记录grid布局属性
grid布局
分为容器和项目元素
容器属性
#container{display:grid;grid-template-columns:100px 100px 100px;/* 1fr 表示比例为占1份 */grid-template-columns:1fr 100px 1fr;/*100px为1列,自动填充,容器宽度不足则换行*/grid-template-columns:repeat(auto-fill,100px);/* 表示列为100px 以及 最大值为1fr,最小值为100px的列 */grid-template-columns:100px maxmin(100px,1fr)grid-template-columns: 100px auto 100px;grid-template-columns:repeat(auto-fit,100px);/* 行列之间网格线默认是1开头,可以取别名 */grid-template-rows:[a] 100px [b] 100px [c] 100px [d];/* 行列间的间隔 */grid-column-gap:20px;grid-row-gap:20px;/* 行列间隔 简写 */grid-gap:20px 20px;/* 指定区域的别名,一般与子项目的grid-area配合使用 */grid-template-areas:`a b cd e fg h i`;/* 默认是 row,先行后列 , dense 表示由于 排列有空白时 后面的项目尽可能补充到该空白处*/grid-auto-flow: row| row dense | column | column dense;/* *-items系列指定所有单元格中内容的排列方式 ,默认不指定时子项目为stretch,铺满整个块,除非子项目指定了width,height*/justify-items: start | center | end | stretch;align-items: start | center | end | stretch;place-items: <align-items> <justify-items>;/* *-content系列指定整个内容区域(指由列和行组成的区域,不一定占满容器)在容器内的位置 */justify-content:start | center | end | stretch | space-between space-around | space-evenly;align-content:start | center | end | stretch | space-between space-around | space-evenly;place-content: <align-content> <justify-content>;/* grid-auto-* 系列表示如果子项目超过单元格数量时,新增的行和列的宽高 */grid-auto-columns:50px;grid-auto-rows: 50px;
}
项目属性
以下属性是项目的属性
/* 根据网格线指定项目的定位,实现不同的单元格大小 */
grid-columns-start: 1;
grid-columns -end: 1;
grid-rows-start: 1;
grid-row-end: 1;
/* 简写 */
grid-column: 1 / 3; /* 相当于 1 号,3 号网格线*/
grid-row: <start-line> / <end-line>/* 与容器定义的 grid-template-areas 配合指定项目位置 */
grid-area: a;/* 单个项目指定在单元格内排列方式 */
justify-self: start | center | end | stretch;
align-self: start | center | end | stretch;
place-self: <align-self> <justify-self>;
开发常用布局
- 水平两栏布局
一般设置grid布局,grid-template-columns设置列数和列宽,行高由子项目撑开,
#container{display:grid;grid-template-columns: repeat(2,1fr);
}
- 容器宽度不定,子项目宽高固定,换行排列,比
flex布局方便,关键在repeat(auto-fill,100px)
#container{display:grid;grid-template-columns: repeat(auto-fill,100px);
}
相关文章:

记录grid布局属性
grid布局 分为容器和项目元素 容器属性 #container{display:grid;grid-template-columns:100px 100px 100px;/* 1fr 表示比例为占1份 */grid-template-columns:1fr 100px 1fr;/*100px为1列,自动填充,容器宽度不足则换行*/grid-template-columns:repeat(auto-fill,100px);/* …...

12.爬虫---PyMysql安装与使用
12.PyMysql安装与使用 1.安装 PyMySQL2.使用PyMySQL2.1创建数据表2.2连接数据库2.3增加数据2.4修改数据2.5查询数据2.6删除数据2.7关闭连接 3.总结 MySQL 安装可以看这篇文章MySql 安装与使用(非常详细) 1.安装 PyMySQL PyMySQL是Python中用于连接MySQL…...

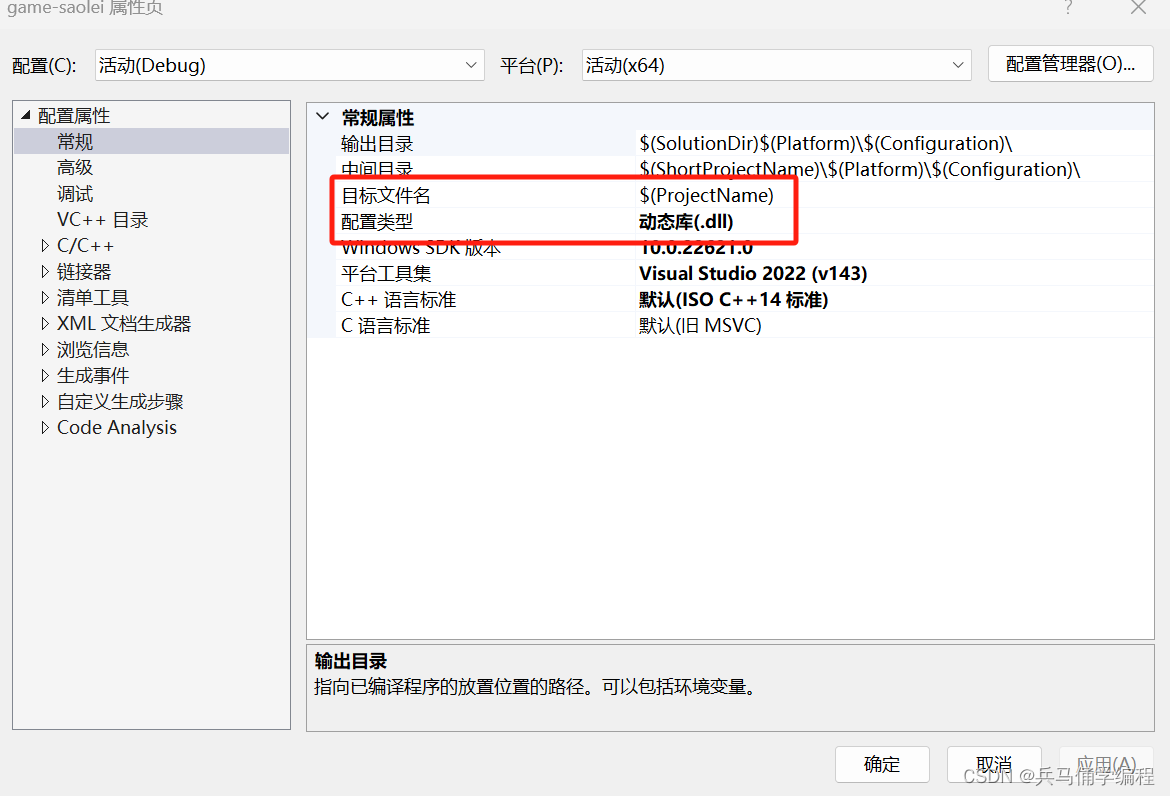
VS2022遇到的两个问题
问题一:找不到定义的头文件 别的博主说是:在属性页里面进行改写,改成是,我试过之后并不行; 解决思路:但其实在右边视图里面找到你自己定义的头文件加到你运行文件中就行;因为程序就只有一个入口…...

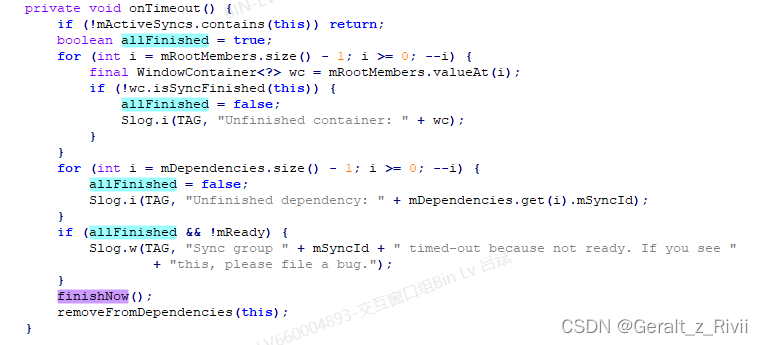
【Android14 ShellTransitions】(六)SyncGroup完成
这一节的内容在WMCore中,回想我们的场景,是在Launcher启动某一个App,那么参与动画的就是该App对应Task(OPEN),以及Launcher App对应的Task(TO_BACK)。在确定了动画的参与者后&#x…...

技术管理转型之战:决策之道-管理中的智慧与策略
文章目录 引言一、决策的重要性二、常见的决策方式1. 理性决策(Rational Decision Making)2. 有限理性(Bounded Rationality)3. 直觉决策(Intuitive Decision Making)4. 循证管理(Evidence-Base…...

Shell脚本:条件语句(if、case)
目录 硬编码 硬编码的缺点 条件判断 $? 命令行语句 判断指定目录是否存在 判断指定文件是否存在 判断指定对象是否存在 表达式形式语句 判断对象是否存在 判断对象是否有权限 与、或、非 运算 与运算 或运算 非运算 比较大小 判断磁盘利用率实验步骤 字符串…...

在Linux上为Windows目标配置Qt交叉编译
问题描述 我想使用Linux x86_64主机为Windows x86_64目标交叉编译Qt库(最终也包括我的应用程序)。我觉得自己已经接近成功了,但可能对整个过程有一些基本的误解。 我从在我的Fedora机器上安装所有mingw包开始,并修改了win32-g的…...

Introduction to linear optimization 第 2 章课后题答案 11-15
线性规划导论 Introduction to linear optimization (Dimitris Bertsimas and John N. Tsitsiklis, Athena Scientific, 1997), 这本书的课后题答案我整理成了一个 Jupyter book,发布在网址: https://robinchen121.github.io/manual-introdu…...

Java——包
一、包 1、简要介绍 在Java编程语言中,包(Package) 是一种用来组织和管理类(Class)和接口(Interface)的机制。包为开发者提供了一种逻辑分组的方式,使代码更加模块化、结构化和易于…...

Pipeline知识小记
在scikit-learn(通常缩写为sklearn)中,Pipeline是一个非常重要的工具,它允许你将多个数据转换步骤(如特征选择、缩放等)和估计器(如分类器、回归器等)组合成一个单一的估计器对象。这…...

postman国内外竞争者及使用详解分析
一、postman简介 Postman 是一款广泛使用的 API 开发和测试工具,适用于开发人员和测试人员。它提供了一个直观的界面,用于发送 HTTP 请求、查看响应、创建和管理 API 测试用例,以及自动化 API 测试工作流程。以下是 Postman 的主要功能和特点…...

人工智能对决:ChatGLM与ChatGPT,探索发展历程
图: a robot is writing code on a horse, By 禅与计算机程序设计艺术 目录 ChatGLM:...

探索Python元类的奥秘及其应用场景
探索Python元类的奥秘及其应用场景 一、引言 在Python中,元类(Metaclasses)是一个相对高级且容易被忽视的主题。然而,对于深入理解Python的面向对象编程模型以及进行高级框架和库的设计来说,元类是一个不可或缺的工具…...

C语言基础关键字的含义和使用方法
关键字在C语言中扮演着非常重要的角色,它们定义了语言的基本构造和语法规则,通过使用关键字,开发者可以创建变量、定义数据类型、控制程序流程(如循环和条件判断)、声明函数等。由于这些字是保留的,所以编…...

【Golang - 90天从新手到大师】Day09 - string
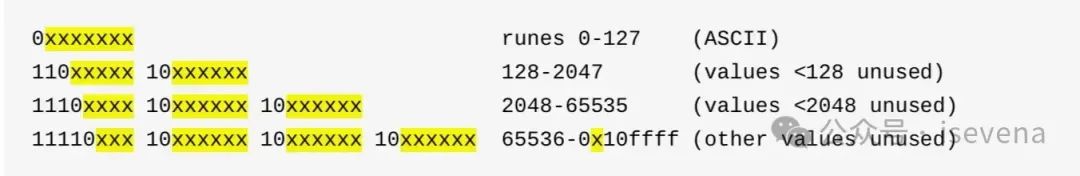
系列文章合集 Golang - 90天从新手到大师 String 一个字符串是一个不可改变的字节序列。字符串可以包含任意的数据,但是通常是用来包含人类可读的文本。 len()返回字符串字节数目(不是rune数)。 通过索引可以访问某个字节值,0…...

网络安全与区块链技术:信任与安全的融合
# 网络安全与区块链技术:信任与安全的融合 在网络空间,信任是一种宝贵而稀缺的资源。区块链技术以其独特的分布式账本、加密算法和共识机制,为构建网络安全提供了新的解决方案。本文将探讨网络安全与区块链技术如何融合,以增强信…...

MySQL之复制(九)
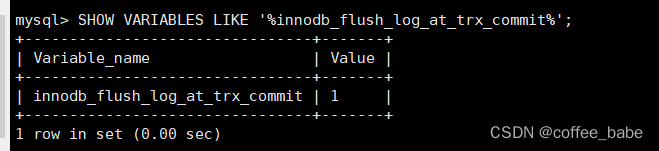
复制 复制管理和维护 确定主备是否一致 在理想情况下,备库和主库的数据应该是完全一样的。但事实上备库可能发生错误并导致数据不一致。即使没有明显的错误,备库同样可能因为MySQL自身的特性导致数据不一致,例如MySQL的Bug、网络中断、服务…...

【面试干货】 Java 中的 HashSet 底层实现
【面试干货】 Java 中的 HashSet 底层实现 1、HashSet 的底层实现2、 HashSet 的特点3、 总结 💖The Begin💖点点关注,收藏不迷路💖 HashSet 是 Java 集合框架中的一个重要成员,它提供了不存储重复元素的集合。但是&am…...
)
爬虫经典案例之爬取豆瓣电影Top250(方法二)
在上一篇文章的基础上,改进了代码质量,增加了多个正则表达式匹配,但同事也增加了程序执行的耗时。 from bs4 import BeautifulSoup import requests import time import re from random import randint import pandas as pdurl_list [https…...

如何优化React应用的性能?
优化React应用的性能是一个多方面的过程,涉及到代码的编写、组件的设计、资源的管理等多个层面。以下是一些常见的性能优化策略: 避免不必要的渲染: 使用React.memo、useMemo和useCallback来避免组件或其子组件不必要的重新渲染。 代码分割: 使用React.…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
