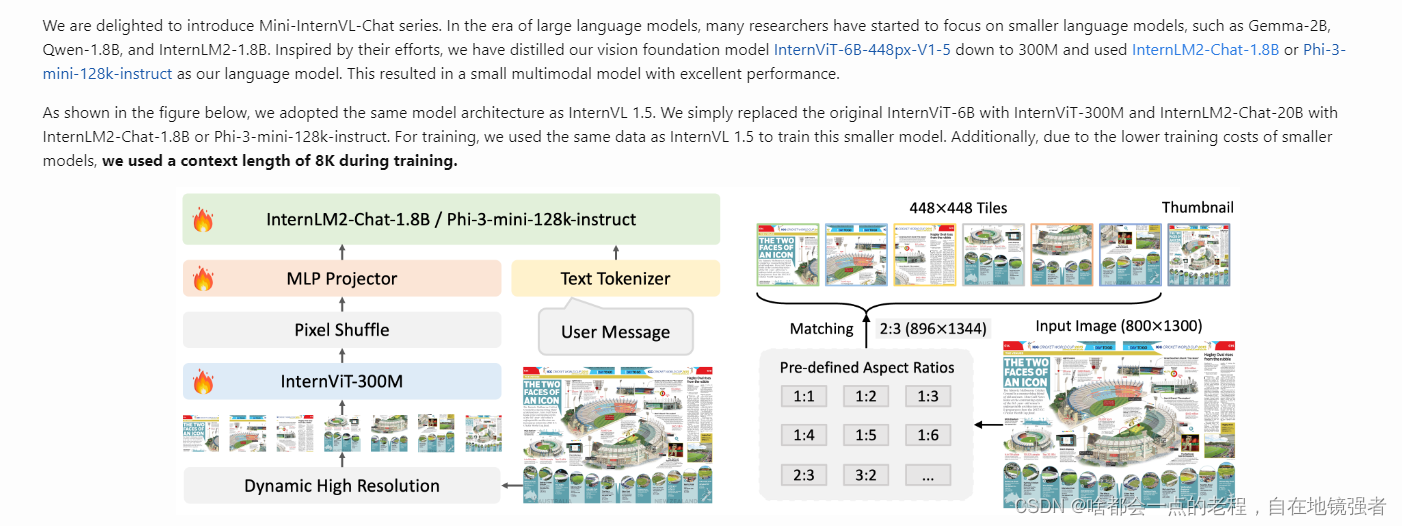
超速解读多模态InternVL-Chat1.5 ,如何做到开源SOTA——非官方首发核心技巧版(待修订)
解读InternVL-chat1.5系列 最近并行是事情太杂乱了,静下心来看一看优秀的开源项目,但是AI技术迭代这么快,现在基本是同时看五、六个方向的技术架构和代码,哪个我都不想放,都想知道原理和代码细节,还要自己训练起来&am…...

Vue 组件_动态组件+keep-alive
文章目录 Vue 动态组件 keep-alive知识点讲解业务场景实例代码实现keep-alive Vue 动态组件 keep-alive 知识点讲解 通过 Vue 的 <component> 组件和特殊的 is 属性实现的。 <!-- curentComponent 改变时组件也改变 --> <component :is"componentMap[…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
