vue3+优化vue-baidu-map中marker点过多导致的页面卡顿问题
场景: 移动端h5中,当我们需要在地图中展示很多marker点坐标的时候,通常会使用 bm-marker ,去循环生成marker点,在数量不多的情况下是没问题的,但是随着数据量的增加,地图就会变得卡顿,以及渲染延迟,体验感极差
解决办法第一个想到的就是海量点 BmPointCollection,但是海量点明显的缺点就是不能自定义marker样式(icon)。但是业务是需要自定义图标 的,那没办法,就只能使用以下两种方式进行优化。
-
使用点聚合 BmlMarkerClusterer ,这个没啥好说的,缺点也很明显,不方便查看。
<baidu-map @click="mapClick" class="bm-view" :zoom="12" :center="center"><bml-marker-clusterer :averageCenter="true" :styles="styles"><bm-marker @click="clickMarker(marker)" v-for="marker of pointList" :key="marker":position="{ lng: marker.lng, lat: marker.lat }" :icon="icon"></bm-marker></bml-marker-clusterer> </baidu-map>2.根据当前可视区域进行渲染(只渲染当前可视区域内的marker点)
<!-- 1 正常渲染 添加ready事件 /> --> <baidu-map @click="mapClick" class="bm-view" :zoom="12" :center="center" @ready="readyMap"><bm-marker @click="clickMarker(marker)" v-for="marker of pointList" :key="marker":position="{ lng: marker.lng, lat: marker.lat }" :icon="icon"></bm-marker> </baidu-map>let bounds = ref(null) //可视区域 let map = reactive(null) //地图实例 let sourceList = [] //接口请求的marker点数据 let pointList = [] //渲染的marker数据//地图ready事件 function readyMap({ map:data }) {map = data//获取可视区域bounds.value = map.getBounds()// 地图添加缩放和拖拽事件 动态获取地图可视区域map.addEventListener('dragend', getBounds)map.addEventListener('zoomend', getBounds) } //获取地图的可视区域 function getBounds() {if (!map) returnbounds.value = map.getBounds() } //动态计算区域内的坐标 sourceList.value watchEffect(() => {if (!bounds.value || !sourceList.value.length) return []//获取可视区域左下角let SouthWest = bounds.value.getSouthWest()//获取可视区域右上角 let NorthEast = bounds.value.getNorthEast();let markerList = [] // 筛选 获取区域内的点 sourceList.value.forEach(item => {if (item.lon >= SouthWest.lng &&item.lon <= NorthEast.lng &&item.lat >= SouthWest.lat &&item.lat <= NorthEast.lat) {markerList.push(item)}})//赋值显示pointList.value = markerList }) //最后移除监听事件 onUnmounted(() => {if (map) {map.removeEventListener("dragend", getBounds)map.removeEventListener("zoomend", getBounds)} })//marker icon 样式 let icon= ref({url: 'https://xxxxxxxxxxxxxxxx.png',size: { width: 18, height: 18 },opts: {imageSize: { width: 18, height: 18 },}, })如果还有其他更好的办法,欢迎补充!
相关文章:

vue3+优化vue-baidu-map中marker点过多导致的页面卡顿问题
场景: 移动端h5中,当我们需要在地图中展示很多marker点坐标的时候,通常会使用 bm-marker ,去循环生成marker点,在数量不多的情况下是没问题的,但是随着数据量的增加,地图就会变得卡顿,以及渲染延…...

PMS助力制造企业高效运营︱PMO大会
全国PMO专业人士年度盛会 北京易贝恩项目管理科技有限公司副总经理朱洪泽女士受邀为PMO评论主办的2024第十三届中国PMO大会演讲嘉宾,演讲议题为“PMS助力制造企业高效运营”。大会将于6月29-30日在北京举办,敬请关注! 议题简要: …...

认识一些分布-关于极值点分布的一些知识
可以参考下面资料: Extreme Value Distribution & the Extreme Value Theory - Statistics How To...

Anaconda环境安装失败的解决方案
链接步骤的补充。 为了运行marlib,需要一个全新的Anaconda环境。但是,不想把文件安装在C盘,会造成空间不足。于是试着在.condarc文件里面改动了路径,具体如图。 上图中,在defaults前面添加了D盘的路径作为安装路径。 …...

mac 本地启动rocketmq
Mac 本地起rocketmq 官网下载:RocketMq官网下载地址 下载后解压 如果电脑配置不高或者不希望rocketmq占用太大内存的,修改配置/bin/runbroker.sh JAVA_OPT"${JAVA_OPT} -server -Xms512m -Xmx512m -Xmn256m"-Xmx4g 初始堆大小 4g -Xms4g 最大…...

数据资产管理的未来趋势:洞察技术前沿,探讨数据资产管理在云计算、大数据、区块链等新技术下的发展趋势
一、引言 随着信息技术的飞速发展,数据已成为企业最重要的资产之一。数据资产管理作为企业核心竞争力的关键组成部分,其发展趋势和技术创新受到了广泛关注。特别是在云计算、大数据、区块链等新技术不断涌现的背景下,数据资产管理面临着前所…...

lwip中server和client的socket、地址和端口号
1、server的socket通过lwip_socket建立: server_sd lwip_socket(AF_INET, SOCK_STREAM, 0);2、client的socket在监听到连接后建立: client_sd lwip_accept(server_sd, (struct sockaddr *)&client_addr_port, (socklen_t *)&size);3、server…...

代码随想录算法训练营Day38|动态规划理论基础、2.斐波那契数、3.爬楼梯、4.使用最小花费爬楼梯
动态规划理论基础 代码随想录 (programmercarl.com) 动态规划(Dynamic Programming,简称DP)是一种算法设计技术,它通过将复杂问题分解为更小的子问题来解决优化问题。动态规划通常用于解决那些具有重叠子问题和最优子结构特性的…...

IIC通信总线
文章目录 1. IIC总线协议1. IIC简介2. IIC时序1. 数据有效性2. 起始信号和终止信号3. 数据格式4. 应答和非应答信号5. 时钟同步6. 写数据和读数据 2. AT24C023. AT24C02读写时序4. AT24C02配置步骤5. 代码部分1. IIC基本信号2. AT24C02驱动代码3. 实验结果分析 1. IIC总线协议 …...

2024 年最新 Python 调用 OpenAi 详细教程实现问答、图像合成、图像理解、语音合成、语音识别(详细教程)
OpenAi 环境安装 首先确保您的计算机上已经安装了 Python。您可以从 Python 官方网站下载并安装最新版本 Python。安装时,请确保勾选 “Add Python to PATH” (添加环境变量)选项,以便在 cmd 命令行中直接使用 Python。 安装 Op…...

git原理解释,windows 10 / ubuntu 24.04 安装使用 github
git的原理 git是赫赫有名的Linux之父Linus Torvalds从2005年起开发的文件版本管理系统,掌控Linux内核这样一个最为重量级的世界产品的Linus为什么要开发这个东西呢?因为Linux系统由全世界的程序员协作维护,对源代码文件的版本控制管理的需求…...

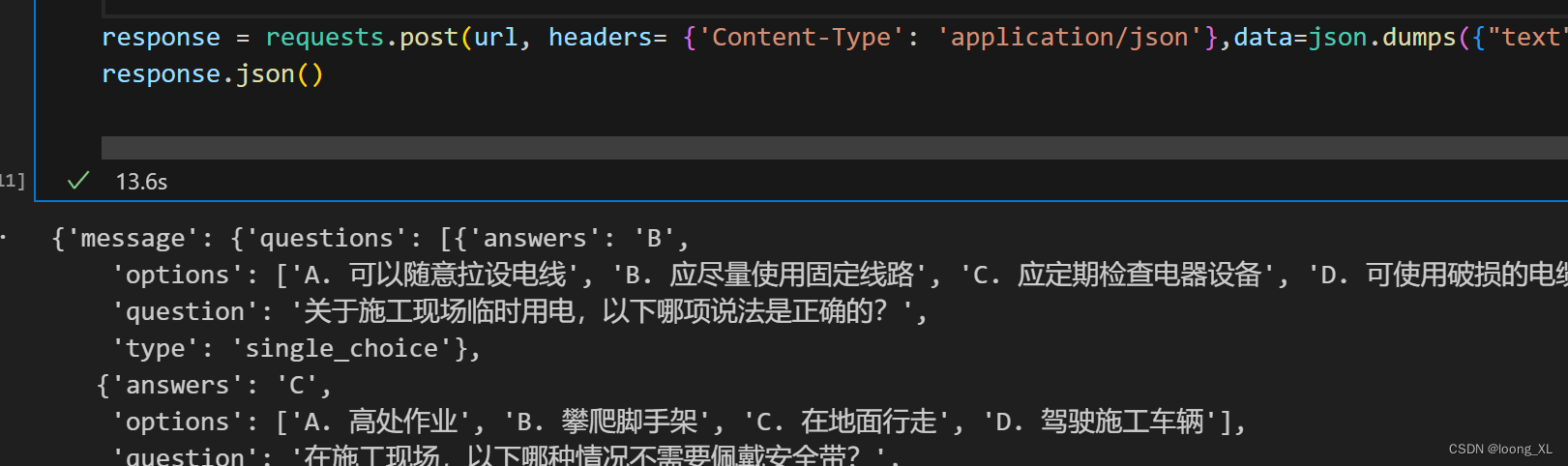
requests post json/data;requests response 接收不同数据
1、requests post json/data 在Python的requests库中,当你发送POST请求时,可以选择使用json参数或data参数来传递数据。这两者之间的主要区别在于它们如何被序列化和发送到服务器。 json参数: 当你使用json参数时,requests库会自…...

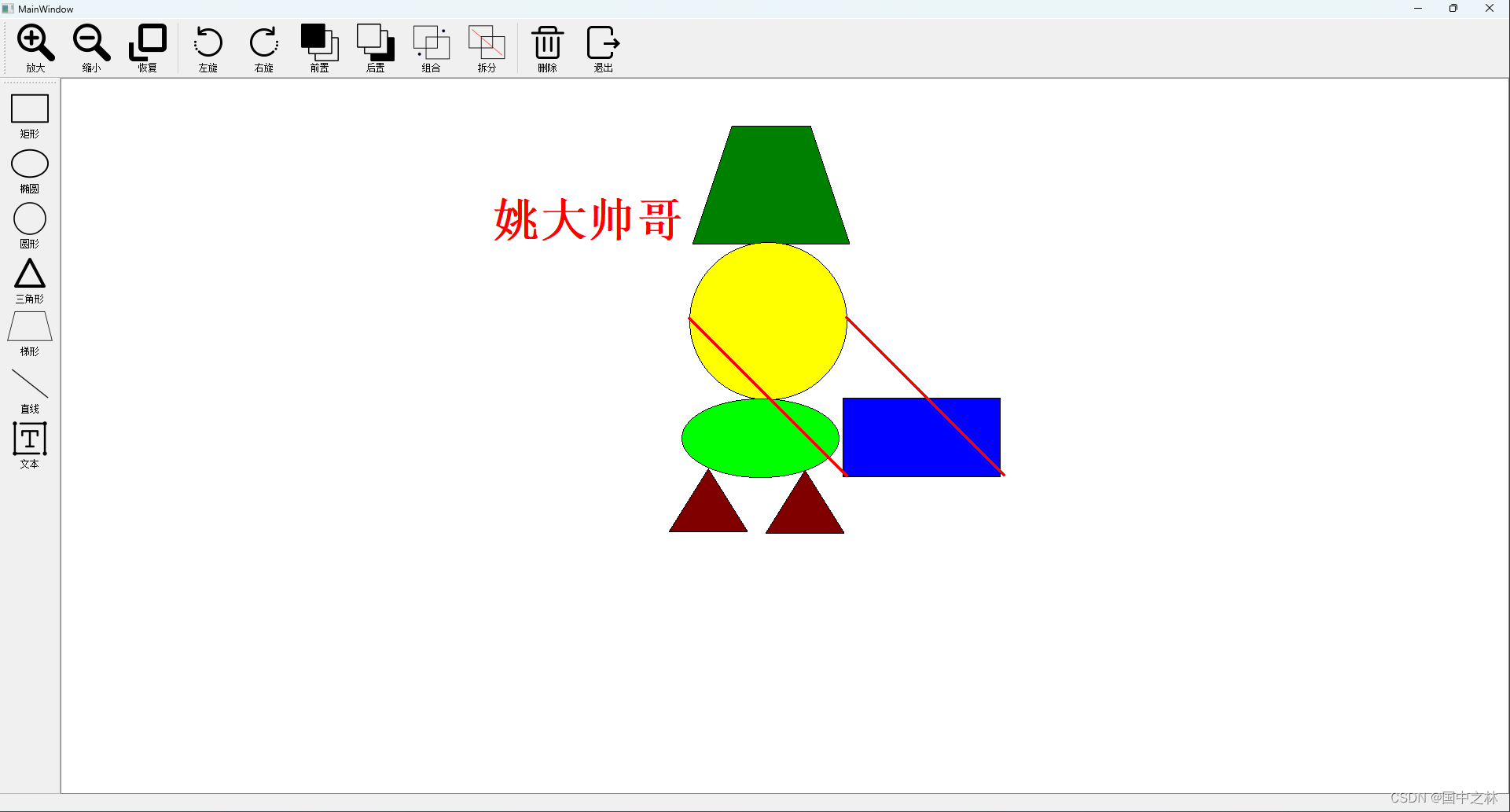
【qt】平面CAD(计算机辅助设计 )项目 上
CAD 一.前言二.界面设计三.提升类四.接受槽函数五.实现图形action1.矩形2.椭圆3.圆形4.三角形5.梯形6.直线7.文本 六.总结 一.前言 用我们上节课刚刚学过的GraphicsView架构来绘制一个可以交互的CAD项目! 效果图: 二.界面设计 添加2个工具栏 需要蔬菜的dd我! 添加action: …...

C++中bool类型的使用细节
C中bool类型的使用细节 ANSIISO C标准添加了一种名叫bool的新类型(对 C来说是新的)。它的名称来源于英国数学家 George Boole,是他开发了逻辑律的数学表示法。在计算中,布尔变量的值可以是true或false。过去,C和C一样,也没有布尔…...

Java 面向对象 -- Java 语言的封装、继承、多态、内部类和 Object 类
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 007 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

【C++】和【预训练模型】实现【机器学习】【图像分类】的终极指南
目录 💗1. 准备工作和环境配置💕 💖安装OpenCV💕 💖安装Dlib💕 下载并编译TensorFlow C API💕 💗2. 下载和配置预训练模型💕 💖2.1 下载预训练的ResNet…...

HTML5 Web SQL数据库:浏览器中的轻量级数据库解决方案
在HTML5时代,Web开发迎来了一系列创新特性,其中之一便是Web SQL数据库。尽管Web SQL标准已被W3C废弃,转而推荐IndexedDB作为替代,但了解Web SQL对于学习Web存储技术的演进历程仍有其价值。本文将详细介绍Web SQL数据库的基本概念、…...

C++ const关键字有多种用法举例
C const关键字有多种用法 可以用来修饰变量、指针、函数参数、成员函数等。可以看到const在C中有多种用法,主要用于保证数据的不可变性,增强代码的安全性和可读性。在实际编程中,根据需要选择适当的const用法,可以有效避免意外修…...

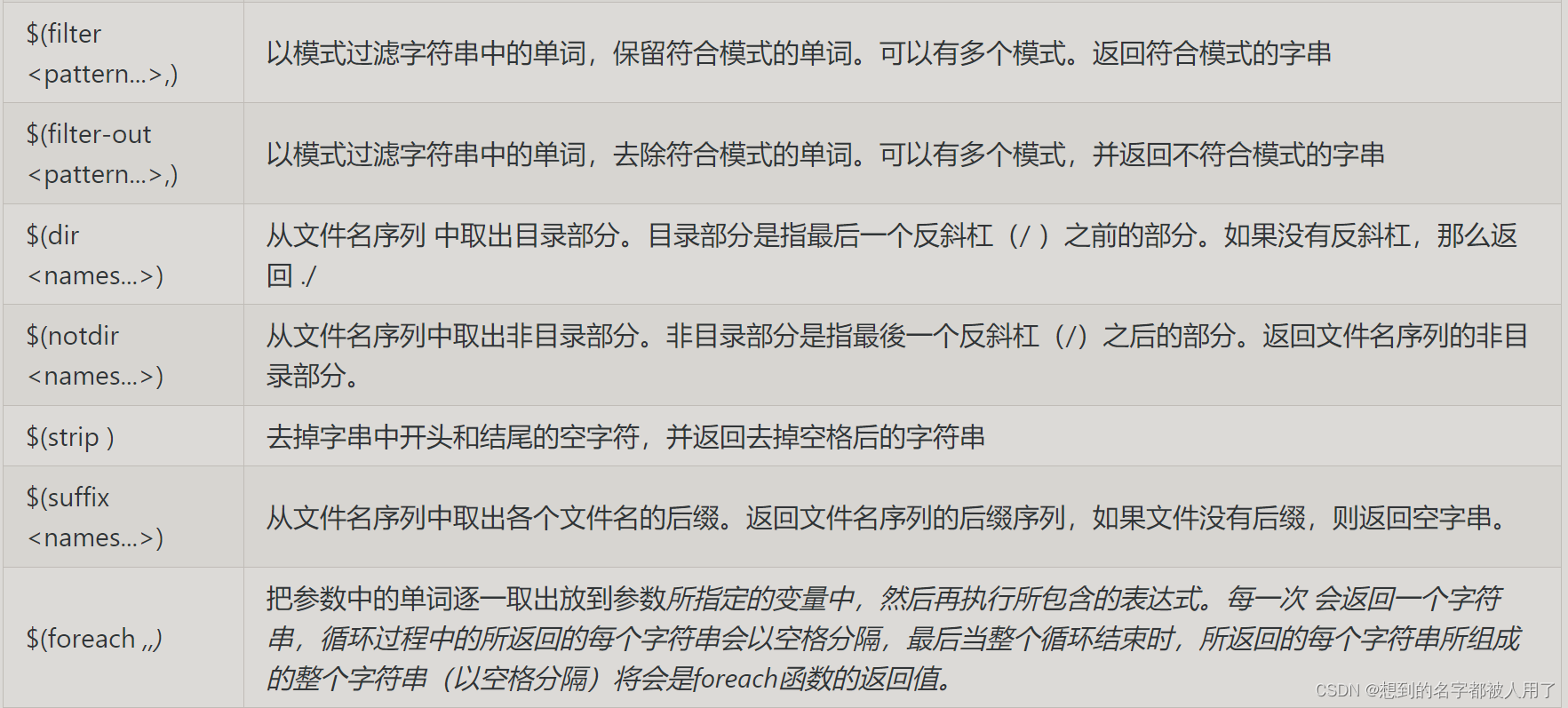
Makefile-快速掌握
引用 本文完全参照大佬的文档写的,写这篇文章只是为了梳理一下知识 https://github.com/marmotedu/geekbang-go/blob/master/makefile/Makefile%E5%9F%BA%E7%A1%80%E7%9F%A5%E8%AF%86.md 介绍 Makefile是一个工程文件的编译规则,描述了整个工程的编译…...

定个小目标之刷LeetCode热题(20)
这题与上一题有一点不同,上一题是判断链表是否存在环,这题是寻找入环的第一个节点,有一个规则是这样的,在存在环的情况下,运用快慢指针判断是否有环结束时,把快指针指向头结点,慢指针不变&#…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
