构建网络图 (JavaScript)
前序:在工作中难免有一些千奇百怪的需求,如果你遇到构建网络图,或者学习应对未来,请看这边文章,本文以代码为主。
网络图是数据可视化中实用而有效的工具,特别适用于说明复杂系统内的关系和连接。这些图表有助于理解各种背景下的结构,从社交网络到企业层级。在本教程中,我们将深入研究使用 JavaScript 创建引人注目的交互式网络图的快速方法。
我们将以大众汽车集团为例,绘制其子公司和产品线,以展示网络图如何使复杂的组织结构变得易于理解和访问。在本分步指南结束时,您将清楚地了解如何快速构建和自定义基于 JS 的网络图。系好安全带,是时候上路了!
一、需要调用两个js文件:
https://cdn.anychart.com/releases/8.12.1/js/anychart-graph.min.js
https://cdn.anychart.com/releases/8.12.1/js/anychart-core.min.js
二、创建数据
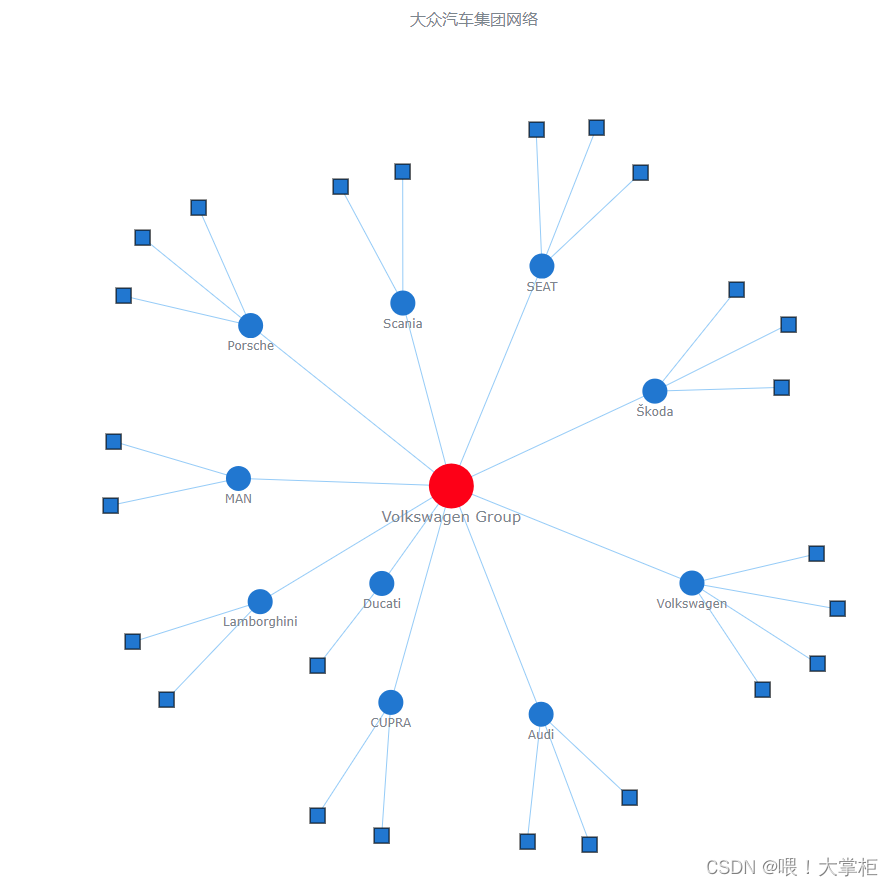
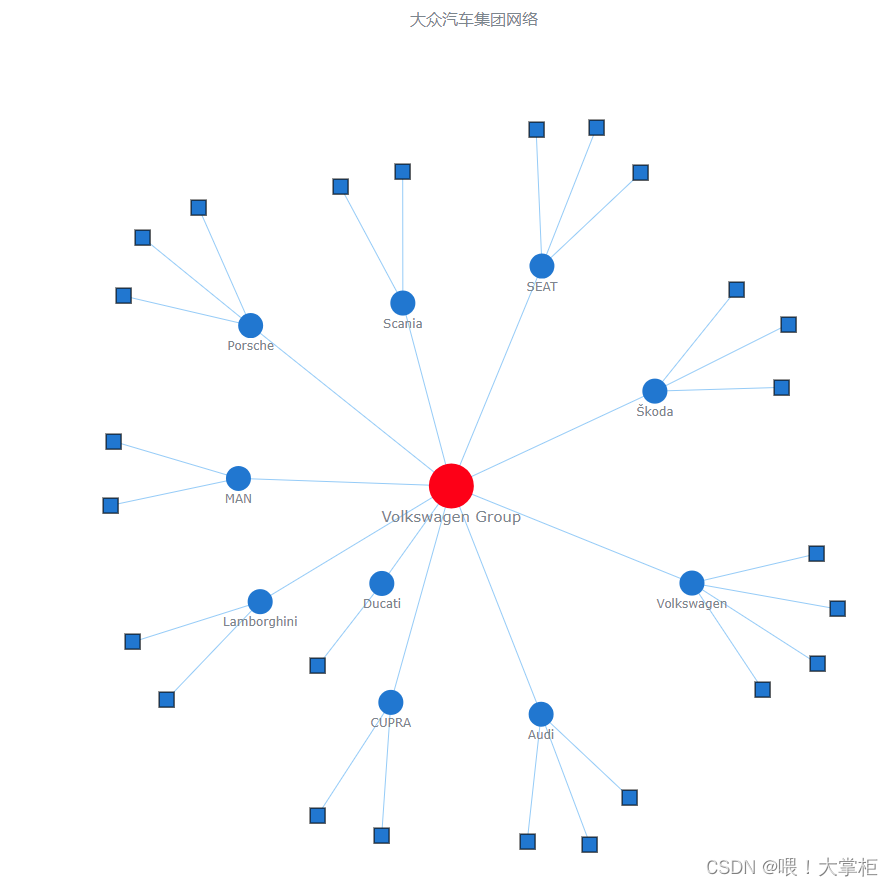
效果图如下:

代码:
<html><head><title>网络图(JavaScript)</title><style type="text/css">html,body,#container {width: 100%;height: 100%;margin: 0;padding: 0;}</style><script src="https://cdn.anychart.com/releases/8.12.1/js/anychart-core.min.js"></script><script src="https://cdn.anychart.com/releases/8.12.1/js/anychart-graph.min.js"></script>
</head><body><div id="container"></div><script>anychart.onDocumentReady(function () {// 创建数据const data = {"nodes": [// parent company{ "id": "Volkswagen Group", "group": "CoreCompany" },// child companies{ "id": "Audi", "group": "ChildCompany" },{ "id": "CUPRA", "group": "ChildCompany" },{ "id": "Ducati", "group": "ChildCompany" },{ "id": "Lamborghini", "group": "ChildCompany" },{ "id": "MAN", "group": "ChildCompany" },{ "id": "Porsche", "group": "ChildCompany" },{ "id": "Scania", "group": "ChildCompany" },{ "id": "SEAT", "group": "ChildCompany" },{ "id": "Škoda", "group": "ChildCompany" },{ "id": "Volkswagen", "group": "ChildCompany" },// products{ "id": "Audi Cars", "group": "Product" },{ "id": "Audi SUVs", "group": "Product" },{ "id": "Audi Electric Vehicles", "group": "Product" },{ "id": "CUPRA Performance Cars", "group": "Product" },{ "id": "CUPRA SUVs", "group": "Product" },{ "id": "Ducati Motorcycles", "group": "Product" },{ "id": "Lamborghini Sports Cars", "group": "Product" },{ "id": "Lamborghini SUVs", "group": "Product" },{ "id": "MAN Trucks", "group": "Product" },{ "id": "MAN Buses", "group": "Product" },{ "id": "Porsche Sports Cars", "group": "Product" },{ "id": "Porsche SUVs", "group": "Product" },{ "id": "Porsche Sedans", "group": "Product" },{ "id": "Scania Trucks", "group": "Product" },{ "id": "Scania Buses", "group": "Product" },{ "id": "SEAT Cars", "group": "Product" },{ "id": "SEAT SUVs", "group": "Product" },{ "id": "SEAT Electric Vehicles", "group": "Product" },{ "id": "Škoda Cars", "group": "Product" },{ "id": "Škoda SUVs", "group": "Product" },{ "id": "Škoda Electric Vehicles", "group": "Product" },{ "id": "Volkswagen Cars", "group": "Product" },{ "id": "Volkswagen SUVs", "group": "Product" },{ "id": "Volkswagen Vans", "group": "Product" },{ "id": "Volkswagen Trucks", "group": "Product" }],"edges": [// parent to child companies{ "from": "Volkswagen Group", "to": "Audi" },{ "from": "Volkswagen Group", "to": "CUPRA" },{ "from": "Volkswagen Group", "to": "Ducati" },{ "from": "Volkswagen Group", "to": "Lamborghini" },{ "from": "Volkswagen Group", "to": "MAN" },{ "from": "Volkswagen Group", "to": "Porsche" },{ "from": "Volkswagen Group", "to": "Scania" },{ "from": "Volkswagen Group", "to": "SEAT" },{ "from": "Volkswagen Group", "to": "Škoda" },{ "from": "Volkswagen Group", "to": "Volkswagen" },// child companies to products{ "from": "Audi", "to": "Audi Cars" },{ "from": "Audi", "to": "Audi SUVs" },{ "from": "Audi", "to": "Audi Electric Vehicles" },{ "from": "CUPRA", "to": "CUPRA Performance Cars" },{ "from": "CUPRA", "to": "CUPRA SUVs" },{ "from": "Ducati", "to": "Ducati Motorcycles" },{ "from": "Lamborghini", "to": "Lamborghini Sports Cars" },{ "from": "Lamborghini", "to": "Lamborghini SUVs" },{ "from": "MAN", "to": "MAN Trucks" },{ "from": "MAN", "to": "MAN Buses" },{ "from": "Porsche", "to": "Porsche Sports Cars" },{ "from": "Porsche", "to": "Porsche SUVs" },{ "from": "Porsche", "to": "Porsche Sedans" },{ "from": "Scania", "to": "Scania Trucks" },{ "from": "Scania", "to": "Scania Buses" },{ "from": "SEAT", "to": "SEAT Cars" },{ "from": "SEAT", "to": "SEAT SUVs" },{ "from": "SEAT", "to": "SEAT Electric Vehicles" },{ "from": "Škoda", "to": "Škoda Cars" },{ "from": "Škoda", "to": "Škoda SUVs" },{ "from": "Škoda", "to": "Škoda Electric Vehicles" },{ "from": "Volkswagen", "to": "Volkswagen Cars" },{ "from": "Volkswagen", "to": "Volkswagen SUVs" },{ "from": "Volkswagen", "to": "Volkswagen Vans" },{ "from": "Volkswagen", "to": "Volkswagen Trucks" }]};// 使用提供的数据结构初始化网络图const chart = anychart.graph(data);// 指定将呈现图表的 HTML 容器 IDchart.container("container");// 启动图表的渲染chart.draw();});</script>
</body></html>三、设置配置
1、显示节点标签
了解每个节点代表什么对于网络图至关重要。默认情况下,节点标签可能不会显示,但我们可以轻松启用它们以使我们的图表更具信息性。
chart.nodes().labels().enabled(true);
2、配置悬浮提示信息
为了增强用户交互、提示可以提供额外的信息
chart.edges().tooltip().format("{%from} owns {%to}");
3、自定义节点外观
视觉区分有助于快速识别节点类型。我们可以根据节点的组分类自定义节点的外观,例如区分核心公司、子公司和产品。
// 1) 配置代表核心公司的节点的设置CoreCompany
chart.group('CoreCompany').stroke('none').height(45).fill('red').labels().fontSize(15);
// 2) 配置代表子公司的节点的设置 ChildCompany
chart.group('ChildCompany').stroke('none').height(25).labels().fontSize(12);
// 3) 配置代表产品的节点的设置 Product
chart.group('Product').shape('square').stroke('black', 1).height(15).labels().enabled(false);
4、配置标题
chart.title("大众汽车集团网络");
四、源码
<html><head><title>网络图(JavaScript)</title><style type="text/css">html,body,#container {width: 100%;height: 100%;margin: 0;padding: 0;}</style><script src="https://cdn.anychart.com/releases/8.12.1/js/anychart-core.min.js"></script><script src="https://cdn.anychart.com/releases/8.12.1/js/anychart-graph.min.js"></script>
</head><body><div id="container"></div><script>anychart.onDocumentReady(function () {// 创建数据const data = {"nodes": [// parent company{ "id": "Volkswagen Group", "group": "CoreCompany" },// child companies{ "id": "Audi", "group": "ChildCompany" },{ "id": "CUPRA", "group": "ChildCompany" },{ "id": "Ducati", "group": "ChildCompany" },{ "id": "Lamborghini", "group": "ChildCompany" },{ "id": "MAN", "group": "ChildCompany" },{ "id": "Porsche", "group": "ChildCompany" },{ "id": "Scania", "group": "ChildCompany" },{ "id": "SEAT", "group": "ChildCompany" },{ "id": "Škoda", "group": "ChildCompany" },{ "id": "Volkswagen", "group": "ChildCompany" },// products{ "id": "Audi Cars", "group": "Product" },{ "id": "Audi SUVs", "group": "Product" },{ "id": "Audi Electric Vehicles", "group": "Product" },{ "id": "CUPRA Performance Cars", "group": "Product" },{ "id": "CUPRA SUVs", "group": "Product" },{ "id": "Ducati Motorcycles", "group": "Product" },{ "id": "Lamborghini Sports Cars", "group": "Product" },{ "id": "Lamborghini SUVs", "group": "Product" },{ "id": "MAN Trucks", "group": "Product" },{ "id": "MAN Buses", "group": "Product" },{ "id": "Porsche Sports Cars", "group": "Product" },{ "id": "Porsche SUVs", "group": "Product" },{ "id": "Porsche Sedans", "group": "Product" },{ "id": "Scania Trucks", "group": "Product" },{ "id": "Scania Buses", "group": "Product" },{ "id": "SEAT Cars", "group": "Product" },{ "id": "SEAT SUVs", "group": "Product" },{ "id": "SEAT Electric Vehicles", "group": "Product" },{ "id": "Škoda Cars", "group": "Product" },{ "id": "Škoda SUVs", "group": "Product" },{ "id": "Škoda Electric Vehicles", "group": "Product" },{ "id": "Volkswagen Cars", "group": "Product" },{ "id": "Volkswagen SUVs", "group": "Product" },{ "id": "Volkswagen Vans", "group": "Product" },{ "id": "Volkswagen Trucks", "group": "Product" }],"edges": [// parent to child companies{ "from": "Volkswagen Group", "to": "Audi" },{ "from": "Volkswagen Group", "to": "CUPRA" },{ "from": "Volkswagen Group", "to": "Ducati" },{ "from": "Volkswagen Group", "to": "Lamborghini" },{ "from": "Volkswagen Group", "to": "MAN" },{ "from": "Volkswagen Group", "to": "Porsche" },{ "from": "Volkswagen Group", "to": "Scania" },{ "from": "Volkswagen Group", "to": "SEAT" },{ "from": "Volkswagen Group", "to": "Škoda" },{ "from": "Volkswagen Group", "to": "Volkswagen" },// child companies to products{ "from": "Audi", "to": "Audi Cars" },{ "from": "Audi", "to": "Audi SUVs" },{ "from": "Audi", "to": "Audi Electric Vehicles" },{ "from": "CUPRA", "to": "CUPRA Performance Cars" },{ "from": "CUPRA", "to": "CUPRA SUVs" },{ "from": "Ducati", "to": "Ducati Motorcycles" },{ "from": "Lamborghini", "to": "Lamborghini Sports Cars" },{ "from": "Lamborghini", "to": "Lamborghini SUVs" },{ "from": "MAN", "to": "MAN Trucks" },{ "from": "MAN", "to": "MAN Buses" },{ "from": "Porsche", "to": "Porsche Sports Cars" },{ "from": "Porsche", "to": "Porsche SUVs" },{ "from": "Porsche", "to": "Porsche Sedans" },{ "from": "Scania", "to": "Scania Trucks" },{ "from": "Scania", "to": "Scania Buses" },{ "from": "SEAT", "to": "SEAT Cars" },{ "from": "SEAT", "to": "SEAT SUVs" },{ "from": "SEAT", "to": "SEAT Electric Vehicles" },{ "from": "Škoda", "to": "Škoda Cars" },{ "from": "Škoda", "to": "Škoda SUVs" },{ "from": "Škoda", "to": "Škoda Electric Vehicles" },{ "from": "Volkswagen", "to": "Volkswagen Cars" },{ "from": "Volkswagen", "to": "Volkswagen SUVs" },{ "from": "Volkswagen", "to": "Volkswagen Vans" },{ "from": "Volkswagen", "to": "Volkswagen Trucks" }]};//使用提供的数据结构初始化网络图const chart = anychart.graph(data);// 自定义步骤 #1:// 显示图表节点标签chart.nodes().labels().enabled(true);// 自定义步骤 #2:// 配置边缘工具提示chart.edges().tooltip().format("{%from} owns {%to}");// 自定义步骤 #3:// 自定义节点外观:// 1) 配置代表核心公司的节点的设置chart.group('CoreCompany').stroke('none').height(45).fill('red').labels().fontSize(15);// 2)配置代表子公司的节点的设置chart.group('ChildCompany').stroke('none').height(25).labels().fontSize(12);// 3)配置代表产品的节点的设置chart.group('Product').shape('square').stroke('black', 1).height(15).labels().enabled(false);// 自定义步骤 #4:// 设置图表的标题以供参考chart.title("Volkswagen Group Network");// 指定将呈现图表的 HTML 容器 IDchart.container("container");// 启动图表的渲染chart.draw();});</script>
</body></html>相关文章:

构建网络图 (JavaScript)
前序:在工作中难免有一些千奇百怪的需求,如果你遇到构建网络图,或者学习应对未来,请看这边文章,本文以代码为主。 网络图是数据可视化中实用而有效的工具,特别适用于说明复杂系统内的关系和连接。这些图表…...

洛谷U389682 最大公约数合并
这道题最后有一个性质没有想出来,感觉还是有一点遗憾。 性质一、贪心是不对的 8 11 11 16虽然第一次选择8和16合并是最优的,但是如果合并两次的话8 11 11是最优的。 性质二 、有1的情况就是前k1个,也就是说,很多情况下取前k1都…...

video_多个m3u文件合并成一个m3u文件
主要是用#EXT-X-DISCONTINUITY进行拼接,用简单的例子说明: 第一个文件: #EXTM3U #EXT-X-VERSION:3 #EXT-X-TARGETDURATION:69 #EXT-X-MEDIA-SEQUENCE:1001 #EXTINF:60.000000, xmt202406_11001.ts #EXTINF:60.000000, xmt202406_11002.ts #EXTINF:60.000000, xmt202406_11…...

x264 码率控制 MBtree 原理:i_propagate_cost计算过程
x264 码率控制 MBtree 原理 关于x264 码率控制中 MBtree 算法的原理具体可以参考:x264 码率控制MBtree原理。 i_propagate_cost介绍 该值在 frame.h 中 x264_frame_t结构体中声明。该值是一个 uint16_t型指针变量,在 MBtree 算法中用来存储每个宏块的传播代价。在*frame_ne…...

C语言基础笔记(全)
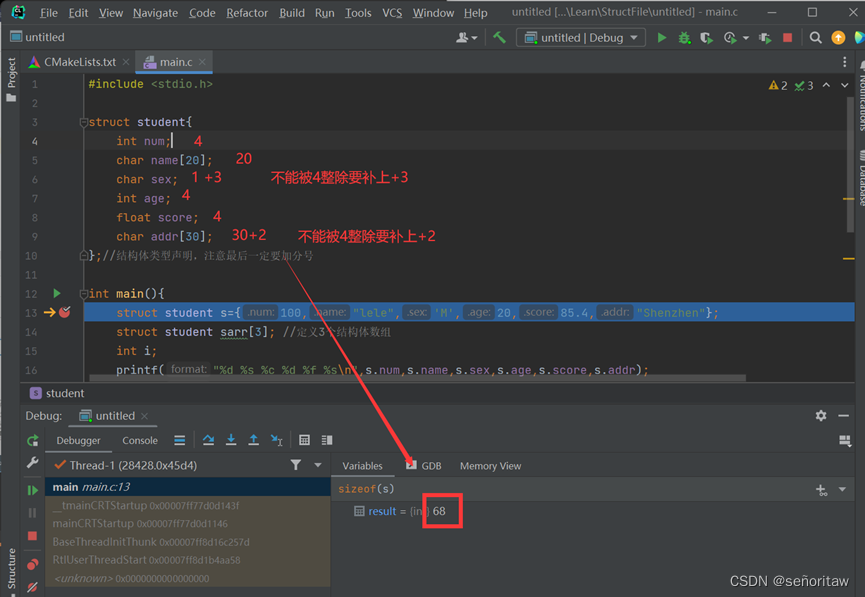
一、数据类型 数据的输入输出 1.数据类型 常量变量 1.1 数据类型 1.2 常量 程序运行中值不发生变化的量,常量又可分为整型、实型(也称浮点型)、字符型和字符串型 1.3 变量 变量代表内存中具有特定属性的存储单元,用来存放数据,即变量的值&a…...
)
通过注释语句,简化实体类的定义(省略get/set/toString的方法)
引用Java的lombok库,减少模板代码,如getters、setters、构造函数、toString、equals和hashCode方法等 import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;Data NoArgsConstructor AllArgsConstructorData…...

springboot框架使用Netty依赖中解码器的作用及实现详解
在项目开发 有需求 需要跟硬件通信 也没有mqtt 作为桥接 也不能http 请求 api 所以也不能 json字符串这么爽传输 所以要用tcp 请求 进行数据交互 数据还是16进制的 写法 有帧头 什么的 对于这种物联网的这种对接 我的理解就是 我们做的工作就像翻译 把这些看不懂的 字节流 变成…...

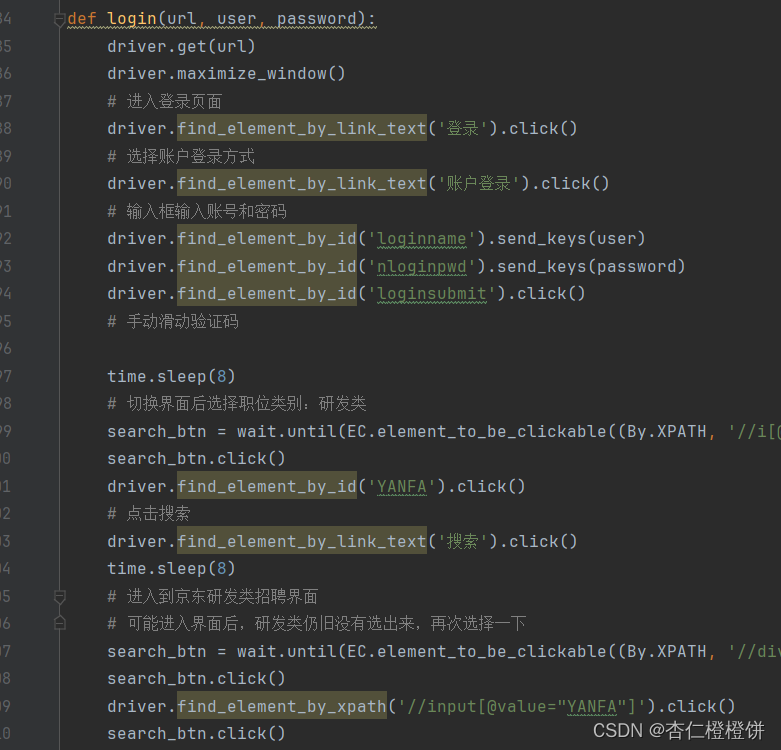
Python爬虫实战之爬取京东商品数据
在数字化时代,数据如同黄金般珍贵,而电商数据,尤其是像京东这样的大型电商平台上的信息,更是商家、市场分析师和数据科学家眼中的瑰宝。本文将带您走进Python爬虫的世界,探索如何高效、合法地采集京东商品数据…...

浅析Resource Quota中limits计算机制
前言 在生产环境中,通常需要通过配置资源配额(Resource Quota)来限制一个命名空间(namespace)能使用的资源量。在资源紧张的情况下,常常需要调整工作负载(workload)的请求值…...

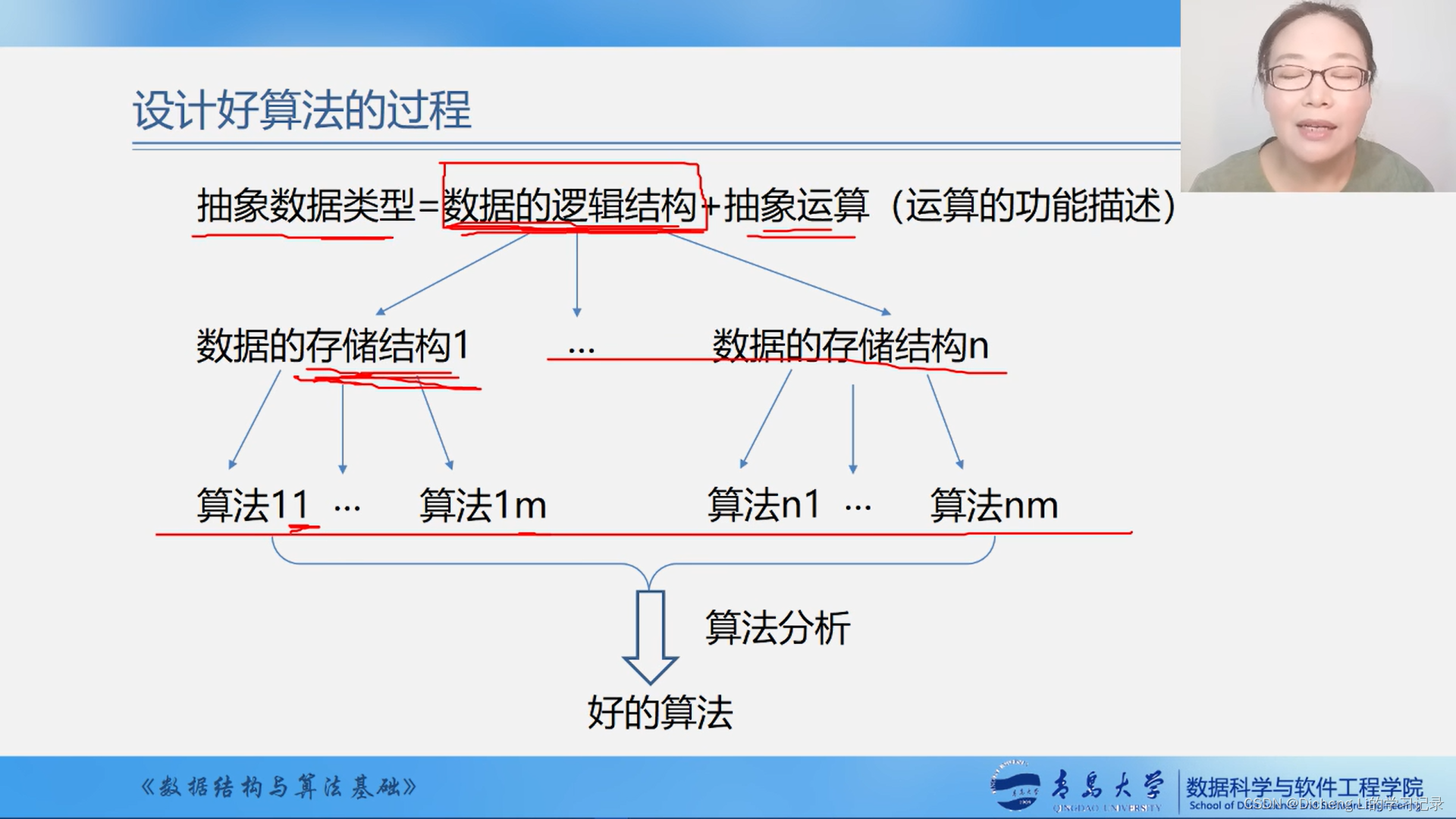
《数据结构与算法基础 by王卓老师》学习笔记——1.4算法与算法分析
一、算法 1.1算法的研究内容 1.2算法的定义 1.3算法的描述 以下是算法的自然语言描述 以下是算法的传统流程图表示 以下是NS流程图表示 1.4算法和程序的区别与联系 1.5算法的五个特性 1.6算法设计的要求 Robustness也称为鲁棒性 二、算法分析 2.1算法时间效率的度量 2.1.1事…...

运维团队如何加强安全设备监控与日志管理
随着信息技术的飞速发展,网络安全问题日益凸显,安全设备的监控和日志管理成为了运维团队不可或缺的工作内容。本文将结合运维行业的实际需求,探讨如何加强安全设备监控与日志管理,以提升系统的安全性和稳定性。 一、安全设备监控…...

仓库管理系统13--物资设置
1、添加窗体 2、设计UI界面 注意这个下拉框的绑定,你看到的选项是由displaymember决定,当你选择了哪个选项时,后台绑定这个选项的ID <UserControl x:Class"West.StoreMgr.View.GoodsView"xmlns"http://schemas.microsoft…...

机器人控制系列教程之URDF文件语法介绍
前两期推文:机器人控制系列教程之动力学建模(1)、机器人控制系列教程之动力学建模(2),我们主要从数学的角度介绍了机器人的动力学建模的方式,随着机器人技术的不断发展,机器人建模成为了机器人系统设计中的一项关键任务。URDF&…...

Arathi Basin (AB) PVP15
Arathi Basin (AB) PVP15 阿拉希盆地,PVP,15人战场...

Ubuntu/Linux SSH 端口转发
文章目录 Ubuntu/Linux SSH 端口转发概述本地端口转发场景一场景二 参考资料 Ubuntu/Linux SSH 端口转发 概述 SSH, Secure Shell 是一种在网络上用于安全远程登录到另一台机器的工具。除了远程登录以外,ssh 的端口转发是它的另一项强大功能。通过 ssh 端口转发功…...

flask的locked_cached_property
下面是一个关于 locked_cached_property 装饰器的详细教程。这个装饰器将一个方法转换为一个惰性属性,在第一次访问时计算其值,并在随后的访问中缓存该值。同时,它在多线程环境中是线程安全的。 教程:理解和使用 locked_cached_p…...

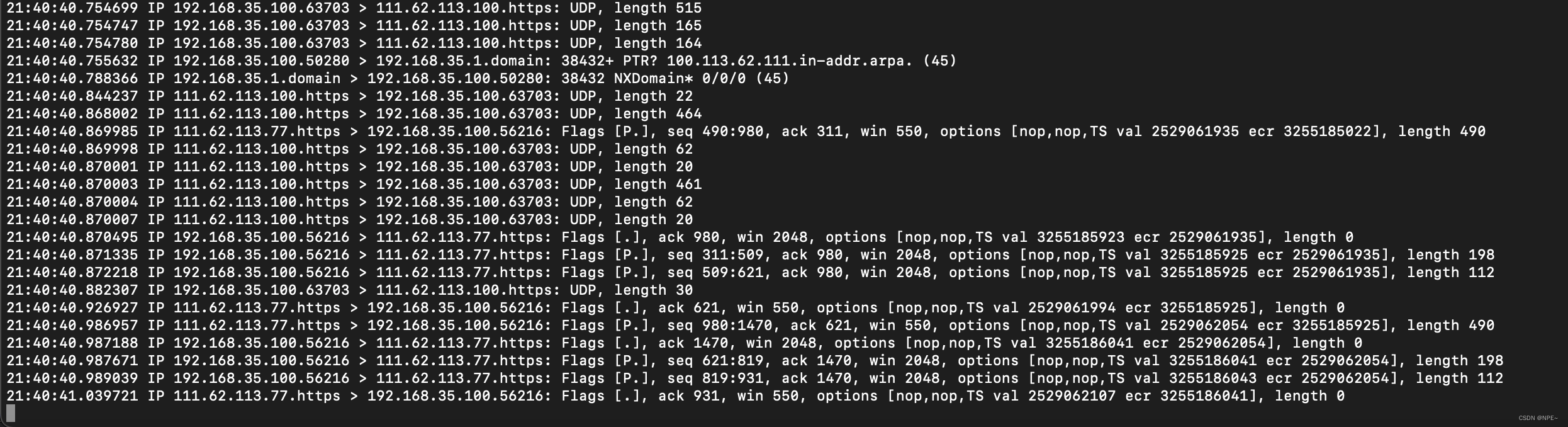
OSI七层模型TCP/IP四层面试高频考点
OSI七层模型&TCP/IP四层&面试高频考点 1 OSI七层模型 1. 物理层:透明地传输比特流 在物理媒介上传输原始比特流,定义了连接主机的硬件设备和传输媒介的规范。它确保比特流能够在网络中准确地传输,例如通过以太网、光纤和无线电波等媒…...

Swagger2及常用校验注释说明
Api(value "后台用户管理") RestController RequestMapping("bossuser") public class BossUserController {ApiOperation(value "测试接口")PostMapping("test")public String testUser(Valid RequestBody TestUser user) {LOG.inf…...

【项目实训】各种反爬策略及爬虫困难点总结
在这里,我总结了本次项目的数据收集过程中遇到的反爬虫策略以及一些爬虫过程中容易出现问题的地方。 user-agent 简单的设置user-agent头部为浏览器即可: 爬取标签中带href属性的网页 对于显示岗位列表的页面,通常检查其源代码就会发现&…...

能量智慧流转:全面升级储能电站的智能网关解决方案
监控系统是电化学储能电站的关键组成部分,储能电站也需要相应的监控系统,通过监控系统对储能设备的状态进行监测,实时感知储能设备的健康状态,控制储能设备的充放电功率和时机等, 一个好的监控系统可以实现储能电站安全…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
