安卓应用开发——Android Studio中通过id进行约束布局
在Android开发中,布局通常使用XML文件来描述,而约束(如相对位置、大小等)可以通过多种方式实现,但直接使用ID进行约束并不直接对应于Android的传统布局系统(如LinearLayout、RelativeLayout等)。然而,从Android Studio 3.0开始,引入了ConstraintLayout,它允许你通过ID来定义视图之间的约束关系。
使用ConstraintLayout进行ID约束的基本步骤如下:
- 添加ConstraintLayout作为根布局:在你的布局XML文件中,将根元素设置为
ConstraintLayout。 - 为视图添加ID:为每个你希望约束的视图添加唯一的ID。
- 定义约束:使用
layout_constraintStart_toStartOf、layout_constraintEnd_toEndOf、layout_constraintTop_toTopOf、layout_constraintBottom_toBottomOf等属性来定义视图之间的约束关系。这些属性的值可以是另一个视图的ID,或者是parent(代表父布局ConstraintLayout)。
例如:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"/> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 2" app:layout_constraintStart_toEndOf="@id/button1" app:layout_constraintTop_toTopOf="@id/button1"/> </androidx.constraintlayout.widget.ConstraintLayout>在这个例子中,button2的左侧被约束到button1的右侧,两个按钮的顶部都被约束到父布局的顶部。
注意:在使用ConstraintLayout时,你需要使用app:前缀来引用自定义属性,因为ConstraintLayout的属性并不属于Android的核心命名空间。此外,确保你的项目已经添加了ConstraintLayout的依赖库。
相关文章:

安卓应用开发——Android Studio中通过id进行约束布局
在Android开发中,布局通常使用XML文件来描述,而约束(如相对位置、大小等)可以通过多种方式实现,但直接使用ID进行约束并不直接对应于Android的传统布局系统(如LinearLayout、RelativeLayout等)。…...

Elasticsearch过滤器(filter):原理及使用
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

Docker配置与使用详解
一、引言 随着云计算和微服务的兴起,Docker作为一种轻量级的容器化技术,越来越受到开发者和运维人员的青睐。Docker通过容器化的方式,将应用程序及其依赖项打包成一个可移植的镜像,从而实现了应用程序的快速部署和扩展。本文将详…...

触控MCU芯片(1):英飞凌PSoC第6代第7代
前言: 说到触摸MCU芯片,这个历史也是很久了,比如日常经常接触到的洗衣机、电冰箱、小家电,隔着一层玻璃,轻轻一按就能识别按键,感觉比过去纯机械式的按键更高级更美观,不仅白电,现在很多汽车也都在进行触摸按键的改版,不再使用笨重的机械按键,比如空调调温按键、档位…...
)
git pull报错:unable to pull from remote repository due to conflicting tag(s)
背景 我在vscode里正常拉取代码,突然就报了如题所示的错误。 原因 因为vscode的拉取按钮执行的实际命令是:git pull --tags origin branch-name,该命令的实际含义是从远程仓库拉取指定的分支和该远程仓库上的所有标签。 在拉取标签时本地的…...

Python将字符串用特定字符分割并前面加序号
Python将字符串用特定字符分割并前面加序号 Python将字符串用特定字符分割并前面加序号,今天项目中就遇到,看着不难,得花点时间搞出来急用啊,在网上找了一圈,没发现有完整流程的文章。所以就搞出来并写了这个文章。仅…...

【第16章】Vue实战篇之跨域解决
文章目录 前言一、浏览器跨域二、配置代理1.公共请求2.代理配置 总结 前言 前后端项目分离衍生出浏览器跨域问题,开发之前我们通过配置代理解决这个问题。 一、浏览器跨域 浏览器的跨域问题主要是由于浏览器的同源策略导致的。同源策略是浏览器的一个安全功能&…...

【PB案例学习笔记】-22制作一个语音朗读金额小应用
写在前面 这是PB案例学习笔记系列文章的第22篇,该系列文章适合具有一定PB基础的读者。 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gite…...

glmark2代码阅读总结
glmark2代码阅读总结 一、总体 用输入参数生成testbench项用scene和benchmark管理进行复用通过类的重载,创建出不同的分支和具体的实现点,如scene和mainloop类用例执行又规划,每个scene都统一有setup,等使用scene的继承关系&…...

第 6 章 监控系统 | 监控套路 - 总结
前面,我们使用 Prometheus + Grafana + Node Exporter 实现虚拟机监控及告警。 那么,😇 监控的套路究竟是什么呢? 第 1 步:暴露 metrics,通过某个 exporter 将 metrics 暴露出来第 2 步:配置 Prometheus 抓取上面暴露的 metrics 数据第 3 步:加速 metrics 显示,配置…...

VsCode中C文件调用其他C文件函数失败
之前一直使用CodeBlocks,最近使用vscode多,感觉它比较方便,但在调用其他C文件的时候发现报错以下内容基于单C文件运行成功,否则请移步 博文:VSCode上搭建C/C开发环境 报错信息 没有使用CodeRunner插件,弹…...

css中content属性你了解多少?
在CSS中,content属性通常与伪元素(如 ::before 和 ::after)一起使用,用于在元素的内容之前或之后插入生成的内容。这个属性不接受常规的HTML内容,而是接受一些特定的值,如字符串、属性值、计数器值等。 以…...

JVM-GC-G1垃圾回收器
JVM-GC-G1垃圾回收器 基本概念 card table card table概念是为了解决新生代对象进入老年代时,在进行新生代扫描的时候会遍历老年代对象的问题。将内存分为多个card,如果在一个老年代card中存在引用新生代对象的对象,则将该区域标记及为dirty card。 CS…...

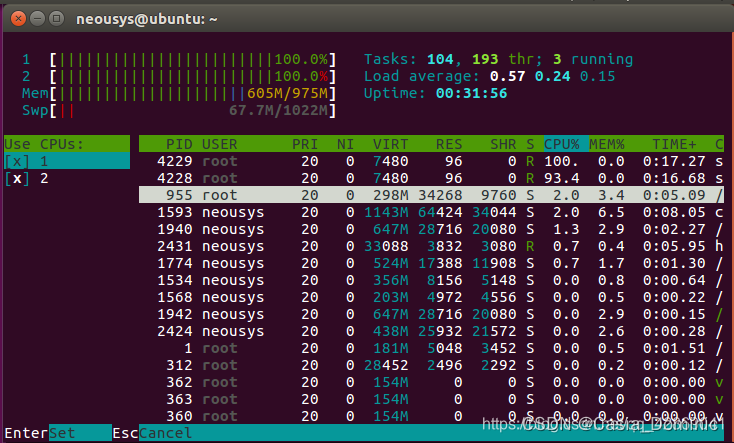
【Ubuntu通用压力测试】Ubuntu16.04 CPU压力测试
使用 stress 对CPU进行压力测试 我也是一个ubuntu初学者,分享是Linux的优良美德。写的不好请大佬不要喷,多谢支持。 sudo apt-get update 日常先更新再安装东西不容易出错 sudo apt-get upgrade -y 继续升级一波 sudo apt-get install -y linux-tools…...

Artix Linux 默认不使用 systemd
开发者选择不使用systemd,而倾向于使用OpenRC或runit作为其初始化系统的原因。 哲学和设计原则:Systemd是一个功能丰富的初始化系统和系统管理器,它集成了许多功能,但这也导致它的设计哲学与一些用户或开发者的偏好不符。有些用户…...

JVM-GC-CMS垃圾回收器
JVM-CMS垃圾回收器 CMS垃圾回收的步骤 1. 初始标记(InitialMarking) 这是一个STW的过程,并行标记,只是标记GC Roots能直接关联到的对象。由于GC Root直接关联的对象少,因此STW时间比较短。 2. 并发标记 非STW的过程&…...

【玩转google云】实战:如何在GKE上使用Helm安装和配置3节点的RabbitMQ集群
需求 因项目需要需要在Google Kubernetes Engine (GKE) 中使用Helm安装一个3节点的RabbitMQ集群,配置用户名和密码,开通公网访问的Web管理界面,指定namespace为mq,并使用5G的硬盘存储MQ的数据。 前提条件 GKE集群:确保你有一个运行中的GKE集群。Helm工具:确保已安装Hel…...

【神经网络】深度神经网络
深度神经网络(Deep Neural Network,简称DNN)是一种模仿人脑神经网络结构和工作原理的机器学习模型。它通过层级化的特征学习和权重调节,能够实现复杂任务的高性能解决方案。深度神经网络由多个神经元层组成,每个神经元…...
)
机器学习算法 —— K近邻(KNN分类)
🌟欢迎来到 我的博客 —— 探索技术的无限可能! 🌟博客的简介(文章目录) 目录 KNN的介绍和应用KNN的介绍1) KNN建立过程2) 类别的判定KNN的优点KNN的缺点KNN的应用实战KNN分类数据集 —— KNN分类库函数导入数据导入模型训练&可视化原理简析莺尾花数据集 —— KNN分…...

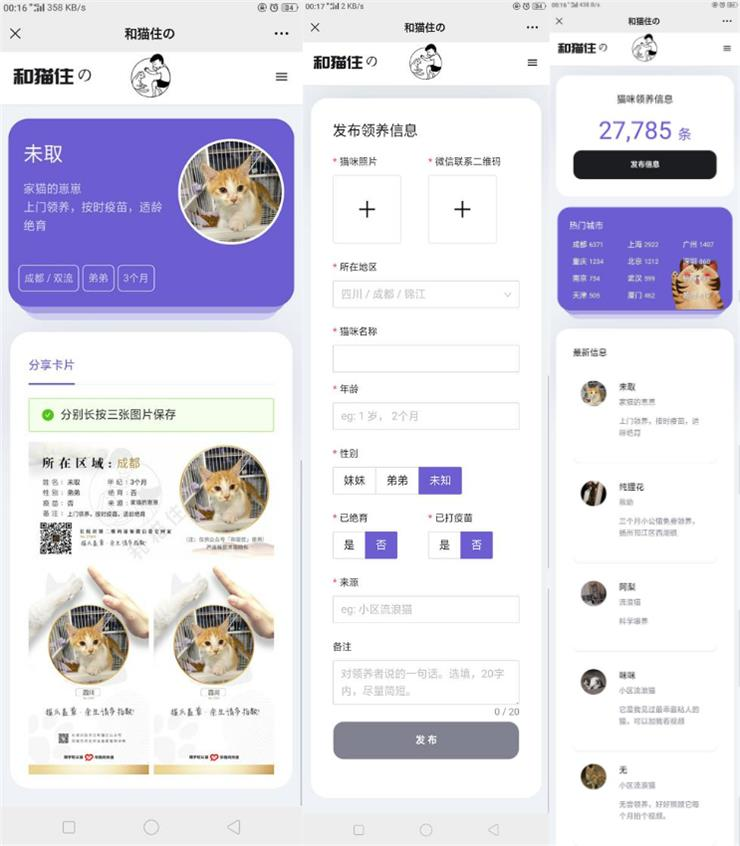
Thinkphp5内核流浪猫流浪狗宠物领养平台H5源码
Thinkphp5内核流浪猫流浪狗宠物领养平台H5源码 可封装APP,适合做猫狗宠物类的发信息发布,当然懂的修改一下,做其他信息发布也是可以的。 Thinkphp5内核流浪猫流浪狗宠物领养平台H5源码...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
