使用 Java Swing 和 XChart 创建多种图表
在现代应用程序开发中,数据可视化是一个关键部分。本文将介绍如何使用 Java Swing 和 XChart 库创建各种类型的图表。XChart 是一个轻量级的图表库,支持多种类型的图表,非常适合在 Java 应用中进行快速的图表绘制。
1、环境配置
在开始之前,我们需要确保项目中包含了 XChart 的依赖。以下是在 Maven 项目中的 pom.xml 文件中添加 XChart 依赖的方法:
<dependency><groupId>org.knowm.xchart</groupId><artifactId>xchart</artifactId><version>3.8.0</version>
</dependency>
2、创建不同类型的图表
以下是如何使用 XChart 创建不同类型的图表的示例代码。
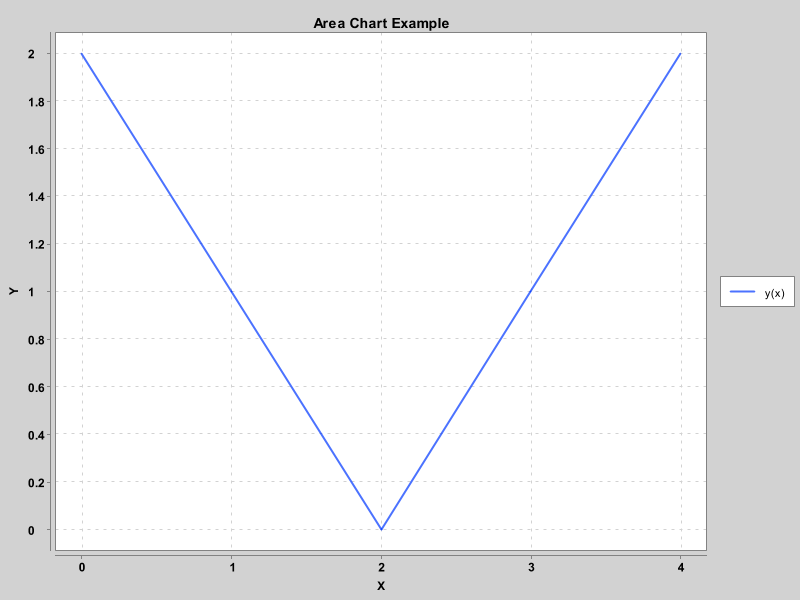
面积图

public class AreaChartExample extends JFrame {public AreaChartExample() {// 创建图表XYChart chart = new XYChartBuilder().width(800).height(600).title("Area Chart Example").xAxisTitle("X").yAxisTitle("Y").build();// 添加数据double[] xData = new double[] {0.0, 1.0, 2.0, 3.0, 4.0};double[] yData = new double[] {2.0, 1.0, 0.0, 1.0, 2.0};chart.addSeries("y(x)", xData, yData).setMarker(SeriesMarkers.NONE).setFillColor(new Color(0, 0, 255, 50));// 将图表面板添加到 JFrameJPanel chartPanel = new XChartPanel<>(chart);getContentPane().add(chartPanel, BorderLayout.CENTER);}public static void main(String[] args) {SwingUtilities.invokeLater(() -> {AreaChartExample example = new AreaChartExample();example.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);example.pack();example.setVisible(true);});}
}
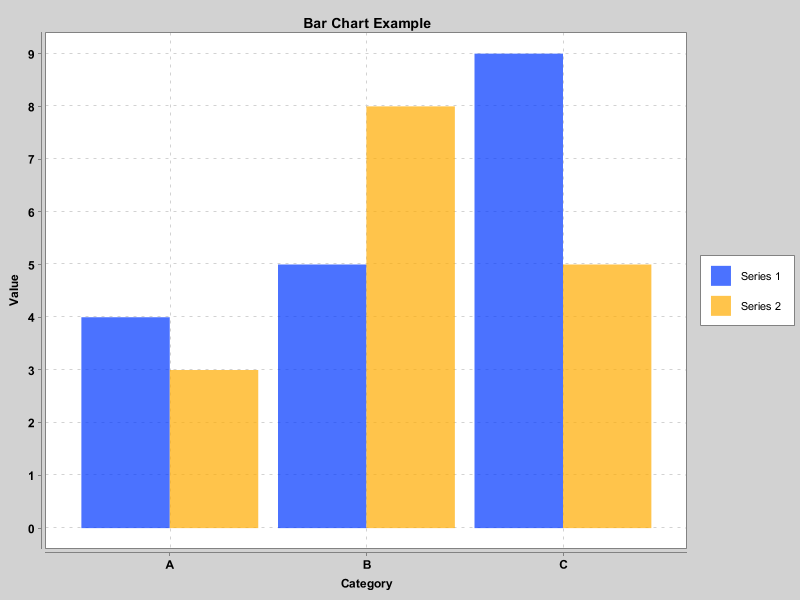
柱状图

public class BarChartExample extends JFrame {public BarChartExample() {// 创建图表CategoryChart chart = new CategoryChartBuilder().width(800).height(600).title("Bar Chart Example").xAxisTitle("Category").yAxisTitle("Value").build();// 添加数据List<String> categories = Arrays.asList("A", "B", "C");List<Number> series1Values = Arrays.asList(4, 5, 9);List<Number> series2Values = Arrays.asList(3, 8, 5);chart.addSeries("Series 1", categories, series1Values);chart.addSeries("Series 2", categories, series2Values);// 将图表面板添加到 JFrameJPanel chartPanel = new XChartPanel<>(chart);getContentPane().add(chartPanel, BorderLayout.CENTER);}public static void main(String[] args) {SwingUtilities.invokeLater(() -> {BarChartExample example = new BarChartExample();example.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);example.pack();example.setVisible(true);});}
}
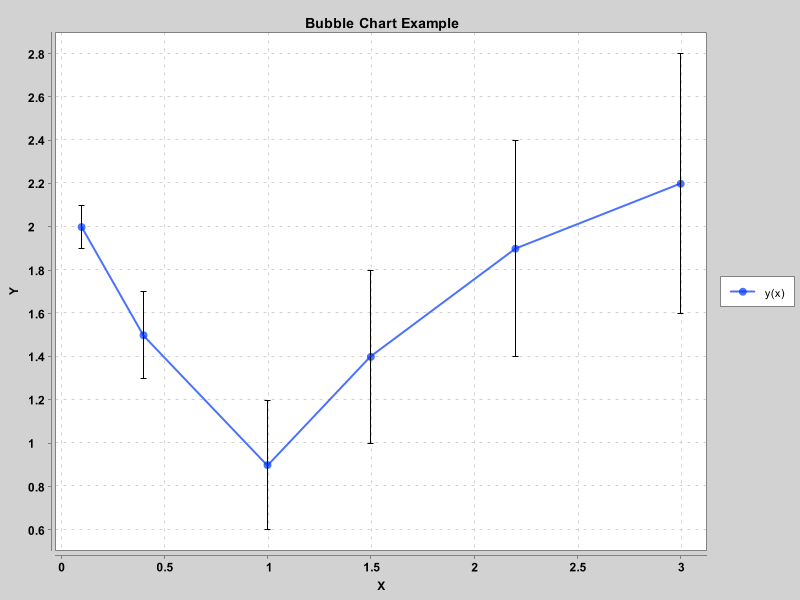
气泡图

public BubbleChartExample() {// 创建图表XYChart chart = new XYChartBuilder().width(800).height(600).title("Bubble Chart Example").xAxisTitle("X").yAxisTitle("Y").build();// 添加数据double[] xData = new double[] {0.1, 0.4, 1.0, 1.5, 2.2, 3.0};double[] yData = new double[] {2.0, 1.5, 0.9, 1.4, 1.9, 2.2};double[] bubbleSize = new double[] {0.1, 0.2, 0.3, 0.4, 0.5, 0.6};chart.addSeries("y(x)", xData, yData, bubbleSize).setMarker(SeriesMarkers.CIRCLE);// 将图表面板添加到 JFrameJPanel chartPanel = new XChartPanel<>(chart);getContentPane().add(chartPanel, BorderLayout.CENTER);}public static void main(String[] args) {SwingUtilities.invokeLater(() -> {BubbleChartExample example = new BubbleChartExample();example.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);example.pack();example.setVisible(true);});}
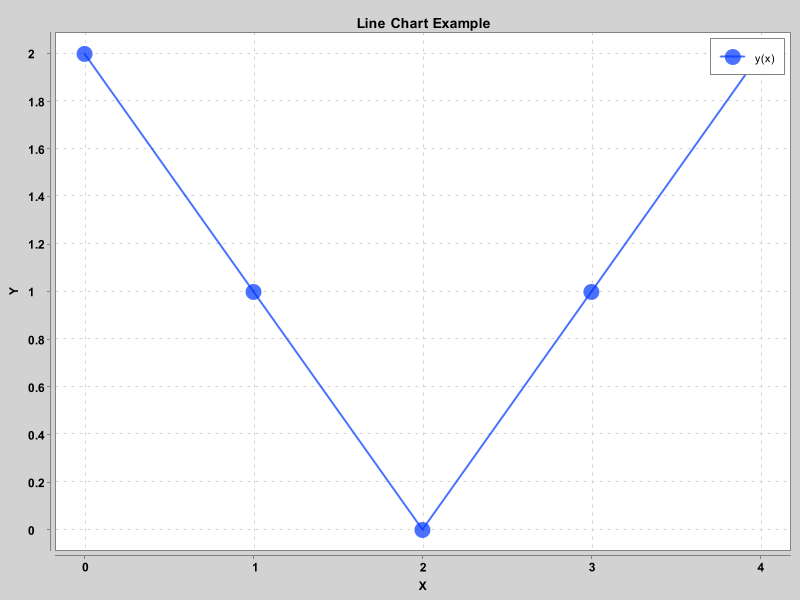
折线图

public class LineChartExample extends JFrame {public LineChartExample() {// 创建图表XYChart chart = new XYChartBuilder().width(800).height(600).title("Line Chart Example").xAxisTitle("X").yAxisTitle("Y").build();// 自定义图表样式chart.getStyler().setLegendPosition(Styler.LegendPosition.InsideNE);chart.getStyler().setMarkerSize(16);// 添加数据double[] xData = new double[] {0.0, 1.0, 2.0, 3.0, 4.0};double[] yData = new double[] {2.0, 1.0, 0.0, 1.0, 2.0};chart.addSeries("y(x)", xData, yData);// 将图表面板添加到 JFrameJPanel chartPanel = new XChartPanel<>(chart);getContentPane().add(chartPanel, BorderLayout.CENTER);}public static void main(String[] args) {SwingUtilities.invokeLater(() -> {LineChartExample example = new LineChartExample();example.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);example.pack();example.setVisible(true);});}
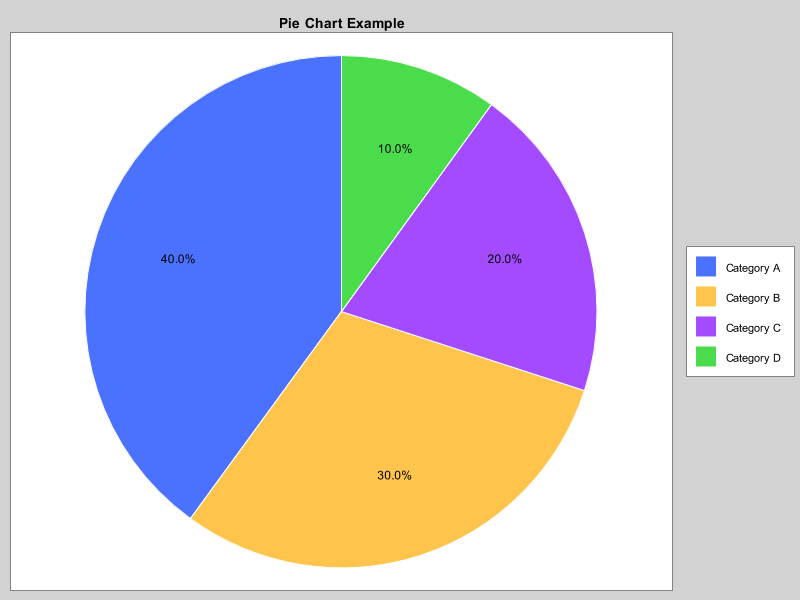
}饼图

public class PieChartExample extends JFrame {public PieChartExample() {// 创建图表PieChart chart = new PieChartBuilder().width(800).height(600).title("Pie Chart Example").build();// 添加数据chart.addSeries("Category A", 40);chart.addSeries("Category B", 30);chart.addSeries("Category C", 20);chart.addSeries("Category D", 10);// 将图表面板添加到 JFrameJPanel chartPanel = new XChartPanel<>(chart);getContentPane().add(chartPanel, BorderLayout.CENTER);}public static void main(String[] args) {SwingUtilities.invokeLater(() -> {PieChartExample example = new PieChartExample();example.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);example.pack();example.setVisible(true);});}
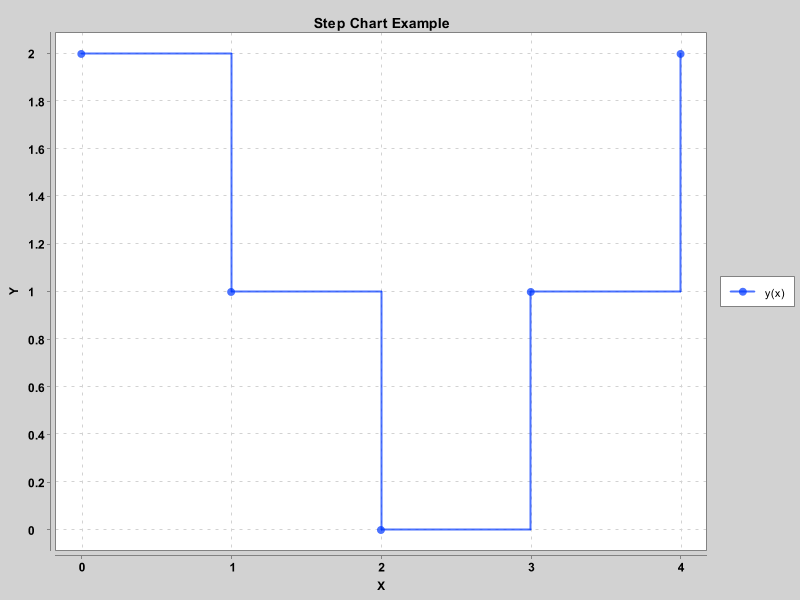
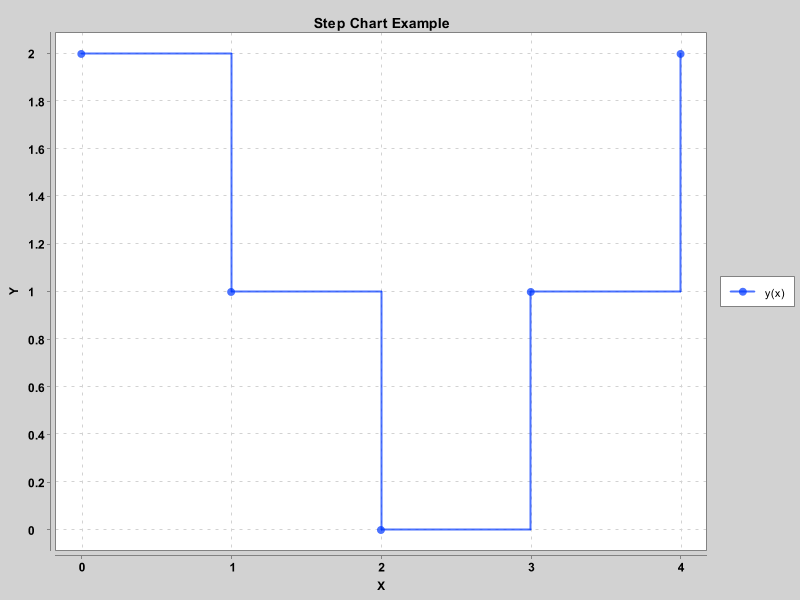
}阶梯图

public class StepChartExample extends JFrame {public StepChartExample() {// 创建图表XYChart chart = new XYChartBuilder().width(800).height(600).title("Step Chart Example").xAxisTitle("X").yAxisTitle("Y").build();// 添加数据double[] xData = new double[] {0.0, 1.0, 2.0, 3.0, 4.0};double[] yData = new double[] {2.0, 1.0, 0.0, 1.0, 2.0};chart.addSeries("y(x)", xData, yData).setXYSeriesRenderStyle(XYSeries.XYSeriesRenderStyle.Step);// 将图表面板添加到 JFrameJPanel chartPanel = new XChartPanel<>(chart);getContentPane().add(chartPanel, BorderLayout.CENTER);}public static void main(String[] args) {SwingUtilities.invokeLater(() -> {StepChartExample example = new StepChartExample();example.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);example.pack();example.setVisible(true);});}
}3、总结
通过本文的示例代码,您可以在 Java 应用程序中轻松创建多种类型的图表。XChart 提供了简单且强大的 API,能够满足大多数数据可视化需求。希望这些示例能帮助您更好地理解如何使用 XChart 进行数据可视化。
相关文章:

使用 Java Swing 和 XChart 创建多种图表
在现代应用程序开发中,数据可视化是一个关键部分。本文将介绍如何使用 Java Swing 和 XChart 库创建各种类型的图表。XChart 是一个轻量级的图表库,支持多种类型的图表,非常适合在 Java 应用中进行快速的图表绘制。 1、环境配置 在开始之前&…...

信息系统运维管理:实践与发展
信息系统运维管理:实践与发展 信息系统运维管理在现代企业中扮演着至关重要的角色,确保信息系统的高效、安全和稳定运行。本文结合《信息系统运维管理》文档内容,探讨了服务设计阶段、服务转换阶段、委托系统维护管理三个主要章节࿰…...

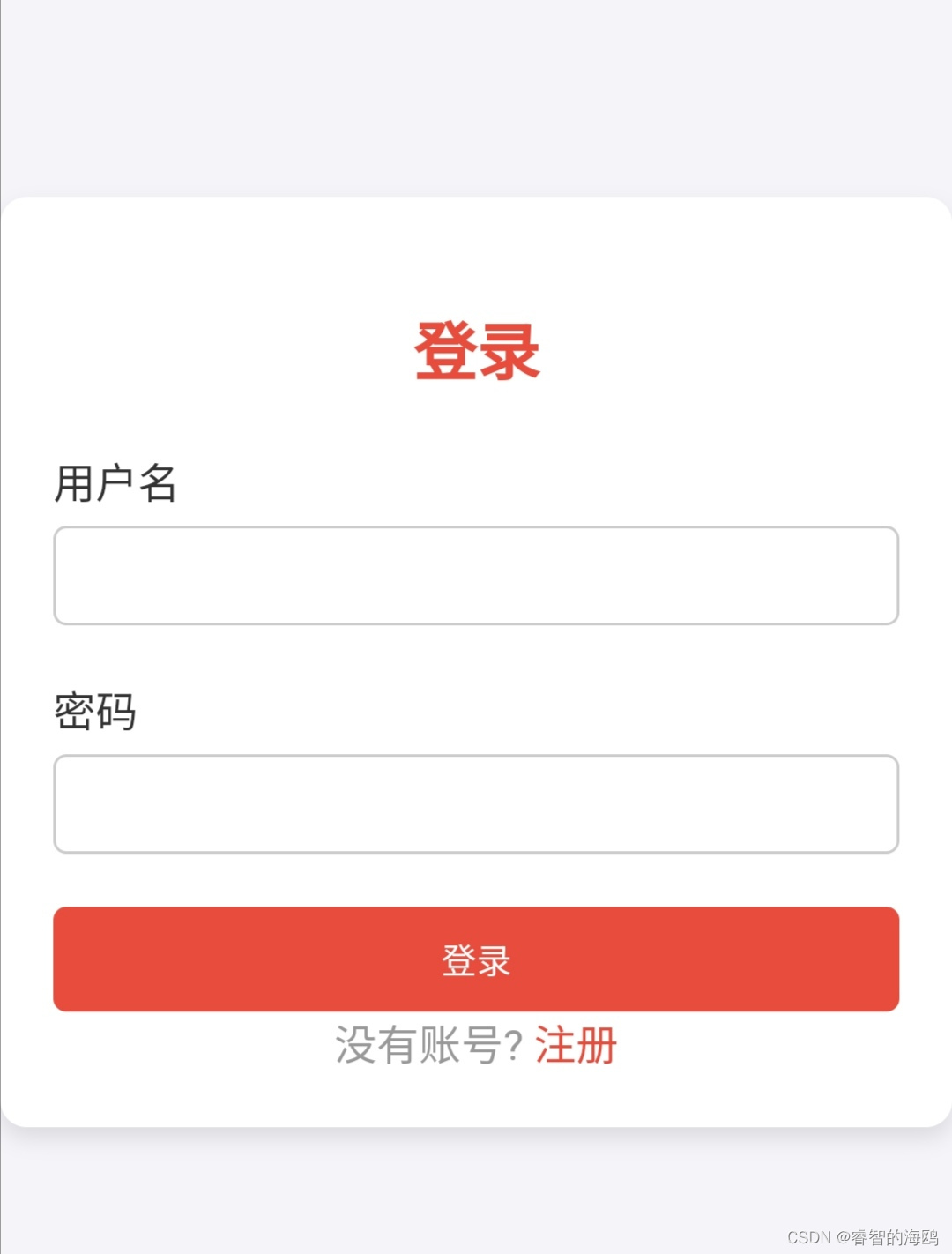
html+js+css登录注册界面
拥有向服务器发送登录或注册数据并接收返回数据的功能 点赞关注 界面 源代码 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <title>Login and Registration Form</title> <style> * …...
数据中心GPU介绍)
英伟达(NVIDIA)数据中心GPU介绍
英伟达(NVIDIA)数据中心GPU按性能由高到低排行: 1. NVIDIA H100 架构:Hopper 核心数量:18352 CUDA Cores, 1456 Tensor Cores 显存:80 GB HBM3 峰值性能: 单精度(FP32)…...

Leetcode 3202. Find the Maximum Length of Valid Subsequence II
Leetcode 3202. Find the Maximum Length of Valid Subsequence II 1. 解题思路2. 代码实现 题目链接:3202. Find the Maximum Length of Valid Subsequence II 1. 解题思路 这一题的话是上一题3201. Find the Maximum Length of Valid Subsequence I的升级版&am…...

通过Spring Boot结合实时流媒体技术对考试过程进行实时监控
本章将深入探讨考试系统中常见的复杂技术问题,并提供基于Spring Boot 3.x的解决方案。涵盖屏幕切换检测与防护、接打电话识别处理、行为监控摄像头使用、网络不稳定应对等,每篇文章详细剖析问题并提供实际案例与代码示例,帮助开发者应对挑战&…...

智能扫地机器人避障与防跌落问题解决方案
智能扫地机器人出现避障与防跌落问题时,可以通过以下几种方式来解决: 一、避障问题的解决方案 1.升级避障技术: ① 激光雷达避障:激光雷达通过发射和接收激光信号来判断与障碍物的距离,具有延迟低、效果稳定、准确度…...

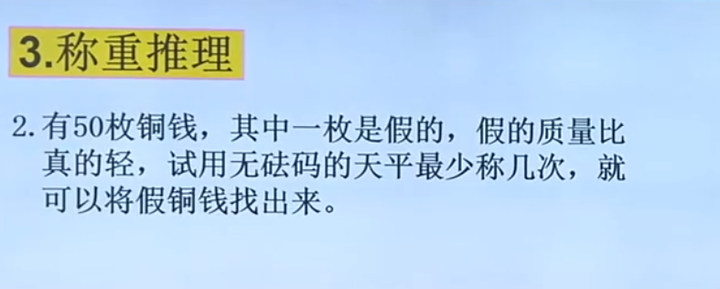
德旺训练营称重问题
这是考小学的分治策略,小学的分治策略几乎都是分三组。本着这个策略,我们做看看。 第一次称重: 分三组,16,16,17,拿两个16称,得到A情况,一样重,那么假铜钱在那组17个里面。B情况不…...

数据决策系统详解
文章目录 数据决策系统的核心组成部分:1. **数据收集与整合**:2. **数据处理与分析**:3. **数据可视化**:4. **决策支持**: 数据决策系统的功能:决策类型:数据决策系统对企业的重要性࿱…...

JSON 简述与应用
1. JSON 简述 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于客户端与服务器之间的数据传递。它基于JavaScript对象表示法,但独立于语言,可以被多种编程语言解析和生成。 1.1 特点 轻量级&#…...

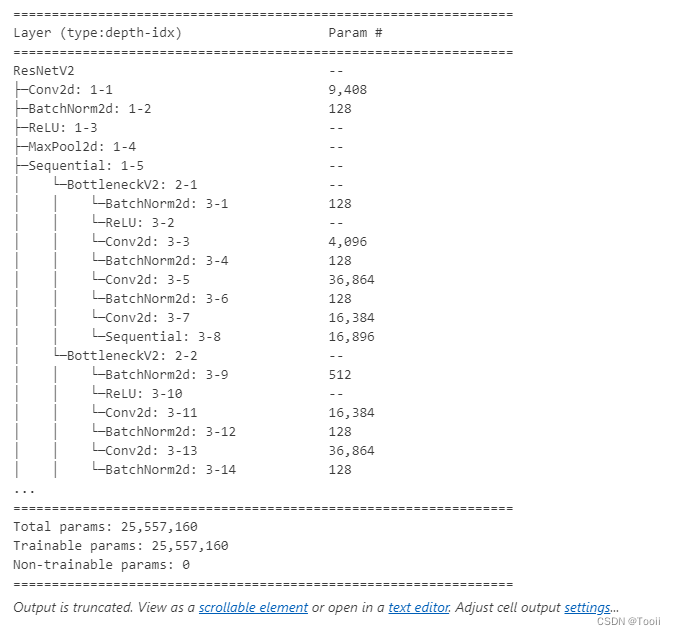
ResNet50V2
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 一、ResNetV1和ResNetV2的区别 ResNetV2 和 ResNetV1 都是深度残差网络(ResNet)的变体,它们的主要区别在于残差块的设计和…...

基于深度学习的虚拟换装
基于深度学习的虚拟换装技术旨在通过计算机视觉和图像处理技术,将不同的服装虚拟地穿在用户身上,实现快速的试穿和展示。这项技术在电商、时尚和虚拟现实领域具有广泛的应用,能够提升用户体验,增加互动性。以下是关于这一领域的系…...

单段时间最优S型速度规划算法
一,背景 在做机械臂轨迹规划的单段路径的速度规划时,除了参考《Trajectory Planning for Automatic Machines and Robots》等文献之外,还在知乎找到了这位大佬 韩冰 写的在线规划方法: https://zhuanlan.zhihu.com/p/585253101/e…...

pom文件-微服务项目结构
一、微服务项目结构 my-microservices-project/ ├── pom.xml <!-- 父模块的pom.xml --> ├── ry-system/ │ ├── pom.xml <!-- 子模块ry-system的pom.xml --> │ └── src/main/java/com/example/rysystem/ │ └── RySystemApplication.…...

解析Kotlin中的Nothing【笔记摘要】
1.Nothing的本质 Nothing 的源码很简单: public class Nothing private constructor()可以看到它是个class,但它的构造函数是 private 的,这就导致我们没法创建它的实例,并且在源码里 Kotlin 也没有帮我们创建它的实例。 基于这…...

toRefs 和 toRef
文章目录 toRefs 和 toReftoRefstoRef toRefs 和 toRef toRefs toRefs 把一个由reactive对象的值变为一个一个ref的响应式的值 import { ref, reactive, toRefs, toRef } from vue; let person reactive({name: 张三,age: 18, }); // toRefs 把一个由reactive对象的值变为一…...

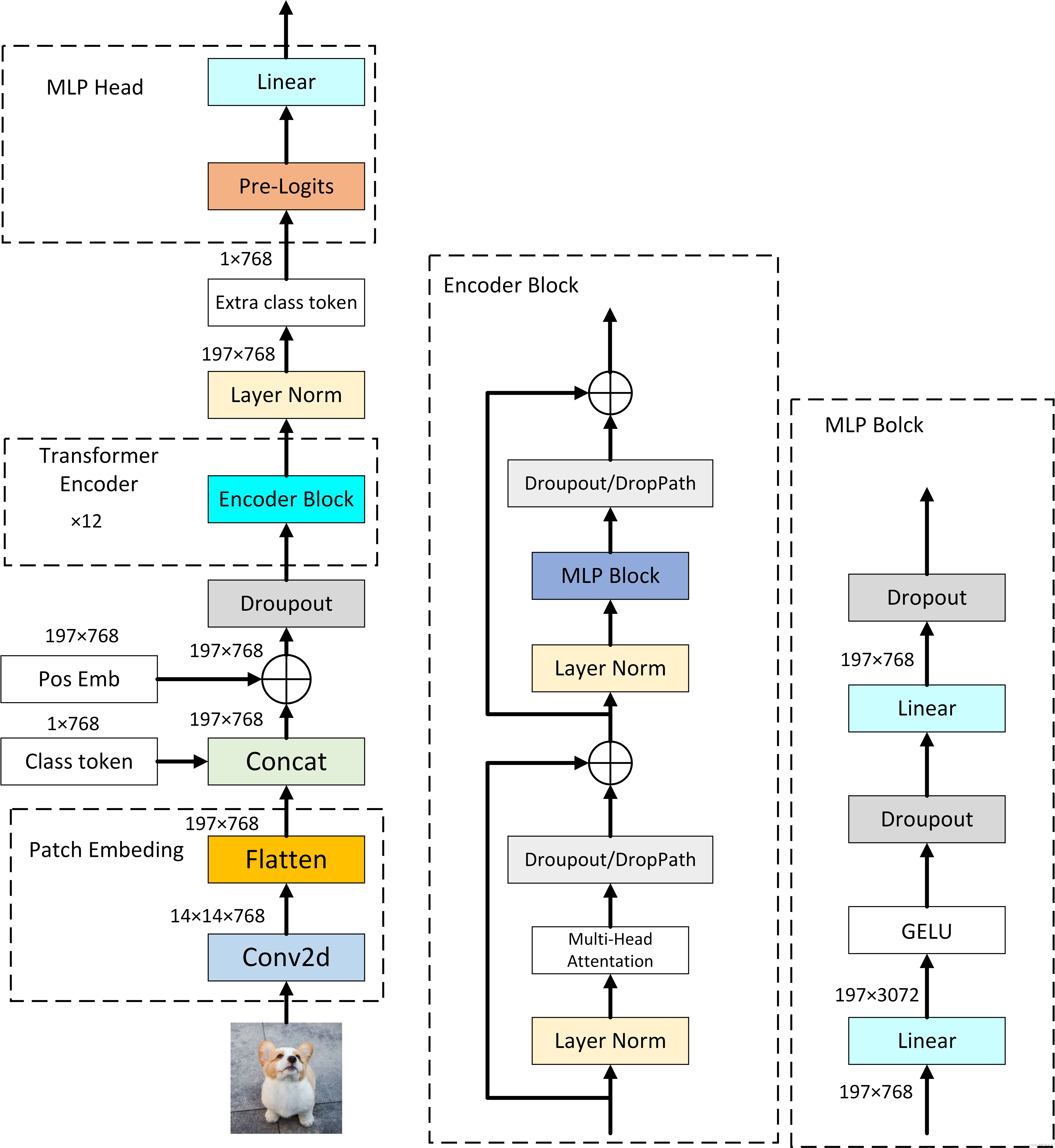
Vision Transformer论文阅读笔记
目录 An Image is Worth 16x16 Words: Transformers for Image Recognition at Scale -- Vision Transformer摘要Introduction—简介RELATED WORK—相关工作METHOD—方法VISION TRANSFORMER (VIT)—视觉Transformer(ViT) 分析与评估PRE-TRAINING DATA REQUIREMENTS—预训练数据…...

MapReduce的执行流程排序
MapReduce 是一种用于处理大规模数据集的分布式计算模型。它将作业分成多个阶段,以并行处理和分布式存储的方式来提高计算效率。以下是 MapReduce 的执行流程以及各个阶段的详细解释: 1. 作业提交(Job Submission) 用户通过客户端…...

雅思词汇及发音积累 2024.7.3
银行 check (美)支票 cheque /tʃek/ (英)支票 ATM 自动取款机 cashier 收银员 teller /ˈtelə(r)/ (银行)出纳员 loan 贷款 draw/withdraw money 提款 pin number/passsword/code …...

Vue2和Vue3的区别Vue3的组合式API
一、Vue2和Vue3的区别 1、创建方式的不同: (1)、vue2:是一个构造函数,通过该构造函数创建一个Vue实例 new Vue({})(2)、Vue3:是一个对象。并通过该对象的createApp()方法,创建一个vue实例。 Vue…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...
