JavaScript基础-函数(完整版)
文章目录
- 函数
- 基本使用
- 函数提升
- 函数参数
- arguments对象(了解)
- 剩余参数(重点)
- 展开运算符(...)
- 逻辑中断
- 函数参数-默认参数
- 函数返回值-return
- 作用域(scope)
- 全局作用域
- 局部作用域
- 变量的访问原则
- 垃圾回收机制
- 闭包
- 匿名函数
- 函数表达式
- 立即执行函数
- 箭头函数
- 箭头函数中的 this (重要)
- ES6对象简写
- 断点调试-进入函数内部
函数
- 函数:是可以被重复使用的代码块。
- 作用:函数可以把具有相同或相似逻辑的代码封装起来,有利于代码复用。
基本使用
-
定义函数(声明函数):function
-
调用函数:定义一个函数并不会自动执行它,需要调用函数。
//声明函数 function 函数名() {函数体 } //调用函数 函数名()//需求:封装一个函数,计算两个数的和 function getSum() {let num1 = 1let num2 = 9console.log(num1 + num2) } getSum()//需求: 封装函数,计算1~100之间的累加和 function getSum100() {let sum = 0for (let i = 1; i <= 100; i++) {sum += i}console.log(sum) } getSum100()
函数提升
- 说明:
- 函数提升:提升到当前作用域最前面;
- 只提升声明,不提升调用;
- 函数表达式不存在提升的现象,表达式相当于变量;
- 函数提升能够使函数的声明调用更灵活
函数参数
- 形参:声明函数时小括号里的叫形参。
- 实参:调用函数时小括号里的叫实参。
- 执行过程:把实参的数据传递给形参,提供给函数内部使用。

function getSum(x,y) {console.log(x,y) //3 5return x + y
}
let res = getSum(3,5)
console.log(res) //8
注意:在js中,形参和实参的个数可以不一致。形参过多会自动填上undefined;实参过多,会忽略多余的实参。
建议:开发中保持形参和实参的个数一致。
arguments对象(了解)
-
arguments:是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参,但只存在于函数,外面无法使用。
-
作用:动态获取函数的实参。
-
可以通过for循环依次得到传递过来的实参。
剩余参数(重点)
-
剩余参数: 允许我们将一个不定数量的参数表示为一个数组.
简单理解:用于获取多余的实参,并形成一个真数组
-
**使用场景:**可以解决形参和实参个数不匹配的问题
<body><script>function fn(a, b, ...c) {//剩余参数只能写在参数的最后面console.log(a + b, c) //c:真数据(数组)}fn(1, 2, 3, 4, 5)</script>
</body>
- 剩余参数和 arguments 区别:
...是语法符号,置于最末函数形参之前,用于获取多余的实参- 借助 … 获取的剩余实参,是个真数组
- 箭头函数不支持arguments,但是可以使用剩余参数
- 开发中,还是提倡多使用 剩余参数
展开运算符(…)
- 展开运算符:将一个数组/对象进行展开
<body><script>//展开运算符 // 数组const arr = [1, 2, 3]console.log(...arr)// 对象const obj = {uname: 'niuniu',age: 18}console.log({...obj})// 应用:数组的展开,求最大值console.log(Math.max(1, 2, 3, 9))console.log(Math.max(...arr))// 合并数组const arr1 = [4, 5, 6]const arr2 = ['haha', 'lala', 'xixixi']const arr3 = [...arr1, ...arr2]console.log(arr3)// 合并对象const obj1 = {uname: 'niuniu'}const obj2 = {age: 18}const obj3 = {...obj1,...obj2}console.log(obj3)</script>
</body>
逻辑中断
-
逻辑中断:存在于逻辑运算符 && 和 || 中,左边如果满足一定条件会中断代码执行,也称为逻辑短路。
-
作用:解决参数形参传递的问题
-
解释:

function getSum(x,y) {//逻辑中断:如果 实参 没有传递给形参 x 和 y ,则会返回 0,而不是NaNx = x || 0y = y || 0console.log(x,y)
}
getSum(2) //2 0 => 如果没有逻辑中断,则返回 NaN
getSum(3,6) //3 6
函数参数-默认参数
-
默认参数:可以给形参设置默认值。
-
说明:默认值只会在 缺少实参传递 或 实参为undefined 才会被执行。
-
作用:解决参数形参传递的问题。
-
与逻辑中断的区别:
-
默认参数主要处理函数形参,比逻辑中断简单;
-
逻辑中断除了参数,还可以处理更多的需求,例如,

-
function getSum(x = 0,y = 0) {console.log(x,y)
}
getSum(4,1) //4 1
getSum(4) //4 0
函数返回值-return
- 返回值:把处理结果返回给调用者。
- 注意:
- 结束函数:return 会立即结束当前函数,后面的代码不会被执行。
- 不要换行:在return关键字和被返回的表达式之间不允许使用换行符,否则自动补充分号。
- 默认返回:可以没有return,这时默认返回值为undefined。
作用域(scope)
-
作用域:变量或者值在代码中可用性的范围.
-
作用:提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
全局作用域
- 作用于所有代码执行的环境(整个script标签内部)或者一个独立的 js文件。
- 变量:全局变量
- 全局变量 在任何区域都可以访问和修改。
局部作用域
- 函数作用域:作用于函数内部的代码环境。
- 块级作用域:{} 大括号内部。
- 变量:局部变量
- 局部变量 只能在当前局部内部访问和修改。
注意:
- 如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
- 但是有一种情况,函数内部的形参可以看做是局部变量。
变量的访问原则
- 访问原则:在能够访问的情况下 先局部,局部没有 再找全局,总结:
就近原则
//练习1
function f1 () {let num = 123function f2 () {console.log(num) //123}f2()
}
let num = 234
f1()// 练习2.
let a = 1
function fn1() {let a = 2let b = '22'fn2()function fn2() {let a = 3fn3()function fn3() {let a = 4console.log(a) //4console.log(b) //'22'}}
}
fn1()
垃圾回收机制
- 垃圾回收机制(Garbage Collection),简称 GC
- JS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收。
- js环境种内存的生命周期:
- 内存分配:当我们声明变量、函数、对象的时候,系统会自动为他们分配内存。
- 内存使用:即读写内存,也就是使用变量、函数等。
- 内存回收:使用完毕,由垃圾回收器自动回收不再使用的内存。
- 说明:
- 全局变量一般不会回收(关闭页面回收)
- 一般情况下局部变量的值, 不用了, 会被自动回收掉
- **内存泄漏:**程序中分配的内存由于某种原因程序未释放或无法释放叫做内存泄漏。
闭包
- 概念:一个函数对周围状态的引用捆绑在一起,闭包让开发者可以从内部函数访问外部函数的作用域。
简单理解:闭包 = 内层函数 + 外层函数的变量
- 作用:实现数据的私有,避免全局污染,外层函数有可以访问里层函数变量。
- 问题:内存泄漏
<body><script>// 闭包 : 内层函数 + 外层函数的变量// function outer() {// let a = 1// function f() {// console.log(a)// }// f()// }// outer()// 案例:统计函数的调用次数function fn() {let count = 0function fun() {count++console.log(`fn函数调用了${count}次`)}return fun}const f = fn()f()</script>
</body>
匿名函数
函数表达式
-
函数表达式:将匿名函数赋值给一个变量,并且通过变量名称进行调用。
-
使用场景:后期web api 阶段会使用。
-
注意:
- 函数也是一种数据类型;
- 函数表达式必须先定义,后使用;
-
语法:
//定义 let fn = function () {//函数体 }//调用 fn()
立即执行函数
-
场景介绍:避免全局变量之间的渲染。
-
语法:
//方法1 (匿名函数)();//方法2 (匿名函数());//方法1 (function () {console.log('niuniu') })();//方法2 (function () {console.log('zhuzhu') }());
注意:多个立即执行函数要用 ; 隔开,前后都要,否则会报错。
箭头函数
- 箭头函数比函数表达式更简洁的一种写法
- 使用场景:箭头函数更适用于那些本来需要匿名函数的地方,写法更简单
- 用法细节:
- 当箭头函数只有一个参数时,可以省略参数的小括号,其余个数不能省略(没有参数也需要写小括号)
- 当箭头函数的函数体只有一句代码 可以省略函数体大括号,这句代码就是返回值(可以不用写return)
- 如果返回的是个对象,则需要把对象用小括号包裹
- 箭头函数里面没有arguments,但是有剩余参数
<body><script>//箭头函数 基本写法// const fn = () => // console.log('我是箭头函数')// }// fn()// 细节写法// const fn = a => console.log(a)// fn(1)// const fn = a => a// const res = fn('niuniu')// console.log(res)// const fn = () => {// const obj = {// uname: 'niuniu',// age: 18// }// return obj// }// const res = fn()// console.log(fn())// const fn = () => ({uname: 'niuniu', age: 18})// const res = fn()// console.log(res)const fn = (...arr) => {console.log(arr)}fn(1, 2, 3)</script>
</body>
箭头函数中的 this (重要)
以前函数中的this指向是根据如何调用来确定的。简单理解就是this指向调用者
箭头函数本身没有this,它只会沿用**上一层作用域的this **。
<body><button>按钮</button><script>//箭头函数的 this问题const btn = document.querySelector('button')// btn.addEventListener('click', () => {// console.log(this) //箭头函数里的this是指向上一级作用域// })//定时器中使用,事件源,推荐使用箭头函数//需求:点击按钮禁用,三秒后启用btn.addEventListener('click', function () {btn.disabled = truesetTimeout(() => {console.log(this)btn.disabled = false}, 3000)})</script>
</body>
注意:在开发中【使用箭头函数前需要考虑函数中 this 的值】
- 事件回调函数使用箭头函数时,this 为全局的 window,不太推荐使用箭头函
- 定时器里面的如果需要this,可以使用箭头函数
ES6对象简写
-
在对象中,如果属性名和属性值一致,可以简写只写属性名即可。
-
在对象中,方法(函数)可以简写
<body><script>// ES6对象属性和方法的简写const uname = 'niuniu'const age = 18// 对象属性const obj = {// uname: uname,// age: ageuname,age,// 方法简写sing() {console.log('hahahaha')}}console.log(obj)obj.sing()</script> </body>
断点调试-进入函数内部

-
F11 可以进入函数内部调试
-
可以使用监视,来看数组的变化。

相关文章:

JavaScript基础-函数(完整版)
文章目录 函数基本使用函数提升函数参数arguments对象(了解)剩余参数(重点)展开运算符(...) 逻辑中断函数参数-默认参数函数返回值-return作用域(scope)全局作用域局部作用域变量的访问原则垃圾回收机制闭包 匿名函数函数表达式立即执行函数 箭头函数箭头…...

AI开发者的新选择:Mojo编程语言
随着人工智能技术的迅猛发展,编程语言的选择在AI项目的成功中扮演着至关重要的角色。近年来,Mojo编程语言作为一种专为AI开发者设计的新兴语言,逐渐引起了广泛关注。本文将详细介绍Mojo编程语言的特点、优势及其在AI开发中的应用。 目录 Mo…...
系统分析师--论软件开发模型及应用)
软考(高项)系统分析师--论软件开发模型及应用
文章目录 前言一、前期准备:二、论文部分: 前言 本文对系统分析师,软件开发模型及其应用文章进行展示,可以拷贝后直接粘贴到word 文档中。 一、前期准备: 项目主体功能项目背景常用的软件开发模型:瀑布模型ÿ…...

同一天提档又撤档!电影《野孩子》宣布取消7月10日公映安排——浔川电影报
同一天提档又撤档! 7月3日晚上10点,电影野孩子 发声明官宣撤档,“由于后期进度原因,电影《野孩子》将取消7月10日的公映安排,我们向各影管院线的同仁及所有观众朋友们致以最诚挚的歉意,谢谢大家这段时间的…...

Shell编程之免交互
一、Here Document免交互 1:概述 Here Document 是一个特殊用途的代码块,它在 Linux Shell 中使用 I/O 重定向的方式将命令列表提供给交互式程序或命令,比如 ftp、cat 或 read 命令,Here Document 是标准输入的一种替代品 语法…...

基于opencv的斜光测距及python实现
1.前言 最近做了一个基于opencv的斜光测距的小项目,东西不多,但是很有意思,值得拿出来学一学。项目里面需要比较精确的定位功能,将前人matlab代码移植到python上,并且做了一些优化,简化逻辑(毕竟我是专业的…...

梯度下降算法
占楼,明天写...

第5章:软件工程
第5章:软件工程 软件工程概述 软件生命周期 软件过程 1.能力成熟度模型(CMM) CMM(能力成熟度模型)是一个评估和确定组织软件过程成熟度的模型。它最早于1987年由美国国防部软件工程研究所(SEI)提出,其目的…...
含源代码)
cefsharp在splitContainer.Panel2中显示调试工具DevTools(非弹出式)含源代码
一、弹出式调试工具 (ShowDevTools) ChromiumWebBrowser webbrowser; public void showDevTools(){//定位到某元素webbrowser.ShowDevTools(null, parameters.XCoord, parameters.YCoord);...

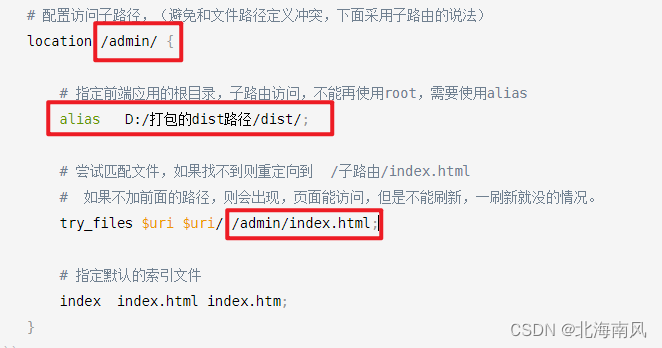
nginx部署多个项目;vue打包项目部署设置子路径访问;一个根域名(端口)配置多个子项目
本文解决: vue打包项目部署设置子路径访问;nginx部署多个子项目;一个ip/域名 端口 配置多个子项目;配置后,项目能访问,但是刷新页面就丢失的问题 注:本文需要nginx配置基础。基础不牢的可见文…...

02-部署LVS-DR群集
1.LVS-DR工作原理 LVS-DR模式,Director Server作为群集的访问入口,不作为网购使用,节点Director Server 与 Real Server 需要在同一个网络中,返回给客户端的数据不需要经过Director Server 为了响应对整个群集的访问,…...

DataWhale-吃瓜教程学习笔记 (六)
学习视频**:第4章-决策树_哔哩哔哩_bilibili 西瓜书对应章节: 第五章 5.1;5.2;5.3 文章目录 MP 神经元- 感知机模型 (分类模型)-- 损失函数定义--- 感知机学习算法 - 随机梯度下降法 - 神经网络需要解决的问…...

在docker配置Nginx环境配置
应用于商业模式集中,对于各种API的调用,对于我们想要的功能进行暴露,对于不用的进行拦截进行鉴权。用于后面的付费 开发环境 正式上线模式 一、常用命令 停止:docker stop Nginx重启:docker restart Nginx删除服务&a…...

在不修改.gitignore的情况下,忽略个人文件的提交
Git提供了一个assume-unchanged命令,可以将文件标记为“假设未更改”。这意味着Git将忽略该文件的更改,不会将其提交到仓库中。要使用该命令,只需运行以下命令: git update-index --assume-unchanged <file>其中࿰…...

【Unity navmeshaggent 组件】
【Unity navmeshaggent 组件】 组件概述: NavMeshAgent是Unity AI系统中的一个组件,它允许游戏对象(通常是一个角色或AI)在导航网格(NavMesh)上自动寻路。 组件属性: Radius:导航…...

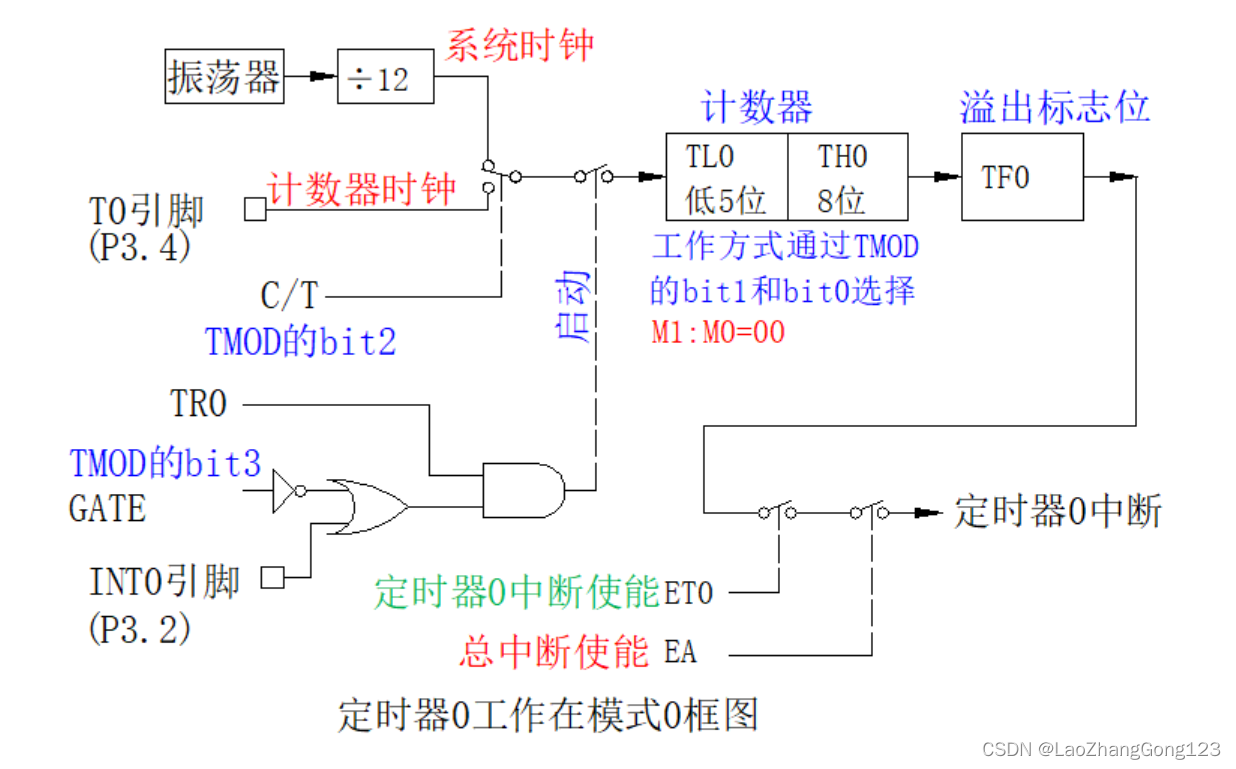
51单片机第18步_将TIM0用作13位定时器
本章重点学习将TIM0用作13位定时器。 1、定时器0工作在模式0框图 2、定时器0工作在模式0举例 1、Keil C51中有一些关键字,需要牢记: interrupt 0:指定当前函数为外部中断0; interrupt 1:指定当前函数为定时器0中断…...

构建现代医疗:互联网医院系统源码与电子处方小程序开发教学
本篇文章,笔者将探讨互联网医院系统的源码结构和电子处方小程序的开发,帮助读者更好地理解和掌握这些前沿技术。 一、互联网医院系统源码结构 互联网医院系统通常由多个模块组成,每个模块负责不同的功能。以下是一个典型的互联网医院系统的主…...

2024亚太赛(中文赛)数学建模竞赛选题建议+初步分析
提示:DS C君认为的难度:B<C<A,开放度:C<A<B。 综合评价来看 A题适合有较强计算几何和优化能力的团队,难度较高,但适用面较窄。 B题数据处理和分析为主,适合数据科学背景的团队…...

10 - Python文件编程和异常
文件和异常 在实际开发中,常常需要对程序中的数据进行持久化操作,而实现数据持久化最直接简单的方式就是将数据保存到文件中。说到“文件”这个词,可能需要先科普一下关于文件系统的知识,对于这个概念,维基百科上给出…...

AI绘画-Stable Diffusion 原理介绍及使用
引言 好像很多朋友对AI绘图有兴趣,AI绘画背后,依旧是大模型的训练。但绘图类AI对计算机显卡有较高要求。建议先了解基本原理及如何使用,在看看如何实现自己垂直行业的绘图AI逻辑。或者作为使用者,调用已有的server接口。 首先需…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
