JSON 简述与应用
1. JSON 简述
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于客户端与服务器之间的数据传递。它基于JavaScript对象表示法,但独立于语言,可以被多种编程语言解析和生成。
1.1 特点
轻量级:相比于XML,JSON更简洁,数据体积更小。
易读性:结构清晰,易于人类阅读和编写。
易解析:解析和生成速度快,广泛支持于各种编程语言。
可嵌套:JSON支持嵌套数据结构,可以表示复杂的数据模型。
2. XML 与 JSON 的区别
2.1 格式
JSON 是基于键值对的简单格式。
XML 是基于标签的复杂格式。
2.2 体积
JSON 数据通常比 XML 更小,传输速度更快。
XML 数据冗余信息较多,传输速度较慢。
2.3 可读性
JSON 结构清晰,易读性强。
XML 标签繁多,嵌套复杂,较难阅读。
2.4 解析
JSON 解析速度快,容易解析。
XML 解析需要解析器,速度较慢。
2.5 用途
JSON 常用于客户端和服务器之间的数据传输。
XML 常用于配置文件和文档格式的描述。
2.6 扩展性
JSON 相对简单,不支持复杂的数据类型。
XML 支持属性、命名空间等复杂数据表示。
3. JSON 语法格式
3.1 JSON 语法介绍
JSON 使用键值对来表示数据,并且支持以下几种数据类型:
数字(整数或浮点数)
字符串(用双引号括起来)
布尔值(true 或 false)
数组(有序的值列表)
对象(键值对的集合)
null(空值)
3.2 JSON 语法规则
对象:由花括号 `{}` 包围,包含零个或多个键值对。键和值之间用冒号 `:` 分隔,键值对之间用逗号 `,` 分隔。
数组:由方括号 `[]` 包围,包含零个或多个值,值之间用逗号 `,` 分隔。
字符串:使用双引号 `"` 括起来,支持转义字符(如 `\n`、`\t` 等)。
数字:可以是整数或浮点数,不使用引号括起来。
布尔值:true 或 false,不使用引号括起来。
null:表示空值,不使用引号括起来。
3.3 JSON 语法示例
一个典型的 JSON 对象如下所示:
{"name": "Alice","age": 30,"isStudent": false,"courses": ["Math", "Science", "Literature"],"address": {"street": "123 Main St","city": "Wonderland"},"phoneNumbers": [{"type": "home", "number": "123-456-7890"},{"type": "work", "number": "987-654-3210"}]}详细解释:
`"name": "Alice"`:键 `name` 的值是字符串 `"Alice"`。
`"age": 30`:键 `age` 的值是数字 `30`。
`"isStudent": false`:键 `isStudent` 的值是布尔值 `false`。
`"courses": ["Math", "Science", "Literature"]`:键 `courses` 的值是一个数组,包含三个字符串。
`"address": { "street": "123 Main St", "city": "Wonderland" }`:键 `address` 的值是一个对象,包含两个键值对。
"phoneNumbers": [ { "type": "home", "number": "123-456-7890" }, { "type": "work", "number": "987-654-3210" } ]`:键 `phoneNumbers` 的值是一个数组,数组中包含两个对象,每个对象表示一个电话号码。
3.4 JSON 数据传输
在客户端和服务器之间传输 JSON 数据的流程如下:
3.4.1 浏览器向服务器发送请求
浏览器通过HTTP请求将JSON数据发送到服务器。
const data = {"name": "Alice","age": 30};fetch('https://example.com/api', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify(data)}).then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));3.4.2 服务器处理请求
服务器解析收到的JSON数据,并进行相应处理。
示例(Node.js + Express):
const express = require('express');const app = express();app.use(express.json());app.post('/api', (req, res) => {const receivedData = req.body;console.log(receivedData);res.json({ message: 'Data received', data: receivedData });});app.listen(3000, () => {console.log('Server is running on port 3000');});3.4.3 服务器响应
服务器处理完请求后,将结果以JSON格式返回给客户端。
3.4.4 浏览器处理响应
浏览器解析服务器返回的JSON数据,并进行展示或进一步操作。
fetch('https://example.com/api').then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));3.5 JSON 转换与解析
将对象转换为 JSON 字符串
使用 `JSON.stringify()` 方法。
const obj = {name: "Alice",age: 30};const jsonString = JSON.stringify(obj);console.log(jsonString); // 输出: {"name":"Alice","age":30}将 JSON 字符串解析为对象
使用 `JSON.parse()` 方法。
const jsonString = '{"name": "Alice", "age": 30}';const obj = JSON.parse(jsonString);console.log(obj.name); // 输出: Aliceconsole.log(obj.age); // 输出: 303.6 常见应用场景
配置文件
JSON 常用作应用程序的配置文件格式,例如:
{"appName": "MyApp","version": "1.0.0","settings": {"theme": "dark","notifications": true}}数据存储
JSON 可以用于存储结构化数据,例如:
[{"id": 1,"name": "Alice","email": "alice@example.com"},{"id": 2,"name": "Bob","email": "bob@example.com"}]数据交换
在 Web 应用中,JSON 常用于客户端与服务器之间的数据交换,例如 REST API 和 GraphQL。
3.7 JSON 与其他数据格式的比较
JSON vs XML
简洁性:JSON 更加简洁,减少了数据传输量。
解析速度:JSON 解析速度更快,使用简单。
易用性:JSON 更加直观,容易理解和使用。
JSON vs CSV
结构化数据:JSON 适合嵌套结构的数据,CSV 适合平面结构的数据。
可读性:JSON 可读性强,CSV 更适合表格数据。
灵活性:JSON 更灵活,支持复杂数据结构。
4. 总结
JSON 是一种轻量级的数据交换格式,具有简洁、易读和易解析的特点,广泛应用于现代Web开发中。通过JSON,客户端和服务器之间可以高效地传输和处理数据,从而提升应用的性能和用户体验。
4.1 JSON 的优势
简洁易用:相比XML,JSON更加简洁和直观。
高效传输:较小的数据体积减少了传输时间。
广泛支持:几乎所有的现代编程语言都支持JSON。
4.2 JSON 的局限性
不支持注释:JSON 不支持在数据中添加注释,这在配置文件中可能是一个限制。
数据类型限制:JSON 只支持基本数据类型,不支持日期、函数等复杂类型。
4.3 实际应用中的注意事项
数据安全:在传输敏感数据时,需确保数据加密和传输安全。
错误处理:在解析和生成JSON时,需做好错误处理,以避免数据格式错误导致的问题。
相关文章:

JSON 简述与应用
1. JSON 简述 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于客户端与服务器之间的数据传递。它基于JavaScript对象表示法,但独立于语言,可以被多种编程语言解析和生成。 1.1 特点 轻量级&#…...

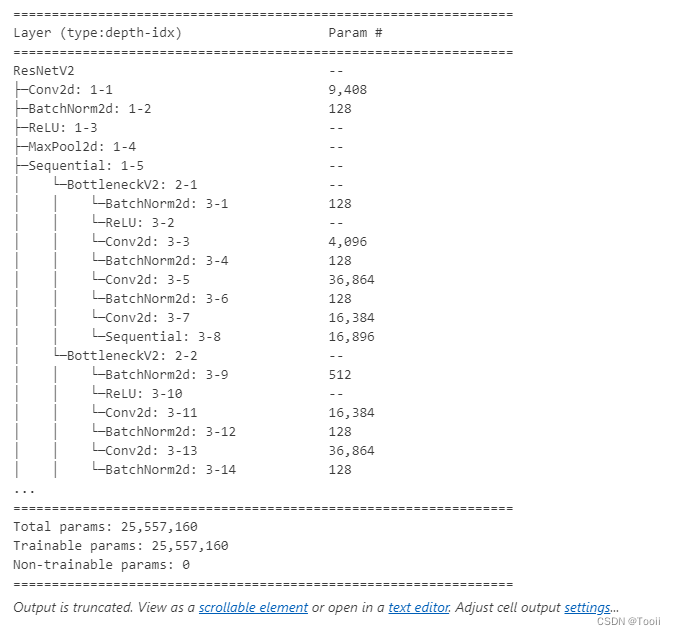
ResNet50V2
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 一、ResNetV1和ResNetV2的区别 ResNetV2 和 ResNetV1 都是深度残差网络(ResNet)的变体,它们的主要区别在于残差块的设计和…...

基于深度学习的虚拟换装
基于深度学习的虚拟换装技术旨在通过计算机视觉和图像处理技术,将不同的服装虚拟地穿在用户身上,实现快速的试穿和展示。这项技术在电商、时尚和虚拟现实领域具有广泛的应用,能够提升用户体验,增加互动性。以下是关于这一领域的系…...

单段时间最优S型速度规划算法
一,背景 在做机械臂轨迹规划的单段路径的速度规划时,除了参考《Trajectory Planning for Automatic Machines and Robots》等文献之外,还在知乎找到了这位大佬 韩冰 写的在线规划方法: https://zhuanlan.zhihu.com/p/585253101/e…...

pom文件-微服务项目结构
一、微服务项目结构 my-microservices-project/ ├── pom.xml <!-- 父模块的pom.xml --> ├── ry-system/ │ ├── pom.xml <!-- 子模块ry-system的pom.xml --> │ └── src/main/java/com/example/rysystem/ │ └── RySystemApplication.…...

解析Kotlin中的Nothing【笔记摘要】
1.Nothing的本质 Nothing 的源码很简单: public class Nothing private constructor()可以看到它是个class,但它的构造函数是 private 的,这就导致我们没法创建它的实例,并且在源码里 Kotlin 也没有帮我们创建它的实例。 基于这…...

toRefs 和 toRef
文章目录 toRefs 和 toReftoRefstoRef toRefs 和 toRef toRefs toRefs 把一个由reactive对象的值变为一个一个ref的响应式的值 import { ref, reactive, toRefs, toRef } from vue; let person reactive({name: 张三,age: 18, }); // toRefs 把一个由reactive对象的值变为一…...

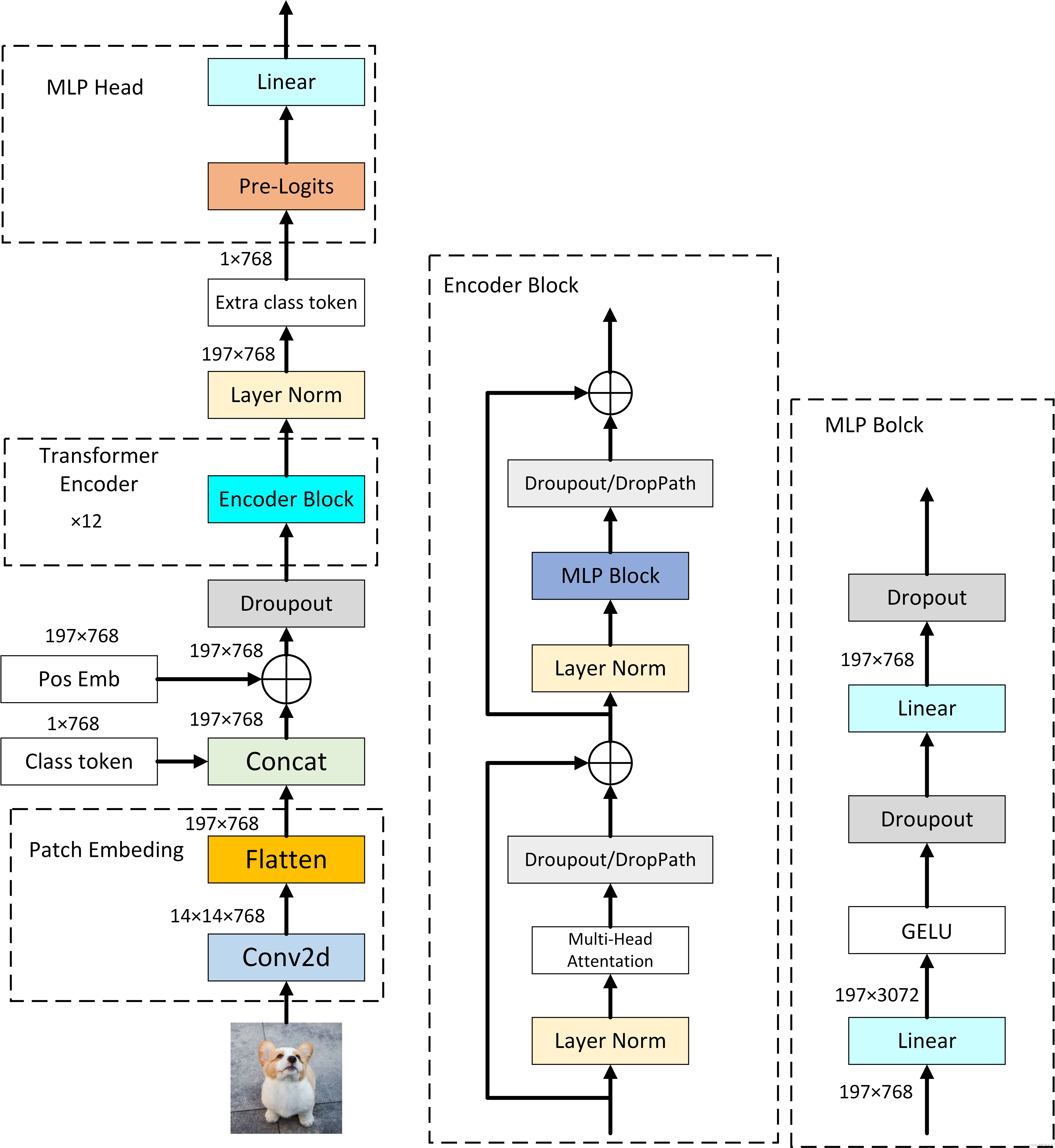
Vision Transformer论文阅读笔记
目录 An Image is Worth 16x16 Words: Transformers for Image Recognition at Scale -- Vision Transformer摘要Introduction—简介RELATED WORK—相关工作METHOD—方法VISION TRANSFORMER (VIT)—视觉Transformer(ViT) 分析与评估PRE-TRAINING DATA REQUIREMENTS—预训练数据…...

MapReduce的执行流程排序
MapReduce 是一种用于处理大规模数据集的分布式计算模型。它将作业分成多个阶段,以并行处理和分布式存储的方式来提高计算效率。以下是 MapReduce 的执行流程以及各个阶段的详细解释: 1. 作业提交(Job Submission) 用户通过客户端…...

雅思词汇及发音积累 2024.7.3
银行 check (美)支票 cheque /tʃek/ (英)支票 ATM 自动取款机 cashier 收银员 teller /ˈtelə(r)/ (银行)出纳员 loan 贷款 draw/withdraw money 提款 pin number/passsword/code …...

Vue2和Vue3的区别Vue3的组合式API
一、Vue2和Vue3的区别 1、创建方式的不同: (1)、vue2:是一个构造函数,通过该构造函数创建一个Vue实例 new Vue({})(2)、Vue3:是一个对象。并通过该对象的createApp()方法,创建一个vue实例。 Vue…...

ML307R OpenCPU HTTP使用
一、函数介绍 二、示例代码 三、代码下载地址 一、函数介绍 具体函数可以参考cm_http.h文件,这里给出几个我用到的函数 1、创建客户端实例 /*** @brief 创建客户端实例** @param [in] url 服务器地址(服务器地址url需要填写完整,例如(服务器url仅为格式示…...

【状态估计】线性高斯系统的状态估计——离散时间的递归滤波
前两篇文章介绍了离散时间的批量估计、离散时间的递归平滑,本文着重介绍离散时间的递归滤波。 前两篇位置:【状态估计】线性高斯系统的状态估计——离散时间的批量估计、【状态估计】线性高斯系统的状态估计——离散时间的递归平滑。 离散时间的递归滤波…...

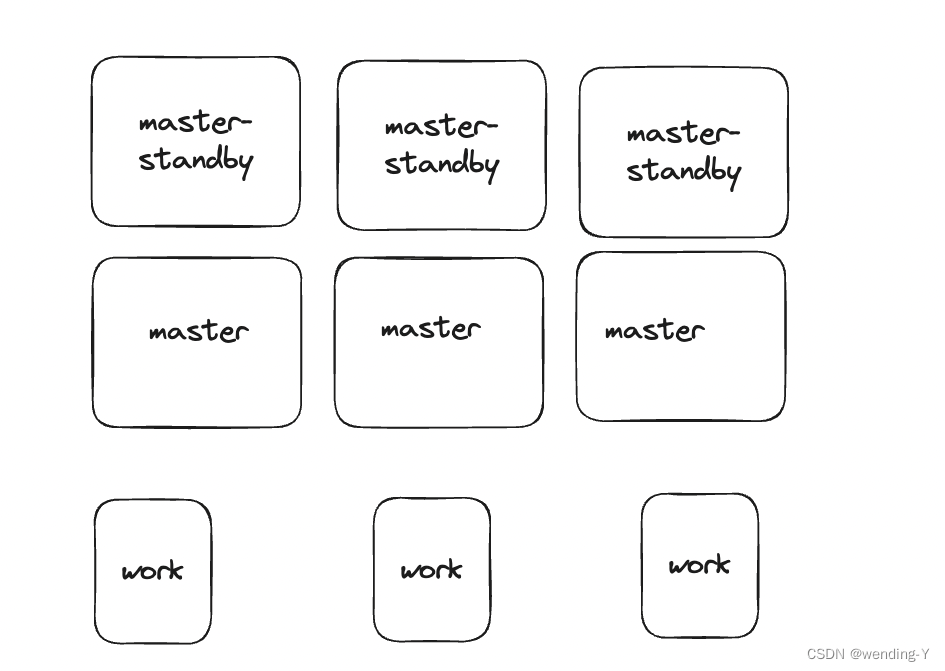
架构设计上中的master三种架构,单节点,主从节点,多节点分析
文章目录 背景单节点优点缺点 主从节点优点缺点 多节点优点缺点 多节点,多backup设计优点缺点 总结 背景 在很多分布式系统里会有master,work这种结构。 master 节点负责管理资源,分发任务。下面着重讨论下master 数量不同带来的影响 单节点 优点 1.设…...

如何在 SQL 中删除一条记录?
如何在 SQL 中删除一条记录? 在 SQL 中,您可以使用DELETE查询和WHERE子句删除表中的一条记录。在本文中,我将向您介绍如何使用DELETE查询和WHERE子句删除记录。我还将向您展示如何一次从表中删除多条记录 如何在 SQL 中使用 DELETE 这是使…...

JavaSE (Java基础):面向对象(上)
8 面向对象 面向对象编程的本质就是:以类的方法组织代码,以对象的组织(封装)数据。 8.1 方法的回顾 package com.oop.demo01;// Demo01 类 public class Demo01 {// main方法public static void main(String[] args) {int c 10…...

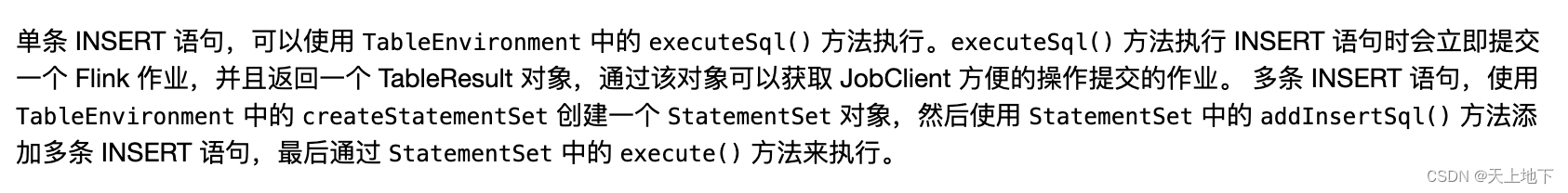
flink使用StatementSet降低资源浪费
背景 项目中有很多ods层(mysql 通过cannal)kafka,需要对这些ods kakfa做一些etl操作后写入下一层的kafka(dwd层)。 一开始采用的是executeSql方式来执行每个ods→dwd层操作,即类似: def main(…...

FineDataLink4.1.9支持Kettle调用
FDL更新至4.1.9后,新增kettle调用功能,支持不增加额外负担的情况下,将现有的Kettle任务平滑迁移到FineDataLink。 一、更新版本前存在的问题与痛点 在此次功能更新前,用户可能会遇到以下问题: 1.对于仅使用kettle的…...

SwanLinkOS首批实现与HarmonyOS NEXT互联互通,软通动力子公司鸿湖万联助力鸿蒙生态统一互联
在刚刚落下帷幕的华为开发者大会2024上,伴随全场景智能操作系统HarmonyOS Next的盛大发布,作为基于OpenHarmony的同根同源系统生态,软通动力子公司鸿湖万联全域智能操作系统SwanLinkOS首批实现与HarmonyOS NEXT互联互通,率先攻克基…...

Win11禁止右键菜单折叠的方法
背景 在使用windows11的时候,会发现默认情况下,右键菜单折叠了。以至于在使用一些软件的右键菜单时总是要点击“显示更多选项”菜单展开所有菜单,然后再点击。而且每次在显示菜单时先是全部展示,再隐藏一下,看着着实难…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
