前端面试题日常练-day77 【面试题】
题目
希望这些选择题能够帮助您进行前端面试的准备,答案在文末
-
在Sass中,以下哪个功能用于将样式规则应用于多个选择器?
a) @extend
b) @mixin
c) @import
d) @include -
Sass中的嵌套规则(Nested Rules)有助于实现以下哪个目标?
a) 减少代码的重复
b) 增加样式的优先级
c) 提高样式的性能
d) 实现响应式设计 -
在Sass中,以下哪个功能用于在样式表中注释代码?
a) //
b) /*
c) #
d) // -
Sass中的变量(Variables)用于存储什么类型的数据?
a) 值
b) 样式规则
c) 函数
d) 注释 -
在Sass中,以下哪个函数用于将颜色的饱和度增加?
a) saturate()
b) desaturate()
c) lighten()
d) darken()
答案:
- a) @extend
- a) 减少代码的重复
- d) //
- a) 值
- a) saturate()
解释:
-
在Sass中,以下哪个功能用于将样式规则应用于多个选择器?
正确答案是 a) @extend解释:在Sass中,我们使用
@extend功能来将样式规则应用于多个选择器。通过使用@extend,我们可以定义一个样式规则,并在其他选择器中引用它。这样可以避免重复编写相同的样式规则,提高代码的可维护性和可读性。 -
Sass中的嵌套规则(Nested Rules)有助于实现以下哪个目标?
正确答案是 a) 减少代码的重复解释:在Sass中,我们可以使用嵌套规则来减少代码的重复。通过在父级选择器中嵌套子级选择器,我们可以在更清晰和简洁的结构中编写样式规则。这样可以减少重复的选择器,提高代码的可读性和可维护性,并且可以更方便地修改和扩展样式。
-
在Sass中,以下哪个功能用于在样式表中注释代码?
正确答案是 d) //解释:在Sass中,我们可以使用
//来注释代码。注释是一种用于标记代码的技术,可用于提供对代码的解释和说明。使用//可以在代码中添加注释,而这些注释在编译为CSS时不会出现在最终的样式表中。 -
Sass中的变量(Variables)用于存储什么类型的数据?
正确答案是 a) 值解释:在Sass中,变量用于存储各种值,例如颜色、数值、字符串等。通过使用变量,我们可以将重复使用的值存储起来,方便在样式表中进行统一管理和修改。变量在Sass中起到类似于计算机编程语言中变量的作用,提供了更好的代码组织和可维护性。
-
在Sass中,以下哪个函数用于将颜色的饱和度增加?
正确答案是 a) saturate()解释:在Sass中,
saturate()函数用于增加颜色的饱和度。饱和度是指颜色的纯度和鲜艳程度。通过使用color函数,我们可以调整颜色的饱和度。较大的参数值将增加颜色的饱和度,使其更鲜艳;较小的参数值将减少饱和度,使其变得更灰调。
相关文章:

前端面试题日常练-day77 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末 在Sass中,以下哪个功能用于将样式规则应用于多个选择器? a) extend b) mixin c) import d) include Sass中的嵌套规则(Nested Rules)有助于实现以下哪个…...

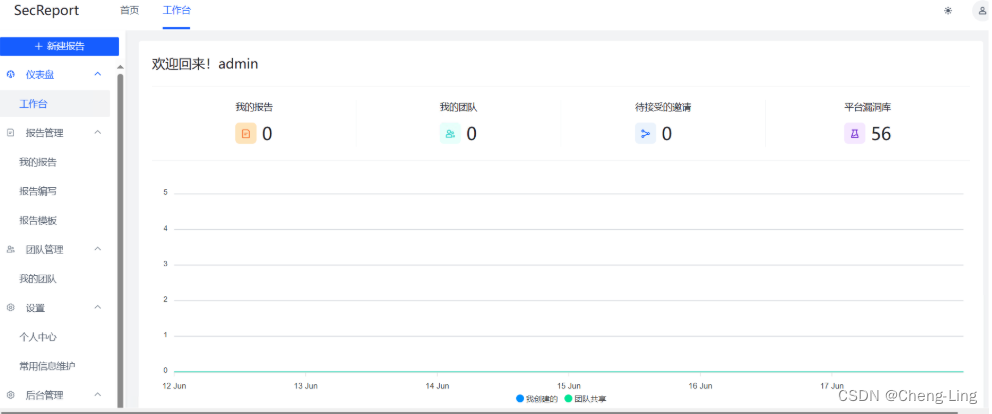
团队协同渗透测试报告输入输出平台部署
目录 简介 文章来源 部署环境 文件下载 开始安装 系统初始化 免责声明 结语 简介 因应监管部需求,国内访问Docker源pull镜像开始变得复杂且困难起来了,大佬github给的在线/离线安装脚本跑了很久也无法拉取到镜像,所以将以前的镜像打…...

vue3-父子通信
一个简单的vue3子组件调用父组件方法的demo <template> <div> <h2>Parent Component父组件</h2> <ChildComponent notify-parent"handleParentMethod" /> </div> </template> <script> import { ref } fr…...

微信小程序—页面滑动,获取可视区域数据
需求:页面有一列表,获取可视区域的数据;滑动过程中不处理,停止滑动后才获取。 实现原理:获取列表中每个条目的位置信息(元素顶部距可视区域顶部的距离),和可视区域比较,…...
—委托)
C#语言进阶(一)—委托
总目录 C# 语法总目录 委托 委托1. 基本用法2.委托作为方法参数3.多播委托4.实例对象方法、静态方法与委托之间的关系5. 委托类型参数为泛型6. System空间下的 Func 委托和 Action 委托 委托 委托类似于CPP中的函数指针。它定义了一个方法类型,这个方法类型有返回类…...

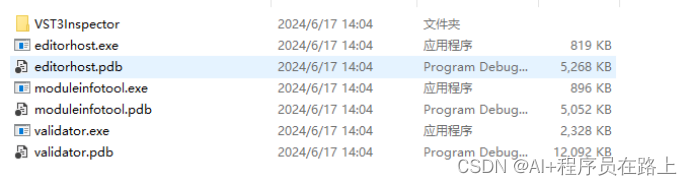
VST3音频插件技术介绍
一.概述 1.VST3介绍 VST3(Virtual Studio Technology 3)是一种音频插件格式,由Steinberg公司开发,用于在数字音频工作站(DAW)中使用。VST3插件可以是模拟合成器、鼓机、混响器、压缩器等多种类型的音频处理…...

MySQL数据库管理 二
1、数据表高级操作 (1)克隆表 方法一: create table 新表名 like 旧表名; #克隆表结构 insert into 新表名 select * from 旧表名; #克隆表数据 #此方法能保证 新表的表结构、表数据 跟旧表都是一致的 方法二&#x…...

android system UI 基础的基础
Android 系统中的 SystemUI 是一种特殊的应用程序,它负责管理和显示设备的用户界面组件,例如状态栏、导航栏和最近任务列表等。SystemUI 是在 Android 启动过程中由 Zygote 进程启动的。以下是 SystemUI 启动过程的详细步骤: SystemUI 启动过…...

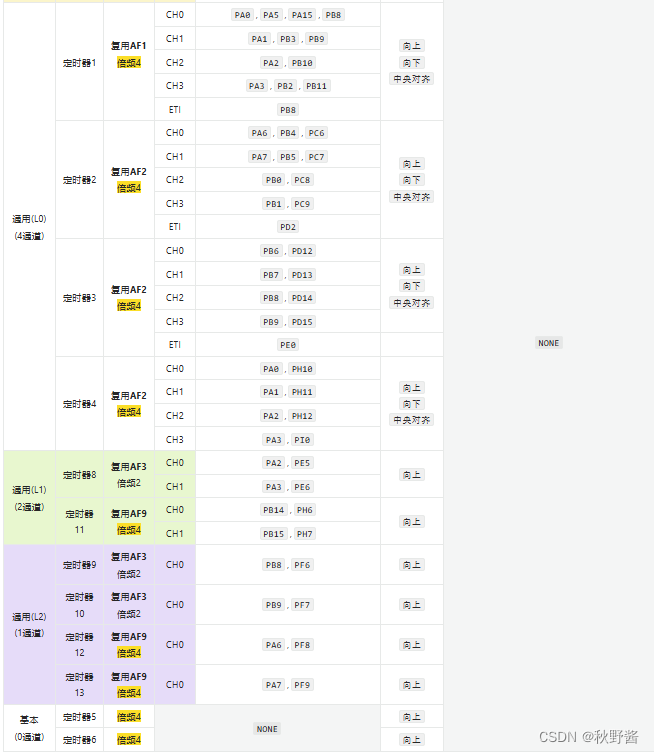
ARM32开发——GD32F4定时器查询
🎬 秋野酱:《个人主页》 🔥 个人专栏:《Java专栏》《Python专栏》 ⛺️心若有所向往,何惧道阻且长 文章目录...

【机器学习】第7章 集成学习(小重点,混之前章节出题但小题)
一、概念 1.集成学习,顾名思义,不是一个玩意,而是一堆玩意混合到一块。 (1)基本思想是先 生成一定数量基学习器,再采用集成策略 将这堆基学习器的预测结果组合起来,从而形成最终结论。 &#x…...

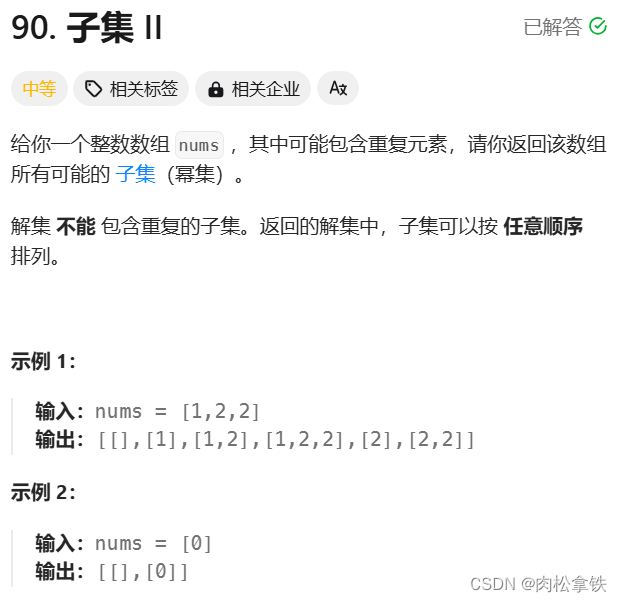
代码随想录——子集Ⅱ(Leecode 90)
题目链接 回溯 class Solution {List<List<Integer>> res new ArrayList<List<Integer>>();List<Integer> list new ArrayList<Integer>();boolean[] used; public List<List<Integer>> subsetsWithDup(int[] nums) {use…...
)
vue关闭页面时触发的函数(ai生成)
在Vue中,可以通过监听浏览器的beforeunload事件来在关闭页面前触发函数。这里是一个简单的示例: new Vue({el: #app,methods: {handleBeforeUnload(event) {// 设置returnValue属性以显示确认对话框event.returnValue 你确定要离开吗?;// 在…...

马尔可夫性质与Q学习在强化学习中的结合
马尔可夫性质是强化学习(RL)算法的基础,特别是在Q学习中。马尔可夫性质指出,系统的未来状态只依赖于当前状态,而与之前的状态序列无关。这一性质简化了学习最优策略的问题,因为它减少了状态转移的复杂性。 …...

【LeetCode 5.】 最长回文子串
一道题能否使用动态规划就在于判断最优结构是否是通过最优子结构推导得到?如果显然具备这个特性,那么就应该朝动态规划思考。如果令dp[i][j]表示串s[i:j1]是否是回文子串,那么判断dp[i][j] 是否是回文子串,相当于判断s[i] 与 s[j]…...

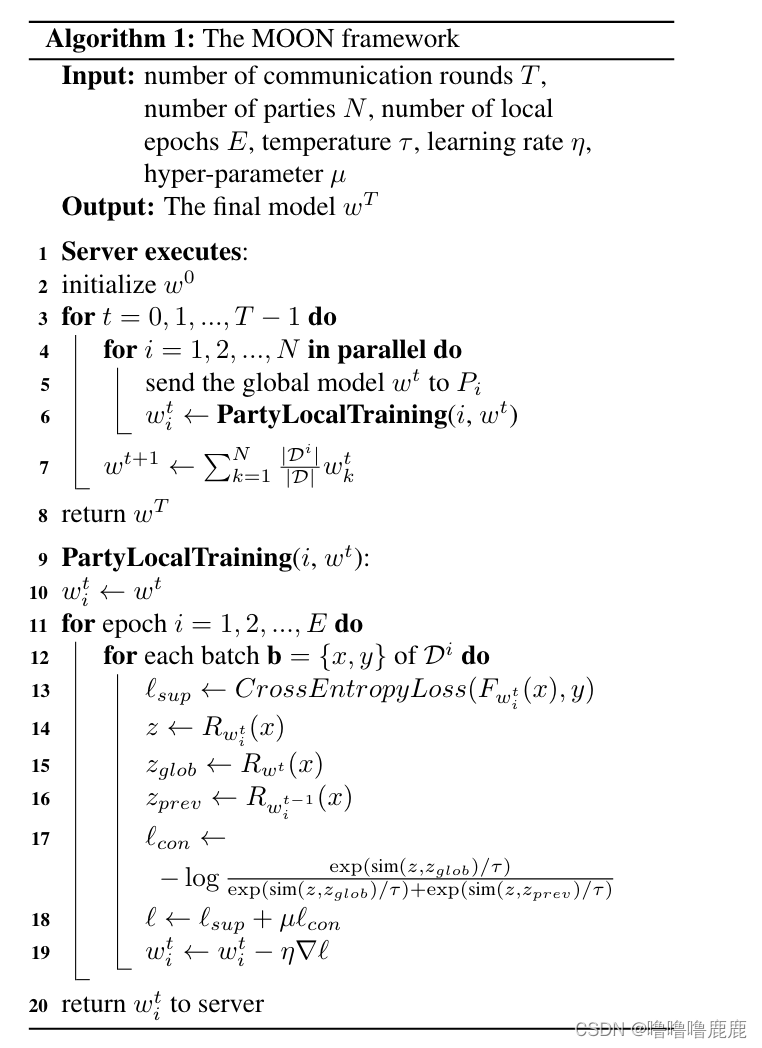
联邦学习周记|第四周
论文:Active Federated Learning 链接 将主动学习引入FL,每次随机抽几个Client拿来train,把置信值低的Client概率调大,就能少跑几次。 论文:Active learning based federated learning for waste and natural disast…...

机器学习课程复习——逻辑回归
1. 激活函数 Q:激活函数有哪些? SigmoidS型函数Tanh 双曲正切函数...

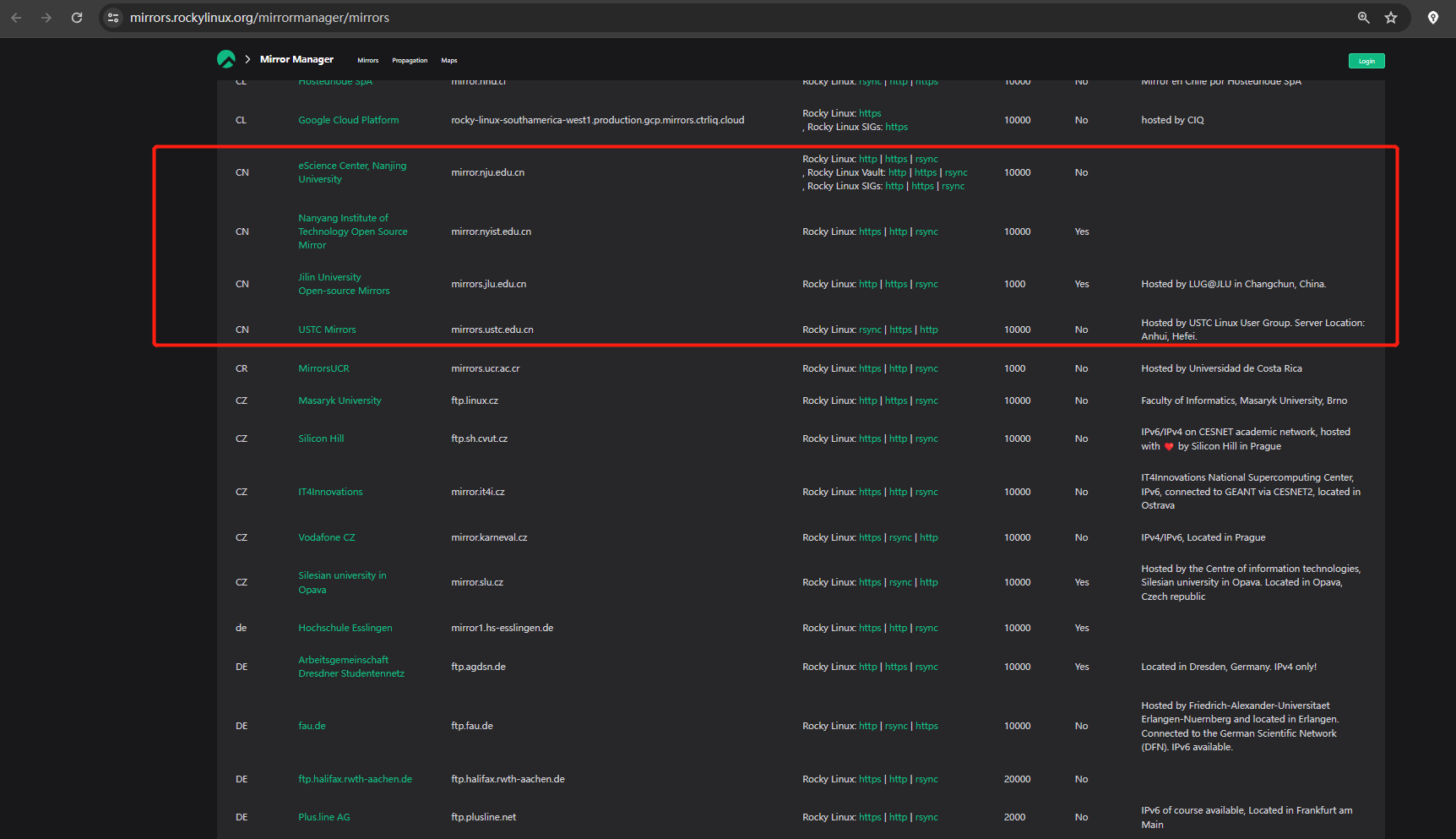
Rocky Linux 更换CN镜像地址
官方镜像列表,下拉查找 官方镜像列表:https://mirrors.rockylinux.org/mirrormanager/mirrorsCN 开头的站点。 一键更改镜像地址脚本 以下是更改从默认更改到阿里云地址 cat <<EOF>>/RackyLinux_Update_repo.sh #!/bin/bash # -*- codin…...

Linux rm命令由于要删的文件太多报-bash: /usr/bin/rm:参数列表过长,无法删除的解决办法
银河麒麟系统,在使用rm命令删除文件时报了如下错误,删不掉: 查了一下,原因就是要删除的文件太多了,例如我当前要删的文件共有这么多: 查到了解决办法,记录在此。需要使用xargs命令来解决参数列表…...

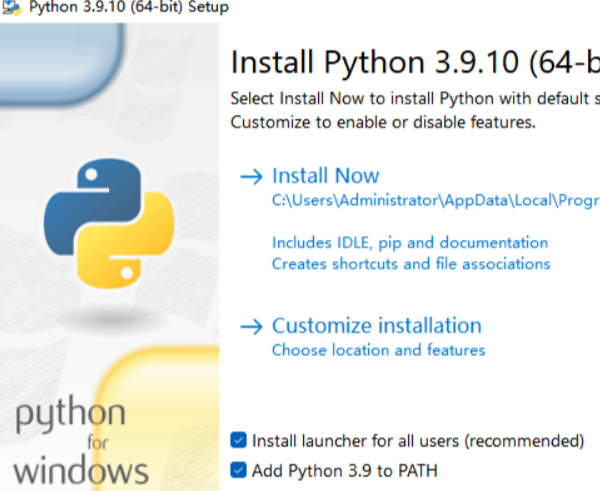
【包管理】Node.JS与Ptyhon安装
文章目录 Node.JSPtyhon Node.JS Node.js的安装通常包括以下几个步骤: 访问Node.js官网: 打开Node.js的官方网站(如:https://nodejs.org/zh-cn/download/)。 下载安装包: 根据你的操作系统选择对应的Node…...

SpringMVC系列四: Rest-优雅的url请求风格
Rest请求 💞Rest基本介绍💞Rest风格的url-完成增删改查需求说明代码实现HiddenHttpMethodFilter机制注意事项和细节 💞课后作业 上一讲, 我们学习的是SpringMVC系列三: Postman(接口测试工具) 现在打开springmvc项目 💞Rest基本介…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
