opencascade AIS_InteractiveContext源码学习2
AIS_InteractiveContext

前言
交互上下文(Interactive Context)允许您在一个或多个视图器中管理交互对象的图形行为和选择。类方法使这一操作非常透明。需要记住的是,对于已经被交互上下文识别的交互对象,必须使用上下文方法进行修改。如果交互对象尚未加载到交互上下文中,您才能直接调用交互对象的方法。
每个可选择的对象必须指定负责整体选择对象的选择模式(全局选择模式)。交互上下文本身支持使用选择过滤器进行分解对象的选择。默认情况下,全局选择模式等于0,但如果需要,可以重新定义。
Selection management 选择管理
1:AddSelect
构造1:将对象添加到选择中
构造2:将对象添加到选择中
2:SelectRectangle
选择在包围矩形内的对象。选择后应显式重绘视图。
参数:
- thePntMin [输入] 矩形的较小点(以像素表示)
- thePntMax [输入] 矩形的较大点(以像素表示)
- theView [输入] 定义矩形的活动视图
- theSelScheme [输入] 选择方案
返回值:选择状态
另请参阅:StdSelect_ViewerSelector3d::AllowOverlapDetection()
3:SelectPolygon
选择多边形边界内找到的所有内容。选择后应显式重绘视图。
参数:
- thePolyline [输入] 定义多边形边界的折线(以像素表示)
- theView [输入] 定义折线的活动视图
- theSelScheme [输入] 选择方案
返回值:选择状态
4:SelectPoint
选择视图中由点拾取的最顶层对象。选择后应显式重绘视图。
参数:
- thePnt [输入] 视图内的点的像素坐标
- theView [输入] 定义点所在的活动视图
- theSelScheme [输入] 选择方案
返回值:拾取状态
5:SelectDetected
选择并突出显示之前通过 AIS_InteractiveContext::MoveTo() 方法检测到的对象;取消之前选中的对象的高亮显示。选择后应显式重绘视图。
参数:
- theSelScheme [输入] 选择方案
返回值:拾取状态
另请参阅:HighlightStyle(),定义所选所有者的默认高亮样式(Prs3d_TypeOfHighlight_Selected 和 Prs3d_TypeOfHighlight_LocalSelected);PrsMgr_PresentableObject::HilightAttributes(),定义所选所有者的每个对象高亮样式(覆盖默认设置)。
6:BoundingBoxOfSelection
返回所选对象的边界框。
7:Select
重载方法1:
设置使用指定选择方案选择/取消选择的所有者列表。
参数:
- theOwners 要改变选择状态的所有者列表
- theSelScheme 选择方案
返回值:拾取状态
重载方法2:
存储并突出显示之前检测到的对象;取消之前选择的对象的高亮显示。参见 MoveTo()。已弃用:(“此方法已弃用 - 应调用带有 AIS_SelectionScheme_Replace 参数的 SelectDetected() 方法代替”)
重载方法3:
选择在视图中由像素最小值和最大值(XPMin、YPMin、XPMax 和 YPMax)定义的边界矩形内找到的所有内容。检测到的对象将传递给主视图,然后进行更新。
已弃用:(“此方法已弃用 - 应调用带有 AIS_SelectionScheme_Replace 参数的 SelectRectangle() 方法代替”)
重载方法4:
折线选择;清除先前的选取列表。
已弃用:(“此方法已弃用 - 应调用带有 AIS_SelectionScheme_Replace 参数的 SelectPolygon() 方法代替”)
8:FitSelected
重载方法1、2:
将视图适应所选对象的边界。如果将 AIS_InteractiveObject 的无限状态设置为 true,则无限对象将被忽略。
9:ToHilightSelected
返回值指定当鼠标光标移到选定对象上方时是否应突出显示该对象。
另请参阅 MoveTo()。
10:SetToHilightSelected
指定当鼠标光标移到选定对象上方时,是否应突出显示该对象(在 MoveTo 方法中)。默认情况下,此值为 false,在这种情况下选定的对象不会被突出显示。
另请参阅 MoveTo()。
11:AutomaticHilight
如果自动高亮模式处于活动状态,则返回 true;默认情况下为 TRUE。
另请参阅 MoveTo()、Select()、HilightWithColor()、Unhilight()。
12:SetAutomaticHilight
设置检测到和选定实体的突出显示状态。此函数允许您断开自动模式。
MoveTo() 将填充检测到实体的列表,而 Select() 将设置检测到对象的选定状态,而不考虑此标志,但如果禁用了 AutomaticHiligh(),它们的突出显示状态将不受影响,因此应用程序可以根据需要以不同方式执行自定义突出显示。
此 API 应与 SelectMgr_SelectableObject::SetAutoHilight() 区分开来,后者用于实现特定交互对象类的自定义突出显示逻辑。
另请参阅 MoveTo()、Select()、HilightWithColor()、Unhilight()。
13:SetSelected
重载方法1
将交互式对象 aniObj 放入选定对象的列表中。执行选择过滤器检查。
重载方法2
取消先前选定的所有者的高亮显示,并将它们标记为未选定状态。将给定的所有者标记为已选定并突出显示它。执行选择过滤器检查。
14:AddOrRemoveSelected
重载方法1
允许根据其选择状态来突出显示或取消突出显示给定的所有者。
重载方法2
允许根据其选择状态对给定的所有者进行突出显示或取消突出显示操作。
15:IsSelected
重载方法1
返回 true 表示给定的对象已被选中。
重载方法2
返回 true 表示给定的所有者已被选中。
16:FirstSelectedObject
返回当前选定列表中的第一个选定对象。
17:NbSelected
使用 InitSelected() + MoreSelected() + NextSelected() 迭代器计算当前选定实体的数量。
另请参见 SelectedOwner()、InitSelected()、MoreSelected()、NextSelected()。
18:InitSelected
初始化对选定对象的扫描。
另请参见 SelectedOwner()、MoreSelected()、NextSelected()。
19:MoreSelected
如果在扫描选定对象列表时找到另一个对象,则返回 true。
另请参见 SelectedOwner()、InitSelected()、NextSelected()。
20:NextSelected
继续扫描到选定对象列表中的下一个对象。
另请参见 SelectedOwner()、InitSelected()、MoreSelected()。
21:SelectedOwner
返回选定实体的所有者。
另请参见 InitSelected()、MoreSelected()、NextSelected()。
22:SelectedInteractive
返回 Handle(AIS_InteractiveObject)::DownCast(SelectedOwner()->Selectable())。
另请参见 SelectedOwner()。
重点 转换方法
23:HasSelectedShape
如果交互上下文中选择了形状,则返回 TRUE。
另请参见 SelectedShape()。
24:SelectedShape
返回选定的形状。基本上,它只是由 StdSelect_BRepOwner 存储的形状,并应用了图形变换:
const Handle(StdSelect_BRepOwner) aBRepOwner = Handle(StdSelect_BRepOwner)::DownCast(SelectedOwner());
TopoDS_Shape aSelShape = aBRepOwner->Shape();
TopoDS_Shape aLocatedShape = aSelShape.Located(aBRepOwner->Location() * aSelShape.Location());
另请参见 SelectedOwner()、HasSelectedShape()。
重点 转换方法
25:HasApplicative
如果上下文中存在通过鼠标检测到的实体,则返回 true。
另请参见 DetectedOwner()、HasNextDetected()、HilightPreviousDetected()、HilightNextDetected()。
26:Applicative
返回 SelectedInteractive()->GetOwner()。
另请参见 SelectedOwner()。
用法用例
当使用OpenCASCADE的AIS_InteractiveContext进行选择管理时,可以基于不同的交互需求和场景来执行多种操作。以下是用例示例:
1. 利用选择状态进行对象操作
-
获取当前选择的对象:
Handle(AIS_InteractiveObject) selectedObject = myContext->SelectedInteractive(); if (!selectedObject.IsNull()) {// 对选定对象执行操作,如获取属性、修改颜色等selectedObject->SetColor(Quantity_NOC_RED); }通过
SelectedInteractive()方法获取当前选定的交互式对象,并可以在此基础上执行相应的操作,如修改颜色、获取属性等。 -
根据选择执行特定操作:
if (myContext->HasSelectedShape()) {TopoDS_Shape selectedShape = myContext->SelectedShape();// 执行基于选定形状的操作,如分析、处理等 }使用
HasSelectedShape()和SelectedShape()方法检查和获取当前选定的形状,并在此基础上执行特定的操作。
2. 多选和集合操作
-
获取所有选定的对象:
for (myContext->InitSelected(); myContext->MoreSelected(); myContext->NextSelected()) {Handle(AIS_InteractiveObject) selectedObject = myContext->SelectedInteractive();// 处理每个选定的对象,如打印信息、处理属性等 }使用
InitSelected()、MoreSelected()和NextSelected()方法遍历所有选定的对象,并执行适当的操作。 -
添加和移除选择对象:
myContext->ShiftSelect(...); // 添加新对象到当前选择 myContext->ShiftSelect(...); // 再次选择以移除对象使用
ShiftSelect(...)方法可以根据需要添加或移除对象到当前选择集合中。
3. 自定义高亮显示和选择模式
-
自定义高亮显示:
myContext->HilightWithColor(anObject, Quantity_NOC_YELLOW);使用
HilightWithColor()方法为指定的对象设置自定义的高亮显示颜色。 -
设置选择模式:
myContext->SetSelectionMode(AIS_SelectionMode::AIS_SelectionMode_EntityOwner);使用
SetSelectionMode()方法设置选择模式,以控制如何处理选择操作,如选择对象或选择对象所有者等。
4. 事件处理和用户交互
-
处理选择事件:
void MyEventHandler::OnSelectEvent(const AIS_InteractiveObject& object, const Standard_Boolean isSelected) {// 处理选择事件,根据选择状态执行相应操作if (isSelected) {// 对象被选中时执行的操作} else {// 对象取消选中时执行的操作} }使用事件处理器(如自定义的
MyEventHandler类)来处理选择事件,根据选择状态执行相应的操作。
相关类和方法:
AIS_InteractiveContext: 主要类,用于管理交互式对象、选择和操作。AIS_SelectionMode: 枚举,定义不同的选择模式,如选择对象或选择对象所有者。- 事件处理器类:用于处理选择事件和与选择相关的操作。
这些用例展示了如何利用OpenCASCADE中的 AIS_InteractiveContext 类进行灵活的选择管理和交互操作,以实现各种复杂的3D场景应用需求。通过这些方法和技术,可以有效地增强应用程序的用户体验和交互性。
immediate mode rendering 即时模式渲染
续看篇章5
相关文章:

opencascade AIS_InteractiveContext源码学习2
AIS_InteractiveContext 前言 交互上下文(Interactive Context)允许您在一个或多个视图器中管理交互对象的图形行为和选择。类方法使这一操作非常透明。需要记住的是,对于已经被交互上下文识别的交互对象,必须使用上下文方法进行…...
函数详解)
scale()函数详解
scale()函数是R语言中用于标准化和中心化数据的一个函数。这个函数通常用于数据预处理,以便于后续的分析和建模。下面是对scale()函数的详细介绍: 用法 scale(x, center TRUE, scale TRUE)参数 x: 一个数值型向量、矩阵或数据框,是需要进…...

计算机基础学习有多重要?学哪些?如何学?
计算机基础是我们计算机生涯的开始,而对大学生来说,基础是一方面,更重要的是应对面试。这样说吧,校招:计算机基础占90%,专业知识占10%,社招:计算机基础占20%,专业知识占8…...

Oracle day9
------------------------------------------------------------------------------------ --创建用户 create user test1 identified by 123456; create user ZJun identified by 888888; --授予权限 grant create session to test1; grant create session to ZJun; --删除用…...

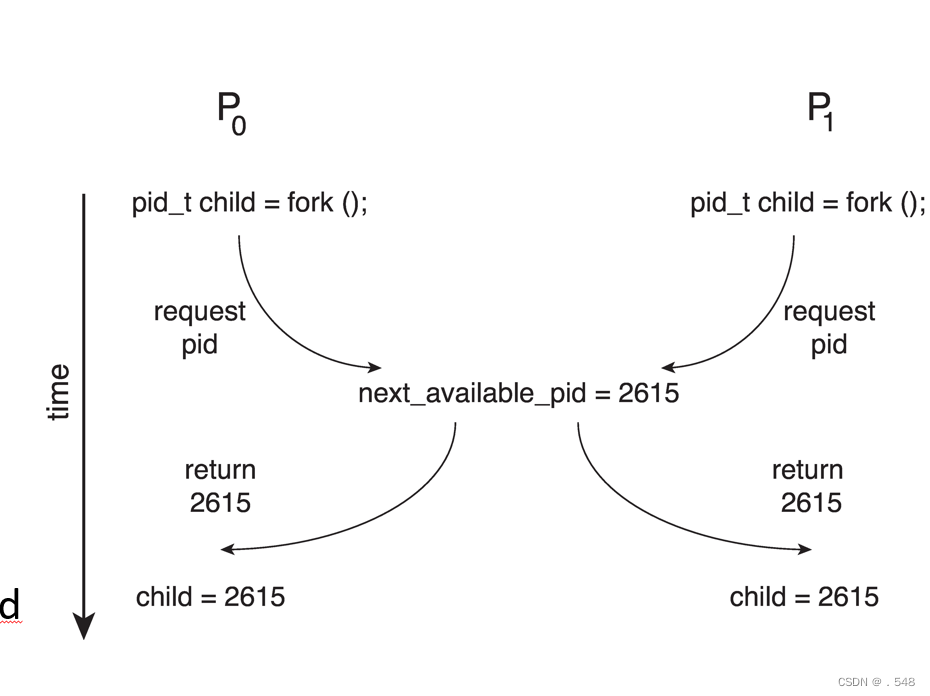
Race Condition竞争条件
Race Condition Question – why was there no race condition in the first solution (where at most N – 1) buffers can be filled?Processes P0 and P1 are creating child processes using the fork() system callRace condition on kernel variable next_available_pid…...

docker 删除本地镜像释放磁盘空间
时间一长,本地镜像文件特别多: 1 linux 配置crontab 定期删除 crontab l 查看 crontab e 编辑 30 3 * * * /home/mqq/gengmingming/cleanImage-realize.sh > /home/mqq/gengmingming/cleanImage-realize.log 2>&12 cleanImage-realize.sh …...

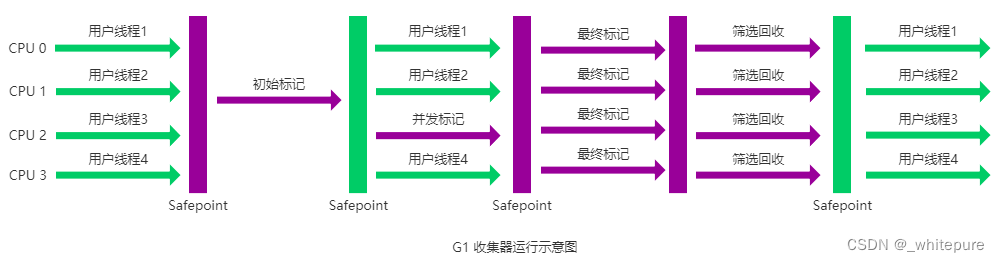
JVM中的垃圾回收器
文章目录 垃圾回收器发展史垃圾回收器分类按线程数分类按工作模式分类按处理方式分类 查看默认垃圾收集器评估垃圾回收器性能指标吞吐量暂停时间吞吐量对比暂停时间 7种经典的垃圾回收器垃圾回收器与垃圾分代垃圾收集器的组合关系Serial GCParNew GCParallel Scavenge GCSerial…...

记录一些可用的AI工具网站
记录一些可用的AI工具网站 AI对话大模型AI图片生成AI乐曲生成AI视频生成AI音频分离 AI对话大模型 当前时代巅峰,Microsoft Copilot:https://copilot.microsoft.com AI图片生成 stable diffusion模型资源分享社区,civitai:https…...

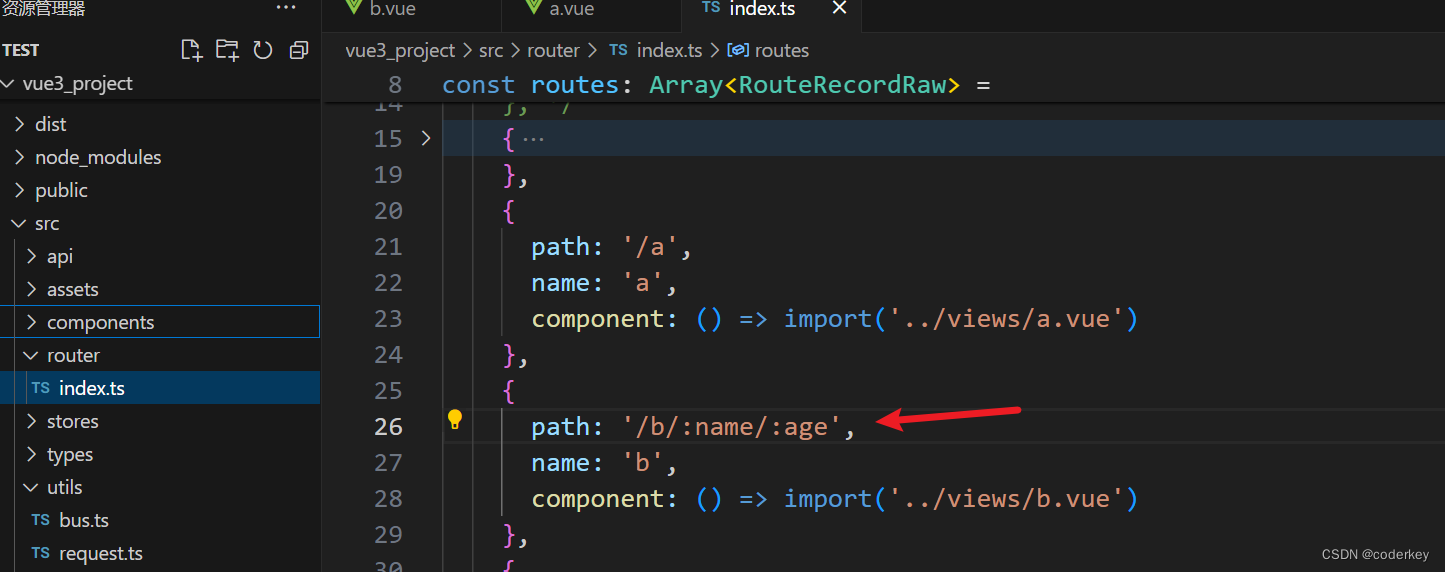
vue3页面传参
一,用query传参 方法: router.push({path: ‘路由地址’, query: ‘参数’}) 例子:a页面携带参数跳转到b页面并且b页面拿到a页面传递过来的参数 在路由router.ts配置 a页面: <template><div >a页面</div>…...

QNX OS微内核系统
微内核架构 微内核(Microkernel)架构是一种操作系统架构模式,其核心思想是尽量将操作系统的基本功能压缩在最小的核心中,而将其他服务(如设备驱动、文件系统、网络协议等)放在用户空间中运行,从而增加系统的灵活性和安全性,这种架构有几个主要特点和优势: 最小化核心…...

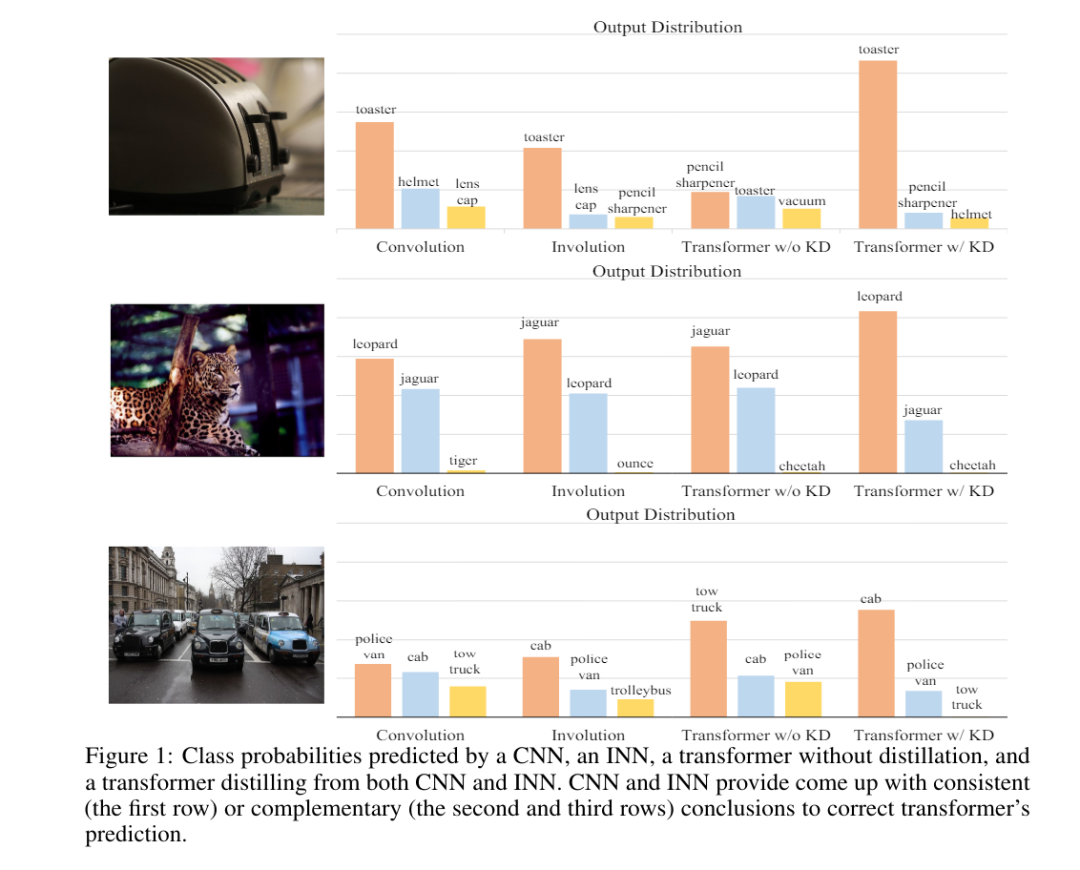
ViT:5 Knowledge Distillation
实时了解业内动态,论文是最好的桥梁,专栏精选论文重点解读热点论文,围绕着行业实践和工程量产。若在某个环节出现卡点,可以回到大模型必备腔调或者LLM背后的基础模型重新阅读。而最新科技(Mamba,xLSTM,KAN)…...

2024头歌数据库期末综合(部分题)
目录 第7关:数据查询三 任务描述 知识补充 答案 第8关:数据查询四 任务描述 知识补充 答案 本篇博客声明:所有题的答案不在一起,可以去作者博客专栏寻找其它文章。 第7关:数据查询三 任务描述 本关任务&#x…...

【Flask】学习
参考B站视频:https://www.bilibili.com/video/BV1v7411M7us/ 目录 第一讲 什么是 flask 修饰器、路由规则 flask 变量规则,灵活传参数据类型:str、int、float(正浮点数,传int会报错)、path、uuid app.…...

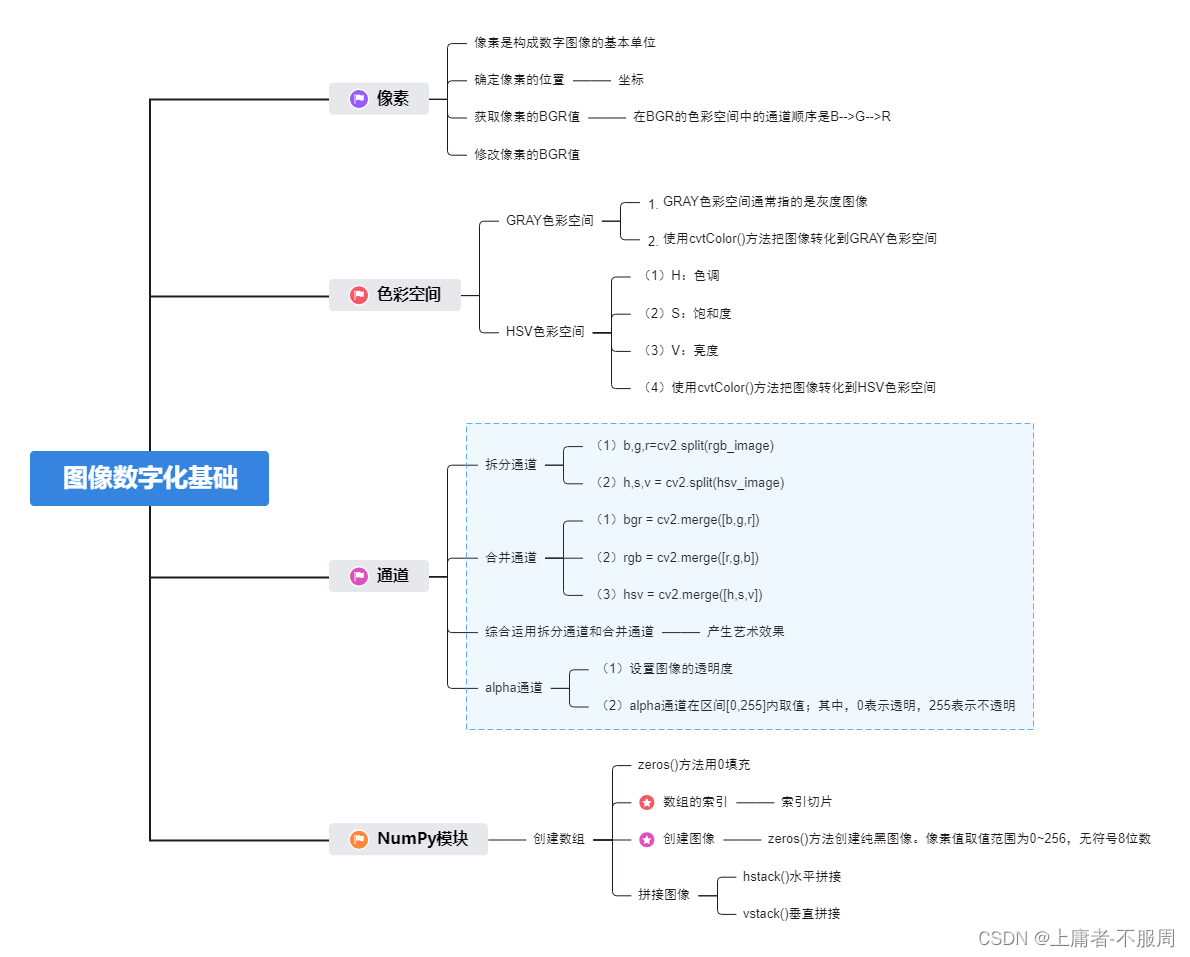
图像数字化基础
一、像素 1、获取图像指定位置的像素 import cv2 image cv2.imread("E:\\images\\2.png") px image[291,218] print("坐标(291,218)上的像素的BGR值是:",px) (1)RGB色彩空间 R通道:红色通道 G通道&…...

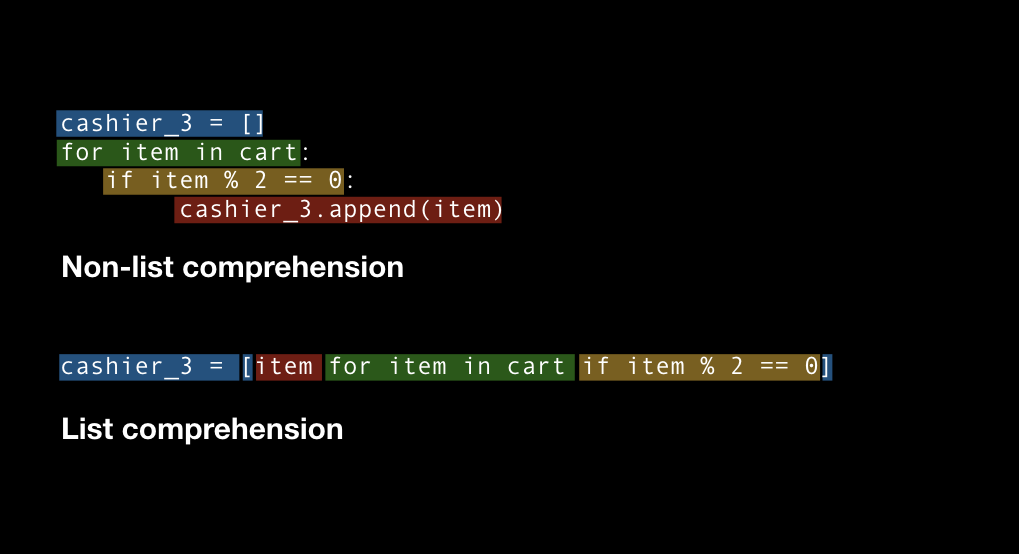
让你的Python代码更简洁:一篇文章带你了解Python列表推导式
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 列表推导式 📒📝 语法📝 条件筛选📝 多重循环📝 列表推导式的优点📝 使用场景📝 示例代码🎯 示例1🎯 示例2⚓️ 相关链接 ⚓️📖 介绍 📖 在Python编程中,列表推导式是一种强大且高效的语法,它允许你用…...

基于Matlab的BP神经网络的车牌识别系统(含GUI界面)【W7】
简介: 本系统结合了图像处理技术和机器学习方法(BP神经网络),能够有效地实现车牌的自动识别。通过预处理、精确定位、字符分割和神经网络识别,系统能够准确地识别各种车牌图像,并在智能交通管理、安防监控等…...

jetpack compose的@Preview和自定义主题
1.Preview Preview可以在 Android Studio 的预览窗口中实时查看和调试 UI 组件。 基本使用 import androidx.compose.foundation.layout.fillMaxSize import androidx.compose.material.MaterialTheme import androidx.compose.material.Surface import androidx.compose.ma…...
Temu(拼多多跨境电商) API接口:获取商品详情
核心功能介绍——获取商品详情 在竞争激烈的电商市场中,快速、准确地获取商品数据详情对于电商业务的成功至关重要。此Temu接口的核心功能在于其能够实时、全面地获取平台上的商品数据详情。商家通过接入Temu接口,可以轻松获取商品的标题、价格、库存、…...
内容 2 工程项)
ArcGIS Pro SDK (五)内容 2 工程项
ArcGIS Pro SDK (五)内容 2 地图工程 目录 ArcGIS Pro SDK (五)内容 2 地图工程1 将文件夹连接项添加到当前工程2.2 获取所有工程项2.3 获取工程的所有“MapProjectItems”2.4 获取特定的“MapProjectItem”2.5 获取所有“样式工程…...

【ai】初识pytorch
初识PyTorch 大神的例子运行: 【ai】openai-quickstart 配置pycharm工程 简单例子初识一下Pytorch 好像直接点击下载比较慢? 大神的代码 在这个例子中,首先定义一个线性模型,该模型有一个输入特征和一个输出特征。然后定义一个损失函数和一个优化器,接着生成一些简单的线性…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
