数据流图(DFD)绘制规范
软件数据流图(Data Flow Diagram,DFD)是一种重要的工具,用于表示系统中数据的流动和处理。DFD帮助开发团队和利益相关者理解系统的功能和数据处理过程。绘制DFD时应遵循一定的规范和步骤,以确保图表的清晰性和一致性。以下是绘制软件数据游图的一些规范和步骤:
1. 基本元素
DFD主要由以下基本元素组成:
-
过程(Process):
- 表示数据处理的步骤或功能。
- 通常用圆形或椭圆形表示,内部写上过程名称或编号。
-
数据流(Data Flow):
- 表示数据在过程之间的移动。
- 用带箭头的直线表示,箭头指向数据的流向,线上标注数据名称。
-
数据存储(Data Store):
- 表示系统中存储数据的地方。
- 用开放矩形(或两条平行线)表示,内部写上数据存储名称或编号。
-
外部实体(External Entity):
- 表示系统外部的实体,如用户、外部系统等。
- 用矩形表示,内部写上实体名称。
2. DFD层次
DFD通常分为多个层次,从高层次到低层次逐步细化:
-
上下文图(Context Diagram):
- 最顶层的DFD,表示整个系统作为一个单独的过程。
- 显示系统与外部实体之间的数据流。
-
0层图(Level 0 DFD):
- 展开上下文图,表示系统的主要功能模块。
- 显示主要过程、数据存储和外部实体之间的数据流。
-
更低层次的DFD(Level 1, Level 2, 等):
- 进一步细化每个主要过程,显示子过程和更详细的数据流。
3. 绘制步骤
以下是绘制DFD的步骤:
-
确定系统边界和外部实体:
- 确定系统的边界和与系统交互的外部实体。
-
绘制上下文图:
- 绘制一个表示整个系统的单一过程。
- 添加所有外部实体,并绘制它们与系统之间的数据流。
-
绘制0层图:
- 将上下文图展开为主要功能模块(过程)。
- 添加数据存储,并绘制主要过程之间和与外部实体之间的数据流。
-
绘制更低层次的DFD:
- 逐步细化每个主要过程,绘制子过程和详细的数据流。
- 确保每个层次的DFD保持一致和连贯。
4. 规范和注意事项
-
命名规范:
- 使用简洁、明确的名称描述过程、数据流、数据存储和外部实体。
- 避免使用技术术语,尽量使用业务语言。
-
数据流方向:
- 确保数据流箭头指向正确,表示数据的实际流向。
- 避免双向箭头,明确每个数据流的方向。
-
数据流数量:
- 每个过程至少有一个输入数据流和一个输出数据流。
- 避免孤立的过程、数据存储或外部实体。
-
层次一致性:
- 上下层次之间保持一致,确保每个过程在细化时与上层图对应。
- 保持图表的简洁性,每个图表不宜过于复杂。
-
图表布局:
- 合理布局图表元素,保持图表清晰、易读。
- 避免交叉的线条和过多的弯曲线条。
5. 工具和软件
使用专业的绘图工具可以提高DFD的绘制效率和质量。常用的DFD绘图工具包括:
- Microsoft Visio
- Lucidchart
- Draw.io
- SmartDraw
- OmniGraffle
总结
绘制软件数据游图时,遵循基本元素和层次结构,按照规范和步骤进行,能够帮助清晰、准确地表示系统的数据流动和处理过程。这对于系统分析、设计和沟通都具有重要意义。
相关文章:
绘制规范)
数据流图(DFD)绘制规范
软件数据流图(Data Flow Diagram,DFD)是一种重要的工具,用于表示系统中数据的流动和处理。DFD帮助开发团队和利益相关者理解系统的功能和数据处理过程。绘制DFD时应遵循一定的规范和步骤,以确保图表的清晰性和一致性。…...

有待挖掘的金矿:大模型的幻觉之境
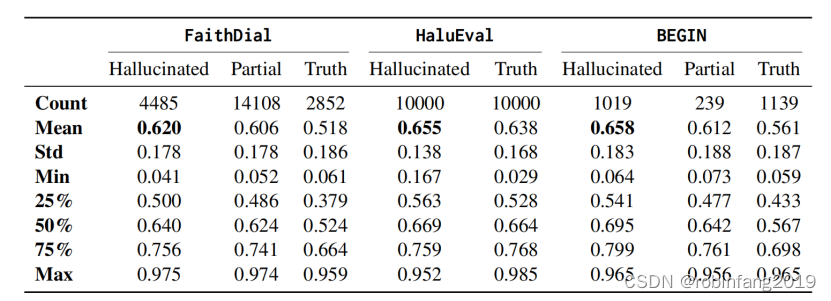
人工智能正在迅速变得无处不在,在科学和学术研究中,自回归的大型语言模型(LLM)走在了前列。自从LLM的概念被整合到自然语言处理(NLP)的讨论中以来,LLM中的幻觉现象一直被广泛视为一个显著的社会…...

常见八大排序(纯C语言版)
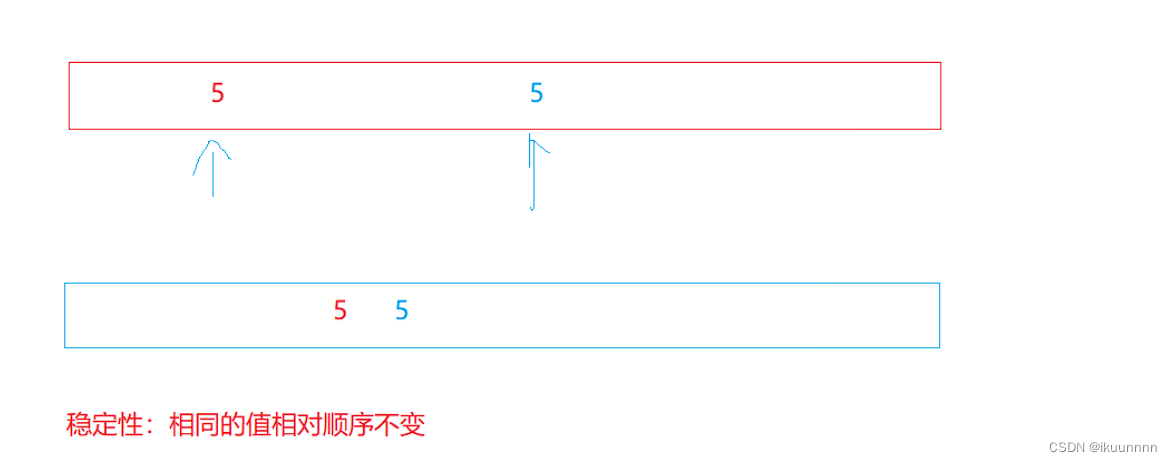
目录 基本排序 一.冒泡排序 二.选择排序 三.插入排序 进阶排序(递归实现) 一.快排hoare排序 1.单趟排序 快排步凑 快排的优化 (1)三数取中 (2)小区间优化 二.前后指针法(递归实现) 三.快排的非…...
----vuex)
vue2学习(06)----vuex
目录 一、vuex概述 1.定义 优势: 2.构建环境步骤 3.state状态 4.使用数据 4.1通过store直接访问 4.2通过辅助函数 5.mutations修改数据(同步操作) 5.1定义 5.2步骤 5.2.1定义mutations对象,对象中存放修改state数据的方…...

webflux 拦截器验证token
在WebFlux中,我们可以使用拦截器(Interceptor)来验证Token。以下是一个简单的示例: 1. 首先,创建一个名为TokenInterceptor的类,实现HandlerInterceptor接口: java import org.springframewor…...

C++中的继承方式
目录 摘要 1. 公有继承(Public Inheritance) 2. 保护继承(Protected Inheritance) 3. 私有继承(Private Inheritance) 4. 多重继承(Multiple Inheritance) 继承列表的项数 摘要…...

Vue进阶之Vue无代码可视化项目(四)
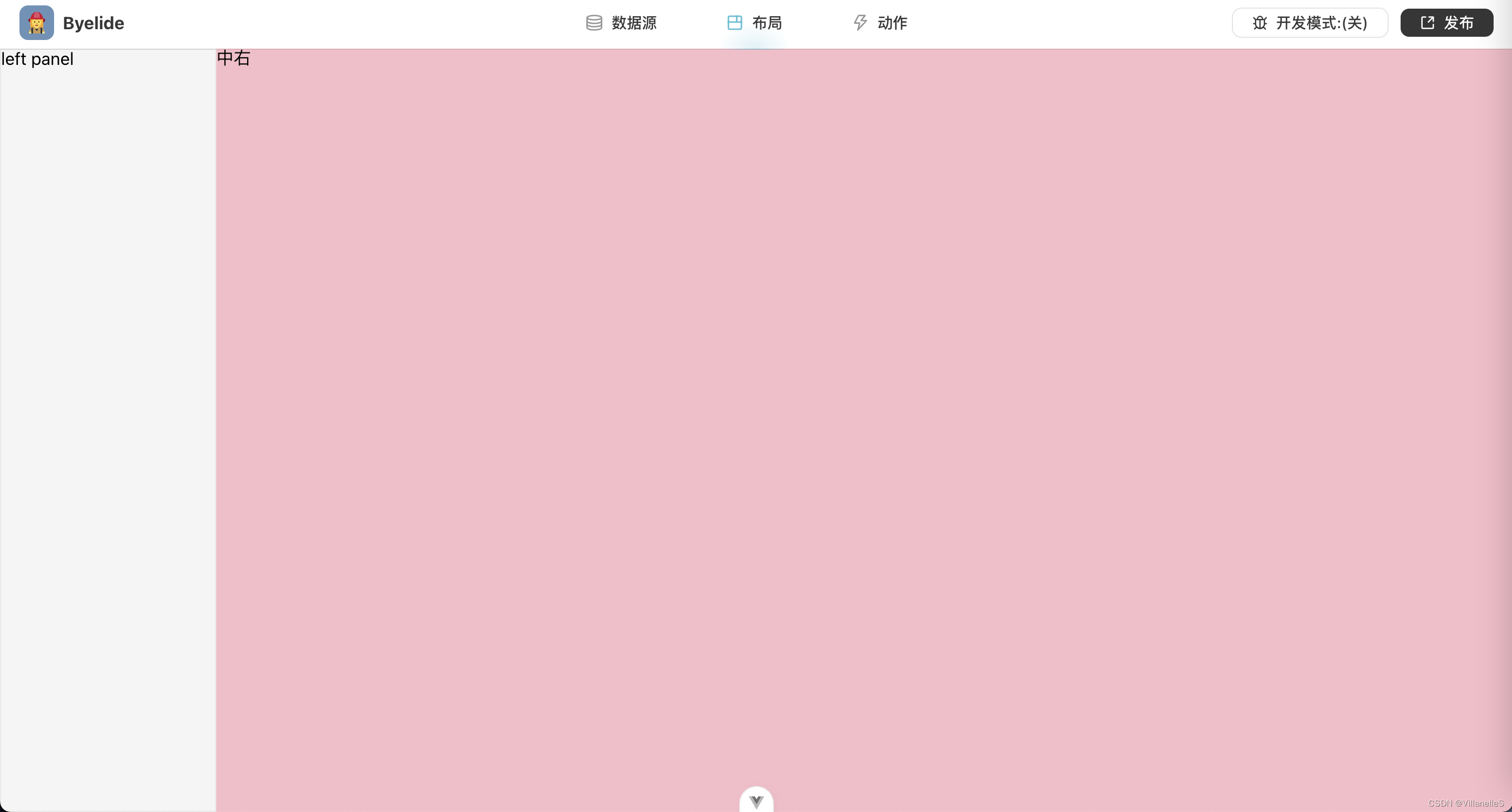
Vue无代码可视化项目 左侧栏第一步LeftPanel.vueLayoutView.vuebase.css第二步LayoutView.vueLeftPanel.vue编排引擎smooth-dnd安装创建文件SmoothDndContainer.tsutils.tsSmoothDndDraggable.tsLeftPanel.vue左侧栏 第一步 创建LeftPanel LeftPanel.vue <script setup…...

day40--Redis(二)实战篇
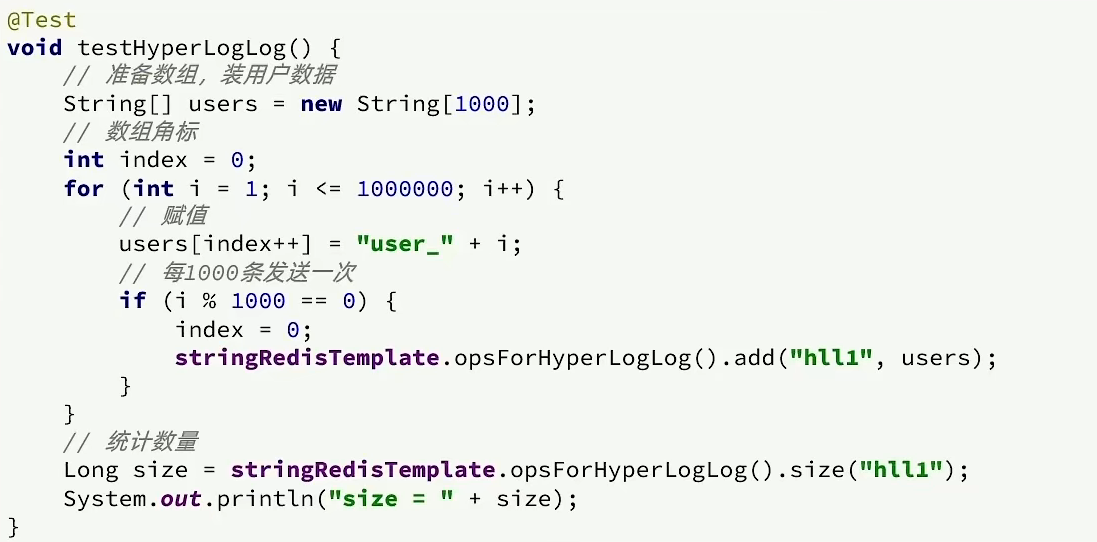
实战篇Redis 开篇导读 亲爱的小伙伴们大家好,马上咱们就开始实战篇的内容了,相信通过本章的学习,小伙伴们就能理解各种redis的使用啦,接下来咱们来一起看看实战篇我们要学习一些什么样的内容 短信登录 这一块我们会使用redis共…...

使用Ollama+OpenWebUI本地部署Gemma谷歌AI开放大模型完整指南
🏡作者主页:点击! 🤖AI大模型部署与应用专栏:点击! 🤖Ollama部署LLM专栏:点击! ⏰️创作时间:2024年6月4日10点50分 🀄️文章质量࿱…...

react的自定义组件
// 自定义组件(首字母必须大写) function Button() {return <button>click me</button>; } const Button1()>{return <button>click me1</button>; }// 使用组件 function App() {return (<div className"App">{/* // 自闭和引用自…...
海宁代理记账公司-专业的会计服务
随着中国经济的飞速发展,企业的规模和数量日益扩大,在这个过程中,如何保证企业的财务活动合规、准确无误地进行,成为了每个企业面临的重要问题,专业、可靠的代理记账公司应运而生。 海宁代理记账公司的主要职责就是为各…...

matlab 计算三维空间点到直线的距离
目录 一、算法原理二、代码实现三、结果展示四、参考链接本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 直线的点向式方程为: x − x 0 m = y...

YOLOv5车流量监测系统研究
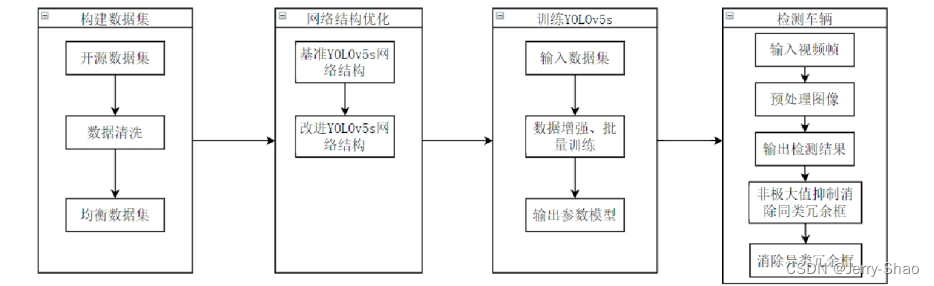
一. YOLOv5算法详解 YOLOv5网络架构 上图展示了YOLOv5目标检测算法的整体框图。对于一个目标检测算法而言,我们通常可以将其划分为4个通用的模块,具体包括:输入端、基准网络、Neck网络与Head输出端,对应于上图中的4个红色模块。Y…...

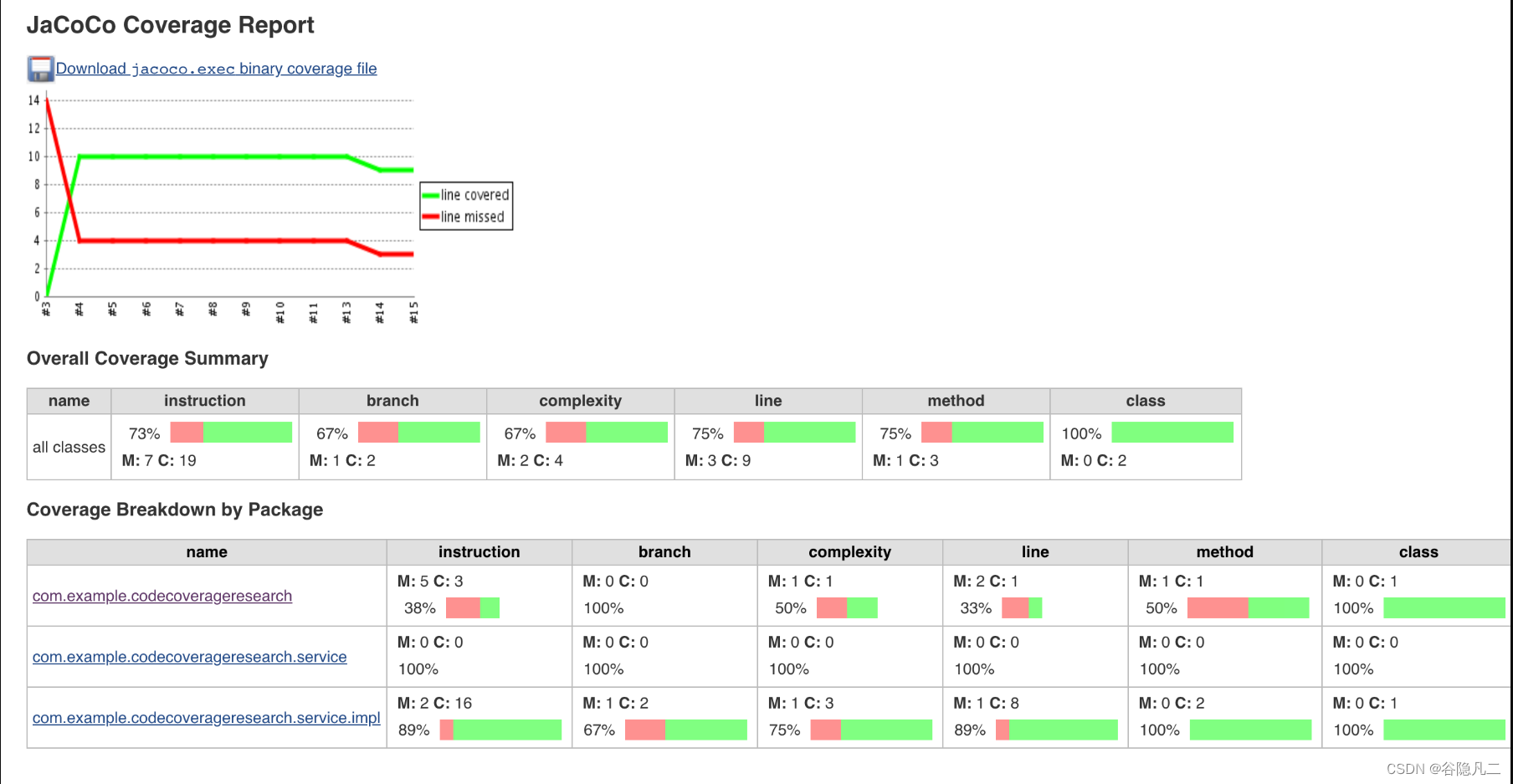
单元测试覆盖率
什么是单元测试覆盖率 关于其定义,先来看一下维基百科上的一段描述: 代码覆盖(Code coverage)是软件测试中的一种度量,描述程序中源代码被测试的比例和程度,所得比例称为代码覆盖率。 简单来理解ÿ…...

逻辑这回事(三)----时序分析与时序优化
基本时序参数 图1.1 D触发器结构 图1.2 D触发器时序 时钟clk采样数据D时,Tsu表示数据前边沿距离时钟上升沿的时间,MicTsu表示时钟clk能够稳定采样数据D的所要求时间,Th表示数据后边沿距离时钟上升沿的时间,MicTh表示时钟clk采样…...

[JAVASE] 类和对象(二) -- 封装
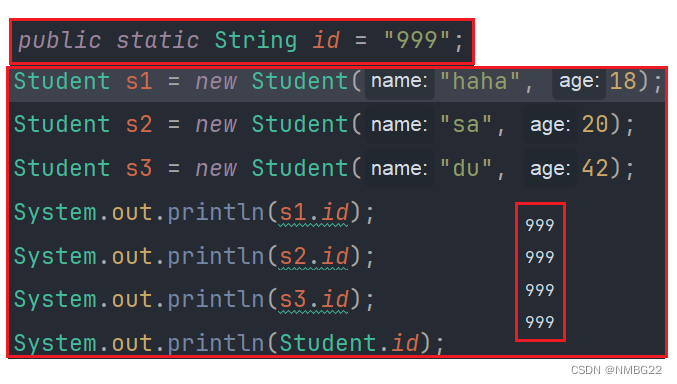
目录 一. 封装 1.1 面向对象的三大法宝 1.2 封装的基本定义与实现 二. 包 2.1 包的定义 2.2 包的作用 2.3 包的使用 2.3.1 导入类 2.3.2 导入静态方法 三. static 关键字 (重要) 3.1 static 的使用 (代码例子) 3.1.1 3.1.2 3.1.3 3.1.4 四. 总结 一. 封装 1.1 面向对象…...

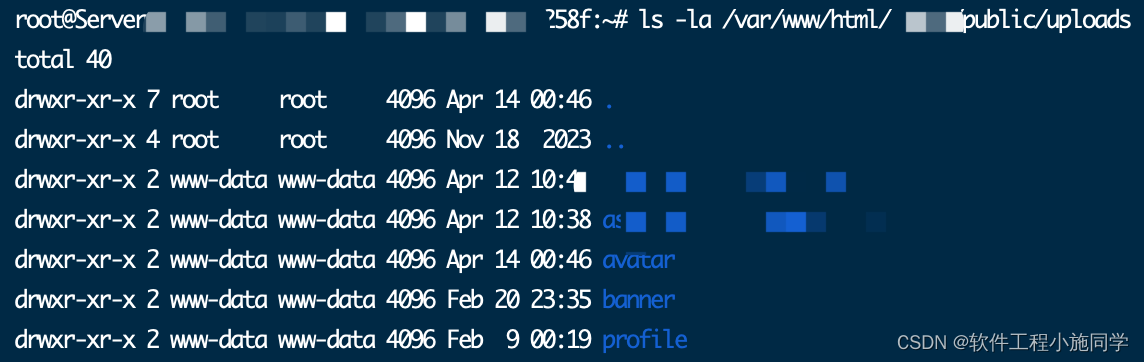
开发网站,如何给上传图片的服务器目录授权
开发网站,上传图像时提示”上传图片失败,Impossible to create the root directory /var/www/html/xxxxx/public/uploads/avatar/20240608.“ 在Ubuntu上,你可以通过调整文件夹权限来解决这个问题。首先,确保Web服务器(…...

特别名词Test Paper2
特别名词Test Paper2 cabinet 橱柜cable 电缆,有线电视cafe 咖啡厅cafeteria 咖啡店,自助餐厅cage 笼子Cambridge 剑桥camel 骆驼camera 相机camp 露营campus 校园candidate 候选人,考生candle 蜡烛canteen 食堂capital 资金,首都…...

数据结构-AVL树
目录 二叉树 二叉搜索树的查找方式: AVL树 AVL树节点的实现 AVL树节点的插入操作 AVL树的旋转操作 右旋转: 左旋转: 左右双旋: 右左双旋: AVL树的不足和下期预告(红黑树) 二叉树 了…...

数字科技如何助力博物馆设计,强化文物故事表现力?
国际博物馆日是每年为了推广博物馆和文化遗产,而设立的一个特殊的日子,让我们可以深入探讨博物馆如何更好地呈现和保护我们的文化遗产,随着近年来的数字科技发展,其在博物馆领域的应用越来越广泛,它为博物馆提供了新的…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
