Day45
Day45
jQuery动画
显示和隐藏
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><script src="js/jquery-1.8.2.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){ // //方法一:切换事件 // $("#btn01").toggle( // function(){ // $("img").hide("slow"); // $("img").hide(2000); // }, // function(){ // $("img").show("fast") // $("img").show(1000); // } // )//方法二:toggle()方法$("#btn01").click(function(){$("img").toggle(3000)})})</script></head><body><button id="btn01">显示和隐藏</button><img src="img/时间.jpg" /></body> </html>
滑动
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><script src="js/jquery-1.8.2.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){//方法一:切换事件$("#btn01").toggle(function(){ // $("img").slideUp("slow");$("img").slideUp(2000);},function(){ // $("img").slidedown("fast")$("img").slideDown(1000);}) // //方法二:slideToggle()方法 // $("#btn01").click(function(){ // $("img").slideToggle(3000) // })})</script></head><body><button id="btn01">显示和隐藏</button><img src="img/时间.jpg " width="100px" height="100px" /></body> </html>
淡入淡出
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><script src="js/jquery-1.8.2.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){ // 方法一:切换事件 // $("#btn01").toggle( // function(){ // $("img").fadeOut("slow"); // $("img").fadeOut(2000); // }, // function(){ // $("img").fadeIn("fast") // $("img").fadeIn(1000); // } // )//方法二:fadeToggle()方法$("#btn01").click(function(){$("img").fadeToggle(3000);})})</script></head><body><button id="btn01">显示和隐藏</button><img src="img/时间.jpg " width="100px" height="100px" /></body> </html><!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><style type="text/css">.divFrame {border: solid 1px #666;width: 197px;text-align: center;}.divFrame .divTitle {background-color: #eee;padding: 5px 0px 5px 0px}.divFrame .divContent {padding: 5px 0px 5px 0px}.divFrame .divContent img {border: solid 1px #eee;padding: 2px;width: 120px;height: 120px;}</style><script type="text/javascript" src="../js/jquery-1.8.2.js"></script><script type="text/javascript">$(function() {$("#Select1").change(function(){var value = $(this).val();$("img").fadeTo(1000,value);})})</script></head><body><div class="divFrame"><div class="divTitle"><select id="Select1"><option value="0.2">0.2</option><option value="0.4">0.4</option><option value="0.6">0.6</option><option value="0.8">0.8</option><option value="1.0" selected="selected">1.0</option></select></div><div class="divContent"><img src="../img/石像.jpg" alt="" title="风景图片" /></div></div></body></html>
自定义动画
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><style type="text/css">.divFrame {border: solid 1px #ccc;background-color: #eee;width: 60px;height: 60px;font-size: 13px;padding: 5px}</style><script type="text/javascript" src="../js/jquery-1.8.2.js"></script><script type="text/javascript">$(function() {/** 需求:* 当点击图层的时候,图层的宽度变为200px,高度为100px,共经历3秒完成* 3秒后,字体大小为50px,*/$("div").click(function(){$(this).animate({"width":"200px","height":"100px"},3000,function(){$(this).css("font-size","50px");});})})</script></head><body><div class="divFrame">点击变大</div></body></html>.animate({},3000,function(){})
jQuery的Ajax
加载文件
加载HTML
.load()
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-1.8.2.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("button").click(function(){$("div").load("index.html");})})</script></head><body><button>加载页面</button><div></div></body> </html>
加载JSON数据
[{"name":"张三","age":18},{"name":"李四","age":23} ]<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><script src="js/jquery-1.8.2.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#btn01").click(function(){$.getJSON("jQuery的Ajax/new_file.json",function(data){$.each(data, function(index,stu) { // console.log(data[index].name+"--"+data[index].age);console.log(stu.name+"--"+stu.age);});})})})</script></head><body><button id="btn01">加载JSON数据</button></body> </html>
加载JavaScript
$.getJSON("new_file.json",function(data){$.each(data,function(index,stu){console.log(stu.name + " -- " + stu.age);}) })<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-1.8.2.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#btn01").click(function(){$.getScript("new_file.js");})})</script></head><body><button id="btn01">加载JS数据</button></body> </html>
加载xml
<?xml version="1.0" encoding="UTF-8" ?> <students><student><name>张三</name><age>18</age></student><student><name>李四</name><age>23</age></student> </students><!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-1.8.2.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#btn01").click(function(){$.get("new_file.xml",function(data){$(data).find("student").each(function(){var name = $(this).find("name").text();var age = $(this).find("age").text();console.log(name+"--"+age);})})})})</script></head><body><button id="btn01">加载JS数据</button></body> </html>
与服务器交互
<script type="text/javascript">function fun01(){window.location = "welcome.html";}$(function () {var bool = false;document.getElementById("registerForm").onsubmit = function (){return bool;//只有账号可以注册时才允许提交};$("#username").blur(function (){$.get("Student?action=isRegister",{"username":$(this).val()},function (data){console.log(data);if(data=="1"){$("#username+span").text("恭喜,账号可以注册");$("#username+span").css("color","green");bool = true;}else if(data=="-1"){$("#username+span").text("抱歉,该账号已被注册");$("#username+span").css("color","red");bool = false;}})})function showProvince(){$.post("User",{"action":"getProvinces"},function (data){var pros = eval(data);for (let i = 0; i < pros.length; i++) {var option = $("<option></option>");$(option).val(pros[i].code);$(option).text(pros[i].name);$("#province").append($(option));}})}showProvince();$("#province").change(function (){$.post("User",{"action":"getCities","parentCode":$(this).val()},function (data){$("#city").text("");var cities = eval(data);for (let i = 0; i < cities.length; i++) {var option = $("<option></option>");$(option).val(cities[i].code);$(option).text(cities[i].name);$("#city").append($(option));}})})})</script>
serialize()-序列化表单
表单中带name属性的组件都会拼接成xxx=xxx&xxxx=xxxx…
$.ajax()
除了可以使用全局性函数load()、get()、post()实现页面的异步调用和与服务器交互数据外,在jQuery中,还有一个功能更为强悍的最底层的方法$.ajax(),该方法不仅可以方便地实现上述三个全局函数完成的功能,更多地关注实现过程中的细节
jQuery.ajax(url,[settings])
列举几个常用的回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、success、complete。
· beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
· error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
· success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
利用$.ajax提交表单
$(function () {$("input[type='button']").click(function (){$.ajax({type:"post",url:"Student",data:$("#registerForm").serialize(),//序列化表单,表单中带name属性的组件都会拼接成xxx=xxx&xxx=xxx...async:true,success:function (data) {alert(data);}})})
Bootstrap
目前最受欢迎的前端框架
优势
移动设备优先,浏览器支持,容易上手,响应式设计。
使用
利用CDN:
加载链接地址即可使用,不用下载包(注意加载有先后顺序)。
提供了很多现成的样式可以直接使用。
标签 图片 列表组 表格 模态框
可视化布局
https://www.bootcss.com/p/layoutit
Maven
含义
Maven是一个构建项目的工具,也是一个管理项目的工具。
应用
1.构建项目
2.管理依赖
3.做项目的热部署
4.基于项目做多模块的构建
安装
注意:Maven不需要安装,下载解压就行。
1.配置环境变量
M2_HOME: 路径
path: %M2_HOME%\bin
2.验证是否配置成功
打开cmd,输入mvn -version
使用命令创建java项目
- 进入工作空间,取名(xxxMavenWorkspace)。
- cd C:\MavenWorkspace 进入到此目录。
- 输入命令来找模板 mvn archetype:generate
- 默认出现10个常见的模板 默认选择的是 7号模板(用来创建 java项目org.apache.maven.archetypes:maven-archetype-quickstart)
- 填写groupId – 组别(可以简单认为是包名)
- 填写 artifactId – 项目名
- 填写 version – 版本号(这个直接默认就好,一般情况下不改)
- 填写 package – 包名(默认是groupId,这里默认就好)
- 输入 Y (确定)
- 构建项目
项目目录解析
MavenWorkspace\JavaTest01\src
MavenWorkspace\JavaTest01\src\main
C:\MavenWorkspace\JavaTest01\src\main\java 存放java源文件
C:\MavenWorkspace\JavaTest01\src\test 存放测试文件MavenWorkspace\JavaTest01\pom.xml 插件管理、项目的依赖管理、整个项目自己的坐标
运行项目
cd C:\MavenWorkspace\JavaTest01 进入此目录
mvn package项目打包,此时会在项目根目录中生产target文件夹
cd C:\MavenWorkspace\JavaTest01\target 进入此目录
java -cp JavaTest01-1.0-SNAPSHOT.jar com.dream.test01.App 运行代码
注意:mvn clean-----清空target文件mvn install :打包并将这个jar文件放到本地仓库(管理jar文件的本地库)mvn test:运行所有的测试用例
使用命令创建web项目
- 进入工作空间,取名(xxxMavenWorkspace)。
- cd C:\MavenWorkspace 进入到此目录。
- 输入命令来找模板 mvn archetype:generate
- 默认出现10个常见的模板 默认选择的是 7号模板(用来创建 java项目org.apache.maven.archetypes:maven-archetype-quickstart),这里选择10号
- 填写groupId – 组别(可以简单认为是包名)
- 填写 artifactId – 项目名
- 填写 version – 版本号(这个直接默认就好,一般情况下不改)
- 填写 package – 包名(默认是groupId,这里默认就好)
- 输入 Y (确定)
- 构建项目
项目目录解析
MavenWorkspace\WebTest01\src
MavenWorkspace\WebTest01\src\main
MavenWorkspace\WebTest01\src\main\resources存放资源文件MavenWorkspace\WebTest01\src\main\webapp 存放前端资源和 web.xmlC:\MavenWorkspace\WebTest01\pom.xml 插件管理、项目的依赖管理、整个项目自己的坐标
注意:mvn package项目打包,此时会在项目根目录中生产target文件夹
IDEA中配置Maven
配置maven的国内仓库/中央仓库位置:C:\apache-maven-3.6.0\conf\settings.xml
<mirrors><!-- <mirror> <id>mirrorId</id> <mirrorOf>repositoryId</mirrorOf> <name>Human Readable Name for this Mirror.</name> <url>http://my.repository.com/repo/path</url> </mirror>--><mirror> <id>alimaven</id> <name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url> <mirrorOf>central</mirrorOf> </mirror></mirrors>
配置maven的本地仓库位置:C:\apache-maven-3.6.0\conf\settings.xml
<!-- localRepository | The path to the local repository maven will use to store artifacts. | | Default: ${user.home}/.m2/repository <localRepository>/path/to/local/repo</localRepository>--> <localRepository>C:\.m2\repository</localRepository>3.在IDEA中配置Maven – File–> Setting
在IDEA中操作Java项目
在IDEA中操作Web项目
其余步骤同上解析pom.xml:<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <!--项目坐标--> <groupId>com.dream.test01</groupId> <artifactId>WebTest02</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <!-- <packaging>jar</packaging>打包的时候打包成jar文件 - Java项目 <packaging>war</packaging>打包的时候打包成war文件 - Web项目 <packaging>pom</packaging>不打包,表示聚合项目工程 --> <name>WebTest02 Maven Webapp</name> <!-- FIXME change it to the project's website --> <url>http://www.example.com</url> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.source>1.8</maven.compiler.source> <maven.compiler.target>1.8</maven.compiler.target> </properties> <!--项目的jar依赖--> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope><!--表示在测试的时候有效--> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope><!--表示在编译和测试过程中有效,最后生成的war包时不会加入--> </dependency> </dependencies> <!--项目的构建的时候使用的信息--> <build> <finalName>WebTest02</finalName> </build></project>****注意:编写java代码的位置问题****在web项目中对的src/main中创建java并设置成源码文件夹
在IDEA中操作聚合项目**(父工程项目/**多模块构建)
其余步骤同上****目录解析**😗
*创建子级工程**😗***右键父级工程 --> new --> moudle—后面的步骤和创建单个工程一样使用maven构建项目的时候 需要先找模板 通过模板来创建 项目
聚合项目中工程之间相互引用
含义:在一个子级工程中引用另一个子级工程中的资源在子级工程pom.xml中配置另一个子级工程的项目坐标
<dependencies> <dependency> <artifactId>StudentManagerSystemPojo</artifactId> <groupId>com.dream.test01</groupId> <version>1.0-SNAPSHOT</version> </dependency><dependencies>
Maven管理项目依赖
含义:在Maven仓库中寻找Jar包仓库分类:本地仓库:本地的一个文件夹,用来存放所有的jar包,由自己维护 远程仓库(或私服):由公司或单位创建的一个仓库,由公司维护 中央仓库:互联网上的仓库,由Maven团队维护(国内一般设计阿里云为中央仓库,下载jar更快)寻找流程:本地仓库 --> 远程仓库(或私服) --> 中央仓库导包流程:1. https://mvnrepository.com查询jar包描述2. 在项目pom.xml中配置jar包描述,IDEA将jar包下载到本地仓库即可
导包:https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload/1.5
问题一:IDEA创建新的maven项目时需要反复修改下载路径,以及创建项目后没有src。
解决方案:file中选择close project,退回到全局设置 ,在Customize中找到All settings,进去后在build里修改maven的runner,添加 “-DarchetypeCatalog=internal” ,并在maven中修改home_path,settings file和loacl repository分别指定自己maven的位置以及maven中的config下的setting.xml文件,和本地jar包存储仓库。设置完毕后点击ok保存。再次创建项目时就有src,并且不用修改下载路径了。
问题二:即使导入了el的相关jar包,但是仍然无法识别el表达式?
原因: 自动生成的web.xml文件的web-app版本是2.3的,导致EL表达式混乱,因为EL表达式是2.4以上版本才支持的。
解决方案:1.找到maven-archetype-webapp的jar包位置 ,如C:.m2\repository\org\apache\maven\archetypes\maven-archetype-webapp\1.0, Maven后边的路径应该是一样的 。
2.用压缩包的形式打开jar包,然后找到 archetype-resources\src\main\webapp\WEB-INF\web.xml ,用记事本打开,将里面的内容修改为(tomcat的web.xml文件内容):
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"><display-name>Archetype Created Web Application</display-name></web-app>
相关文章:

Day45
Day45 jQuery动画 显示和隐藏 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><script src"js/jquery-1.8.2.js" type"text/javascript" charset"utf-8"></script&…...

新媒体矩阵系统是什么?怎么搭建矩阵系统?
目录 前言: 一、新媒体矩阵分别是什么? 1、横向矩阵 2、 纵向矩阵 二、新媒体矩阵的作用? 1、多元化发展,吸引目标 2、多平台协同,放大宣传效果 3、多平台运营,分散风险 三、怎么做矩阵系统&…...

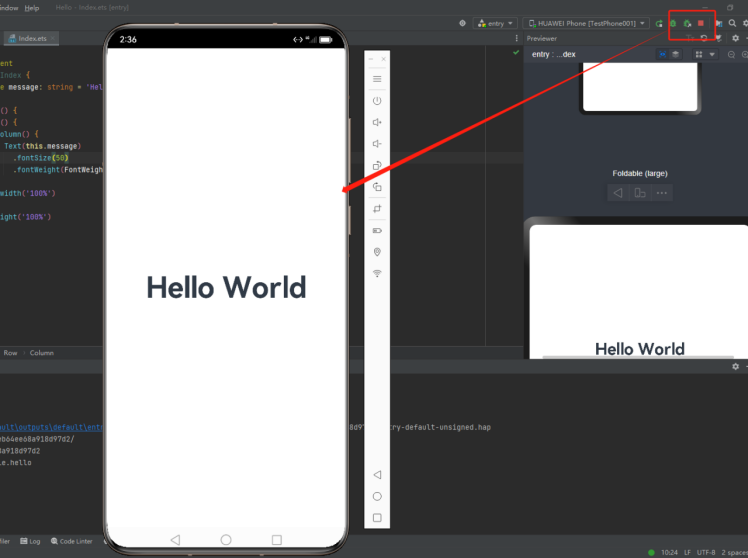
HarmonyOS应用开发——Hello World
下载 HUAWEI DevEco Studio: https://developer.harmonyos.com/cn/develop/deveco-studio/#download 同意,进入配置页面: 配置下载源以及本地存放路径,包括nodejs和ohpm: 配置鸿蒙SDK路径: 接受协议: 确认无误后&#…...

Ubuntu20.04使用Samba
目录 一、Samba介绍 Samba 的主要功能 二、启动samba 三、主机操作 四、Ubuntu与windows系统中文件互联 五、修改samba路径 一、Samba介绍 Samba 是一个开源软件套件,用于在 Linux 和 Unix 系统上实现 SMB(Server Message Block)协议…...

第9章:软件可靠性基础知识
随着软件复杂度的增加,软件设计的正确性验证成本也越来越高。可靠和可信的计算模型首先在军事和高要求的商业系统中开始研究,可靠性和其他质量属性一样是衡量软件架构的重要指标。实践证明,保障软件可靠性最有效、最经济、最重要的手段是在软…...

Go 语言学习笔记之通道 Channel
Go 语言学习笔记之通道 Channel 大家好,我是码农先森。 概念 Go 语言中的通道(channel)是用来在 Go 协程之间传递数据的一种通信机制。 通道可以避免多个协程直接共享内存,避免数据竞争和锁的使用,从而简化了并发程…...

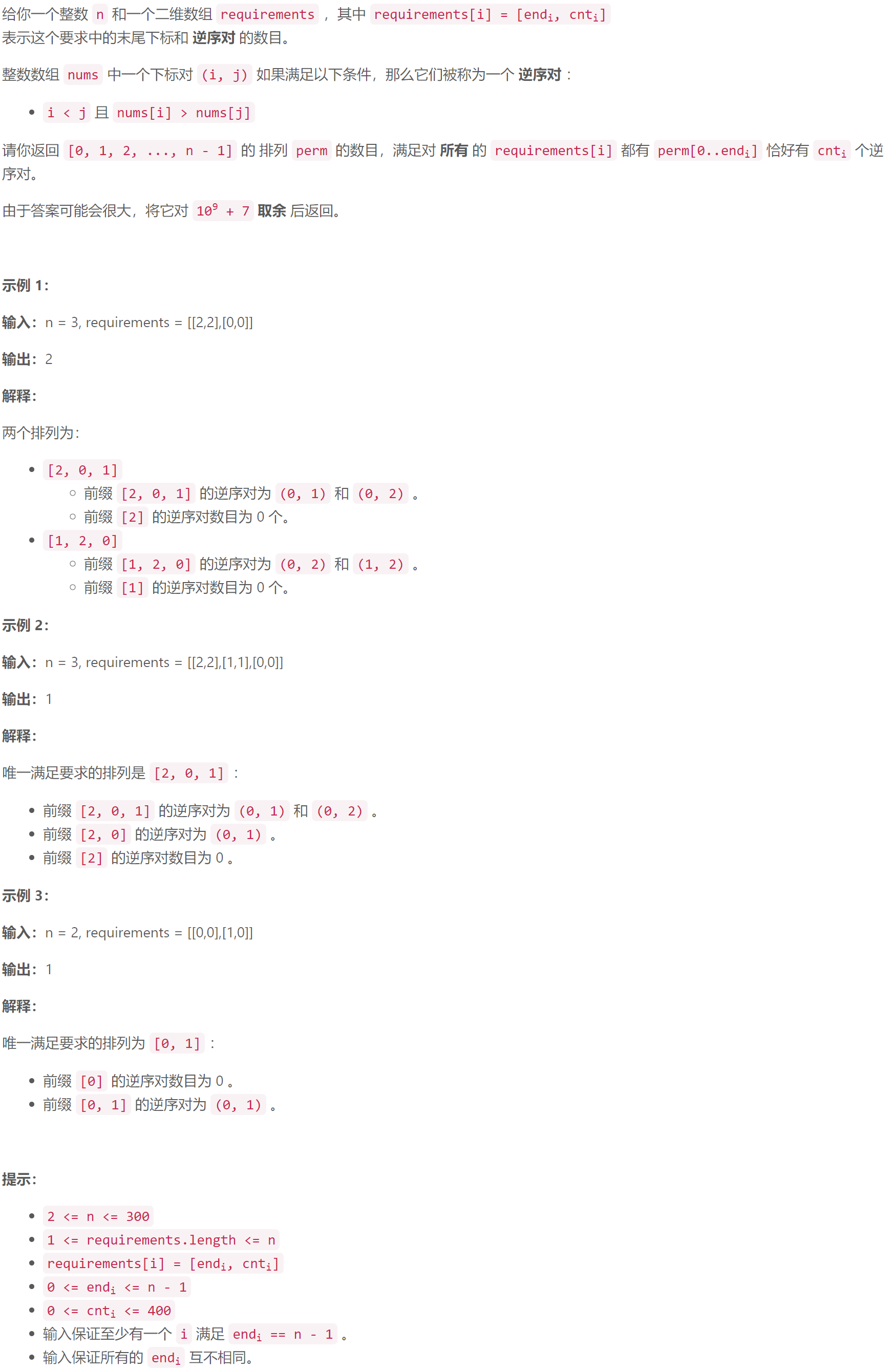
第 133 场 LeetCode 双周赛题解
A 使所有元素都可以被 3 整除的最少操作数 遍历 n u m s nums nums ,每有一个不被 3 3 3 整除的数,则操作数加 1 1 1 class Solution {public:int minimumOperations(vector<int>& nums) {int res 0;for (auto x : nums)if (x % 3 ! 0)res…...

【仿真】UR机器人相机标定、立体标定、手眼标定、视觉追踪(双目)
实现在CoppeliaSim环境中进行手眼标定和目标追踪的一个例子。它主要涉及到机器人、机器视觉和控制算法的编程,使用了Python语言。接下来对该代码的主要类和方法进行解析: 1. 导入相关库 用于与CoppeliaSim模拟器通过ZeroMQ接口通信。包含Rotation类&…...

功能测试【测试用例模板、Bug模板、手机App测试★】
功能测试 Day01 web项目环境与测试流程、业务流程测试一、【了解】web项目环境说明1.1 环境的定义:项目运行所需要的所有的软件和硬件组合1.2 环境(服务器)的组成:操作系统数据库web应用程序项目代码1.3 面试题:你们公司有几套环境࿱…...

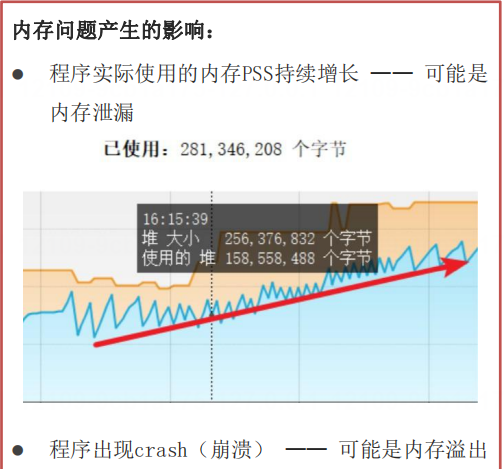
Android音频系统
最近在做UAC的项目,大概就是接收内核UAC的事件,也就是声音相关事件。然后就是pcm_read和AudioTrackr->write之间互传。感觉略微有点奇怪,所以简单总结一下。 1 UAC的简要流程 open_netlink_socket 打开内核窗口,类似于ioctl。…...

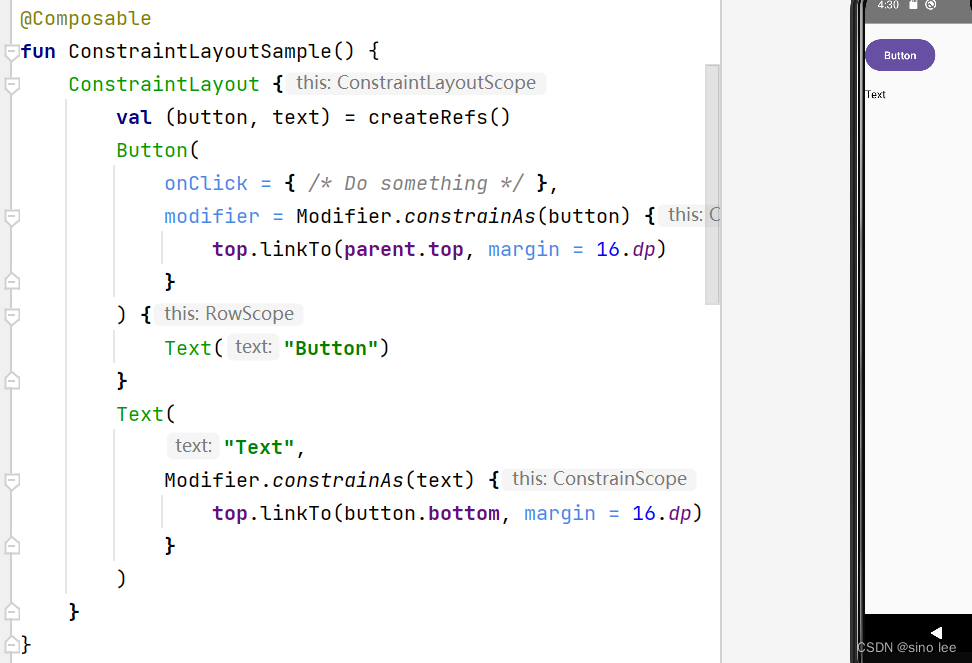
Android开发系列(九)Jetpack Compose之ConstraintLayout
ConstraintLayout是一个用于构建复杂布局的组件。它通过将子视图限制在给定的约束条件下来定位和排列视图。 使用ConstraintLayout,您可以通过定义视图之间的约束关系来指定它们的位置。这些约束可以是水平和垂直的对齐、边距、宽度和高度等。这允许您创建灵活而响…...

SpringMVC系列三: Postman(接口测试工具)
接口测试工具 💞Postman(接口测试工具)Postman介绍Postman是什么Postman相关资源Postman安装Postman快速入门Postman完成Controller层测试其它说明 💞课后作业 上一讲, 我们学习的是SpringMVC系列二: 请求方式介绍 现在打开springmvc项目 💞…...

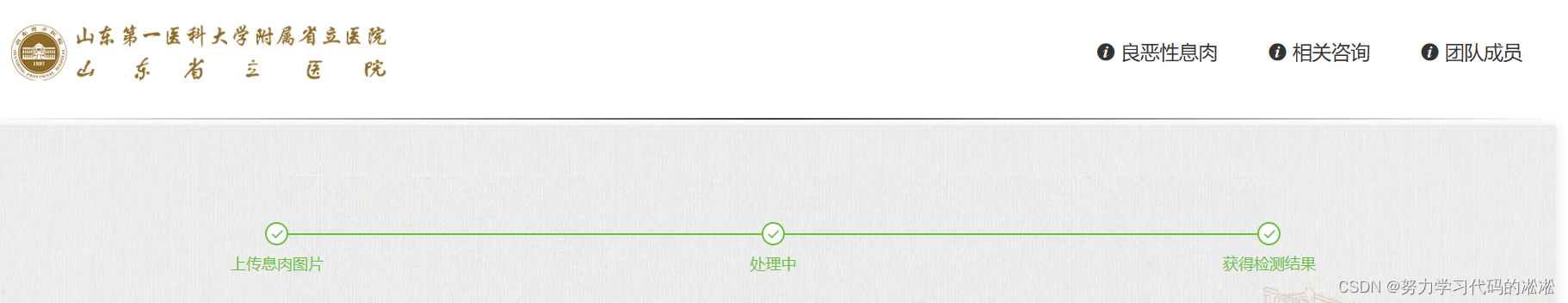
项目实训-vue(十二)
项目实训-vue(十二) 文章目录 项目实训-vue(十二)1.概述2.处理进度可视化 1.概述 本篇博客将记录我在图片上传页面中的工作。 2.处理进度可视化 除了导航栏之外,我们还需要对上传图片以及图片处理的过程以及流程进行…...

达梦数据库的系统视图v$lock
达梦数据库的系统视图v$lock 在达梦数据库(DM)中,V$LOCK 系统视图用于查看当前数据库中的锁定状态。该视图提供了关于所有锁定详细信息,例如锁的内存地址、所属事务 ID,锁类型和锁模式等。这对于数据库管理员进行锁定…...

【无人机三维路径规划】基于树木生长算法TGA实现复杂城市地形下无人机避障三维航迹规划附Matlab代码
% 定义无人机起始位置和目标位置 start_point [0, 0, 0]; % 起始位置 [x, y, z] target_point [100, 100, 100]; % 目标位置 [x, y, z] % 定义城市地形和障碍物信息 city_map imread(‘city_map.png’); % 城市地形图像 obstacles [ 20, 30, 10; % 障碍物1位置 [x, y, z] …...

制造业工厂的管理到底有多难
一、引言 随着全球经济的不断发展,制造业作为实体经济的核心,对国家的经济增长起着至关重要的作用。然而,制造业工厂的管理却是一项复杂而艰巨的任务。本文将深入探讨制造业工厂管理所面临的挑战,并提出相应的应对策略。 二、制造…...

QTday5 2024-06-19
作业要求: 1.思维导图 2.整理代码:TCP服务器 作业1:思维导图 作业2:整理代码 运行代码: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> #include <QList>…...

Node官网下载各个版本
node官网下载各个版本地址 例如 14.16.0 Index of /download/release/v14.16.0/...

备战秋招day4
算法 242. 有效的字母异位词 class Solution {public boolean isAnagram(String s, String t) {int[] count new int[26];for(int i 0;i<s.length();i){count[s.charAt(i)-a];}for(int i 0;i<t.length();i){count[t.charAt(i)-a]--;if(count[t.charAt(i)-a]<0){r…...
)
【华为OD机试B卷】服务器广播、需要广播的服务器数量(C++/Java/Python)
题目 题目描述 服务器连接方式包括直接相连,间接连接。 A和B直接连接,B和C直接连接,则A和C间接连接。 直接连接和间接连接都可以发送广播。 给出一个N*N数组,代表N个服务器, matrix[i][j] 1, 则代表i和j直…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...








