HTML5+JavaScript单词游戏
HTML5 +JavaScript单词游戏
数据字典格式:每行一个 单词 ,单词和解释用空格分隔,如
a art.一(个);每一(个)
ability n.能力;能耐,本领
able a.有能力的;出色的
baby n.婴儿;孩子气的人
back ad.在后;回原处;回
background n.背景,后景,经历
cable n.缆,索;电缆;电报
cafe n.咖啡馆;小餐厅
good a.好的;有本事的
需要注意的是,JavaScript 在浏览器环境中不能像python那样直接读取本地文本文件,这是出于安全考虑,可以将数据字典内容作为 JavaScript 数据直接嵌入到脚本中。
游戏规则:
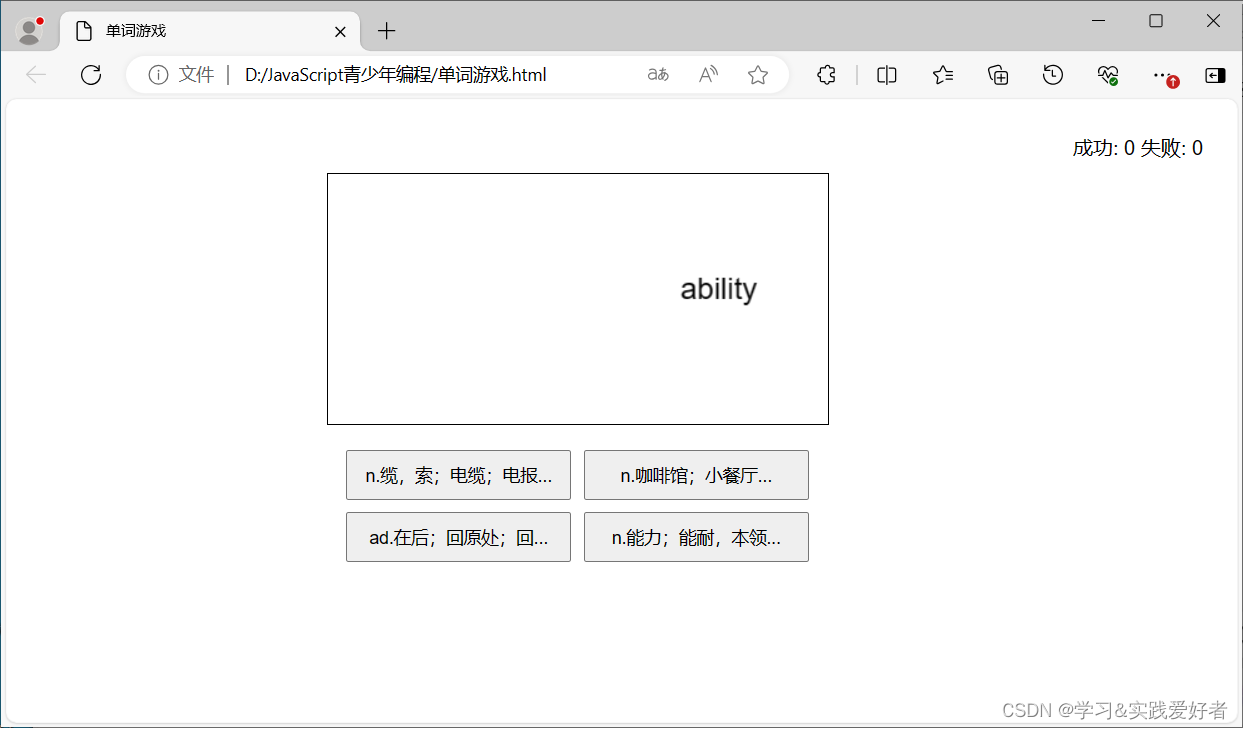
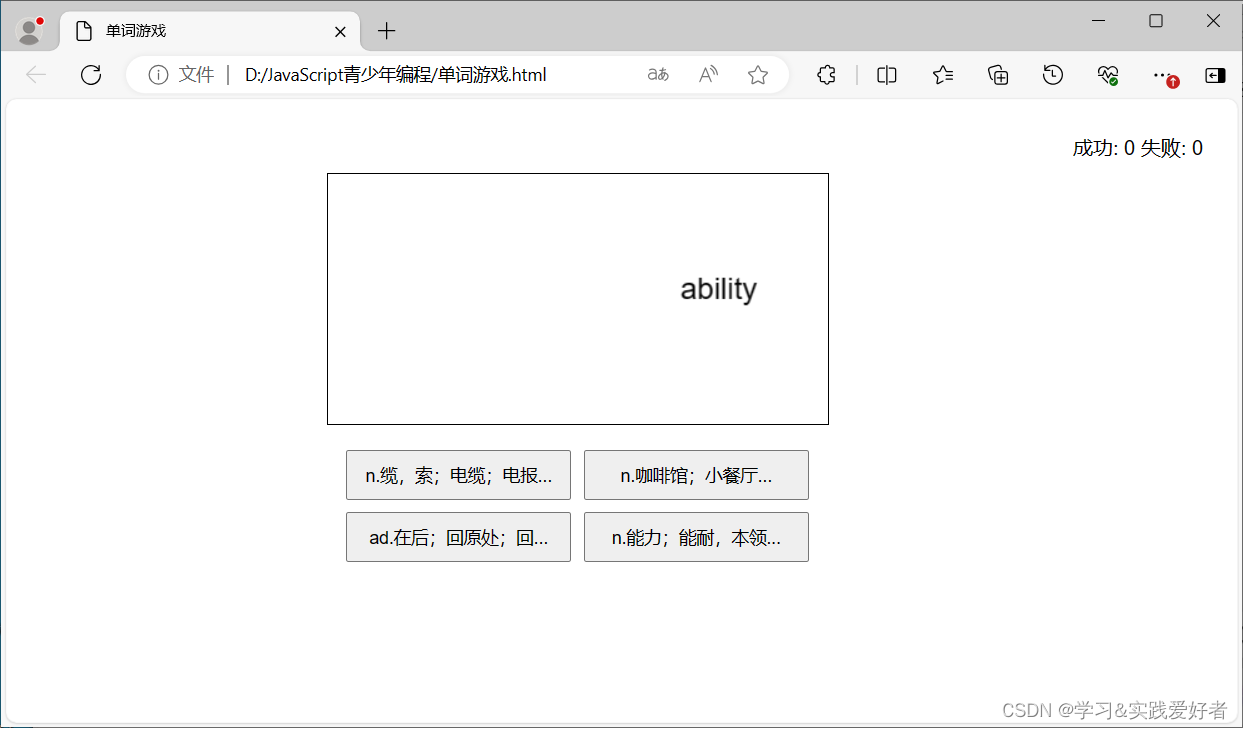
每次随机从文本中选取一个英语单词,在界面上从左到右移动,随机选出三个单词的解释,和英语单词正确解释,随机放到四个按钮中,这四个按钮放到界面下方。
用户单击带有解释的按钮,界面上英语单词消失,再随机从文本中选取一个新英语单词,进入下一个猜单词过程;若英语单词移动出界面,用户未能单击有正确解释的按钮,表示失败,也将随机从文本中选取一个新英语单词,进入下一个猜单词过程。
有失败和成功计数。
使用HTML5来实现这个单词游戏, 运行界面:

使用面向过程方式实现,游戏源码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>单词游戏</title><style>body {font-family: Arial, sans-serif;display: flex;flex-direction: column;align-items: center;padding: 20px;}#gameCanvas {border: 1px solid black;}#score {align-self: flex-end;margin-bottom: 10px;}#buttons {display: grid;grid-template-columns: 1fr 1fr;gap: 10px;margin-top: 20px;}button {width: 180px;height: 40px;font-size: 14px;}</style>
</head>
<body><div id="score">成功: 0 失败: 0</div><canvas id="gameCanvas" width="400" height="200"></canvas><div id="buttons"></div><script>// 字典数据const dictionaryData = `
a art.一(个);每一(个)
ability n.能力;能耐,本领
able a.有能力的;出色的
baby n.婴儿;孩子气的人
back ad.在后;回原处;回
background n.背景,后景,经历
cable n.缆,索;电缆;电报
cafe n.咖啡馆;小餐厅
good a.好的;有本事的`;const canvas = document.getElementById('gameCanvas');const ctx = canvas.getContext('2d');const scoreElement = document.getElementById('score');const buttonsContainer = document.getElementById('buttons');let dictionary = {};let currentWord = "";let currentDefinition = "";let options = [];let successCount = 0;let failCount = 0;let wordX = -100;let moveSpeed = 1; // 新增:移动速度控制let lastTime = 0; // 新增:用于控制动画帧率function loadDictionary() {const lines = dictionaryData.trim().split('\n');lines.forEach(line => {const [word, definition] = line.trim().split(' ', 2);dictionary[word] = definition;});}function chooseNewWord() {const words = Object.keys(dictionary);currentWord = words[Math.floor(Math.random() * words.length)];currentDefinition = dictionary[currentWord];options = [currentDefinition];while (options.length < 4) {const randomDef = dictionary[words[Math.floor(Math.random() * words.length)]];if (!options.includes(randomDef)) {options.push(randomDef);}}options.sort(() => Math.random() - 0.5);updateButtons();wordX = -100;}function updateButtons() {buttonsContainer.innerHTML = '';options.forEach((option, index) => {const button = document.createElement('button');button.textContent = option.substring(0, 20) + "...";button.onclick = () => checkAnswer(index);buttonsContainer.appendChild(button);});}function moveWord(currentTime) {// 控制帧率,每16ms(约60fps)更新一次if (currentTime - lastTime < 16) {requestAnimationFrame(moveWord);return;}lastTime = currentTime;ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.font = '24px Arial';ctx.fillText(currentWord, wordX, 100);if (wordX > canvas.width) {failCount++;updateScore();chooseNewWord();} else {wordX += moveSpeed; // 使用moveSpeed控制移动速度}requestAnimationFrame(moveWord);}function checkAnswer(index) {if (options[index] === currentDefinition) {successCount++;} else {failCount++;}updateScore();chooseNewWord();}function updateScore() {scoreElement.textContent = `成功: ${successCount} 失败: ${failCount}`;}function init() {loadDictionary();chooseNewWord();requestAnimationFrame(moveWord);}init();</script>
</body>
</html>
你可以通过调整 moveSpeed 的值来改变单词移动的速度。例如:
moveSpeed = 0.5; 会使单词移动得更慢
moveSpeed = 2; 会使单词移动得更快
上面的JavaScript代码是面向过程的,下面使用面向对象方式实现。
使用面向对象方式实现,游戏源码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>单词游戏</title><style>body {font-family: Arial, sans-serif;display: flex;flex-direction: column;align-items: center;padding: 20px;}#gameCanvas {border: 1px solid black;}#score {align-self: flex-end;margin-bottom: 10px;}#buttons {display: grid;grid-template-columns: 1fr 1fr;gap: 10px;margin-top: 20px;}button {width: 180px;height: 40px;font-size: 14px;}</style>
</head>
<body><div id="score">成功: 0 失败: 0</div><canvas id="gameCanvas" width="400" height="200"></canvas><div id="buttons"></div><script>// 字典数据const dictionaryData = `
a art.一(个);每一(个)
ability n.能力;能耐,本领
able a.有能力的;出色的
baby n.婴儿;孩子气的人
back ad.在后;回原处;回
background n.背景,后景,经历
cable n.缆,索;电缆;电报
cafe n.咖啡馆;小餐厅
good a.好的;有本事的`;class WordGame {constructor() {this.canvas = document.getElementById('gameCanvas');this.ctx = this.canvas.getContext('2d');this.scoreElement = document.getElementById('score');this.buttonsContainer = document.getElementById('buttons');this.dictionary = {};this.currentWord = "";this.currentDefinition = "";this.options = [];this.successCount = 0;this.failCount = 0;this.wordX = -100;this.moveSpeed = 1;this.lastTime = 0;this.loadDictionary();this.chooseNewWord();this.updateButtons();requestAnimationFrame(this.moveWord.bind(this));}loadDictionary() {const lines = dictionaryData.trim().split('\n');lines.forEach(line => {const [word, definition] = line.trim().split(' ', 2);this.dictionary[word] = definition;});}chooseNewWord() {const words = Object.keys(this.dictionary);this.currentWord = words[Math.floor(Math.random() * words.length)];this.currentDefinition = this.dictionary[this.currentWord];this.options = [this.currentDefinition];while (this.options.length < 4) {const randomDef = this.dictionary[words[Math.floor(Math.random() * words.length)]];if (!this.options.includes(randomDef)) {this.options.push(randomDef);}}this.options.sort(() => Math.random() - 0.5);this.wordX = -100;}updateButtons() {this.buttonsContainer.innerHTML = '';this.options.forEach((option, index) => {const button = document.createElement('button');button.textContent = option.substring(0, 20) + "...";button.onclick = () => this.checkAnswer(index);this.buttonsContainer.appendChild(button);});}moveWord(currentTime) {if (currentTime - this.lastTime < 16) {requestAnimationFrame(this.moveWord.bind(this));return;}this.lastTime = currentTime;this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height);this.ctx.font = '24px Arial';this.ctx.fillText(this.currentWord, this.wordX, 100);if (this.wordX > this.canvas.width) {this.failCount++;this.updateScore();this.chooseNewWord();this.updateButtons();} else {this.wordX += this.moveSpeed;}requestAnimationFrame(this.moveWord.bind(this));}checkAnswer(index) {if (this.options[index] === this.currentDefinition) {this.successCount++;} else {this.failCount++;}this.updateScore();this.chooseNewWord();this.updateButtons();}updateScore() {this.scoreElement.textContent = `成功: ${this.successCount} 失败: ${this.failCount}`;}}// 初始化游戏new WordGame();</script>
</body>
</html>
这个面向对象的实现有以下几个主要特点:
所有游戏逻辑都封装在 WordGame 类中。
类的构造函数 constructor 初始化所有必要的属性和状态,并开始游戏循环。
每个功能都变成了类的方法,如 loadDictionary, chooseNewWord, updateButtons 等。
相关文章:

HTML5+JavaScript单词游戏
HTML5 JavaScript单词游戏 数据字典格式:每行一个 单词 ,单词和解释用空格分隔,如 a art.一(个);每一(个) ability n.能力;能耐,本领 able a.有能力的;出色的 baby n.婴儿;孩子…...

Windows 中的 Hosts 文件是什么?如何找到并修改它?
什么是 Hosts 文件 Hosts 文件是一个纯文本文件,存在于几乎所有的操作系统中,用于将主机名映射到 IP 地址。在域名系统(DNS)尚未普及之前,Hosts 文件是计算机网络中唯一用于主机名解析的方式。随着网络规模的扩大和 D…...

详细分析Oracle中的tnsnames.ora基本知识 以及 PLSQL如何连接(附Demo)
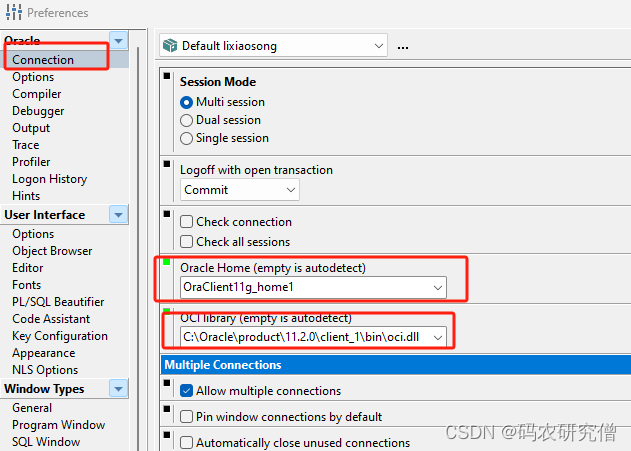
目录 1. tnsnames.ora2. Demo3. 实战 1. tnsnames.ora Oracle 数据库网络配置文件,用于配置客户端与数据库服务器之间的连接 定义网络服务名称,客户端可以使用这些名称连接到数据库实例 基本的路径如下: Windows: ORACLE_HOME\network\ad…...

[深度学习] 图神经网络GNN
图神经网络(Graph Neural Network, GNN)是一类用于处理图结构数据的深度学习模型。图是一种重要的数据结构,广泛应用于社交网络、分子化学、推荐系统、交通网络等领域。GNN的出现使得能够有效地在图结构数据上进行学习和推理。以下是GNN的详细…...

MATLAB中添加 Git 子模块
目录 更新子模块 对子模块使用提取和合并 使用推送将更改发送到子模块存储库 要重用其他存储库中的代码,可以指定 Git™ 子模块。 要将外部 Git 存储库克隆为子模块,请执行以下操作: 在 MATLAB 当前文件夹浏览器中点击右键,然…...

24级中国科学技术大学843信号与系统考研分数线,中科大843初复试科目,参考书,大纲,真题,苏医工生医电子信息与通信工程。
(上岸难度:★★★★☆,考试大纲、真题、经验帖等考研资讯和资源加群960507167/博睿泽电子信息通信考研咨询:34342183) 一、专业目录及考情分析 说明: ①复试成绩:满分100分。上机满分50分,面试满分150分,复试成绩(上机…...

深入剖析C语言中volatile与register关键字的实战应用与底层原理
引言 C语言以其贴近硬件的特性,赋予了开发者强大的底层控制能力。在众多关键字中,"volatile" 和 "register" 是两个具有特殊意义的关键字,它们直接影响着编译器对程序语句的处理逻辑,从而影响程序的正确性和…...

vue开发网站--关于window.print()调取打印
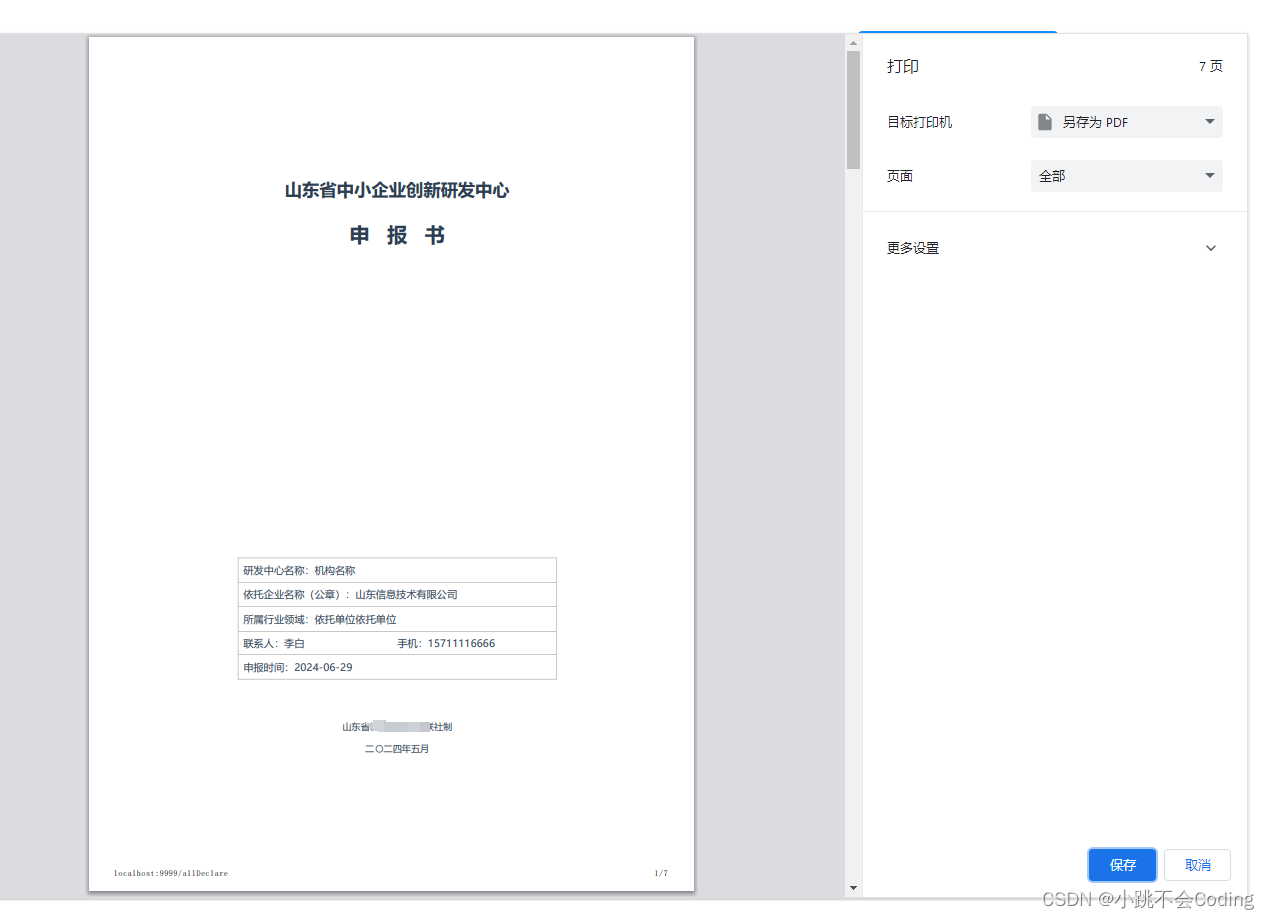
1.vue点击按钮调取打印 点击按钮: 调取打印该页面: <div click"clickDown()">下载</div>methods: {//下载-调取打印clickDown() {window.print()}, }<style>/* 点击打印的样式 */media print {.clickDown {display: no…...

OJ-选座位
题目描述 要考试了,小明需要去图书馆挑选一个座位来复习。小明需要找到一个位置,这个位置应距离任何已经落座的人尽可能的远(即与最近的人的距离尽可能的大)。 图书馆的座位为一个N*M的矩阵,N表示总的排数࿰…...

【子串】3. 无重复的最长子串
3. 无重复的最长子串 难度:中等难度 力扣地址:https://leetcode.cn/problems/longest-substring-without-repeating-characters/description/ 题目看起来简单,刷起来有好几个坑,特此记录一下,解法比官网的更加简单&…...

Scrapy中爬虫优化技巧分享
scrapy是一个非常有用的python爬虫框架,它可以帮助我们轻松地从不同的网站上获取数据。同时,scrapy也有越来越多的用户在使用它来爬取数据,因此,在使用scrapy的过程中,我们需要考虑如何优化我们的爬虫,以便…...

自然语言处理-BERT处理框架-transformer
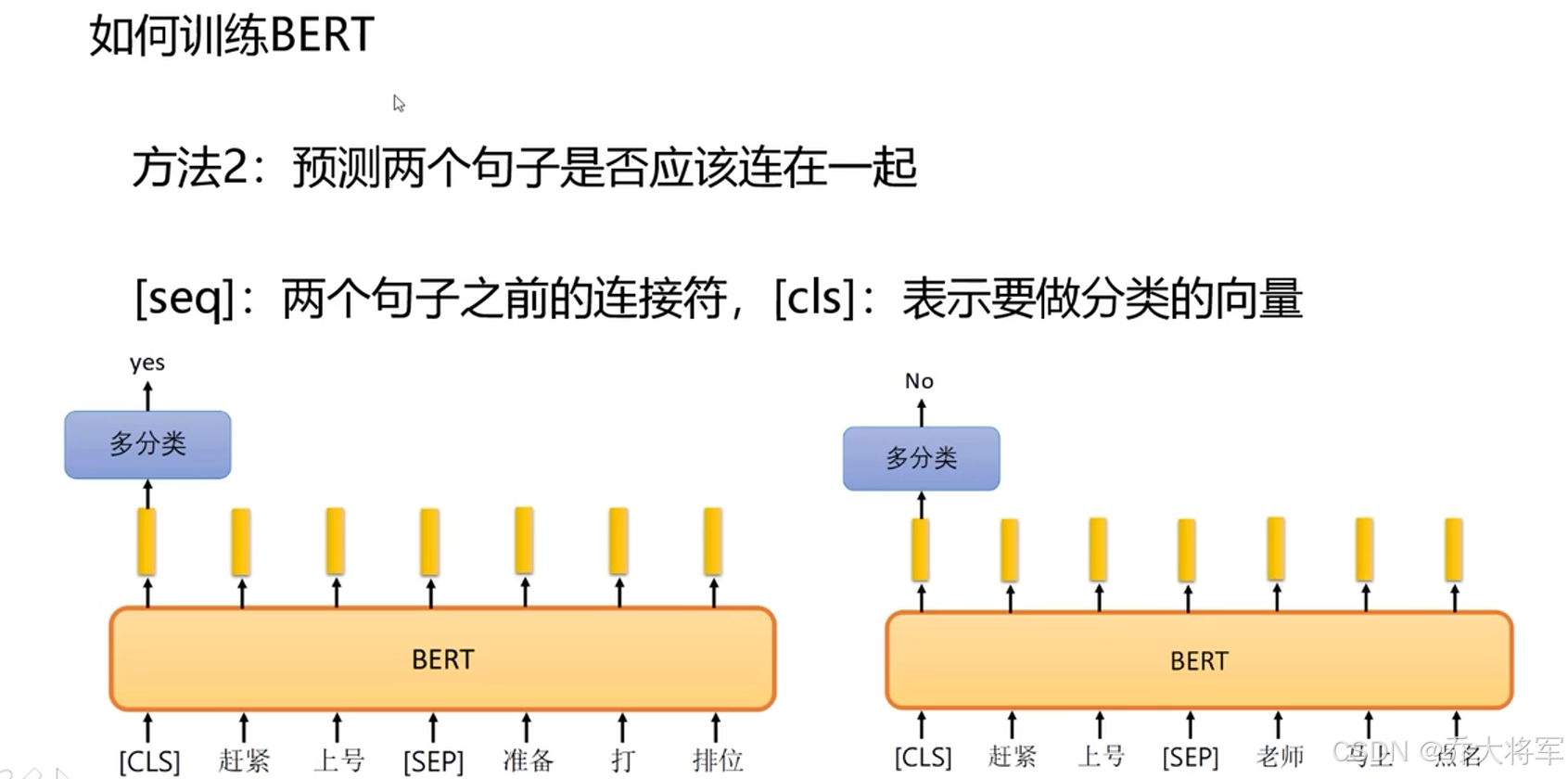
目录 1.介绍 2.Transformer 2.1 引言 2.2 传统RNN网络的问题 2.3 整体架构 2.4 Attention 2.5 Self-Attention如何计算 3.multi-headed机制 4. BERT训练方法 1.介绍 BERT:当前主流的解决框架,一站式搞定NLP任务。(解决一个NLP任务时的考虑…...
)
Kafka~消息系列问题解决:消费顺序问题解决、消息丢失问题优化(不能保证100%)
消息消费顺序问题 使用消息队列的过程中经常有业务场景需要严格保证消息的消费顺序,比如我们同时发了 2 个消息,这 2 个消息对应的操作分别对应的数据库操作是: 用户等级升级。根据用户等级下的订单价格 假如这两条消息的消费顺序不一样造…...

如何确保日常安全运维中的数据加密符合等保2.0标准?
等保2.0标准下的数据加密要求 等保2.0标准是中国信息安全等级保护制度的升级版,它对信息系统的安全保护提出了更为严格的要求。在日常安全运维中,确保数据加密符合等保2.0标准,主要涉及以下几个方面: 数据加密技术的选择ÿ…...

下一代的JDK - GraalVM
GraalVM是最近几年Java相关的新技术领域不多的亮点之一, 被称之为革命性的下一代JDK,那么它究竟有什么神奇之处,又为当前的Java开发带来了一些什么样的改变呢,让我们来详细了解下 下一代的JDK 官网对GraalVM的介绍是 “GraalVM 是…...

Java三方库-单元测试
文章目录 Junit注解常用类无参数单测带参数的单测 Junit 主要版本有4和5版本,注解不太一样, 4迁移5参考官方文档 主要记录下常用的一些操作 其他复杂操作见官网 https://junit.org/junit5/docs/current/user-guide/#overview-java-versions 引入5.9…...

p2p、分布式,区块链笔记: libp2p基础
通信密钥 noise::{Keypair, X25519Spec} X25519/Ed25519类似RSA 算法。Noise 用于设计和实现安全通信协议。它允许通信双方在没有预先共享密钥的情况下进行安全的密钥交换,并通过加密和身份验证保护通信内容。libp2p 提供了对 Noise 协议的原生支持,它允…...

企业本地大模型用Ollama+Open WebUI+Stable Diffusion可视化问答及画图
最近在尝试搭建公司内部用户的大模型,可视化回答,并让它能画图出来, 主要包括四块: Ollama 管理和下载各个模型的工具Open WebUI 友好的对话界面Stable Diffusion 绘图工具Docker 部署在容器里,提高效率以上运行环境Win10, Ollama,SD直接装在windows10下, 然后安装Docker…...

Unity学习笔记---调试
使用Log进行调试 使用Debug.Log方法可以将一些运行时信息打印到Console窗口中。 打印时间戳 //获取时间 Debug.Log(DateTime.Now.ToString());//打印毫秒级的时间 Debug.Log(((DateTime.Now.ToUniversalTime().Ticks - 621355968000000000) / 10000) * 0.001); 打印自定义文…...

Py之dashscope:dashscope的简介、安装和使用方法、案例应用之详细攻略
Py之dashscope:dashscope的简介、安装和使用方法、案例应用之详细攻略 目录 dashscope的简介 1、产品的主要特点和优势包括: dashscope的安装和使用方法 1、安装 2、使用方法 dashscope的案例应用 1、通义千问-Max:通义千问2.5系列 2…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
