第55章 头像图片的前端渲染显示
1 WebApi.Controllers.CustomerController.GetCustomerByToken
/// <param name="token">1个指定的令牌字符串。</param>
/// <summary>
/// 【通过令牌获取用户-无需权限】
/// </summary>
/// <remarks>
/// 摘要:
/// 通过1个指定的令牌字符串,获取用户实体的1个指定实例。
/// </remarks>
/// <returns>
/// 返回:
/// 用户实体的1个指定实例。
/// </returns>
[HttpGet]
public async Task<MessageModel<Customer>> GetCustomerByToken(string token)
{
if (!string.IsNullOrEmpty(token))
{
JwtBearerModel _jwtBearerModel = Framework.Infrastructure.Extensions.JwtBearerExtensions.SerializeToken(token);
if (_jwtBearerModel != null && _jwtBearerModel.CustomerId > 0)
{
Customer _customer = await _customerService.GetCustomerByIdAsync(_jwtBearerModel.CustomerId);
return MessageModel<Customer>.GetSuccess("成功通过令牌字符串,获取单个指定用户!", _customer);
}
}
return MessageModel<Customer>.Fail("通过令牌字符串,获取单个指定用户失败!", 500);
}
2 向src\common\http.api.js添加定义
//通过1个指定的令牌字符串,获取1个指定用户头像图片绝对URL路径。
export const getCustomerByToken = async params => {
return await axiosInterceptor.get('/Customer/GetCustomerByToken', {
params: params
});
};
//获取1个指定用户头像图片绝对URL路径。
export const getAvatarUrl = async params => {
return await axiosInterceptor.get('/Customer/GetAvatarUrl', {
params: params
});
};
3 向src\views\LoginView.vue\submitLogin添加定义
let loginParams = {
email: this.formLogin.account,
password: this.formLogin.checkPass
};
let res = await postCustomerLogin(JSON.stringify(loginParams));
localStorage.user = res.data.response.token;
let userToken = 'Bearer ' + res.data.response.token;
this.$store.commit("saveToken", userToken);
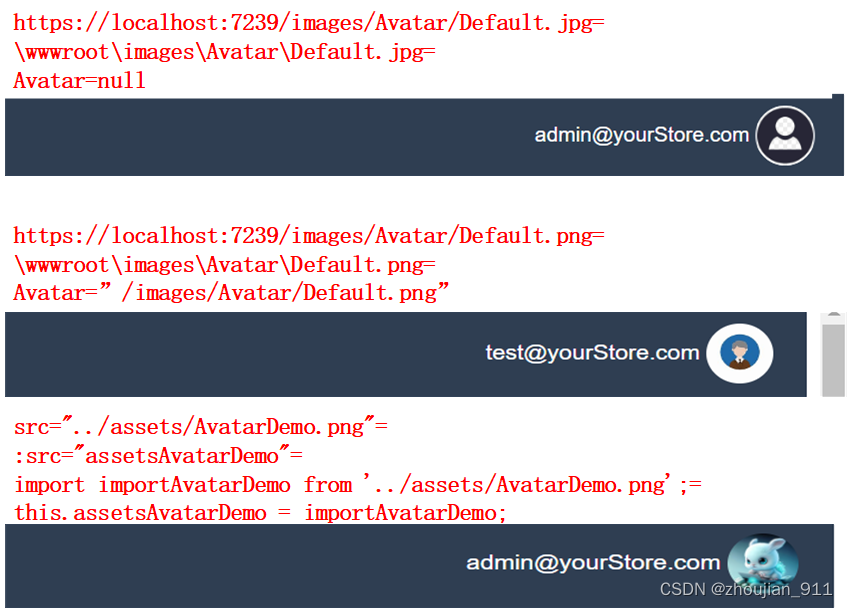
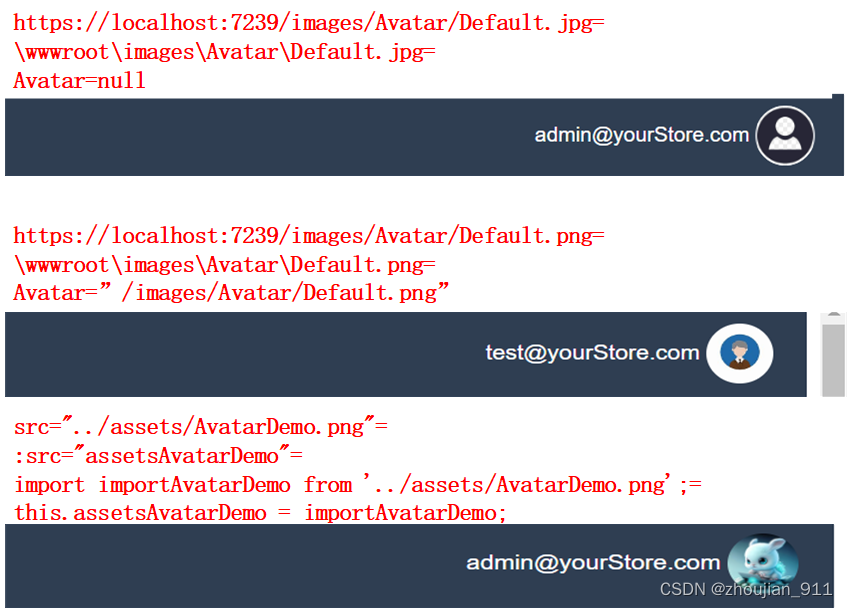
4 \src\components\InitUserMenu.vue
<template>
<el-row :gutter="20">
<el-col :span="20">
111
</el-col>
<el-col :span="4" class="userinfo">
<el-dropdown trigger="hover" style="hight: 40px; line-height: 40px;" placement="bottom-end">
<span class="el-dropdown-link userinfo-inner">
{{name}}
<el-avatar :size="40" style="vertical-align: middle">
<!-- <img src="../assets/AvatarDemo.png" /> -->
<!-- <img :src="assetsAvatarDemo" /> -->
<img :src="avatarUrl" />
</el-avatar>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>
<el-badge :value="2" class="item" type="warning">
我的消息
</el-badge>
</el-dropdown-item>
<el-dropdown-item divided @click="loginOut">退出登录</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</el-col>
</el-row>
</template>
<script>
import importAvatarDemo from '../assets/AvatarDemo.png';
import {
getCustomerByToken,
getAvatarUrl,
} from '../common/http.api.js';
export default {
data() {
return {
assetsAvatarDemo: "",
avatarUrl: "",
name: "",
};
},
methods: {
//初始化用户信息菜单组件。
async initUserMenu() {
let tokenParam = {
token: localStorage.getItem('user'),
};
let customer = await getCustomerByToken(tokenParam);
this.name = customer.data.response.name;
let customerIdParam = {
customerId: customer.data.response.id,
};
let res = await getAvatarUrl(customerIdParam);
this.avatarUrl = res.data.response;
},
//注销退出事件,在使用Jwt登录时,只要把前端全局变更所存储的令牌字符串即可以,后端定义还是不定义注销退出控制器行为方法并不是必须的。
async loginOut() {
let token = localStorage.getItem('Token');
console.log(token);
localStorage.removeItem('Token');
token = localStorage.getItem('Token');
console.log(token);
if (token === null || token === '') {
this.$router.push('/Login')
}
},
},
async mounted() {
this.assetsAvatarDemo = importAvatarDemo;
await this.initUserMenu();
},
}
</script>
<style scoped lang="scss">
.el-header .userinfo {
margin-top: 7px;
text-align: right;
float: right;
width: auto;
}
.el-header .userinfo .userinfo-inner {
cursor: pointer;
color: #fff;
float: right;
}
</style>
5 向src\components\AdminLayoutComponen.vue添加定义
<el-header>
<initUserMenu></initUserMenu>
</el-header>
import router from '../router/index.js'
import initUserMenu from '@/components/InitUserMenu.vue'
export default {
components: {
initUserMenu,
},

对以上功能更为具体实现和注释见:230309_013shopvue( 头像图片的前端渲染显示)。
相关文章:

第55章 头像图片的前端渲染显示
1 WebApi.Controllers.CustomerController.GetCustomerByToken /// <param name"token">1个指定的令牌字符串。</param> /// <summary> /// 【通过令牌获取用户-无需权限】 /// </summary> /// <remarks> /// 摘要: /// …...

vue2 使用 cesium 【第二篇-相机视角移动+添加模型】
vue2 使用 cesium 【第二篇-相机视角移动添加模型】 搞了一阵子 cesium,小白入门,这东西很牛逼,但是感觉这东西好费劲啊!网上资料不多,每个人的用法又不一样,操作起来真的是绝绝子。之前写了一篇 vue2 使用…...

C/C++ 操作ini文件(SinpleIni 跨平台库)
最近在学习时,发现自己还不会操作ini文件,想着以前工作时接触到的项目或多或少都要用到ini文件去保存初始化程序的数据;所以赶紧去网上搜索以下C/C操作ini文件都有些什么库可以玩玩;搜索到有: 1. inih:这是…...
Report报告详解)
Cadence Allegro 导出Design Rules Check(DRC)Report报告详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Design Rules Check(DRC)Report作用3,Design Rules Check(DRC)Report示例4,Design Rules Check(DRC)Report导出方法4.1,方法14.2,方法2B站关注“硬小...

Java的stream流
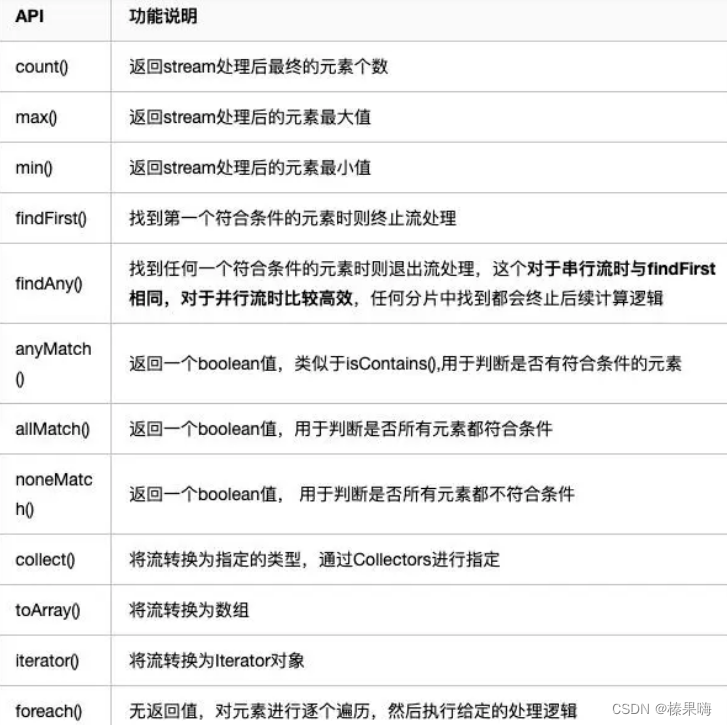
Java 8中引入的新特性,stream流通过与Lambda表达式结合,采用函数式编程,简化数组、集合操作,提高效率。 我们操作一个集合,就把他看作一个流,整个流依次执行,(可以类比为一个管道&a…...

Mybatis_相关配置解析和ResultMap
目录配置解析核心配置文件mybatis-config.xml 系统核心配置文件environments元素子元素节点:environmentmappers元素Mapper文件Properties优化typeAliases优化その他生命周期和作用域(Scope)方法作用域应用作用域方法作用域ResultMap提出问题…...

Python量化入门:利用中长期RSI寻找趋势拐点,抓大放小,蹲一个大机会!
一、RSI的原理 1. RSI简介 股票的涨跌说白了就是多空博弈造成的,多方力量更强则股票价格上涨,空方力量更强则股票价格下跌。那么我们如何来衡量股票的多空力量强弱呢? 上个世纪70年代,威尔斯威尔得发表了相对强弱指标,即我们常说的RSI(Relative Strength Index),RSI…...

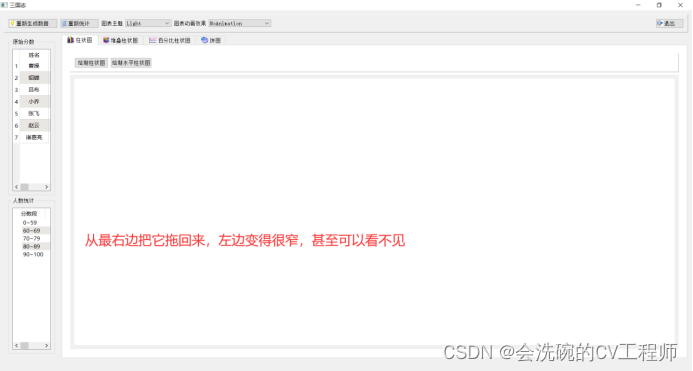
案例14-代码结构逻辑混乱,页面设计不美观
目录 目录 一:背景介绍 二:思路&方案 三:过程 问题1:代码可读性差,代码结构混乱 问题2: 代码逻辑混乱,缺乏封装的意识 问题3:美观问题:问题和图标没有对应上 四…...

弱监督参考图像分割:Learning From Box Annotations for Referring Image Segmentation论文阅读笔记
弱监督参考图像分割:Learning From Box Annotations for Referring Image Segmentation论文阅读笔记一、Abstract二、引言三、相关工作A、全监督参考图像分割B、基于 Box 的实例分割C、带有噪声标签的学习四、提出的方法A、概述B、伪标签生成目标轮廓预测Proposal 选…...

Linux进程和任务管理和分析和排查系统故障
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

【满分】【华为OD机试真题2023 JAVA】最多几个直角三角形
华为OD机试真题,2023年度机试题库全覆盖,刷题指南点这里 最多几个直角三角形 知识点递归深搜 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 有N条线段,长度分别为a[1]-a[N]。现要求你计算这N条线段最多可以组合成几个直角三角形,每条线段只能使用一次,每个三…...

PyQt5可视化 7 饼图和柱状图实操案例 ②建表建项目改布局
目录 一、数据库建表 1 建表 2 插入数据 3 查看表数据 二、建立项目 1 新建项目 2 appMain.py 3 myMainWindow.py 4 myChartView.py 2.4.1 提升的后果 2.4.2 QmyChartView类说明 2.4.3 添加代码 三、修改myMainWindow.py程序,添加功能 1 打开数据库 …...

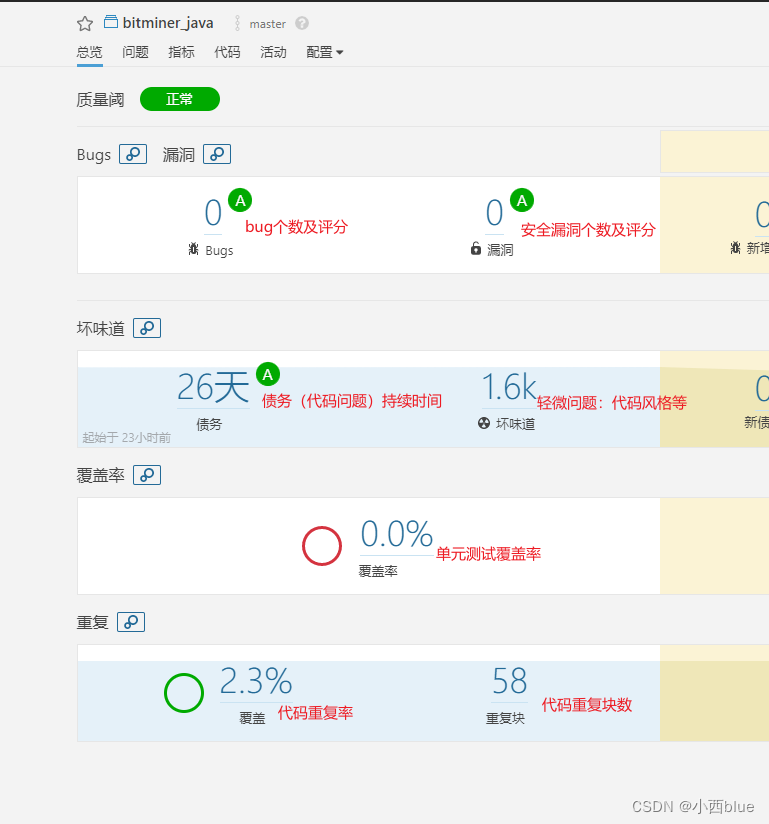
sonarqube指标详解
最近公司引入了sonar,作为代码质量检测工具,以期提高研发同学的代码质量,但是结果出来后,有些同学不清楚相应的指标内容,不知道应该重点关注哪些指标,于是查询了一下相关的资料,加以总结同时也分…...

耳机 喇叭接线分析
1 注意 1 首先必须接地 2 接某一个声道 2 分析 从三段式耳机结构可以得出: 模拟数据 必须的 结构 1 地 2 左or右信号 附加 我们要注意 耳机也是分左声道 右声道的 参考:耳机插头3.5与2.5三段与四段i版与n版等详解 在iPhone还没现在这么NB的时候&a…...

SpaceNet 建筑物检测
SpaceNet 建筑物检测 该存储库提供了一些 python 脚本和 jupyter 笔记本来训练和评估从SpaceNet卫星图像中提取建筑物的卷积神经网络。 用法...

蓝桥杯刷题第六天
第一题:星期计算问题描述本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。已知今天是星期六,请问 20的22次方天后是星期几?注意用数字 1 到 7 表示星期一到星期日。运行限制最大运行时间:1s最…...

Linux C++ 多线程高并发服务器实战项目一
文章目录1、项目介绍2、项目流程2.1、环境变量搬家2.2、设置进程title2.3、信号初始化2.4、开始监听端口2.5、创建守护进程2.6、创建子进程1、项目介绍 1、按照包头包体的格式收发数据包,解决粘包的问题 2、非常完整的多线程高并发服务器 3、根据收到数据包执行&…...

QML ComboBox简介
1.简介 ComboBox是一个组合按钮和弹出列表。它提供了一种以占用最小屏幕空间的方式向用户显示选项列表的方法。 ComboBox用数据模型填充。数据模型通常是JavaScript数组、ListModel或整数,但也支持其他类型的数据模型。 常用属性: count : int&#x…...

uniapp使用webview嵌入vue页面及通信
最近刚做的一个需求,web端(Vue)使用了FormMaking库,FormMaking是一个拖拉拽的动态设计表单、快速开发的一个东西,拖拽完之后最终可以导出一个很长的json,然后通过json再进行回显,快速开发&#…...
: CUDA RunTime API-2.1内存管理)
深度学习部署笔记(九): CUDA RunTime API-2.1内存管理
1. 前言 主要理解pinned memory、global memory、shared memory即可 2. 主机内存 主机内存很多名字: CPU内存,pinned内存,host memory,这些都是储存在内存条上的Pageable Memory(可分页内存) Page lock Memory(页锁定内存) 共同组成内存你…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
