观察者模式与发布订阅模式
前言
我的任督二脉终于被打通了,现在该你了
区别
观察者模式
- 就2个角色:观察者和被观察者(重要)
- 明确知道状态源,明确知道对方是谁
- 一对多关系
发布订阅模式
- 有3个角色:发布者,订阅者和发布订阅中心(重要)
- 发布者和订阅者不知对方存在
- 多对多关系
观察者模式
- 观察者盯着被观察者看
- 被观察者将有权限添加,删除和通知观察者(这是被观察者至少需要的三个基本方法)
- 只要被观察者 发动 通知观察者方法时,观察者列表里的所有观察者就可以接收到消息
(一)实现
1. 被观察者(有一个观察者列表,可以添加,移除和通知观察者)
class Subject {constructor(){// 定义一个观察者列表用来存放观察者们this.observerList = [];}// 添加观察者 addObserver(observer){this.observerList.push(observer);}// 移除观察者removeObserver(observer){this.observerList.filter(o => o.name !== observer.name)}// 通知观察者notifyObserver(message){// 我理解的 notified 是观察者自己定义的如何通知自己,// 每个观察者的notified内部实现可能是不一样的this.observerList.forEach(o => o.notified(message))}}
2. 观察者(可以申请加入被观察者的列表,自定义通知方法)
class Observer {constructor(name, subject){this.name = name;if(subject){// 如果构建时就有了被观察者(subject),// 则申请让被观察者将自己加入列表subject.addObserver(this)}}notified(message){// TODO 观察者拿到订阅到的消息后要做的事console.log(this.name, '拿到了消息',message)}}
3. 使用
// 生成一个被观察者const subject = new Subject();// 生成一个自带subject的观察者const A_observer = new Observer('A',subject);// 通知subject.notifyObserver('咳咳');
// A拿到了消息咳咳// 生成一个没有观察对象subject的观察者const B_observer = new Observer('B',null);// 申请观察subjectsubject.addObserver(B_observer);
// 移除// subject.removeObserver(A_observer);
// 通知subject.notifyObserver('哈哈哈')
// A拿到了消息哈哈哈
// B拿到了消息哈哈哈
// 当然也可以写一个新的class Observer来实现不同的notified
参考https://juejin.cn/post/6978728619782701087
(二)升级版实现
1. 被观察者
class newSubject {constructor(){this.observerList = [];}// 移除观察者removeObserver(observer){this.observerList.filter(o => o.name !== observer.name)}
__________修改___________________________________________________________________// 添加观察者addObserver(name, func){this.observerList.push({ name:name, callback:func});}// 通知观察者notifyObserver(message){// 我理解的 notified 是观察者自己定义的一个回调函数,// 即被观察者(observer)给观察者(subject)一个notified函数,告诉subject有消息就用这个函数通知自己,// 每个观察者的notified内部实现可能是不一样的// this.observerList.forEach(o => o.notified(message))// 通过对象的解构赋值,这样就可以不用规定死observer内部通知方法的名称为notified,更加灵活this.observerList.forEach(({name,callback}) => callback(message))}
}
2. 使用
const new_subject = new newSubject();//添加观察者C时,将new_subject的观察者列表修改为统一的 { name, callback } 格式new_subject.addObserver('C',(message)=>{// notifiedconsole.log('hello, C', message)})//通知new_subject.notify(‘升级啦’)//‘hello, C升级啦’
参考http://dennisgo.cn/Articles/DesignPatterns/PubSub.html
一旦调用了subject.notify , 所有列表内的观察者都会收到通知,而且收到的是同样的消息
发布订阅模式
- 如之前所说,发布订阅模式有3个角色,发布者,订阅者和发布订阅中心,
- 发布订阅核心是基于发布订阅中心来建立联系
- 发布者无需关心订阅者有哪些,订阅者也无需关心有哪些发布者,可以表达对一个或多个主题的兴趣,只接收感兴趣的消息
让我们来想象一下邮件系统,你可以作为订阅者订阅某个网站的通知,邮件系统在其中充当发布订阅中心的角色,而发布者则是你订阅的网站。
整个链路是从你的订阅开始,你的订阅动作是在某个你想订阅的网站填入自己的邮箱(在主题中添加订阅者列表),并在邮箱内记录这个网站信息(添加主题),后续当网站有内容更新时,邮件系统会及时接收到并向你发送邮件。
————————————————引用自掘金 https://juejin.cn/post/6978728619782701087
(一)实现
1. 发布订阅中心 (记住订阅是在为主题添加订阅者,发布是在执行订阅者的通知方法)
// 发布订阅中心
class PubSub {constructor() {this.sublist = {}; //为什么观察者模式要用数组,这里却要用对象?想想平时在设置变量时,一对多的关系一般用数组来表示,而多对多的关系一般都用//数组对象来表示是不是//订阅列表,每个主题对应对象中的一个数组,键为主题名,值为不同订阅者的通知方式(可以理解为该主题下的订阅者列表)//为每个主题添加了多个订阅者,存放在数组(订阅者列表)中/*** this.sublist = {* theme1:[notify_1_1, notify_1_2], // notify_1_1订阅了theme1,notify_1_2订阅了theme1,* theme2:[notify_1_1, notify_2_2], // notify_1_1订阅了theme2,notify_2_2订阅了theme2,* ......* }* **/}// 订阅subscribe(theme, notify_fn) {// 如果this.sublist[theme]为null,先将其定义为数组, 有了主题后,直接push订阅者的通知方法即可(this.sublist[theme] || (this.sublist[theme] = [])).push(notify_fn);}// 发布publish(theme, ...args) {if(!this.sublist[theme]){// 如果该主题不存在通知方法(即订阅者)return;}// 发布某个主题时,该主题的所有订阅者都可以接到通知this.sublist[theme].map(notify_fn => notify_fn(args))}}
2. 使用
const pubsub = new PubSub();// 订阅者function user1(content) {console.log('用户1订阅 ',content)}function user2(content) { console.log('用户2订阅 ',content)}function user3(content) {console.log('用户3订阅 ',content)}// 添加订阅pubsub.subscribe('theme1',(content)=>{// 以后如果发布订阅中心pubsub发布了theme1的内容,立即通知执行user1方法user1(content)})pubsub.subscribe('theme1',(content)=>{user2(content)})pubsub.subscribe('theme2',(content)=>{user3(content)})// 发布(发布即起到了通知的作用,只有发布订阅中心执行发布方法,订阅者才能收到消息,因为publish执行了notify_fn)pubsub.publish('theme1', '主题1内容');pubsub.publish('theme2', '主题2内容');// 结果// 用户1订阅 主题1内容// 用户2订阅 主题1内容// 用户3订阅 主题2内容
参考
https://extremej.itscoder.com/different_between_observe_and_publish/
http://dennisgo.cn/Articles/DesignPatterns/PubSub.html
https://juejin.cn/post/6844903842501378055
https://juejin.cn/post/6844903850105634824
实际场景
如
- Node.js中自带的EventEmiter模块
- Vue.js中数据响应式的实现
- watch、watcher、observe、observer、listen、listener、dispatch、trigger、emit、on、event、eventbus、EventEmitter这类单词出现的地方,很有可能是在使用观察者模式或发布订阅模式
- 例如on (subscribe),和 emit(publish)
总结
1. 角色对象
- 观察者模式角色:观察者和被观察者
- 发布订阅模式角色:发布者,订阅者和发布订阅中心
2. 实现
- 观察者模式:
- 被观察者(有一个观察者列表,可以添加,移除和通知观察者)
- 观察者(可以申请加入被观察者的列表,自定义通知方法)
- 发布订阅模式:
- 发布订阅中心 (记住订阅是在为主题添加订阅者,发布是在执行订阅者的通知方法)
3. 特定消息接收
- 发布订阅模式可以自定义需要接受的通知,定制主题
- 观察者模式相当于是无差别广播,一旦调用了notify通知 , 所有列表内的观察者都会收到通知,而且收到的是同样的消息
4. 映射关系
- 观察者模式:普遍一对多
- 发布订阅模式:普遍多对多
5. 对象间关系
- 观察者模式:明确知道状态源,双方直接联系
- 发布订阅者模式:双方通过发布订阅中心关联
相关文章:

观察者模式与发布订阅模式
前言 我的任督二脉终于被打通了,现在该你了 区别 观察者模式 就2个角色:观察者和被观察者(重要)明确知道状态源,明确知道对方是谁一对多关系 发布订阅模式 有3个角色:发布者,订阅者和发布订阅…...

磨金石教育摄影技能干货分享|烟花三月下扬州,是时候安排了!
人间三月最柔情,杨柳依依水波横。三月的风将要吹来,春天的门正式打开。对中国人来说,古往今来,赏春最好的地方是江南。人人都说江南好,可是江南哪里好呢?古人在这方面早就给出了答案:故人西辞黄…...

Kafka 消费组位移
Kafka 消费组位移消费者 API命令行Kafka : 基于日志结构(log-based)的消息引擎 消费消息时,只是从磁盘文件上读取数据,不会删除消息数据位移数据能由消费者控制,能很容易修改位移的值,实现重复消费历史数据…...

Python|数学|贪心|数组|动态规划|单选记录:实现保留3位有效数字(四舍六入五成双规则)|用Python来创造一个提示用户输入数字的乘法表|最小路径和
1、实现保留3位有效数字(四舍六入五成双规则)(数学,算法) 贡献者:weixin_45782673 输入:1234 输出:1234 12 12.0 4 4.00 0.2 0.200 0.32 0.320 1.3 1.30 1.235 1.24 1.245 1.24 1.…...

【MySQL】MySQL的索引
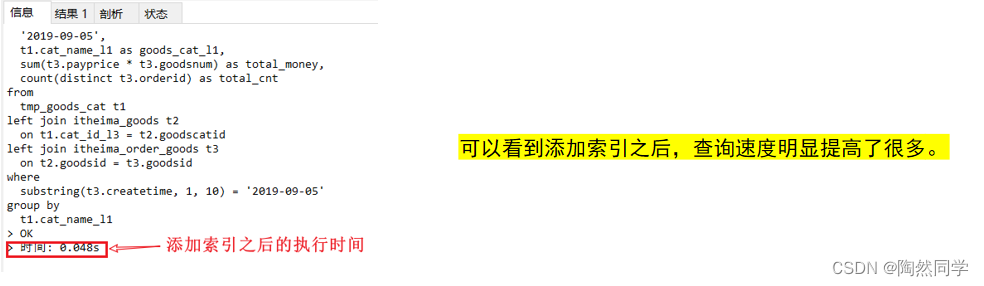
目录 介绍 索引的分类 索引的操作-创建索引-单列索引-普通索引 格式 操作 索引的操作-创建索引-单列索引-唯一索引 索引的操作-创建索引-单列索引-主键索引 索引的操作-创建索引-组合索引 索引的操作-全文索引 索引的操作-空间索引 索引的验证 索引的特点 介绍…...

弱监督实例分割 Box-supervised Instance Segmentation with Level Set Evolution 论文笔记
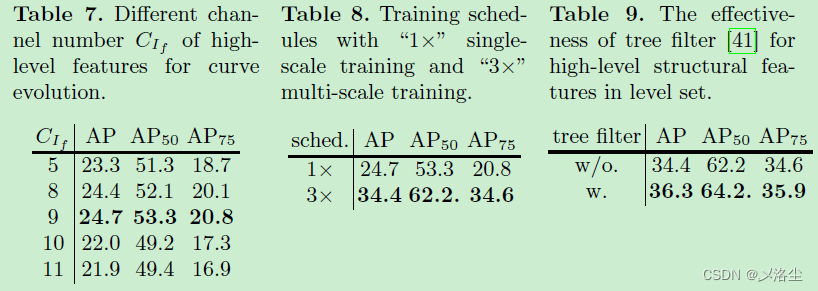
弱监督实例分割 Box-supervised Instance Segmentation with Level Set Evolution 论文笔记一、Abstract二、引言三、相关工作3.1 基于 Box 的实例分割3.2 基于层级的分割四、提出的方法4.1 图像分割中的层级模型4.2 基于 Box 的实例分割在 Bounding Box 内的层级进化输入的数据…...

Springboot是什么
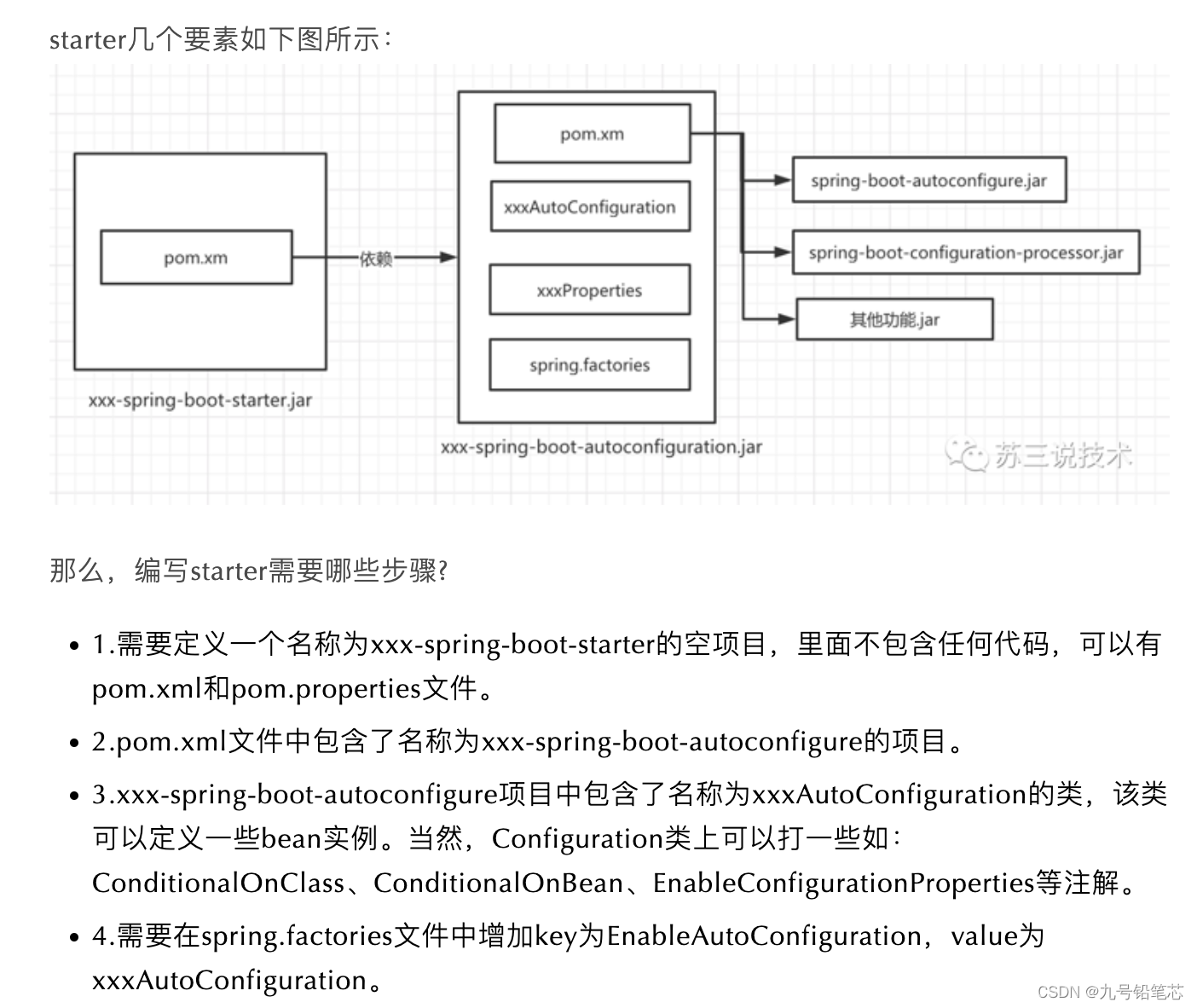
目录 为什么会要用springboot 1、之前 2、现在 springboot优点 springboot四大核心 自动装配介绍 1、自动装配作用是什么 2、自动装配原理 springboot starter是什么 1、starter作用 2、比如:我们想搭建java web框架 3、starter原理 SpringBootApplica…...

LeetCode 134. 加油站(函数图像法 / 贪心)
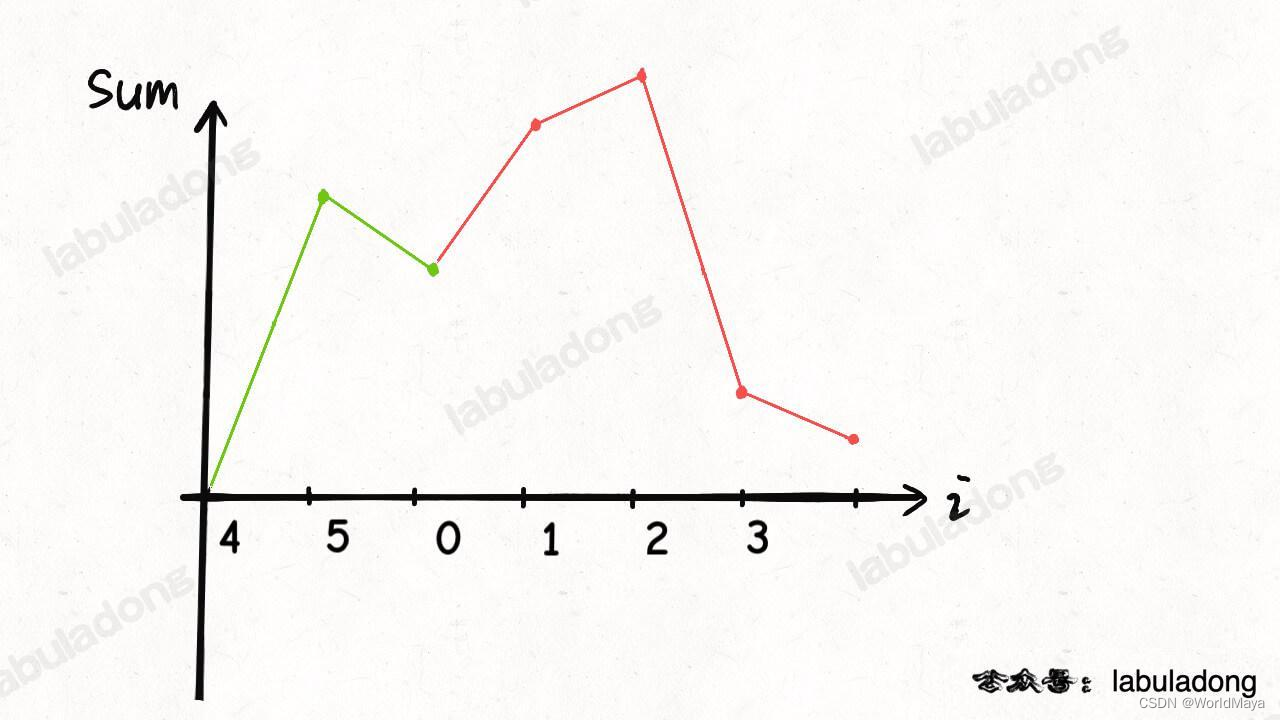
题目: 链接:LeetCode 134. 加油站 难度:中等 在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油 cost[i] 升。你从其中…...

王道计算机组成原理课代表 - 考研计算机 第三章 存储系统 究极精华总结笔记
本篇博客是考研期间学习王道课程 传送门 的笔记,以及一整年里对 计算机组成 知识点的理解的总结。希望对新一届的计算机考研人提供帮助!!! 关于对 存储系统 章节知识点总结的十分全面,涵括了《计算机组成原理》课程里…...

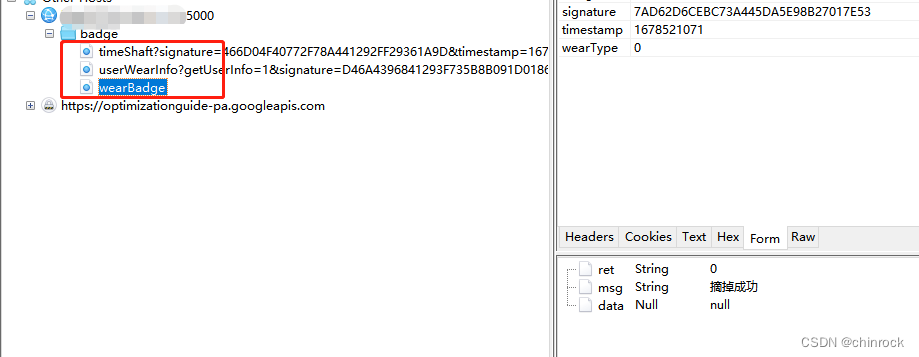
Flask-mock接口数据流程
背景:由于在开发过程中,会遇到以下的痛点 1.服务端接口提测延期,具体接口逻辑未完成实现,接口未能正常调通,导致客户端提测停滞; 2.因为前期已在技术评审上已与客户端开发定好接口字段,客户端比…...

springboot项目配置序列化,反序列化器
介绍本文介绍在项目中时间类型、枚举类型的序列化和反序列化自定义的处理类,也可以使用注解。建议枚举都实现一个统一的接口,方便处理。我这定义了一个Dict接口。枚举类型注解处理这种方式比较灵活,可以让枚举按照自己的方式序列化࿰…...

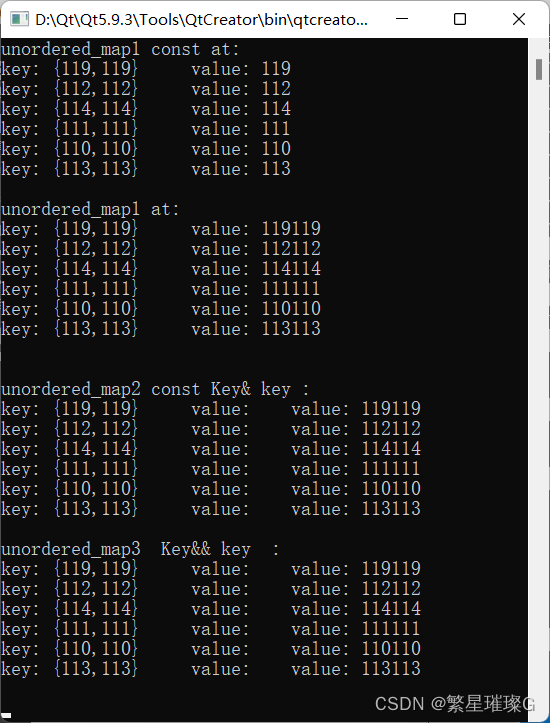
c++11 标准模板(STL)(std::unordered_map)(九)
定义于头文件 <unordered_map> template< class Key, class T, class Hash std::hash<Key>, class KeyEqual std::equal_to<Key>, class Allocator std::allocator< std::pair<const Key, T> > > class unordered…...

Seay代码审计工具
一、简介Seay是基于C#语言开发的一款针对PHP代码安全性审计的系统,主要运行于Windows系统上。这款软件能够发现SQL注入、代码执行、命令执行、文件包含、文件上传、绕过转义防护、拒绝服务、XSS跨站、信息泄露、任意URL跳转等漏洞,基本上覆盖常见PHP漏洞…...

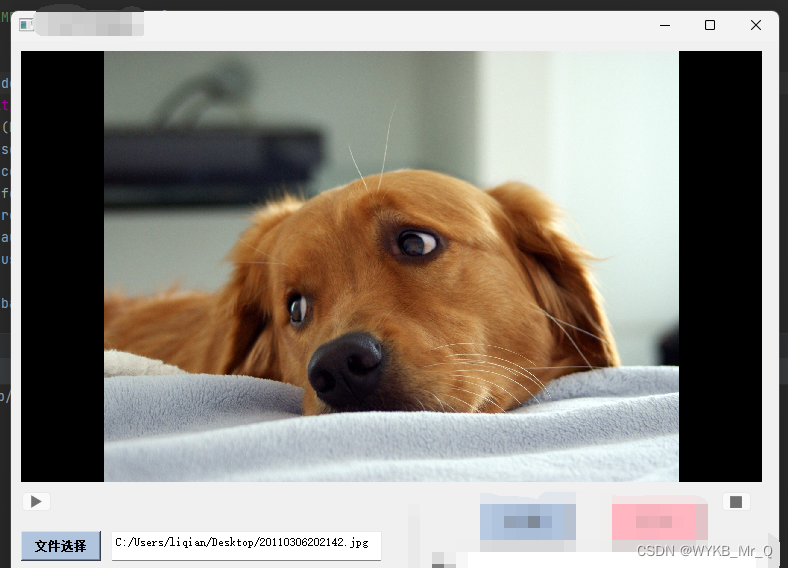
界面开发(4)--- PyQt5实现打开图像及视频播放功能
PyQt5创建打开图像及播放视频页面 上篇文章主要介绍了如何实现登录界面的账号密码注册及登录功能,还简单介绍了有关数据库的连接方法。这篇文章我们介绍一下如何在设计的页面中打开本地的图像,以及实现视频播放功能。 实现打开图像功能 为了便于记录实…...

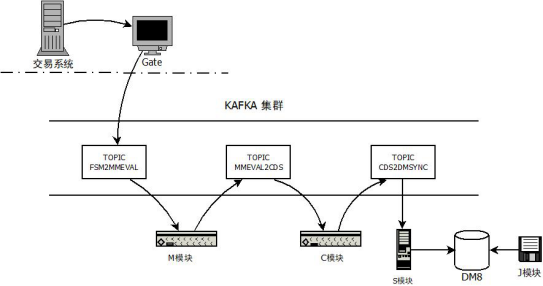
核心系统国产平台迁移验证
核心系统国产平台迁移验证 摘要:信息技术应用创新,旨在实现信息技术领域的自主可控,保障国家信息安全。金融领域又是关系国家经济命脉的行业,而对核心交易系统的信息技术应用创新是交易所未来将要面临的重大挑战。为了推进国产化进…...

【数据结构之二叉树】——二叉树的概念及结构,特殊的二叉树和二叉树性质
文章目录一、二叉树的概念及结构1.概念2.现实中的二叉树3. 特殊的二叉树:3.二叉树的性质二、二叉树练习题总结一、二叉树的概念及结构 1.概念 一棵二叉树是结点的一个有限集合,该集合: 或者为空由一个根节点加上两棵别称为左子树和右子树的二叉树组成…...

Android学习之帧动画和视图动画
帧动画 帧动画中的每一帧其实都是一张图片,将许多图片连起来播放,就形成了帧动画。 在drawable目录下新建frmae_animation文件,在这个文件中定义了帧动画的每一帧要显示的图片,播放时,按从上到下显示。 <?xml v…...

vue2和vue3的区别
这周呢主要就是整理整理学的东西,不然看的也记不住,把这些学的东西做成笔记,感觉会清楚许多,这次就把vue2和vue3的区别总结一下,明天要考四级,嗐,本来想着复习四级,结果只写了一两套…...

【你不知道的事】JavaScript 中用一种更先进的方式进行深拷贝:structuredClone
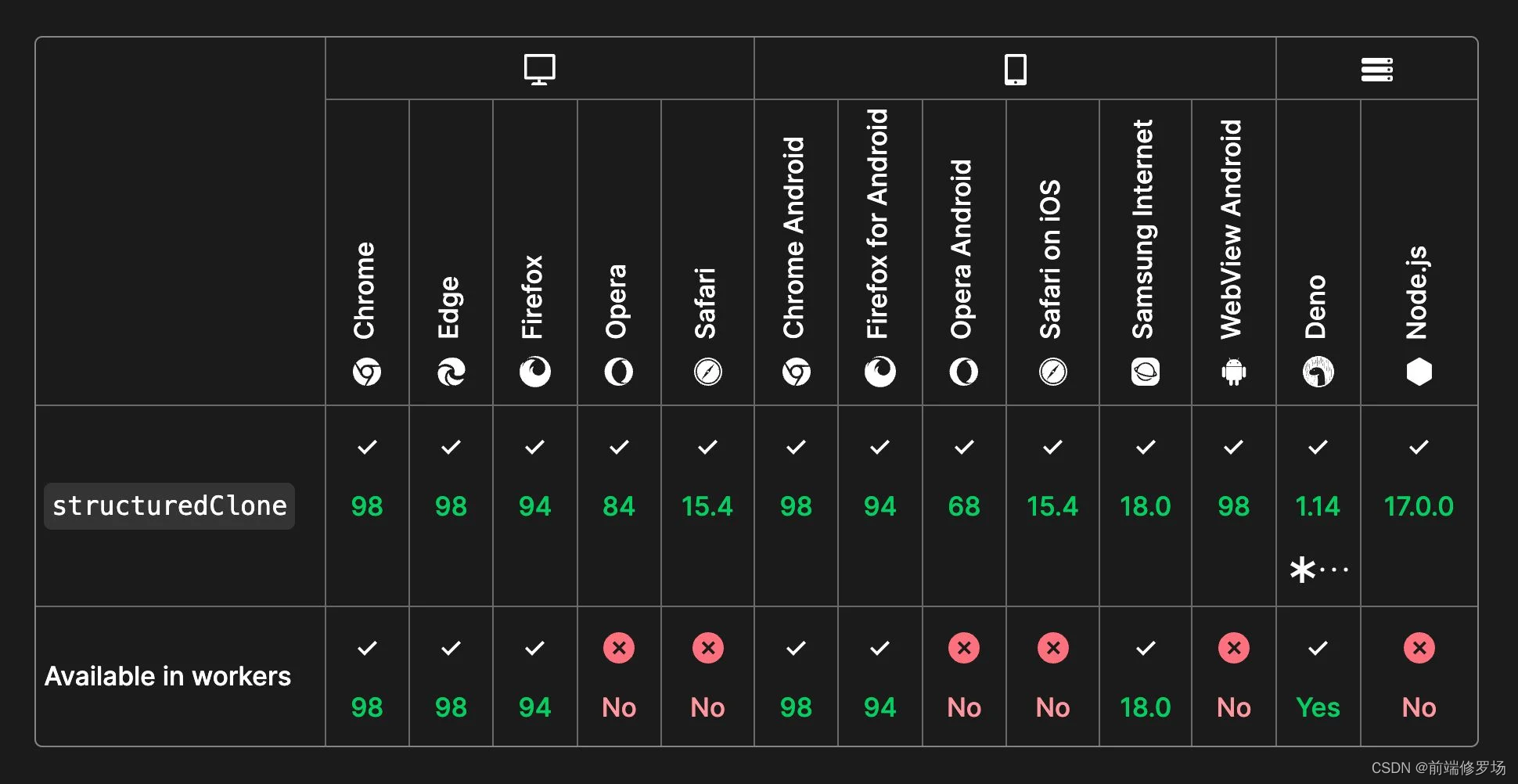
你是否知道,JavaScript中有一种原生的方法来做对象的深拷贝? 本文我们要介绍的是 structuredClone 函数,它是内置在 JavaScript 运行时中的: const calendarEvent {title: "Builder.io Conf",date: new Date(123),attendees: ["Steve…...

XE开发Linux应用(二)-Webservice
新建一个工程。选择如图。继续输入服务名然后就生成对应的单元。增加linux 平台。完善对应的单元代码{ Invokable implementation File for Txaliontest which implements Ixaliontest }unit xaliontestImpl;interfaceuses Soap.InvokeRegistry, System.Types, Soap.XSBuiltIns…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
