车辆数据的提取、定位和融合(其一 共十二篇)
第一篇: System Introduction
第二篇:State of the Art
第三篇:localization
第四篇:Submapping and temporal weighting
第五篇:Mapping of Point-shaped landmark data
第六篇:Clustering of landmark data
第七篇:fusion of point-shaped landmark data
第八篇:fusion of complex landmark data
第九篇:fusion of areal data
第十篇:instaniation at the vehicle and backend sid
第十一篇:future work
第十二篇:Mathematical Nomenclature
序言
对于自动驾驶汽车和下一代驾驶辅助系统来说,代表道路网络详细特征的地图变得越来越重要。由知名地图提供商专门配备的车辆绘制道路网络地图,通常会导致地图每季度更新一次,这可能会导致自动驾驶汽车在道路信息过时的情况下遇到问题。此外,提供的地图可能缺乏细节,例如精确的地标几何形状或已知表现出快速时间衰减率的数据,但这些细节可能具有高度相关性,例如摩擦数据。作为替代方案,普通车辆可以获取有关道路网络的大量信息,这些车辆现在通常配备多种类型的传感器。随后,这种类型的收集数据称为 CVD1 。地图创建过程首先需要在车辆侧提取相关传感器数据并对其进行准确定位。不幸的是,传感器数据通常受到测量不确定度和误差的影响。通过适当的传感器数据融合,可以最大限度地减少两者。这项工作旨在全面了解三阶段管道,包括 CVD 的提取、定位和融合,旨在从普通车队获得的集体传感器测量中得出大规模、高精度、实时地图。假设车队仅配备商业上可行的传感器。关于后端的处理,严格倾向于以直接方式适用于新型传感器数据的通用方法。为此,引入了一种新的CVD区分为区域、点形地标和复杂地标数据。这样,不同类型的环境属性之间的相似性以一种总体上非常有益的方式得到利用;所提出的算法可以通过适当调整其参数化来适应属于这些类别的新型数据。

概述
为了实现上述目标,建议采用研究缺乏既定方法的新方法,以及对现有方法的相关扩展/调整,以满足非常具体的汽车要求。简要总结一下,本论文涉及的主要方面是通过在后端利用GNSS2后处理实现精确的车辆定位,这既可以显着提高定位精度,又适用于CVD的用例。
全局子映射的扩展,称为自适应分区,它允许以自适应、一致和资源高效的方式将大规模问题细分为小块,这是一种以自适应方式确定时间权重的新方法,它允许通过预聚合以高效的方式适当地推导出地标和局部特定的时间衰减率, 一种基于 JCBB3 数据关联的高效、多假设聚类,它涉及 i. a. 一种新颖的多标准成本函数,允许从主要指数搜索空间中以目标为导向地选择最可能的假设, 一种同时融合可能仅部分观察到的复杂和非复杂地标观测值的新方法,这些观测值允许表现出紧密的属性相互依赖性, 因此,以一种新颖的参数描述的形式提供,即所谓的 ADG4 ,这是一种新颖的、双阶段的区域数据融合方法,它既可扩展又可增量计算,并在批量插入或更新的情况下利用 FGT5 将计算效率提高多达 10 倍,– 一种新颖的, 在车辆和后端对建议的方法进行高度灵活和模块化的实例化,以及一种新颖、高度灵活和高效的数据存储,它利用分层级联模板,此外,可以被认为是定义广义处理函数的基石。
言必
总而言之,浓缩了一项广泛而多方面的研究,涉及基于普通车辆获取的预处理传感器测量值(即所谓的CVD)的大规模和高精度地图数据的推导。重点是利用商业上可行的传感器。此外,除了广阔的视角外,本论文还强调了高度相关的细节,例如后端传感器数据的高效、自适应时间加权和基于模板的分层数据存储。完整的流水线,包括介绍和评估了 CVD 的提取、定位和融合,因为已知每个组件都对推导的地图数据的质量有直接影响。融合区域和点形/复杂地标数据的方法要么从头开始发明,要么根据最新技术进行显着增强,始终牢记汽车环境的高度特定需求。
相关文章:

车辆数据的提取、定位和融合(其一 共十二篇)
第一篇: System Introduction 第二篇:State of the Art 第三篇:localization 第四篇:Submapping and temporal weighting 第五篇:Mapping of Point-shaped landmark data 第六篇:Clustering of landma…...

Vue3组件通信全解析:利用props、emit、provide/inject跨层级传递数据,expose与ref实现父子组件方法调用
文章目录 一、父组件数据传递N个层级的子组件vue3 provide 与 injectA组件名称 app.vueB组件名称 provideB.vueC组件名称 provideCSetup.vue 二、使用v-model指令实现父子组件的双向绑定父组件名称 app.vue子组件名称 v-modelSetup.vue 三、父组件props向子组件传值子组件 prop…...

华为---OSPF被动接口配置(四)
9.4 OSPF被动接口配置 9.4.1 原理概述 OSPF被动接口也称抑制接口,成为被动接口后,将不会接收和发送OSPF报文。如果要使OSPF路由信息不被某一网络中的路由器获得且使本地路由器不接收网络中其他路由器发布的路由更新信息,即已运行在OSPF协议…...

前端将Markdown文本转换为富文本显示/编辑,并保存为word文件
参考:https://www.wangeditor.com/ https://blog.csdn.net/weixin_43797577/article/details/138854324 插件: markdown-it traptitech/markdown-it-katex markdown-it-link-attributes highlight.js wangeditor/editor wangeditor/editor-for-vue html…...

git-shortlog详解
作用 git-shortlog - Summarize git log output 语法 git shortlog [<options>] [<revision-range>] [[--] <path>…] git log --prettyshort | git shortlog [<options>] 功能描述 Summarizes git log output in a format suitable for inclus…...

通过MATLAB实现PID控制器,积分分离控制器以及滑模控制器
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 5.完整工程文件 1.课题概述 通过MATLAB实现PID控制器,积分分离控制器以及滑模控制器。通过对比三个算法可知,采用滑模控制算法,其具有最快的收敛性能,较强的鲁棒性&…...

Node.js 渲染三维模型并导出为图片
Node.js 渲染三维模型并导出为图片 1. 前言 本文将介绍如何在 Node.js 中使用 Three.js 进行 3D 模型渲染。通过结合 gl 和 canvas 这两个主要依赖库,我们能够在服务器端实现高效的 3D 渲染。这个方法解决了在服务器端生成和处理 3D 图形的需求,使得可…...

Win11下安装VS2022失败的解决办法
前几天我把我的HP Z840的操作系统换成了Win11,在重装VS2022时遇到了麻烦,提示无法安装 Microsoft.VisualStudio.Devenv.Msi。 查看安装日志提示:Could not write value devenv.exe to key \SOFTWARE\Microsoft\Internet Explorer\Main\Featur…...

动态规划:基本概念
Dynamic Programming 动态规划(Dynamic Programming, DP) 是一种算法设计技巧,通常用来解决具有重叠子问题和最优子结构性质的问题。它通过将问题分解为更小的子问题,逐步解决这些子问题并将结果存储起来,以避免重复计…...

小山菌_代码随想录算法训练营第二十九天| 455. 分发饼干 、376. 摆动序列、53. 最大子序和
455. 分发饼干 文档讲解:代码随想录.分发饼干 视频讲解:贪心算法,你想先喂哪个小孩?| LeetCode:455.分发饼干 状态:已完成 代码实现 class Solution { public:int findContentChildren(vector<int>&…...

快手可灵大模型开放视频续写功能,可生成最长约3分钟视频
6月21日,可灵再度进化,正式推出图生视频功能,支持用任意静态图像生成5s视频,并且可搭配不同的文本内容,实现丰富的视觉叙事 。 同时,可灵还发布了业内领先的视频续写功能,可为已生成的视频&…...

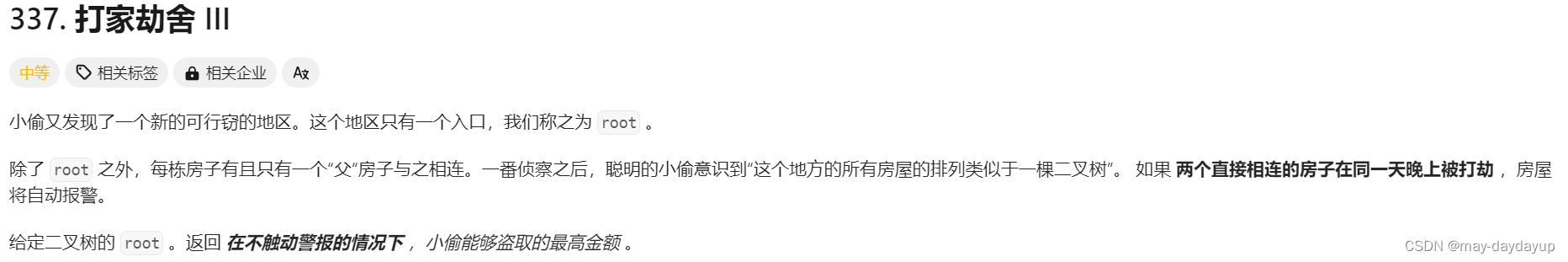
【代码随想录】【算法训练营】【第45天】 [198]打家劫舍 [213]打家劫舍II [337]打家劫舍III
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day 45,周五,坚持不了一点~ 题目详情 [198] 打家劫舍 题目描述 198 打家劫舍 解题思路 前提: 思路: 重点: 代码实现 C语言 虚拟头…...

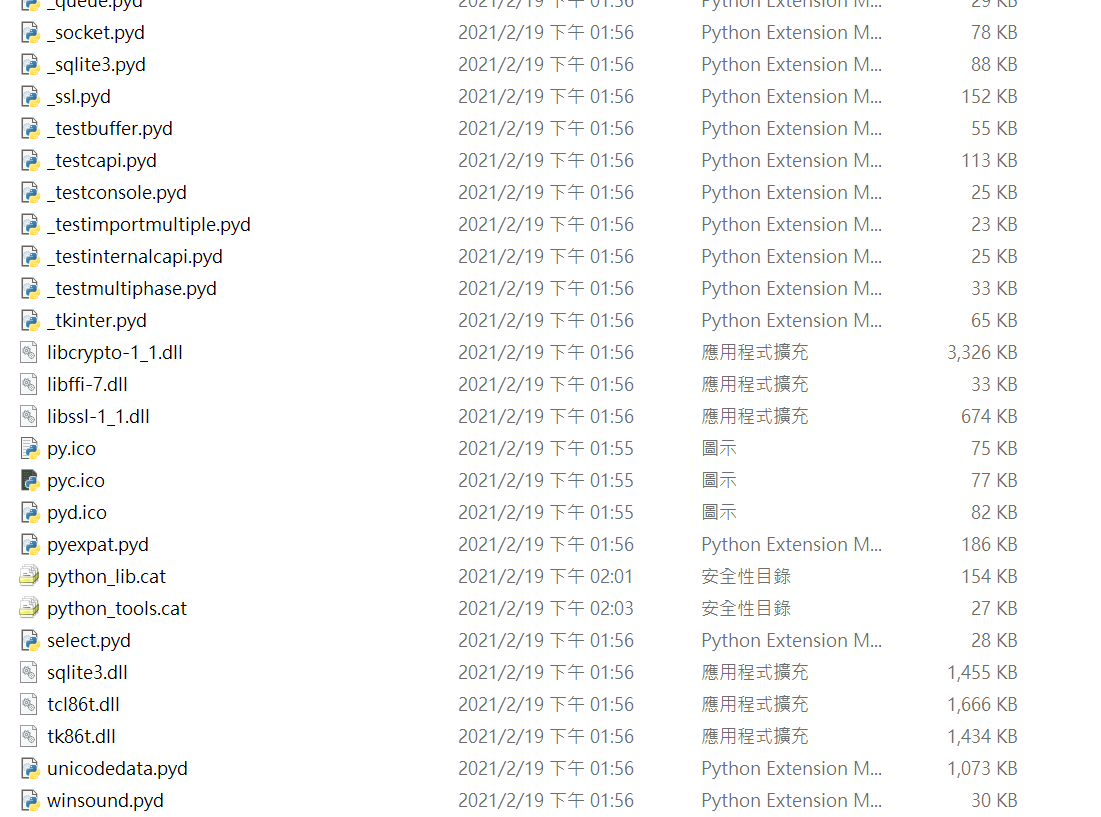
python安装目录文件说明----Dlls文件夹
在Python的安装目录下,通常会有一个DLLs文件夹,它是Python标准库的一部分。这个文件夹包含了一些动态链接库(Dynamic Link Libraries,DLL),这些库提供了Python解释器和标准库的一些关键功能。以下是对这个文…...

java实现持续集成
要使用Java实现Jenkins持续集成,你可以使用Jenkins的Java客户端库来执行一些常见的操作,例如创建任务,触发构建等。下面是一个简单的示例代码,展示了如何使用Java实现Jenkins持续集成: java import com.offbytwo.jenk…...

ClickHouse安装与下载22.3.2.2
ClickHouse安装与下载 目录 1. ClickHouse简介 1.1 ClickHouse优点: 1.2 ClickHouse缺点: 1.3 ClickHouse引擎: 1.3.1 数据库引擎 1.3.2 表引擎 2. ClickHouse下载安装 2.1 ClickHouse下载安装 2.2 ClickHouse使用 1. ClickHouse简…...

【Go语言】Gin 框架教程
Gin 框架教程 1.第一个 Gin 程序 1.1 Gin 安装 # 执行执行如下操作即可,安装Gin前需要安装Go环境 go get -u -v github.com/gin-gonic/gin # -v:打印出被构建的代码包的名字 # -u:已存在相关的代码包,强行更新代码包及其依赖包…...

MySQL性能问题诊断方法和常用工具
作者介绍:老苏,10余年DBA工作运维经验,擅长Oracle、MySQL、PG数据库运维(如安装迁移,性能优化、故障应急处理等) 公众号:老苏畅谈运维 欢迎关注本人公众号,更多精彩与您分享。MySQL运…...

CGFloat转NSString保持原有的精度,末尾不添加0
问题阐述: 我们进行CGFloat转NSString可能会遇到一个问题 例如有一个CGFloat的值为2.1,转化成NSString后显示2.1000... 解决办法: 方法一: 如何解决呢,可以使用%g格式符,可以保证传入的不管是2还是2.1…...

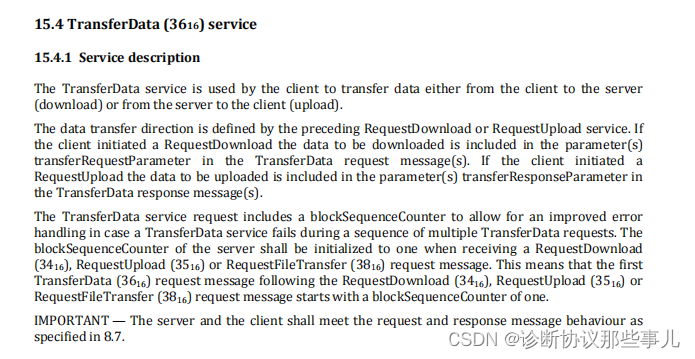
UDS服务——TransferData (0x36)
诊断协议那些事儿 诊断协议那些事儿专栏系列文章,本文介绍TransferData (0x36)—— 数据传输,用于下载/上传数据时用的,数据的传输方向由不同的服务控制:0x34服务表示下载,0x35服务表示上传。通过阅读本文,希望能对你有所帮助。 文章目录 诊断协议那些事儿传输数据服务…...

jQuery 基本操作
01-简介 jQuery 是一个功能丰富且广泛使用的 JavaScript 库,它简化了 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作。jQuery 通过其易用的 API,使复杂的 JavaScript 编程任务变得更加简单,并且兼容各种浏览器。 1、jQuery特点 简化 DOM …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
