初识BFC
初识BFC
先说如何开启BFC:
1.设置display属性:inline-block,flex,grid
2.设置定位属性:absolute,fixed
3.设置overflow属性:hidden,auto,scroll
4.设置浮动(不推荐使用)
值得注意的是:body本身就是BFC元素。
另外,推荐使用*overflow: hidden;开启BFC,因为代价最小,不会像设置定位和浮动一样影响布局。*
元素开启BFC的作用:
为了方便,下面举例说明,都是通过设置overflow: hidden;开启BFC
1. 不会与浮动元素重叠
html代码如下:
<body><div class="div1">1</div><div class="div2">2</div>
</body>
css代码如下:
*{margin: 0;padding: 0;
}
.div1 {width: 150px;height: 150px;background-color: yellow;
}
.div2 {width: 180px;height: 180px;background-color: orange;
}
定义了两个div盒子,确定他们的大小和背景颜色。

给div1设置左浮动后,它脱离了文档流,不占据位置了,所以和div2重叠。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-859PryRw-1678067988404)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/1%201.png)]
我们给div2设置overflow: hidden; 后,div2变为BFC元素,不再与div1重叠。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b2gI34YS-1678067988405)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/2.png)]
2. 解决高度塌陷的问题
html代码如下:
<div class="box"><div class="div1"></div>
</div>
css代码如下:
.box{background-color: skyblue;
}
.div1{width: 150px;height: 150px;background-color: yellow;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AZJGe9Y6-1678067988407)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/6.png)]
给div1设置左浮动后,发现页面中只显示div1。但按理来说box本身是块级元素,应独占一行,这是怎么回事?
原来是因为box本身没有高度,它是靠div1的高度撑起来的。给div1设置浮动后,脱离了文档流,所以box的高度变为0,出现了高度塌陷的问题。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UU9oTUgq-1678067988409)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/4.png)]
而我们让box变为BFC元素后,就有了高度。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zrI6Njg7-1678067988410)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/6%201.png)]
3. 解决外边距重叠的问题
什么是外边距重叠?
位于同一BFC的上下两个块级元素,如果各自设置相对的外边距,会导致外边距折叠(也叫重叠),从而使两个元素之间的距离为边距较大的那个值。
html代码如下:
<div class="div1">1</div>
<div class="div2">2</div>
css代码如下:
* {margin: 0;padding: 0;
}.div1 {width: 150px;height: 150px;background-color: orange;
}.div2 {width: 150px;height: 150px;background-color: skyblue;
}
定义了两个div盒子,确定他们的大小和背景颜色。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Pmu7E8iQ-1678067988411)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/1%202.png)]
然后给第一个盒子设置margin-bottom:100px; ,第二个盒子设置margin-top:120px ,按照常规理解,他们应该会相距220px。
但实际上,他们的距离相差120px。这是因为div1和div2的父元素都是body,而body本身就是BFC元素,位于同一BFC区域的div元素设置相对的外边距,所以发生了外边距重叠。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6MW2vYVO-1678067988412)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/2%201.png)]
那如何解决外边距重叠的问题呢?位于同一BFC区域的块级元素才可能发生外边距重叠,那我们想办法让他们不在同一BFC区域中,问题不就解决了吗!
所以,可以给div2元素的外面嵌套一个box盒子,然后给box开启BFC,div1和div2位于不同的BFC元素中,外边距就不会折叠了。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fgCl8cHQ-1678067988412)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/4%201.png)]
源代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.div1 {margin-bottom: 100px;width: 150px;height: 150px;background-color: orange;}.div2 {margin-top: 120px;width: 150px;height: 150px;background-color: skyblue;}.box{overflow: hidden;}</style>
</head><body><div class="div1">1</div><div class="box"><div class="div2">2</div></div>
</body></html>
相关文章:

初识BFC
初识BFC 先说如何开启BFC: 1.设置display属性:inline-block,flex,grid 2.设置定位属性:absolute,fixed 3.设置overflow属性:hidden,auto,scroll 4.设置浮动…...

随想录二刷Day17——二叉树
文章目录二叉树9. 二叉树的最大深度10. 二叉树的最小深度11. 完全二叉树的节点个数12. 平衡二叉树二叉树 9. 二叉树的最大深度 104. 二叉树的最大深度 思路1: 递归找左右子树的最大深度,选择最深的 1(即加上当前层)。 class So…...

Weblogic管理控制台未授权远程命令执行漏洞复现(cve-2020-14882/cve-2020-14883)
目录漏洞描述影响版本漏洞复现权限绕过漏洞远程命令执行声明:本文仅供学习参考,其中涉及的一切资源均来源于网络,请勿用于任何非法行为,否则您将自行承担相应后果,本人不承担任何法律及连带责任。 漏洞描述 Weblogic…...

STM32F103CubeMX定时器
前言定时器作为最重要的内容之一,是每一位嵌入式软件工程师必备的能力。STM32F103的定时器是非常强大的。1,他可以用于精准定时,当成延时函数来使用。不过个人不建议这么使用,因为定时器很强大,这么搞太浪费了。如果想…...

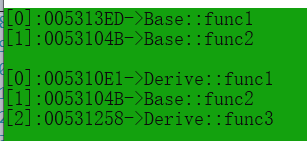
多态且原理
多态 文章目录多态多态的定义和条件协变(父类和子类的返回值类型不同)函数隐藏和虚函数重写的比较析构函数的重写关键字final和override抽象类多态的原理单继承和多继承的虚函数表单继承下的虚函数表多继承下的虚函数表多态的定义和条件 定义࿱…...
 创建动态库)
动态库(二) 创建动态库
文章目录创建动态库设计动态库ABI兼容动态符号的可见性示例控制符号可见性通过-fvisibility通过strip工具删除指定符号创建动态库 在Linux中创建动态库通过如下过程完成: gcc -fPIC -c first.c second.c gcc -shared first.o second.o -o libdynamiclib.so 按照Li…...

opencv加水印
本文介绍opencv给图片加水印的方法。 目录1、添加水印1.1、铺满1.2、在指定区域添加1.3、一比一铺满1、添加水印 添加水印的原理是调低两张图片的透明度,然后叠加起来。公式如下: dst src1 * opacity src2 * (1 - opacity) gamma; opacity是透明度&a…...

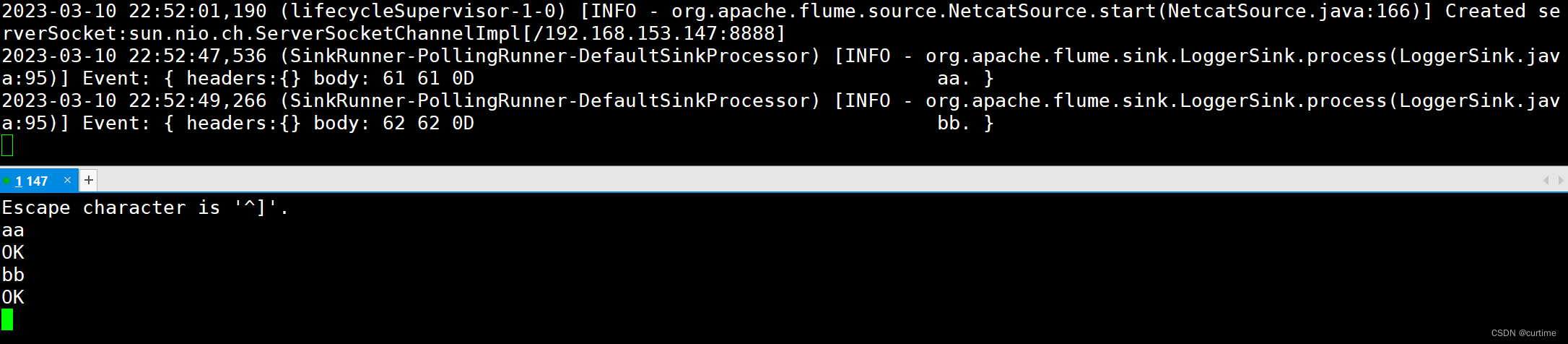
Flume基操
Flume概述 Flume 定义 Flume 是 Cloudera 提供的一个高可用的,高可靠的,分布式的海量日志采集、聚合和传输的系统。Flume 基于流式架构,灵活简单。 Flume最主要的作用就是,实时读取服务器本地磁盘的数据,将数据写入到…...

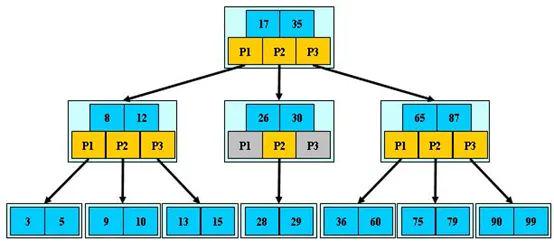
图文详解红黑树,还有谁不会?
前言在MySQL中,无论是Innodb还是MyIsam,都使用了B树作索引结构(这里不考虑hash等其他索引)。本文将从最普通的二叉查找树开始,逐步说明各种树解决的问题以及面临的新问题,从而说明MySQL为什么选择B树作为索引结构。目录一、二叉查…...

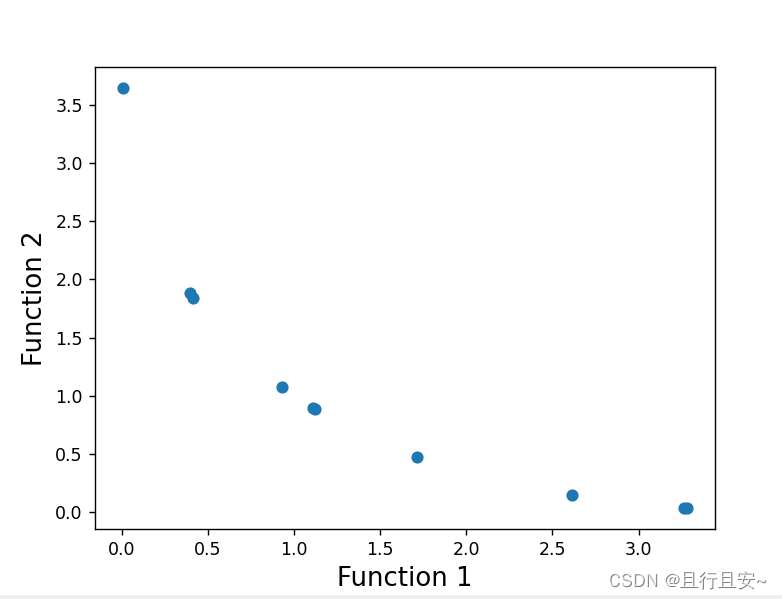
多目标遗传算法NSGA-II原理详解及算法实现
在接触学习多目标优化的问题上,经常会被提及到多目标遗传算法NSGA-II,网上也看到了很多人对该算法的总结,但真正讲解明白的以及配套用算法实现的文章很少,这里也对该算法进行一次详解与总结。会有侧重点的阐述,不会针对…...

Spark 键值对RDD的操作
键值对RDD(Pair RDD)是指每个RDD元素都是(key,value)键值对类型,是一种常见的RDD类型,可以应用于很多的应用场景。 一、 键值对RDD的创建 键值对RDD的创建主要有两种方式: &#x…...

【SpringCloud】SpringCloud详解之Feign远程调用
目录前言SpringCloud Feign远程服务调用一.需求二.两个服务的yml配置和访问路径三.使用RestTemplate远程调用(order服务内编写)四.构建Feign(order服务内配置)五.自定义Feign配置(order服务内配置)六.Feign配置日志(oder服务内配置)七.Feign调优(order服务内配置)八.抽离Feign前…...

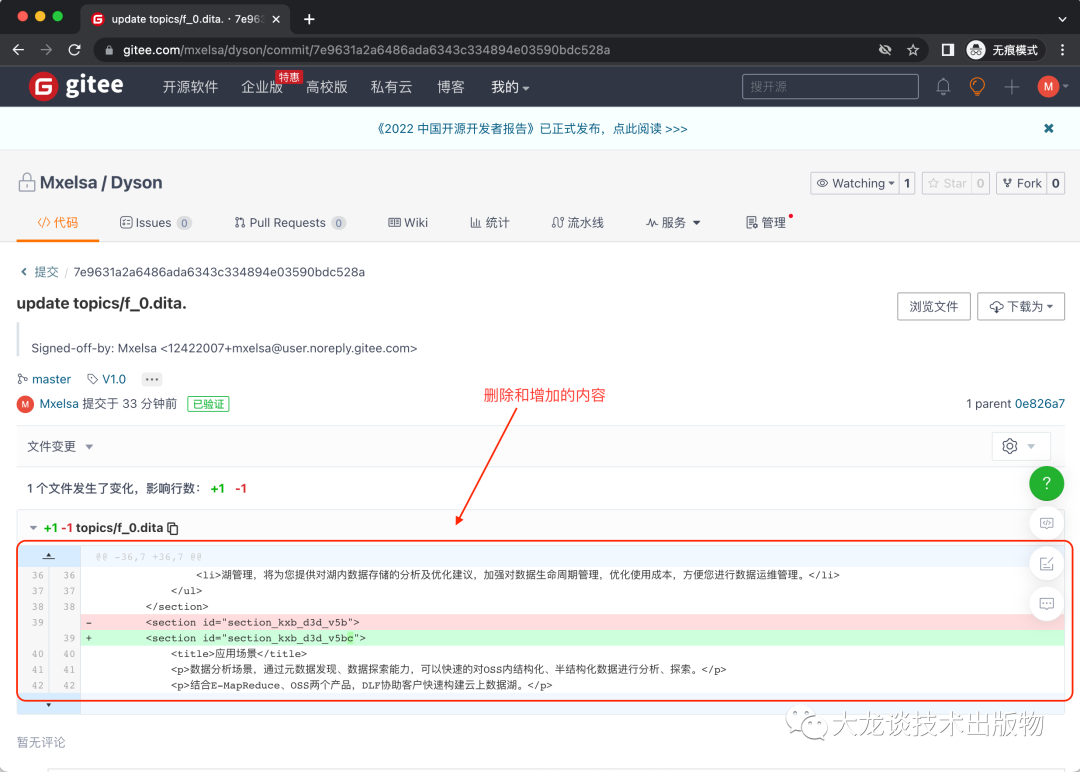
文档团队怎样使用GIT做版本管理
有不少小型文档团队想转结构化写作和发布,但是因为有限的IT技能和IT资源而受阻。本文为这样的小型文档团队而准备,描述怎样使用Git做内容的版本管理。 - 1 - 为什么需要版本管理 当一个团队进行协同创作内容时,有以下需要: 在对…...

【java】Java中-> 是什么意思?
先看一个例子 EventQueue.invokeLater(() -> {JFrame frame new ImageViewerFrame();frame.setTitle("ImageViewer");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setVisible(true);}); // 上面那一段可以看成如下: EventQueue.invokeLater(ne…...

网络类型部分实验
1.实验思路: 首先用DHCP 给四台PC配置上地址,配置成功后 其次底层IP地址的下发完成的同时,进行检测是否可以ping通 接着进行R1和R5之间使用PPP的PAP认证,R5为主认证方 主认证方ISP 被认证方R1 其次进行R2和R5使用PPP的CHAP认证&am…...

java教程--函数式接口--lambda表达式--方法引用
函数式接口 介绍 jdk8新特性,只有一个抽象方法的接口我们称之为函数接口。 FunctionalInterface JDK的函数式接口都加上了FunctionalInterface 注解进行标识。但是无论是否加上该注解只要接口中只有一个抽象方法,都是函数式接口。 如在Comparato…...

java——代理
什么是代理: 给目标对象一个代理对象,由代理对象控制着对目标对象的引用 为什么使用代理: ①:功能增强:通过代理业务对原有业务进行增强 ②:用户只能同行过代理对象间接访问目标对象,防止用…...

kubernetes中service探讨
文章目录序言kube-proxy代理模型userspace代理模型iptables代理模型ipvs代理模型修改代理模型Service资源类型ClusterIPNodePortLoadBalancerExternalName应用Service资源应用ClusterIP Service资源应用NodePort Service资源应用LoadBalancer Service资源外部IP序言 在Kuberne…...

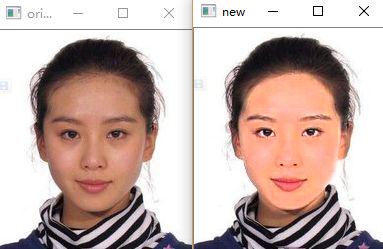
Python3实现“美颜”功能
导语利用Python实现美颜。。。这是之前在GitHub上下载的一个项目。。。似乎有些日子了。。。所以暂时找不到原项目的链接了。。。今天抽空看了下它源代码的主要思想,似乎挺简单的。。。于是决定用Python3自己复现一下。。。T_T感觉还是挺有趣的。。。Just have a tr…...

【创建“待选项”按钮02计算坐标 Objective-C语言】
一、之前,我们已经把“待选项”按钮,创建好了,但是唯一的问题是,坐标都是一样的,所以都显示在一起了 1.下面,我们来设置一下,这些“待选项”按钮的坐标, 现在,“待选项”按钮的坐标,是不是都在同一个位置啊, 回忆一下,这个待选项按钮,是怎么生成的, 首先,是在…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
