JavaScrip轮播图
前言
在网页设计中,轮播图(Carousel)已经成为一种常见的元素,用于展示一系列的图片或内容卡片。它们不仅能够吸引用户的注意力,还能节省空间,使得用户可以在有限的空间内获得更多的信息。今天,我们将一起学习如何从零开始,用原生JavaScript打造一个简单而美观的轮播图组件。
具体代码实现
JS轮播图的实现核心是使用JavaScript来控制图片的切换和显示,配合HTML和CSS完成布局和样式设置。通过定时器实现图片的自动切换。
1、HTML部分
它描述了一个包含图片、标题、指示器和切换按钮的轮播图组件。
<div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li ></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div>- 这段HTML代码定义了一个名为"slider"的div容器,其中包含两个子容器:一个名为"slider-wrapper"的div和一个名为"slider-footer"的div。
- 在"slider-wrapper"中,有一个img标签用于显示轮播图的图片。
- 在"slider-footer"中,有一个p标签用于显示标题文本“对人类来说会不会太超前了?”。
- 接下来是一个名为"slider-indicator"的ul列表,其中包含8个li元素,这些元素将用作指示器,以显示当前图片的位置和轮播图中的其他图片。
- 最后,在"toggle" div中,有两个按钮,一个名为"prev",另一个名为"next",它们将用于切换到前一张或后一张图片。
2、css部分
这段CSS代码定义了轮播图组件的样式。
<style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>- 首先,使用通配符选择器 * 将 box-sizing 属性设置为 border-box,以确保元素的宽度和高度包括边框和内边距。
- 接下来,为"slider"容器设置宽度、高度和溢出隐藏属性,以限制其大小并隐藏超出部分的内容。
- 然后,为"slider-wrapper"容器设置宽度和高度,并将其子元素 img 的宽度和高度设置为100%,以便图片填充整个容器。
- 接着,为"slider-footer"容器设置高度、背景颜色、内边距和相对定位属性,以便在底部显示标题文本和切换按钮。
- 然后,为"toggle"容器设置绝对定位属性,将其放置在"slider-footer"的右上角。
- 接下来,为"toggle"容器中的按钮设置外观、边框、背景、颜色、圆角、光标等样式,并添加悬停效果。
- 然后,为"slider-footer"容器中的段落设置颜色、字体大小和下边距等样式。
- 最后,为"slider-indicator"列表设置列表样式、对齐方式等样式,并为列表项设置宽度、高度、边距、背景颜色、透明度等样式,以及激活状态的样式。
3、js部分
这段代码是一个简单的轮播图实现,首先定义了一个包含图片、标题和颜色的数组,然后随机选择一个元素作为初始显示内容。接着设置图片、标题和背景颜色。最后通过定时器每隔1秒切换到下一个元素。
// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]const img =document.querySelector('.slider-wrapper img')const pp =document.querySelector('.slider-footer p')const footer =document.querySelector('.slider-footer')let i=0function func(){img.src=sliderData[i].urlpp.innerHTML=sliderData[i].titleconst li = document.querySelector(`.slider-indicator li:nth-child(${i+1})`)li.classList.add('active')footer.style.backgroundColor=sliderData[i].colorif (i==0) {const lii = document.querySelector(`.slider-indicator li:nth-child(${sliderData.length})`)lii.classList.remove('active')}else {const liii = document.querySelector(`.slider-indicator li:nth-child(${i})`)liii.classList.remove('active')};i++if (i==sliderData.length) {i=0};console.log(i)}let n=setInterval(func, 1000)4、代码效果

总结
以上就是使用原生JavaScript实现简单轮播图的方法。虽然现代前端开发中有许多现成的库和框架可以提供更复杂的轮播图组件,但理解其背后的基本原理对于提高编程技能仍然非常重要。希望这篇文章能帮助你掌握如何使用原生JavaScript创建轮播图,从而为你的项目增添更多交互性和视觉吸引力。
相关文章:

JavaScrip轮播图
前言 在网页设计中,轮播图(Carousel)已经成为一种常见的元素,用于展示一系列的图片或内容卡片。它们不仅能够吸引用户的注意力,还能节省空间,使得用户可以在有限的空间内获得更多的信息。今天,我…...

达梦8 网络中断对系统的影响
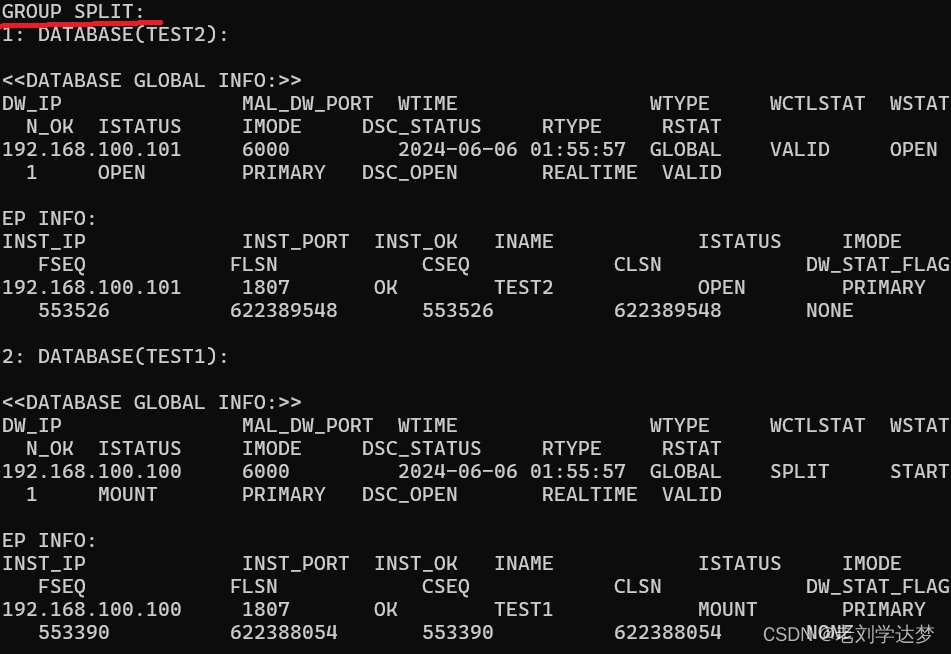
测试环境:三节点实时主从 版本:--03134283938-20221019-172201-20018 测试1 系统没有启动确认监视器 关闭节点3网卡 登录节点1检查主库状态 显示向节点2发送归档成功,但无法收到节点3的消息,节点1挂起 日志报错如下…...

OpenAI发布GPT-4思维破解新策略,Ilya亦有贡献!
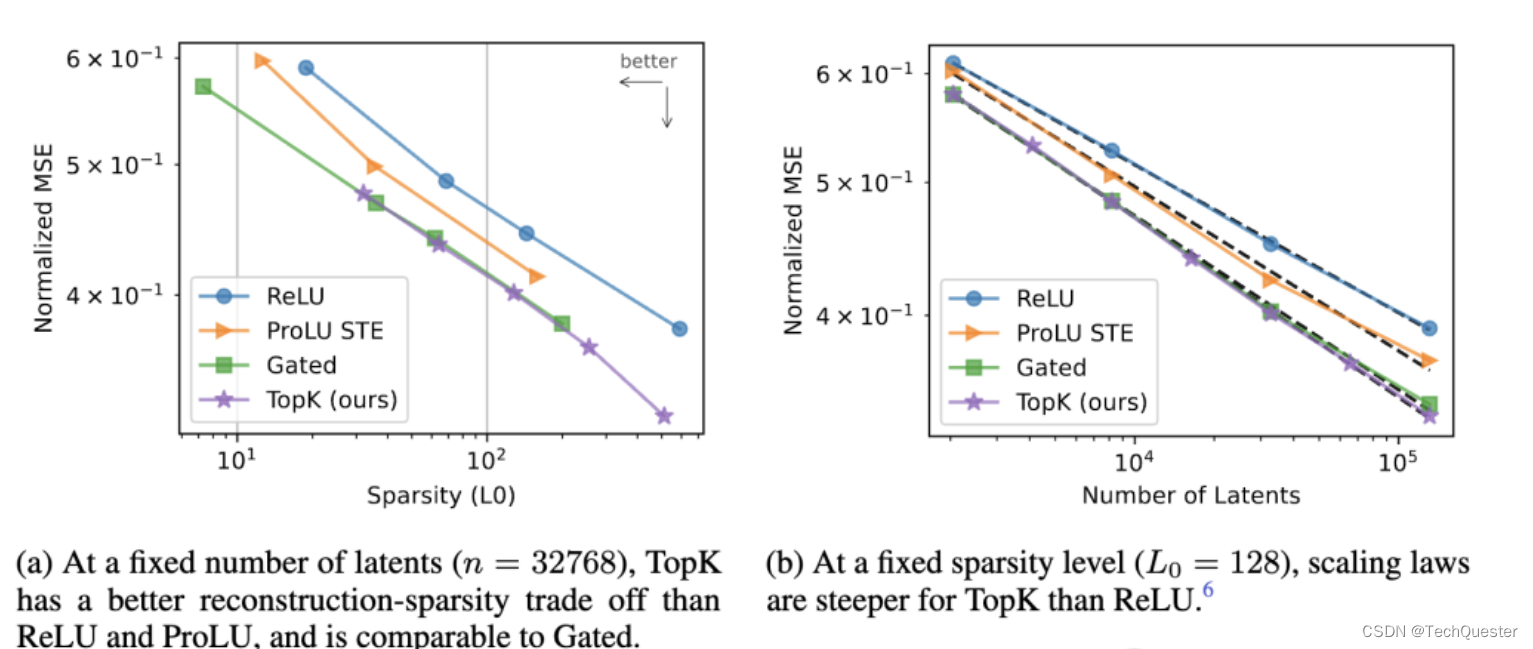
OpenAI正在研究如何破解GPT-4的思维,并公开了超级对齐团队的工作,Ilya Sutskever也在作者名单中。 论文地址:https://cdn.openai.com/papers/sparse-autoencoders.pdf 代码:https://github.com/openai/sparse_autoencoder 特征可…...

[消息队列 Kafka] Kafka 架构组件及其特性(二)Producer原理
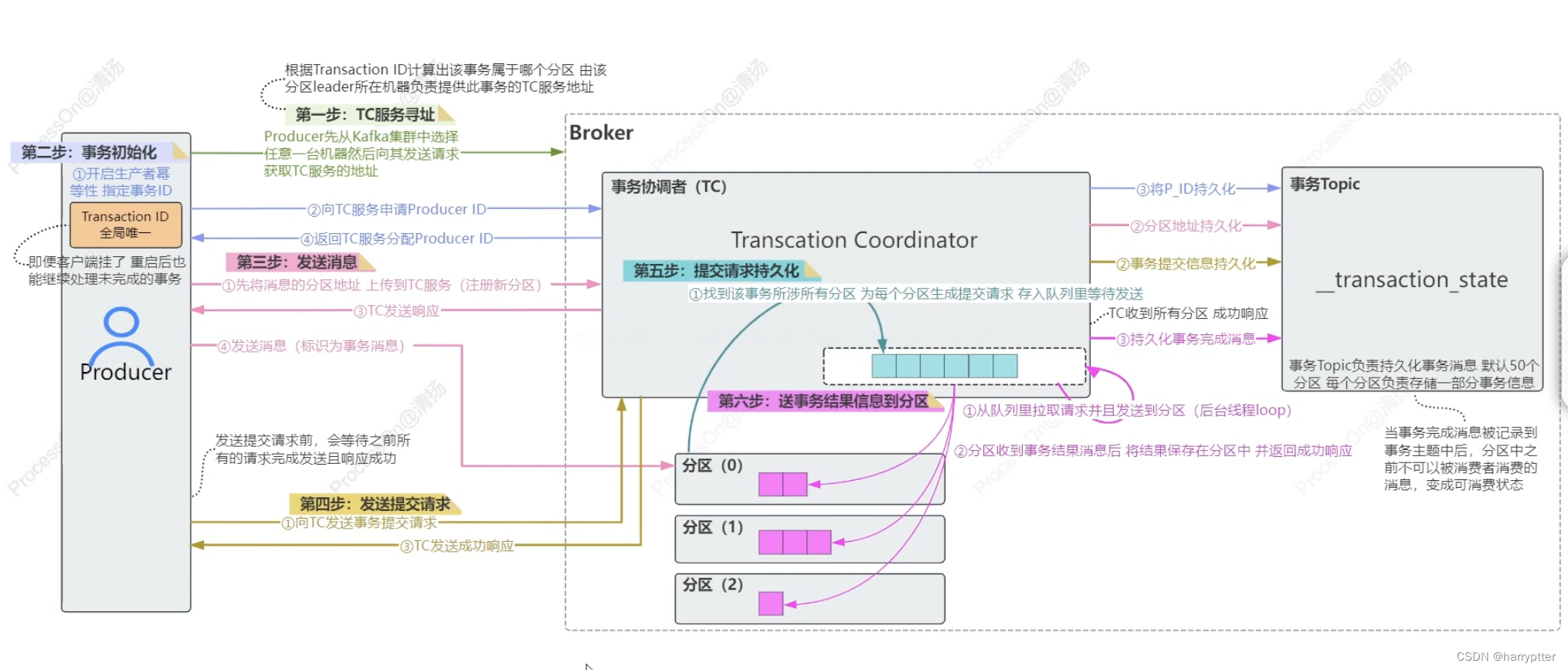
这边整理下Kafka三大主要组件Producer原理。 目录 一、Producer发送消息源码流程 二、ACK应答机制和ISR机制 1)ACK应答机制 2)ISR机制 三、消息的幂等性 四、Kafka生产者事务 一、Producer发送消息源码流程 Producer发送消息流程如上图。主要是用…...

faiss ivfpq索引构建
假设已有训练好的向量值,构建索引(nlist和随机样本按需选取) import numpy as np import faiss import pickle from tqdm import tqdm import time import os import random# 读取嵌入向量并保留对应关系 def read_embeddings(directory, ba…...

ffmpeg视频编码原理和实战-(2)视频帧的创建和编码packet压缩
源文件: #include <iostream> using namespace std; extern "C" { //指定函数是c语言函数,函数名不包含重载标注 //引用ffmpeg头文件 #include <libavcodec/avcodec.h> } //预处理指令导入库 #pragma comment(lib,"avcodec.…...

数据结构:线索二叉树
目录 1.线索二叉树是什么? 2.包含头文件 3.结点设计 4.接口函数定义 5.接口函数实现 线索二叉树是什么? 线索二叉树(Threaded Binary Tree)是一种对普通二叉树的扩展,它通过在树的某些空指针上添加线索来实现更高效的遍…...

宝塔Linux面板-Docker管理(2024详解)
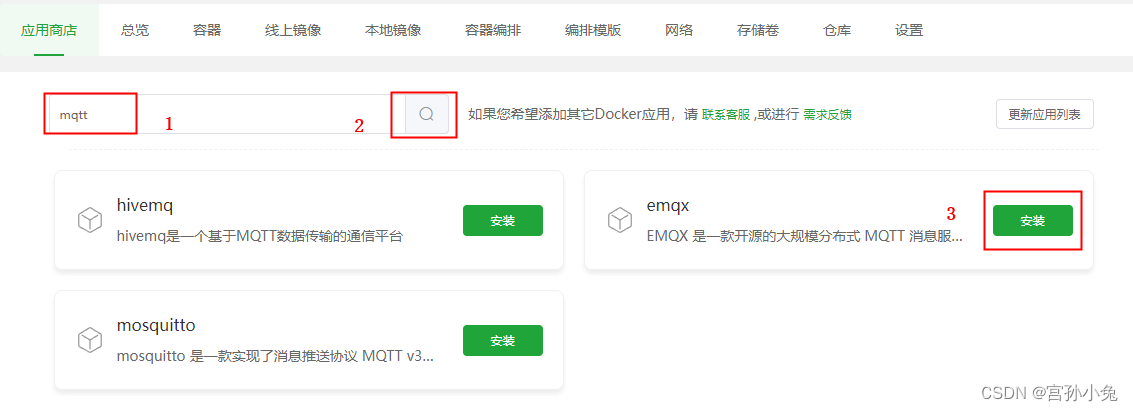
上一篇文章《宝塔Linux可视化运维面板-详细教程2024》,详细介绍了宝塔Linux面板的详细安装和配置方法。本文详细介绍使用Linux面板管理服务器Docker环境。 目录 1、安装Docker 1.1 在线安装 编辑 1.2 手动安装 1.3 运行状态 1.4 镜像加速 2 应用商店 3 总览 4 容器 …...

【Linux】进程(8):Linux真正是如何调度的
大家好,我是苏貝,本篇博客带大家了解Linux进程(8):Linux真正是如何调度的,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 之前我们讲过,在大…...

R语言探索与分析14-美国房价及其影响因素分析
一、选题背景 以多元线性回归统计模型为基础,用R语言对美国部分地区房价数据进行建模预测,进而探究提高多元回 归线性模型精度的方法。先对数据进行探索性预处理,随后设置虚拟变量并建模得出预测结果,再使用方差膨胀因子对 多重共…...

golang websocket 数据处理和返回JSON数据示例
golang中websocket数据处理和返回json数据示例, 直接上代码: // author tekintiangmail.com // golang websocket 数据处理和返回JSON数据示例, // 这个函数返回 http.HandlerFunc // 将http请求升级为websocket请求 这个需要依赖第三方包 …...

【Mac】Downie 4 for Mac(视频download工具)兼容14系统软件介绍及安装教程
前言 Downie 每周都会更新一个版本适配视频网站,如果遇到视频download不了的情况,请搜索最新版本https://mac.shuiche.cc/search/downie。 注意:Downie Mac特别版不能升级,在设置中找到更新一列,把自动更新和自动downl…...

【操作系统】进程与线程的区别及总结(非常非常重要,面试必考题,其它文章可以不看,但这篇文章最后的总结你必须要看,满满的全是干货......)
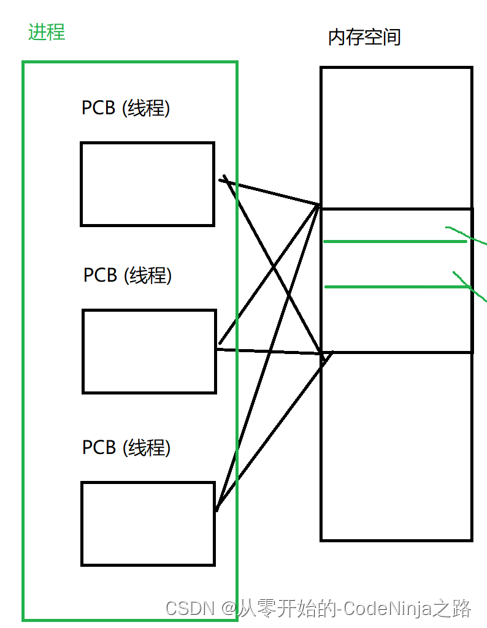
目录 一、 进程1.1 PID(进程标识符)1.2 内存指针1.3 文件描述符表1.4 状态1.5 优先级1.6 记账信息1.7 上下文 二、线程三、总结:进程和线程之间的区别(非常非常非常重要,面试必考题) 一、 进程 简单来介绍一下什么是进程…...

自动驾驶仿真(高速道路)LaneKeeping
前言 A high-level decision agent trained by deep reinforcement learning (DRL) performs quantitative interpretation of behavioral planning performed in an autonomous driving (AD) highway simulation. The framework relies on the calculation of SHAP values an…...

数据挖掘实战-基于Catboost算法的艾滋病数据可视化与建模分析
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

分水岭算法分割和霍夫变换识别图像中的硬币
首先解释一下第一种分水岭算法: 一、分水岭算法 分水岭算法是一种基于拓扑学的图像分割技术,广泛应用于图像处理和计算机视觉领域。它将图像视为一个拓扑表面,其中亮度值代表高度。算法的目标是通过模拟雨水从山顶流到山谷的过程࿰…...

什么是AVIEXP提前发货通知?
EDI(电子数据交换)报文是一种用于电子商务和供应链管理的标准化信息传输格式。AVIEXP 是一种特定类型的 EDI 报文,用于传输提前发货通知信息。 AVIEXP 报文简介 AVIEXP 是指 Advanced Shipping Notification提前发货通知报文,用…...

Python 之SQLAlchemy使用详细说明
目录 1、SQLAlchemy 1.1、ORM概述 1.2、SQLAlchemy概述 1.3、SQLAlchemy的组成部分 1.4、SQLAlchemy的使用 1.4.1、安装 1.4.2、创建数据库连接 1.4.3、执行原生SQL语句 1.4.4、映射已存在的表 1.4.5、创建表 1.4.5.1、创建表的两种方式 1、使用 Table 类直接创建表…...

就业班 第四阶段(docker) 2401--5.29 day3 Dockerfile+前后段项目若依ruoyi
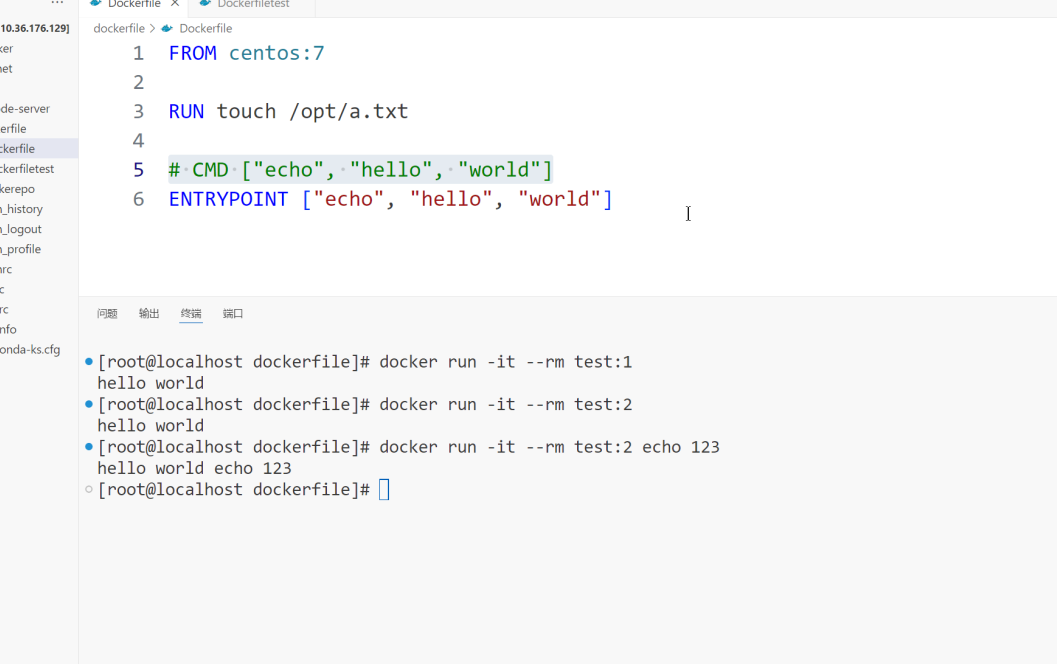
通过Dockerfile创建镜像 Docker 提供了一种更便捷的方式,叫作 Dockerfile docker build命令用于根据给定的Dockerfile构建Docker镜像。docker build语法: # docker build [OPTIONS] <PATH | URL | ->1. 常用选项说明 --build-arg,设…...

【运维项目经历|026】Redis智能集群构建与性能优化工程
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专家博主 💊交流社区:CSDN云计算交流社区欢迎您的加入! 目…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
