【区分vue2和vue3下的element UI Avatar 头像组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 的 Element UI 和 Vue 3 的 Element Plus 中,Avatar 头像组件可能并没有直接作为官方组件库的一部分。然而,为了回答你的问题,我将假设 Element UI 和 Element Plus 在未来的版本中可能添加了 Avatar 组件,或者我们将使用一个类似的第三方组件或自定义组件作为例子。
Vue 2 + Element UI 中的 Avatar 组件(假设性)
属性 (Attributes)
- src: 头像的图片地址。
- size: 头像的大小,可以是
large、medium、small或具体的尺寸数值。 - shape: 头像的形状,例如
circle或square。 - alt: 图片的替代文本,用于提高可访问性。
事件 (Events)
- click: 当头像被点击时触发。
- error: 当图片加载失败时触发。
方法 (Methods)
通常,Avatar 组件不会暴露特定的方法。
示例
<template><el-avatar src="path/to/image.jpg" size="medium" shape="circle" @click="handleClick" @error="handleError"></el-avatar>
</template><script>
export default {methods: {handleClick() {console.log('Avatar clicked!');},handleError() {console.error('Failed to load avatar image.');}}
};
</script>
Vue 3 + Element Plus 中的 Avatar 组件(假设性)
在 Vue 3 和 Element Plus 中,Avatar 组件的属性、事件和用法可能与 Vue 2 中的类似,但会遵循 Vue 3 的 Composition API 风格。
属性 (Attributes)
与 Vue 2 中的属性类似,可能包括 src、size、shape 和 alt。
事件 (Events)
与 Vue 2 类似,可能包括 click 和 error 事件。
方法 (Methods)
同样,Avatar 组件在 Vue 3 中也不太可能暴露特定方法。
示例(使用 <script setup>)
<template><el-avatar :src="avatarSrc" size="medium" shape="circle" @click="handleClick" @error="handleError"></el-avatar>
</template><script setup>
import { ref } from 'vue';const avatarSrc = ref('path/to/image.jpg');const handleClick = () => {console.log('Avatar clicked!');
};const handleError = () => {console.error('Failed to load avatar image.');
};
</script>
注意事项
- 自定义组件: 如果 Element UI 或 Element Plus 没有提供 Avatar 组件,你可以很容易地创建一个自定义的 Avatar 组件,使用原生的
<img>标签,并添加所需的样式和功能。 - 第三方库: 也有可能开发者社区已经为 Element UI 或 Element Plus 创建了扩展库,其中包含了 Avatar 组件。在这种情况下,请查阅相关文档以了解具体实现和使用方法。
- 版本更新: 由于 Element UI 和 Element Plus 都在不断更新中,因此请务必查阅最新的官方文档以获取最准确的信息。
总的来说,无论是 Vue 2 还是 Vue 3,Avatar 组件的核心功能都是展示用户头像,并可能包含点击事件和错误处理。具体的实现细节可能会根据所使用的 UI 库或自定义组件的不同而有所变化。
相关文章:
【区分vue2和vue3下的element UI Avatar 头像组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 的 Element UI 和 Vue 3 的 Element Plus 中,Avatar 头像组件可能并没有直接作为官方组件库的一部分。然而,为了回答你的问题,我将假设 Element UI 和 Element Plus 在未来的版本中可能添加了 Avatar 组件,或者我们将使用…...

数据分析必备:一步步教你如何用matplotlib做数据可视化(10)
1、Matplotlib 二维箭头图 箭头图将速度矢量显示为箭头,其中分量(u,v)位于点(x,y)。 quiver(x,y,u,v)上述命令将矢量绘制为在x和y中每个对应元素对中指定的坐标处的箭头。 参数 下表列出了quiver()函数的参数 - x - 1D或2D阵列,…...

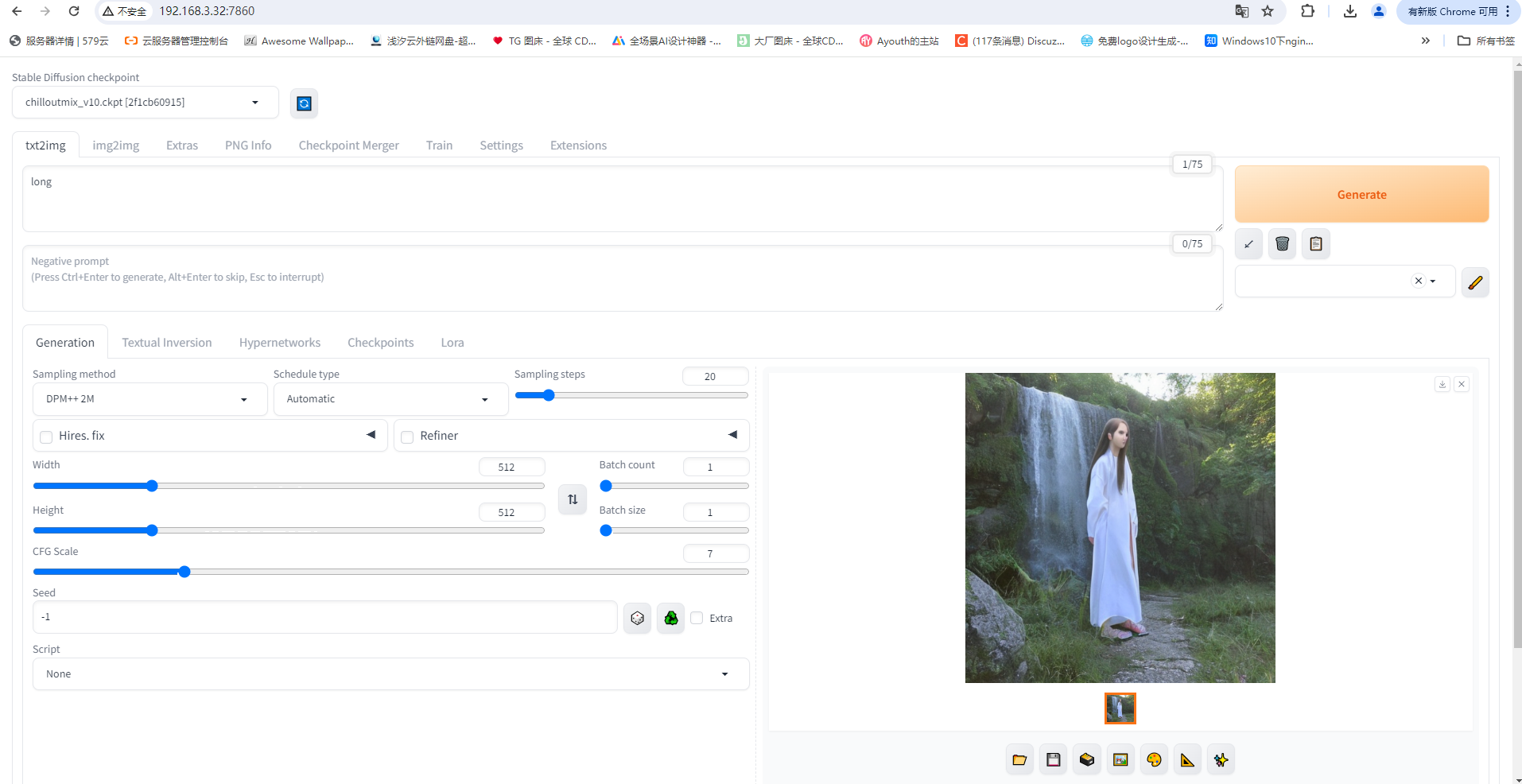
Stable Diffusion部署教程,开启你的AI绘图之路
本文环境 系统:Ubuntu 20.04 64位 内存:32G 环境安装 2.1 安装GPU驱动 在英伟达官网根据显卡型号、操作系统、CUDA等查询驱动版本。官网查询链接https://www.nvidia.com/Download/index.aspx?langen-us 注意这里的CUDA版本,如未安装CUD…...

三生随记——诡异的牙线
在小镇的角落,坐落着一间古老的牙医诊所。这所诊所早已荒废多年,窗户上爬满了藤蔓,门板上的油漆斑驳脱落,仿佛诉说着无尽的沉寂与孤独。然而,在午夜时分,偶尔会有低沉的呻吟声从紧闭的诊所里传出࿰…...

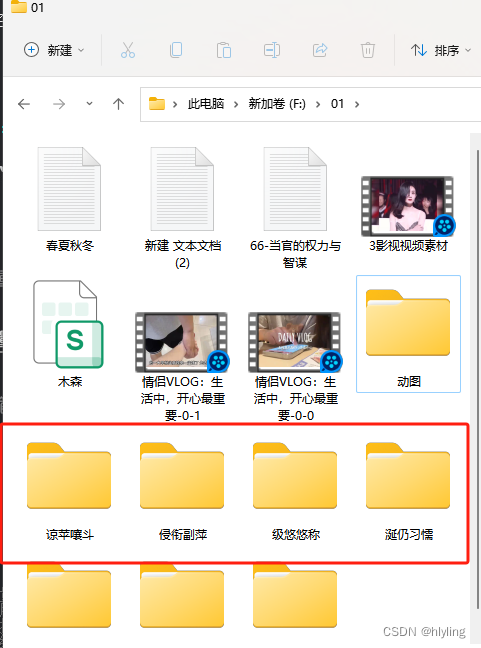
批量重命名神器揭秘:一键实现文件夹随机命名,自定义长度轻松搞定!
在数字化时代,我们经常需要管理大量的文件夹,尤其是对于那些需要频繁更改或整理的文件来说,给它们进行批量重命名可以大大提高工作效率。然而,传统的重命名方法既繁琐又耗时,无法满足高效工作的需求。今天,…...

学习笔记——路由网络基础——路由转发
六、路由转发 1、最长匹配原则 最长匹配原则 是支持IP路由的设备默认的路由查找方式(事实上几乎所有支持IP路由的设备都是这种查找方式)。当路由器收到一个IP数据包时,会将数据包的目的IP地址与自己本地路由表中的表项进行逐位(Bit-By-Bit)的逐位查找,…...

Python网络安全项目开发实战,如何防命令注入
注意:本文的下载教程,与以下文章的思路有相同点,也有不同点,最终目标只是让读者从多维度去熟练掌握本知识点。 下载教程: Python网络安全项目开发实战_防命令注入_编程案例解析实例详解课程教程.pdf 在Python网络安全项目开发中,防止命令注入(Command Injection)是一项…...

程序员如何高效读代码?
程序员高效读代码的技巧包括以下几点: 明确阅读目的:在开始阅读代码之前,先明确你的阅读目的。是为了理解整个系统的架构?还是为了修复一个具体的bug?或者是为了了解某个功能是如何实现的?明确目的可以帮助…...

全面分析一下前端框架Angular的来龙去脉,分析angular的技术要点和难点,以及详细的语法和使用规则,底层原理-小白进阶之路
Angular 前端框架全面分析 Angular 是一个由 Google 维护的开源前端框架。它最早在 2010 年发布,最初版本称为 AngularJS。2016 年,团队发布了一个完全重写的版本,称为 Angular 2,之后的版本(如 Angular 4、Angular 5…...

VACUUM 剖析
VACUUM 剖析 为什么需要 Vacuum MVCC MVCC:Multi-Version Concurrency Control,即多版本并发控制。 PostgreSQL 使用多版本并发控制(MVCC)来支持高并发的事务处理,同时保持数据的一致性和隔离性。MVCC 是一种用于管…...

基于LangChain框架搭建知识库
基于LangChain框架搭建知识库 说明流程1.数据加载2.数据清洗3.数据切分4.获取向量5.向量库保存到本地6.向量搜索7.汇总调用 说明 本文使用openai提供的embedding模型作为框架基础模型,知识库的搭建目的就是为了让大模型减少幻觉出现,实现起来也很简单&a…...

LeetCode 1789, 6, 138
目录 1789. 员工的直属部门题目链接表要求知识点思路代码 6. Z 字形变换题目链接标签思路代码 138. 随机链表的复制题目链接标签思路代码 1789. 员工的直属部门 题目链接 1789. 员工的直属部门 表 表Employee的字段为employee_id,department_id和primary_flag。…...

Redis部署模式全解析:单点、主从、哨兵与集群
Redis是一个高性能的键值存储系统,以其丰富的数据结构和优异的读写性能而闻名。在实际应用中,根据业务需求的不同,Redis可以部署在多种模式下。本文将详细介绍Redis的四种主要部署模式:单点模式、主从复制模式、哨兵模式以及集群模…...

python-docx顺序读取word内容
来源How to use Python iteration to read paragraphs, tables and pictures in word? Issue #650 python-openxml/python-docx (github.com) from docx import Document from docx.oxml.ns import qndef iter_block_items(parent):"""生成 paren…...
)
kafka 集群原理设计和实现概述(一)
kafka 集群原理设计和实现概述(一) Kafka 集群的设计原理是为了实现高可用性、高吞吐量、容错性和可扩展性。以下是 Kafka 集群的设计原 理及其实现方法: 1. 分布式架构设计 Kafka 采用分布式架构,集群中的多个 Broker 共同工作,负责接收、存储和传递消息。通过将数据分布…...

three.js 第十一节 - uv坐标
// ts-nocheck // 引入three.js import * as THREE from three // 导入轨道控制器 import { OrbitControls } from three/examples/jsm/controls/OrbitControls // 导入lil.gui import { GUI } from three/examples/jsm/libs/lil-gui.module.min.js // 导入tween import * as T…...

git从master分支创建分支
1. 切换到主分支或你想从哪里创建新分支 git checkout master 2. 创建并切换到新的本地分支 develop git checkout -b develop 3. 将新分支推送到远程存储库 git push origin develop 4. 设置本地 develop 分支跟踪远程 develop 分支 git branch --set-upstream-toorigi…...

Chromium 调试指南2024 Mac篇 - 准备工作 (一)
1.引言 Chromium是一个由Google主导开发的开源浏览器项目,它为Google Chrome浏览器提供了基础框架。Chromium不仅是研究和开发现代浏览器技术的重要平台,还为众多其他基于Chromium的浏览器(如Microsoft Edge、Brave等)提供了基础…...

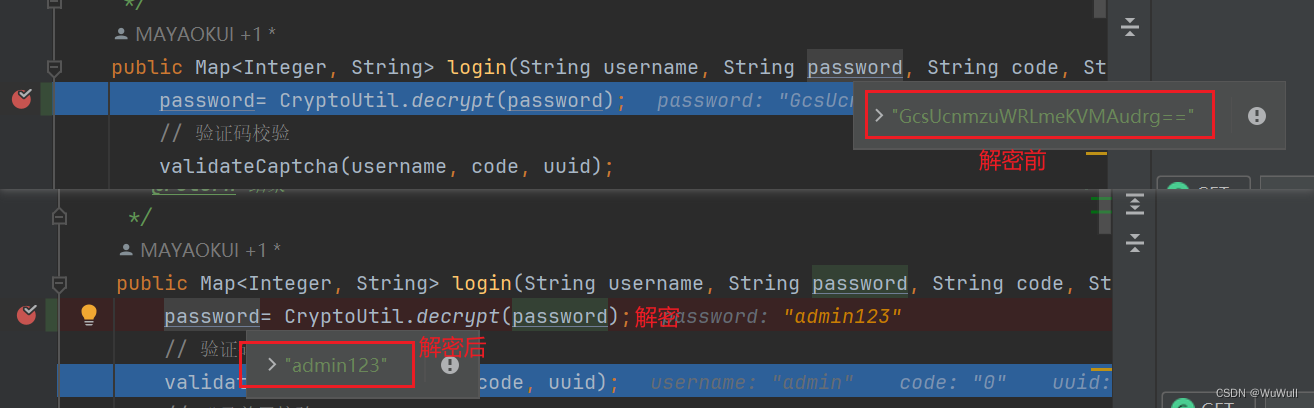
vue登陆密码加密,java后端解密
前端 安装crypto-js npm install crypto-js加密 //引入crypto-js import CryptoJS from crypto-js;/** ---密码加密 start--- */ const SECRET_KEY CryptoJS.enc.Utf8.parse("a15q8f6s5s1a2v3s"); const SECRET_IV CryptoJS.enc.Utf8.parse("a3c6g5h4v9sss…...

npm 安装踩坑
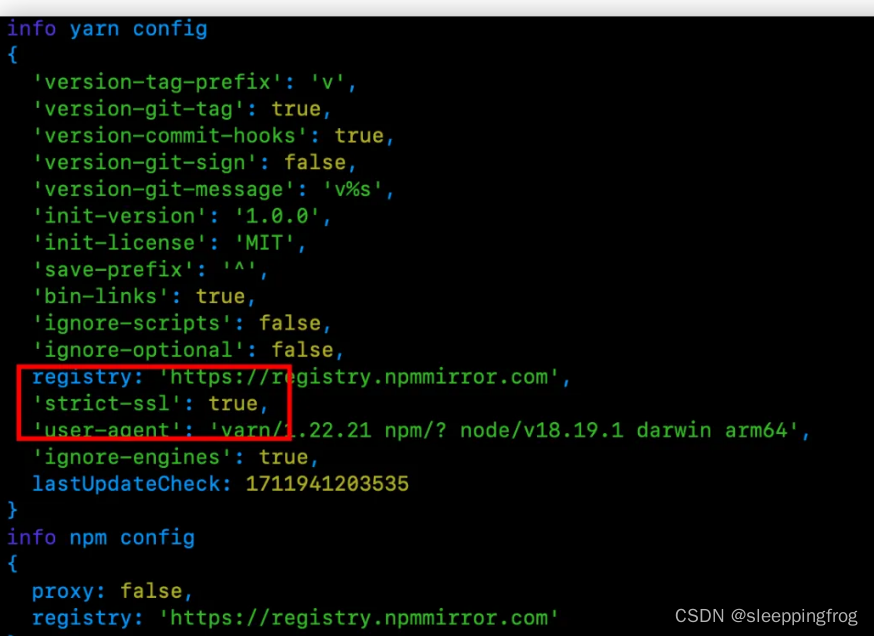
1 网络正常,但是以前的老项目安装依赖一直卡住无法安装?哪怕切换成淘宝镜像 解决办法:切换成yarn (1) npm i yarn -g(2) yarn init(3) yarn install在安装的过程中发现: [2/4] Fetching packages... error marked11.1.0:…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

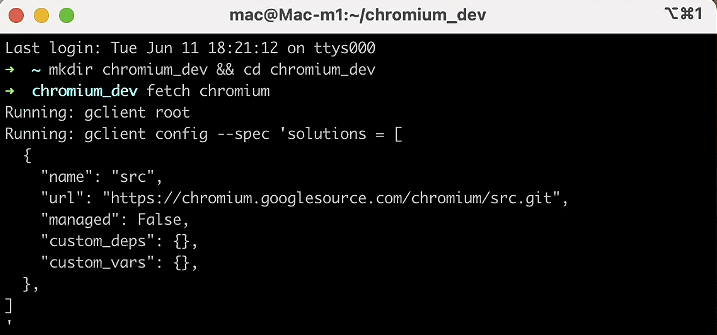
Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
