[保姆级教程]uniapp自定义标签页切换组件

文章目录
- 导文
- 样式
- 改成动态列表
- 切换点击效果
- 加上点击自动滑动scroll-view
- 加上切换组件效果
导文
unaipp自带的标签页和ui设计相差太大,直接修改组件比手写一个还麻烦,下面手写一个。
样式

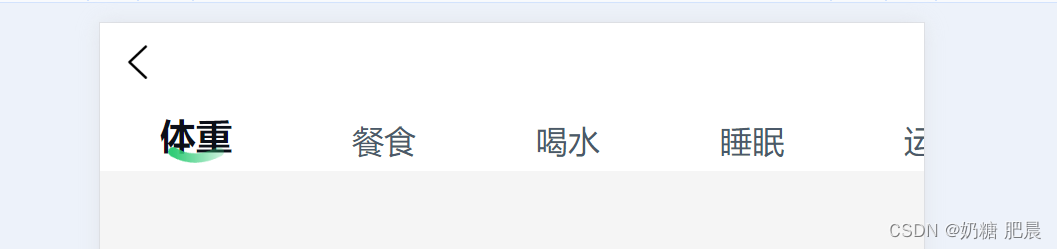
先用scroll-view做一个滑动,不然多的话滑动不了。
<scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll" scroll-left="120"><span class="checkDetails-nav-item action">体重</span><span class="checkDetails-nav-item">餐食</span><span class="checkDetails-nav-item">喝水</span><span class="checkDetails-nav-item">睡眠</span><span class="checkDetails-nav-item">运动</span></scroll-view>
然后实现默认样式,和标签页点击样式。
.scroll-view_H {white-space: nowrap;width: 100%;background: #fff;}.scroll-view-item {height: 300rpx;line-height: 300rpx;text-align: center;font-size: 36rpx;}.scroll-view-item_H {display: inline-block;width: 100%;height: 300rpx;line-height: 300rpx;text-align: center;font-size: 36rpx;}.checkDetails-nav-item {font-size: 16px;font-weight: 500;letter-spacing: 0px;line-height: 30px;color: rgba(75, 89, 105, 1);text-align: left;vertical-align: top;background: #fff;padding: 0px 30px;}.action {font-size: 18px;font-weight: 700;letter-spacing: 0px;line-height: 25.2px;color: rgba(12, 16, 25, 1);position: relative;}.action::after {content: '';position: absolute;background-image: url(../../static/checkDetails/action.png);background-size: 100%;background-repeat: no-repeat;width: 28px;height: 10px;top: 18px;left: 34px;}
改成动态列表

循环自定义的teb组件就好
<scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll" scroll-left="120"><span v-for="(item, index) in navList" :key="index" class="checkDetails-nav-item" :class="{ 'action': navCurrent == item.value }">{{ item.text }}</span></scroll-view>
在data中定义列表,和当前展示的页面值
data() {return {navCurrent: 'weight',navList: [{text: '体重',value: 'weight'}, {text: '餐食',value: 'food'}, {text: '喝水',value: 'drink'}, {text: '睡眠',value: 'sleep'}, {text: '运动',value: 'sport'}],}},
加上切换页面效果。
切换点击效果

加上一个handleSwitch点击事件
<span v-for="(item, index) in navList" :key="index" class="checkDetails-nav-item":class="{ 'action': navCurrent == item.value }" ="handleSwitch(item)">{{ item.text }}</span>
切换navCurrent 值就好
handleSwitch(item){this.navCurrent = item.value}
加上点击自动滑动scroll-view
先把scroll-left改成动态的,在handleSwitch方法中添加index索引值传过去
<scroll-view class="scroll-view_H" scroll-x="true" :scroll-left="scrollValue"><span v-for="(item, index) in navList" :key="index" class="checkDetails-nav-item":class="{ 'action': navCurrent == item.value }" @click="handleSwitch(item, index)">{{ item.text }}</span></scroll-view>
使用index索引值,判断滑动位置
handleSwitch(item,index) {this.navCurrent = item.valuethis.scrollValue = index * 100}
加上切换组件效果


先创建好组件,一般放在components里面

在父页面中引入组件,在template里面写组件
<view class="checkDetails"><view class="checkDetails-nav"><scroll-view class="scroll-view_H" scroll-x="true" :scroll-left="scrollValue"><span v-for="(item, index) in navList" :key="index" class="checkDetails-nav-item":class="{ 'action': navCurrent == item.value }" @click="handleSwitch(item, index)">{{ item.text }}</span></scroll-view></view><drinkPage v-if="navCurrent == 'drink'"></drinkPage><foodPage v-if="navCurrent == 'food'"></foodPage><sleepPage v-if="navCurrent == 'sleep'"></sleepPage><sportPage v-if="navCurrent == 'sport'"></sportPage><weightPage v-if="navCurrent == 'weight'"></weightPage></view>
</template><script>别忘了用import 引入和components注册组件名哦
import drinkPage from './components/drinkPage/index.vue'
import foodPage from './components/foodPage/index.vue'
import sleepPage from './components/sleepPage/index.vue'
import sportPage from './components/sportPage/index.vue'
import weightPage from './components/weightPage/index.vue'export default {components: {drinkPage,foodPage,sleepPage,sportPage,weightPage},
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

[保姆级教程]uniapp自定义标签页切换组件
文章目录 导文样式改成动态列表切换点击效果加上点击自动滑动scroll-view加上切换组件效果 导文 unaipp自带的标签页和ui设计相差太大,直接修改组件比手写一个还麻烦,下面手写一个。 样式 先用scroll-view做一个滑动,不然多的话滑动不了。 &l…...

4种典型家庭教育方式,无论开始是哪一种,都会过渡到最后一种
家庭教育,是孩子教育的一个重要组成部分,事实上是对孩子影响最大的一种教育方式,绝大部分家庭教育都是由孩子的父母来完成的。 家庭教育的特点 家庭教育具有很明显的启蒙性、长期性、全面性。 1.启蒙性。我们的孩子对外部世界的认识和了解&am…...
)
[Django学习]查询过滤器(lookup types)
1.exact exact用于精确匹配字段的值。适用于需要精确查找某个字段值的场景。 Book.objects.filter(title__exactHarry Potter) 上面的查询会查找标题完全为“Harry Potter”的书籍。 2.iexact iexact忽略大小写地精确匹配字段的值。适用于需要忽略大小写进行精确匹配的场…...

异步开发的终极答案—协程
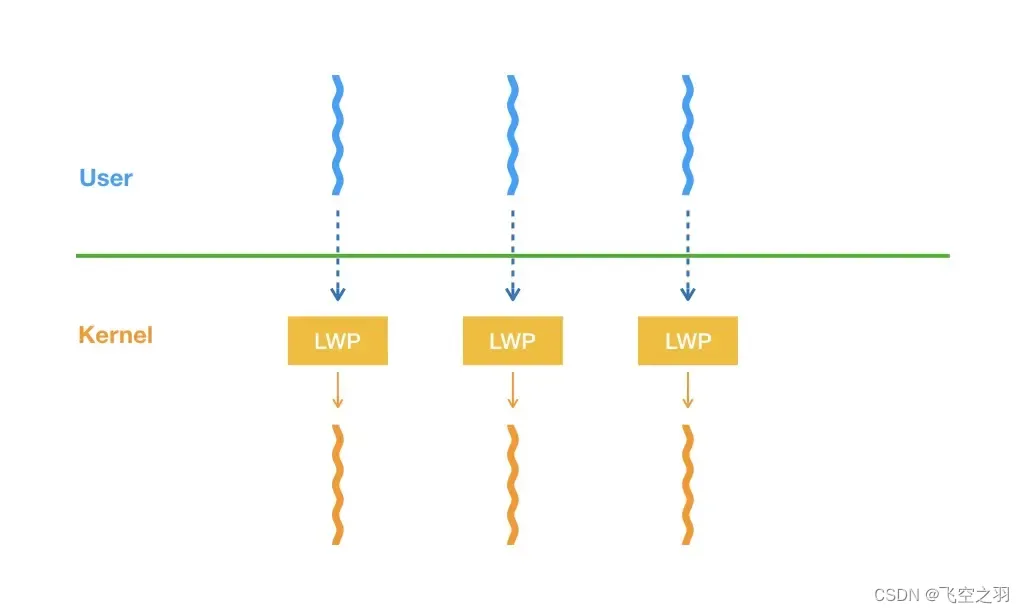
我们在之前的文章中讲过,在并发场景下,传统的基于多线程的命令式开发模型虽然比较简单,但并发数高了之后资源占用较高,大量线程会阻塞;而响应式编程模式我们可以通过异步化处理提升系统资源的利用效率,但异步开发有违人的直觉,门槛比较高。作为成年人,我们肯定希望全都…...

构建高效的大数据量延迟任务调度平台
目录 引言系统需求分析系统架构设计 总体架构任务调度模块任务存储模块任务执行模块 任务调度算法 时间轮算法优先级队列分布式锁 数据存储方案 关系型数据库NoSQL数据库混合存储方案 容错和高可用性 主从复制数据备份与恢复故障转移 性能优化 水平扩展缓存机制异步处理 监控与…...

Python武器库开发-武器库篇之ThinkPHP 2.x 任意代码执行漏洞(六十三)
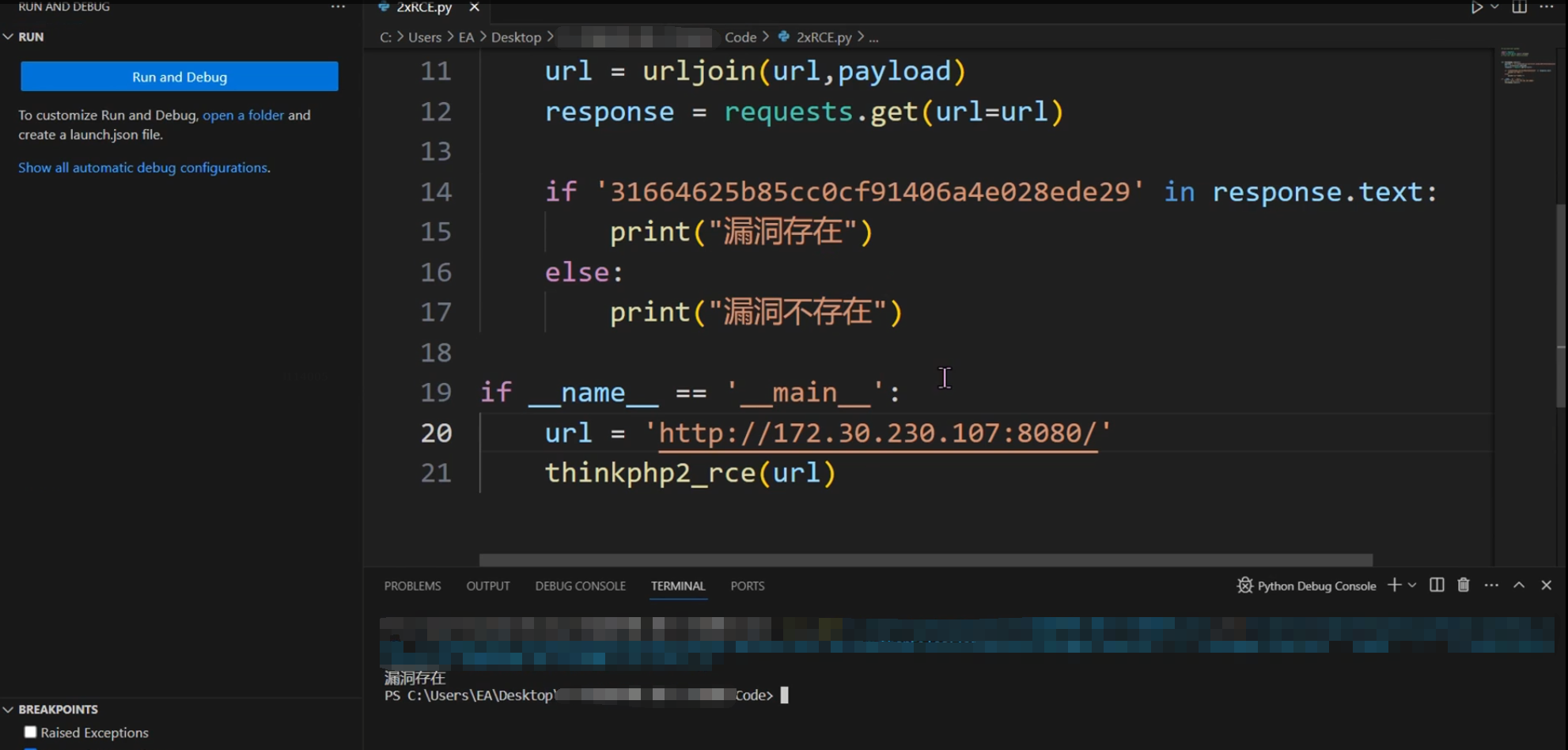
Python武器库开发-武器库篇之ThinkPHP 2.x 任意代码执行漏洞(六十三) PHP代码审计简介 PHP代码审计是指对PHP程序进行安全审计,以发现潜在的安全漏洞和风险。PHP是一种流行的服务器端脚本语言,广泛用于开发网站和Web应用程序。由…...

SQLite数据库(数据库和链表双向转换)
文章目录 SQLite数据库一、SQLite简介1、SQLite和MySQL2、基于嵌入式的数据库 二、SQLite数据库安装三、SQLite的常用命令四、SQLite的编程操作1、SQLite数据库相关API(1)头文件(2)sqlite3_open()(3)sqlite…...

React框架的来龙去脉,react的技术原理及技术难点和要点,小白的进阶之路
React 框架的来龙去脉:技术原理及技术难点和要点 1. React 的起源与发展 React 是由 Facebook 开发的一个用于构建用户界面的 JavaScript 库。它最初由 Jordan Walke 创建,并在 2013 年开源。React 的出现是为了解决在大型应用中管理复杂用户界面的问题…...

CPU飙升100%怎么办?字节跳动面试官告诉你答案!
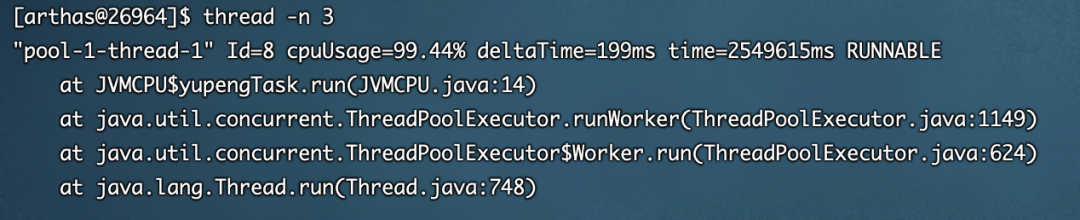
小北说在前面 CPU占用率突然飙升是技术人员常遇到的一个棘手问题,它是一个与具体技术无关的普遍挑战。 这个问题可以很简单,也可以相当复杂。 有时候,只是一个死循环在作祟。 有时候,是死锁导致的。 有时候,代码中有…...

物理层(二)
2.2 传输介质 2.2.1 双绞线、同轴电缆、光纤和无线传输介质 传输介质也称传输媒体,是数据传输系统中发送器和接收器之间的物理通路。传输介质可分为:①导向传输介质,指铜线或光纤等,电磁波被导向为沿着固体介质传播:②)非导向传输介质&…...

C#——文件读取IO操作File类详情
文件读取操作 IO类 就是对应文件的操作的类I/O类 包含各种不同的类 用于执行各种文件操作,创建文件删除文件读写文件 常用的类: File处理文件操作的类 FilleStream用于文件当中任何位置的读写 File类 1.文件创建 File.Create() 在指定路径下创建…...

昨天gitee网站访问不了,开始以为电脑哪里有问题了
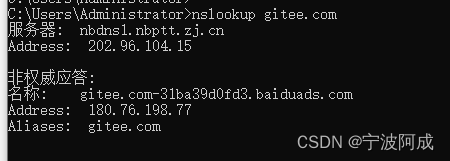
昨天gitee网站下午访问不了,开始以为是什么毛病。 结果同样的网络,手机是可以访问的。 当然就ping www.gitee.com 结果也下面那样是正常的 以为是好的,但就是访问www.gitee.com也是不行,后来用阿里云的服务器curl访问是下面情况&…...

深入理解适配器模式:Java实现与框架应用
适配器模式是一种结构型设计模式,它允许将一个类的接口转换成客户端希望的另一个接口。适配器模式使得原本由于接口不兼容而不能一起工作的类可以协同工作。在本篇博客中,我们将详细介绍适配器模式,并演示如何在Java中实现它。最后࿰…...

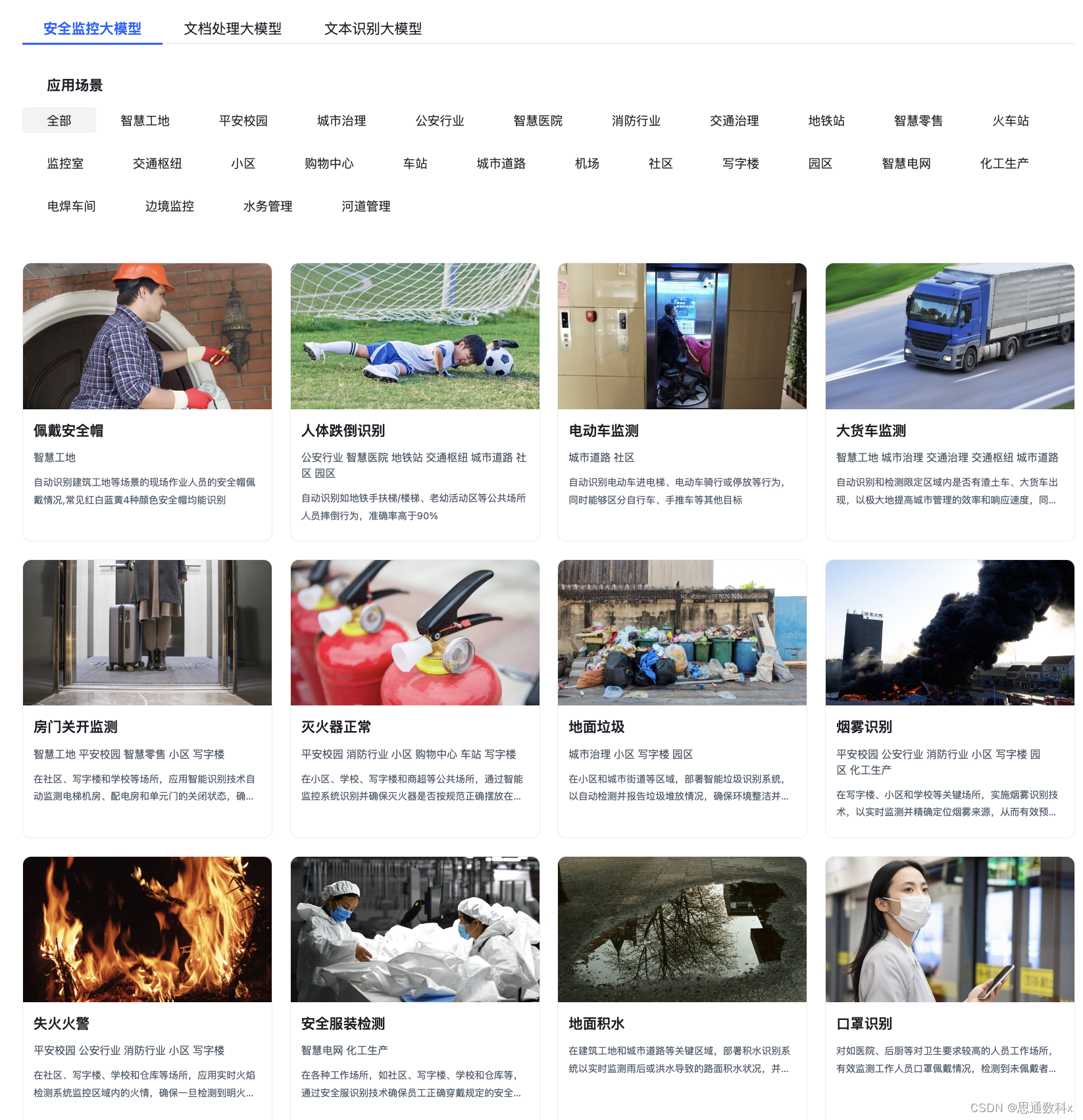
跌倒识别:守护公共安全的AI技术应用场景-免费API调用
随着科技的不断进步,人工智能在各个领域的应用日益广泛,其中在公共安全领域,智能跌倒识别系统正逐渐成为守护人们安全的重要工具。本文将分享智能跌倒识别系统在不同场景下的应用及其重要性。 产品在线体验地址-API调用或本地化部署 AI算法模…...

算法:渐进记号的含义及时间复杂度计算
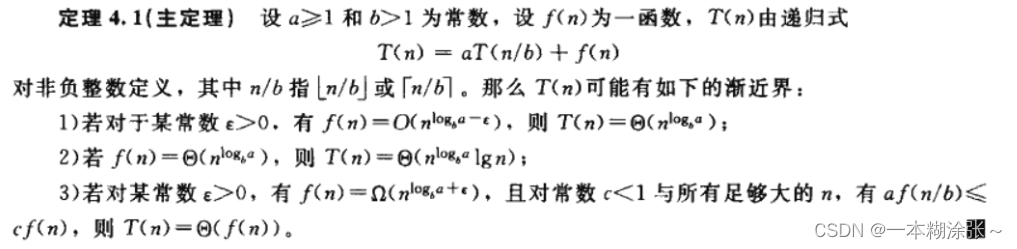
渐进记号及时间复杂度计算 渐近符号渐近记号 Ω \Omega Ω渐进记号 Θ \Theta Θ渐进记号小 ο \omicron ο渐进记号小 ω \omega ω渐进记号大 O \Omicron O常见的时间复杂度关系 时间复杂度计算:递归方程代入法迭代法套用公式法 渐近符号 渐近记号 Ω \Omega Ω …...

idea导入文件里面的子模块maven未识别处理解决办法
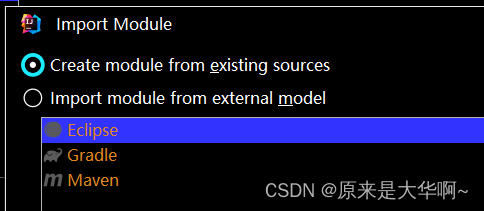
1、File → Project Structure → 点击“Modules” → 点击“” → “Import Model” 2、可以看到很多子模块,选择子模块下的 pom.xml 文件导入一个一个点累死了,父目录下也没有pom文件 解决办法:找到子模块中有一个pom.xml文件,…...

IOS Swift 从入门到精通:协议和扩展
文章目录 协议协议继承扩展协议扩展面向协议的编程总结: 今天你将学习一些真正的 Swifty 功能:协议和面向协议的编程(POP)。 POP 摒弃了庞大而复杂的继承层次结构,代之以更小、更简单、可以组合在一起的协议。这确实应…...

Vue插件开发:Vue.js的插件架构允许开发者扩展Vue的核心功能,我们可以探讨如何开发一个Vue插件并与社区分享
了解Vue插件 Vue插件的概念: Vue插件用于为Vue.js添加全局级别的功能。它提供了一种开箱即用的机制来应用全局性的功能扩展。这些插件通常用来将全局方法或属性,组件选项,Vue实例的方法,或者注入一些组件选项比如mixins和自定义方法添加至Vue.js。 Vue插件的使用场景:…...

学习面向对象前--Java基础练习题
前言 写给所有一起努力学习Java的朋友们,敲代码本身其实是我们梳理逻辑的一个过程。我们在学习Java代码的过程中,除了需要学习Java的一些基本操作及使用,更重要的是我们需要培养好的逻辑思维。逻辑梳理好之后,我们编写代码实现需要…...

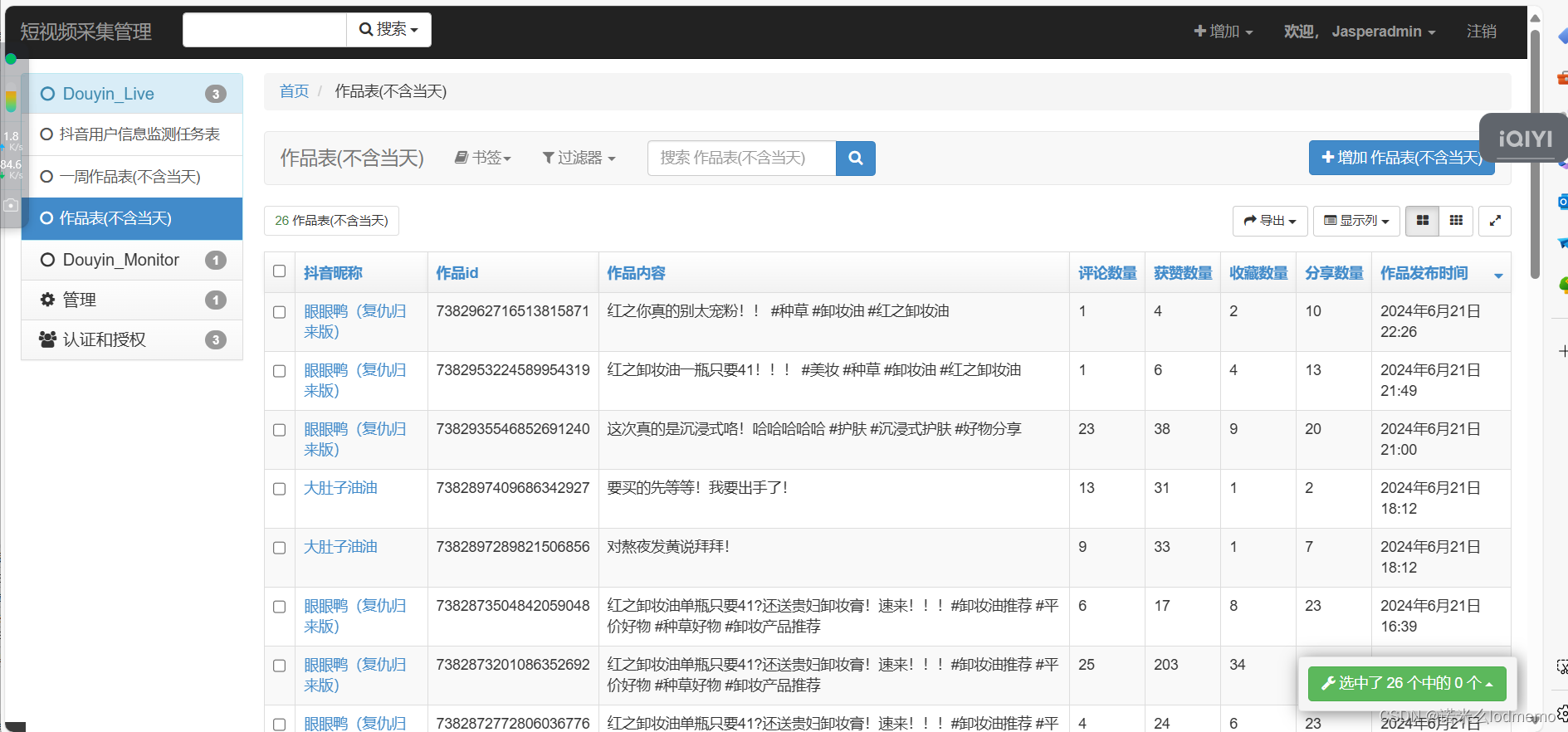
用Python实现抖音新作品监控助手,实时获取博主动态
声明: 本文以教学为基准、本文提供的可操作性不得用于任何商业用途和违法违规场景。本人对任何原因在使用本人中提供的代码和策略时可能对用户自己或他人造成的任何形式的损失和伤害不承担责任。包含关注,点赞等 该项目的主要功能是通过Python代码&…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
