css系列:音频播放效果-波纹律动
介绍
语音播放的律动效果,通俗来说就是一个带动画的特殊样式的进度条,播放的部分带有上下律动的动画,未播放的部分是普通的灰色竖状条。
实现中夹带了less变量、继承和循环遍历,可以顺带学习一下。
结果展示
大致效果如图所示,样式需要改下,动画效果bar中的上边距调整下即可。

代码
<template><div class="ripple-container"><div class="blue-ripple"><template v-for="(item, index) in rippleList"><!-- if判断是判断当前进度来展示播放还是未播放 --><div v-if="index >= Math.floor(rate * rippleList.length)" :key="index" :style="{ height: item + '%' }"></div><span v-else :key="index"></span></template></div></div>
</template><script>
export default {props: {// 当前进度,传入0.4这种数字,进度需要从0逐渐增长,直接传入一个比较大的进度只会出现空白一段的现象rate: {type: Number,default: 0.4,},},data() {return {rippleList: [40, 20, 40, 50, 70, 50, 20, 40, 30, 20, 30, 50, 100, 60, 20, 40, 30, 20, 30, 40, 70, 40, 20, 40, 40, 50, 70, 50,20, 40, 30, 20, 30, 50, 100, 60, 20,],};},
};
</script><style lang="less" scoped>
.ripple-container {.blue-ripple {width: 100%;height: 48px;display: flex;// 纵向居中align-items: center;// less变量,主题色@color: #3370ff;// 给span标签增加样式,不设置高度是因为高度在动画中// span标签用于展示波纹律动效果span {width: 3px;border-radius: 18px;margin-right: 4px;}// div继承span标签的样式,用来统一波纹条样式// div标签用于展示非正在播放的部分div {// less继承需要将所有层级的类名都写上&:extend(.ripple-container .blue-ripple span);background: rgba(0, 0, 0, 0.16);}@keyframes bar {0% {background: @color;margin-top: 5%;height: 10%;}50% {background: @color;margin-top: 0;height: 100%;}100% {background: @color;margin-top: 5%;height: 10%;}}// less循环遍历生成span的样式// 这里使用的是less的when语法,当@i小于等于@n时执行.generate-span(@n,@i:1) when(@i <= @n) {span:nth-child(@{i}) {// 这个本来是想配合.generate-keyframes使用的,但是less似乎不支持遍历生成@keyframes的名字// @name: ` "bar@{i}" `;animation: bar 2s 0.2s * @i infinite linear;}// 递归调用,生成下一个span的样式,这里when是判断是否结束的,这个递归调用用来形成遍历.generate-span(@n, @i + 1);}// 循环遍历生成keyframes,生成有问题.generate-keyframes(@n,@i:1) when(@i <= @n) {// 用less变量来解决不能直接使用@i问题@keyfaramesName: ` "bar@{i}" `;// 似乎不支持动态生成keyframes的名称@keyframes @keyfaramesName {0% {background: @color;margin-top: 5%;height: 10;}50% {background: @color;margin-top: 0;height: 100;}100% {background: @color;margin-top: 5%;height: 10;}}.generate-keyframes(@n, @i + 1);}// 调用循环遍历.generate-span(100);// .generate-keyframes(100);}
}
</style>结语
整体效果还可以,动态生成keyframes名称似乎不支持,如有大神了解,烦请指教。
对文章有好的建议,欢迎提出。讲解不细之处,欢迎指出。
相关文章:

css系列:音频播放效果-波纹律动
介绍 语音播放的律动效果,通俗来说就是一个带动画的特殊样式的进度条,播放的部分带有上下律动的动画,未播放的部分是普通的灰色竖状条。 实现中夹带了less变量、继承和循环遍历,可以顺带学习一下。 结果展示 大致效果如图所示…...

WPF学习(1)--类与类的继承
在面向对象编程中,继承是一种机制,允许一个类(称为子类或派生类)从另一个类(称为父类或基类)继承属性和方法。继承使我们能够创建一个通用类,然后根据需要扩展或修改它以创建更具体的类。以下是…...
)
Spring Boot框架的原理及应用详解(六)
本系列文章简介: 在当今的软件开发世界中,快速迭代、高效开发以及易于维护成为了开发者们不断追求的目标。Spring Boot作为Spring框架的一个子项目,自其诞生以来就凭借其“约定大于配置”的理念和自动配置的特性,迅速在Java开发社…...
)
密码学与信息安全面试题及参考答案(2万字长文)
目录 什么是密码学?它的主要目标是什么? 请解释明文、密文、加密和解密的概念。 密码系统的安全性通常基于哪三种假设? 什么是Kerckhoffs原则?它对现代密码学设计有何意义? 简述密码学中的“混淆”和“扩散”概念。 什么是AES(高级加密标准)?AES有几种常见的密钥…...

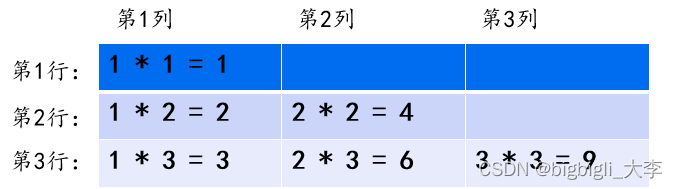
C++语法19 循环嵌套结构(for/while循环)
语法阶段已经更新到第18章了,前面的知识你都学会了吗?如果还没有学习前面的知识,请点击👉语法专栏进行学习哦! 目录 循环嵌套 训练:数字矩形 解析 参考代码 训练:星号三角形 解析 参考代码 …...

AtomicInteger原理和CAS与Synchronized(juc编程)
AtomicInteger原理 4.6.1 原理介绍 AtomicInteger的本质:自旋锁 CAS算法 CAS的全成是: Compare And Swap(比较再交换); 是现代CPU广泛支持的一种对内存中的共享数据进行操作的一种特殊指令。CAS可以将read-modify-write转换为原子操作,这…...

抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版
抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版 接口及参数 打开网页版抖音,右键视频进入详情页。F12打开控制台筛选detail,然后刷新网页,找到请求。可以发现我们本次的参数目标a_bogus。a_bogus有时长度为168有时为172…...

【机器学习】机器学习重要方法—— 半监督学习:理论、算法与实践
文章目录 引言第一章 半监督学习的基本概念1.1 什么是半监督学习1.2 半监督学习的优势 第二章 半监督学习的核心算法2.1 自训练(Self-Training)2.2 协同训练(Co-Training)2.3 图半监督学习(Graph-Based Semi-Supervise…...

leetcode70 爬楼梯
假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 2. 2 阶 示例 2&#x…...

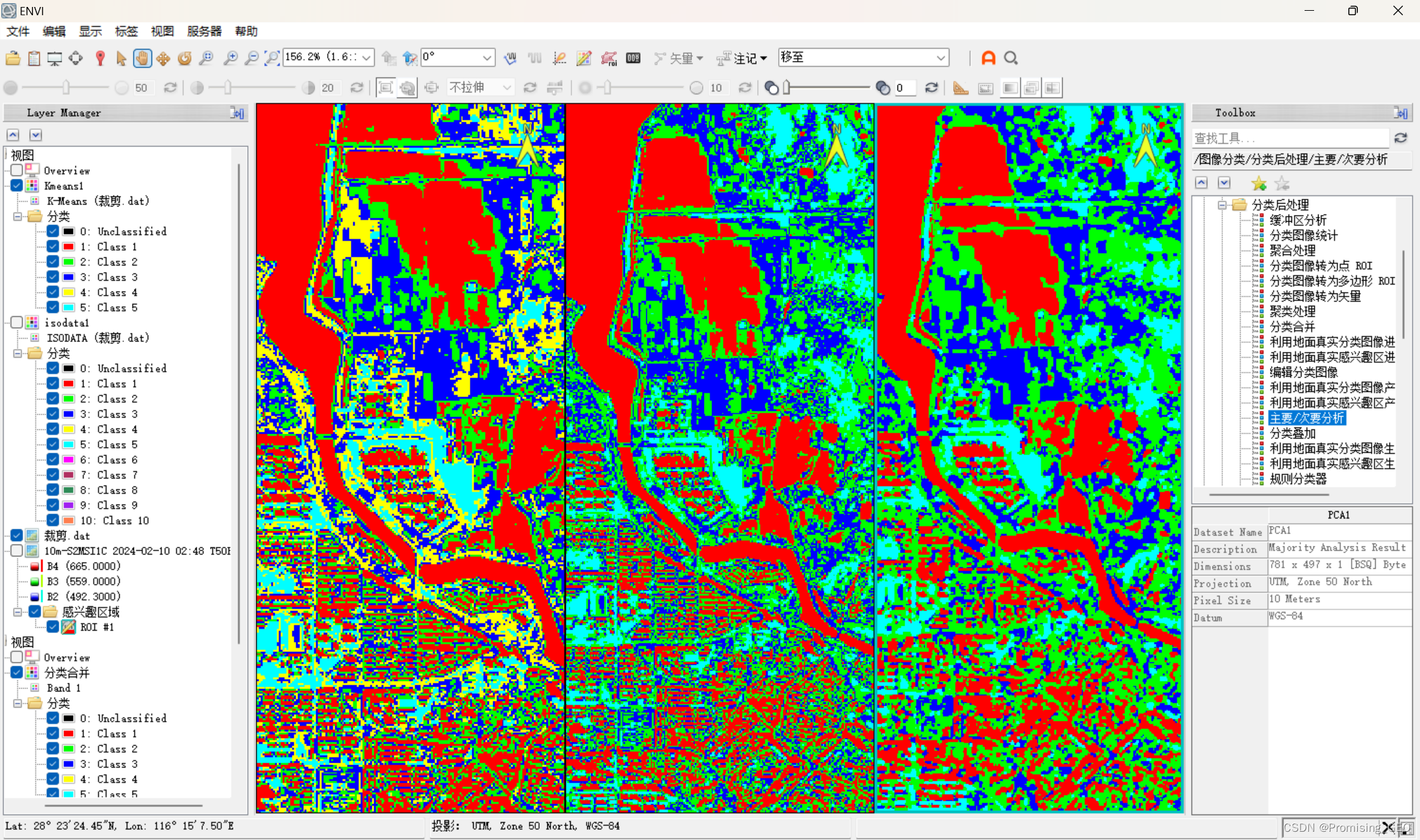
ENVI实战—一文搞定非监督分类
实验1:使用isodata法分类 目的:学会使用isodata法开展非监督分类 过程: ①导入影像:打开ENVI,按照“文件→打开为→光学传感器→ESA→Sentinel-2”的顺序,打开实验1下载的哨兵2号数据。 图1 ②区域裁剪…...

【Qt 学习笔记】Qt系统相关 | Qt事件 | 事件的介绍及基本概念
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt系统相关 | Qt事件 | 事件的介绍及基本概念 文章编号:Qt…...

具身智能特点及实现路线
多模态——多功能的“小脑” 人类具有眼耳鼻舌身意,说明对于物理世界的充分感知和理解,是意识和智慧的来源。而传统AI更多的是被动观测,主要是“看”(计算机视觉)和“读”(文本NLP),…...

重温react-04
兄弟组件之间通信 兄弟1 import React, { Component } from react import pubsub from ./pubsub export default class learnReact01 extends Component {render() {return (<div>我是兄弟1<button onClick{this.clickMessage}>向兄弟2发信息</button><…...

lock-锁的概念
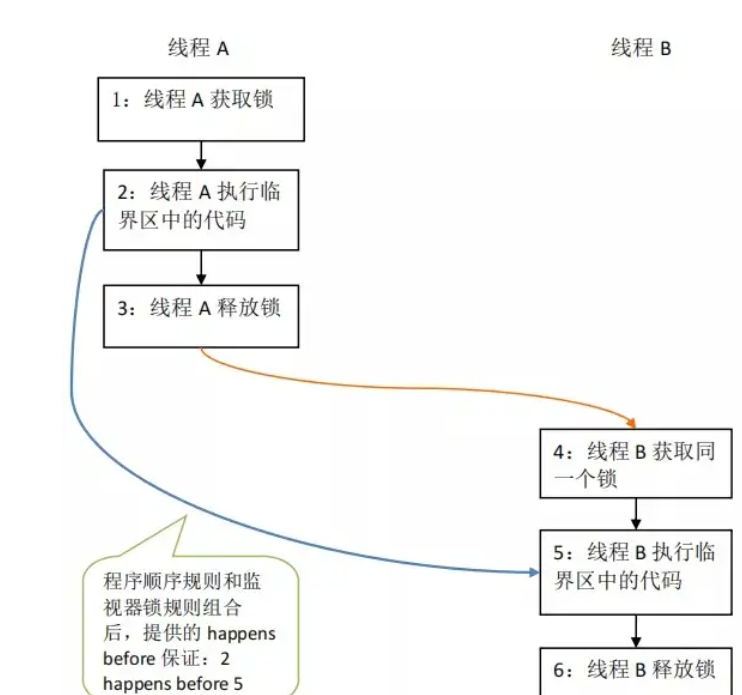
锁的简介 锁是计算机协调多个进程或线程并发访问某一资源的机制(避免发生资源争抢) 在并发环境下,多个线程会对同一个资源进行争抢,可能会导致数据不一致的问题。为了解决这一问题,需要通过一种抽象的锁来对资源进行…...

Docker 可用镜像源
当使用 docker 发现拉取不到镜像时,可以编辑 /etc/docker/daemon.json 文件,添加如下内容: 这文章不涉及政治,不涉及敏感信息,三番五次的审核不通过,一删再删,只好换图片了。 重新加载服务配置…...

MySQL 搭建主从报错 1236
错误信息: Last_IO_Error: Got fatal error 1236 from source when reading data from binary log: Could not find first log file name in binary log index file 大致内容: MySQL 在尝试从二进制日志(binary log)中读取数据…...

华为OD机试真题2024版-求幸存数之和
题目描述\n给一个正整数列 nums,一个跳数 jump,及幸存数量 left。运算过程为:从索引为 0 的位置开始向后跳,中间跳过 J 个数字,命中索引为 J+1 的数字,该数被敲出,并从该点起跳,以此类推,直到幸存 left 个数为止。然后返回幸存数之和。\n约束: 1、0 是第一个起跳点。…...

Python - 各种计算器合集【附源码】
计算器合集 一:极简版计算器二:简易版计算器三:不简易的计算器四:还可以计算器 一:极简版计算器 运行效果: import tkinter as tk import tkinter.messagebox win tk.Tk() win.title("计算器")…...

【已解决】better-scroll在PC端如何开启鼠标滚动以及如何始终显示滚动条
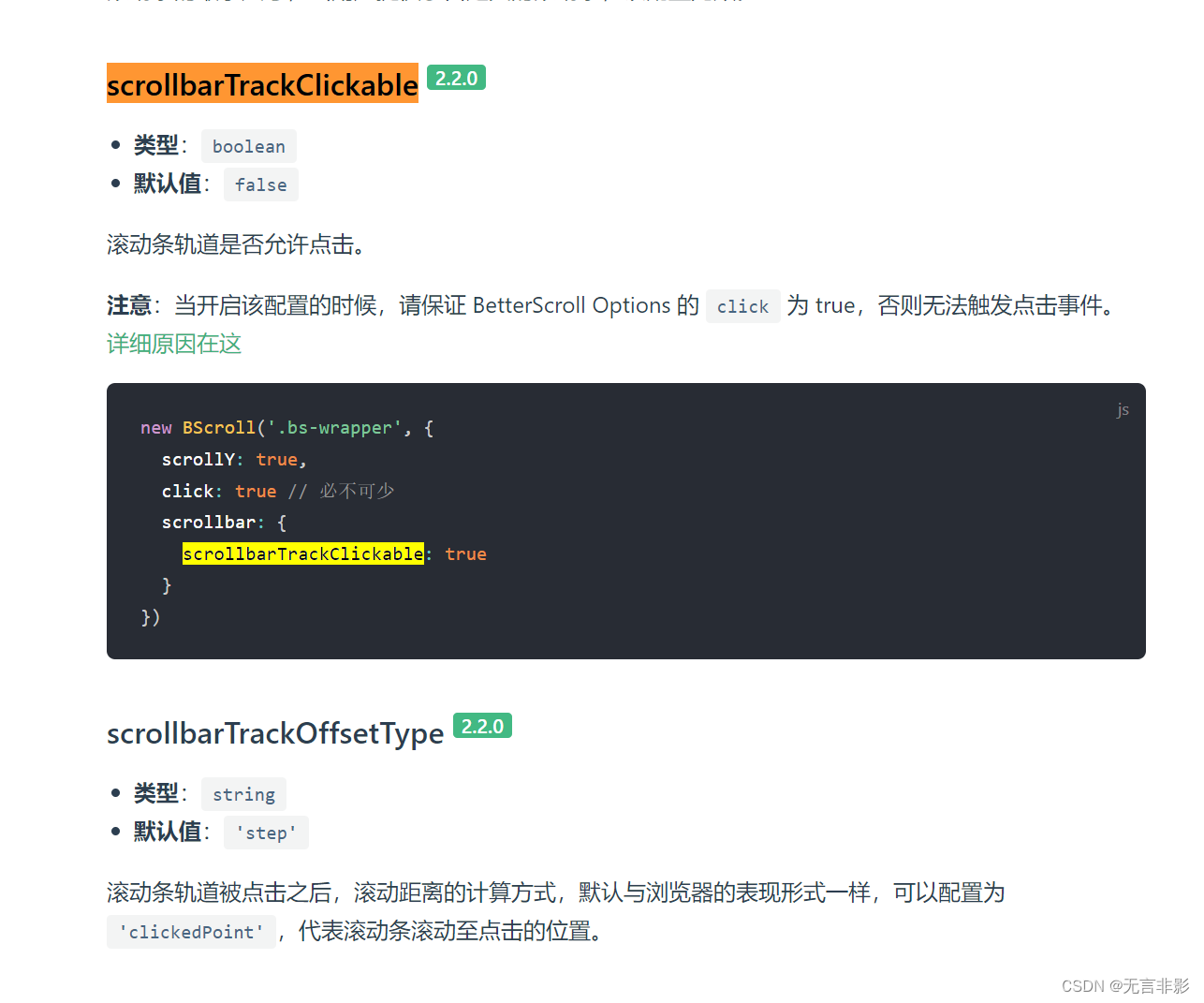
总结 需要安装插件 mouse-wheel 和 scrollbar 在PC端如何开启鼠标滚动? 需要安装官方提供的滚动插件:mouse-wheel https://better-scroll.github.io/docs/zh-CN/plugins/mouse-wheel.html 为了开启鼠标滚动功能,你需要首先引入 mouseWheel 插件&…...

AJAX 综合案例-day2
Bootstrap 弹框 功能:不离开当前页面,显示单独内容,供用户操作 步骤: 1. 引入 bootstrap.css 和 bootstrap.js 2. 准备 弹框标签 ,确认结构 3. 通过 自定义属性 ,控制弹框的 显示 和 隐藏 1. 通过属性…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

6.9本日总结
一、英语 复习默写list11list18,订正07年第3篇阅读 二、数学 学习线代第一讲,写15讲课后题 三、408 学习计组第二章,写计组习题 四、总结 明天结束线代第一章和计组第二章 五、明日计划 英语:复习l默写sit12list17&#…...
