electron录制-镜头缩放、移动
要求
1、当录屏过程中,鼠标点击,镜头应该往点击处拉近,等一段时间还原
2、录屏过程中,可能会发生多次点击,但是点击位置偏差大,可能会导致缩放之后,画面没出来,因此需要移动镜头帧
效果如下
electron录制-镜头缩放
实现思路
1、监听鼠标点击、键盘按下事件
2、对以上监听数据进行排序、整合,例如:多次鼠标点击的情况,如果在4s内发生点击,只存一次点击事件,便于处理只会发生一次缩放;将其他的点击事件存储到children 集合里面,用于处理镜头帧移动;
3、针对视频帧的缩放、移动效果处理,基于 canvas 去做处理;
部份代码
事件数据处理:
const KEY_DOWN_MIN_SEC = 2 // 键盘事件2s内合并
const MOUSE_DOWN_MAX_SEC = 4 // 鼠标点击事件4s内合并
const EFFECT_TIME = 2 // 效果时长
/*** 最后一个点击事件舍弃【结束点击】* 计算缩放帧时间* 返回数组: [ { x, y, type, start, end, t }]* start、end表示视频的播放时长的时间*/
export const getEffectFrames = (recordTimeInfo: any, evenFrames: any) => {// 总时长const { startTime } = recordTimeInfo// const durtion = Math.floor((endTime - startTime) / 1000)const cutFrames = []let i = 0while (i < evenFrames.length - 1) {const { time, type, use, x, y } = evenFrames[i]const sec = Math.floor((time - startTime) / 1000)let lastx = xlet lasty = yif (type === 'mousedown' && !use) {const item = {...evenFrames[i],start: sec,end: sec,children: [],}evenFrames[i].use = truefor (let j = i; j < evenFrames.length - 1; j++) {const { time: time1, type: type1, use: use1 } = evenFrames[j];const sec0 = Math.floor((time1 - startTime) / 1000)if (type1 === 'keydown' && sec0 - item.end <= KEY_DOWN_MIN_SEC) {item.end = sec0continue}if (type1 === 'mousedown' && !use1) {if (sec0 - item.end > MOUSE_DOWN_MAX_SEC) {i = j - 1break} else {evenFrames[j].use = trueevenFrames[j].start = sec0evenFrames[j].t = sec0 - item.enditem.end = sec0const { x: x1, y: y1} = evenFrames[j]const modx = Math.abs(x1 - lastx)const mody = Math.abs(y1 - lasty)if (modx >= 300 || mody >= 300) {item.children.push(evenFrames[j])lastx = x1lasty = y1}}}}item.end = item.end + EFFECT_TIMEitem.t = item.end - item.startcutFrames.push(item)}i = i + 1}return cutFrames;
}相关文章:

electron录制-镜头缩放、移动
要求 1、当录屏过程中,鼠标点击,镜头应该往点击处拉近,等一段时间还原 2、录屏过程中,可能会发生多次点击,但是点击位置偏差大,可能会导致缩放之后,画面没出来,因此需要移动镜头帧 …...

红队内网攻防渗透:内网渗透之内网对抗:信息收集篇自动项目本机导出外部打点域内通讯PillagerBloodHound
红队内网攻防渗透 1. 内网自动化信息收集1.1 本机凭据收集类1.1.1、HackBrowserData 快速获取浏览器的账户密码1.1.2、Searchall 快速搜索服务器中的有关敏感信息还有浏览器的账户密码1.1.3、Pillager 适用于后渗透期间的信息收集工具,可以收集目标机器上敏感信息1.2 对外打点…...

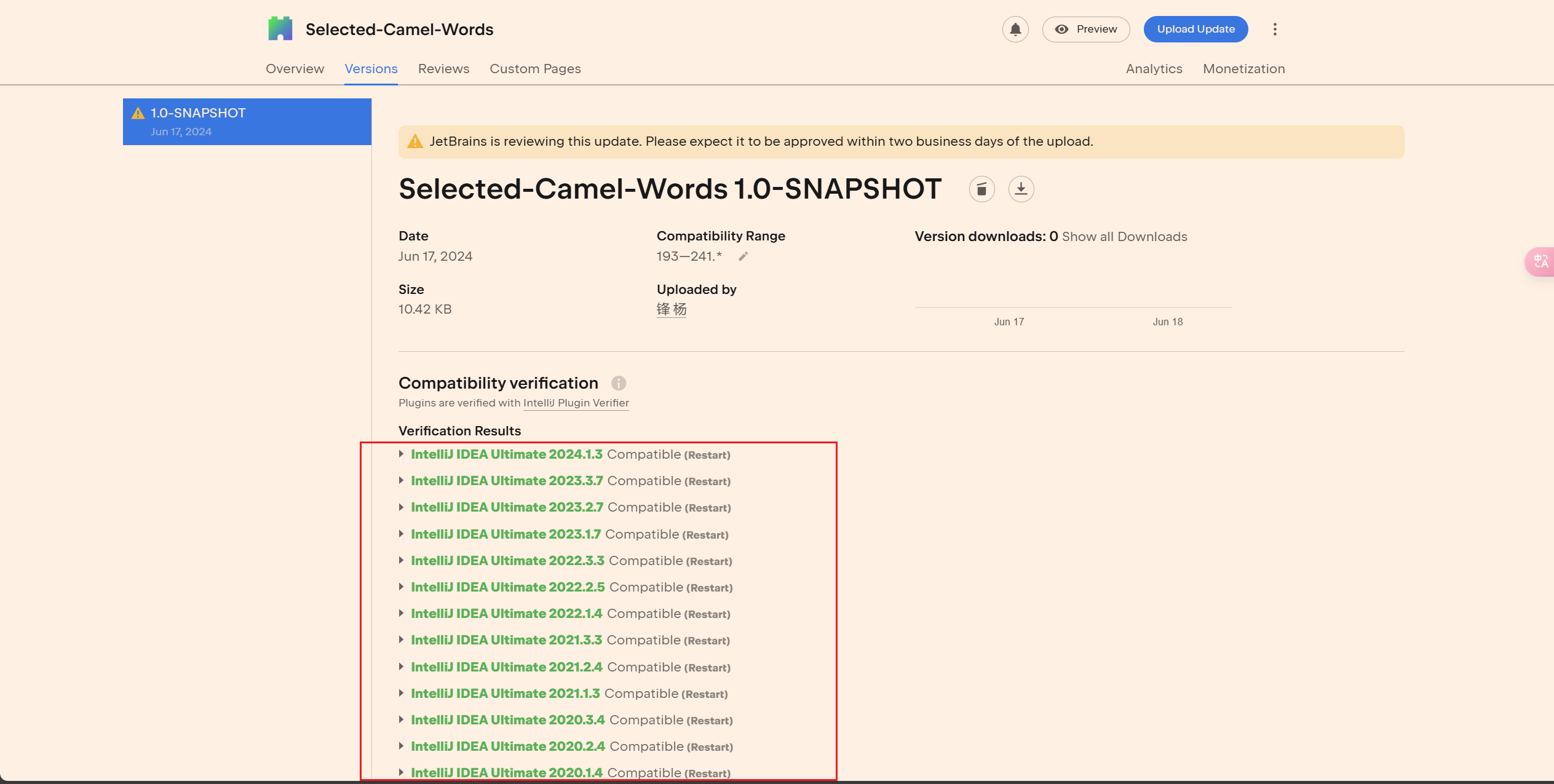
2024最新IDEA插件开发+发布全流程 SelectCamelWords[选中驼峰单词](idea源代码)
2024最新IDEA插件开发(发布)-SelectCamelWords[选中驼峰单词](idea源代码) 参考文档 Jetbrains Idea插件开发文档: https://plugins.jetbrains.com/docs/intellij/welcome.html代码地址:https://github.com/yangfeng…...

【网络安全】网络安全基础精讲 - 网络安全入门第一篇
目录 一、网络安全基础 1.1网络安全定义 1.2网络系统安全 1.3网络信息安全 1.4网络安全的威胁 1.5网络安全的特征 二、入侵方式 2.1黑客 2.1.1黑客入侵方式 2.1.2系统的威胁 2.2 IP欺骗 2.2.1 TCP等IP欺骗 2.2.2 IP欺骗可行的原因 2.3 Sniffer探测 2.4端口扫描技术…...

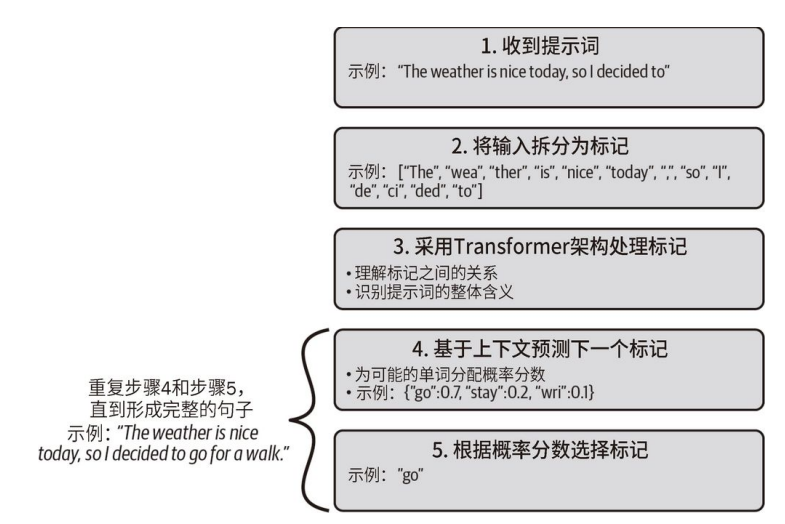
初识 GPT-4 和 ChatGPT
文章目录 LLM 概述理解 Transformer 架构及其在 LLM 中的作用解密 GPT 模型的标记化和预测步骤 想象这样⼀个世界:在这个世界里,你可以像和朋友聊天⼀样快速地与计算机交互。那会是怎样的体验?你可以创造出什么样的应用程序?这正是…...

【C语言】解决C语言报错:Array Index Out of Bounds
文章目录 简介什么是Array Index Out of BoundsArray Index Out of Bounds的常见原因如何检测和调试Array Index Out of Bounds解决Array Index Out of Bounds的最佳实践详细实例解析示例1:访问负索引示例2:访问超出上限的索引示例3:循环边界…...

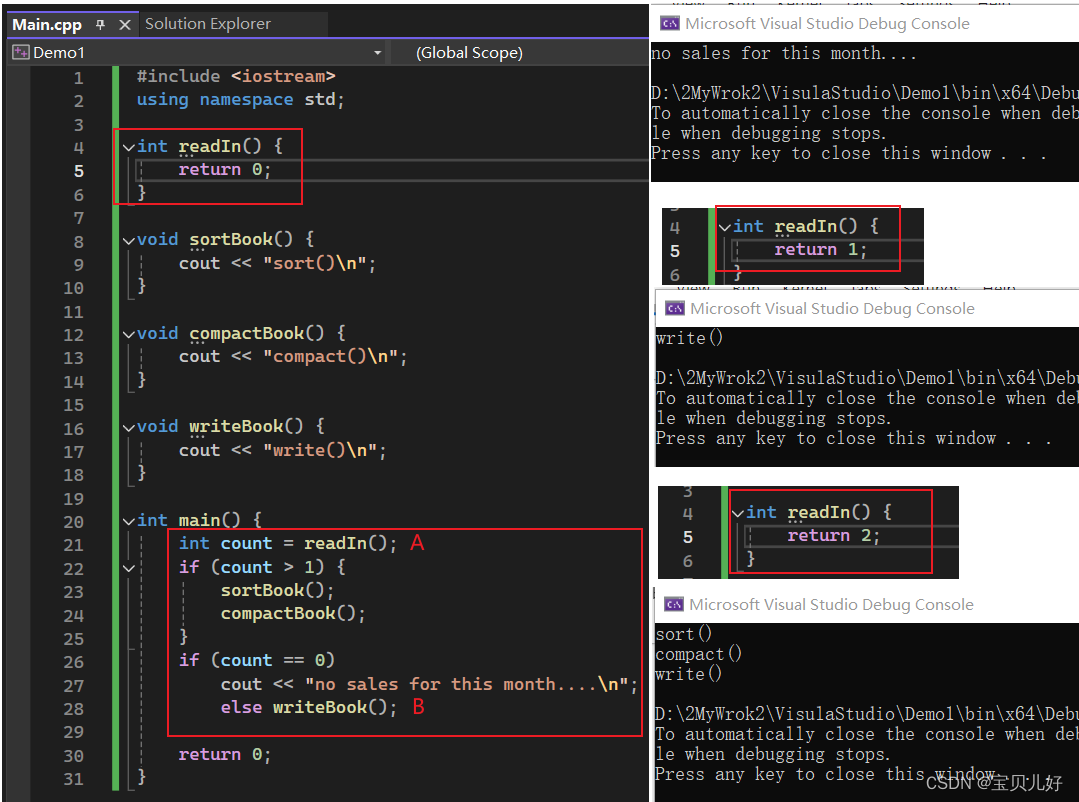
【C++】一个极简但完整的C++程序
一、一个极简但完整的C程序 我们编写程序是为了解决问题和任务的。 1、任务: 某个书店将每本售出的图书的书名和出版社,输入到一个文件中,这些信息以书售出的时间顺序输入,每两周店主会手工计算每本书的销售量、以及每个出版社的…...
)
Lua迭代器详解(附加红点功能实例)
Lua迭代器详解与用法 1. 什么是迭代器2. 为什么需要理解迭代器的原理3. 迭代器的实现0. 闭包1. 有状态迭代器2. 无状态迭代器 4. 红点树系统基础 1. 什么是迭代器 迭代器是一种能让我们遍历一个集合中的所有元素的代码结构。比如常用ipairs()和pairs()。 2. 为什么需要理解迭代…...

锂磷硫(LPS)属于硫化物固态电解质 Li7P3S11是代表性产品
锂磷硫(LPS)属于硫化物固态电解质 Li7P3S11是代表性产品 锂磷硫(LPS),为非晶态材料,是硫化物固态电解质代表性产品之一,具有热稳定性好、成本较低等优点,在固态电解质中离子电导率较…...

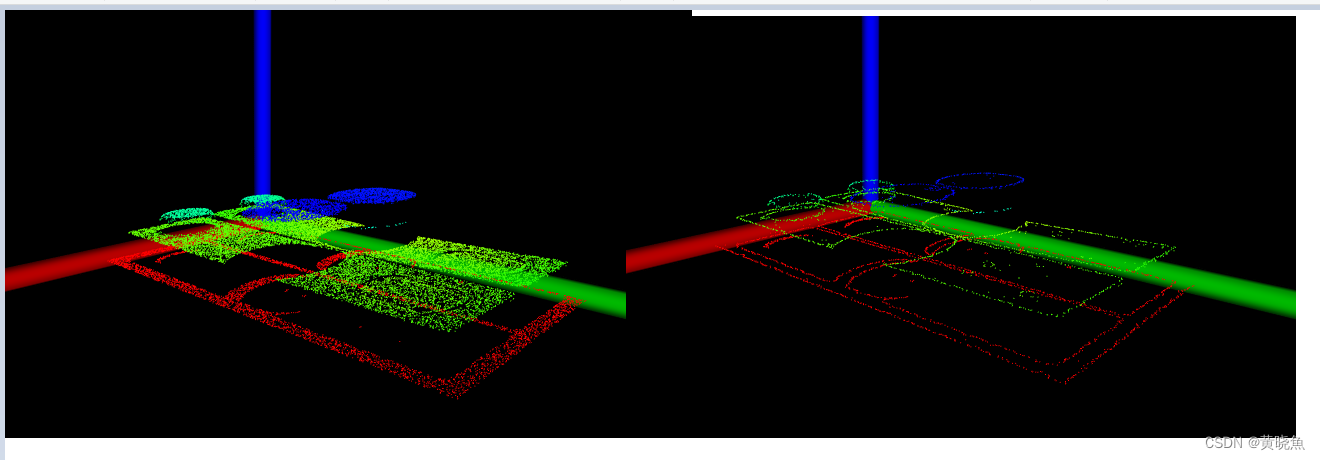
PointCloudLib 点云边缘点提取 C++版本
0.实现效果 1.算法原理 PCL(Point Cloud Library)中获取点云边界的算法主要基于点云数据的几何特征和法向量信息。以下是对该算法的详细解释,按照清晰的格式进行归纳: 算法概述 PCL中的点云边界提取算法主要用于从3D点云数据中识别并提取出位于物体边界上的点。这些边界…...

【Qt】QList<QVariantMap>中数据修改
1. 问题 QList<QVariantMap> 类型中,修改QVariantMap中的值。 2. 代码 //有效代码1QVariantMap itemMap itemList.at(0);itemMap.insert("title", "test");itemList.replace(0, itemMap);//有效代码 2itemList.operator [](0).insert(…...

如何避免vue的url中使用hash符号?
目录 1. 安装 Vue Router 2. 配置 Vue Router 使用 history 模式 3. 更新 main.js 4. 配置服务器以支持 history 模式(此处需要仔细测试) a. Nginx 配置 b. Apache 配置 5. 部署并测试 总结 在 Vue.js 项目中,避免 URL 中出现 # 符号的…...

Java学习 - MySQL存储过程、函数和触发器练习实例
存储过程 存储过程是什么 存储过程是一组已经编译好的SQL语句存储过程优点有什么 安全 性能高 提高代码复用性创建存储过程的语法 DELIMITER $ # 不能加分号CREATE PROCEDURE 存储过程名(IN|OUT|INOUT 参数名 参数类型) BEGIN存储过程语句块 END;$DELIMITER ;创建一个无参的存储…...
】)
【深度神经网络 (DNN)】
深度神经网络 (DNN) 深度神经网络 (DNN) 是机器学习领域中一种强大的工具,它由多层神经元组成,能够学习复杂的数据模式,解决各种任务,如图像识别、语音识别、自然语言处理等。 DNN 的构成: 神经元: DNN 的基本单元&…...

ES全文检索支持繁简和IK分词检索
ES全文检索支持繁简和IK分词检索 1. 前言2. 引入繁简转换插件analysis-stconvert2.1 下载已有作者编译后的包文件2.2 下载源码进行编译2.3 复制解压插件到es安装目录的plugins文件夹下 3. 引入ik分词器插件3.1 已有作者编译后的包文件3.2 只有源代码的版本3.3 安装ik分词插件 4…...

解决Visual Studio Code在Ubuntu上崩溃的问题
解决Visual Studio Code在Ubuntu上崩溃的问题 我正在使用Ubuntu系统,每次打开Visual Studio Code时,只能短暂打开一秒钟,然后就会崩溃。当通过终端使用code --verbose命令启动Visual Studio Code时,出现以下错误信息:…...
)】)
【OpenGauss源码学习 —— (ALTER TABLE(SET attribute_option))】
ALTER TABLE(SET attribute_option) ATExecSetOptions 函数 声明:本文的部分内容参考了他人的文章。在编写过程中,我们尊重他人的知识产权和学术成果,力求遵循合理使用原则,并在适用的情况下注明引用来源。…...

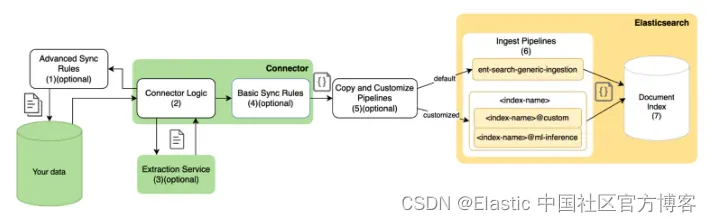
Elasticsearch 数据提取 - 最适合这项工作的工具是什么?
作者:来自 Elastic Josh Asres 了解在 Elasticsearch 中为你的搜索用例提取数据的所有不同方式。 对于搜索用例,高效采集和处理来自各种来源的数据的能力至关重要。无论你处理的是 SQL 数据库、CRM 还是任何自定义数据源,选择正确的数据采集…...

‘浔川画板v5.1’即将上线!——浔川python社
1 简介: 浔川画板是一款专业的数字绘画和漫画创作软件,它为艺术家和设计师提供了丰富的绘画工具、色彩管理功能以及易于使用的界面。用户可以使用浔川画板进行手绘风格的绘画、精细的素描、漫画分格、UI设计等多种创作。该软件支持多种笔刷和特效&#…...

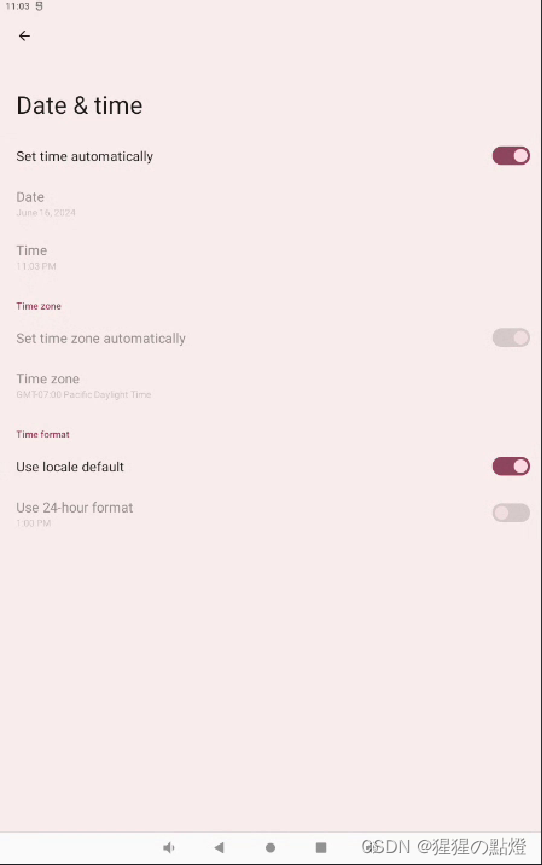
RockChip Android12 System之Datetime
一:概述 本文将针对Android12 Settings二级菜单System中Date&time的UI修改进行说明。 二:Date&Time 1、Activity packages/apps/Settings/AndroidManifest.xml <activityandroid:name="Settings$DateTimeSettingsActivity"android:label="@stri…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
