C# MES通信从入门到精通(11)——C#如何使用Json字符串
前言
我们在开发上位机软件的过程中,经常需要和Mes系统进行数据交互,并且最常用的数据格式是Json,本文就是详细介绍Json格式的类型,以及我们在与mes系统进行交互时如何组织Json数据。
1、在C#中如何调用Json
在C#中调用Json相关的对象的话,需要引用Newtonsoft.Json的dll,具体操作如下:
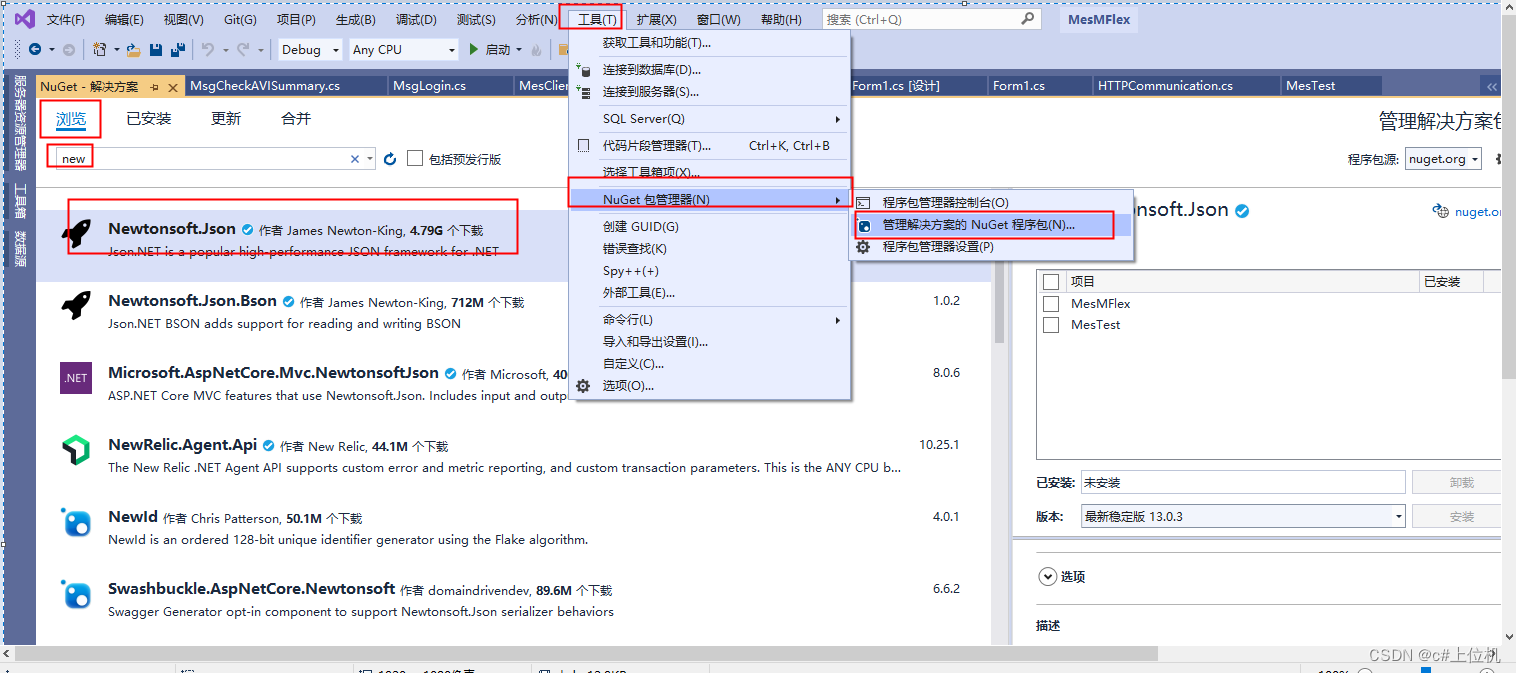
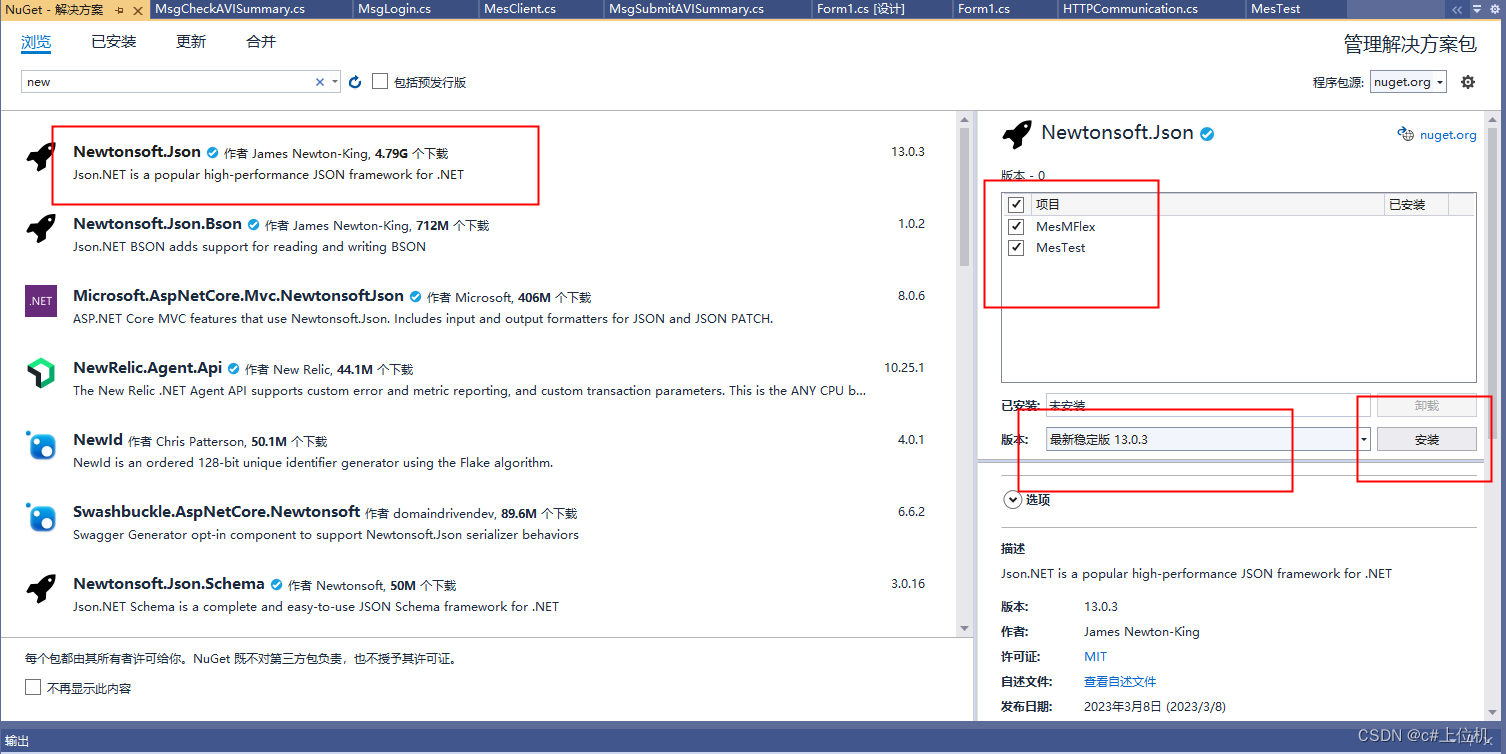
使用vs的NuGet管理器下载dll


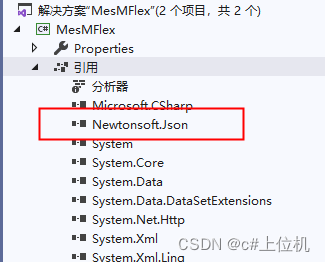
安装完成以后就能看到在引用中引用了Newtonsoft.Json

然后我们在代码中添加下面两个命名空间如下:
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
添加完成以后就可以访问JObject、JArray了。
2、Json字符串常用格式
2.1 JObject
Json字符串最常用的是JObject格式,格式如下:
{
“name”: “100”,
“result”: false
}
最外层是一个大括号,然后内部是一些键值对(字典类型),对于c#中的字典类型,大家很清楚,一个是key,一个是value,JObject的成员就是字典,并且字典的key是字符串,但是value的值不一定是字符串,可以是bool类型,也可以是int类型等。
举例如下:
JObject jObject = new JObject();jObject.Add("name","100");jObject.Add("result", false );string j1 = jObject.ToString();Console.WriteLine(j1);
在vs的输出窗口输出结果如图:
{"name": "100","result": false
}
对于JObject赋值有多种方式,既可以使用Add方法添加键值对,也可以直接赋值,如下:
JObject jObject = new JObject();jObject["name"] = "100";jObject["result"] = false;
2.2 JArray
[{"name": "100","result": false},{"name2": "200","result2": false}
]
JArray的最外层是一个中括号,然后中间是很多个大括号,这个大括号其实就是JObject,所以对JArray的赋值就是为JArray添加JObject,举例如下:
JObject jObject1 = new JObject();jObject1["name1"] = "100";jObject1["result1"] = false;JObject jObject2 = new JObject();jObject2["name2"] = "200";jObject2["result2"] = true;JArray jArray = new JArray();jArray.Add(jObject1);jArray.Add(jObject2);string j2 = jArray.ToString();Console.WriteLine(j2);
输出结果如下:
[{"name1": "100","result1": false},{"name2": "200","result2": true}
]
可以看到jArray 这个对象中,被我添加了jObject1 、jObject2 两个对象。
3、如何在Mes通信中使用JSON字符串
3.1 将对象序列化为Json字符串

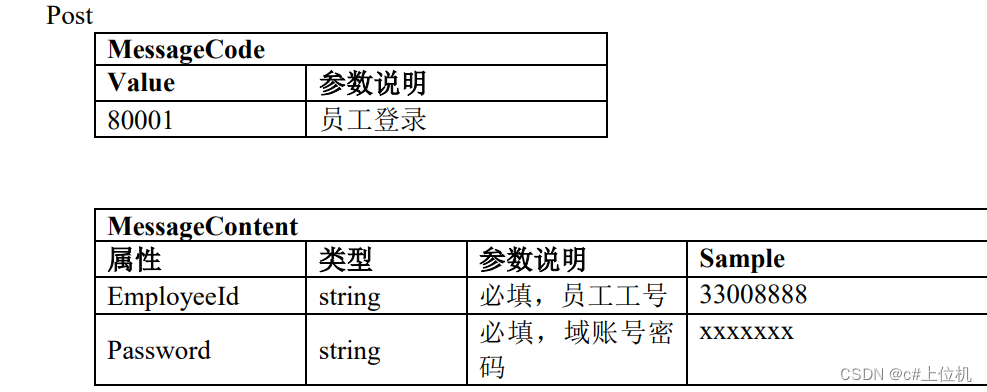
上图是一个mes厂家商提供的常用的一个员工登录需要上传的json字符串,可以看到有一个为MessageCode的键、有一个为MessageContent的键,并且MessageContent这个键的值不是一个单纯的值,它的值又有两个成员,一个是EmployeeId,一个是Password,
Dictionary<string, object> dic_postJObject = new Dictionary<string, object>();dic_postJObject.Add("MessageCode", "1");dic_postJObject.Add("MessageId", "2");Dictionary<string, string> dic_messageContent = new Dictionary<string, string>();dic_messageContent.Add("EmployeeId","3");dic_messageContent.Add("Password", "111111");dic_postJObject.Add("MessageContent", dic_messageContent);string postJObject = string.Empty;postJObject = JsonConvert.SerializeObject(dic_postJObject, Formatting.Indented);Console.WriteLine(postJObject);
最终输出结果如下:
{"MessageCode": "1","MessageId": "2","MessageContent": {"EmployeeId": "3","Password": "111111"}
}
这里要注意的是:
JsonConvert.SerializeObject这个方法中的第二个参数是一个Formatting类型的枚举,这个枚举有两个值,一个是
1)Formatting.Indented
这个方法会将对象生成的Json字符串含有\r\n,这样最后字符串很有层次性
2)Formatting.None
这个方法会将对象生成的Json字符串去掉了回车,空格,换行,最后的字符串全部连接在一起,没有层次性。
3.2 将Json字符串反序列化为对象
我们从Mes系统接收到的数据一般是json字符串,但是我们一般需要从这个Json字符串中提取出某个属性的值
下图是一个典型的mes系统返回的Json字符串的值,我们一般需要自己先定义好这个类的结构,这样才方便我们将Json字符串反序列化为对象。

这里我定义一个类如下:
public class ResLogin{public bool isOk { get; set; }public string message { get; set; }}
使用如下代码进行反序列化测试,测试结果如下:
Dictionary<string, object> dic_postJObject = new Dictionary<string, object>();dic_postJObject.Add("isOk", true);dic_postJObject.Add("message", "2");string postJObject = string.Empty;postJObject = JsonConvert.SerializeObject(dic_postJObject, Formatting.Indented);Console.WriteLine(postJObject);ResLogin reqLogin = JsonConvert.DeserializeObject<ResLogin>(postJObject);
可以成功将json字符串转化为ResLogin 对象。
总结
对于简单的结构你可以使用JObject和JArray,对于复杂的结构使用 Dictionary<string, object> 自己去组合。
参考文章:JSON详解
相关文章:

C# MES通信从入门到精通(11)——C#如何使用Json字符串
前言 我们在开发上位机软件的过程中,经常需要和Mes系统进行数据交互,并且最常用的数据格式是Json,本文就是详细介绍Json格式的类型,以及我们在与mes系统进行交互时如何组织Json数据。 1、在C#中如何调用Json 在C#中调用Json相关…...

ON DUPLICATE KEY UPDATE 子句
ON DUPLICATE KEY UPDATE 是 MySQL 中的一个 SQL 语句中的子句,主要用于在执行 INSERT 操作时处理可能出现的重复键值冲突。当尝试插入的记录导致唯一索引或主键约束冲突时(即试图插入的记录的键值已经存在于表中),此子句会触发一…...

perl use HTTP::Server::Simple 轻量级 http server
cpan -i HTTP::Server::Simple 返回:已是 up to date. 但是我在 D:\Strawberry\perl\site\lib\ 找不到 HTTP\Server 手工安装:下载 HTTP-Server-Simple-0.52.tar.gz 解压 tar zxvf HTTP-Server-Simple-0.52.tar.gz cd D:\perl\HTTP-Server-Simple-…...

【STM32】基于I2C协议的OLED显示(利用U82G库)
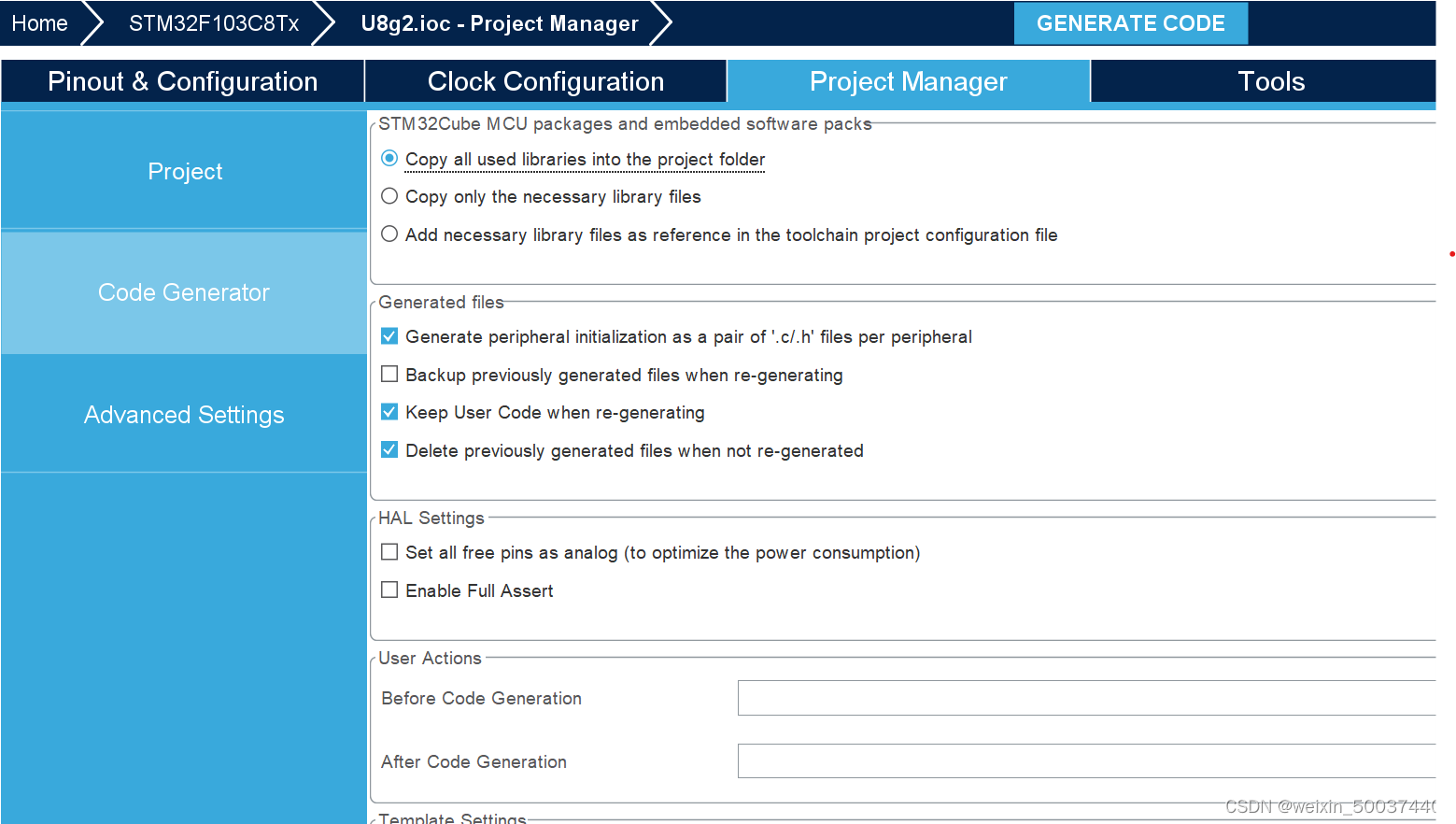
【STM32】基于I2C协议的OLED显示(利用U82G库) 文章目录 【STM32】基于I2C协议的OLED显示(利用U82G库)一、实验背景二、U8g2介绍(一)获取(二)简介 三、实践(一)CubexMX配置(二)U8g2配…...

掌握Python3输入输出:轻松实现用户交互、日志记录与数据处理
Python 是一门简洁且强大的编程语言,广泛应用于各个领域。在 Python 编程中,输入和输出是基本而重要的操作。无论是进行用户交互、记录日志信息,还是将计算结果输出到控制台或文件,掌握这些操作都是编写高效 Python 程序的关键。本…...

用于每个平台的最佳WordPress LMS主题
你已选择在 WordPress 上构建学习管理系统 (LMS)了。恭喜! 你甚至可能已经选择了要使用的 LMS 插件,这已经是成功的一半了。 现在是时候弄清楚哪个 WordPress LMS 主题要与你的插件配对。 我将解释 LMS 主题和插件之间的区别,以便你了解要…...

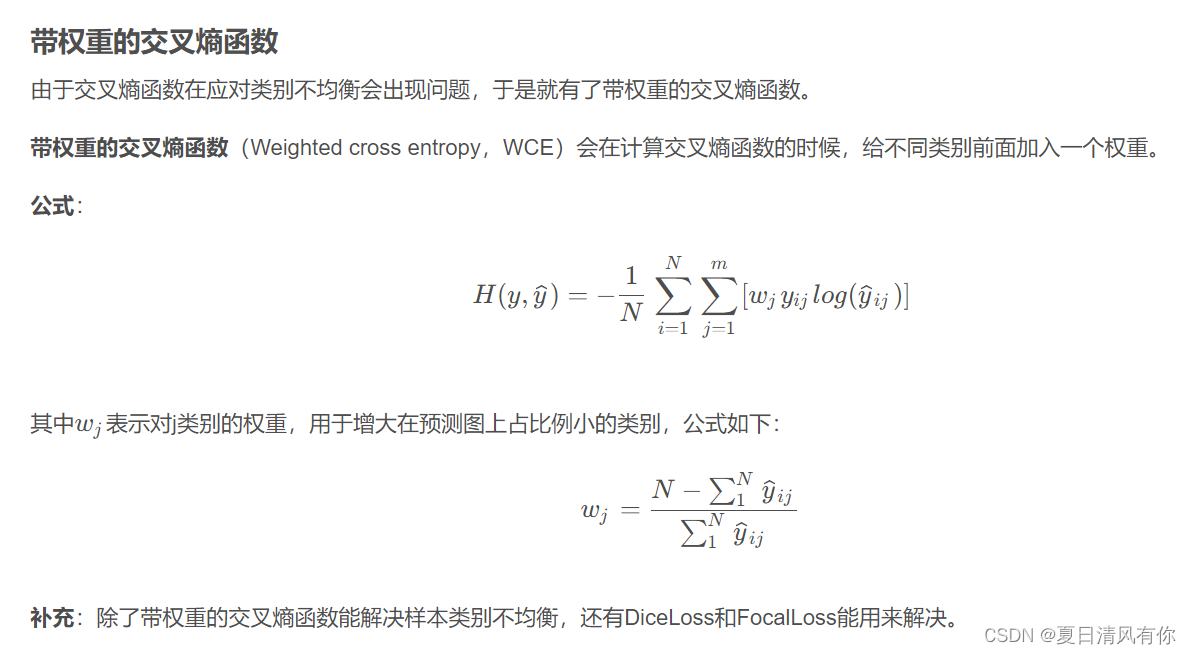
pytorch 加权CE_loss实现(语义分割中的类不平衡使用)
加权CE_loss和BCE_loss稍有不同 1.标签为long类型,BCE标签为float类型 2.当reduction为mean时计算每个像素点的损失的平均,BCE除以像素数得到平均值,CE除以像素对应的权重之和得到平均值。 参数配置torch.nn.CrossEntropyLoss(weightNone,…...

【iOS】UI——关于UIAlertController类(警告对话框)
目录 前言关于UIAlertController具体操作及代码实现总结 前言 在UI的警告对话框的学习中,我们发现UIAlertView在iOS 9中已经被废弃,我们找到UIAlertController来代替UIAlertView实现弹出框的功能,从而有了这篇关于UIAlertController的学习笔记…...

django支持https
测试环境,可以用django自带的证书 安装模块 sudo pip3 install django_sslserver服务端https启动 python3 manage.py runsslserver 127.0.0.1:8001https访问 https://127.0.0.1:8001/quota/api/XXX...
)
算法题day41(补5.27日卡:动态规划01)
一、动态规划基础知识:在动态规划中每一个状态一定是由上一个状态推导出来的。 动态规划五部曲: 1.确定dp数组 以及下标的含义 2.确定递推公式 3.dp数组如何初始化 4.确定遍历顺序 5.举例推导dp数组 debug方式:打印 二、刷题…...

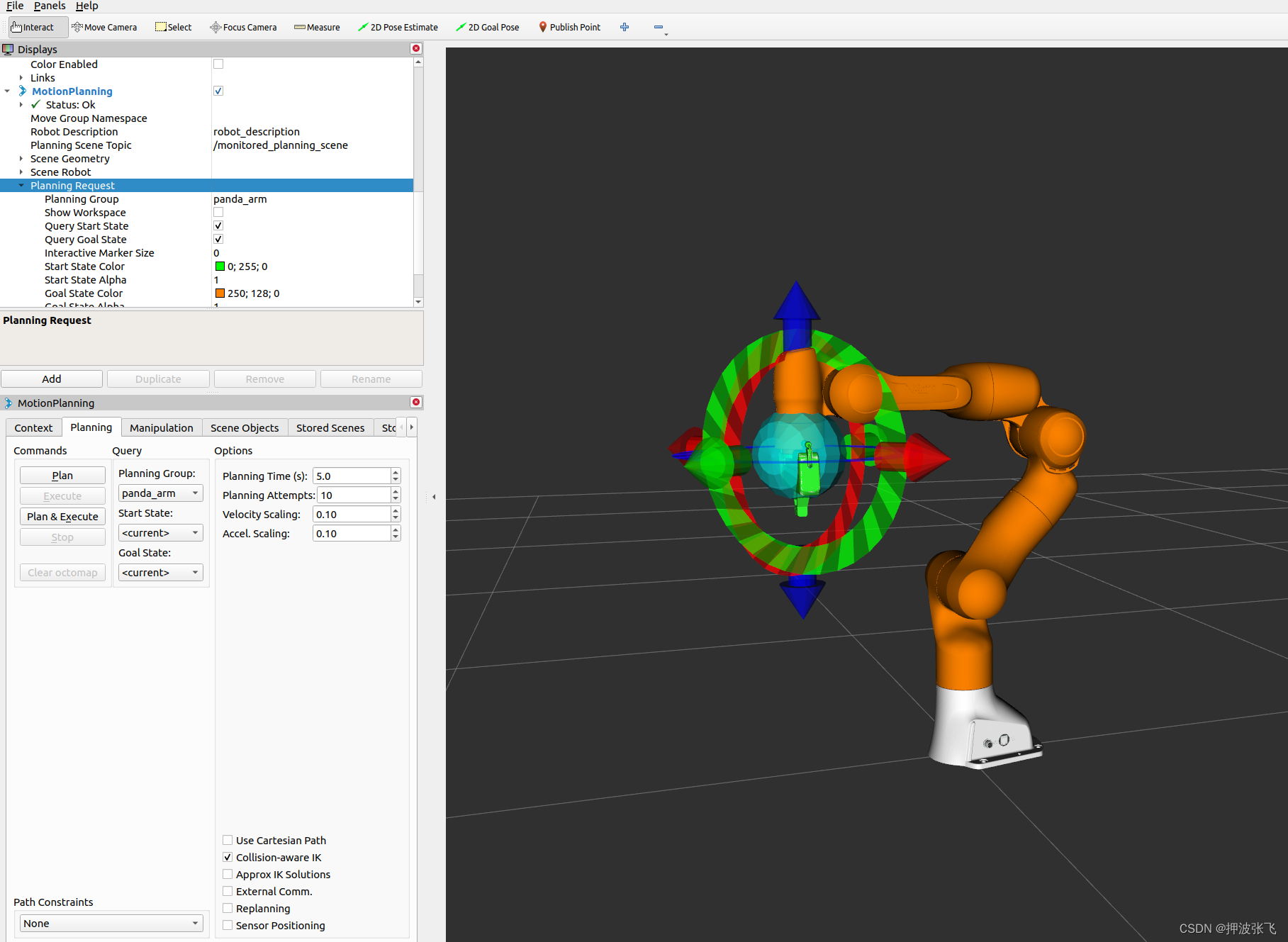
【附带源码】机械臂MoveIt2极简教程(四)、第一个入门demo
系列文章目录 【附带源码】机械臂MoveIt2极简教程(一)、moveit2安装 【附带源码】机械臂MoveIt2极简教程(二)、move_group交互 【附带源码】机械臂MoveIt2极简教程(三)、URDF/SRDF介绍 【附带源码】机械臂MoveIt2极简教程(四)、第一个入门demo 目录 系列文章目录1. 创…...

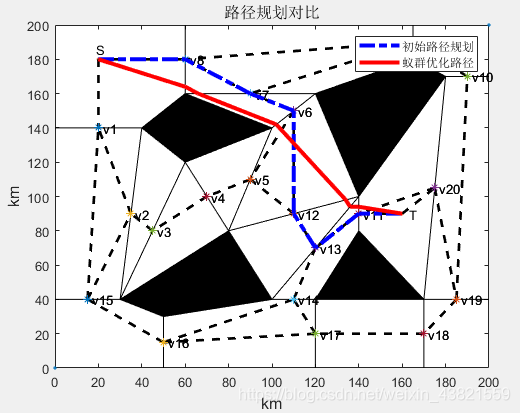
基于蚁群算法的二维路径规划算法(matlab)
微♥关注“电击小子程高兴的MATLAB小屋”获得资料 一、理论基础 1、路径规划算法 路径规划算法是指在有障碍物的工作环境中寻找一条从起点到终点、无碰撞地绕过所有障碍物的运动路径。路径规划算法较多,大体上可分为全局路径规划算法和局部路径规划算法两大类。其…...

政务云参考技术架构
行业优势 总体架构 政务云平台技术框架图,由机房环境、基础设施层、支撑软件层及业务应用层组成,在运维、安全和运营体系的保障下,为政务云使用单位提供统一服务支撑。 功能架构 标准双区隔离 参照国家电子政务规范,打造符合标准的…...

android 13 aosp 预置so库
展讯对应的main.mk配置 device/sprd/qogirn**/ums***/product/***_native/main.mk $(call inherit-product-if-exists, vendor/***/build.mk)vendor/***/build.mk PRODUCT_PACKAGES \libtestvendor///Android.bp cc_prebuilt_library_shared{name:"libtest",srcs:…...

mongo篇---mongoDB Compass连接数据库
mongo篇—mongoDB Compass连接数据库 mongoDB笔记 – 第一条 一、mongoDB Compass连接远程数据库,配置URL。 URL: mongodb://username:passwordhost:port点击connect即可。 注意:host最好使用名称,防止出错连接超时。...

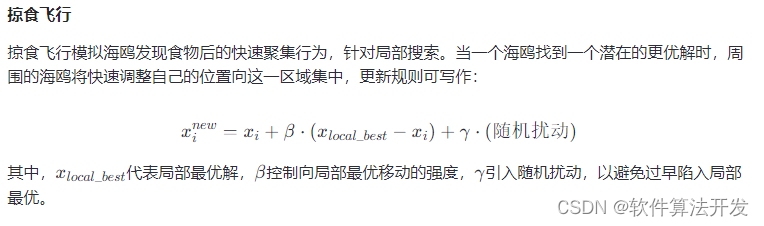
基于SOA海鸥优化算法的三维曲面最高点搜索matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 5.完整程序 1.程序功能描述 基于SOA海鸥优化算法的三维曲面最高点搜索matlab仿真,输出收敛曲线以及三维曲面最高点搜索结果。 2.测试软件版本以及运行结果展示 MATLAB2022A版本…...

前端js解析websocket推送的gzip压缩json的Blob数据
主要依赖插件pako https://www.npmjs.com/package/pako 1、安装 npm install pako 2、使用, pako.inflate(reader.result, {to: "string"}) 解压后的string 对象,需要JSON.parse转成json this.ws.onmessage (evt) > {console.log("…...

【wiki知识库】06.文档管理接口的实现--SpringBoot后端部分
目录 一、🔥今日目标 二、🎈SpringBoot部分类的添加 1.调用MybatisGenerator 2.添加DocSaveParam 3.添加DocQueryVo 三、🚆后端新增接口 3.1添加DocController 3.1.1 /all/{ebokId} 3.1.2 /doc/save 3.1.3 /doc/delete/{idStr} …...

c,c++,go语言字符串的演进
#include <stdio.h> #include <string.h> int main() {char str[] {a,b,c,\0,d,d,d};printf("string:[%s], len:%d \n", str, strlen(str) );return 0; } string:[abc], len:3 c语言只有数组的概念,数组本身没有长度的概念,需…...

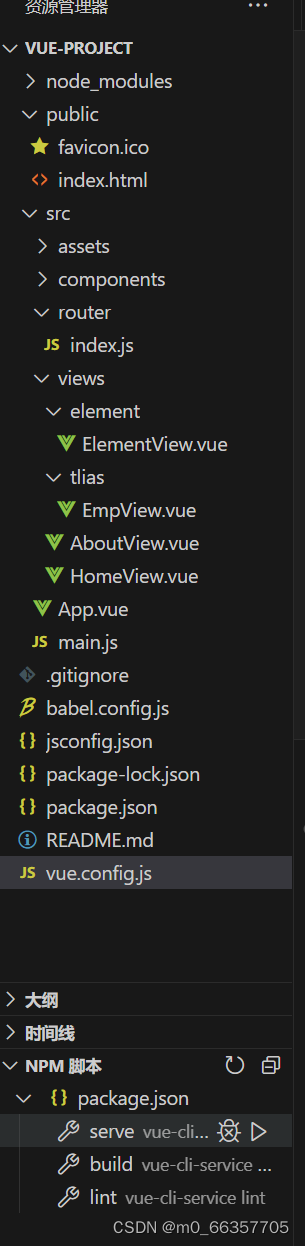
vue-cli 快速入门
vue-cli (目前向Vite发展) 介绍:Vue-cli 是Vue官方提供一个脚手架,用于快速生成一个Vue的项目模板。 Vue-cli提供了如下功能: 统一的目录结构 本地调试 热部署 单元测试 集成打包上线 依赖环境:NodeJ…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
