Shell编程之免交互
一、Here Document免交互
1:概述
Here Document 是一个特殊用途的代码块,它在 Linux Shell 中使用 I/O 重定向的方式将命令列表提供给交互式程序或命令,比如 ftp、cat 或 read 命令,Here Document 是标准输入的一种替代品
语法格式:命令 <<标记......标记- Here Document 也可以与非交互式程序和命令一起使用
- 标记可以使用任意的合法字符
- 结尾的标记一定要顶格写,前面不能有任何字符
- 结尾的标记后面也不能有任何字符(包括空格)
- 开头的标记前后的空格会被省略掉
//用wc -l的命令统计输入的文字的行数
//拓展:wc -l可以显示行数,需要参数;例如: ls | wc -l
[root@localhost~# vim here_wc_count.sh
#!/bin/bash
wc -l <<EOF //Here Document 语法结构
Line1 //EOF 之间是传入内容
Line2
EOF
[root@localhost ~]# chmod +x here_wc_count.sh
[root@localhost ~]# ./here_wc_count.sh
22:Here Document免交互
(1)利用read命令接受输入并打印
通常使用read 命令接收用户的输入值时会有交互过程,尤其是在脚本执行过程中遇到read 命令,脚本会停下来等待用户输入值后才会继续,本示例中的输入值是两个 EOF 标记之间的部分,也就是“Hi”,这将作为变量的值。在最后 echo 打印变量i的值,其值为“Hi”
[root@localhost ~]# vim here non interactive read.sh
#!/bin/bash
read i<<EOF
Hi
EOF
echo $i
[root@localhost ~]# chmod +x here_non interactive_read.sh
[root@localhost ~]# ./here non interactive read.sh
[root@localhost ~]# Hi(2)利用passwd给用户添加密码
通过 passwd 命令给 jery 用户设置密码,为避免重复交互,可使用 Here Document的方式,EOF 标记之间的两行是输入的密码和确认密码,两行内容必须保持一致,否则密码设置不成功
[root@localhost ~# vim here non interactive passwd.sh
#!/bin/bash
passwd jerry <<EOF
This is password //这两行是输入密码和确认密码
This is password
EOF
[root@localhost ~]# chmod +x here non interactive passwd.sh
[root@localhost ~]# ./here non interactive passwd.sh
[root@localhost ~]#3:Here Document变量设定
Here Document也支持使用变量,如果标记之间有变量被使用,会先替换变量值
[root@localhost ~]# vim here var replace.sh#!/bin/bash
doc file="2019.txt"
i="company'
cat > $doc file << HERE
Take him from home to $i
HERE
[root@localhost ~]# chmod +x here_var_replace.sh
[root@localhost~]# ./here_var_replace.sh
[root@localhost ~]# cat 2019.txt
Take him from home to company
标记内变量i的值被替换成了“company",最终结果输出到$doc file 内,其值为 2019.txt[root@localhost ~l# vim here var set.sh
#!/bin/bash
ivar="Great! Beautyfu!!"
myvar=$(cat <<EOF //将 Here Document 整体赋值给变量
This is Line 1.
That are Sun.Moon and Stars.
$ivar //输出时会进行变量替换
EOF
)
echo $myvar
[root@localhost ~l# sh here var set.sh
This is Line 1. That are Sun.Moon and Stars. Great! Beautyful!
$ivar 先进行了替换,之后再转向输出,交由cat 显示出来,其结果放置到$0)中4:Here Document格式控制
(1)关闭变量替换功能
[root@localhost ~]# cat here format shut.sh
#!/bin/bash
cat <<'EOF' //对标记加单引号,即可关闭变量替换
This is Line 1.
$kgc
EOF
[root@localhost ~l# sh here format shut.shThis is Line 1.
$kgc //$kgc 没有发生改变,不做变量替换(2)去掉每行之前的TAB字符
[root@localhost ~]# vim here format tab.sh
#!/bin/bash
cat <<-'EOF'This is Line 1.$kgc
EOF
[root@localhost ~]# sh here format tab.shThis is Line 1.
$kgc //输出结果同上一示例5:Here Document多行注释
Bash 的默认注释是“#”,该注释方法只支持单行注释,在 Shel 脚本的工作中,“#”右侧的任何字符串,bash 都会将其忽略。Here Document的引入解决了多行注释的问题
:<< DO-NOTHING
第一行注释
第二行注释
……
DO-NOTHING
结构中":”代表什么都不做的空命令。中间标记区域的内容不会被执行,会被bash 忽略掉,因此可达到批量注释的效果[root@localhost ~]# vim here_multi.sh#!/bin/bash
:<<BASH-HERE //多行注释
the first comment.
the second comment.
test line.
BASH-HERE
echo "exec string."
[root@localhost ~# sh here multi.sh
exec string.
脚本用于演示 Shel 中多行注释,“:”开头的 Here Document 标记内容不会被执行二、expect免交互
1:概述
建立在tcl之上的一个工具,用于进行自动化控制和测试,解决shell脚本中交互相关的问题
2:expect安装
(1)挂载光盘
[root@localhost ~]# mount /dev/sr0 /media //通过 mount 命令挂载光盘到本地的/media 目录
(2)制作本地 YUM 源
[root@localhost ~# vim /etc/yum.repos.d/local.repo
name=localrepo
baseurl=file:///media
gpgcheck=0
//进入/etc/yum.repos.d目录,删除默认存在的所有仓库配置文件,新建文件,并命名为local.repo,其中后缀.repo 是必须的
[root@localhost ~]# yum clean all
[root@localhost ~]# yum make cache
//编写完配置文件后,执行以下命令删除 yum 缓存并更新
(3)执行安装命令
[root@localhost ~]# yum -y install expect 3:基本命令介绍
(1)脚本解释器
#!/usr/bin/expect(2)expect/send
expect 命令用来判断上次输出结果里是否包含指定的字符串,如果有则立即返回,否则就等待超时时间后返回,只能捕捉由spawn 启动的进程的输出,expect 接收命令执行后的输出,然后和期望字符串匹配,若匹配成功则执行相应的send 向进程发送字符串,用于模拟用户的输入。Send 发送的命令不能自动回车换行,一般要加\r(回车)
方法一
expect "$case1" {send "$respond1\r"}
方法二
expect "$case1"
send "$response1\r"
方法三
expect 支持多个分支
expect
{"$case1"{send "$response1\r"}"$case2"{send "$response2\r"}"$case3"{send "$response3\r"}
}(3)spawn
spawn 后面通常跟一个命令,表示开启一个会话、启动进程,并跟踪后续交互信息
spawn Linux执行命令
想要跟踪切换用户的交互信息
spawn su root(4)结束符
- expect eof :等待执行结束,若没有这一句,可能导致命令还没执行,脚本就结束了
- interact : 执行完成后保持交互状态,把控制权交给控制台,这时可以手动输入信息
- 需要注意的是,expect eof 与 interact 只能二选一
(5)set
- 设置超时时间,过期则继续执行后续指令
- 单位是秒
- 默认情况下,timeout是10秒
- timeout -1表示永不超时
set timeout 30
(6)exp_continue
附加于某个expect判断项之后,可以使该项被匹配后,还能继续匹配该expect-判断语句内的其他项。exp_continmue类似于控制语句中的continue 语句。表示允许expect继续向下执行指令
(7)send_user
回显命令,相当于echo
(8)接受参数
- expect脚本可以接受从bash传递的参数
- 可以使用[lindex %argv n]获得
- n从0开始,分别表示第一个、第二个、第三个...参数
4:expect语法
1、语法结构
(1)单一分支语法
单一分支用于简单的用户交互,当监控命令的标准输出满足 expect 指定的字符串时,向标准输入发送 send 指ba定的字符串
expect "password:" {send "mypassword\r";}(2)多分支模式语法
多分支用于复杂的用户交互,一般情况下输出内容可能有多个,根据不同的输出内容,分别向标准输入发送不同的内容
expect
{"aaa"{send "AAA\r"}"bbb"{send "BBB\r"}"ccc"{send "CCC\r"}
}
另一种的多分支结构
expect
{"aaa"{send "AAA";exp_continue}"bbb"{send "BBB";exp_continue}"ccc"{send "CCC"}
}2、expect执行方式
(1)直接执行
[root@localhost ~]# more direct.sh
[root@localhost ~l# chmod +x direct.sh
[root@localhost ~]# ./direct.sh 127.0.0.1 123456 //参数为主机ip 和密码(2)嵌入执行
[root@localhost ~]# more implant.sh相关文章:

Shell编程之免交互
一、Here Document免交互 1:概述 Here Document 是一个特殊用途的代码块,它在 Linux Shell 中使用 I/O 重定向的方式将命令列表提供给交互式程序或命令,比如 ftp、cat 或 read 命令,Here Document 是标准输入的一种替代品 语法…...

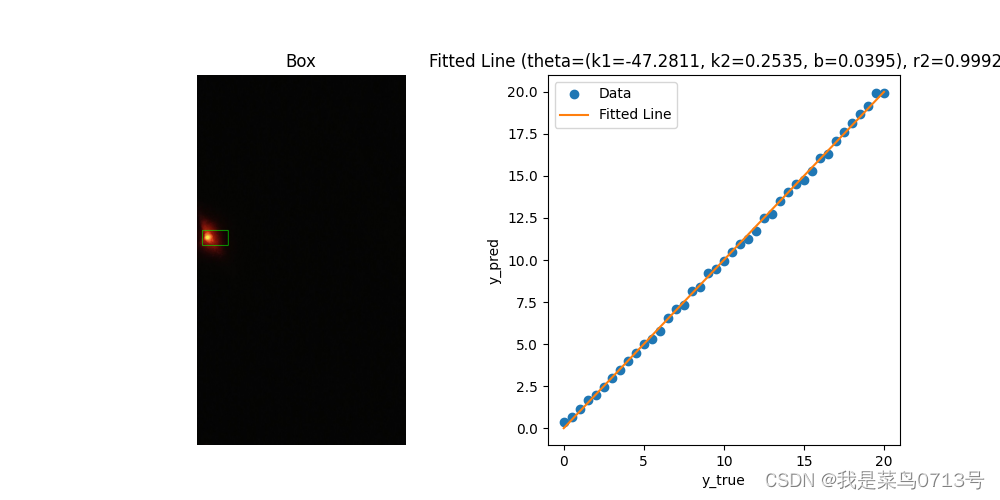
基于opencv的斜光测距及python实现
1.前言 最近做了一个基于opencv的斜光测距的小项目,东西不多,但是很有意思,值得拿出来学一学。项目里面需要比较精确的定位功能,将前人matlab代码移植到python上,并且做了一些优化,简化逻辑(毕竟我是专业的…...

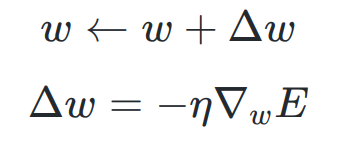
梯度下降算法
占楼,明天写...

第5章:软件工程
第5章:软件工程 软件工程概述 软件生命周期 软件过程 1.能力成熟度模型(CMM) CMM(能力成熟度模型)是一个评估和确定组织软件过程成熟度的模型。它最早于1987年由美国国防部软件工程研究所(SEI)提出,其目的…...
含源代码)
cefsharp在splitContainer.Panel2中显示调试工具DevTools(非弹出式)含源代码
一、弹出式调试工具 (ShowDevTools) ChromiumWebBrowser webbrowser; public void showDevTools(){//定位到某元素webbrowser.ShowDevTools(null, parameters.XCoord, parameters.YCoord);...

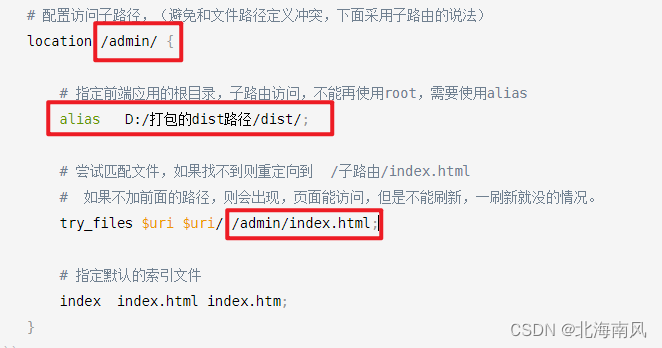
nginx部署多个项目;vue打包项目部署设置子路径访问;一个根域名(端口)配置多个子项目
本文解决: vue打包项目部署设置子路径访问;nginx部署多个子项目;一个ip/域名 端口 配置多个子项目;配置后,项目能访问,但是刷新页面就丢失的问题 注:本文需要nginx配置基础。基础不牢的可见文…...

02-部署LVS-DR群集
1.LVS-DR工作原理 LVS-DR模式,Director Server作为群集的访问入口,不作为网购使用,节点Director Server 与 Real Server 需要在同一个网络中,返回给客户端的数据不需要经过Director Server 为了响应对整个群集的访问,…...

DataWhale-吃瓜教程学习笔记 (六)
学习视频**:第4章-决策树_哔哩哔哩_bilibili 西瓜书对应章节: 第五章 5.1;5.2;5.3 文章目录 MP 神经元- 感知机模型 (分类模型)-- 损失函数定义--- 感知机学习算法 - 随机梯度下降法 - 神经网络需要解决的问…...

在docker配置Nginx环境配置
应用于商业模式集中,对于各种API的调用,对于我们想要的功能进行暴露,对于不用的进行拦截进行鉴权。用于后面的付费 开发环境 正式上线模式 一、常用命令 停止:docker stop Nginx重启:docker restart Nginx删除服务&a…...

在不修改.gitignore的情况下,忽略个人文件的提交
Git提供了一个assume-unchanged命令,可以将文件标记为“假设未更改”。这意味着Git将忽略该文件的更改,不会将其提交到仓库中。要使用该命令,只需运行以下命令: git update-index --assume-unchanged <file>其中࿰…...

【Unity navmeshaggent 组件】
【Unity navmeshaggent 组件】 组件概述: NavMeshAgent是Unity AI系统中的一个组件,它允许游戏对象(通常是一个角色或AI)在导航网格(NavMesh)上自动寻路。 组件属性: Radius:导航…...

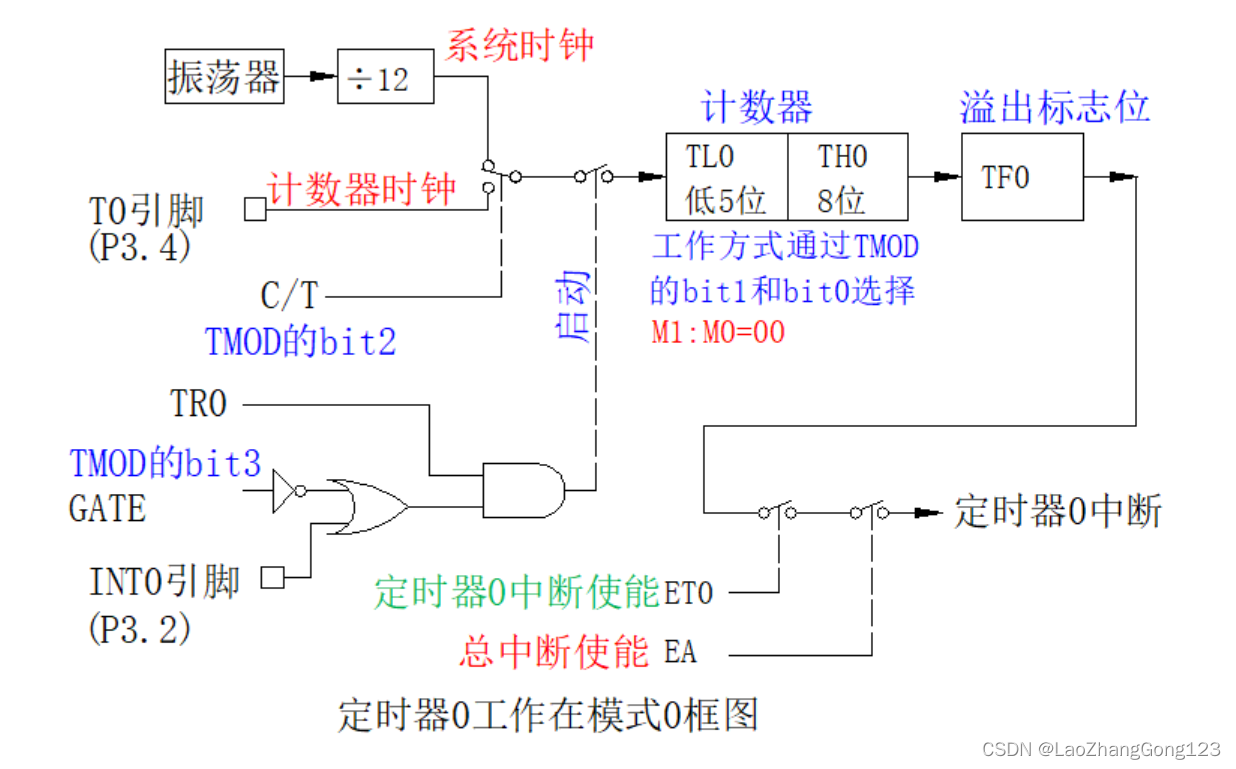
51单片机第18步_将TIM0用作13位定时器
本章重点学习将TIM0用作13位定时器。 1、定时器0工作在模式0框图 2、定时器0工作在模式0举例 1、Keil C51中有一些关键字,需要牢记: interrupt 0:指定当前函数为外部中断0; interrupt 1:指定当前函数为定时器0中断…...

构建现代医疗:互联网医院系统源码与电子处方小程序开发教学
本篇文章,笔者将探讨互联网医院系统的源码结构和电子处方小程序的开发,帮助读者更好地理解和掌握这些前沿技术。 一、互联网医院系统源码结构 互联网医院系统通常由多个模块组成,每个模块负责不同的功能。以下是一个典型的互联网医院系统的主…...

2024亚太赛(中文赛)数学建模竞赛选题建议+初步分析
提示:DS C君认为的难度:B<C<A,开放度:C<A<B。 综合评价来看 A题适合有较强计算几何和优化能力的团队,难度较高,但适用面较窄。 B题数据处理和分析为主,适合数据科学背景的团队…...

10 - Python文件编程和异常
文件和异常 在实际开发中,常常需要对程序中的数据进行持久化操作,而实现数据持久化最直接简单的方式就是将数据保存到文件中。说到“文件”这个词,可能需要先科普一下关于文件系统的知识,对于这个概念,维基百科上给出…...

AI绘画-Stable Diffusion 原理介绍及使用
引言 好像很多朋友对AI绘图有兴趣,AI绘画背后,依旧是大模型的训练。但绘图类AI对计算机显卡有较高要求。建议先了解基本原理及如何使用,在看看如何实现自己垂直行业的绘图AI逻辑。或者作为使用者,调用已有的server接口。 首先需…...

2024年过半,新能源车谁在掉链子?
2024年过半之际,各品牌上半年的销量数据也相继出炉,是时候考察今年以来的表现了。 理想和鸿蒙智行两大增程霸主占据头两名,仍处于焦灼状态;极氪和蔚来作为高端纯电品牌紧随其后,两者之间差距很小;零跑和哪…...

离线查询+线段树,CF522D - Closest Equals
一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 522D - Closest Equals 二、解题报告 1、思路分析 考虑查询区间已经给出,我们可以离线查询 对于这类区间离线查询的问题我们通常可以通过左端点排序,然后遍历询问同时维护左区间信息…...

CTF常用sql注入(二)报错注入(普通以及双查询)
0x05 报错注入 适用于页面无正常回显,但是有报错,那么就可以使用报错注入 基础函数 floor() 向下取整函数 返回小于或等于传入参数的最大整数。换句话说,它将数字向下取整到最接近的整数值。 示例: floor(3.7) 返回 3 floor(-2…...

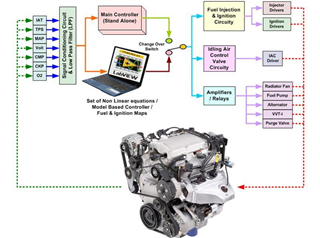
LabVIEW汽车ECU测试系统
开发了一个基于LabVIEW开发的汽车发动机控制单元(ECU)测试系统。该系统使用了NI的硬件和LabVIEW软件,能够自动执行ECU的功能测试和性能测试,确保其在不同工作条件下的可靠性和功能性。通过自动化测试系统,大大提高了测…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
