仓库管理系统13--物资设置
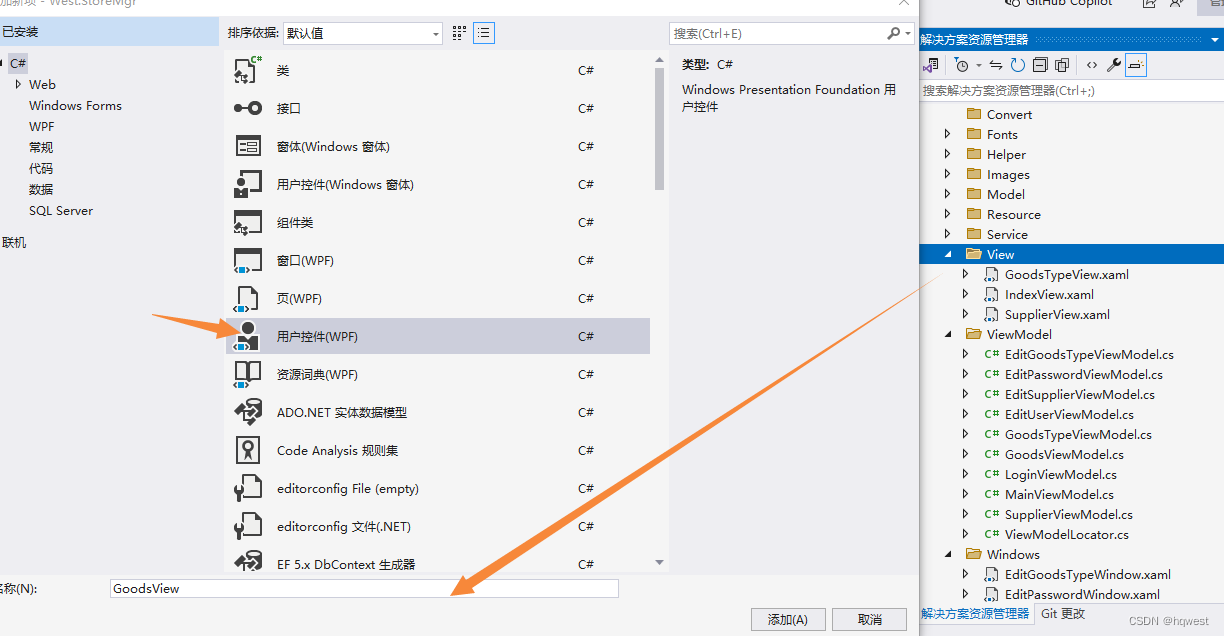
1、添加窗体

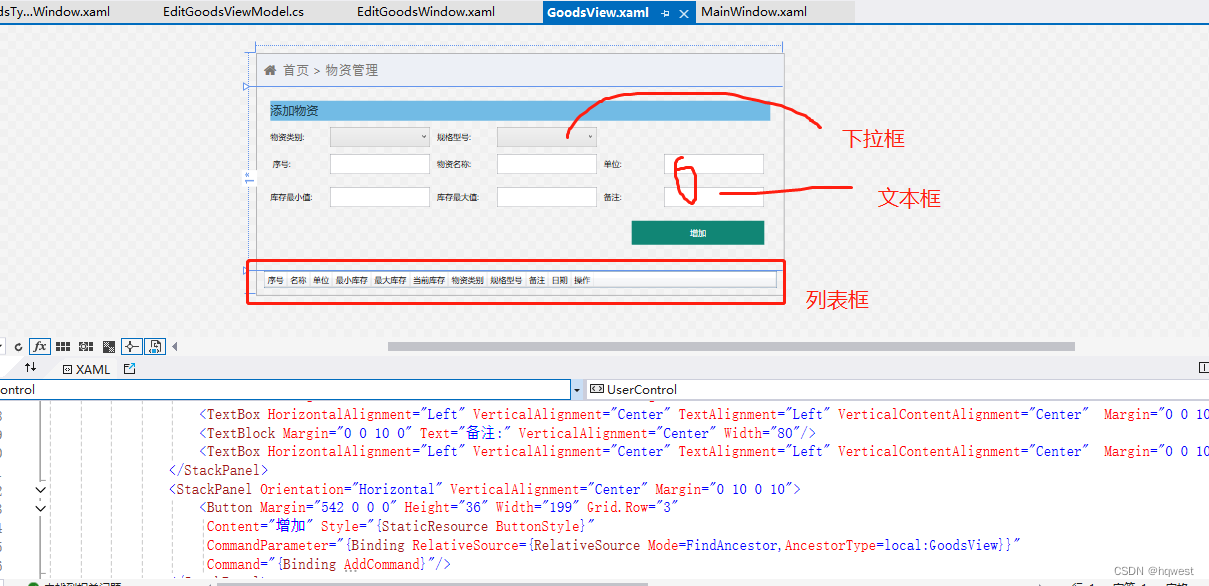
2、设计UI界面

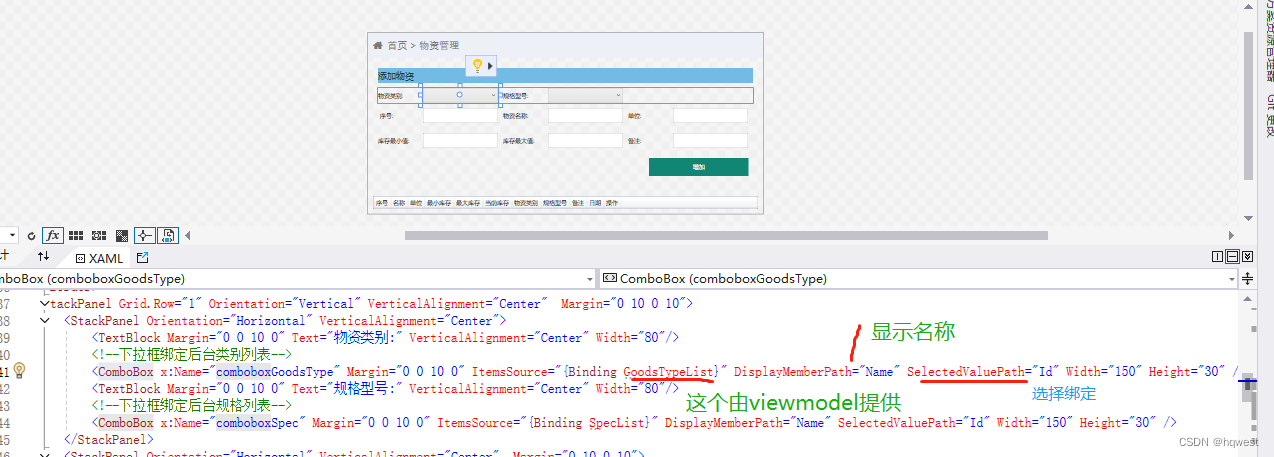
注意这个下拉框的绑定,你看到的选项是由displaymember决定,当你选择了哪个选项时,后台绑定这个选项的ID 
<UserControl x:Class="West.StoreMgr.View.GoodsView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:West.StoreMgr.View" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"mc:Ignorable="d" DataContext="{Binding Source={StaticResource Locator},Path=Goods}"><!--加载页面时获取物资列表数据--><i:Interaction.Triggers><i:EventTrigger EventName="Loaded"><i:InvokeCommandAction Command="{Binding LoadCommand}"/></i:EventTrigger></i:Interaction.Triggers><Grid><Grid.RowDefinitions><RowDefinition Height="50"/><RowDefinition/><RowDefinition/></Grid.RowDefinitions><!--标题--><StackPanel Background="#EDF0F6" Orientation="Horizontal"><TextBlock Margin="10 0 0 0" Text="" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/><TextBlock Margin="10 0 0 0" Text="首页 > 物资管理" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/></StackPanel><!--增加--><Grid Grid.Row="1" Margin="20"><Grid.RowDefinitions><RowDefinition Height="30"/><RowDefinition/></Grid.RowDefinitions><Border Background="#72BBE5"><TextBlock Text="添加物资" FontSize="18" VerticalAlignment="Center" Foreground="#1F3C4C" Margin="0 0 10 0"/></Border><StackPanel Grid.Row="1" Orientation="Vertical" VerticalAlignment="Center" Margin="0 10 0 10"><StackPanel Orientation="Horizontal" VerticalAlignment="Center"><TextBlock Margin="0 0 10 0" Text="物资类别:" VerticalAlignment="Center" Width="80"/><!--下拉框绑定后台类别列表--><ComboBox x:Name="comboboxGoodsType" Margin="0 0 10 0" ItemsSource="{Binding GoodsTypeList}" DisplayMemberPath="Name" SelectedValuePath="Id" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="规格型号:" VerticalAlignment="Center" Width="80"/><!--下拉框绑定后台规格列表--><ComboBox x:Name="comboboxSpec" Margin="0 0 10 0" ItemsSource="{Binding SpecList}" DisplayMemberPath="Name" SelectedValuePath="Id" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"><TextBlock Margin="0 0 10 0" Text=" 序号:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Serial,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="物资名称:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="单位:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Unit,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"><TextBlock Margin="0 0 10 0" Text="库存最小值:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Min,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="库存最大值:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Max,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="备注:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Tag,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"> <Button Margin="542 0 0 0" Height="36" Width="199" Grid.Row="3" Content="增加" Style="{StaticResource ButtonStyle}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsView}}"Command="{Binding AddCommand}"/></StackPanel></StackPanel> </Grid><!--浏览--><Grid Grid.Row="2" Margin="10 0 10 10"><DataGrid ItemsSource="{Binding GoodsList}" CanUserDeleteRows="False" CanUserAddRows="False" AutoGenerateColumns="False"><DataGrid.Columns><DataGridTextColumn Header="序号" Binding="{Binding Serial}"/><DataGridTextColumn Header="名称" Binding="{Binding Name}"/><DataGridTextColumn Header="单位" Binding="{Binding Unit}"/><DataGridTextColumn Header="最小库存" Binding="{Binding Min}"/><DataGridTextColumn Header="最大库存" Binding="{Binding Max}"/><DataGridTextColumn Header="当前库存" Binding="{Binding Quant}"/><DataGridTextColumn Header="物资类别" Binding="{Binding GoodsTypeName}" IsReadOnly="True"/><DataGridTextColumn Header="规格型号" Binding="{Binding SpecName}" IsReadOnly="True"/><DataGridTextColumn Header="备注" Binding="{Binding Tag}"/><DataGridTextColumn Header="日期" Binding="{Binding InsertDate}"/><DataGridTemplateColumn Header="操作"><DataGridTemplateColumn.CellTemplate><DataTemplate><StackPanel Orientation="Horizontal"><Button Content="编辑" Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsView},Path=DataContext.EditCommand}"CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}" Tag="{Binding}" Style="{StaticResource DataGridButtonStyle}" /><Button Content="删除" Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsView},Path=DataContext.DeleteCommand}"CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"Tag="{Binding}" Style="{StaticResource DataGridButtonStyle}" /></StackPanel></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid></Grid></Grid>
</UserControl>
3、添加viewmodel

using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls;
using CommonServiceLocator;
using West.StoreMgr.Service;
using West.StoreMgr.Helper;
using West.StoreMgr.View;
using West.StoreMgr.Windows;
using static West.StoreMgr.Windows.MsgBoxWindow;namespace West.StoreMgr.ViewModel
{/// <summary>/// 物资viewmodel/// </summary>public class GoodsViewModel : ViewModelBase{public GoodsViewModel(){}private Goods goods = new Goods();public Goods Goods{get { return goods; }set { goods = value; RaisePropertyChanged(); }}private List<Goods> goodsList = new List<Goods>();/// <summary>/// 物资列表/// </summary>public List<Goods> GoodsList{get { return goodsList; }set { goodsList = value; RaisePropertyChanged(); }}private List<GoodsType> goodsTypeList = new List<GoodsType>();/// <summary>/// 物资类别集合/// </summary>public List<GoodsType> GoodsTypeList{get { return goodsTypeList; }set { goodsTypeList = value; RaisePropertyChanged(); }}private List<Spec> specList = new List<Spec>();/// <summary>/// 物资规格集合/// </summary>public List<Spec> SpecList{get { return specList; }set { specList = value; RaisePropertyChanged(); }}/// <summary>/// 加载页面时获取数据/// </summary>public RelayCommand LoadCommand{get{return new RelayCommand(() =>{GoodsList = new GoodsService().Select();//物资列表GoodsTypeList = new GoodsTypeService().Select();//物资类别列表SpecList = new SpecService().Select();//规格列表});}}//添加public RelayCommand<UserControl> AddCommand{get{var command = new RelayCommand<UserControl>((obj) =>{if (!(obj is GoodsView view)) return;if (string.IsNullOrEmpty(Goods.Name) == true|| string.IsNullOrEmpty(Goods.Serial) == true){MsgWinHelper.ShowError("序号和名字不能为空");return;}Goods.InsertDate = DateTime.Now;Goods.UserInfoId = AppData.Instance.User.Id;var goodsType = view.comboboxGoodsType.SelectedItem as GoodsType;//将选择的下拉框类别转换成物资类别对象var spec = view.comboboxSpec.SelectedItem as Spec;//将选择的下拉框规格转换成物资规格对象if (goodsType != null) Goods.GoodsTypeId = goodsType.Id;if (spec != null) Goods.SpecId = spec.Id;var service = new GoodsService();int count = service.Insert(Goods);if (count > 0){GoodsList = service.Select(); MsgWinHelper.ShowMessage("物资添加成功!");Goods = new Goods();}else{MsgWinHelper.ShowError("物资添加失败!");}});return command;}}//修改public RelayCommand<Button> EditCommand{get{var command = new RelayCommand<Button>((view) =>{var old = view.Tag as Goods;if (old == null) return;var vm = ServiceLocator.Current.GetInstance<EditGoodsViewModel>();vm.Goods = old;vm.GoodsType = vm.GoodsTypeList.FirstOrDefault(t => t.Id == old.GoodsTypeId);vm.Spec = vm.SpecList.FirstOrDefault(t => t.Id == old.SpecId);var window = new EditGoodsWindow();window.ShowDialog();GoodsList = new GoodsService().Select();});return command;}}//删除public RelayCommand<Button> DeleteCommand{get{var command = new RelayCommand<Button>((view) =>{if (MsgWinHelper.ShowQuestion("您确定要删除该物资吗?") == CustomMessageBoxResult.OK){var old = view.Tag as Goods;if (old == null) return;var service = new GoodsService();int count = service.Delete(old);if (count > 0){GoodsList = service.Select();MsgWinHelper.ShowMessage("操作成功");}else{MsgWinHelper.ShowError("操作失败");}}});return command;}}}
}
4、运行程序

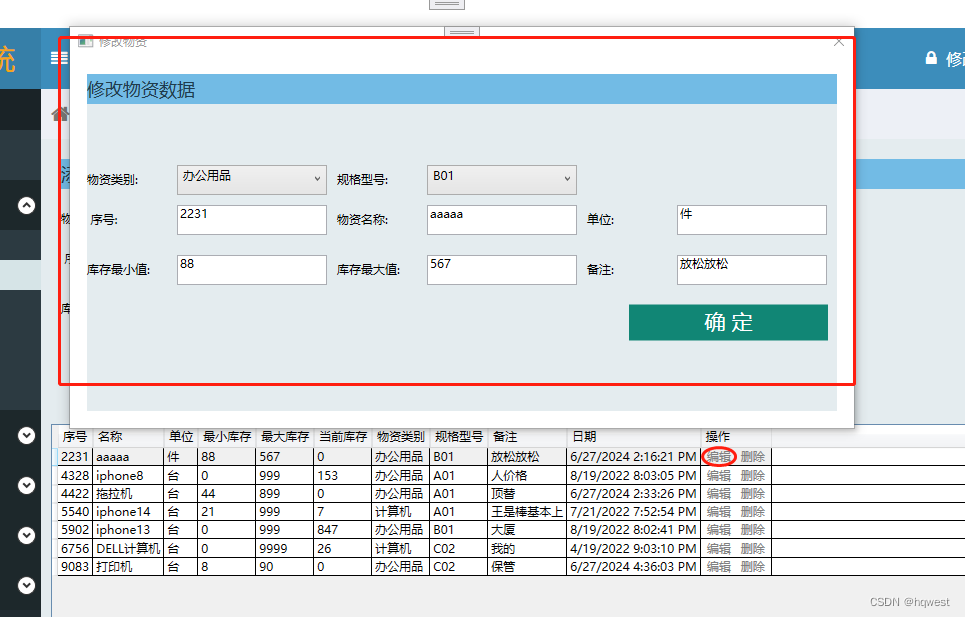
 5、修改物资
5、修改物资
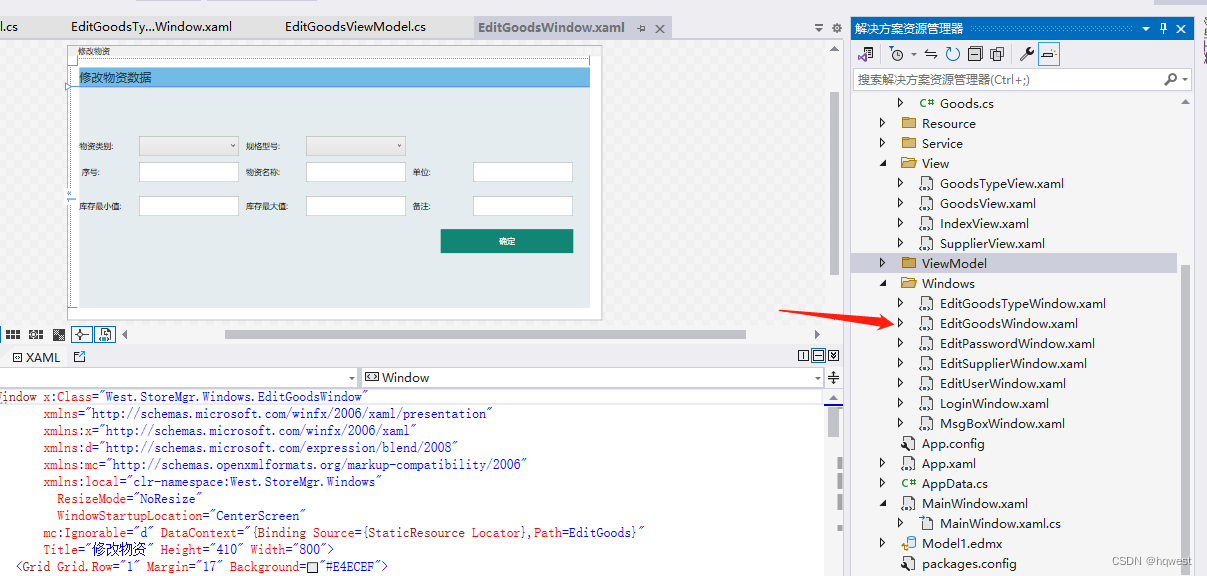
1)添加窗体

2)UI布局
<Window x:Class="West.StoreMgr.Windows.EditGoodsWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:West.StoreMgr.Windows"ResizeMode="NoResize"WindowStartupLocation="CenterScreen"mc:Ignorable="d" DataContext="{Binding Source={StaticResource Locator},Path=EditGoods}"Title="修改物资" Height="410" Width="800"><Grid Grid.Row="1" Margin="17" Background="#E4ECEF"><Grid.RowDefinitions><RowDefinition Height="30"/><RowDefinition/></Grid.RowDefinitions><Border Background="#72BBE5"><TextBlock Text="修改物资数据" FontSize="18" VerticalAlignment="Center" Foreground="#1F3C4C" Margin="0 0 10 0"/></Border><StackPanel Grid.Row="1" Orientation="Vertical" VerticalAlignment="Center" Margin="0 10 0 10"><StackPanel Orientation="Horizontal" VerticalAlignment="Center"><TextBlock Margin="0 0 10 0" Text="物资类别:" VerticalAlignment="Center" Width="80"/><ComboBox x:Name="comboboxGoodsType" Margin="0 0 10 0" ItemsSource="{Binding GoodsTypeList}" SelectedItem="{Binding GoodsType}" DisplayMemberPath="Name" SelectedValuePath="Id" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="规格型号:" VerticalAlignment="Center" Width="80"/><ComboBox x:Name="comboboxSpec" Margin="0 0 10 0" ItemsSource="{Binding SpecList}" SelectedItem="{Binding Spec}" DisplayMemberPath="Name" SelectedValuePath="Id" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"><TextBlock Margin="0 0 10 0" Text=" 序号:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Serial,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" IsReadOnly="True" /><TextBlock Margin="0 0 10 0" Text="物资名称:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="单位:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Unit,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"><TextBlock Margin="0 0 10 0" Text="库存最小值:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Min,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="库存最大值:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Max,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="备注:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Tag,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"><!--button--><Button Margin="542 0 0 0" Height="36" Width="199" Grid.Row="3" FontSize="21"Content="确 定" Style="{StaticResource ButtonStyle}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:EditGoodsWindow}}"Command="{Binding EditCommand}"/></StackPanel></StackPanel></Grid>
</Window>3)添加viewmodel
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using West.StoreMgr.Helper;
using West.StoreMgr.Service;namespace West.StoreMgr.ViewModel
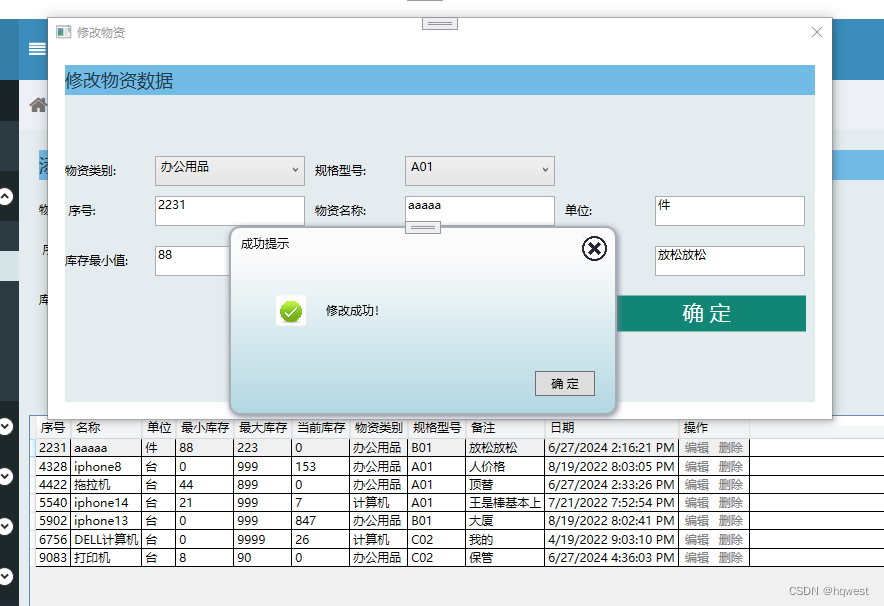
{/// <summary>/// 修改物资viewmodel/// </summary>public class EditGoodsViewModel : ViewModelBase{public EditGoodsViewModel(){GoodsTypeList = new GoodsTypeService().Select();SpecList = new SpecService().Select(); }private GoodsType goodsType = new GoodsType();/// <summary>/// 物资类别/// </summary>public GoodsType GoodsType{get { return goodsType; }set { goodsType = value; RaisePropertyChanged(); }}private Spec spec = new Spec();/// <summary>/// 物资规格/// </summary>public Spec Spec{get { return spec; }set { spec = value; RaisePropertyChanged(); }}private List<GoodsType> goodsTypeList = new List<GoodsType>();/// <summary>/// 物资类别集合/// </summary>public List<GoodsType> GoodsTypeList{get { return goodsTypeList; }set { goodsTypeList = value; RaisePropertyChanged(); }}private List<Spec> specList = new List<Spec>();/// <summary>/// 物资规格集合/// </summary>public List<Spec> SpecList{get { return specList; }set { specList = value; RaisePropertyChanged(); }}private Goods goods = new Goods(); public Goods Goods{get { return goods; }set { goods = value; RaisePropertyChanged(); }}//修改public RelayCommand<Window> EditCommand{get{var command = new RelayCommand<Window>((window) =>{if (string.IsNullOrEmpty(Goods.Name) == true|| string.IsNullOrEmpty(Goods.Serial) == true){ MsgWinHelper.ShowError("序号和名字不能为空!");return;}Goods.GoodsTypeId = GoodsType.Id;Goods.SpecId = Spec.Id;var service = new GoodsService();int count = service.Update(Goods);if (count > 0){MsgWinHelper.ShowMessage("修改成功!");window.Close();}else{MsgWinHelper.ShowError("修改失败!");}});return command;}}//取消public RelayCommand<Window> CancelCommand{get{var command = new RelayCommand<Window>((window) =>{window.Close();});return command;}}}
}
4)运行程序


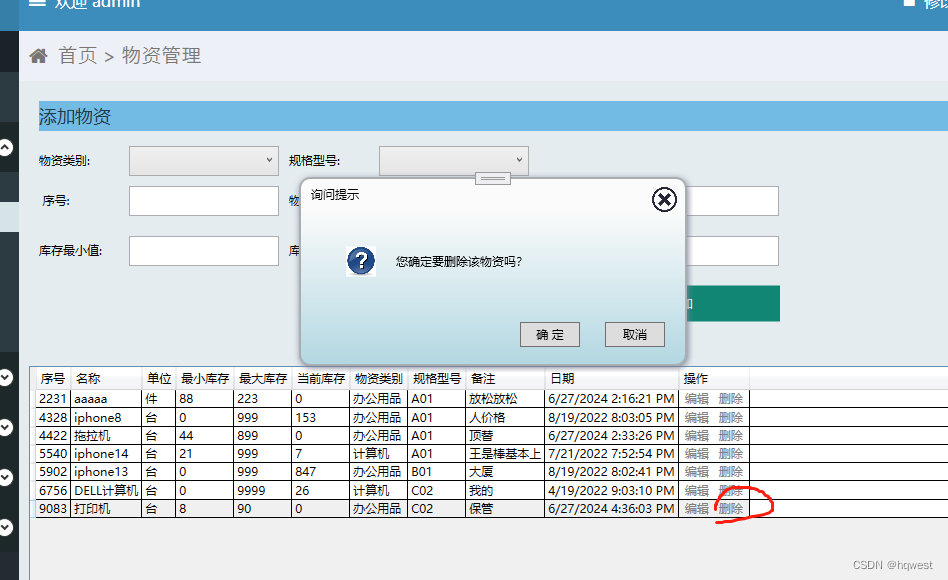
6、删除物资


原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现。
相关文章:

仓库管理系统13--物资设置
1、添加窗体 2、设计UI界面 注意这个下拉框的绑定,你看到的选项是由displaymember决定,当你选择了哪个选项时,后台绑定这个选项的ID <UserControl x:Class"West.StoreMgr.View.GoodsView"xmlns"http://schemas.microsoft…...

机器人控制系列教程之URDF文件语法介绍
前两期推文:机器人控制系列教程之动力学建模(1)、机器人控制系列教程之动力学建模(2),我们主要从数学的角度介绍了机器人的动力学建模的方式,随着机器人技术的不断发展,机器人建模成为了机器人系统设计中的一项关键任务。URDF&…...

Arathi Basin (AB) PVP15
Arathi Basin (AB) PVP15 阿拉希盆地,PVP,15人战场...

Ubuntu/Linux SSH 端口转发
文章目录 Ubuntu/Linux SSH 端口转发概述本地端口转发场景一场景二 参考资料 Ubuntu/Linux SSH 端口转发 概述 SSH, Secure Shell 是一种在网络上用于安全远程登录到另一台机器的工具。除了远程登录以外,ssh 的端口转发是它的另一项强大功能。通过 ssh 端口转发功…...

flask的locked_cached_property
下面是一个关于 locked_cached_property 装饰器的详细教程。这个装饰器将一个方法转换为一个惰性属性,在第一次访问时计算其值,并在随后的访问中缓存该值。同时,它在多线程环境中是线程安全的。 教程:理解和使用 locked_cached_p…...

OSI七层模型TCP/IP四层面试高频考点
OSI七层模型&TCP/IP四层&面试高频考点 1 OSI七层模型 1. 物理层:透明地传输比特流 在物理媒介上传输原始比特流,定义了连接主机的硬件设备和传输媒介的规范。它确保比特流能够在网络中准确地传输,例如通过以太网、光纤和无线电波等媒…...

Swagger2及常用校验注释说明
Api(value "后台用户管理") RestController RequestMapping("bossuser") public class BossUserController {ApiOperation(value "测试接口")PostMapping("test")public String testUser(Valid RequestBody TestUser user) {LOG.inf…...

【项目实训】各种反爬策略及爬虫困难点总结
在这里,我总结了本次项目的数据收集过程中遇到的反爬虫策略以及一些爬虫过程中容易出现问题的地方。 user-agent 简单的设置user-agent头部为浏览器即可: 爬取标签中带href属性的网页 对于显示岗位列表的页面,通常检查其源代码就会发现&…...

能量智慧流转:全面升级储能电站的智能网关解决方案
监控系统是电化学储能电站的关键组成部分,储能电站也需要相应的监控系统,通过监控系统对储能设备的状态进行监测,实时感知储能设备的健康状态,控制储能设备的充放电功率和时机等, 一个好的监控系统可以实现储能电站安全…...

【金融研究】6月,对冲基金狂卖美国科技股 短期乐观,长期悲观?“油价最大空头”花旗:明年跌到60
科技股新高的背后,是对冲基金与散户投资者的分歧,对冲基金正在向散户投资者出售创纪录数量的科技/半导体/美股“七姐妹”股票。 对冲基金狂卖美国科技股 在五大明星科技股(苹果、亚马逊、微软、英伟达、谷歌)轮番创下历史新高的…...

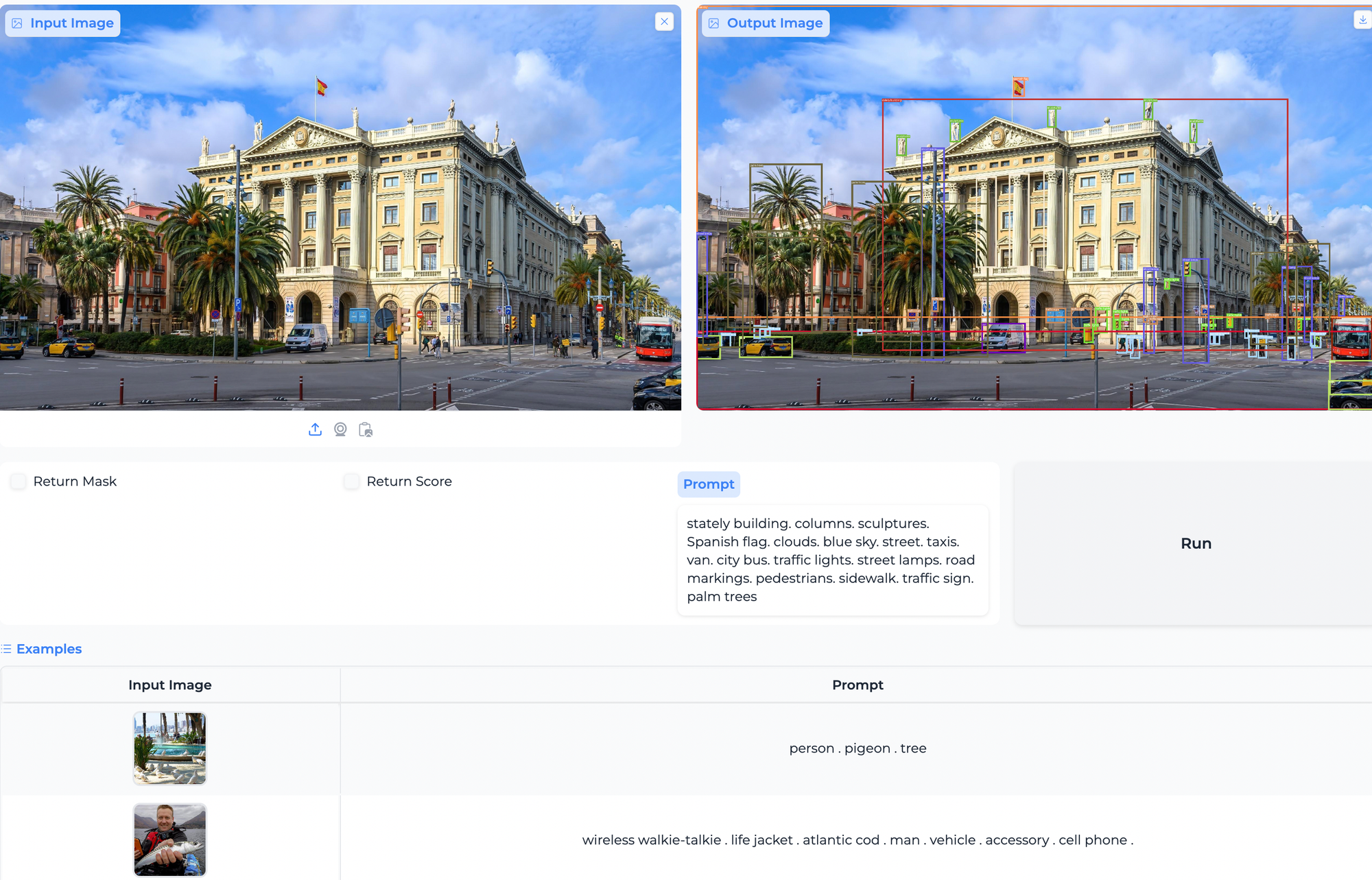
GroundingDINO1.5突破开放式物体检测界限:介绍与应用
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...
centos编译内核ko模块
1、make报错 make: * /lib/modules/4.14.0-49.el7a.aarch64/build: 没有那个文件或目录。 停止。 [rootlocalhost 4.14.0-49.el7a.aarch64]# pwd /lib/modules/4.14.0-49.el7a.aarch64 [rootlocalhost 4.14.0-49.el7a.aarch64]# ll 总用量 1744 lrwxrwxrwx. 1 root root …...

Android13 WMS窗口层级树
1,认识层级树 可以通过dumpsys activity containers 看到 WMS 层级树的结构 ACTIVITY MANAGER CONTAINERS (dumpsys activity containers) ROOT typeundefined modefullscreen override-modeundefined requested-bounds[0,0][0,0] bounds[0,0][1440,2960]#0 Displa…...

计算机毕业设计Python+LSTM+Tensorflow股票分析预测 基金分析预测 股票爬虫 大数据毕业设计 深度学习 机器学习 数据可视化 人工智能
基于TensorFlow-LSTM的股票预测系统开题报告 一、研究背景与意义 随着信息技术的飞速发展,股票市场作为现代经济活动的重要组成部分,其价格波动受到广泛关注。投资者们迫切希望通过科学的方法预测股票价格,以优化投资决策,实现利…...

仓库管理系统14--仓库设置
1、添加窗体 <UserControl x:Class"West.StoreMgr.View.StoreView"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc"http://schemas.openxmlformats.…...

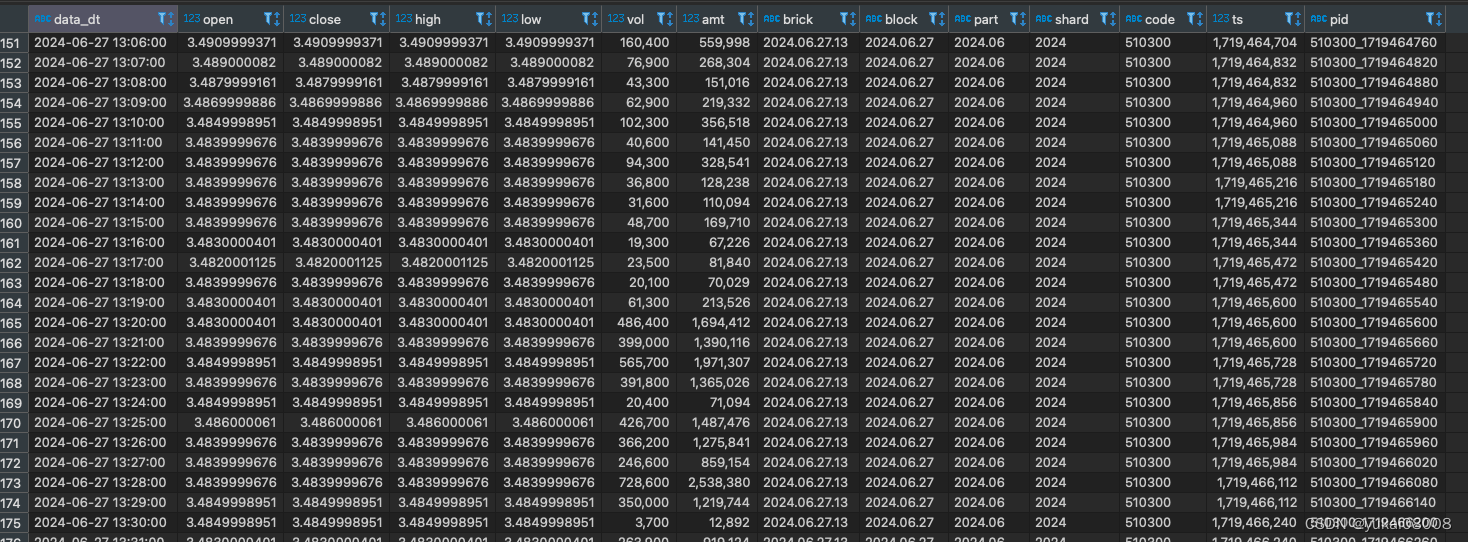
Python 算法交易实验73 QTV200第二步: 数据清洗并写入ClickHouse
说明 先检查一下昨天启动的worker是否正常工作,然后做一些简单的清洗,存入clickhouse。 内容 1 检查数据 from Basefuncs import * # 将一般字符串转为UCS 名称 def dt_str2ucs_blockname(some_dt_str):some_dt_str1 some_dt_str.replace(-,.).re…...

记录:有趣的C#多元运算符 ? : 表达式写法
有时候用 if //...Whatre you she wanna go else if //...do do do else //...and i know something just like this... 感觉代码太多了怎么优雅的、高端的替换? 看个高端的栗子菊: LedCOM["parity"] ledData[4] "N" ? …...

华宽通中标长沙市政务共性能力建设项目,助力智慧政务建设新飞跃
在数字化浪潮的推动下,长沙市政府正积极拥抱智慧城市建设,以科技力量提升政务服务效能。华宽通凭借其卓越的技术实力与丰富的项目经验,成功中标长沙市政务共性能力建设项目,这无疑是对华宽通在智慧城市领域实力的高度认可。 华宽…...

[面试题]计算机网络
[面试题]Java【基础】[面试题]Java【虚拟机】[面试题]Java【并发】[面试题]Java【集合】[面试题]MySQL[面试题]Maven[面试题]Spring Boot[面试题]Spring Cloud[面试题]Spring MVC[面试题]Spring[面试题]MyBatis[面试题]Nginx[面试题]缓存[面试题]Redis[面试题]消息队列[面试题]…...

企业级低代码开发效率变革赋能业务增长
企业级低代码开发已经成为当今软件开发领域的一大趋势,它为企业带来了前所未有的效率变革,从而赋能业务增长。本文将围绕这一主题,深入探讨低代码开发的概念、优势以及如何在企业级应用中实现高效的低代码开发,以助力我国企业实现…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
