前端开发环境:Vue、Element Plus、Axios
目录
1. Vue简介
2. Element Plus简介
3. Axios简介
4. 创建Vue项目
4.1 Node.js安装
4.2 创建Vue项目
4.3 Vue项目的结构
4.4 安装Element-Plus
4.5 安装Axios
4.6 解决跨域问题
5. 应用实例
5.1 创建Vue组件
5.2 配置路由
5.3 配置根组件
5.4 启动前端应用服务器
1. Vue简介
Vue.js通常简称为Vue,是一个用于构建用户界面的渐进式JavaScript框架。它旨在提高前端开发的效率,让代码组织更加模块化和可维护。Vue.js由尤雨溪在2014年创建,并且在开源社区中拥有广泛的支持和使用。
Vue的主要特性如下:
- 渐进式架构:Vue可以仅作为一个简单的视图层库使用,也可以通过生态系统中的其他库和工具扩展为一个功能完备的框架,比如Vue Router(路由管理)、Vuex(状态管理)等。
- 组件化:Vue将界面分解成独立的组件,每个组件对应一个特定的功能或视图部分。组件之间可以嵌套和重用,提升了开发效率和代码的可维护性。
- 数据驱动:Vue使用声明式渲染,开发者只需专注于数据的状态,而不必手动更新DOM。当数据发生变化时,Vue会自动高效地更新视图。
- 双向数据绑定:通过v-model指令,Vue支持表单元素与应用状态之间的双向绑定,这使得开发表单和处理用户输入变得更加简单和直观。
- 单文件组件:Vue推崇将HTML、JavaScript和CSS整合在一个.vue文件中,使得开发者可以在一个文件里编写模板、逻辑和样式。单文件组件可以被打包工具(比如Webpack,Vite)处理,以实现高度的可维护性和模块化开发。
- 虚拟DOM:Vue采用虚拟DOM技术,通过对数据的重新渲染只更新必要的部分,从而增强性能。
2. Element Plus简介
Element Plus是一款基于Vue.js 3.0的UI组件库,是对Element UI的重写和升级版本。它提供了一套现代化、易用的UI组件,用于快速构建Web应用程序。Element Plus拥有丰富的组件库,覆盖了常见的UI组件和功能,包括表单、表格、对话框、按钮等,能够帮助开发者快速搭建界面,提升开发效率。
Element Plus 的主要特性如下:
- 基于 Vue 3:完全基于Vue 3开发,与 Vue 3 生态完全兼容,性能优异。
- 丰富的组件库:包含了从基础表单控件到高级数据展示组件等多种组件,满足各类业务场景需求。
- 主题定制:支持自定义主题,开发者可以根据需求对样式进行个性化配置。
- 国际化支持:内置国际化支持,可以轻松应用到多语言项目中。
- 高性能:基于 Vue 3的Composition API和其它新特性,拥有优秀的性能表现。
- TypeScript 支持:默认支持TypeScript,有助于提高代码的可靠性和可维护性。
- 开发文档完善:Element Plus由Element UI团队维护和支持,开发者可以通过官方文档、GitHub 仓库等途径获取技术支持和更新。
- 活跃社区支持:Element Plus拥有活跃的社区,开发者可以在社区中提问、分享经验和获取帮助。
3. Axios简介
Axios 是一个基于Promise的HTTP客户端,主要用于浏览器和Node.js中发送HTTP请求。它提供了简单、方便且强大的 API,使得与服务器进行通信变得非常容易。通过Axios,可以发送 GET、POST、PUT、DELETE 等各种类型的HTTP请求,处理响应数据,以及进行错误处理。
Axios的主要特性如下:
- 基于 Promise:Axios 是基于原生的 JavaScript Promise API,支持链式调用,便于处理异步操作。
- 支持浏览器和 Node.js:不仅可以在浏览器中使用,也适用于Node.js环境。
- 拦截请求和响应: Axios 提供了请求和响应的拦截器功能,可以在发送请求或收到响应时进行处理,如添加认证信息、统一错误处理等。
- 支持请求和响应数据转换:Axios 会自动将请求数据转换为JSON 格式,同时也会将响应数据从 JSON 转换为JavaScript 对象。
- 支持取消请求:通过创建一个取消令牌,可以取消正在进行的请求。
- 跨站点请求:支持保护跨站点请求伪造 (CSRF)。
- 客户端支持防御 XSRF:客户端可以通过设置一个 xsrfCookieName 值,来作为 xsrfToken 使用,并附带在请求中。
4. 创建Vue项目
创建Vue项目前确保你的机器上已经安装了Node.js。Node.js 是一个基于 Chrome V8 JavaScript 引擎的开源、跨平台的 JavaScript 运行时环境,它允许开发者使用 JavaScript 在服务器端编写应用程序,扩展了 JavaScript 的应用范围。
4.1 Node.js安装
Node.js的官方网址:https://node.js.org/en/download/ ,如下图所示,当前版本是20.12.2,点击“Download Node.js v20.12.2”,下载Node.js。

下载完毕后,双击安装包,开始安装Node.js。

安装完毕后,进入控制台,输入如下命令:
node -v
如果显示Node.js版本,则说明Node.js安装成功。
4.2 创建Vue项目
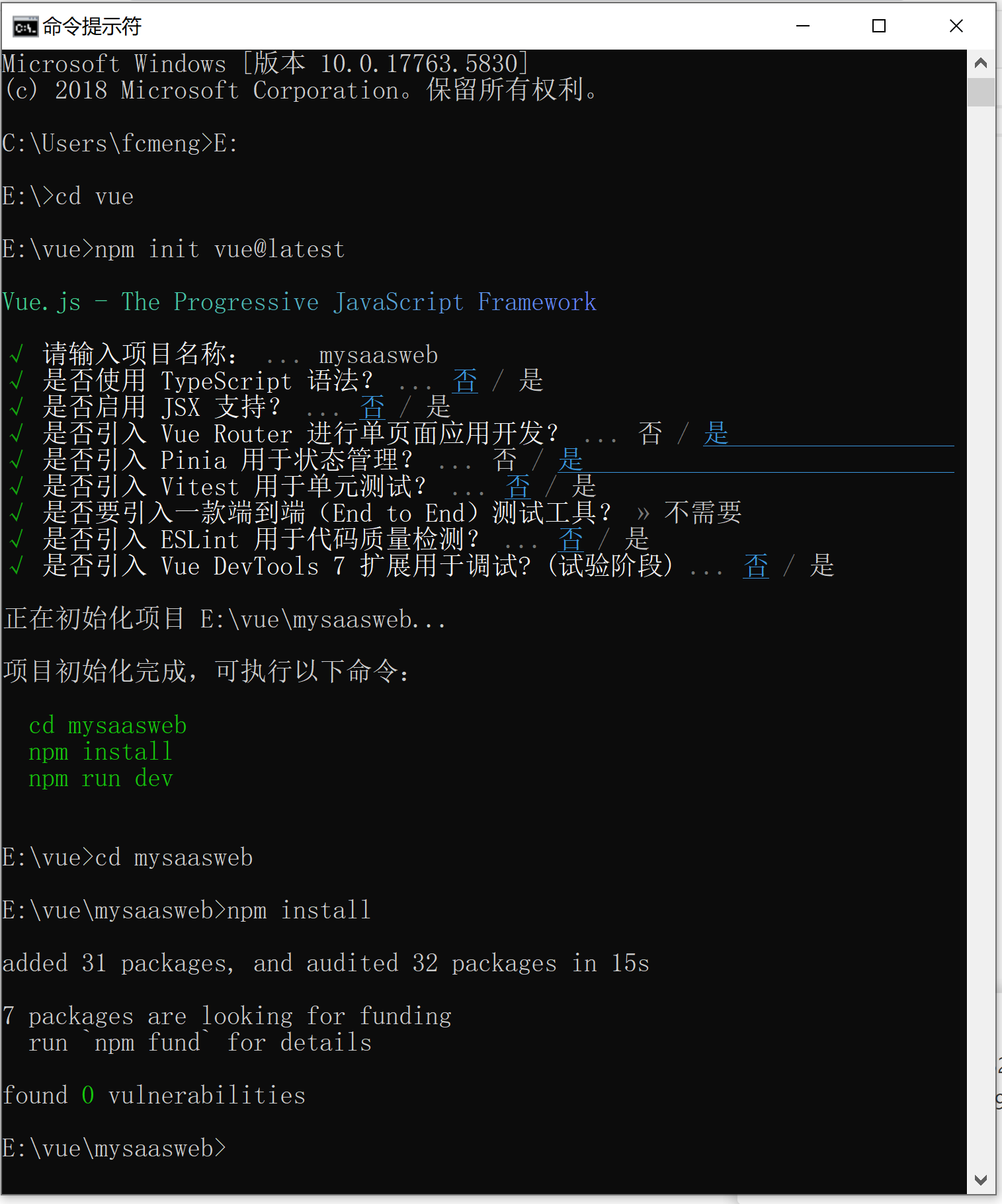
进入创建Vue项目的目录(这里以E:\vue为例),在命令行中运行如下命令:
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示,如果不确定是否要开启某个功能,可以直接按下回车键选择 No,其过程如下。

此时,在目录E:\vue\mysaasweb中创建了Vue项目,项目的名称为“mysaasweb”。根据提示,在命令行中运行如下命令启动Web服务器。
npm run dev
输出结果如下:

在浏览器中输入http://localhost:5173,如果显示如下界面,则说明创建Vue项目成功。

4.3 Vue项目的结构
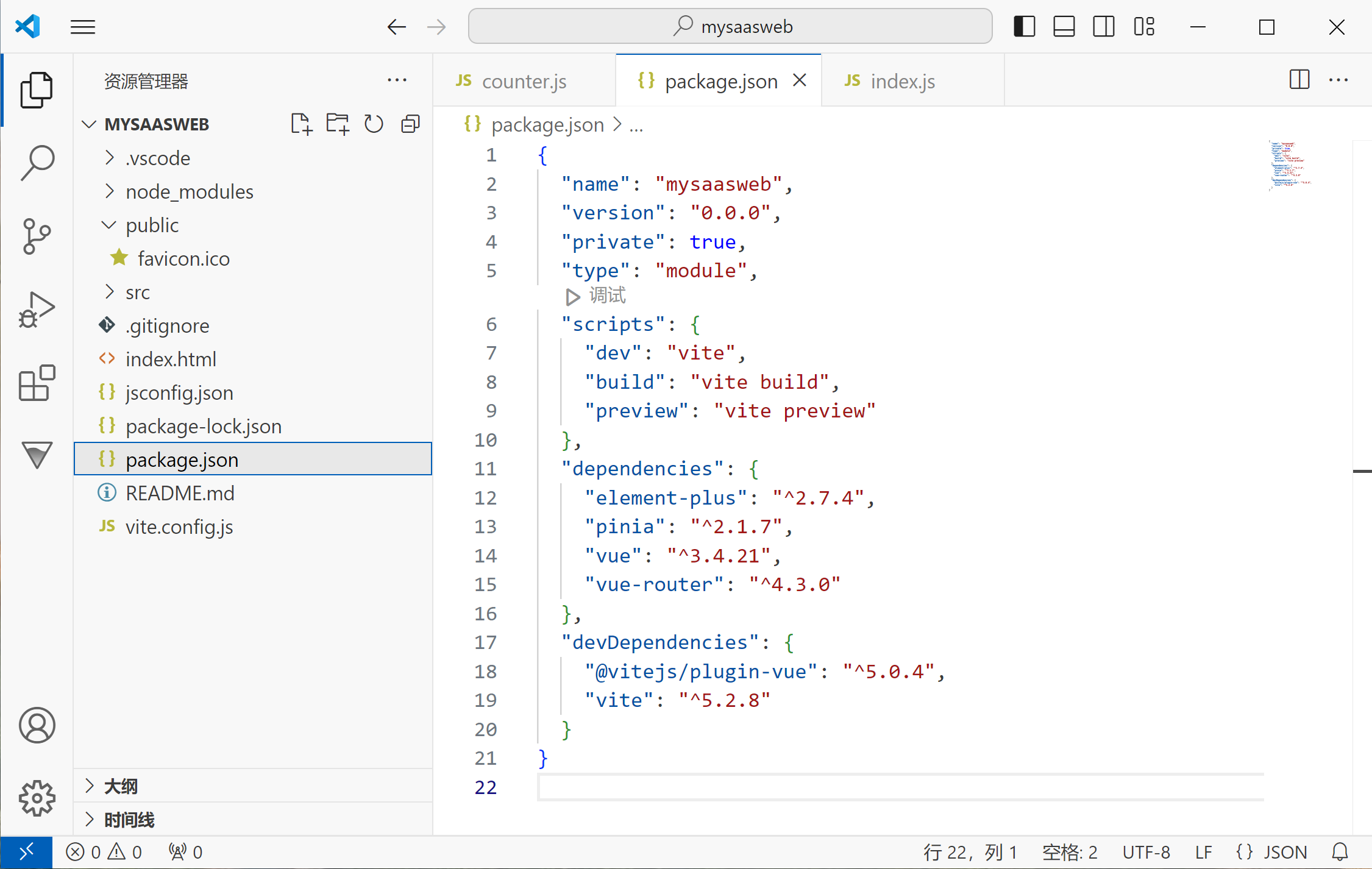
目前,前端开发工具有很多,例如,Webstorm、HBuilder、Visual Studio Code(VScode)、Nodepad++等,在这里,我们使用VScode来开发Vue项目。利用VScode开发所创建的Vue项目的目录E:\vue\mysaasweb,如下图所示。

Vue项目的目录和文件的含义如下:
| 目录/文件 | 含义 |
| node_modules | 项目依赖包的存放目录 |
| public | 存放静态资源文件的目录,如网站的图标 |
| src | 存放项目的源代码 |
| assets | 存放静态资源文件,如图片、演示文件等 |
| components | 存放项目中的Vue组件 |
| router | 存放路由相关的配置文件,如index.js |
| store | 存放Vuex状态管理的相关配置文件,如counter.js |
| views | 存放页面级别的Vue组件 |
| App.vue | 根组件,整个应用的入口 |
| main.js | 程序的入口脚本文件,创建并挂载Vue实例 |
| .gitinore | Git忽略文件,用于指定哪些文件或目录不应该被Git版本控制 |
| index.html | 应用程序的入口HTML文件 |
| jsconfig.json | 配置JavaScript项目的相关选项 |
| package-lock.json | 记录项目依赖树的精确版本 |
| package.json | 项目的说明文件,包含名称、版本等信息 |
| README.md | 项目的说明文档 |
| vite.config.js | Vue CLI 配置文件,可以在此配置项目相关的选项 |
4.4 安装Element-Plus
进入Vue项目的安装目录(E:\vue\mysaasweb),在命令行中运行如下命令:
npm install element-plus --save

如果安装成功,在package.json文件的dependencies中出现element-plus及其版本号,如下图所示,element-plus的当前版本号为2.7.4。

接下来,在Vue项目中引入element-plus。
打开main.js文件,如图所示。

修改main.js,在项目中引入element-plus。

删除样式"main.css",main.js的代码如下:
import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import router from './router'//引入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' const app = createApp(App)app.use(createPinia())
app.use(router)
app.use(ElementPlus) //使用element-plusapp.mount('#app')4.5 安装Axios
进入Vue项目的安装目录(E:\vue\mysaasweb),在命令行中运行如下命令:
npm install axios

如果axios安装成功,在package.json文件的dependencies中出现axios及其版本号,如下图所示,axios的当前版本号为1.7.2。
metho
Axios提供了一套灵活的API,可以传递相关的配置来创建请求,定义如下:
axios(config)
常用的配置选项如下:
- url:用于请求的服务器URL。
- method:创建请求时使用的方法。
- baseURL:请求的基地址,若URL配置的不是绝对地址,这个基地址将会附加到URL上。
- headers:自定义请求配置头。
- params:与请求一起发送的URL参数。
- data:作为请求体被发送的数据,仅适用于PUT、POST、DELETE和PATCH请求方法。
- timeout:设置请求的超时时间,单位为毫秒。
- withCredentials:设置跨域请求时是否需要使用凭证。
- responseType:设置浏览器将要响应的数据类型。
4.6 解决跨域问题
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。 同源策略会阻止一个域的Javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
在Vue项目中,可以在vite.config.js文件中增加后端服务器的配置信息来解决跨越问题。
| server:{ host:'127.0.0.1', //前端vue项目的IP地址 port:'5173', //前端vue项目的端口号 open:true, //表示在启动开发服务器时,会自动打开浏览器并访问指定的地址 proxy:{ '/mysaasapp:{ //后端springboot项目的名称 target:'http://127.0.0.1:8080',//后端springboot项目地址 changeOrigin: true, //是否跨域 ws: true, //是否代理websockets pathRewrite:{ '^/mysaasapp':'' //假如我们的地址是 /mysaasapp/login 会转化为 /login } } } |
修改后的文件vite.config.js内容如下:
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},server: {host: '127.0.0.1', //前端vue项目的IP地址port: '5173', //前端vue项目的端口号open: true, //表示在启动开发服务器时,会自动打开浏览器并访问指定的地址proxy: {'/mysaasapp': {target: 'http://127.0.0.1:8080',//后端springboot项目地址changeOrigin: true, //是否跨域ws: true, //是否代理websocketspathRewrite: {'^/mysaasapp': '' //假如我们的地址是 /mysaasapp/login 会转化为 /login}}}}
})
5. 应用实例
本节以一个简单的登录功能为例,介绍Vue组件的开发过程。在/src/components目录下创建两个Vue组件:Login.vue和Mainframe.vue,其中,Login.vue为登录组件,Mainframe.vue为登录成功后跳转的首页面。在这里,我们主要实现Login.vue,Mainframe.vue的具体实现省略,只显示“这是主页面!”。
5.1 创建Vue组件
在/src/components目录下创建登录组件:Login.vue,代码如下:
<template><div class="login" clearfix><div class="login-wrap"><el-row type="flex" justify="center"><el-form ref="lognForm" :model="user" status-icon label-width="80px"><h3>登录</h3><hr><el-form-item prop="username" label="用户名"><el-input v-model="user.username" placeholder="请输入用户名" prefix-icon></el-input></el-form-item><el-form-item id="password" prop="password" label="密码"><el-input v-model="user.password" show-password placeholder="请输入密码" prefix-icon></el-input></el-form-item><div class="routerlink"><router-link to="/">找回密码</router-link></div><el-form-item><el-button type="primary" @click="doLogin()">登录</el-button></el-form-item></el-form></el-row></div></div>
</template>
<script lang="ts">
import axios from 'axios';
export default {name: "login",data() {return {user: {username: "",password: ""}};},created() { },methods: {doLogin() {if (!this.user.username) {this.$message.error("请输入用户名!");return;} else if (!this.user.password) {this.$message.error("请输入密码!");return;} else {axios({method: "post",url: "/mysaasapp/login",data: this.user,headers: {'Cache-Control': 'no-cache'}}).then(response => {if (response.data.message == 1) {this.$router.replace({ path: '/mainframe' });} else {alert("用户名或密码输入有误!");}}).catch(resp => {alert("登录失败!");});}}}
}
</script>
<style scope>
.login {width: 100%;height: 740px;background: url("../assets/background.jpg") no-repeat;background-size: cover;overflow: hidden;
}.login-wrap {background: url("../assets/white.jpg") no-repeat;background-size: cover;width: 400px;height: 300px;margin: 215px auto;overflow: hidden;padding-top: 10px;line-height: 40px;
}#password {margin-bottom: 5px;
}h3 {color: #0babeab8;font-size: 24px;text-align: center;
}hr {background-color: #444;margin: 20px auto;
}a {text-decoration: none;color: #aaa;font-size: 15px;
}a:hover {color: coral;
}.routerlink {text-align: center;
}.el-button {width: 80%;justify-content: center;}
</style>
在/src/components目录下创建主页面组件:Mainframe.vue,代码如下:
<template><div class="mainframe"><h1>这是主页面!</h1></div></template><style>@media (min-width: 1024px) {.mainframe {min-height: 100vh;display: flex;align-items: center;}}</style>5.2 配置路由
进入src/router目录,打开路由配置文件index.js,首先引入Login.vue和Mainframe.vue,代码如下:
| import Login from '../components/Login.vue' import Mainframe from '@/components/Mainframe.vue' |
然后,在routes:[ ] 下面配置Login.vue和Mainframe.vue的路由,代码如下:
| { path: '/login', name: 'login', component:Login },{ path: '/mainframe', name: 'mainframe', component:Mainframe }
|
import { createRouter, createWebHistory } from 'vue-router'
import Login from '../components/Login.vue'
import Mainframe from '../components/Mainframe.vue'const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/login',name: 'login',component:Login},{path: '/mainframe',name: 'mainframe',component:Mainframe}]
})
export default router5.3 配置根组件
打开Vue项目的根组件App.vue,引入Login.vue和Mainframe.vue,删除创建Vue项目时自动生成的信息,代码如下:
<script setup>
import { RouterLink, RouterView } from 'vue-router'
import Login from './components/Login.vue'
import Mainframe from './components/Mainframe.vue'
</script><template><router-view></router-view>
</template>5.4 启动前端应用服务器
打开VScode的终端,在命令行中运行如下命令:
npm run dev
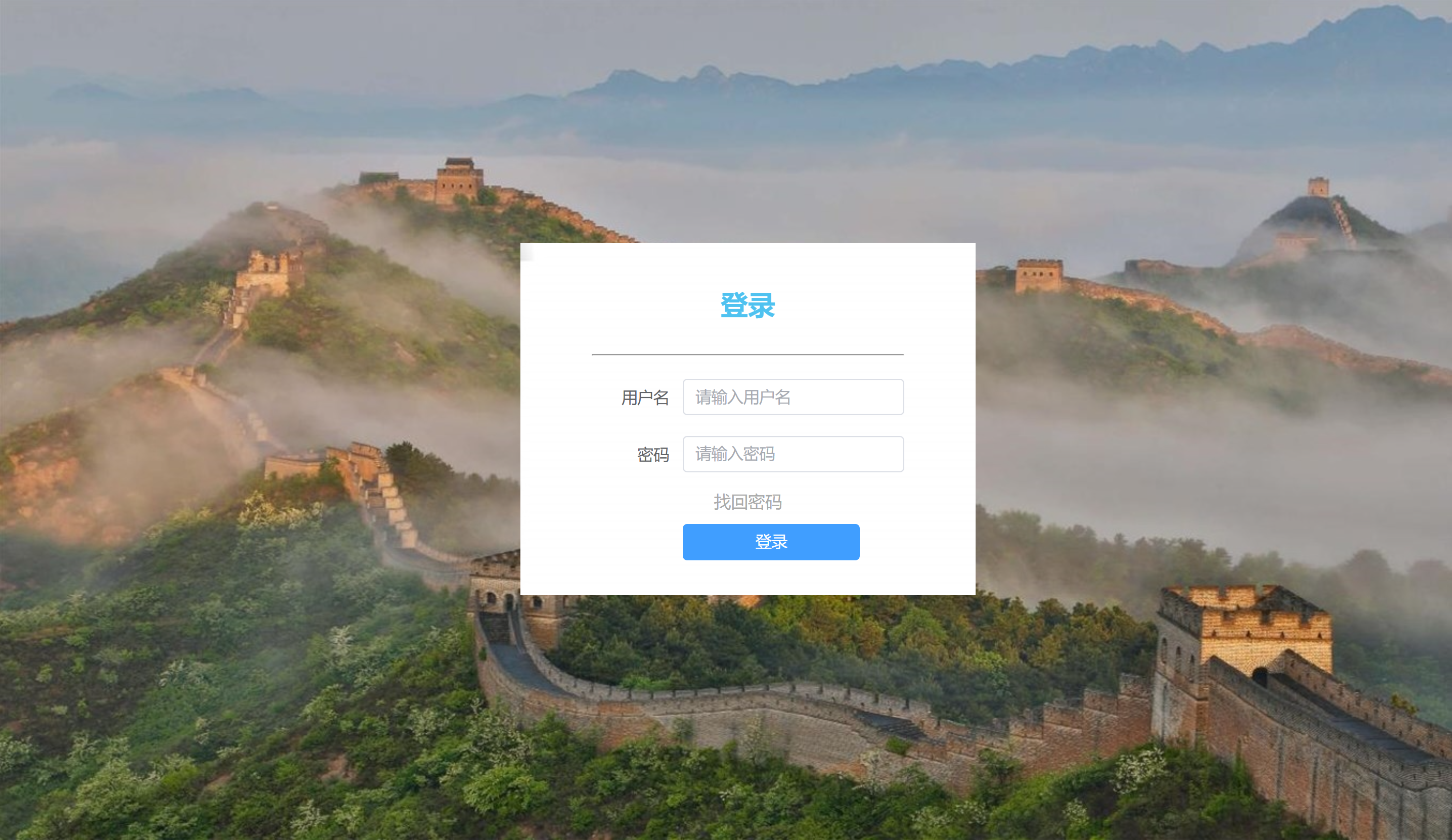
在浏览器地址栏中输入http://localhost:5173/login,显示如下登录页面:

目前还没有后端的API服务,因此,当用户的点击“登录”按钮后,会显示登录失败的信息。

关于基于Springboot的API服务开发,在后面的文章中讲解。
登录项目的两个背景图片如下:

background.jpg
|
white.jpg |
相关文章:

前端开发环境:Vue、Element Plus、Axios
目录 1. Vue简介 2. Element Plus简介 3. Axios简介 4. 创建Vue项目 4.1 Node.js安装 4.2 创建Vue项目 4.3 Vue项目的结构 4.4 安装Element-Plus 4.5 安装Axios 4.6 解决跨域问题 5. 应用实例 5.1 创建Vue组件 5.2 配置路由 5.3 配置根组件 5.4 启动前端应用服…...

我的创作纪念日-在SCDN的5年
机缘 五年前,一个偶然的机会让我接触到了SCDN这个充满活力和创造力的社区。我抱着对技术的热爱和对知识的渴望,决定在这里开启我的创作之旅。最初,我成为创作者的初心,是希望将自己在实战项目中的经验、日常学习过程中的点滴&…...
GPT-Embedding模型使用)
AI-知识库搭建(二)GPT-Embedding模型使用
上一篇:AI-知识库搭建(一)腾讯云向量数据库使用-CSDN博客 一、Embedding模型 Embedding模型是一种将高维度的离散数据(如文本、图像、音频等)映射到低维度的连续向量空间的技术。这种技术广泛应用于自然语言处理&…...

qt网络事件之QSocketNotifier
简介 QSocketNotifier用于处理网络事件的,即事件处理器 结构 #mermaid-svg-xcNdAyHNkKqNCLQY {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-xcNdAyHNkKqNCLQY .error-icon{fill:#552222;}#mermaid-svg-xcNdAyHNk…...

如何统计EXCEL中的数据透视表的信息?
也没什么可分析的,直接上代码,看看是不是你需要的: Sub GetPVT() 定义一个1000行的数组,如果你预判工作簿中数据透视表数量可能大小1000,那就改成10000,甚至10万,以确保能大于数据透视表数量即…...

日本结构型产品及衍生品业务变迁报告
日本结构型产品及衍生品业务变迁报告 一、业务发展阶段 阶段一:2000年之前 零售结构型产品几乎不存在,主要销售对象为机构投资者或企业。主要策略为卖出看涨期权(covered call)。会计记录准则对业务有重要影响,例如…...

解决Mac无法上网/网络异常的方法,重置网络
解放方法 1、前往文件夹:/Library/Preferences/SystemConfiguration 2 、在弹窗中输入上边的地址 3 、把文件夹中除了下图未选中的文件全部删掉,删除时需要输入密码 4 、重启mac 电脑就搞定了。...

[12] 使用 CUDA 进行图像处理
使用 CUDA 进行图像处理 当下生活在高清摄像头的时代,这种摄像头能捕获高达1920*1920像素的高解析度画幅。想要实施的处理这么多的数据,往往需要几个TFlops地浮点处理性能,这些要求CPU也无法满足通过在代码中使用CUDA,可以利用GP…...

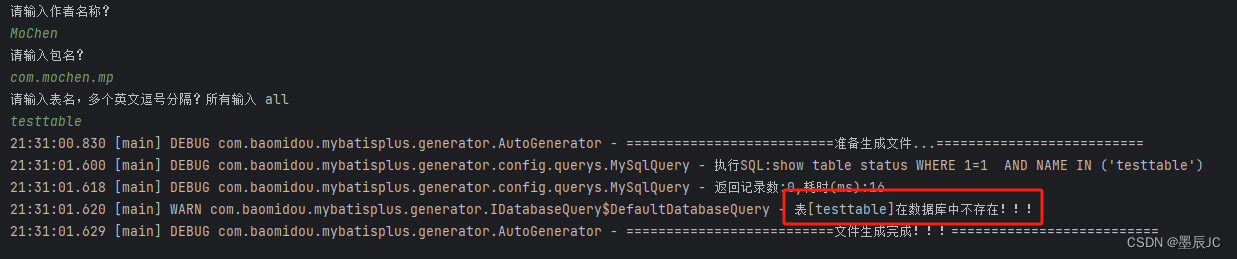
MyBatisPlus代码生成器(交互式)快速指南
引言 本片文章是对代码生成器(交互)快速配置使用流程,更多配置方法可查看官方文档: 代码生成器配置官网 如有疑问欢迎评论区交流! 文章目录 引言演示效果图引入相关依赖创建代码生成器对象引入Freemarker模板引擎依赖支持的模板引擎 MyBat…...

深度学习模型训练之日志记录
在深度学习模型训练过程中,进行有效的训练日志记录是至关重要的。以下是一些常见的策略和工具来实现这一目标: 1. 使用TensorBoard TensorBoard是TensorFlow提供的一个可视化工具,用于记录和展示训练过程中的各种指标。 设置TensorBoard&a…...

深入理解Python中的装饰器
装饰器是Python中一个强大且灵活的工具,允许开发者在不修改函数或类定义的情况下扩展或修改其行为。装饰器广泛应用于日志记录、访问控制、缓存等场景。本文将详细探讨Python中的装饰器,包括基本概念、函数装饰器和类装饰器、内置装饰器以及装饰器的高级用法。 目录 装饰器概…...

基于springboot的人力资源管理系统源码数据库
传统信息的管理大部分依赖于管理人员的手工登记与管理,然而,随着近些年信息技术的迅猛发展,让许多比较老套的信息管理模式进行了更新迭代,员工信息因为其管理内容繁杂,管理数量繁多导致手工进行处理不能满足广大用户的…...

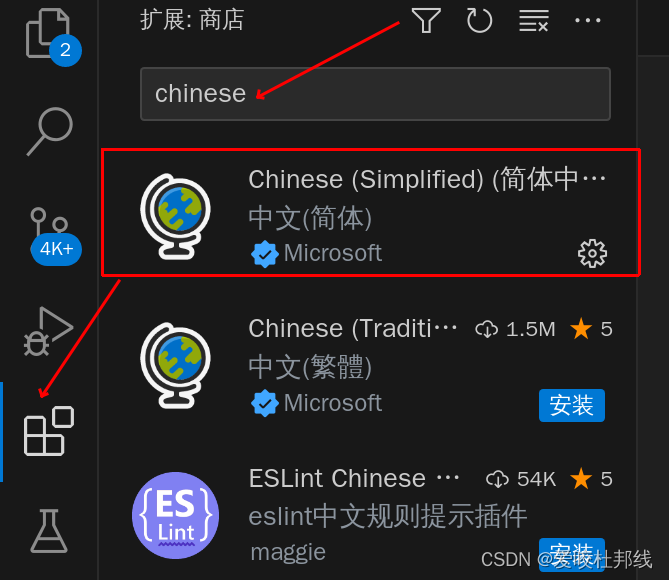
如何舒适的使用VScode
安装好VScode后通常会很不好用,以下配置可以让你的VScode变得好用许多。 VScode的配置流程 1、设置VScode中文2、下载C/C拓展,使代码可以跳转3、更改编码格式4、设置滚轮缩放5、设置字体6、设置保存自动改变格式7、vscode设置快捷代码 1、设置VScode中文…...

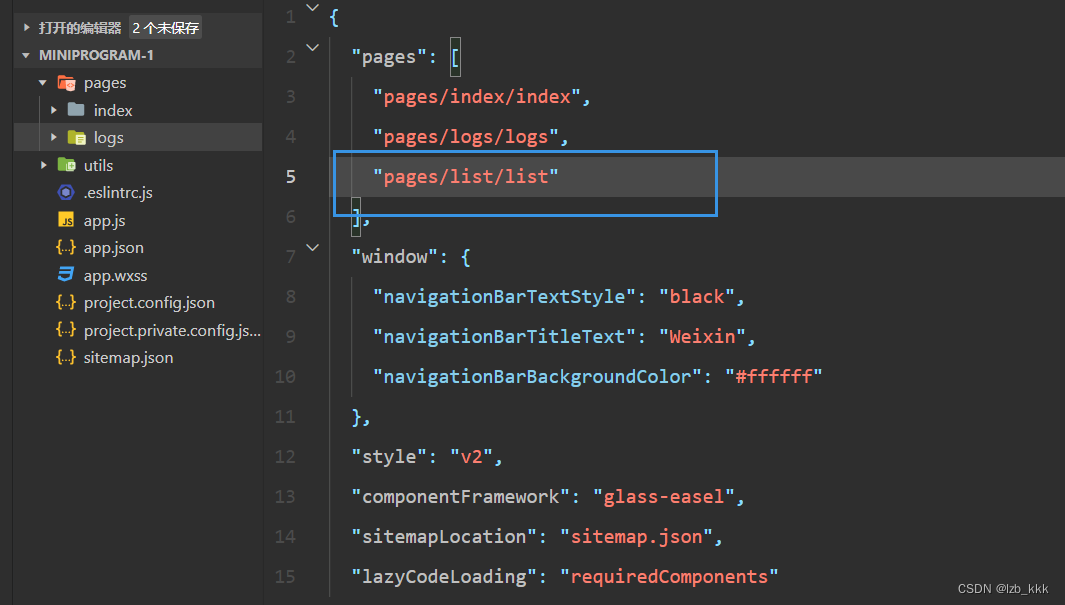
【微信小程序】开发环境配置
目录 小程序的标准开发模式: 注册小程序的开发账号 安装开发者工具 下载 设置外观和代理 第一个小程序 -- 创建小程序项目 查看项目效果 第一种:在模拟器上查看项目效果 项目的基本组成结构 小程序代码的构成 app.json文件 project.config…...

启动盘镜像制作神器(下载即用)
一、简介 1、一款受欢迎且功能强大的USB启动盘制作工具,允许用户将操作系统镜像文件(如Windows或Linux的ISO文件)制作成可引导的USB启动盘。它支持多种操作系统,包括Windows、Linux和各种基于UEFI的系统。Rufus的一个显著特点是制作速度快,据称其速度比其他常用工具如UNet…...

PHP框架详解 - Symfony框架
引言 在现代Web开发中,PHP作为一种灵活且功能强大的编程语言,广泛应用于各种Web应用程序的开发中。为了提高开发效率、代码的可维护性和可扩展性,开发者通常会选择使用框架来构建应用程序。在众多PHP框架中,Symfony以其强大的功能…...

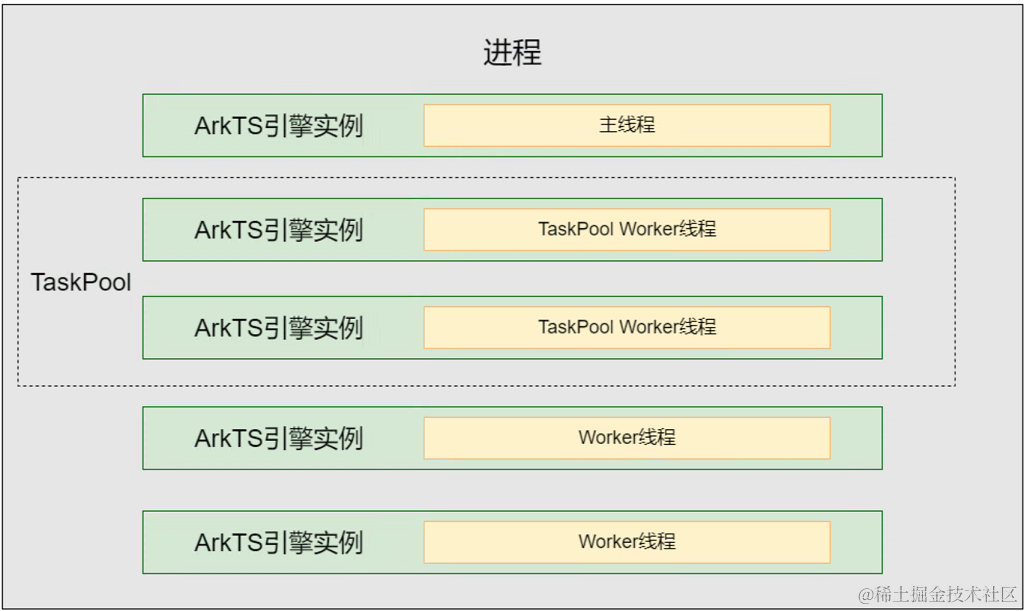
鸿蒙开发:【线程模型】
线程模型 线程类型 Stage模型下的线程主要有如下三类: 主线程 执行UI绘制。管理主线程的ArkTS引擎实例,使多个UIAbility组件能够运行在其之上。管理其他线程的ArkTS引擎实例,例如使用TaskPool(任务池)创建任务或取消…...

初级网络工程师之从入门到入狱(三)
本文是我在学习过程中记录学习的点点滴滴,目的是为了学完之后巩固一下顺便也和大家分享一下,日后忘记了也可以方便快速的复习。 中小型网络系统综合实战实验 前言一、详细拓扑图二、LSW2交换机三、LSW3交换机四、LSW1三层交换机4.1、4.2、4.3、4.4、4.5、…...

【数据结构】排序(直接插入、折半插入、希尔排序、快排、冒泡、选择、堆排序、归并排序、基数排序)
目录 排序一、插入排序1.直接插入排序2.折半插入排序3.希尔排序 二、交换排序1.快速排序2.冒泡排序 三、选择排序1. 简单选择排序2. 堆排序3. 树排序 四、归并排序(2-路归并排序)五、基数排序1. 桶排序(适合元素关键字值集合并不大)2. 基数排序基数排序的…...

MongoDB ObjectId 详解
MongoDB ObjectId 详解 MongoDB 是一个流行的 NoSQL 数据库,它使用 ObjectId 作为文档的唯一标识符。ObjectId 是一个 12 字节的 BSON 类型,它在 MongoDB 中用于保证每个文档的唯一性。本文将详细解释 ObjectId 的结构、生成方式以及它在 MongoDB 中的应用。 ObjectId 的结…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
