vuex3的介绍与state、actions和mutations的使用
一、定义
官网:Vuex 是什么? | Vuex (vuejs.org)
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
二、安装
cdn
<script src="/path/to/vuex.js"></script>npm (@3是为了指定版本,否则装的是最新版)
做过淘宝镜像的使用cnpm命令,如果没有做过,请使用npm命令
cnpm install vuex@3 --save三、特点
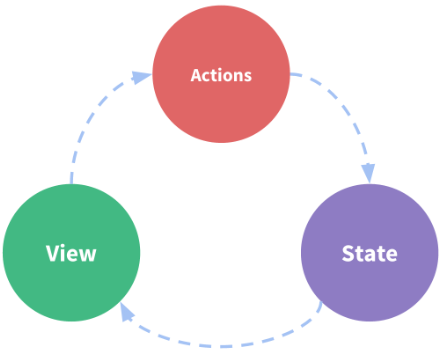
这个状态自管理应用包含以下几个部分(也是特点,从官网获取):
state,驱动应用的数据源;(也就是说state的用来放状态数据的)
view,以声明方式将 state 映射到视图;(也就是将state的数据展示在浏览器的内容中)
actions,响应在 view 上的用户输入导致的状态变化。(用户需要通过actions来触发改变状态数据)
以下是一个表示“单向数据流”理念的简单示意图(从官网获取):因其顺序不可逆,所以是单向数据流

为了解决遇到多组件共享状态时,依旧维持单向数据流的简洁性,以及保持视图和和状态间的独立性,我们将组件的共享状态抽取出来,形成一个全局单例模式管理。这样,我们的代码将会变得更结构化且易维护。(此为阅读官网后的个人理解,如有错误请指正,谢谢♪(・ω・)ノ)
如下图:

Vue Components:组件。最终将数据呈现在视图中。所以数据Render(渲染)出来。
此结构也是不可逆的,再次证明其是是单向数据流的形式。
如果用户需要改变数据的流程:需要通过Dispatch方式去改,把最新值给到Actions。再通过Commit将数据提交给Mutations,其作用是专门修改state状态数据。此时state的值就是最新值,然后再次Render(渲染)给Vue Components
Backend API:接口。在Actions这块,我们可以做一些异步交互请求操作,拿到最新值。
Devtools:调试工具。我们可以通过调试工具看Mutations的最新值和旧值。
四、vuex的应用
每一个 Vuex 应用的核心就是 store(仓库)。——> 使用Vuex的目的就是为了得到store仓库
“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)
Vuex 和单纯的全局对象有以下两点不同:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。
引入vuex和创建store对象不需要自己写,在Vue自主搭建项目的时候就可以自动生成基本结构。链接请点:Vue自主搭建项目
4.1引入。(引入后就可以在任何组件中拿到状态数据了)
以下为自主搭建好的项目demo中,store文件夹里index.js的格式(注释是我自己写的)
1. 引入vuex及创建并导出store对象
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'Vue.use(Vuex)// 创建store对象
/*** 接收参数:Object* 该对象包含5个核心:state,actions,mutations,getters,modules*/
export default new Vuex.Store({/*** 存放状态数据*/state: {},getters: {},mutations: {},actions: {},modules: {}
})
2.在入口文件main.js中引入store并放入vue实例当中(此结构也是自动生成)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 1.引入store
import store from './store'Vue.config.productionTip = falsenew Vue({router,// 2.再将store放入vue实例当中store,render: h => h(App)
}).$mount('#app')4.2使用
基础配置:
在src目录下创建pages文件夹,在pages文件夹中创建Box1.vue文件,建好基本结构。要访问Box1里的组件需要先在router的index.js中引入组件以及配置规则。
(此前要在App.vue文件中设置路由出口<router-view></router-view>)
<template><div><router-view></router-view></div>
</template>Box1.vue
<template><div><h2>Box1组件</h2></div>
</template><script>
export default {}
</script><style></style>index.js
// 引入组件
const Box1=()=>import('@/pages/Box1')// 规则
const routes = [{path: '/box1',component: Box1},
]通过State将数据渲染到页面中。(mapState辅助函数)
当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键。
1)在Box1.vue中导出辅助函数mapState。接收参数:[ ]/{ },返回值:对象
import { mapState } from 'vuex'2)在计算属性computed中使用辅助函数
computed:{...mapState({//:左侧为自定义属性名 :右侧为映射到state中的属性名newName:'name',age:'age'})}3)Box1.vue全部代码
<template><div><h2>Box1组件</h2><div>name值:{{ newName }}</div><div>age值:{{ age }}</div></div>
</template><script>
// 导出辅助函数mapState
import { mapState } from 'vuex'
export default {computed:{...mapState({//:左侧为自定义属性名 :右侧为映射到state中的属性名newName:'name',age:'age'})}
}
</script><style></style>此时页面中为:

提交修改数据Actions
1)actions作用:(1)commit mutations (2)异步请求 (3)自调
2)actions使用:(1)方法名自定义 (2)系统自动注入参数:context。context中有commit方法、 dispatch方法、state属性
声明两个自定义方法并提交修改数据:
nameActions(context,name){//console.log(context);//console.log(name);//提交mutations中的事件 参数:值(字符串形式)context.commit('changeName',name)},ageActions(context,age){context.commit('changeage',age)},3)在Box1.vue中加入button按钮以及使用dispatch方法。
dispatch作用:映射actions中的事件
dispatch参数:事件名(字符串形式)、修改的数据
<button @click="changeName('wsx')">修改name</button> methods:{changeName(name){this.$store.dispatch('nameActions',name)},changeage(age){this.$store.dispatch('ageActions',age)}}此时点击修改name按钮就能在控制台拿到要修改的name值。

4.修改state状态数据mutations
方法名自定义,系统自动注入参数state。
actions中的 context.commit('changeName',name)代码将要修改的name值提交给mutations。(age值一样)
需要在mutations中定义的方法里接收name和age值。
// 作用:专门修改state状态数据mutations: {/*** 1.方法名自定义* 2.系统自动注入参数state*/changeName(state,name){// state中的name属性=新的name值state.name=name},changeage(state,age){state.age=age}},点击按钮修改成功如下:

五、代码总结
Box1.vue
<template><div><h2>Box1组件</h2><div>name值:{{ newName }}</div><div>age值:{{ age }}</div><button @click="changeName('wsx')">修改name</button><button @click="changeage(26)">修改age</button></div>
</template><script>
// 导出辅助函数mapState
import { mapState } from 'vuex'
export default {computed:{...mapState({//:左侧为自定义属性名 :右侧为映射到state中的属性名newName:'name',age:'age'})},methods:{changeName(name){this.$store.dispatch('nameActions',name)},changeage(age){this.$store.dispatch('ageActions',age)}}
}
</script><style></style>index.js
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'Vue.use(Vuex)// 创建store对象
/*** 接收参数:Object* 该对象包含5个核心:state,actions,mutations,getters,modules*/
export default new Vuex.Store({/*** 存放状态数据*/state: {name:'pjm',age:'24'},getters: {},// 作用:专门修改state状态数据mutations: {/*** 1.方法名自定义* 2.系统自动注入参数state*/changeName(state,name){// state中的name属性=新的name值state.name=name},changeage(state,age){state.age=age}},/*** actions作用:1.commit mutations 2.异步请求 3.自调*/actions: {/*** 1.方法名自定义* 2.系统自动注入参数:context* 3.context:{commit,dispatch,state}*/nameActions(context,name){/* console.log(context);console.log(name); *//*** 提交mutations中的事件* 参数1 mutations中的事件 值->字符串*/context.commit('changeName',name)},ageActions(context,age){context.commit('changeage',age)// console.log(context);},},modules: {}
})
相关文章:

vuex3的介绍与state、actions和mutations的使用
一、定义官网:Vuex 是什么? | Vuex (vuejs.org)Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。二、安装cdn<script src"/path/…...

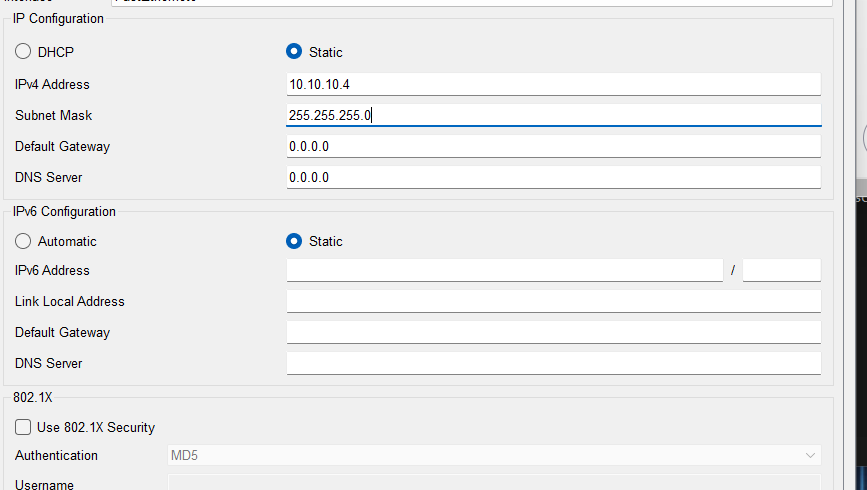
windows 自带端口转发
使用Portproxy模式下的Netsh命令即能实现Windows系统中的端口转发,转发命令如下: netsh interface portproxy add v4tov4 listenaddress[localaddress] listenport[localport] connectaddress[destaddress]listenaddress – 等待连接的本地ip地址 listenport – 本…...

【算法】算法基础入门详解:轻松理解和运用基础算法
😀大家好,我是白晨,一个不是很能熬夜😫,但是也想日更的人✈。如果喜欢这篇文章,点个赞👍,关注一下👀白晨吧!你的支持就是我最大的动力!Ǵ…...

2.9.1 Packet Tracer - Basic Switch and End Device Configuration(作业)
Packet Tracer - 交换机和终端设备的基本 配置地址分配表目标使用命令行界面 (CLI),在两台思科互联网络 操作系统 (IOS) 交换机上配置主机名和 IP 地址。使用思科 IOS 命令指定或限制对设备 配置的访问。使用 IOS 命令来保存当前的运行配置。配置两台主机设备的 IP …...
)
AtCoder Beginner Contest 216(F)
F - Max Sum Counting 链接: F - Max Sum Counting 题意 两个 大小为 nnn 的序列 aiaiai 和 bibibi,任意选取一些下标 iii,求 max(ai)>∑bi\max(ai) > \sum{bi}max(ai)>∑bi的方案数。 解析 首先考虑状态 一是和,…...

每天学一点之Stream流相关操作
StreamAPI 一、Stream特点 Stream是数据渠道,用于操作数据源(集合、数组等)所生成的元素序列。“集合讲的是数据,负责存储数据,Stream流讲的是计算,负责处理数据!” 注意: ①Str…...

MatCap模拟光照效果实现
大家好,我是阿赵 之前介绍过各种光照模型的实现方法。那些光照模型的实现虽然有算法上的不同,但基本上都是灯光方向和法线方向的计算得出的明暗结果。 下面介绍一种叫做MatCap的模拟光照效果,这种方式计算非常简单,脱离灯光的计算…...

二十一、PG管理
一、 PG异常状态说明 1、 PG状态介绍 可以通过ceph pg stat命令查看PG当前状态,健康状态为“active clean” [rootrbd01 ~]# ceph pg stat 192 pgs: 192 activeclean; 1.3 KiB data, 64 MiB used, 114 GiB / 120 GiB avail; 85 B/s rd, 0 op/s2、pg常见状态 状…...

SAPUI5开发01_01-Installing Eclipse
1.0 简要要求概述: 本节您将安装SAPUI 5,以及如何在Eclipse Juno中集成SAPUI 5工具。 1.1 安装JDK JDK 是一种用于构建在 Java 平台上发布的应用程序、Applet 和组件的开发环境,即编写 Java 程序必须使用 JDK,它提供了编译和运行 Java 程序的环境。 在安装 JDK 之前,首…...

Qt之高仿QQ系统设置界面
QQ或360安全卫士的设置界面都是非常有特点的,所有的配置项都在一个垂直的ScrollArea中,但是又能通过左侧的导航栏点击定位。这样做的好处是既方便查看指定配置项,又方便查看所有配置项。 一.效果 下面左边是当前最新版QQ的系统设置界面,右边是我的高仿版本,几乎一毛一样…...

JVM概览:内存空间与数据存储
核心的五个部分虚拟机栈:局部变量中基础类型数据、对象的引用存储的位置,线程独立的。堆:大量运行时对象都在这个区域存储,线程共享的。方法区:存储运行时代码、类变量、常量池、构造器等信息,线程共享。程…...

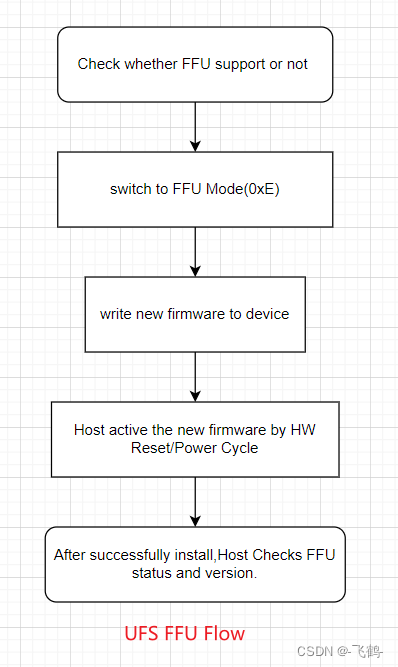
固态存储设备固件升级方案
1. 前言 随着数字化时代的发展,数字数据的量越来越大,相应的数据存储的需求也越来越大,存储设备产业也是蓬勃发展。存储设备产业中,发展最为迅猛的则是固态存储(Solid State Storage,SSS)。数字化时代,海量…...

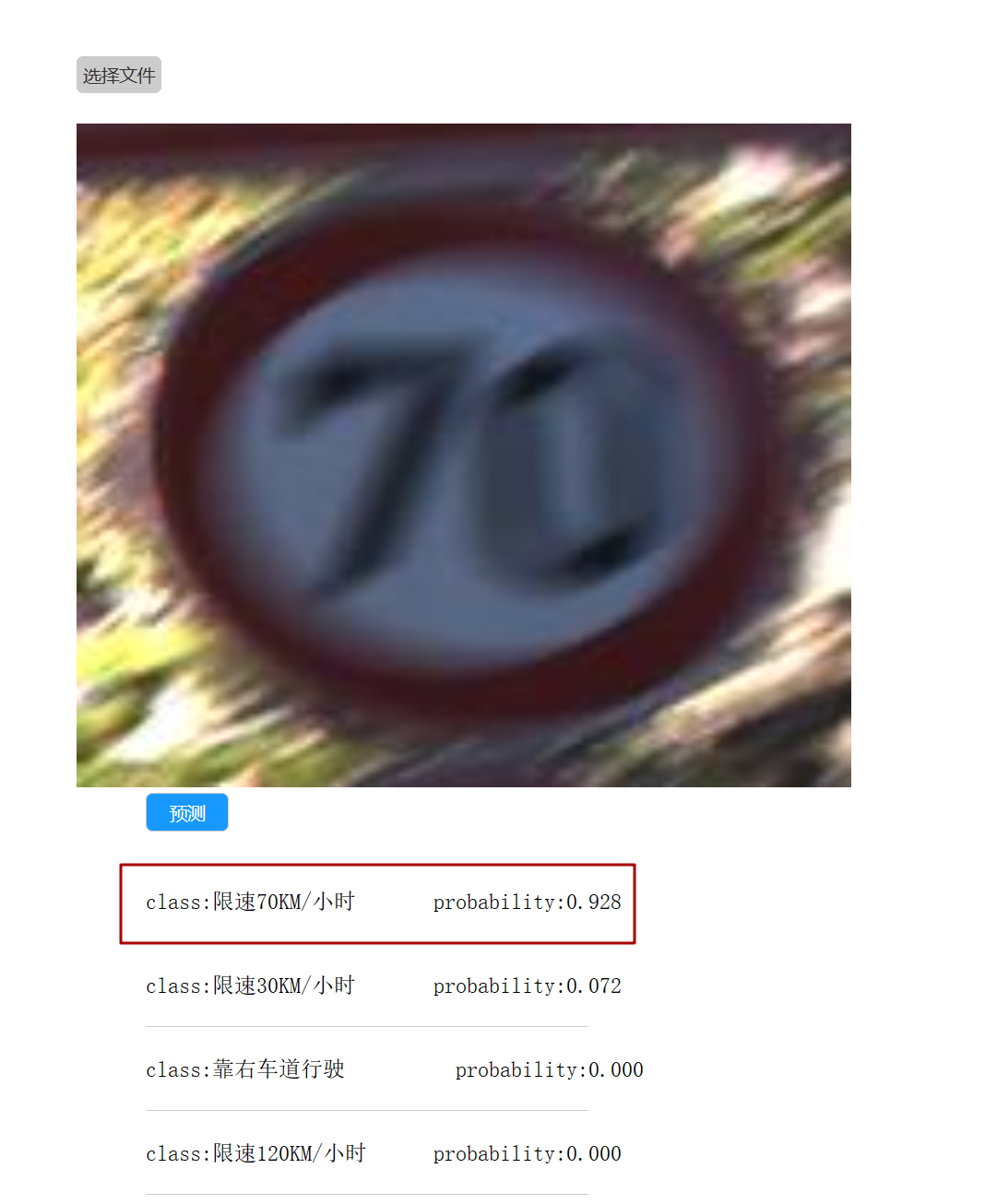
Python交通标志识别基于卷积神经网络的保姆级教程(Tensorflow)
项目介绍 TensorFlow2.X 搭建卷积神经网络(CNN),实现交通标志识别。搭建的卷积神经网络是类似VGG的结构(卷积层与池化层反复堆叠,然后经过全连接层,最后用softmax映射为每个类别的概率,概率最大的即为识别…...

基于Selenium+Python的web自动化测试框架(附框架源码+项目实战)
目录 一、什么是Selenium? 二、自动化测试框架 三、自动化框架的设计和实现 四、需要改进的模块 五、总结 总结感谢每一个认真阅读我文章的人!!! 重点:配套学习资料和视频教学 一、什么是Selenium? …...

Python进阶-----高阶函数zip() 函数
目录 前言: zip() 函数简介 运作过程: 应用实例 1.有序序列结合 2.无序序列结合 3.长度不统一的情况 前言: 家人们,看到标题应该都不陌生了吧,我们都知道压缩包文件的后缀就是zip的,当然还有r…...

win10打印机拒绝访问解决方法
一直以来,在安装使用共享打印机打印一些文件的时候,会遇到错误提示:“无法访问.你可能没有权限使用网络资源。请与这台服务器的管理员联系”的问题,那为什么共享打印机拒绝访问呢?别着急,下面为大家带来相关的解决方法…...

深度学习训练营之数据增强
深度学习训练营学习内容原文链接环境介绍前置工作设置GPU加载数据创建测试集数据类型查看以及数据归一化数据增强操作使用嵌入model的方法进行数据增强模型训练结果可视化自定义数据增强查看数据增强后的图片学习内容 在深度学习当中,由于准备数据集本身是一件十分复杂的过程,…...

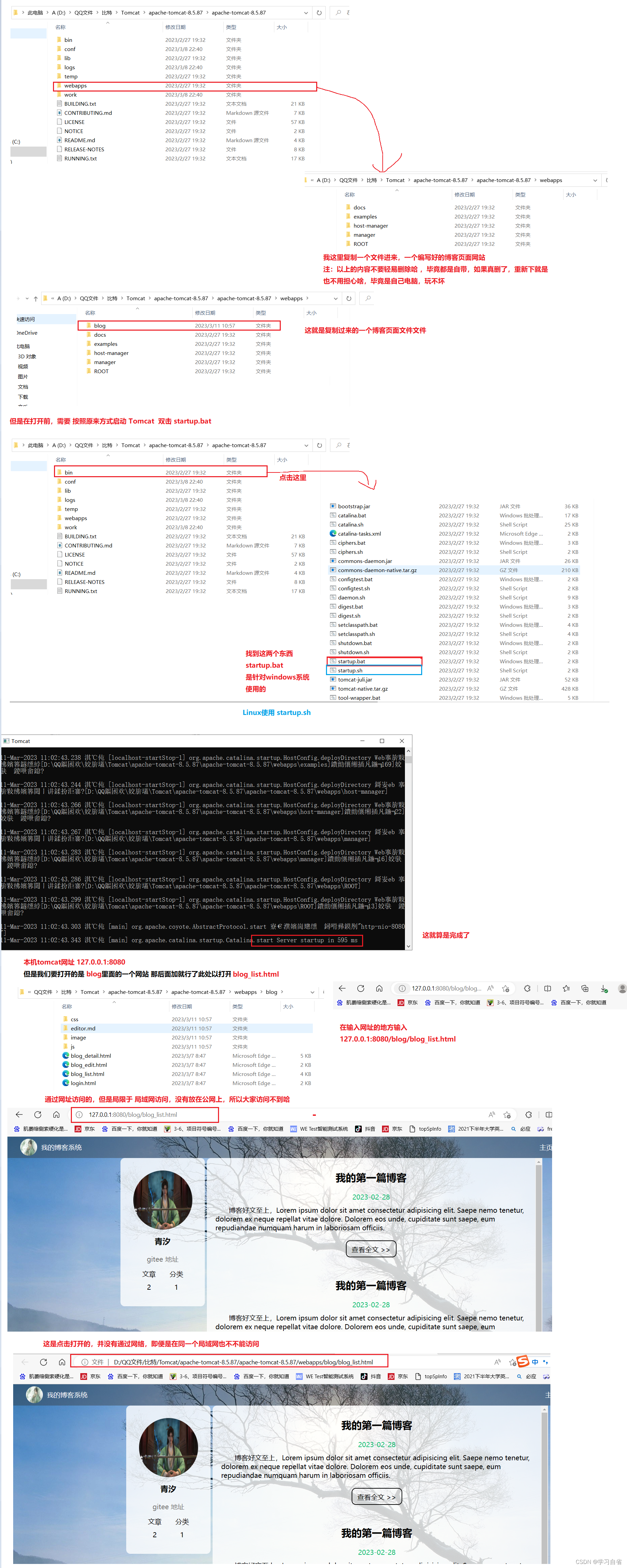
Tomcat安装及启动
日升时奋斗,日落时自省 目录 1、Tomcat下载 2、JDK安装及配置环境 3、Tomcat配置环境 4、启动Tomcat 5、部署演示 1、Tomcat下载 直接入主题,下载Tomcat 首先就是别下错了,直接找官方如何看是不是广告,或者造假 搜索Tomc…...

【专项训练】排序算法
排序算法 非比较类的排序,基本上就是放在一个数组里面,统计每个数出现的次序 最重要的排序是比较类排序! O(nlogn)的3个排序,必须要会!即:堆排序、快速排序、归并排序! 快速排序:分治 经典快排 def quickSort1(arr...

Android压测测试事件行为参数对照表
执行参数参数说明颗粒度指标基础参数--throttle <ms> 用于指定用户操作间的时延。 -s 随机数种子,用于指定伪随机数生成器的seed值,如果seed值相同,则产生的时间序列也相同。多用于重测、复现问题。 -v 指定输出日志的级别,…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
