中国飞行器设计创新大赛多旋翼无人机任务飞行
源码:后续补充
1、启动launch文件
roslaunch robot_bringup mission.launch
<launch> <!--启动mavros节点 --><include file="$(find mavros)/launch/px4.launch" /><!--启动USB摄像头节点 --><include file="$(find realsense2_camera)/launch/rs_camera.launch" /><!--启动yolo识别节点 --><include file="$(find darknet_ros)/launch/darknet_ros.launch" /> <!--启动坐标转换节点 --><include file="$(find darknet_real_position)/launch/darknet_real_position.launch" /> <!--启动运动控制节点--><!--node name='mission' pkg="mission" type="mission" output="screen" /-->
</launch>
2、启动控制节点
rosrun mission mission
相关文章:

中国飞行器设计创新大赛多旋翼无人机任务飞行
源码:后续补充 1、启动launch文件 roslaunch robot_bringup mission.launch <launch> <!--启动mavros节点 --><include file"$(find mavros)/launch/px4.launch" /><!--启动USB摄像头节点 --><include file"$(find…...

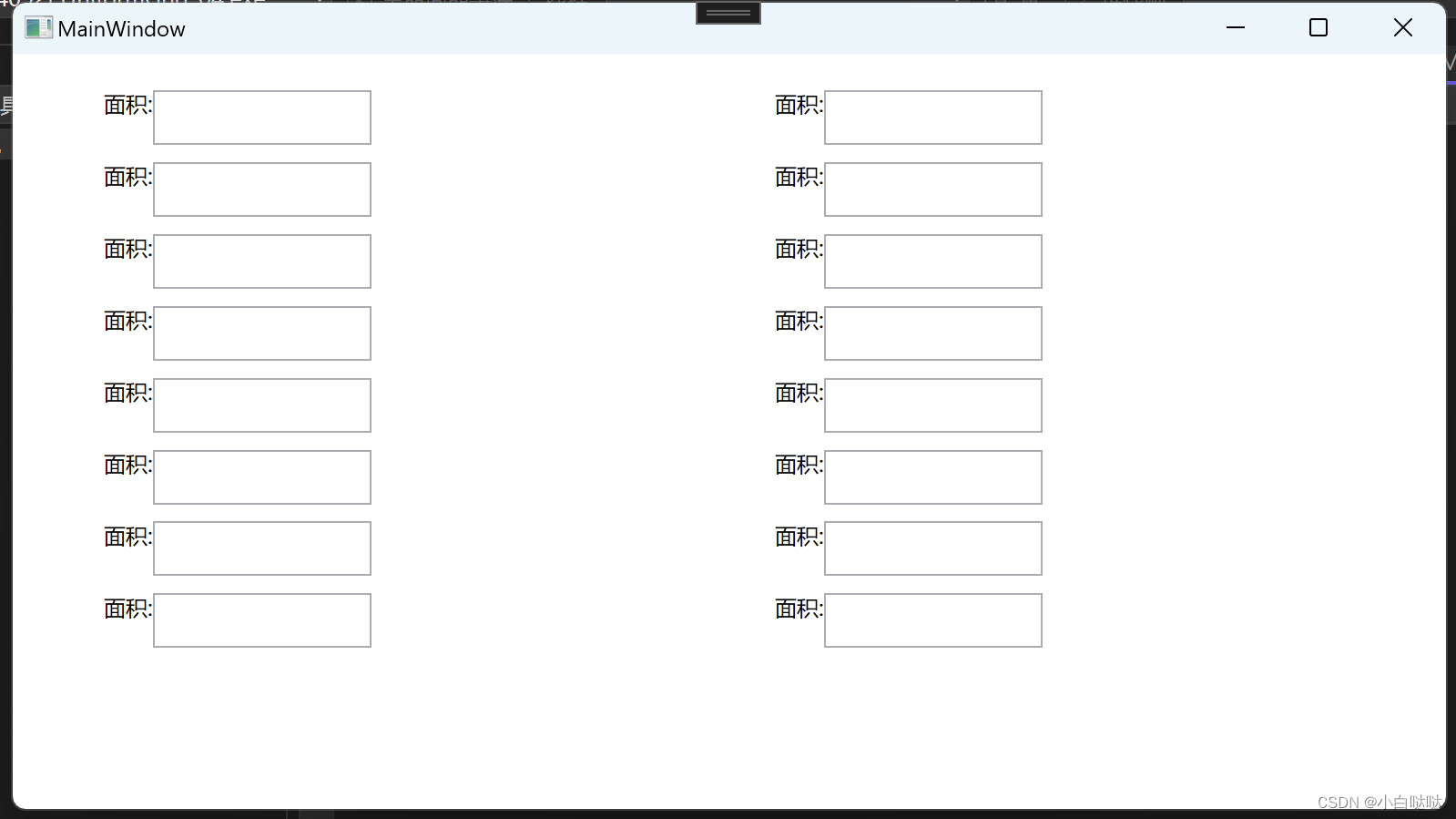
WPF-UI布局
WPF布局元素有如下几个: Grid:网格。可以自定义行和列并通过行列的数量、行高和列宽来调整控件的布局。StackPanel:栈式面板。可将包含的元素在竖直或水平方向上排成一条直线,当移除一个元素后,后面的元素会自动向前移…...

武忠祥17堂课没必要全听,这几个才是精华!
作者:Captain 链接:https://www.zhihu.com/question/381665751/answer/3197724055 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 17堂课类似于习题课,是专题训练 17堂课省略了…...

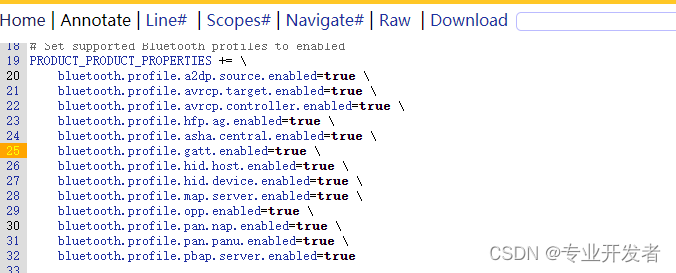
Android 蓝牙profile的配置
在做BQB认证之前,我们需要确认那些profile之前,我们需要查看profile的配置情况 Android13版本前蓝牙profile的配置 MTK的项目代码如下 vendor\mediatek\proprietary\packages\modules\Bluetooth\android\app\res\values\config.xml 高通的项目代码如…...

Selenium时间等待_显示等待
特点: 针对具体元素进行时间等待 可以自定义等待时长和间隔时间 按照设定的时间,不断定位元素,定位到了直接执行下一步操作 如在设定时间内没定位到元素,则报错(TimeOutException) 显示等待概念&#x…...

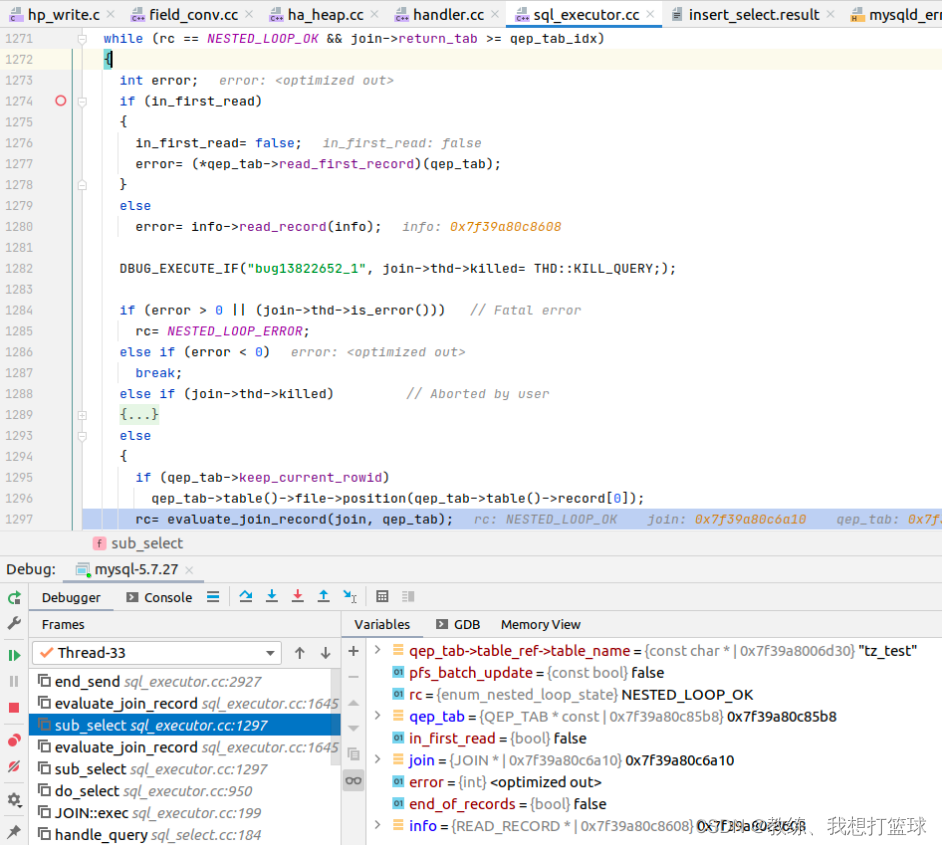
41 mysql subquery 的实现
前言 sub query 是一个我们经常会使用到的一个 用法 我们这里 看一看各个场景下面的 sub query 的相关处理 查看 本文, 需要 先看一下 join 的相关处理 测试数据表如下, 两张测试表, tz_test, tz_test03, 表结构 一致 CREATE TABLE tz_test (id int(11) unsigned NOT NUL…...
)
钉钉二次开发-企业内部系统集成官方OA审批流程(三)
书接上回,本文主要分享 企业内部系统集成钉钉官方OA审批流程的步骤 的第二部分。 前端代码集成钉钉免登JSAPI: 前端通过corpid 获得钉钉临时访问码code,再通过临时访问码code调用此接口返回当前用户的姓名、userid、 钉钉用户id、 系统工号、 钉钉部门…...

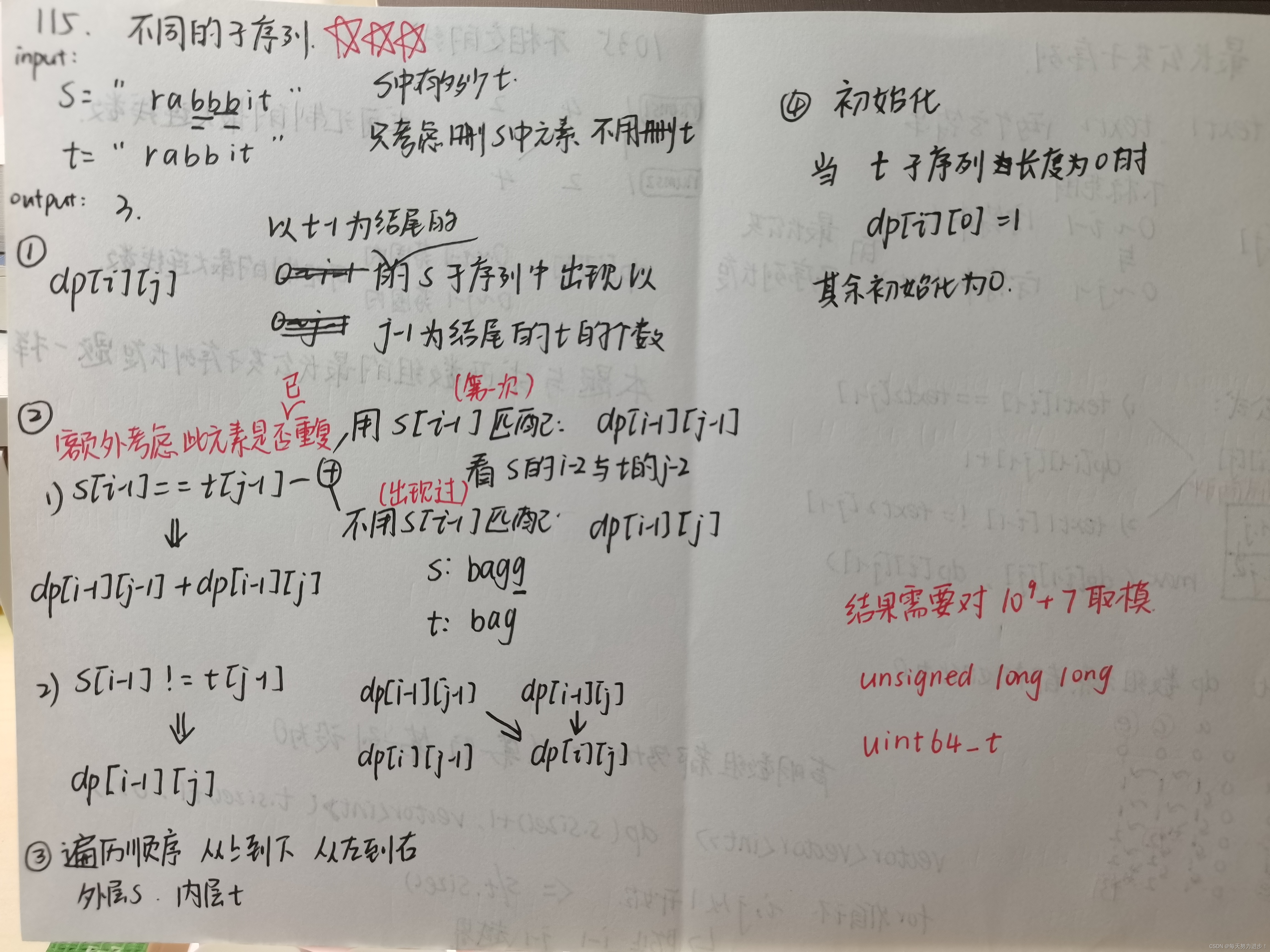
代码随想录算法训练营第五十四 | ● 392.判断子序列 ● 115.不同的子序列
392.判断子序列 https://programmercarl.com/0392.%E5%88%A4%E6%96%AD%E5%AD%90%E5%BA%8F%E5%88%97.html class Solution { public:bool isSubsequence(string s, string t) {if(s.size()0 )return true;if(t.size()0)return false;vector<vector<int>> dp(s.size(…...

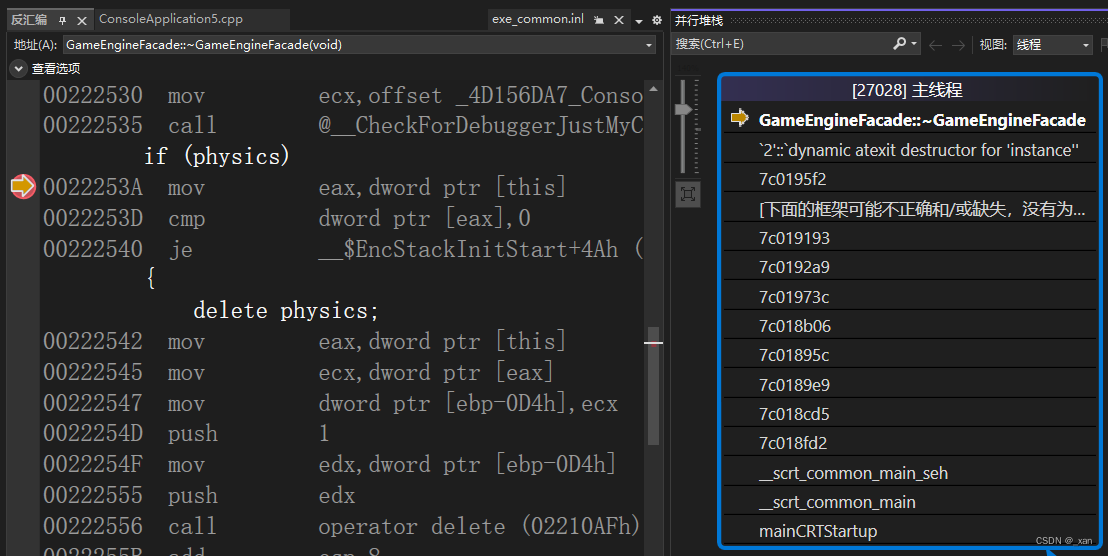
C++设计模式-外观模式,游戏引擎管理多个子系统,反汇编
运行在VS2022,x86,Debug下。 30. 外观模式 为子系统定义一组统一的接口,这个高级接口会让子系统更容易被使用。应用:如在游戏开发中,游戏引擎包含多个子系统,如物理、渲染、粒子、UI、音频等。可以使用外观…...

嵌入式软件测试相关分析
嵌入式软件测试相关分析 1. 引言 在软件发展之初,上个世纪五六十年代,软件被视为数学领域,编程是为了进行数学计算,由数学公式推导,来写函数。因此,在那个时候所编写的程序是被视为数学问题,数…...

vue+jave实现文件报表增加文件下载功能
需求背景:系统有文件交互功能。但没有做页面展示。为了测试方便,写了报表展示并可下载文件做检查。(所以下载是依赖表数据的) 使用语言和框架: 前端:vue-cli 后端:springBoot 前端实现 1、在报表vue文件,显示下载按钮并实现下载接口请求和处理。 //报…...

网站安全性评估方法
评估一个网站的安全性是一个多方面的过程,涉及到对网站的技术架构、代码质量、数据处理、用户交互等多个维度的考察。以下是一些常用的评估方法: 1.了解常见的安全风险:包括恶意软件、钓鱼攻击、跨站脚本攻击等,这些都是网站可能…...

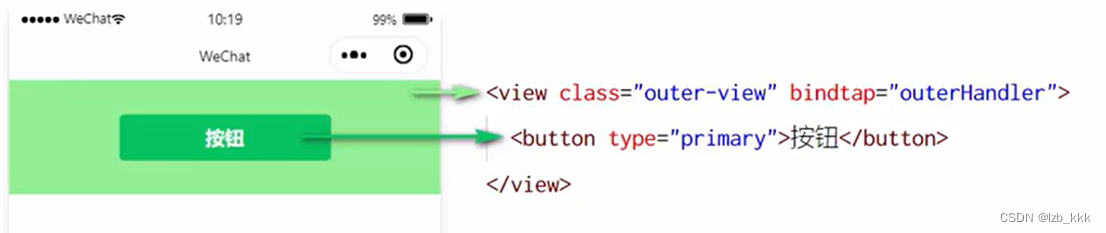
【小程序】WXML模板语法
目录 数据绑定 数据绑定的基本原则 在data中定义页面的数据 Mustache语法的格式 Mustache语法的应用场景 事件绑定 什么是事件 小程序中常用的事件 事件对象的属性列表 target和currentTarget的区别 bindtap的语法格式 在事件处理函数中为data中的数据赋值 事件…...

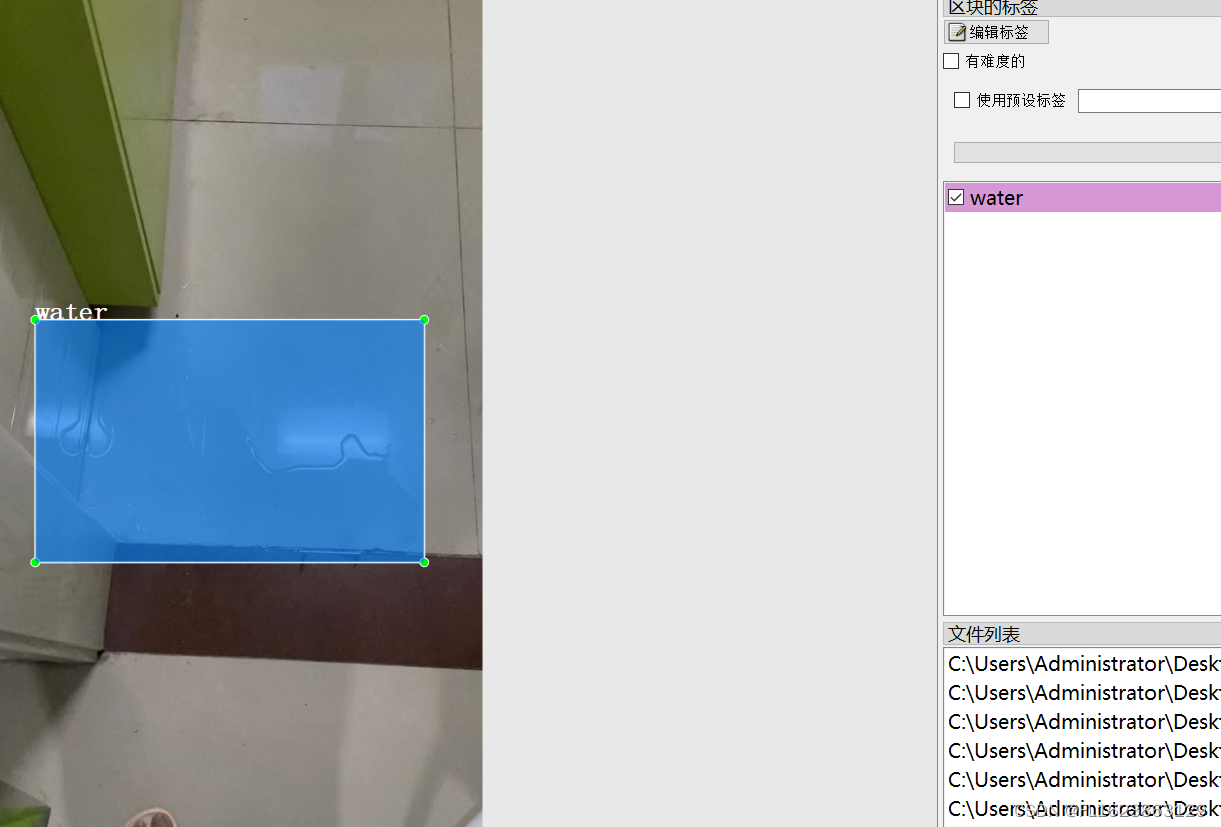
[数据集][目标检测]厨房积水检测数据集VOC+YOLO格式88张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):88 标注数量(xml文件个数):88 标注数量(txt文件个数):88 标注类别数…...

QSlider样式示例
参考代码: /********************QSlider横向滑动条样式**********************/ QSlider {background-color: rgba(170, 255, 255, 100); /* 设置滑动条主体*/ }QSlider::groove:horizontal {border: 1px solid #999999;height: 8px; /* 默认…...

【Linux】进程3——PID/PPID,父进程,子进程
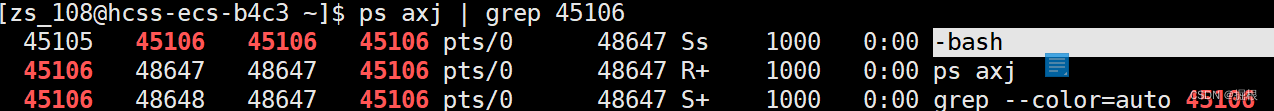
在讲父子进程之前,我们接着上面那篇继续讲 1.查看进程 mycode.c makefile 我们在zs_108直接编译mycode.c,直接运行,然后我们转换另一个账号来查看这个进程 我们可以通过ps指令来查看进程 我们就会好奇了,第二行是什么ÿ…...

开发常用的组件库
框架: Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org) React 官方中文文档 (docschina.org) Svelte 中文文档 | Svelte 中文网 SolidJS 反应式 JavaScript 库 页面样式: 网页端: 指南 |元素 (eleme.cn) Mint UI (mint-ui.github.io…...

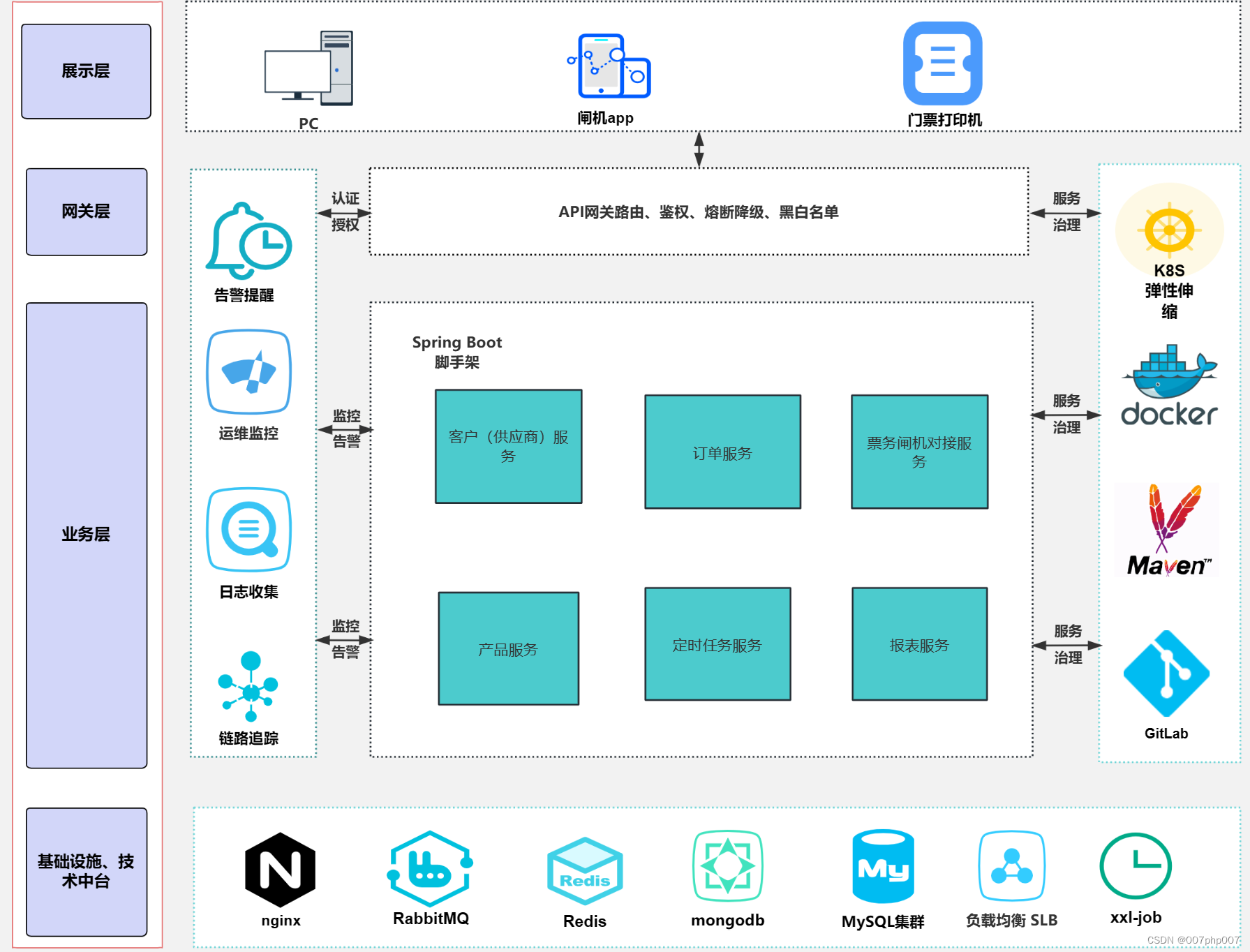
深度解析地铁票务系统的技术架构与创新应用
在城市交通体系中,地铁作为一种快速、便捷的公共交通方式,已经成为现代都市生活的重要组成部分。而地铁票务系统的技术架构,则是支撑地铁运营的核心之一。本文将深度解析地铁票务系统的技术架构与创新应用,从系统设计、数据管理、…...

Python集合的基本概念和使用方法
目录 集合(Set) 基本概念 基本特性 基本操作 集合运算 成员测试 高级操作 集合推导式 总结 集合(Set) Python集合(Set)是Python语言中一个非常实用且强大的数据结构,它用于存储多个不…...

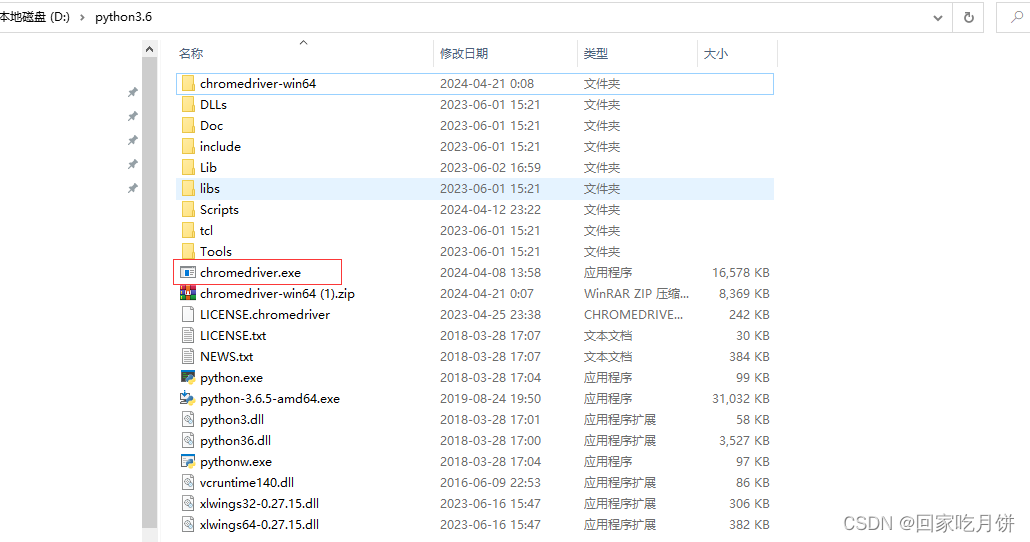
谷歌浏览器124版本Webdriver驱动下载
查看谷歌浏览器版本 在浏览器的地址栏输入: chrome://version/回车后即可查看到对应版本(不要点击帮助-关于Google chrome,因为点击后会自动更新谷歌版本) 114之前版本:下载链接 123以后版本:下载链接࿰…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
